La funzione CSS color-mix()
ti consente di mescolare i colori in uno degli spazi colore supportati direttamente dal CSS.
Prima di color-mix(), per scurire, schiarire o desaturare un colore, gli sviluppatori utilizzavano pre-processori CSS o calc() sui canali di colore.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass ha fatto un ottimo lavoro per stare al passo con la specifica CSS dei colori. Tuttavia, non esiste un modo reale per mescolare i colori in CSS. Per ottenere un risultato simile, devi eseguire operazioni matematiche sui valori di colore parziali. Ecco un esempio ridotto di come il CSS può simulare la miscelazione oggi:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
color-mix() offre la possibilità di mescolare i colori in CSS. Gli sviluppatori possono scegliere lo spazio di colore in cui eseguire il mixing e l'intensità di ciascun colore nella combinazione.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
È quello che vogliamo. Flessibilità, potenza e API complete. sui tuoi
Mescolare i colori in CSS
Il CSS esiste in un mondo di spazi colore e gamme di colori multipli e, per questo motivo, non è facoltativo specificare lo spazio colore per la miscelazione. Inoltre, gli spazi di colore diversi possono cambiare drasticamente i risultati di una combinazione, quindi conoscere gli effetti di uno spazio di colore ti aiuterà a ottenere i risultati di cui hai bisogno.
Per un'introduzione interattiva, prova questo strumento color-mix():
- Esplora gli effetti di ogni spazio di colore.
- Esplora gli effetti dell'interpolazione della tonalità durante la miscelazione in uno spazio di colore cilindrico (lch, oklch, hsl e hwb).
- Modifica i colori da miscelare facendo clic su una delle due caselle dei colori in alto.
- Utilizza il cursore per modificare il rapporto di miscelazione.
- Il codice CSS color-mix() generato è disponibile in basso.
Miscelazione nei vari spazi di colore
Lo spazio colore predefinito per la miscelazione (e i gradienti) è oklab. Fornisce risultati coerenti. Puoi anche specificare spazi di colore alternativi per personalizzare il
mix in base alle tue esigenze.
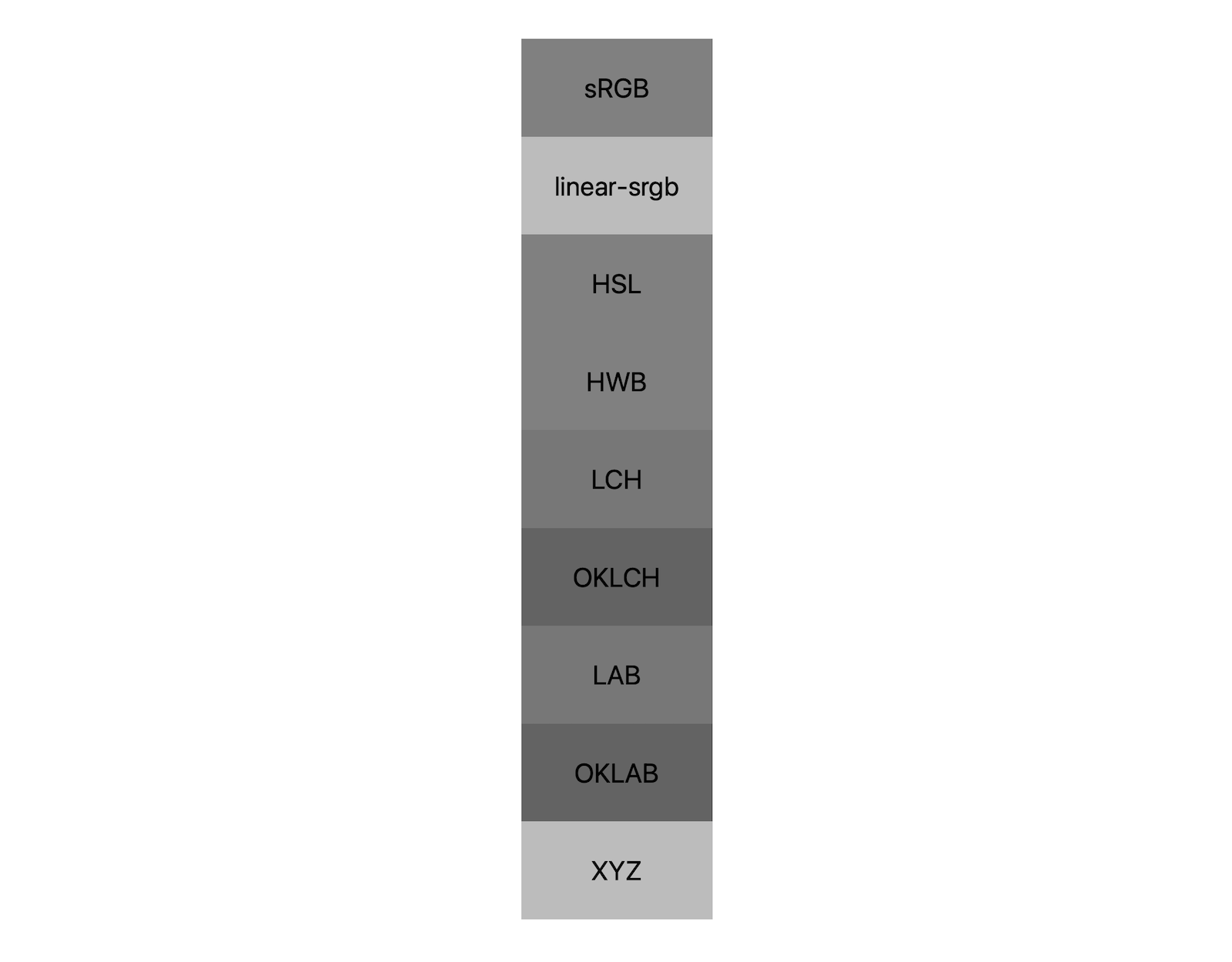
Prendiamo ad esempio black e white. Lo spazio di colore in cui vengono combinati non farà granché la differenza, giusto? Sbagliato.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

Ha un grande effetto.
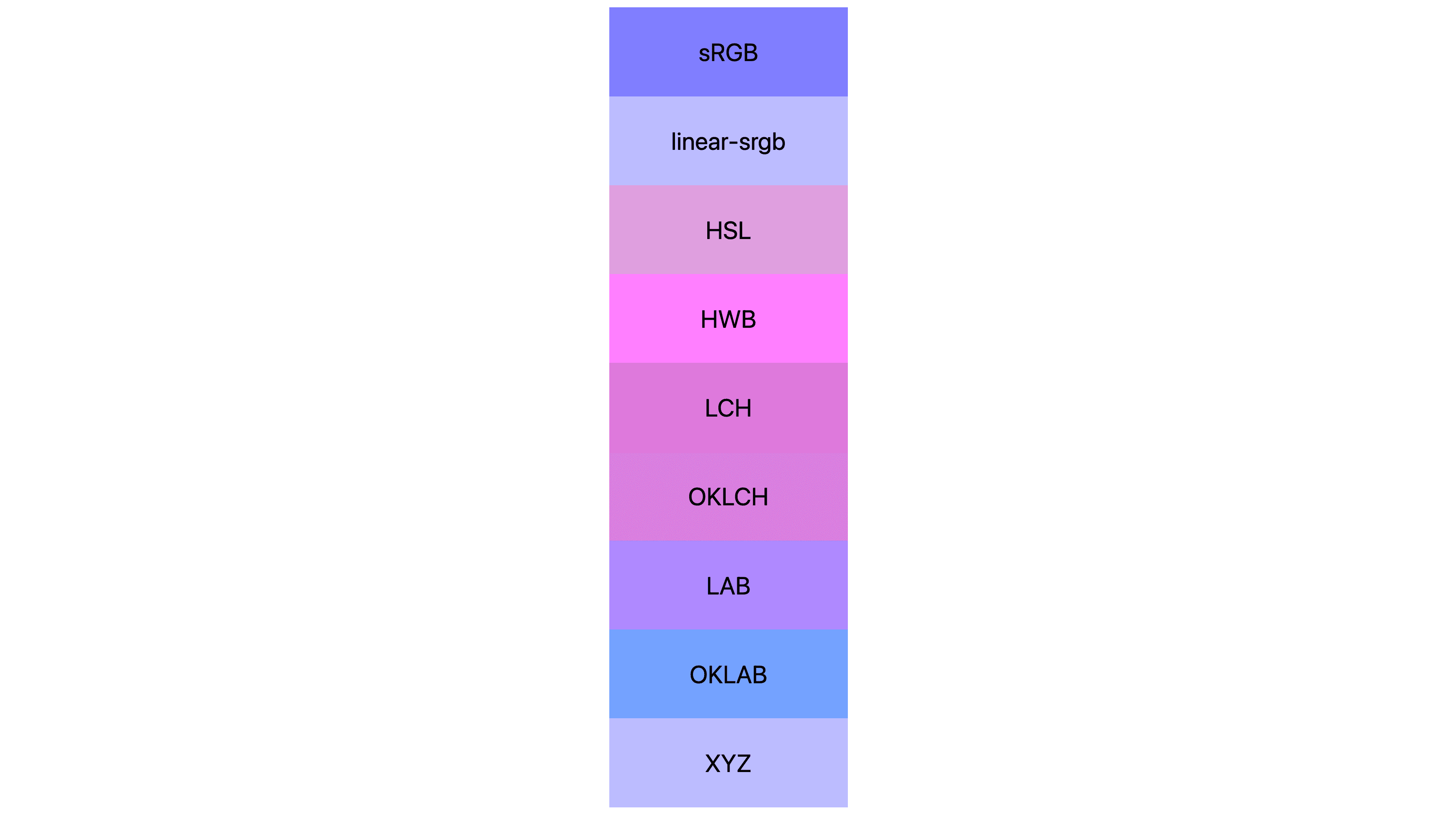
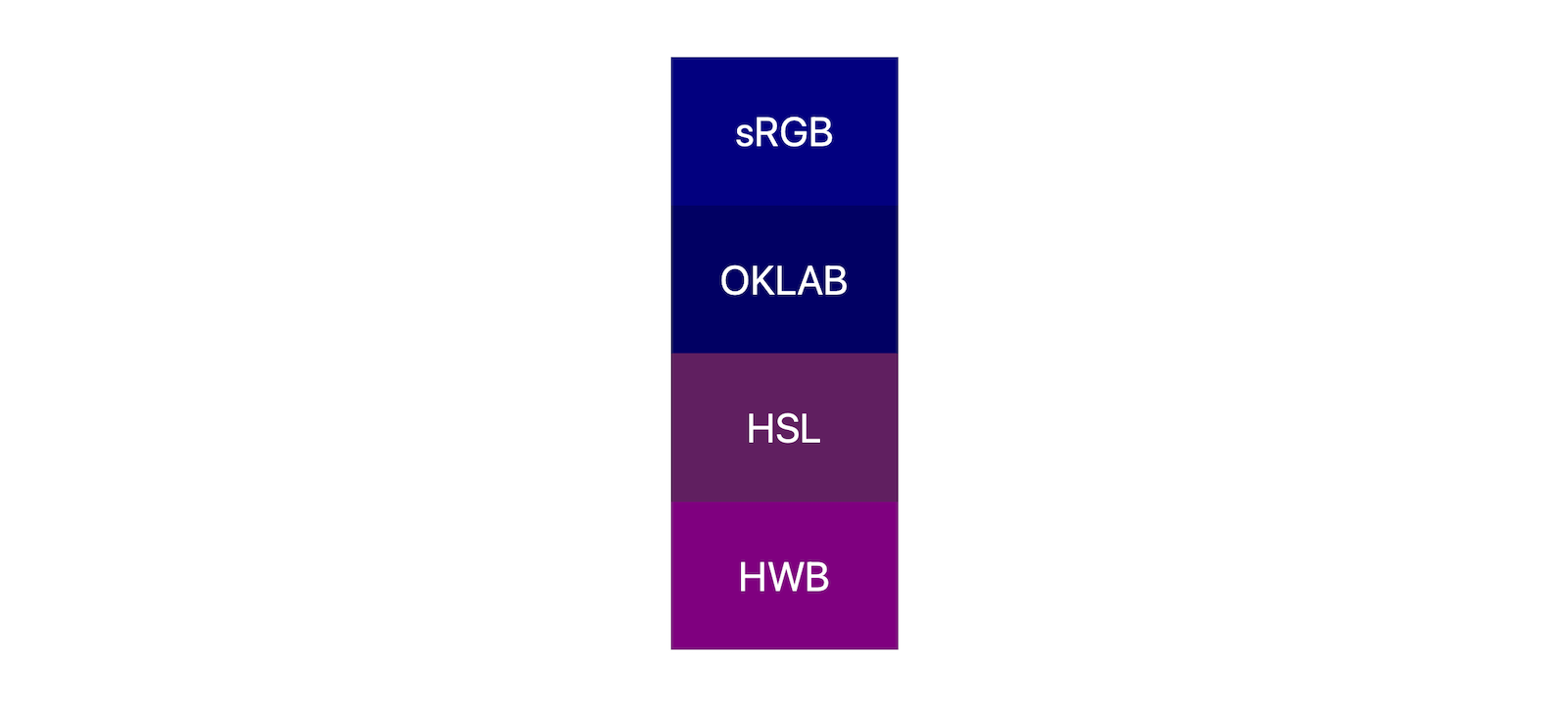
Prendiamo blue e white come esempio. L'ho scelto appositamente perché
si tratta di un caso in cui la forma di uno spazio di colore può influire sui risultati. In questo caso, la maggior parte degli spazi di colore diventa viola mentre si passa dal bianco al blu. Inoltre, mostra quanto oklab sia uno spazio di colore affidabile per la miscelazione, poiché è il più vicino alle aspettative della maggior parte delle persone in termini di miscelazione di bianco e blu (senza viola).
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

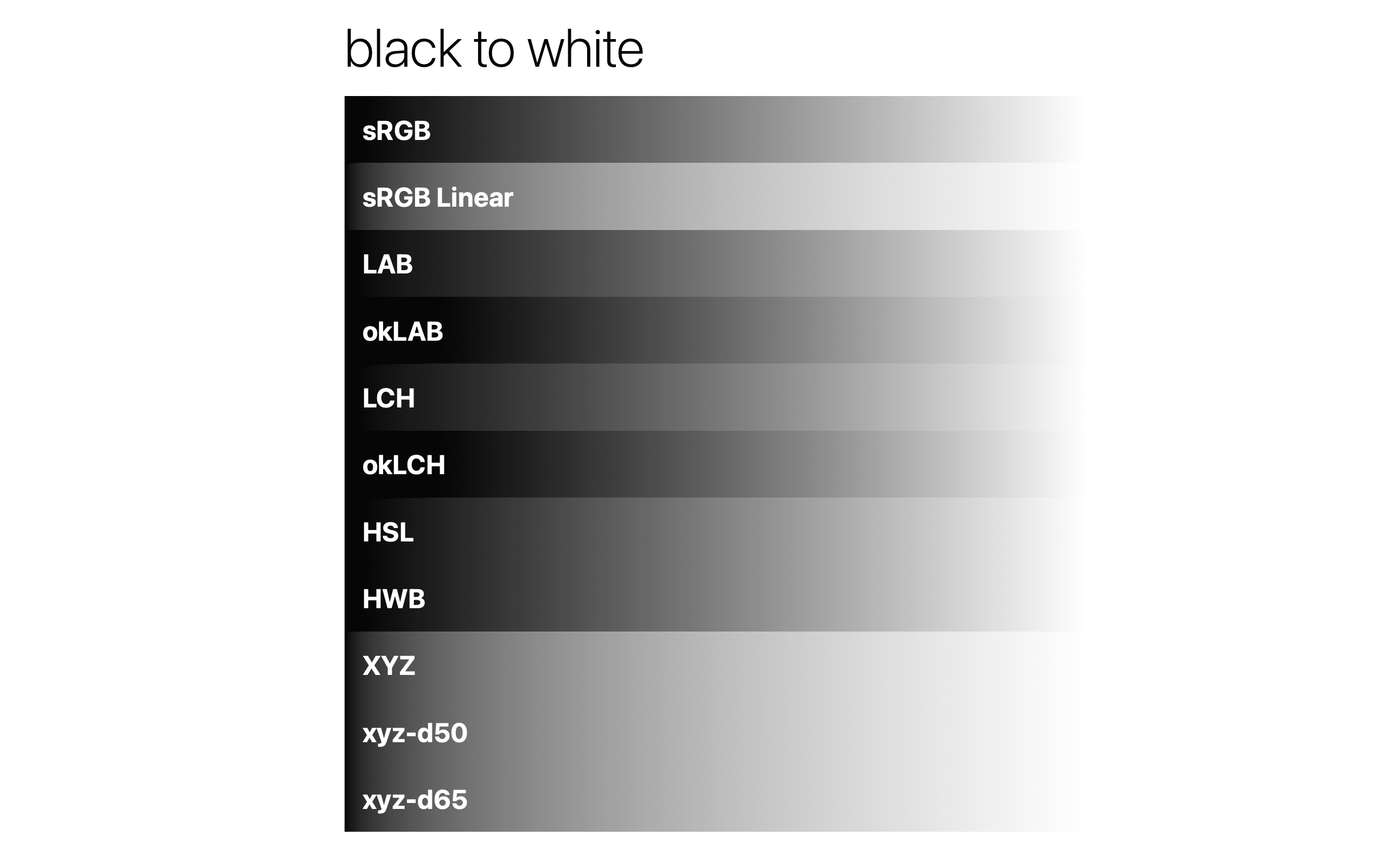
Imparare gli effetti di uno spazio di colore con color-mix() è un'ottima conoscenza anche per
creare gradienti. La sintassi di Color 4 consente inoltre ai gradienti di specificare lo spazio colore, in cui un gradiente mostra la combinazione in un'area di spazio.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

Se ti stai chiedendo quale spazio colore sia "il migliore", non esiste. Ecco perché esistono così tante opzioni. Inoltre, se ne esistesse uno "migliore", non verrebbero inventati nuovi spazi di colore (vedi oklch e oklab). Ogni spazio di colore può avere un momento unico per brillare ed essere la scelta giusta.
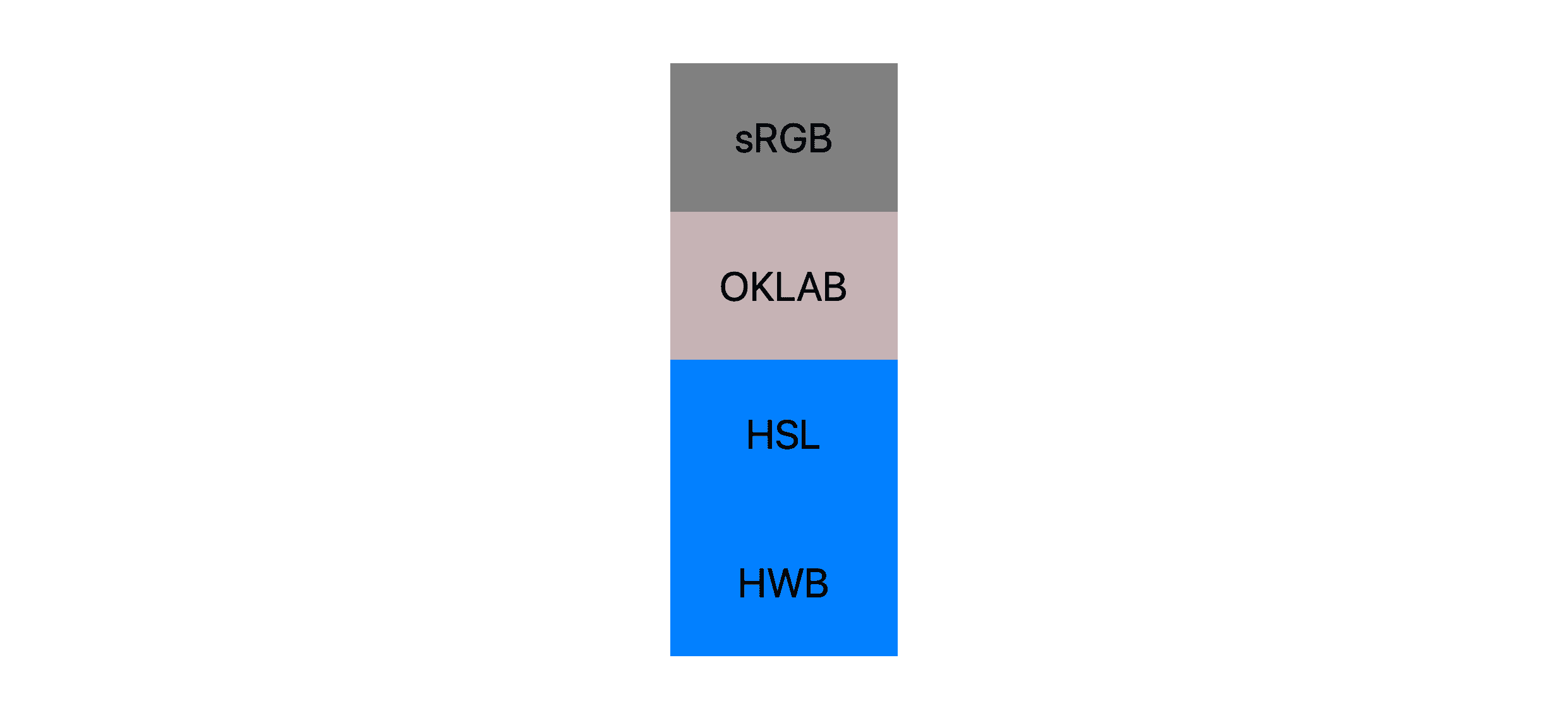
Ad esempio, se vuoi un risultato di combinazione vivace, utilizza hsl o hwb. Nella seguente demo, vengono mescolati due colori vivaci (magenta e lime) e sia hsl sia hwb producono un risultato vivace, mentre srgb e oklab producono colori non saturi.

Se vuoi coerenza e raffinatezza, utilizza oklab. Nella seguente demo che mescola blu e nero, hsl e hwb producono colori eccessivamente vivaci e con una tonalità spostata, mentre srgb e oklab producono un blu più scuro.

Dedica cinque minuti al spazio di gioco color-mix(), provando diversi colori e spazi, e inizierai a capire i vantaggi di ogni spazio. Inoltre, prevediamo di fornire ulteriori indicazioni sugli spazi di colore man mano che ci adeguiamo alle loro potenzialità nelle nostre interfacce utente.
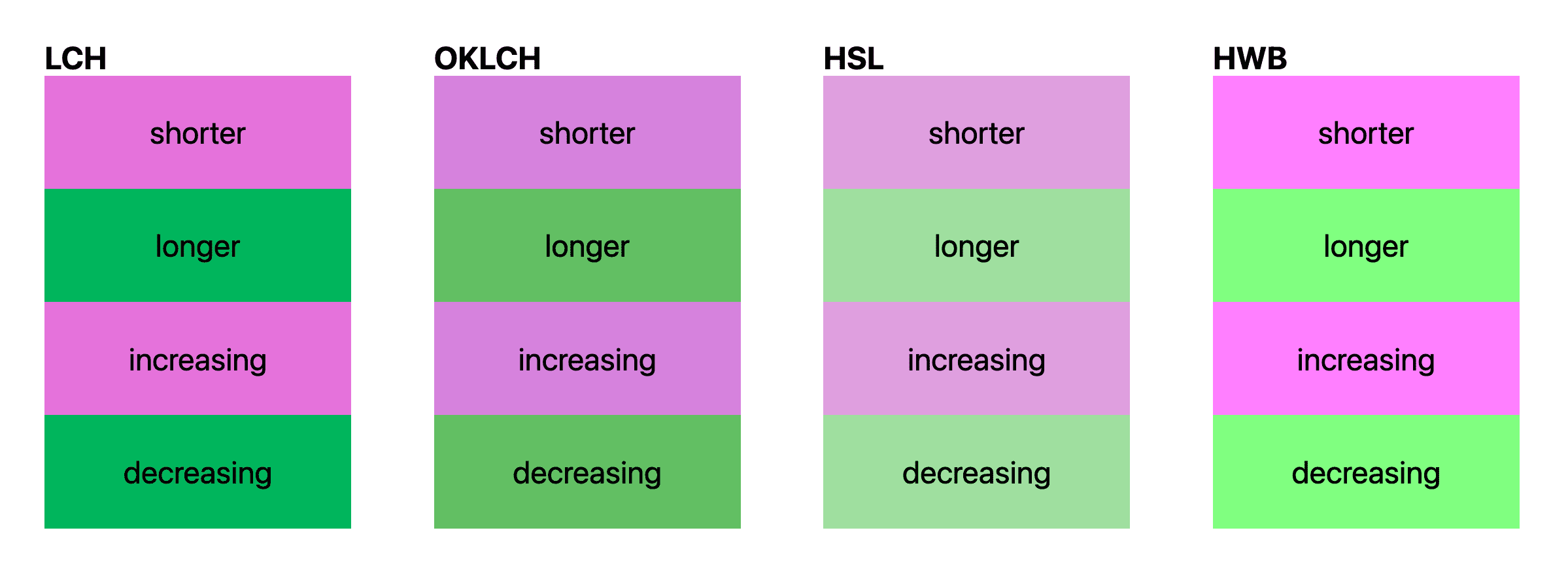
Regolare il metodo di interpolazione della tonalità
Se hai scelto di eseguire la miscela in uno spazio di colore cilindrico, ovvero qualsiasi spazio di colore con un canale di tonalità h che accetta un angolo, puoi specificare se l'interpolazione deve essere shorter, longer, decreasing e increasing. Per saperne di più, consulta questa guida ai colori HD.
Ecco lo stesso esempio di combinazione di blu e bianco, ma questa volta solo negli spazi cilindrici con metodi di interpolazione della tonalità diversi.

Ecco un altro Codepen che ho creato per aiutarti a visualizzare l'interpolazione della tonalità, ma in modo specifico per i gradienti. Credo che questo ti aiuti a capire come ogni spazio di colore produce il proprio risultato di miscela quando viene specificata l'interpolazione della tonalità, studialo.
Miscelazione con sintassi di colore diverse
Finora abbiamo utilizzato principalmente colori con nome CSS, come blue e white. La miscelazione dei colori CSS è pronta per mescolare i colori di due spazi di colore diversi. Questo è un altro motivo per cui è fondamentale specificare lo spazio colore per la miscelazione, in quanto imposta lo spazio comune per i casi in cui i due colori non si trovino nello stesso spazio.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
Nell'esempio precedente, hsl e display-p3 verranno convertiti in oklch
e poi combinati. Molto interessante e flessibile.
Regolazione dei rapporti di miscelazione
È improbabile che ogni volta che mischi i colori tu voglia parti uguali di ogni colore, come mostrato dalla maggior parte degli esempi finora. Buone notizie: esiste una sintassi per indicare la quantità di ciascun colore che deve essere visibile nella combinazione risultante.
Per iniziare questo argomento, ecco un esempio di mix tutti equivalenti (e rientranti nelle specifiche):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
Trovo che questi esempi mettano in evidenza bene i casi limite. Il primo insieme di esempi mostra come il 50% non sia obbligatorio, ma può essere specificato facoltativamente. L'ultimo esempio mostra un caso interessante per quando i rapporti superano il 100% se sommati insieme, poiché vengono ugualmente bloccati in modo da totalizzare il 100%.
Tieni inoltre presente che se solo un colore specifica una proporzione, si presume che l'altro sia il resto del 100%. Ecco altri esempi per illustrare questo comportamento.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
Questi esempi illustrano due regole: 1. Quando i rapporti superano il 100%, vengono bloccati e distribuiti equamente. 1. Quando viene fornito un solo rapporto, l'altro colore viene impostato su 100 meno quel rapporto.
L'ultima regola è leggermente meno ovvia: cosa succede se vengono fornite le percentuali per entrambi i colori e non fanno il 100%?
color-mix(in lch, purple 20%, plum 20%)
Questa combinazione di un color-mix() genera trasparenza, 40% trasparenza.
Quando i rapporti non sommati non danno il 100%, la combinazione risultante non sarà opaca.
Nessuno dei colori verrà miscelato completamente.
Nesting color-mix()
Come per tutto il CSS, il nesting viene gestito bene e come previsto. Le funzioni interne verranno risolte per prime e restituiranno i loro valori al contesto principale.
color-mix(in lch, purple 40%, color-mix(plum, white))
Non esitare a nidificare il più possibile per ottenere il risultato a cui ti stai adoperando.
Creare una combinazione di colori chiara e scura
Creiamo combinazioni di colori con color-mix().
Una combinazione di colori di base
Nel seguente CSS vengono creati un tema chiaro e uno scuro in base al colore esadecimale del brand. Il tema chiaro crea due colori di testo blu scuro e un colore di superficie di sfondo bianco molto chiaro. In una query sui contenuti multimediali con preferenze scure, alle proprietà personalizzate vengono assegnati nuovi colori in modo che lo sfondo sia scuro e i colori del testo chiari.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
Tutto ciò viene ottenuto mescolando il bianco o il nero con il colore del brand.
Combinazione di colori intermedia
È possibile fare un ulteriore passo avanti aggiungendo più temi, oltre a quelli chiaro e scuro. Nella seguente demo, le modifiche al gruppo di pulsanti di opzione aggiornano un attributo del tag HTML [color-scheme="auto"], che consente ai selettori di applicare un tema a colori in modo condizionale.
Questa demo di livello intermedio mostra anche una tecnica di scelta dei colori in cui tutti i colori del tema sono elencati in :root. In questo modo, puoi vederli tutti insieme e aggiustare se necessario. Più avanti nello stile, puoi utilizzare le variabili così come sono definite. In questo modo non dovrai cercare le manipolazioni dei colori all'interno del foglio di stile, poiché sono tutte contenute nel blocco :root iniziale.
Casi d'uso più interessanti
Ana Tudor ha realizzato una fantastica demo con alcuni casi d'uso da studiare:
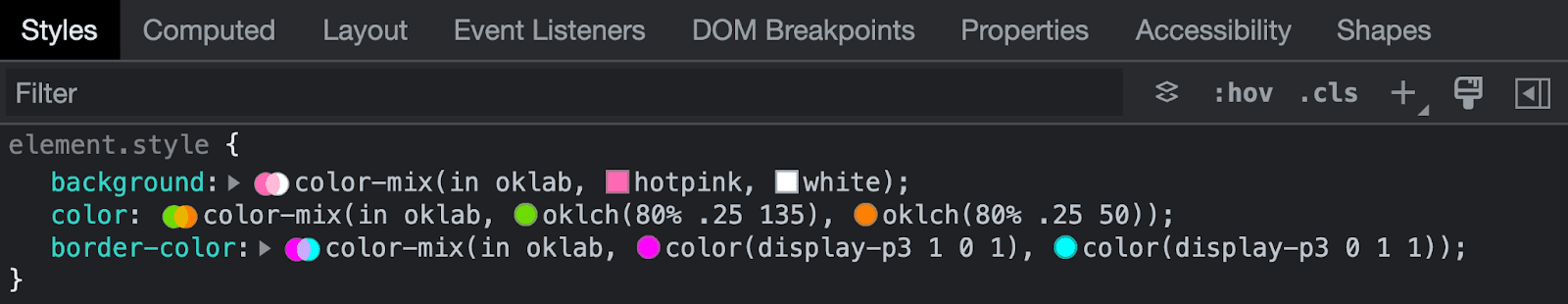
Eseguire il debug di color-mix() con DevTools
Chrome DevTools offre un'ottima assistenza per color-mix(). Riconosce e evidenzia la sintassi, crea un'anteprima del mix proprio accanto allo stile nel riquadro Stili e consente di scegliere colori alternativi.
In DevTools avrà un aspetto simile al seguente:

Buon mix a tutti!


