CSS の color-mix() 関数を使用すると、サポートされている色空間で CSS から直接色を混在させることができます。
color-mix() より前は、デベロッパーはカラーチャネルで CSS プリプロセッサまたは calc() を使用して、色の濃さ、明るさを調整、または彩度を低くしていました。
.color-mixing-with-sass {
/* Sass: equally mix red with white */
--red-white-mix: color.mix(red, white);
}
Sass は、色の CSS 仕様よりも先に進んでいます。しかし、これまで CSS で色を混在させる方法はありませんでした。近似するには、部分的な色の値を算出する必要があります。以下は、CSS で混合をシミュレートする方法を簡略化した例です。
.color-mixing-with-vanilla-css-before {
--lightness: 50%;
--red: hsl(0 50% var(--lightness));
/* add "white" to red
by adding 25% to the lightness channel
*/
--lightred: hsl(0 50% calc(var(--lightness) + 25%);
}
color-mix() を使用すると、CSS に色を混在させることができます。デベロッパーは、どの色空間を混ぜるか、それぞれの色をどの程度支配するかを選択できます。
.color-mixing-after {
/* equally mix red with white */
--red-white-mix: color-mix(in oklab, red, white);
/* equally mix red with white in srgb */
--red-white-mix-srgb: color-mix(in srgb, red, white);
}
それこそが私たちが求めていることです。柔軟性、パワー、フル機能の API。Love it.
CSS で色の混在させる
CSS は複数の色空間と色域に存在するため、合成する色空間を指定する必要はありません。さらに、色空間が異なると、ミックスの結果が大きく変わる可能性があるため、色空間の効果を把握しておくと必要な結果を得ることができます。
次の color-mix() ツールをお試しください。各色空間の効果をインタラクティブに確認できます。- 円柱の色空間(lch、oklch、hsl、hwb)にミキシングする場合の色相補間の効果を確認できます。
- 上の 2 つのカラーボックスのいずれかをクリックして、混ぜる色を変更します。- スライダーを使用して配合率を変更します。
- 生成された color-mix() CSS コードが下部にあります。
さまざまな色空間の混在
ミキシング(およびグラデーション)のデフォルトの色空間は oklab です。一貫性のある結果が得られます。ニーズに合わせて色の組み合わせを調整するために、代替の色空間を指定することもできます。
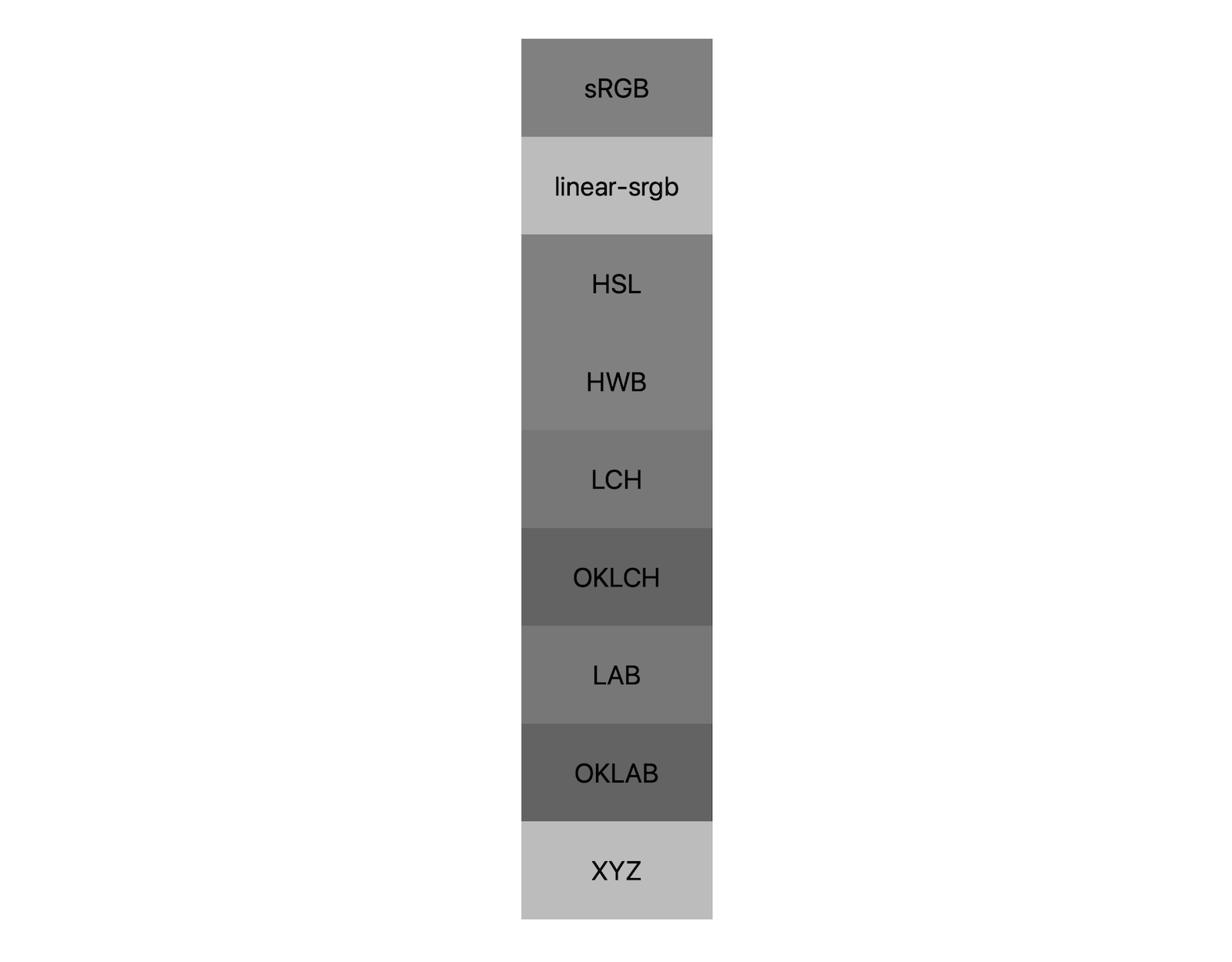
たとえば、black と white について考えてみましょう。混ざり合っても色空間はそれほど違いません。これは間違いです。
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

大きな効果があります。
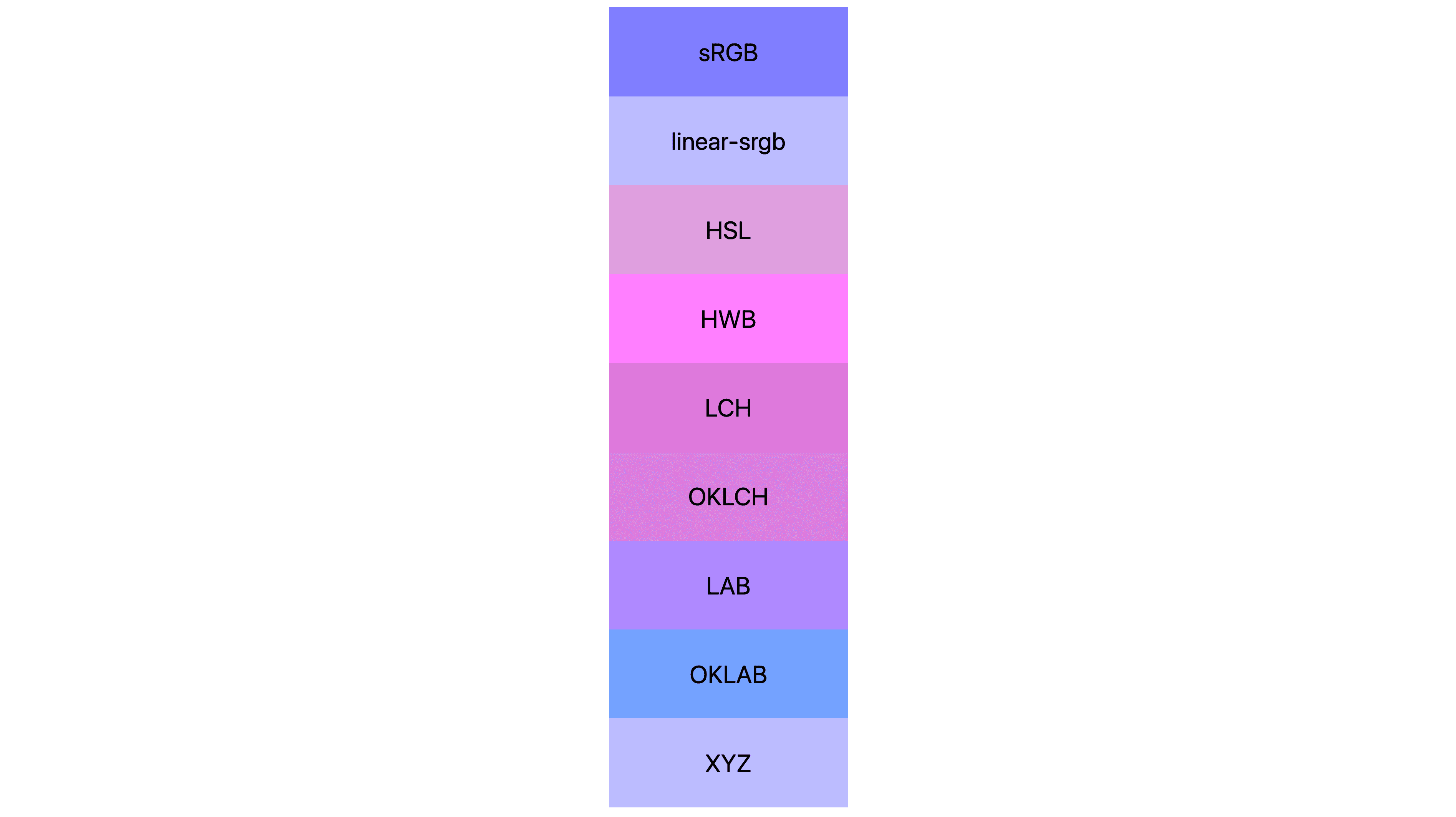
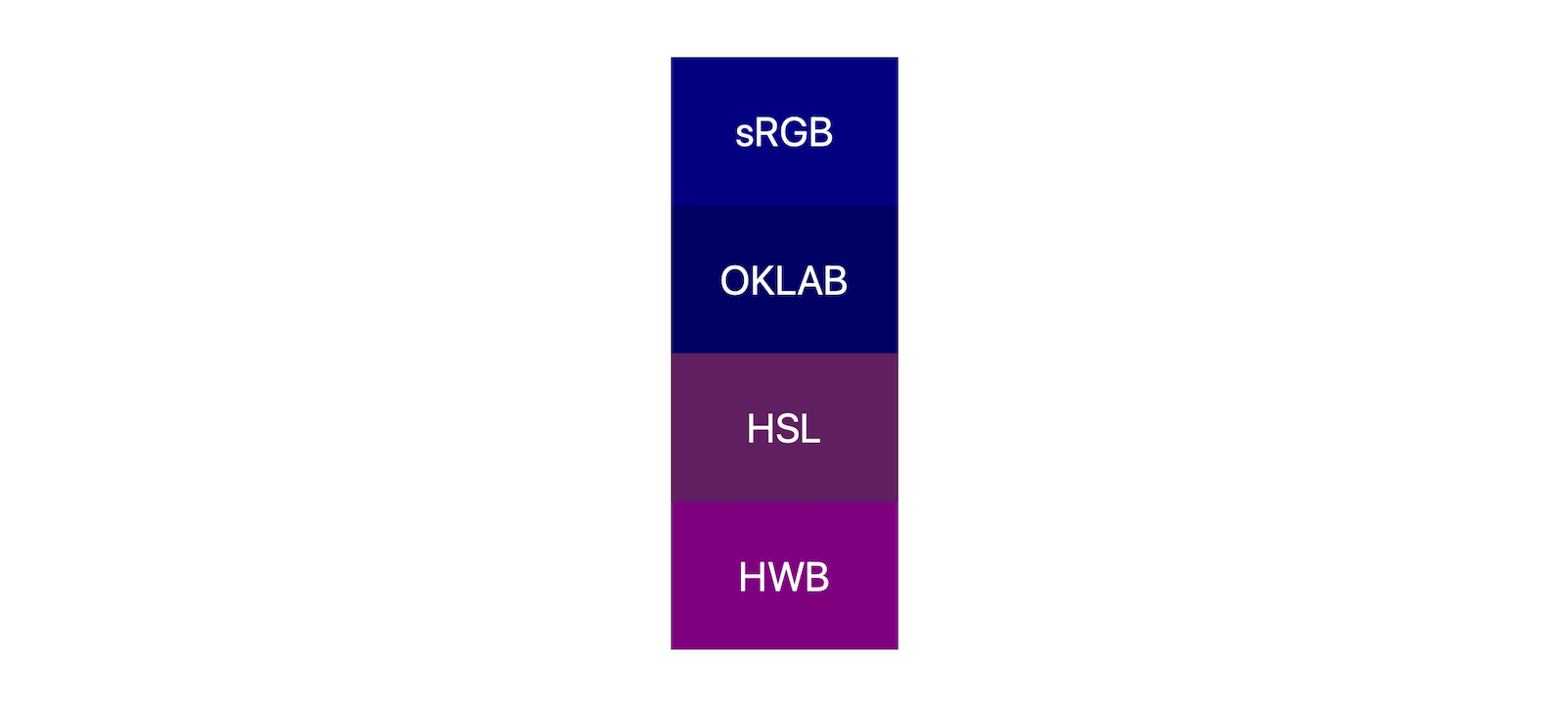
別の例として、blue と white を見てみましょう。色空間の形状が結果に影響する可能性があるので
これを選択しましたこの例では、ほとんどの色空間が白から青色に移動する間に紫色になります。また、oklab がミキシングに非常に信頼性の高い色空間であることも示されています。白と青を混ぜる(紫ではない)というほとんどの人の期待に最も近いものです。
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

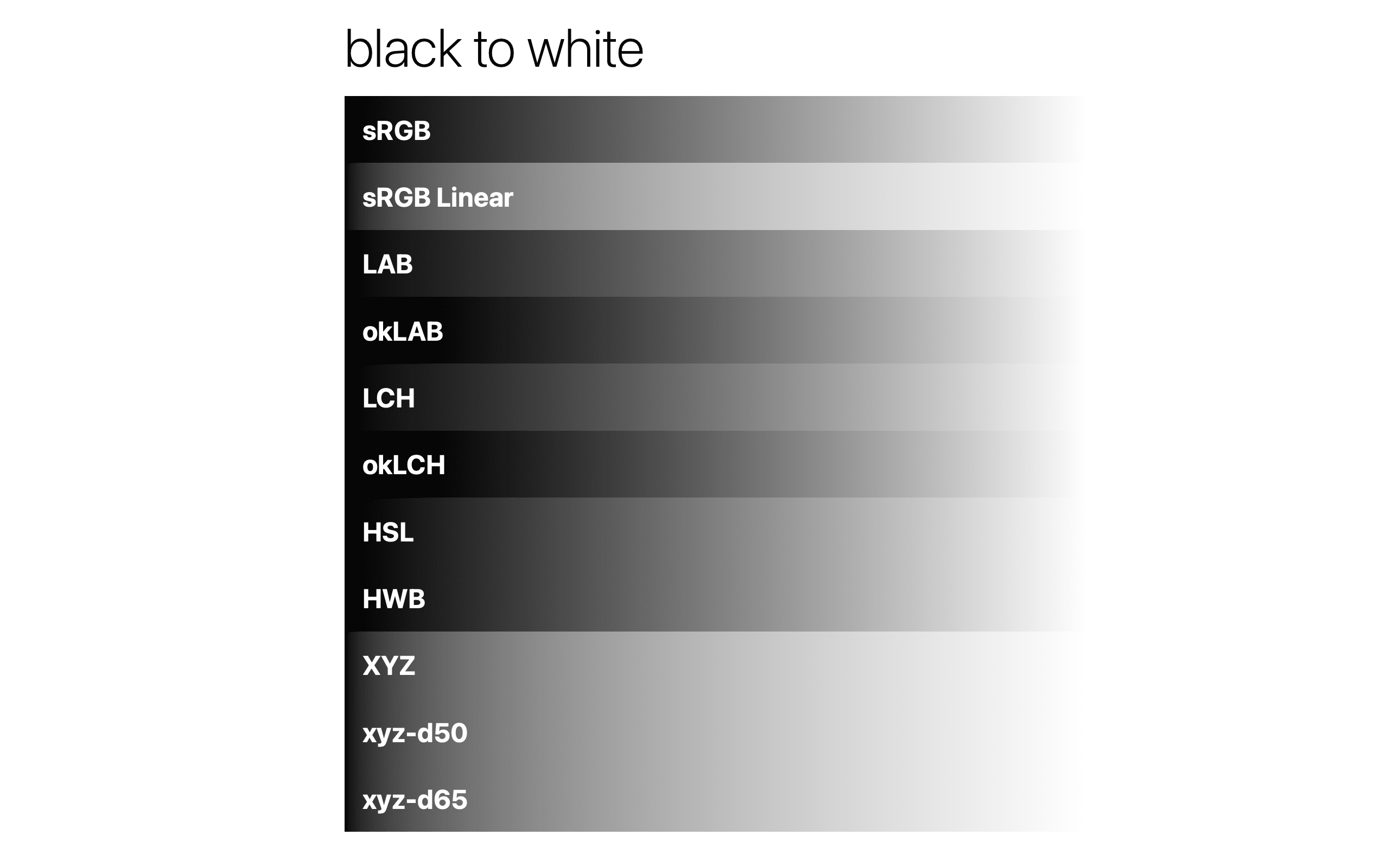
color-mix() を使用して色空間の効果を学習することは、グラデーションの作成に関しても非常に役立ちます。また、Color 4 構文を使用すると、グラデーションで色空間を指定できます。この場合、グラデーションはスペース領域全体にミックスとして表示されます。
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

どの色空間が「最高」なのかというと、1 つではありません。多くの選択肢があるのはそのためです。また、どちらかが「最適」であれば、新しい色空間が考案されることはありません(oklch と oklab を参照)。それぞれの色空間には、それぞれが輝き、正しい選択となる瞬間があります。
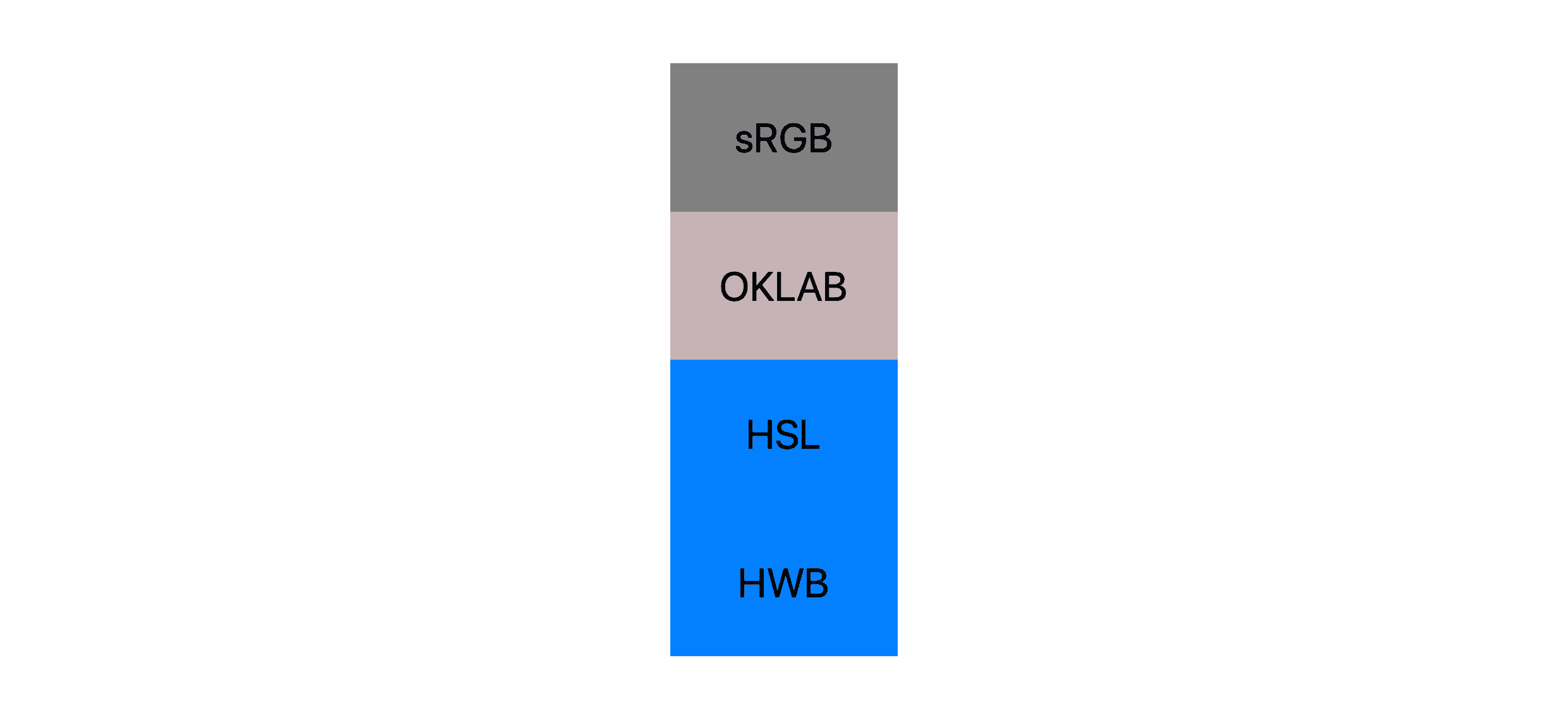
たとえば、鮮明なミックス結果にしたい場合は、hsl または hwb を使用します。次のデモでは、2 つの鮮やかな色(マゼンタとライム)を混ぜて、hsl と hwb の両方が鮮やかな色を生成し、sRGB と oklab は彩度の低い色を生成します。

一貫性と繊細さが必要な場合は、oklab を使用してください。青と黒を混ぜた次のデモでは、hsl と hwb が過度に鮮やかな色相と色相シフトを生み、sRGB と oklab はより濃い青を生成します。

color-mix() プレイグラウンドで 5 分間かけて、さまざまな色や空間を試してみましょう。各空間の利点を理解できるようになります。また、私たち全員がユーザー インターフェースでその可能性に適応していく中で、色空間に関するガイダンスがさらに増えることを期待しています。
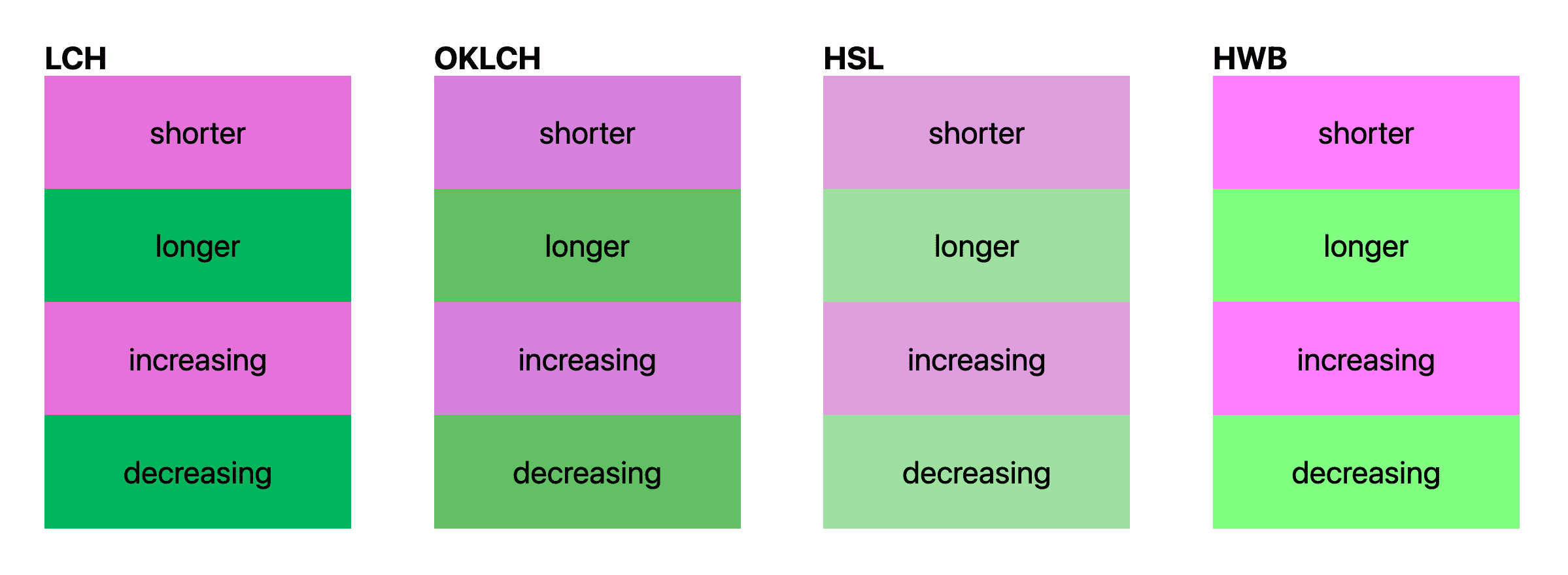
色相補間方法を調整する
円柱の色空間、つまり角度を受け入れる h 色相チャンネルを持つ色空間で混合することを選択した場合は、補間を shorter、longer、decreasing、increasing のいずれにするかを指定できます。詳しくは、こちらの HD カラーガイドをご覧ください。
こちらも同じ青と白のミックス例ですが、今回は色相補間方法が異なる円柱空間にのみ存在します。

次に、色相補間を可視化するために作成した別の Codepen を示しますが、これは特に勾配用です。色相補間を指定した場合に各色空間でミックス結果がどのように生成されるかが理解できると思いますが、参考にしてみましょう。
さまざまな色構文との混在
これまでは、blue や white など、CSS の名前が付けられた色を主に混在させてきました。CSS のカラーミックスを使用すると、2 つの異なる色空間の色を混在させることができます。これは、ミキシングの色空間を指定することが重要なもう 1 つの理由です。これは、2 つの色が同じ空間にない場合の共通空間を設定するためです。
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
上記の例では、hsl と display-p3 が oklch に変換された後、混合されます。かなりクールで柔軟。
配合率の調整
これまでのほとんどの例で示したように、混ぜるたびに各色を均等にすることはほとんどありません。完成したミックスに各色の量を含めるための構文があります。
このトピックを始めるにあたり、すべて同等の(そして仕様に沿った)構成例を次に示します。
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
これらの例はエッジケースを理解するのに役立つものです。最初の例では、50% は必須ではありませんが、オプションで指定できます。最後の例は、合計で比率が 100% を超えると、合計で 100% に固定されるという興味深いケースを示しています。
また、1 つの色のみが比率を指定している場合、もう 1 つの色は 100% の余りと見なされます。以下に、この動作を示す例をいくつか示します。
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
以下の例では、次の 2 つのルールを示しています。 1. 比率が 100% を超えると、固定され、均等に分配されます。1. 比率を 1 つだけ指定した場合、もう一方の色は 100 からその比率を引いた値に設定されます。
最後のルールはやや明確ではありません。両方の色に割合を指定しても、合計が 100% にならない場合はどうなるでしょうか。
color-mix(in lch, purple 20%, plum 20%)
この color-mix() の組み合わせにより、透明度は 40% になります。比率の合計が 100% にならない場合、得られるミックスは不透明になりません。
どちらの色も完全に混ざることはありません。
ネスト color-mix()
他の CSS と同様に、ネストは想定どおりに処理され、想定どおりです。内部関数は最初に解決され、その値を親コンテキストに返します。
color-mix(in lch, purple 40%, color-mix(plum, white))
目的の結果が得られるように、必要な数だけネストしてください。
ライトとダークのカラーパターンを作成する
color-mix() を使用してカラーパターンを作成しましょう。
基本的なカラーパターン
次の CSS では、ブランドの 16 進数色に基づいてライトモードとダークモードを作成しています。ライトテーマでは、2 つの濃い青のテキスト色と非常に明るい白の背景サーフェス色が作成されます。次に、暗い設定のメディアクエリでは、カスタム プロパティに新しい色が割り当てられ、背景が暗く、テキストの色が明るくなります。
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
これらはすべて、白や黒をブランドカラーに混ぜることで実現されています。
中間カラーパターン
ライトモードとダークモード以外のものを追加することで、さらに一歩進められます。次のデモでは、ラジオグループの変更により HTML タグ [color-scheme="auto"] の属性が更新され、セレクタが条件付きでカラーテーマを適用できるようになります。
この中間デモでは、すべてのテーマカラーが :root にリストされているカラーテーマ設定手法も示しています。これにより、すべての指標を簡単に確認し、必要に応じて調整できます。スタイルシートの後半では、定義した変数を使用できます。これにより、すべてのスタイルシートが最初の :root ブロックに含まれているため、色操作用にスタイルシートを探す手間が省けます。
その他の興味深いユースケース
Ana Tudor は、いくつかの学習ユースケースを含む優れたデモを提供しています。
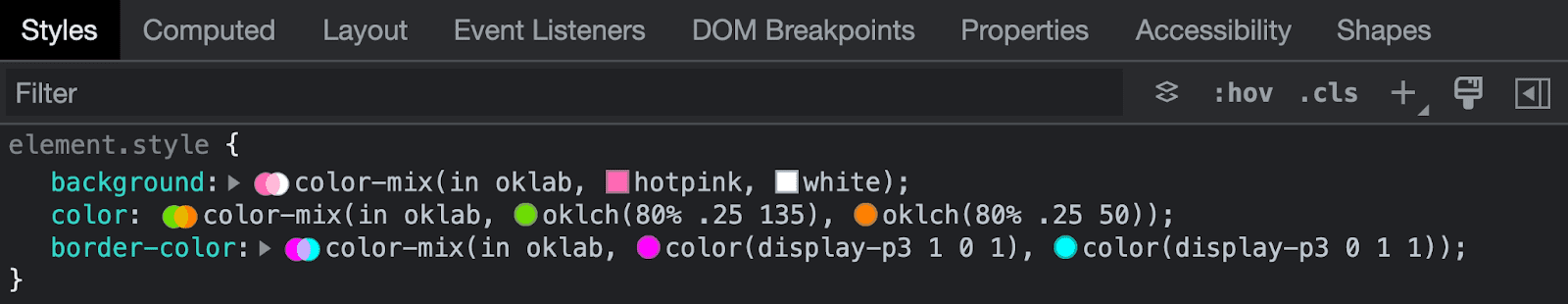
DevTools を使用した color-mix() のデバッグ
Chrome DevTools は color-mix() を強力にサポートしています。構文を認識してハイライト表示し、[スタイル] ペインのスタイルのすぐ隣にミックスのプレビューを作成し、別の色を選択できます。
DevTools では次のようになります。

ミキシングをお楽しみください!


