CSS color-mix() işlevi, renkleri doğrudan CSS'nizden, desteklenen renk alanlarının herhangi birinde karıştırabilmenizi sağlar.
Geliştiriciler, color-mix() tarihinden önce bir rengi koyulaştırmak, açmak veya solgunlaştırmak için renk kanallarında CSS ön işlemcilerini veya calc() kullanıyordu.
.color-mixing-with-sass {
/* Sass: equally mix red with white */
--red-white-mix: color.mix(red, white);
}
Sass, renk CSS spesifikasyonunun ilerisinde kalarak harika bir iş çıkardı. Ancak CSS'de renkleri karıştırmanın gerçek bir yolu yoktur. Yakınlaşmak için kısmi renk değerleri matematiği yapmanız gerekir. CSS'nin bugün mix'i nasıl simüle edebileceğine dair kısıtlı bir örnek:
.color-mixing-with-vanilla-css-before {
--lightness: 50%;
--red: hsl(0 50% var(--lightness));
/* add "white" to red
by adding 25% to the lightness channel
*/
--lightred: hsl(0 50% calc(var(--lightness) + 25%);
}
color-mix(), renkleri CSS'ye karıştırma özelliğini getirir. Geliştiriciler birlikte hangi renk alanının kullanılacağını ve her bir rengin karışımda ne kadar hakim olacağını seçebilir.
.color-mixing-after {
/* equally mix red with white */
--red-white-mix: color-mix(in oklab, red, white);
/* equally mix red with white in srgb */
--red-white-mix-srgb: color-mix(in srgb, red, white);
}
Biz de bunu istiyoruz. Esneklik, güç ve tam özellikli API'ler. Sevdiğiniz içerikleri
CSS'de renkleri karıştırma
CSS, birden çok renk alanı ve renk gamı dünyasında mevcuttur ve bu nedenle, karıştırma için renk alanının belirtilmesi isteğe bağlı değildir. Dahası, farklı renk alanları bir karışımın sonuçlarını önemli ölçüde değiştirebilir. Bu nedenle, bir renk alanının etkilerini bilmek, ihtiyacınız olan sonuçları almanıza yardımcı olur.
Etkileşimli giriş için bu color-mix() aracını deneyin:
- Her bir renk alanının efektlerini keşfedin.
- Silindir şeklindeki renk alanını (lch, oklch, hsl ve hwb) karıştırırken ton interpolasyonunun etkilerini keşfedin.
- Üstteki iki renk kutusundan birini tıklayarak karıştırılan renkleri değiştirin.
- Karıştırma oranını değiştirmek için kaydırma çubuğunu kullanın.
- Oluşturulan color-mix() CSS kodu en altta görünüyor.
Çeşitli renk alanlarını karıştırma
Karıştırma (ve gradyanlar) için varsayılan renk alanı oklab'dir. Tutarlı sonuçlar sağlar. Karışımı ihtiyaçlarınıza göre
düzenlemek için alternatif renk alanları da belirtebilirsiniz.
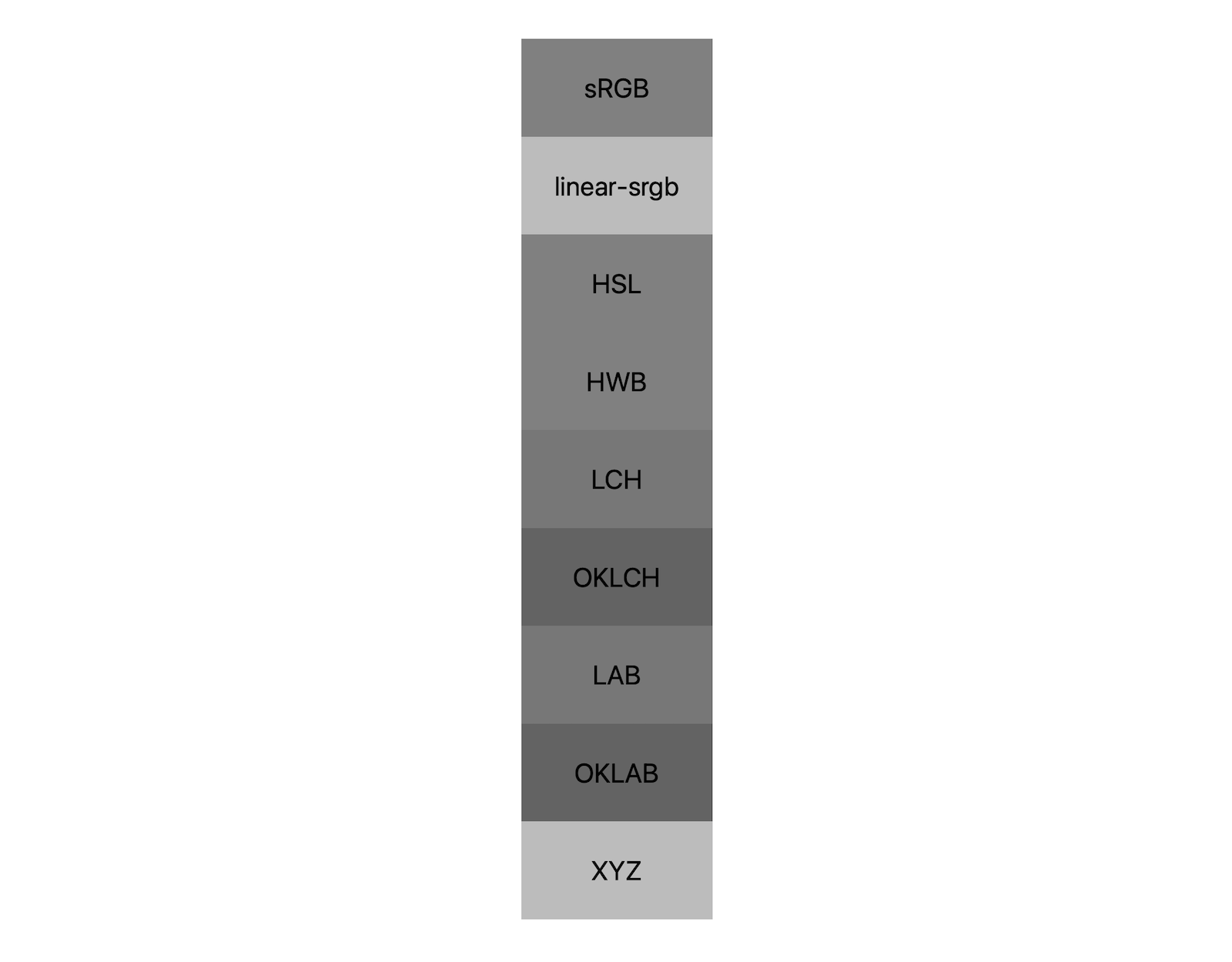
black ve white örneğini ele alalım. Kullandıkları renk alanı o kadar da
fazla fark yaratmayacak, değil mi? Yanlış.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

Büyük etkisi var.
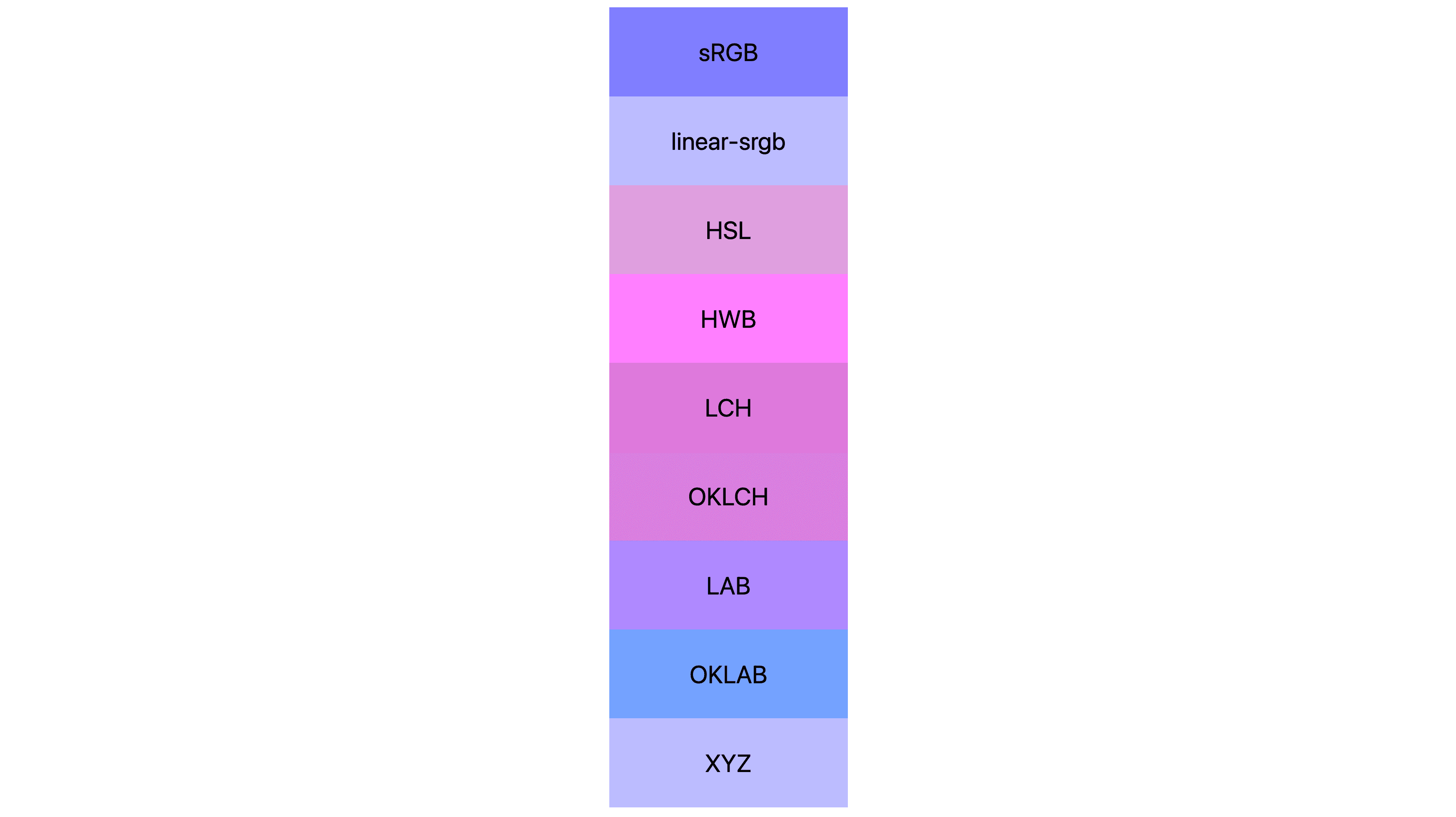
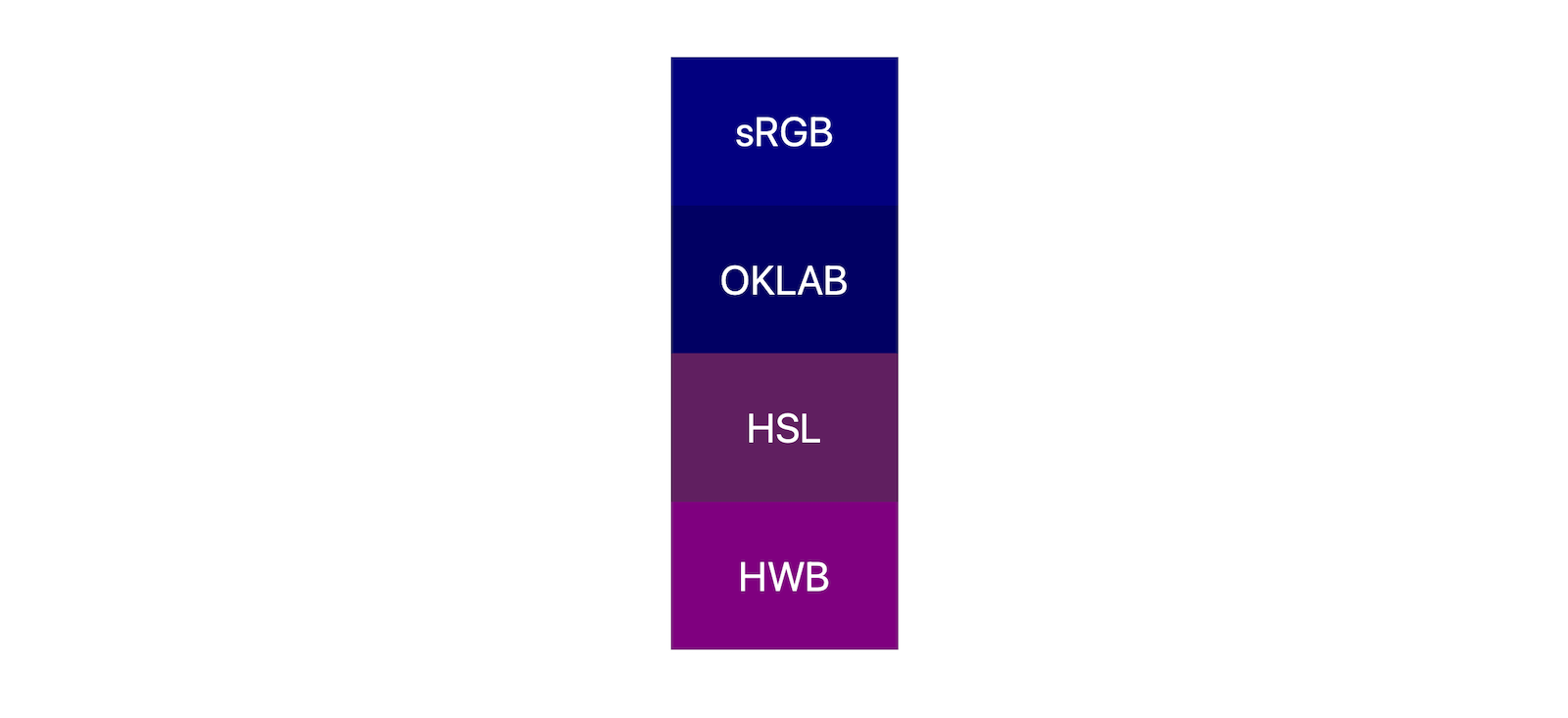
Başka bir örnek için blue ve white öğelerini ele alalım. Bu özelliği özellikle bir renk alanının şekli
sonuçları etkileyebilecek bir durum olduğu için seçtim. Bu durumda, beyazdan maviye giderken çoğu renk alanı mor olur. Ayrıca oklab, karıştırma için bu kadar güvenilir bir renk alanı olduğunu, çoğu kişinin beyaz ve maviyi (mor değil) birlikte kullanma beklentisine en yakın olanı olduğunu da göstermektedir.
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

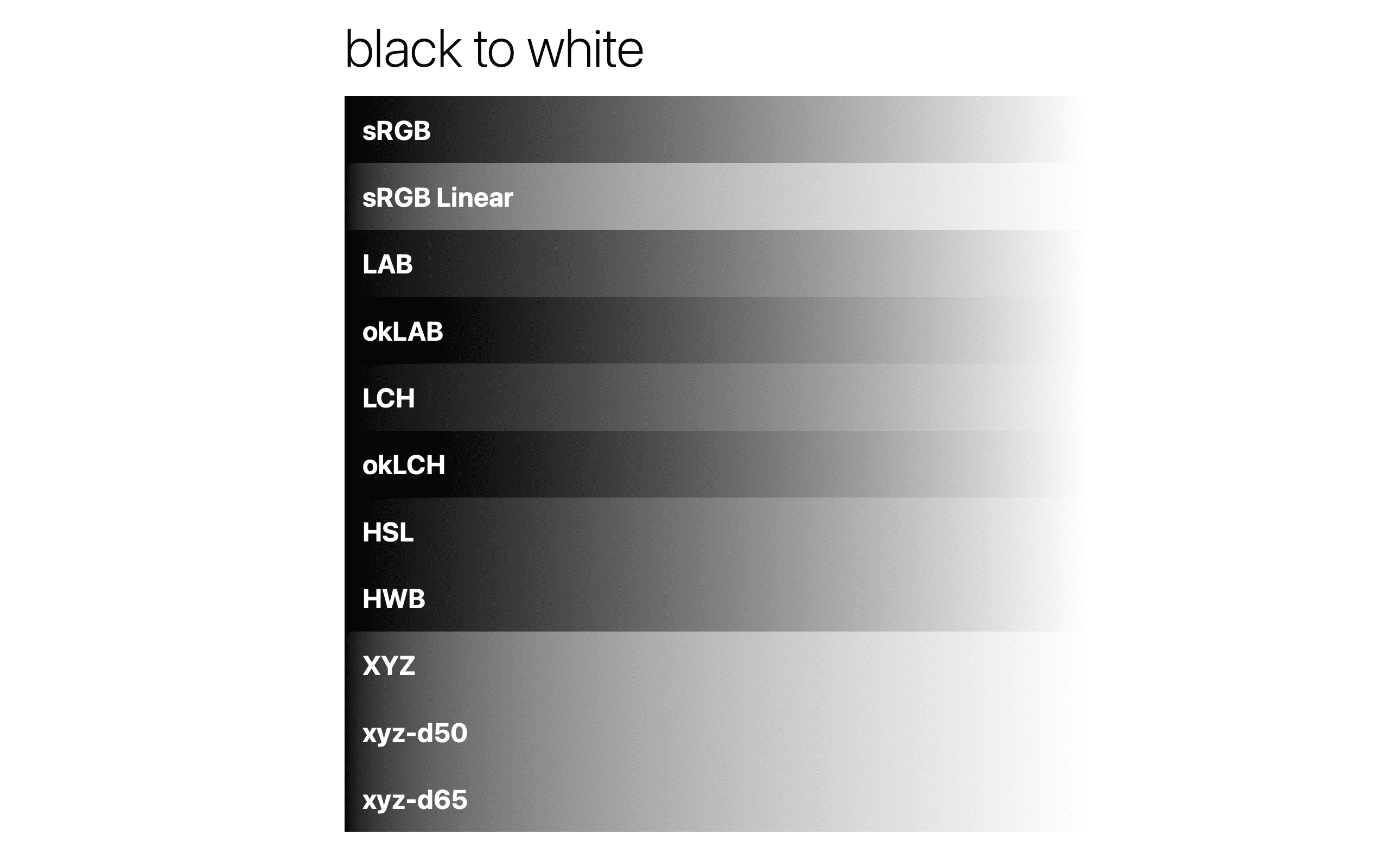
color-mix() ile bir renk alanının etkilerini öğrenmek, gradyanlar oluşturmak için de harika bir bilgidir. Renk 4 söz dizimi, renk geçişlerinin renk alanını belirtmesine de olanak tanır. Burada renk geçişi, alan üzerindeki karışımı gösterir.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

Hangi renk alanının "en iyi" olduğunu merak ediyorsanız Bu nedenle
çok fazla seçenek var! Ayrıca, "en iyi" icat edildiyse yeni renk alanları da icat edilmeyecektir (bkz. oklch ve oklab). Her renk alanının öne çıkması ve doğru seçim olması için benzersiz bir anı olabilir.
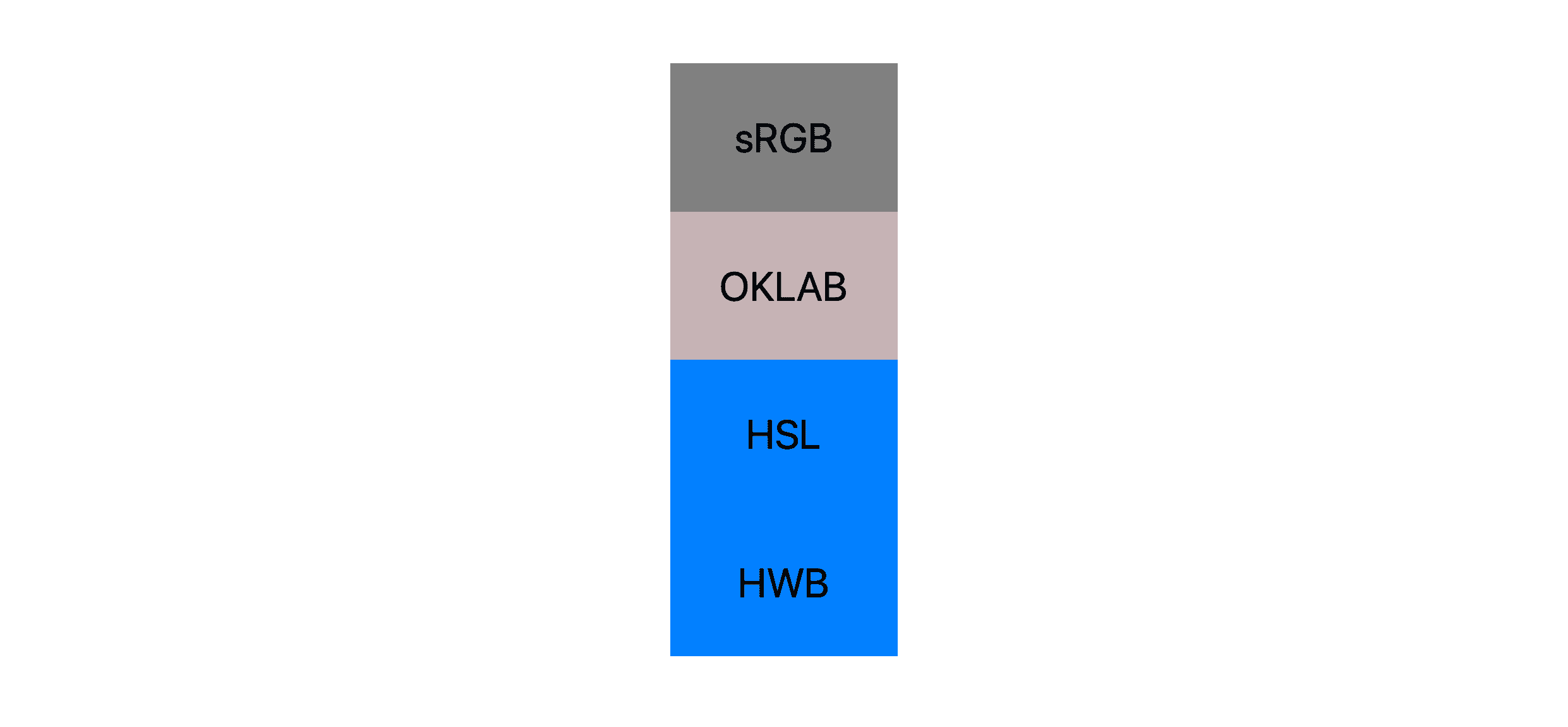
Örneğin, canlı karışım sonucu istiyorsanız hsl veya hwb kullanın. Aşağıdaki demoda iki canlı renk (macenta ve misket limonu) karıştırılmış ve hsl ile hwb canlı bir sonuç oluştururken srgb ve oklab doymamış renkler üretmektedir.

Tutarlılık ve incelik istiyorsanız oklab'i kullanın. Mavi ile siyahın bir arada kullanıldığı aşağıdaki demoda, hsl ve hwb aşırı canlı ve ton değişimli renkler üretirken,srgb ve oklab daha koyu mavi renk üretir.

color-mix() oyun alanında farklı renkleri ve alanları test ederek beş dakika geçirerek her bir alanın avantajlarını öğrenmeye başlayabilirsiniz. Ayrıca, hepimiz kullanıcı arayüzlerindeki potansiyele uyum sağlarken renk alanları konusunda daha fazla rehberlik bekliyoruz.
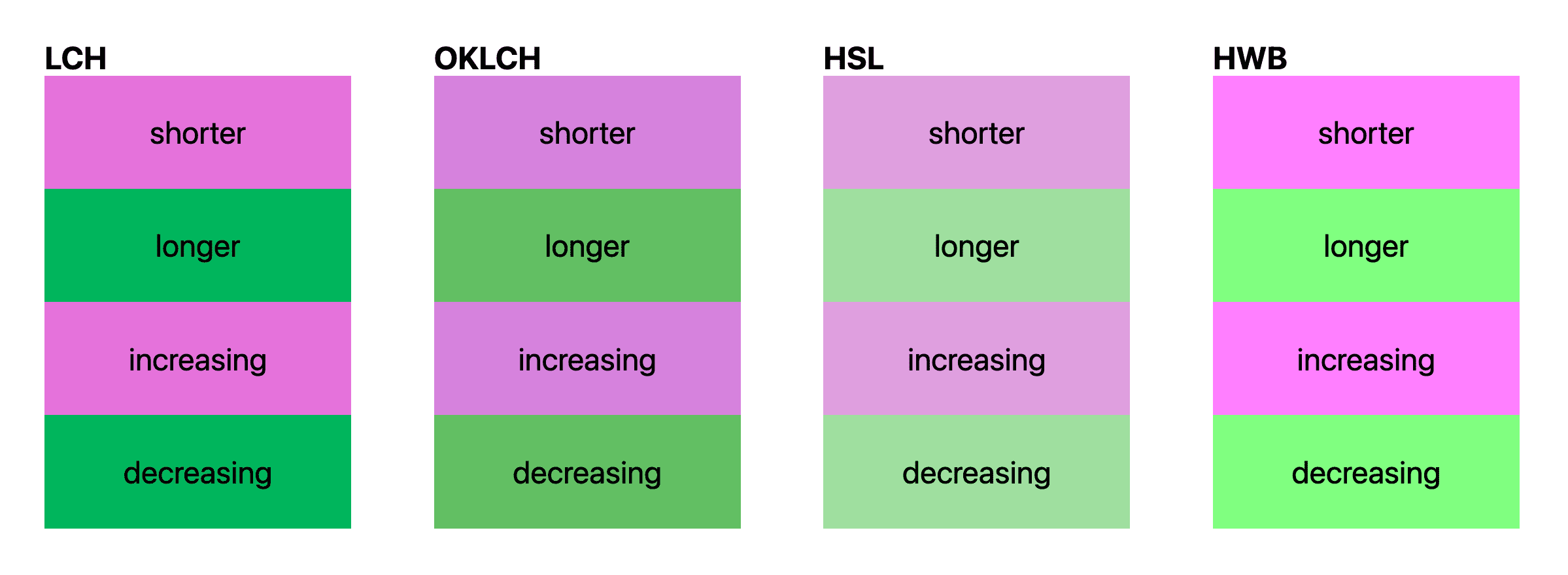
Ton interpolasyonu yöntemini ayarlama
Silindir şeklindeki renk alanını (yani açı kabul eden h ton kanalına sahip herhangi bir renk alanını) karıştırmayı tercih ettiyseniz interpolasyonun shorter, longer, decreasing ve increasing olup olmadığını belirtebilirsiniz. Daha fazla bilgi edinmek isterseniz bu HD Renk Kılavuzu'nda bu konuya ayrıntılı olarak değinilmiştir.
Burada aynı maviden beyaza karışım örneğini görebilirsiniz, ancak bu kez yalnızca farklı ton interpolasyon yöntemlerine sahip silindirik alanlarda bulunmaktadır.

Burada, ton interpolasyonunu görselleştirmek için oluşturduğum bir başka Codepen'i görebilirsiniz, ancak özellikle gradyanlar için. Bunun, ton interpolasyonu belirtildiğinde her bir renk alanının karışım sonucunu nasıl ürettiğini anlamanıza yardımcı olacağını düşünüyorum. Bir çalışma yapın!
Çeşitli renk söz dizimleriyle birlikte kullanma
Şu ana kadar blue ve white gibi CSS adlarında genelde farklı renkler kullanıyorduk. CSS renk karıştırma, iki farklı renk alanındaki renkleri karıştırmaya hazırdır. İki rengin aynı alanda olmadığı durumlar için ortak alanı belirlediğinden, karıştırma işlemi için renk alanının belirtilmesinin öneminin bir başka nedeni de budur.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
Önceki örnekte hsl ve display-p3, oklch biçimine dönüştürülür ve daha sonra karıştırılır. Çok havalı ve esnek.
Karıştırma oranlarını ayarlama
Şimdiye kadar örneklerin çoğunun gösterildiği gibi, her karıştırışınızda her rengin eşit parçalarını istemeniz pek olası değildir. İyi haber; sonuçta her rengin ne kadarının elde edilen karışımda görülmesi gerektiğini belirtmek için bir söz dizimi var.
Bu konuyu başlatmak için aşağıda hepsi eşdeğer olan bir mix örneği verilmiştir (ve spesifikasyondan):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
Uç durumları iyi açıklamak için bu örnekleri buluyorum. İlk örnek grubunda% 50'nin zorunlu olmadığı ancak isteğe bağlı olarak belirtilebildiği gösterilmektedir. Son örnek, oranların bir araya toplandığında% 100'ü aştığında toplam %100'e eşit bir şekilde sınırlandığıyla ilgili ilginç bir durum gösterilmektedir.
Yalnızca bir renk bir oran belirtiyorsa diğerinin %100'e kalan değer olarak kabul edildiğine de dikkat edin. Aşağıda, bu davranışın anlaşılmasına yardımcı olacak birkaç örnek daha verilmiştir.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
Bu örneklerde iki kural gösterilmektedir: 1. Oranlar %100'ü aştığında, sınırlanır ve eşit olarak dağıtılır. 1. Yalnızca bir oran sağlandığında diğer renk, bu oran çıkarılarak 100'e ayarlanır.
Son kural biraz daha belirsizdir. Her iki renk için yüzdeler sağlanırsa ve bu yüzdelerin toplamı %100'e ulaşmazsa ne olur?
color-mix(in lch, purple 20%, plum 20%)
Bu color-mix() kombinasyonu şeffaflık ve 40% şeffaflık sağlar.
Oranların toplamı %100'e ulaşmadığında elde edilen karışım opak olmaz.
Renklerin ikisi de tamamen karıştırılmaz.
color-mix() iç içe yerleştiriliyor
CSS'nin tamamında olduğu gibi, iç içe yerleştirme de iyi ve beklendiği gibi işlenir. İç işlevler önce çözümlenir ve değerlerini üst bağlama döndürür.
color-mix(in lch, purple 40%, color-mix(plum, white))
İstediğiniz sonucu elde etmek için istediğiniz kadar iç içe yerleştirme yapabilirsiniz.
Açık ve koyu renk şemaları oluşturma
color-mix() ile renk şemaları oluşturalım!
Temel renk şeması
Aşağıdaki CSS'de markanın onaltılık rengine göre açık ve koyu tema oluşturulmuştur. Açık tema, iki koyu mavi metin rengi ve çok açık beyaz bir arka plan yüzey rengi oluşturur. Daha sonra, bir koyu tercih medya sorgusunda özel özelliklere yeni renkler atanır. Böylece arka plan koyu, metin renkleri açık olur.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
Tüm bunlar, beyaz veya siyahın marka rengiyle karıştırılmasıyla gerçekleştirilir.
Ara renk şeması
Açık ve koyu temadan daha fazlasını ekleyerek bunu bir adım öteye taşıyabilirsiniz. Aşağıdaki demoda, radyo grubunda yapılan değişiklikler, [color-scheme="auto"] HTML etiketindeki bir özelliği günceller. Bu özellik, seçicilerin koşullu olarak bir renk teması uygulamasını sağlar.
Bu ara demoda, tüm tema renklerinin :root içinde listelendiği bir renk teması tekniği de gösterilmektedir. Böylece hepsini bir arada görmek
ve gerekirse ayarlamak kolaylaşır. Daha sonra stil sayfasında, değişkenleri tanımlandıklarında kullanabilirsiniz. Böylece tüm renk değişiklikleri ilk :root blokunda yer aldığı için stil sayfasında renk manipülasyonları için yapılan avlanma önlenir.
Diğer ilginç kullanım alanları
Ana Tudor, çalışma için birkaç kullanım alanı içeren harika bir demo sunuyor:
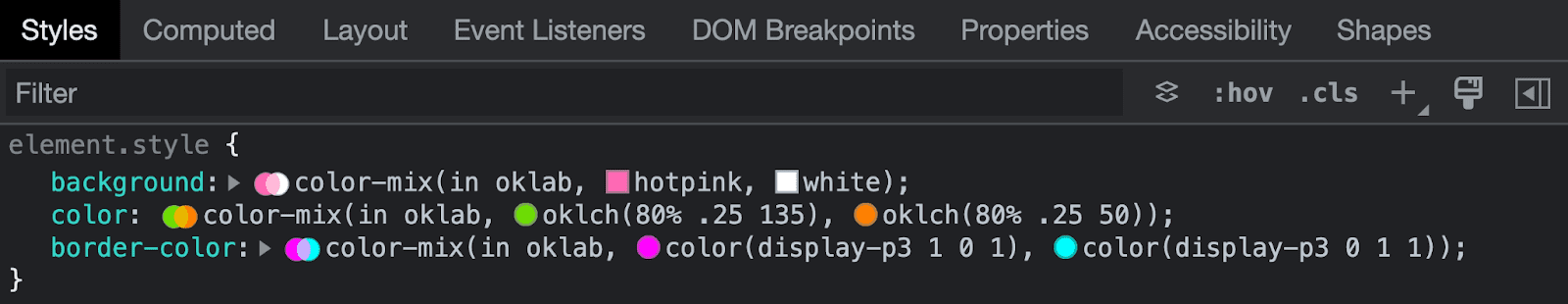
Geliştirici Araçları'nı kullanarak color-mix() için hata ayıklama
Chrome Geliştirici Araçları, color-mix() için harika bir destek sunar. Söz dizimini tanır ve vurgular, Stiller bölmesinde stilin hemen yanında mix'in bir önizlemesini oluşturur ve alternatif renklerin seçilmesine olanak tanır.
Geliştirici Araçları'nda şuna benzer bir görünümde olacaktır:

Keyifli mix'ler!


