El color-mix() del CSS
te permite mezclar colores, en cualquiera de los espacios de color admitidos, directamente desde tu CSS.
Antes del color-mix(), para oscurecer, aclarar o reducir la saturación de un color, los desarrolladores usaron
preprocesadores de CSS
calc() en color
canales.
.color-mixing-with-sass {
/* Sass: equally mix red with white */
--red-white-mix: color.mix(red, white);
}
Sass hizo un excelente trabajo debe mantenerse por delante de la especificación de CSS de color. Sin embargo, no ha habido una forma real de combinar colores en CSS. Para acercarte, tienes que hacer los cálculos de las respuestas parciales color. A continuación, se muestra un ejemplo reducido de cómo CSS puede simular la combinación actual:
.color-mixing-with-vanilla-css-before {
--lightness: 50%;
--red: hsl(0 50% var(--lightness));
/* add "white" to red
by adding 25% to the lightness channel
*/
--lightred: hsl(0 50% calc(var(--lightness) + 25%);
}
color-mix() trae la
capacidad para mezclar colores con CSS. Los desarrolladores pueden elegir el espacio de color que mezclan
y qué tan dominante debe ser cada color en la mezcla.
.color-mixing-after {
/* equally mix red with white */
--red-white-mix: color-mix(in oklab, red, white);
/* equally mix red with white in srgb */
--red-white-mix-srgb: color-mix(in srgb, red, white);
}
Eso es lo que queremos. Flexibilidad, potencia y API con todas las funciones. ámalo
Combinación de colores en CSS
CSS existe en un mundo con varios espacios y gamas de colores. Por este motivo, no es opcional especificar el espacio de color para la mezcla. Además, hay diferentes los espacios de color pueden cambiar drásticamente los resultados de una mezcla, de un espacio de color te ayudará a obtener los resultados que necesitas.
Para ver una introducción interactiva, prueba esta herramienta de color-mix():
- Explorar los efectos de cada espacio de color.
- Explorar los efectos de la interpolación de matiz al mezclar un color cilíndrico
espacio (lch, oklch, hsl y hwb).
- Para cambiar los colores que se mezclan, haz clic en uno de los dos cuadros de color superiores.
- Utiliza el control deslizante para modificar la proporción de mezcla.
- Código CSS de color-mix() generado disponible en la parte inferior.
Mezcla en los diferentes espacios de color
El espacio de color predeterminado para la combinación (y los gradientes) es oklab. Proporciona
resultados coherentes. También puedes especificar espacios de color alternativos para personalizar la
según tus necesidades.
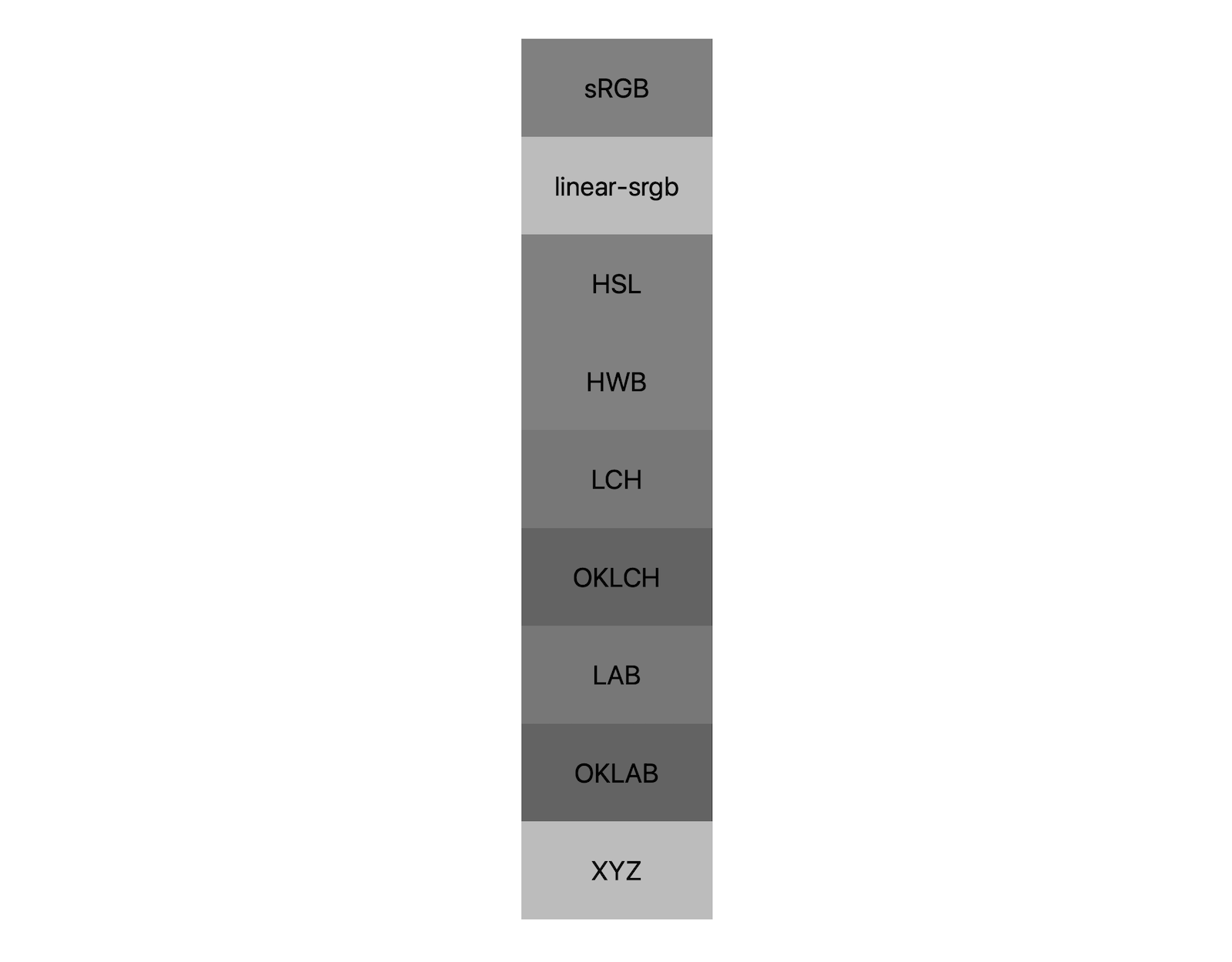
Tomemos black y white como ejemplo. El espacio de color que mezclan no hará
una gran diferencia, ¿verdad? Todo lo contrario.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

¡Tiene un gran efecto!
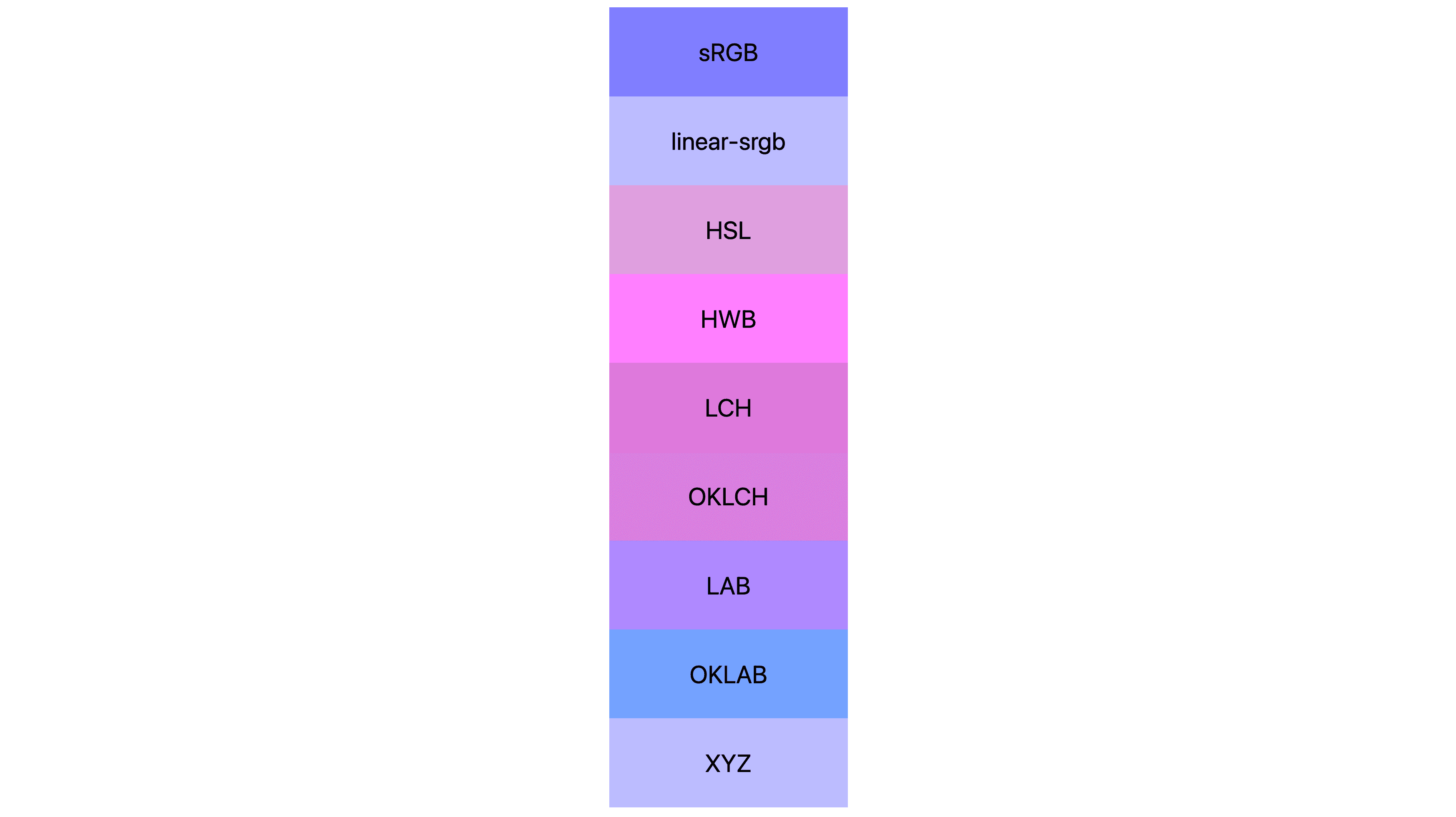
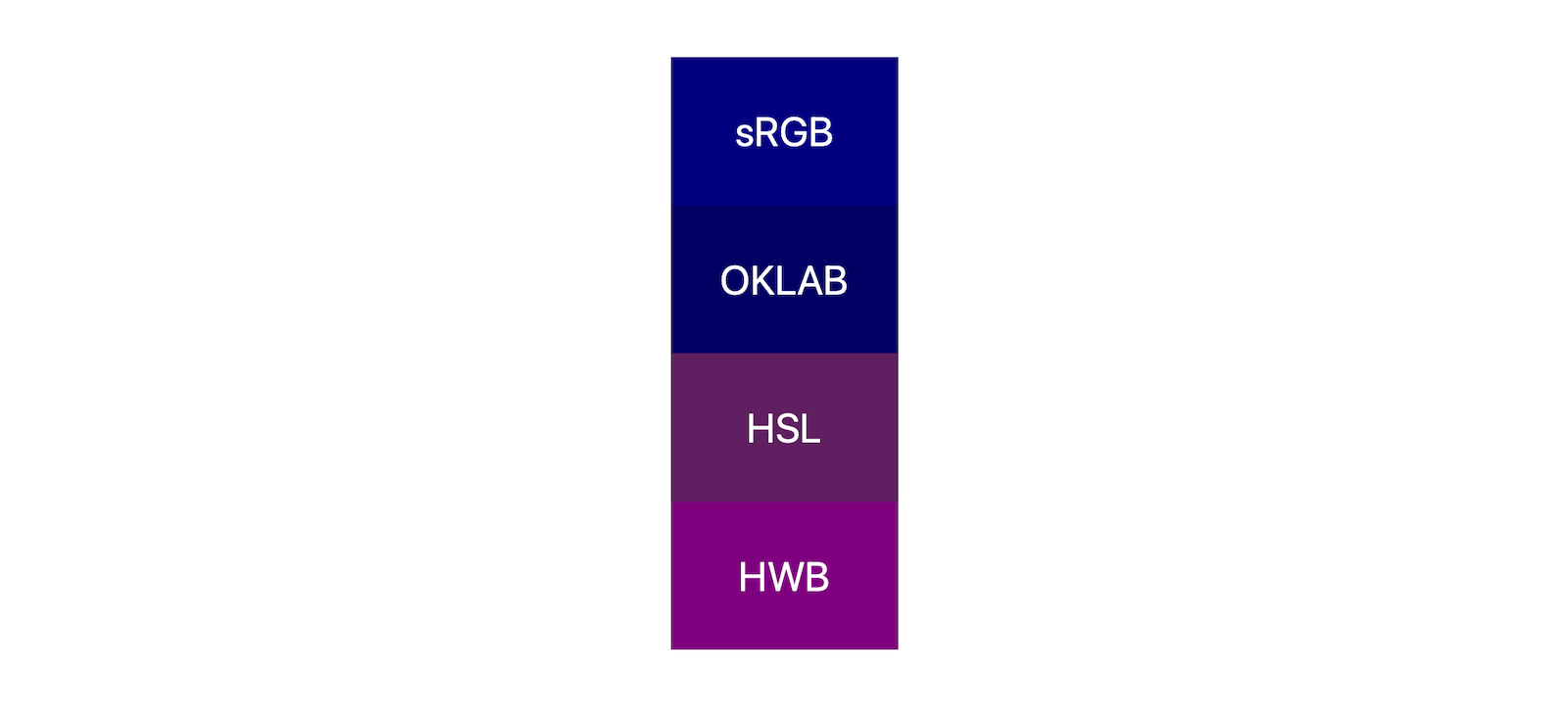
Tomemos blue y white para dar otro ejemplo. Elegí esto específicamente porque
es un caso en el que la forma de un espacio de color puede afectar los resultados. En este caso,
es que la mayoría de los espacios de color se vuelven púrpura al viajar del blanco al azul. Integra
también muestra por qué oklab es un espacio de color tan confiable para la combinación, es el
más cerca de las expectativas de la mayoría de las personas de mezclar blanco y azul (sin púrpura).
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

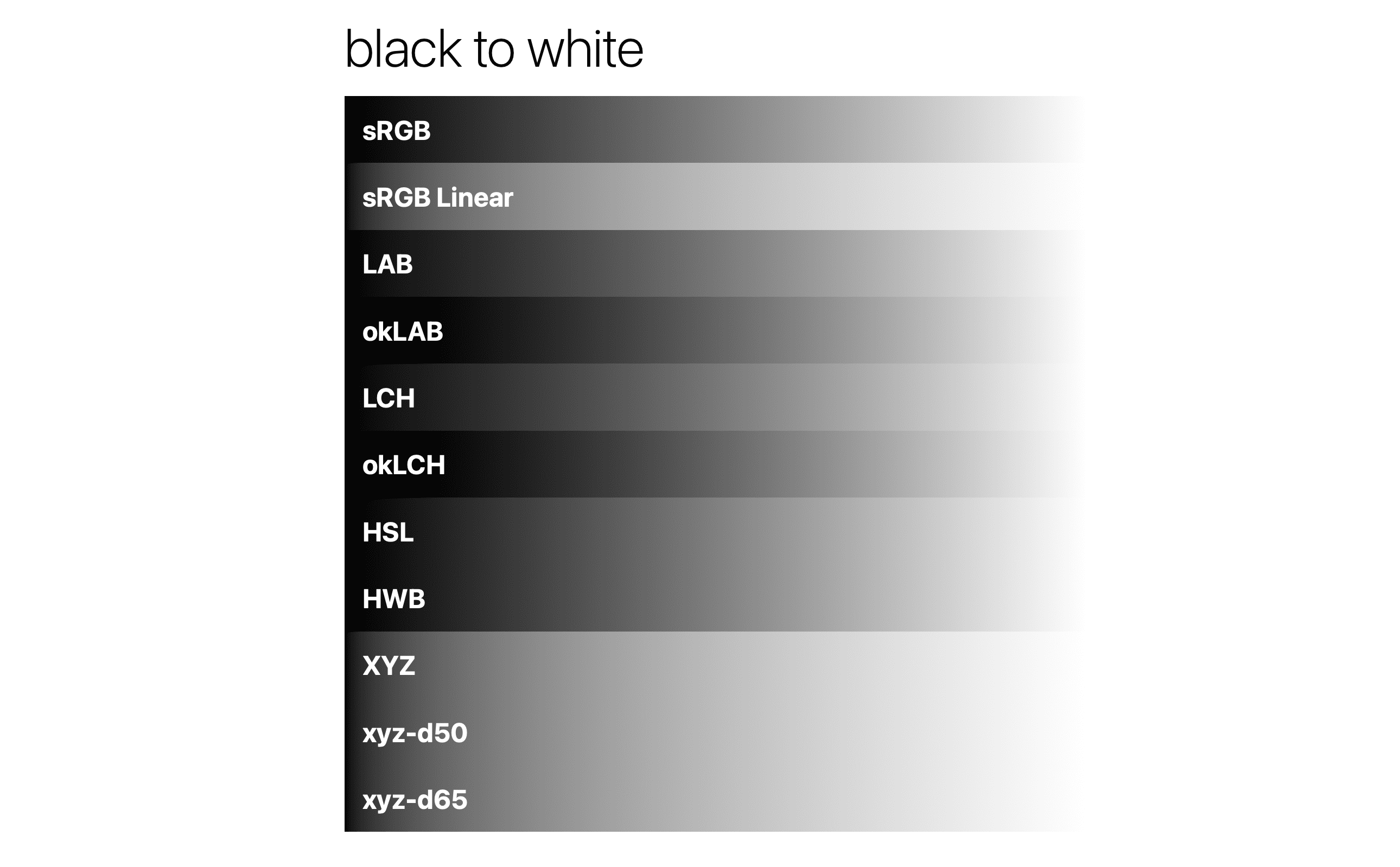
Aprender los efectos de un espacio de color con color-mix() es un gran conocimiento sobre
crear gradientes
también. La sintaxis de Color 4 también permite que los gradientes especifiquen el espacio de color, donde
gradiente muestra la mezcla en un área de espacio.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

Si te preguntas qué espacio de color es "el mejor", no hay ninguno. Por eso
hay muchas opciones. Tampoco se crearían nuevos espacios de color
(consulta oklch y oklab), si era "el mejor". Cada color
puede tener un momento único para brillar y ser la elección correcta.
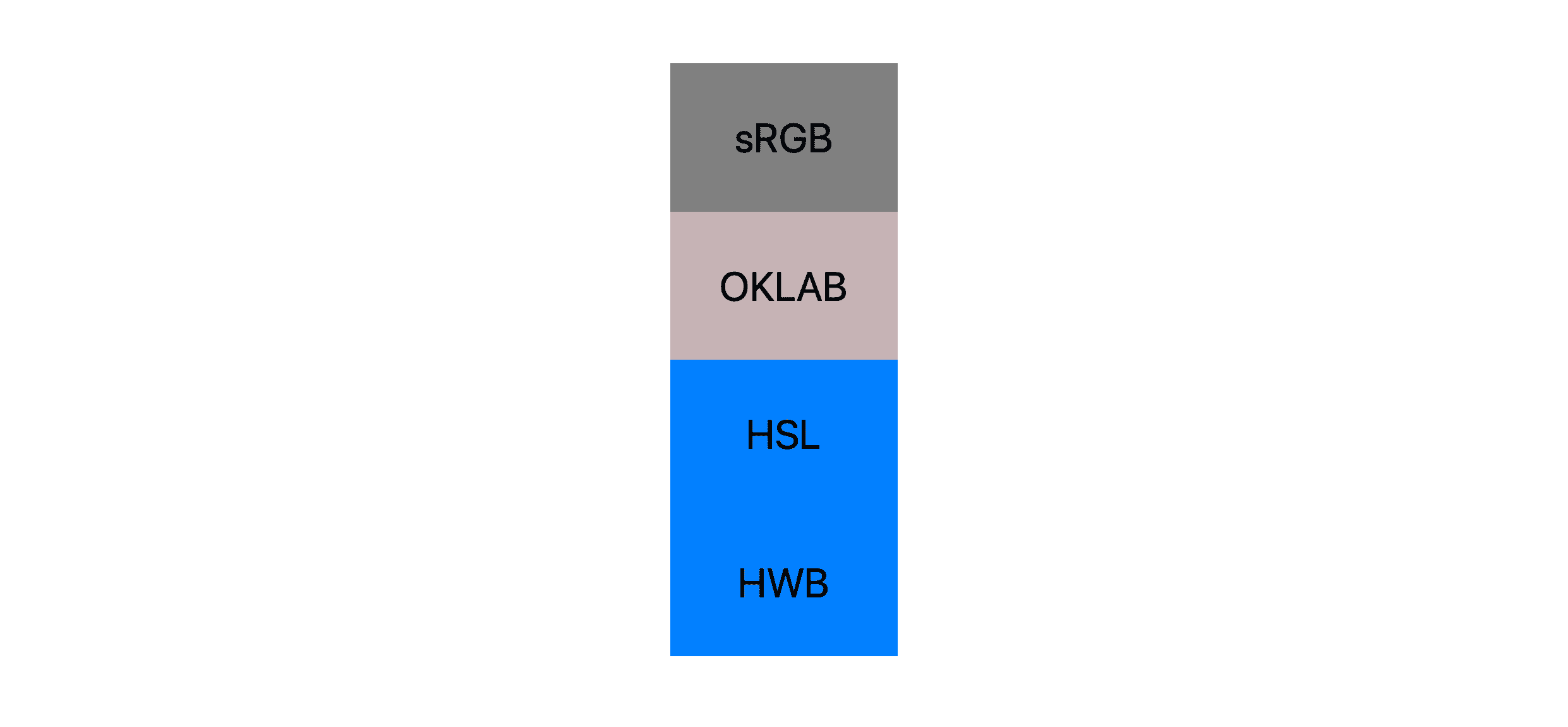
Por ejemplo, si quieres un resultado de combinación vibrante, usa hsl o hwb. En la siguiente demo, dos colores brillantes (magenta y lima) se mezclan, y hsl y hwb generan un resultado vibrante, mientras que sRGB y oklab producen colores insaturados.

Si quieres coherencia y sutileza, usa oklab. En la siguiente demostración, que combina azul y negro, hsl y hwb producen colores demasiado brillantes y cambiantes de tono, mientras que sRGB y oklab producen un color azul más oscuro.

Pasa cinco minutos en la zona de pruebas de color-mix() y prueba diferentes colores
y espacios, y comenzarás a tener una idea de las ventajas de cada uno. También
esperamos que haya más orientación sobre los espacios de color a medida que todos nos adaptamos a sus
potenciales en nuestras interfaces de usuario.
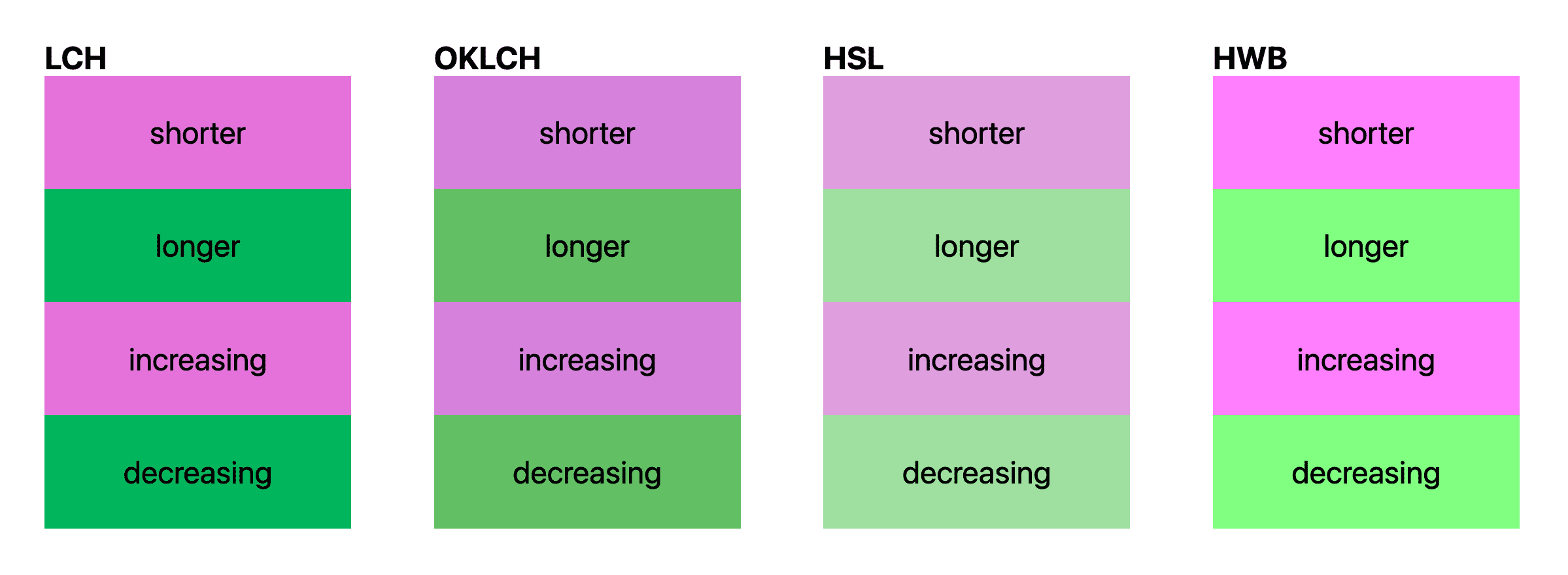
Cómo ajustar el método de interpolación de matiz
Si elegiste mezclar en un espacio de color cilíndrico, básicamente, cualquier color
espacio con un canal de matiz h que acepte un ángulo, puedes especificar si el
interpolación es shorter, longer, decreasing y increasing. Este es
se explica bien en esta Guía de colores en HD si quieres obtener más información.
Este es el mismo ejemplo de la combinación azul-blanco, pero esta vez es solo en espacios cilíndricos con diferentes métodos de interpolación de matiz.

Este es otro códec que hice para ayudar a visualizar la interpolación de matiz, pero especialmente para gradientes. Creo que esto te ayudará a comprender cómo cada el espacio de color produce su resultado de mezcla cuando se especifica la interpolación de matiz, Estudia.
Combinación con diferentes sintaxis de colores
Hasta ahora, combinamos principalmente colores con nombres de CSS, como blue y white. Color de CSS
la mezcla está lista para mezclar colores que son de dos espacios de color diferentes. Este es
otra razón, es clave especificar el espacio de color para la mezcla, ya que establece
el espacio común cuando los dos colores no están en el mismo espacio.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
En el ejemplo anterior, hsl y display-p3 se convertirán en oklch.
y, luego, mixta. Bastante genial y flexible.
Ajustar las proporciones de mezcla
No es muy probable que cada vez que mezcles que quiera partes iguales de cada color, como se ha demostrado hasta ahora en la mayoría de los ejemplos. Buenas noticias, hay una sintaxis para articular cuánto de cada color debería verse en la mezcla resultante.
Para comenzar con este tema, aquí tienes un ejemplo de combinaciones que son todas equivalentes (y de las especificaciones):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
Estos ejemplos son útiles para entender bien los casos extremos. El primer conjunto de los ejemplos muestran que el 50% no es obligatorio, pero se puede especificar opcionalmente. El último En este ejemplo, se muestra un caso interesante en el que las proporciones superan el 100% cuando se agregan están del mismo modo para alcanzar el 100%.
Observa también que si solo un color especifica una proporción, se supone que el otro el resto al 100%. A continuación, presentamos algunos ejemplos más que ilustran esto el comportamiento de los usuarios.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
Estos ejemplos ilustran dos reglas: 1) Cuando las proporciones superan el 100%, se restringen y se distribuyen de forma equitativa. 1. Cuando solo se proporciona una proporción, el otro color se establece en 100 menos esa proporción.
La última regla es un poco menos obvia; ¿qué sucede si se proporcionan los porcentajes para ambos colores y no suman 100%?
color-mix(in lch, purple 20%, plum 20%)
Esta combinación de color-mix() da como resultado transparencia, transparencia 40%.
Cuando las proporciones no sumen el 100%, la mezcla resultante no será opaca.
Ninguno de los colores se mezclará por completo.
Período de prueba de color-mix()
Como en todos los CSS, la anidación se maneja bien y según lo esperado. funciones internas resuelven primero y devuelven sus valores al contexto superior.
color-mix(in lch, purple 40%, color-mix(plum, white))
Siéntete libre de anidar tanto como necesites para obtener el resultado que deseas.
Cómo crear un esquema de colores claro y oscuro
Compilemos esquemas de colores con color-mix().
Un esquema de colores básico
En el siguiente CSS, se crean un tema claro y oscuro basado en un hexadecimal de marca color. El tema claro crea dos colores de texto azul oscuro y un blanco muy claro color de la superficie de fondo. Luego, en una consulta de medios de preferencia oscura, a las propiedades se les asignan colores nuevos para que el fondo sea oscuro y los colores del texto son luz.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
Todo esto se logra mezclando blanco o negro con un color de marca.
Esquema de colores intermedio
Para ir un paso más, puedes agregar más que temas claros y oscuros. En
En la siguiente demostración, los cambios en el grupo de botones de selección actualizan un atributo en el código HTML.
etiqueta [color-scheme="auto"], que luego permite que los selectores se apliquen de forma condicional
un tema de color.
Esta demostración intermedia también muestra una técnica de temas de color en la que todos los
los colores del tema se enumeran en :root. Esto hace que sea fácil verlos juntos y
ajustarlos si es necesario. Más adelante en la hoja de estilo, puedes usar las variables, ya que son
definido. Esto evita la búsqueda en la hoja de estilo para las manipulaciones del color, como
están contenidos en el bloque :root inicial.
Casos de uso más interesantes
Ana Tudor tiene una gran demostración con algunos casos de uso. para el estudio:
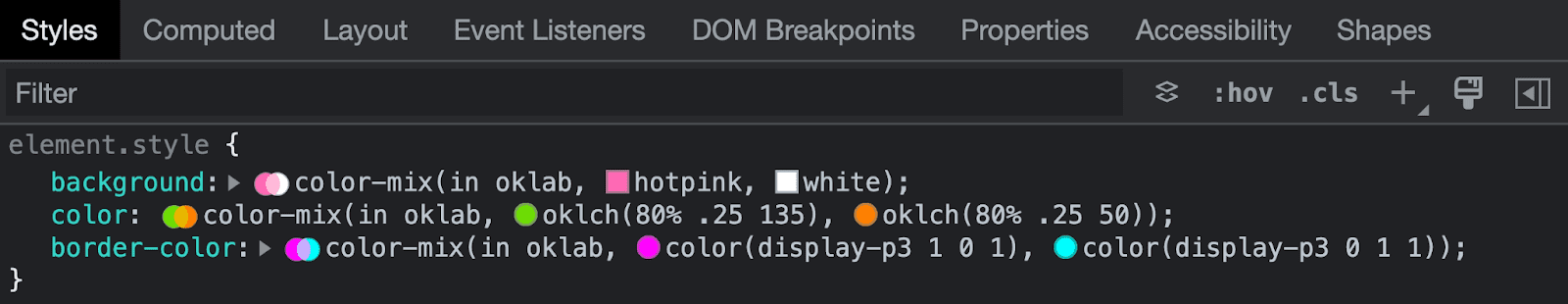
Cómo depurar color-mix() con Herramientas para desarrolladores
Las Herramientas para desarrolladores de Chrome ofrecen una gran compatibilidad con color-mix(). Reconoce y
destaca la sintaxis, crea una vista previa de la mezcla justo al lado del estilo en
el panel Estilos y te permite elegir colores alternativos.
En Herramientas para desarrolladores, se verá de la siguiente manera:

¡Felices mezclas!


