Met de functie CSS color-mix() kunt u kleuren mengen in een van de ondersteunde kleurruimten, rechtstreeks vanuit uw CSS.
Vóór color-mix() gebruikten ontwikkelaars CSS-preprocessors of calc() op kleurkanalen om een kleur donkerder, lichter of minder verzadigend te maken.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass heeft geweldig werk verricht door de CSS-kleurenspecificatie voor te blijven. Er bestaat echter nog geen echte manier om kleuren in CSS te mengen. Om dichtbij te komen, moet je de gedeeltelijke kleurwaarden berekenen. Hier is een beperkt voorbeeld van hoe CSS tegenwoordig mixen kan simuleren:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() biedt de mogelijkheid om kleuren te mixen naar CSS. Ontwikkelaars kunnen kiezen in welke kleurruimte ze mengen en hoe dominant elke kleur in de mix moet zijn.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
Dat is wat wij willen. Flexibiliteit, kracht en volledig uitgeruste API's. Ik hou ervan.
Kleuren mengen in CSS
CSS bestaat in een wereld met meerdere kleurruimten en kleurengamma's , en daarom is het niet optioneel om de kleurruimte voor menging te specificeren. Bovendien kunnen verschillende kleurruimten de resultaten van een mix drastisch veranderen, dus als u de effecten van een kleurruimte kent, kunt u de gewenste resultaten verkrijgen.
Probeer deze color-mix() tool voor een interactieve introductie: - Ontdek de effecten van elke kleurruimte. - Ontdek de effecten van tintinterpolatie bij het mengen in een cilindrische kleurruimte ( lch , oklch , hsl en hwb ). - Wijzig de kleuren die worden gemengd door op een van de twee bovenste kleurvakken te klikken. - Gebruik de schuifregelaar om de mengverhouding te wijzigen. - Gegenereerde color-mix() CSS-code beschikbaar onderaan.
Het mengen van de verschillende kleurruimten
De standaardkleurruimte voor mengen (en verlopen ) is oklab . Het levert consistente resultaten op. U kunt ook alternatieve kleurruimten opgeven om de mix aan uw behoeften aan te passen.
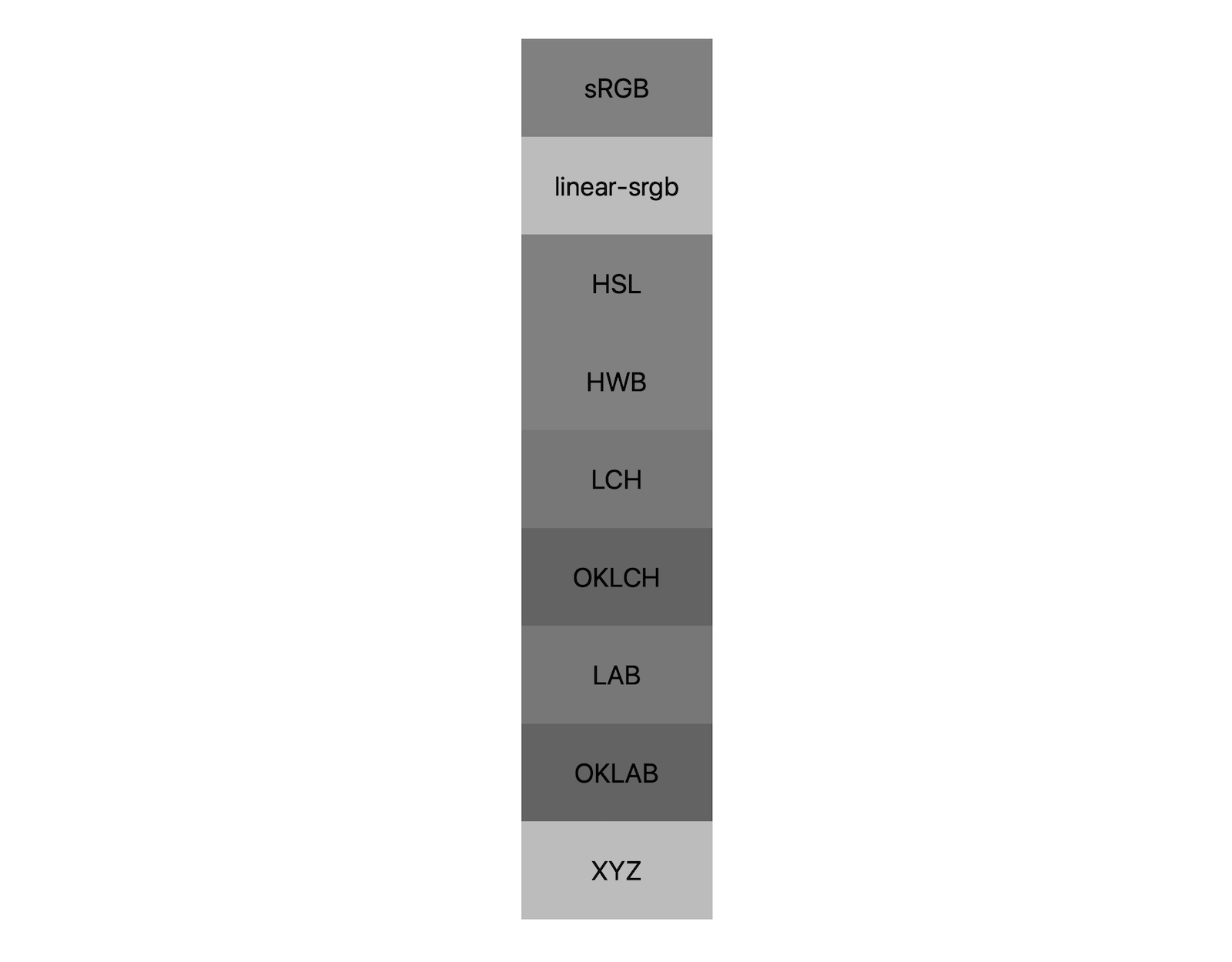
Neem bijvoorbeeld black en white . De kleurruimte die ze mengen zal niet zo'n groot verschil maken, toch? Fout.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

Het heeft wel een groot effect!
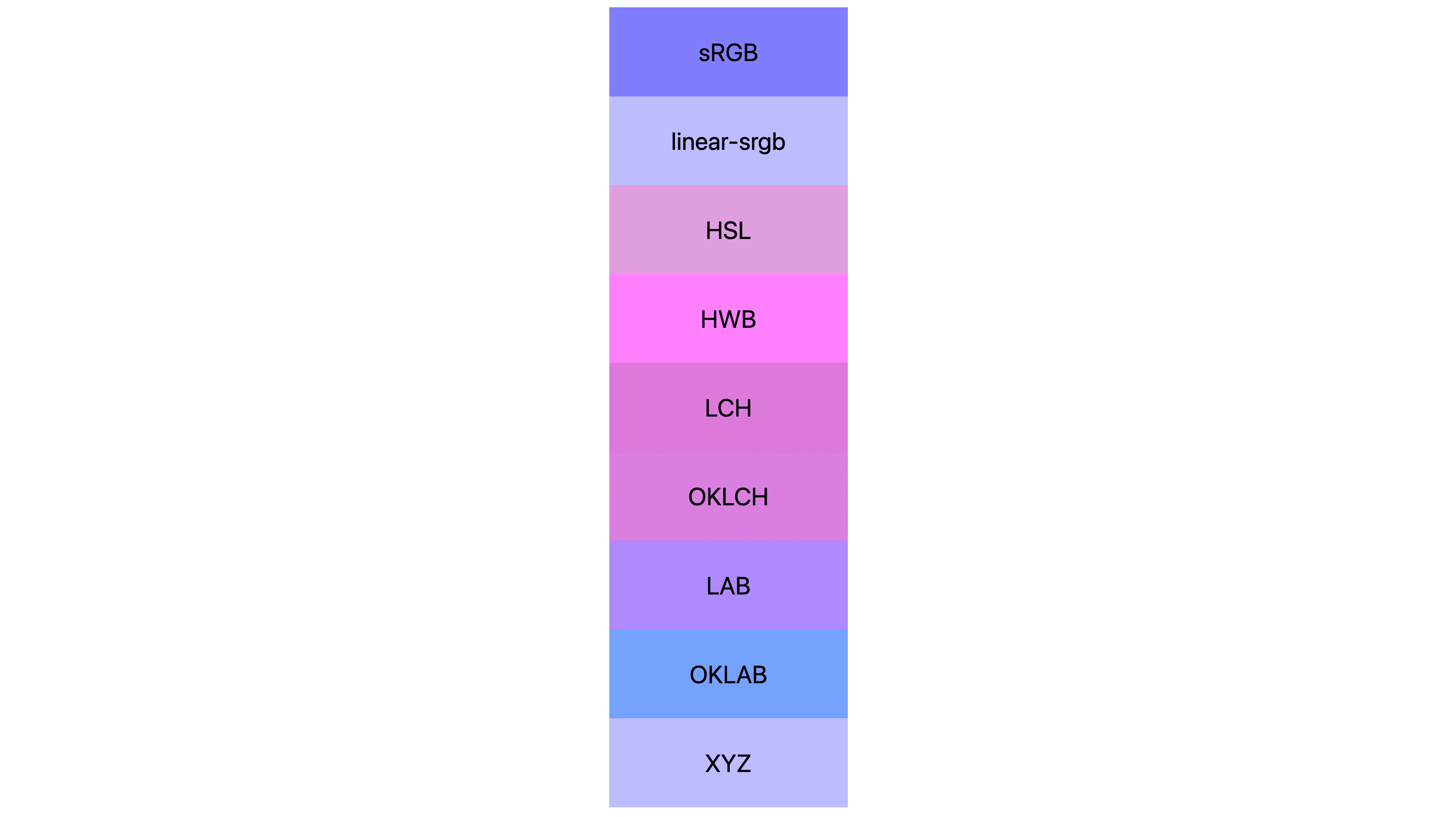
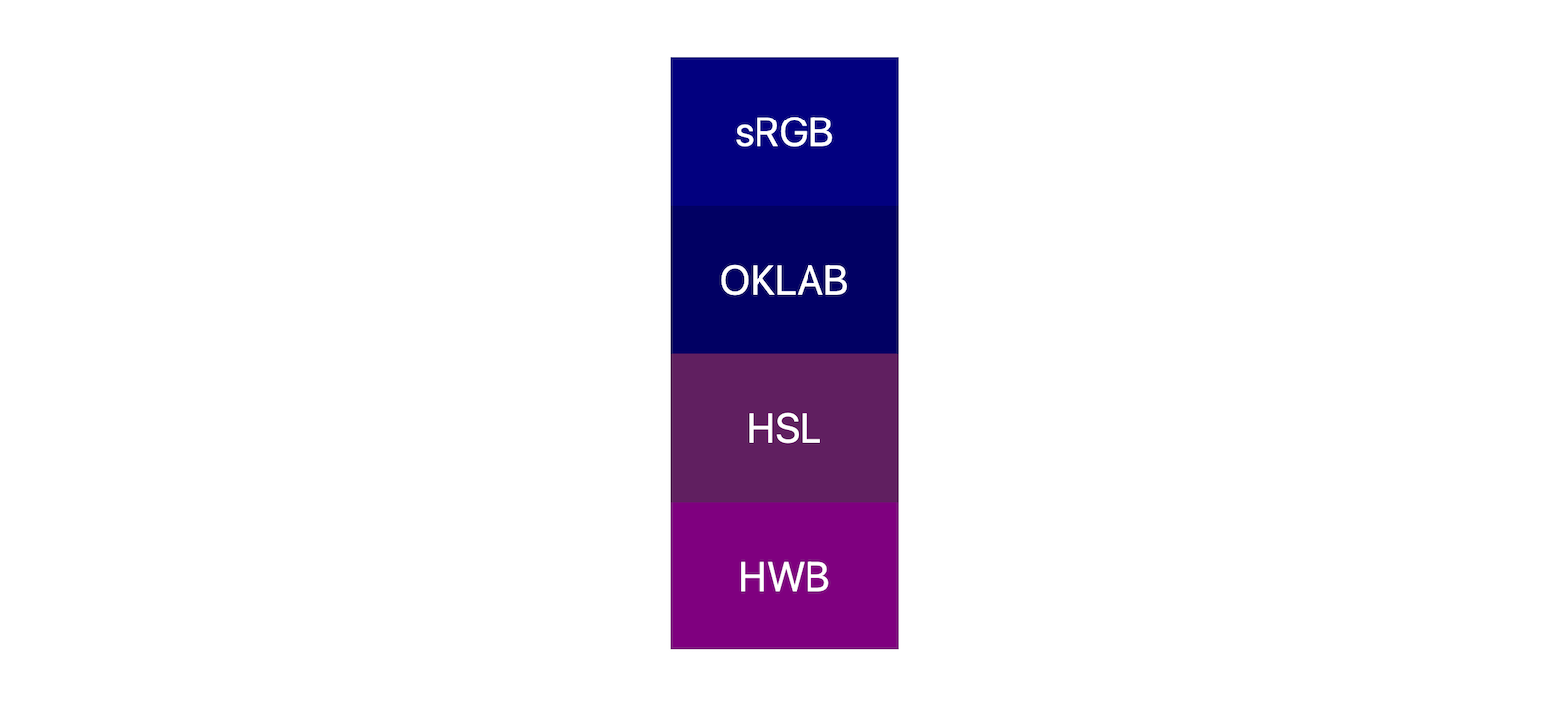
Neem blue en white als ander voorbeeld. Ik heb dit specifiek gekozen omdat het een geval is waarin de vorm van een kleurruimte de resultaten kan beïnvloeden. In dit geval worden de meeste kleurruimten paars terwijl ze van wit naar blauw gaan. Het laat ook zien hoe oklab zo'n betrouwbare kleurruimte is om te mengen, dat het het dichtst in de buurt komt van de verwachtingen van de meeste mensen over het mengen van wit en blauw (geen paars).
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

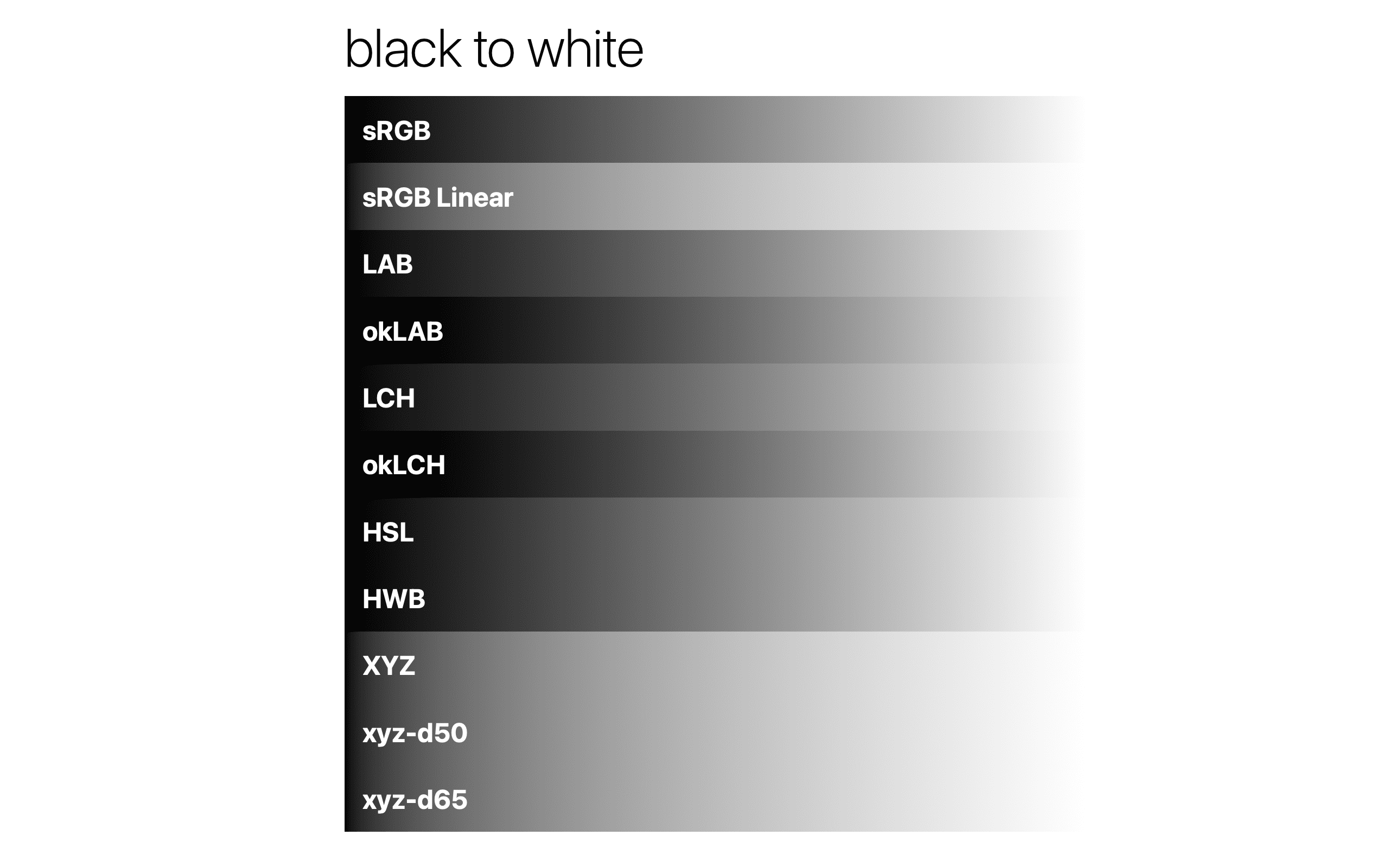
Het leren van de effecten van een kleurruimte met color-mix() is ook geweldige kennis voor het maken van verlopen . De syntaxis van Kleur 4 maakt het ook mogelijk dat gradiënten de kleurruimte specificeren, waarbij een verloop de mix over een ruimtegebied laat zien.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

Als u zich afvraagt welke kleurruimte 'de beste' is, is er geen. Daarom zijn er zoveel mogelijkheden! Er zouden ook geen nieuwe kleurruimten worden uitgevonden (zie oklch en oklab ), als die 'de beste' zou zijn. Elke kleurruimte kan een uniek moment hebben om te schitteren en de juiste keuze te zijn.
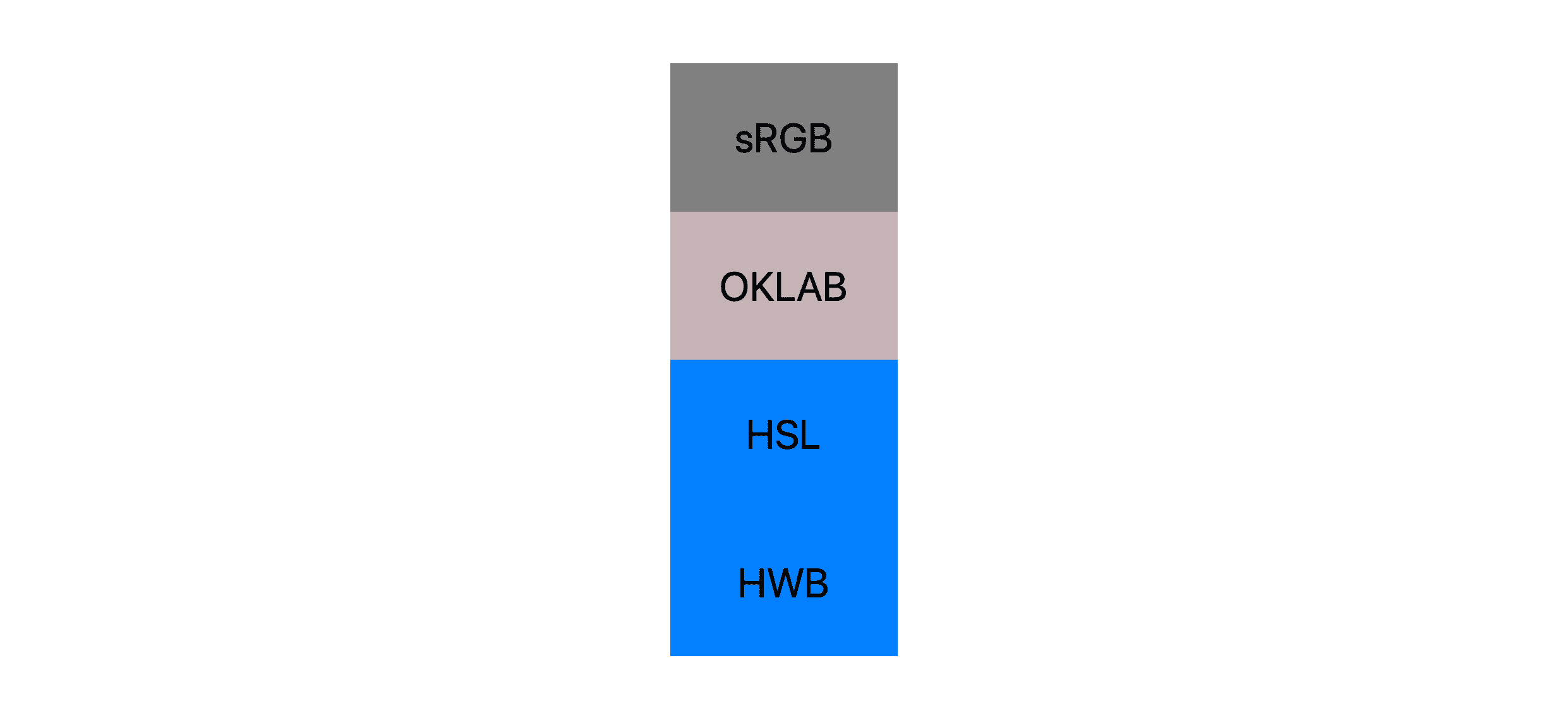
Wil je bijvoorbeeld een levendig mixresultaat, gebruik dan hsl of hwb. In de volgende demo worden twee levendige kleuren (magenta en limoen) met elkaar gemengd en geven hsl en hwb beide een levendig resultaat, terwijl srgb en oklab onverzadigde kleuren produceren.

Als je consistentie en subtiliteit wilt, gebruik dan oklab. In de volgende demo, waarin blauw en zwart worden gemengd, produceren hsl en hwb overdreven levendige en tintverschoven kleuren, terwijl srgb en oklab een donkerder blauw produceren.

Breng vijf minuten door met de color-mix() speeltuin en test verschillende kleuren en ruimtes, en je zult een idee krijgen van de voordelen van elke ruimte. Verwacht ook dat er meer begeleiding rond kleurruimten zal plaatsvinden naarmate we ons allemaal aanpassen aan hun mogelijkheden in onze gebruikersinterfaces.
De tintinterpolatiemethode aanpassen
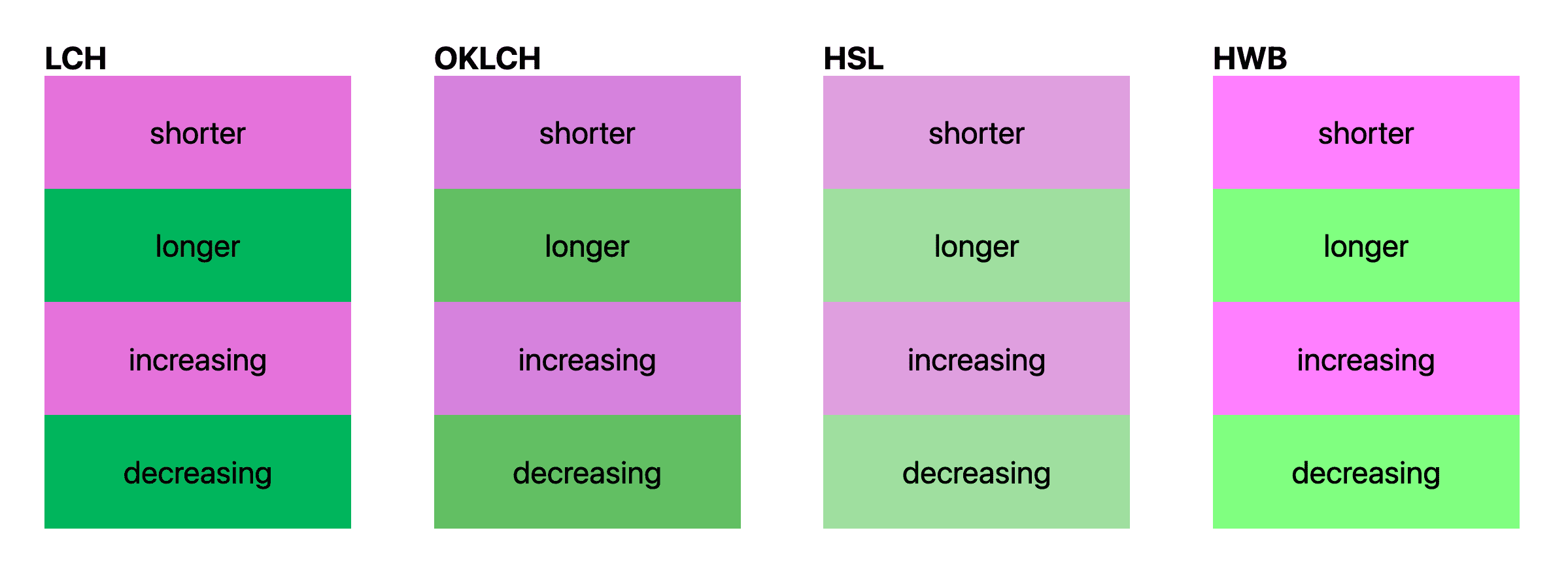
Als u ervoor heeft gekozen een cilindrische kleurruimte te mengen, in wezen elke kleurruimte met een h hue-kanaal dat een hoek accepteert, kunt u opgeven of de interpolatie shorter , longer , decreasing en increasing gaat. Als u meer wilt weten, wordt dit uitgebreid besproken in deze HD-kleurengids .
Hier is hetzelfde blauw-wit-mixvoorbeeld, maar deze keer is het alleen in de cilindrische ruimtes met verschillende tintinterpolatiemethoden.

Hier is nog een Codepen die ik heb gemaakt om tintinterpolatie te visualiseren, maar specifiek voor gradiënten. Ik denk dat dit je zal helpen begrijpen hoe elke kleurruimte zijn mixresultaat oplevert wanneer tintinterpolatie is gespecificeerd, maar probeer het eens!
Mengen met verschillende kleursyntaxis
Tot nu toe hebben we voornamelijk kleuren met CSS-namen gemengd, zoals blue en white . CSS-kleurmenging is klaar om kleuren te mengen die uit twee verschillende kleurruimten komen. Dit is nog een reden waarom het belangrijk is om de kleurruimte voor het mengen te specificeren, omdat hiermee de gemeenschappelijke ruimte wordt ingesteld voor wanneer de twee kleuren zich niet in dezelfde ruimte bevinden.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
In het vorige voorbeeld worden de hsl en display-p3 geconverteerd naar oklch en vervolgens gemengd. Lekker cool en flexibel.
Het aanpassen van de mengverhoudingen
Het is niet erg waarschijnlijk dat je elke keer dat je mengt, gelijke delen van elke kleur wilt, zoals de meeste voorbeelden tot nu toe hebben laten zien. Goed nieuws: er is een syntaxis om aan te geven hoeveel van elke kleur zichtbaar moet zijn in de resulterende mix.
Om dit onderwerp te beginnen, is hier een voorbeeld van mixen die allemaal gelijkwaardig zijn (en volgens de specificaties ):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
Ik vind dat deze voorbeelden de randgevallen goed belichten. De eerste reeks voorbeelden laat zien dat 50% niet vereist is, maar optioneel kan worden opgegeven. Het laatste voorbeeld toont een interessant geval: wanneer de verhoudingen bij elkaar opgeteld groter zijn dan 100%, worden ze gelijkelijk beperkt tot een totaal van 100%.
Merk ook op dat als slechts één kleur een verhouding specificeert, wordt aangenomen dat de andere kleur de rest tot 100% is. Hier volgen nog enkele voorbeelden om dit gedrag te illustreren.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
Deze voorbeelden illustreren twee regels: 1. Wanneer verhoudingen groter zijn dan 100%, zijn ze gefixeerd en gelijkmatig verdeeld. 1. Als er slechts één verhouding is opgegeven, wordt de andere kleur ingesteld op 100 minus die verhouding.
De laatste regel ligt iets minder voor de hand; wat gebeurt er als voor beide kleuren percentages worden opgegeven en deze opgeteld niet 100% zijn?
color-mix(in lch, purple 20%, plum 20%)
Deze combinatie van een color-mix() resulteert in transparantie, 40% transparantie. Als de verhoudingen niet optellen tot 100%, zal het resulterende mengsel niet dekkend zijn. Geen van de kleuren zal volledig gemengd zijn.
color-mix()
Zoals bij alle CSS wordt het nesten goed en zoals verwacht afgehandeld; innerlijke functies worden eerst opgelost en retourneren hun waarden naar de bovenliggende context.
color-mix(in lch, purple 40%, color-mix(plum, white))
Voel je vrij om zoveel te nestelen als nodig is om het resultaat te krijgen waar je naartoe werkt.
Een licht en donker kleurenschema opbouwen
Laten we kleurenschema's bouwen met color-mix() !
Een basiskleurenschema
In de volgende CSS wordt een licht en donker thema gemaakt op basis van een merkhexadecimale kleur. Het lichte thema creëert twee donkerblauwe tekstkleuren en een zeer lichte witte achtergrondoppervlaktekleur. Vervolgens krijgen de aangepaste eigenschappen in een mediaquery met donkere voorkeuren nieuwe kleuren toegewezen, zodat de achtergrond donker is en de tekstkleuren licht.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
Dit alles wordt bereikt door wit of zwart te mengen tot een merkkleur.
Tussenkleurenschema
Dit kan nog een stap verder gaan door meer dan alleen lichte en donkere thema's toe te voegen. In de volgende demo updaten wijzigingen in de radiogroep een attribuut op de HTML-tag [color-scheme="auto"] waardoor selectors voorwaardelijk een kleurthema kunnen toepassen.
Deze tussentijdse demo toont ook een kleurthematechniek waarbij alle themakleuren worden vermeld in :root . Hierdoor zijn ze gemakkelijk allemaal samen te zien en indien nodig aan te passen. Verderop in het stylesheet kunt u de variabelen gebruiken zoals ze zijn gedefinieerd. Dit bespaart u het zoeken door het stylesheet naar kleurmanipulaties, aangezien deze allemaal in het initiële blok :root zijn opgenomen.
Interessantere gebruiksscenario's
Ana Tudor heeft een geweldige demo met een paar gebruiksscenario's om te bestuderen:
Foutopsporing in color-mix() met DevTools
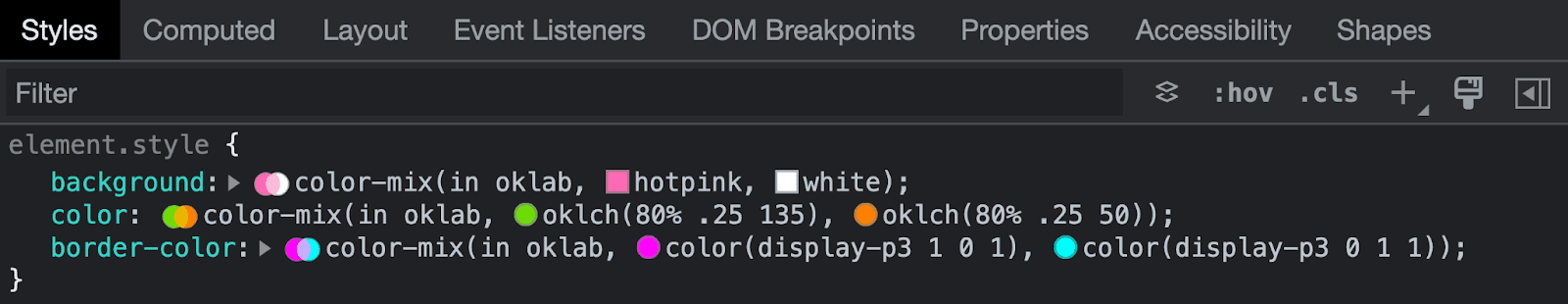
Chrome DevTools biedt geweldige ondersteuning voor color-mix() . Het herkent en benadrukt de syntaxis, creëert een voorbeeld van de mix direct naast de stijl in het deelvenster Stijlen en maakt het mogelijk alternatieve kleuren te kiezen.
Het zal er ongeveer zo uitzien in de DevTools:

Veel plezier met mixen allemaal!


