CSS color-mix()
函式可讓您直接在 CSS 中混用任何支援的色域。
在 color-mix()前,開發人員曾使用
CSS 預先處理工具
calc() (顏色)
頻道。
.color-mixing-with-sass {
/* Sass: equally mix red with white */
--red-white-mix: color.mix(red, white);
}
Sass 做得很好 都會超越顏色 CSS 規格不過 在 CSS 中結合多種顏色的運用方式如要接近目標 顏色值。以下舉例說明 CSS 模擬現今的混合情形:
.color-mixing-with-vanilla-css-before {
--lightness: 50%;
--red: hsl(0 50% var(--lightness));
/* add "white" to red
by adding 25% to the lightness channel
*/
--lightred: hsl(0 50% calc(var(--lightness) + 25%);
}
color-mix() 會將
並能將顏色融入 CSS開發人員可以選擇混合使用的顏色空間
以及每種顏色在混音中的比例
.color-mixing-after {
/* equally mix red with white */
--red-white-mix: color-mix(in oklab, red, white);
/* equally mix red with white in srgb */
--red-white-mix-srgb: color-mix(in srgb, red, white);
}
這正是我們需要的具有彈性、功能強大且功能完善的 API。我喜歡!
在 CSS 中混用顏色
CSS 存在於多個色域和色域世界, 但不一定要指定混色的色彩空間。此外 色彩空間會大幅改變混合效果的結果,所以瞭解 的色彩空間將協助您取得需要的結果。
如需互動式簡介,請使用這個 color-mix() 工具:
- 探索各個色域的效果。
- 瞭解色調內插在混合使用圓柱顏色時的效果
空格 (lch、oklch、hsl 和 hwb)。
- 按一下兩個顏色方塊上的任一個,以變更混色的顏色。
- 使用滑桿變更混合比例。
- 產生的 color-mix() CSS 程式碼會顯示在底部。
各式各樣的色彩空間
混合 (和漸層) 的預設色域為 oklab。這項服務提供
一致的結果您也可以指定替代色彩空間,藉此打造個人化的
選擇符合需求的方案
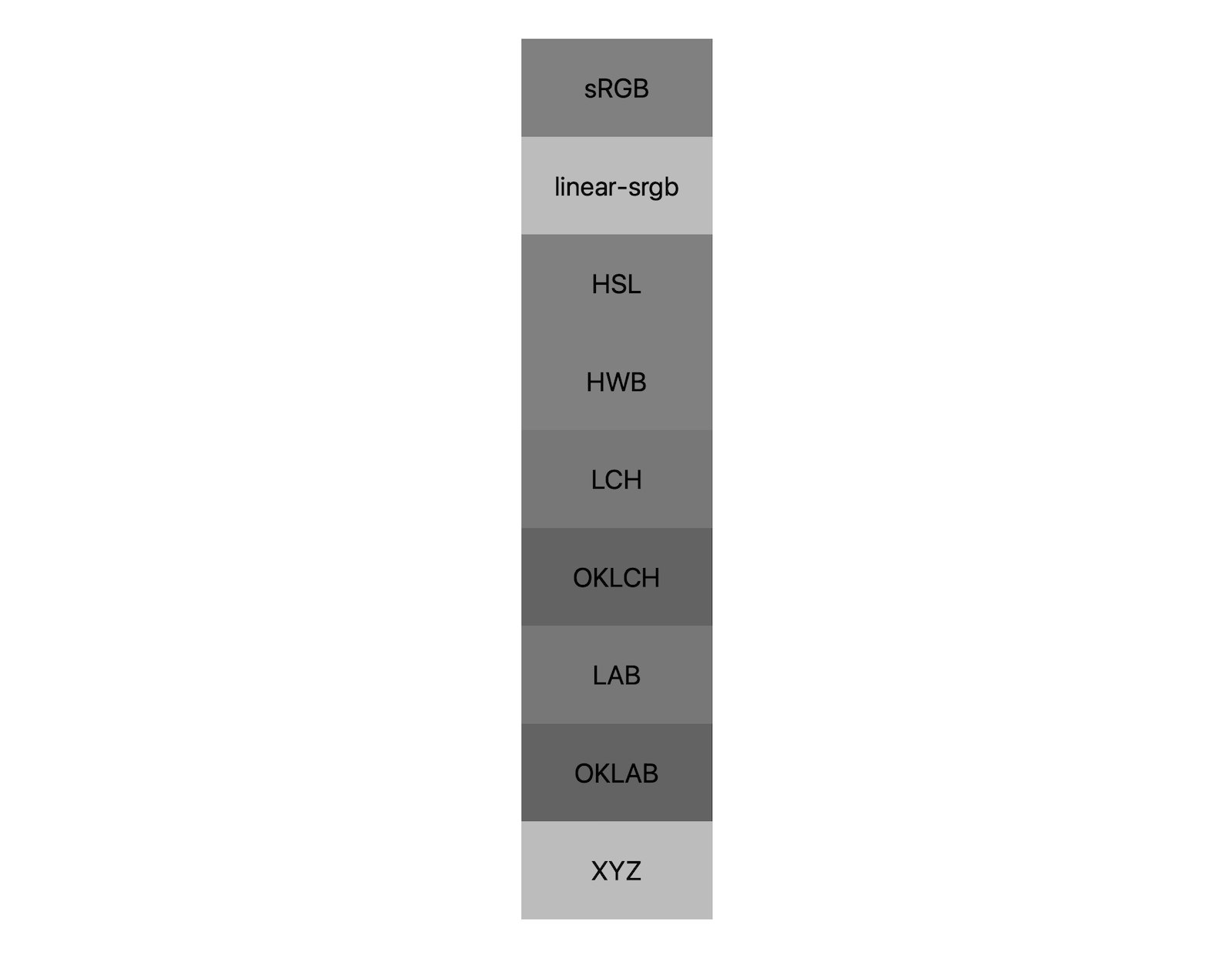
以 black 和 white 為例,他們組合的色彩空間不會改變
最大的差異是什麼?不是,
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

它的確很有影響力!
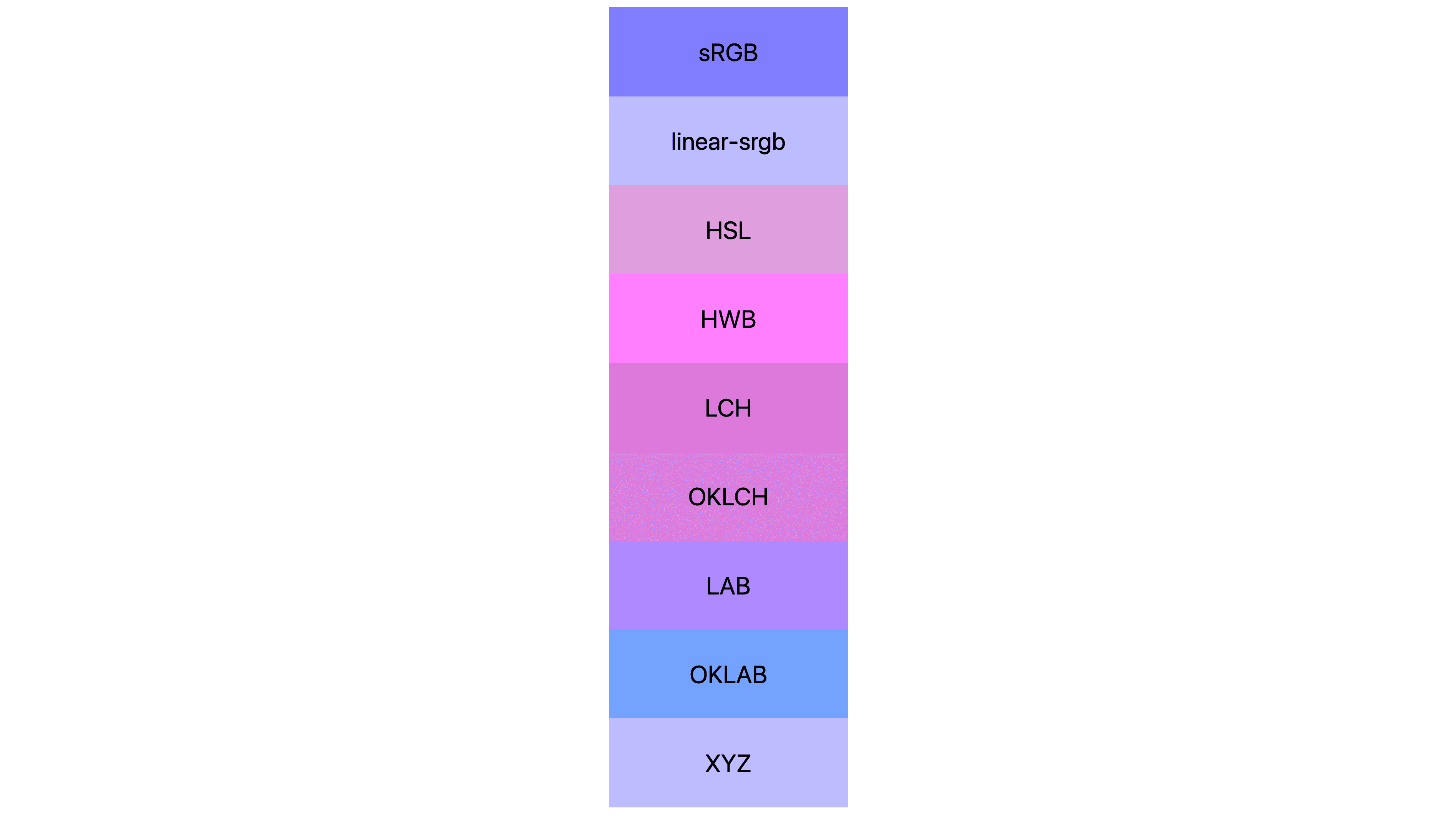
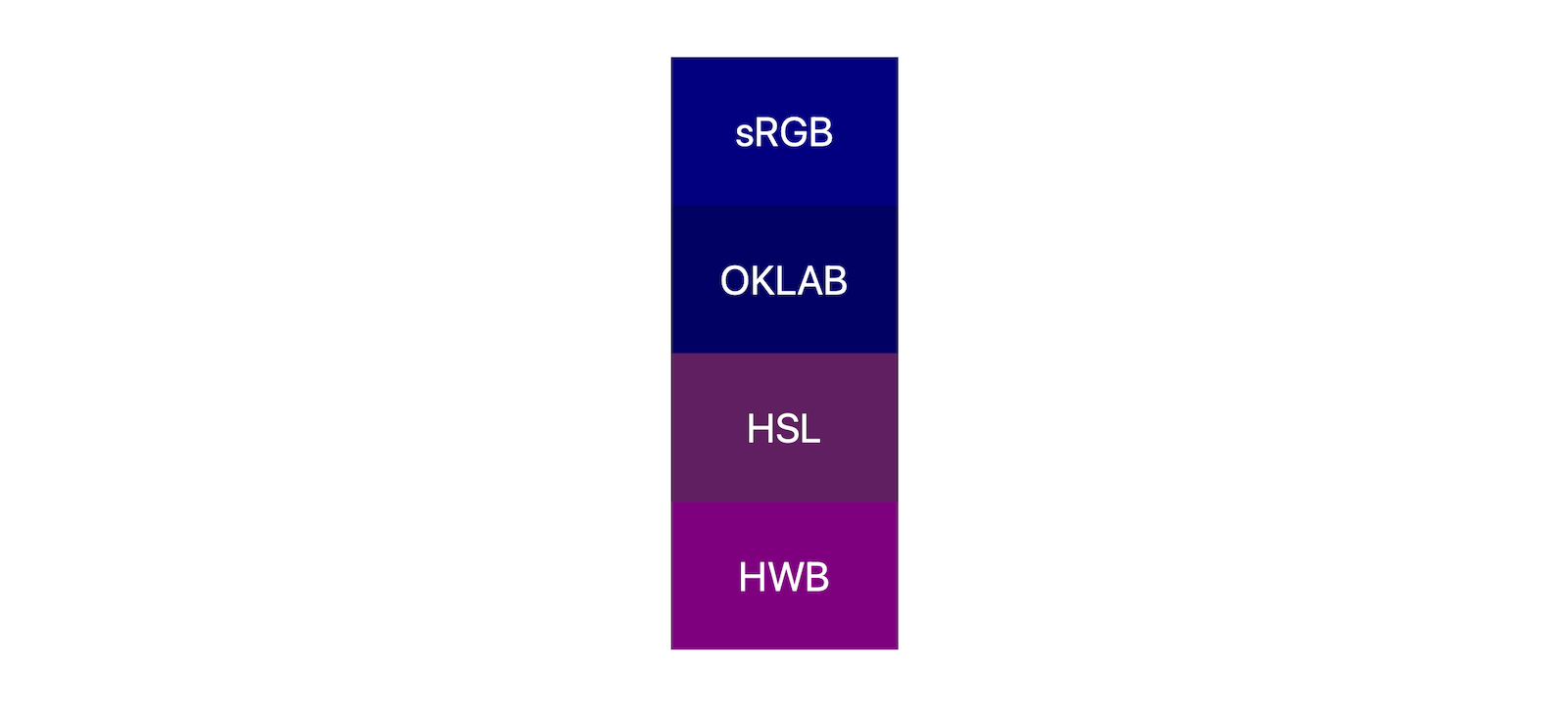
以 blue 和 white 為例,這是另一個範例。我之所以選擇此選項
這種情況下,色彩空間的形狀可能會影響結果。在這個案例中
而且大部分色彩空間都會在從白色到藍色時變成紫色。這項服務
同時顯示 oklab 是如何這種可靠的混合色彩空間,在
最接近多數人對混合白色和藍色 (無紫色) 的期望。
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

透過 color-mix() 學習色域的效果,是相當擅長的知識
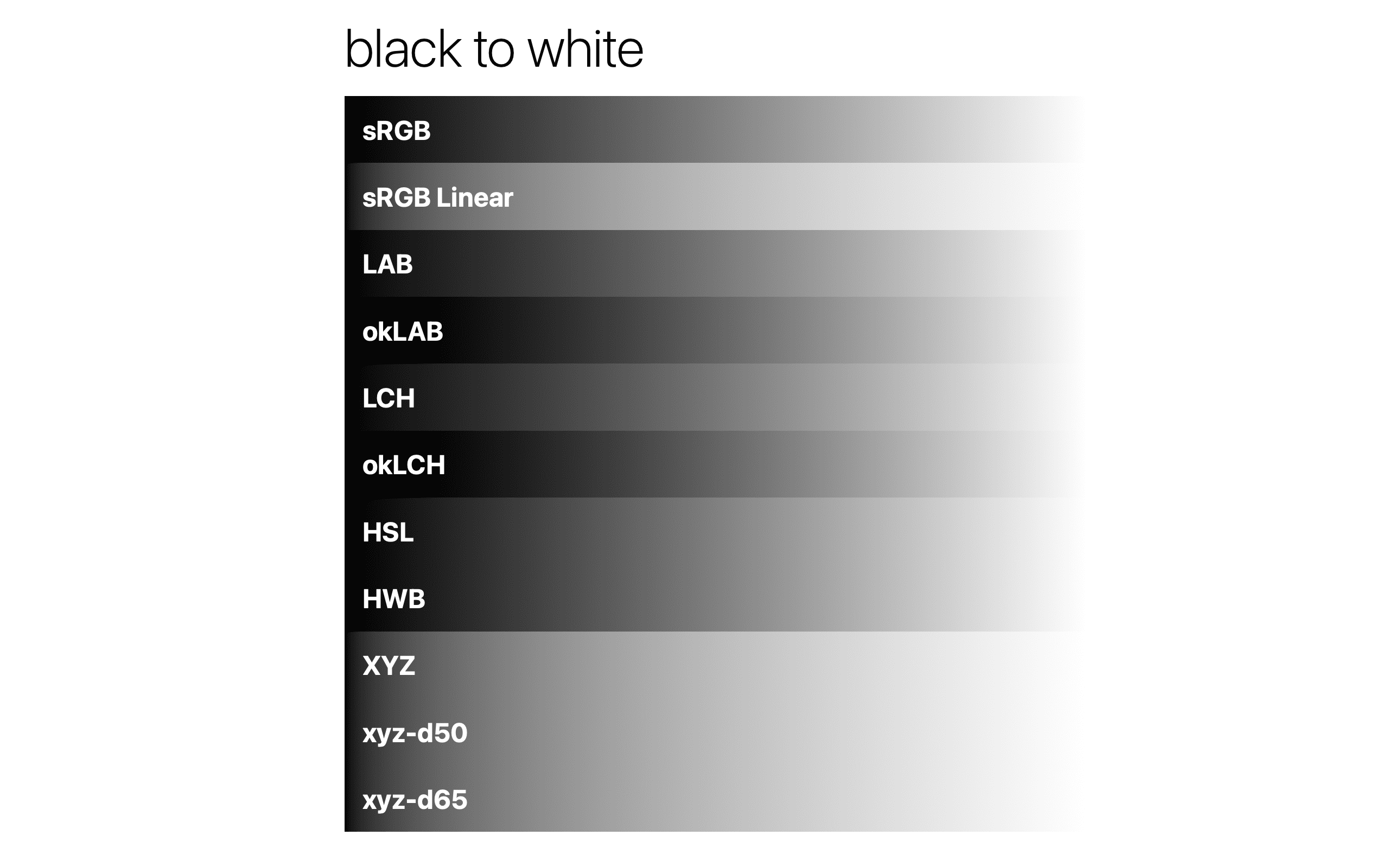
產生梯度
。Color 4 語法也允許漸層指定色域,其中
漸層會顯示空間區域內的混合情形。
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

如果你想知道哪個色域是「最佳」說明中心沒有廣告這就是原因
選擇非常多種!同樣地,新的色域
發明者 (請參閱 oklch 和 oklab) 是「最佳」的發明。每種顏色
可為太空增添獨特時刻
並成為最理想的選擇
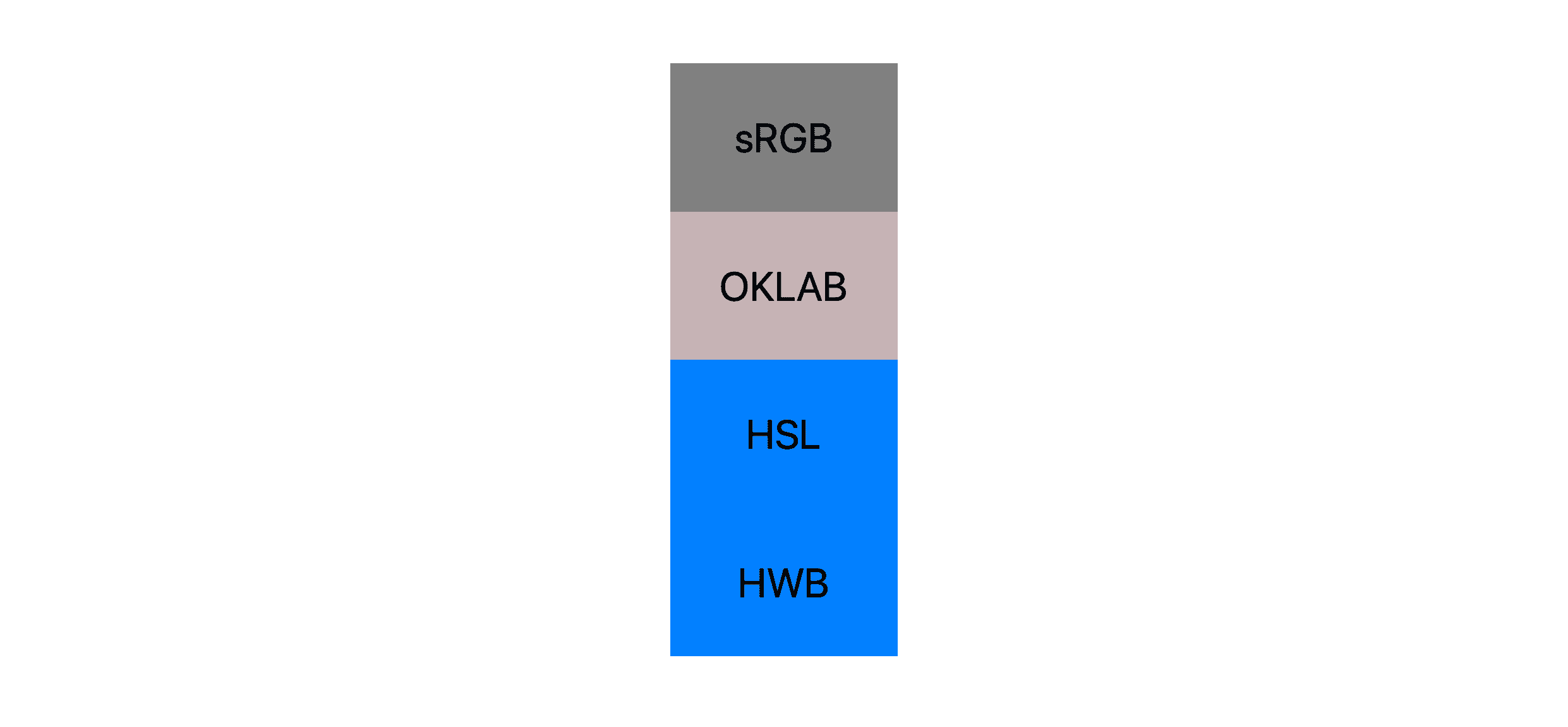
舉例來說,如果您希望系統呈現動態混音效果,請使用 hsl 或 hwb。在下列項目中 示範,兩種鮮豔的顏色 (洋紅色和檸檬) 結合在一起,同時有 HD 和 hwb 兩者都會產生鮮豔的成果,srgb 和 oklab 則會產生不飽和的色彩。

如要維持一致性和細微,請使用 oklab。在下列範例中 藍色和黑色、水管和雙翼機製成,色彩鮮豔、色調轉折 srgb 和 oklab 會產生較深的藍色。

花五分鐘使用 color-mix() Playground,測試不同顏色
開始體會這些空間的優勢。其他
大家都會適應調整
發掘更多潛在功能
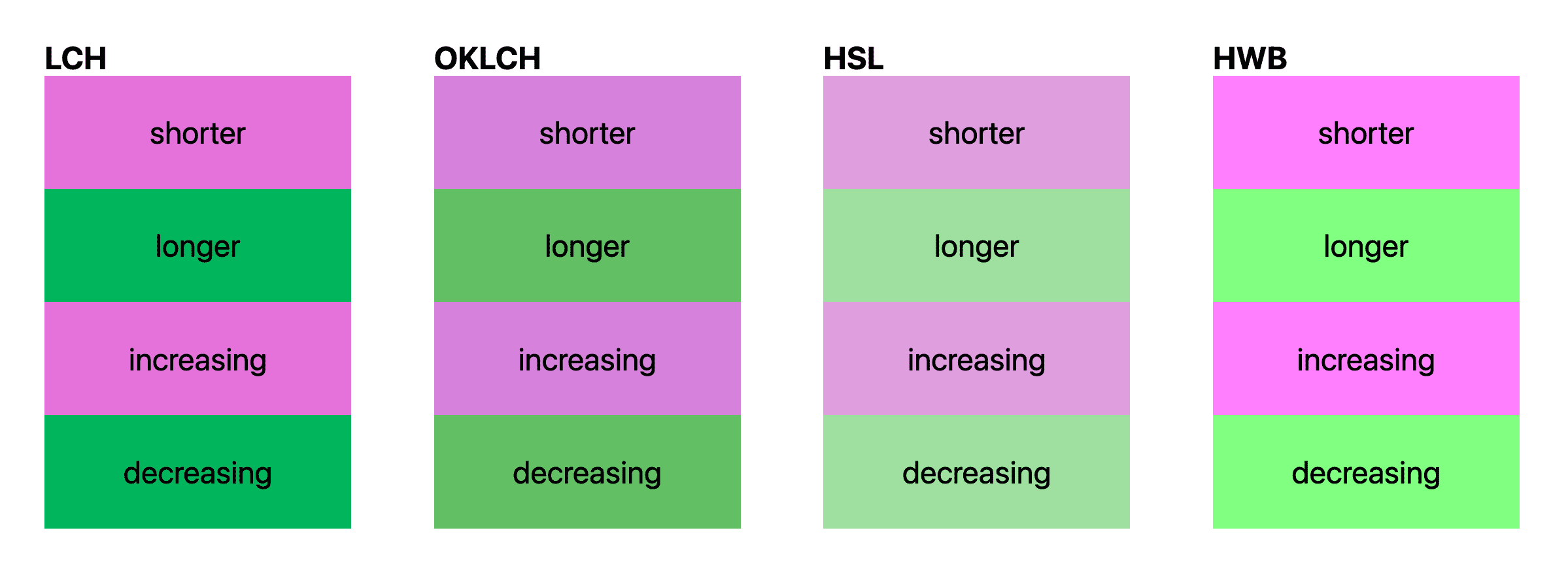
調整色調內插方法
如果選擇混用圓柱型色彩空間,基本上就是所有顏色
空間 (具有接受角度的 h 色調管道),您可以指定是否
內插類型為 shorter、longer、decreasing 和 increasing。這是
請參閱 HD 高畫質指南一文,瞭解更多相關資訊。
這是一個藍到白混的範例, 具有不同色調內插方式的圓柱空間。

接下來是我為了呈現色調內插法而製作的另一個 Codepen 特別適合用於漸層我相信這可以幫助您瞭解 不過,如果指定色相內插類型,色彩空間就會產生混合結果 動起來吧!
混用各種顏色語法
目前我們大部分都使用了 CSS 命名顏色,例如 blue 和 white。CSS 顏色
系統已經準備好混合來自兩個不同色域的顏色。這是
另一項好處則是指定混合的色彩空間
兩個顏色不在同一空間時,共用空間將顯示一般空間。
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
在上一個範例中,hsl 和 display-p3 會轉換為 oklch
然後再混合使用極為酷炫,可靈活運用。
調整混合比例
混合想要每種顏色的某些部分時 就像目前為止看到的大多數範例好消息! 說明每種顏色在產生的組合中應呈現的比例。
為開始這個主題,以下是相同 (且依據規格) 的混合範例:
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
我發現這些例子能充分闡述各種極端案例。第一組 範例顯示如何不強制規定 50%,但也可視需要指定。最近 其中,如果加入比例超過 100% 時,這個例子看起來很有趣 兩者所含的大小相同
另請注意,如果只有一個顏色指定比例,則其他顏色會假設為 餘數則設為 100%我們再舉幾個例子說明這一點 行為
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
以下範例說明兩項規則: 1.當比例超過 100% 時,系統就會平均分配比例並平均分配比例。 1. 如果只提供一個比例,另一個顏色會設為 100 減去該比例。
最後一項規則比較不清楚如果提供百分比 兩種顏色的數量加總起來不到 100%?
color-mix(in lch, purple 20%, plum 20%)
結合運用 color-mix() 可以達到資訊公開,40% 則可公開透明。
如果比例總和不等於 100%,產生的組合就不會是不透明。
這兩種顏色都不會完全混亂。
建立巢狀 color-mix()
如同所有的 CSS,系統會照常處理巢狀結構。內部函式將 必須先解析其值,並將值傳回父項結構定義。
color-mix(in lch, purple 40%, color-mix(plum, white))
您可以視需要建立多個巢狀結構,以獲得您想要的結果。
建立淺色和深色的色彩配置
開始使用 color-mix() 建構色彩配置吧!
基本色彩配置
下列 CSS 是根據品牌十六進位 (十六進位) 建立淺色和深色主題 顏色。淺色主題會建立兩個深藍色文字顏色和一個淺白色 背景表面顏色。接著在深色偏好設定媒體查詢中 屬性會指派新顏色,讓背景變暗並增加文字顏色 是輕。
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
而混合白色或黑色調配上品牌顏色,就能完成上述所有操作。
中間色配置
您還可以加入更多淺色和深色主題,可以進一步提升成效。於
下列示範,變更圓形按鈕群組時,系統會更新 HTML 中的屬性
[color-scheme="auto"] 標記,讓選取器能夠有條件地套用
套用顏色主題
本中間示範也展示了色彩主題設定技巧
主題顏色列於 :root 中。這樣他們就能輕鬆查看所有資訊
並視需要調整。稍後在樣式表中,您可以
如此一來,您就不需要透過樣式表搜尋色彩操控了,
均包含在初始 :root 區塊中。
更多有趣的應用實例
Ana Tudor 透過一些應用實例建立了優質的示範內容 研究:
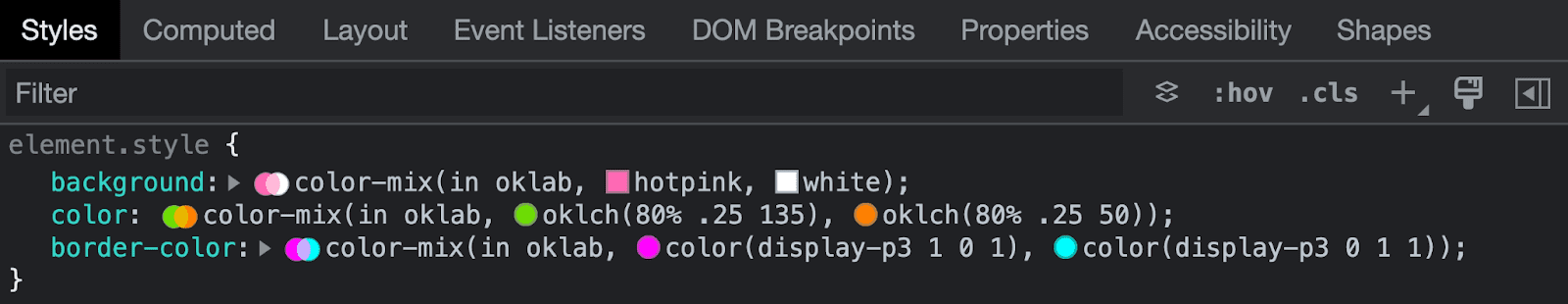
使用開發人員工具對 color-mix() 進行偵錯
Chrome 開發人員工具為 color-mix() 提供了完善的支援。AI 可辨識並
醒目顯示語法,並在
「Styles」窗格可讓您選擇替代顏色。
開發人員工具中的程式碼如下所示:

祝你們這些混音愉快!


