Mit der CSS-Funktion color-mix() können Sie Farben in einem beliebigen der unterstützten Farbräume direkt in Ihrem CSS mischen.
Vor color-mix() verwendeten Entwickler CSS-Präprozessoren oder calc() auf Farbkanälen, um Farben abzudunkeln, aufzuhellen oder zu entsättigen.
.color-mixing-with-sass { /* Sass: equally mix red with white */ --red-white-mix: color.mix(red, white); }
Sass hat gute Arbeit geleistet, um der CSS-Farbspezifikation immer einen Schritt voraus zu sein. Es gab jedoch keine wirkliche Möglichkeit, Farben in CSS zu mischen. Um einen möglichst genauen Wert zu erhalten, müssen Sie mit Teilfarbwerten rechnen. Hier ein reduziertes Beispiel dafür, wie CSS das Mischen heute simulieren kann:
.color-mixing-with-vanilla-css-before { --lightness: 50%; --red: hsl(0 50% var(--lightness)); /* add "white" to red by adding 25% to the lightness channel */ --lightred: hsl(0 50% calc(var(--lightness) + 25%); }
Mit color-mix() können Sie in CSS Farben mischen. Entwickler können auswählen, in welchem Farbraum sie die Farben mischen und wie dominant jede Farbe im Mix sein soll.
.color-mixing-after { /* equally mix red with white */ --red-white-mix: color-mix(in oklab, red, white); /* equally mix red with white in srgb */ --red-white-mix-srgb: color-mix(in srgb, red, white); }
Das ist genau das, was wir wollen. Flexibilität, Leistung und umfassende APIs ohne alles
Farben in CSS mischen
CSS existiert in einer Welt mit mehreren Farbräumen und Farbräumen. Daher ist es nicht optional, den Farbraum für die Mischung anzugeben. Außerdem können unterschiedliche Farbräume die Ergebnisse einer Mischung drastisch verändern. Wenn du die Auswirkungen eines Farbraums kennst, kannst du die gewünschten Ergebnisse erzielen.
Eine interaktive Einführung bietet dieses color-mix()-Tool:
– Die Auswirkungen der einzelnen Farbräume kennenlernen.
– Die Auswirkungen der Farbtoninterpolation beim Mischen in einem zylindrischen Farbraum (lch, oklch, hsl und hwb) untersuchen.
– Die gemischten Farben ändern, indem Sie auf eines der beiden oberen Farbfelder klicken.
– Mit dem Schieberegler können Sie das Mischungsverhältnis ändern.
– Der generierte color-mix()-CSS-Code ist unten verfügbar.
Verschiedene Farbräume mischen
Der Standardfarbraum für das Mischen (und Gradienten) ist oklab. Sie liefert konsistente Ergebnisse. Sie können auch alternative Farbräume angeben, um den Mix an Ihre Anforderungen anzupassen.
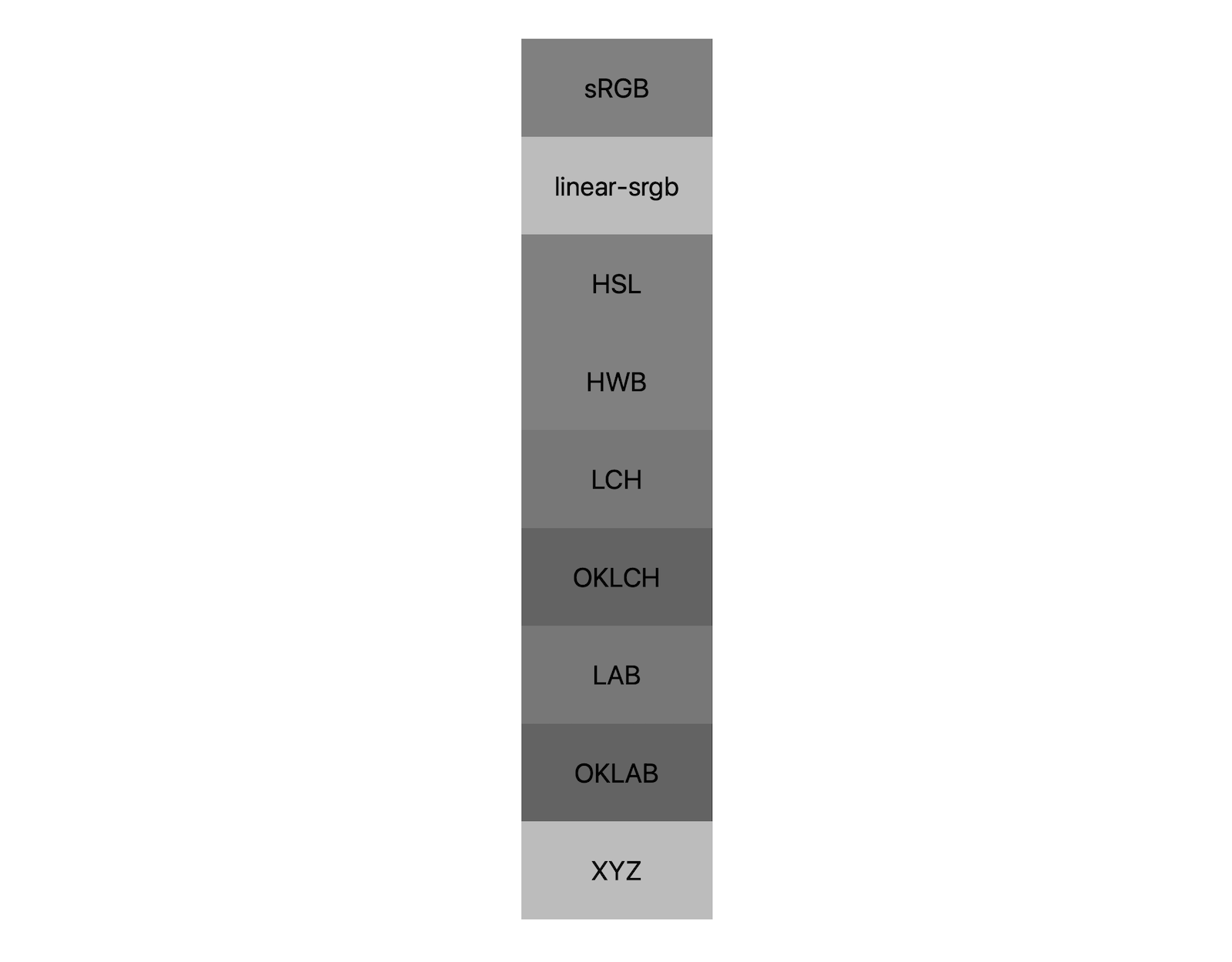
Nehmen wir zum Beispiel black und white. Der Farbraum, in dem sie gemischt werden, macht keinen großen Unterschied, oder? Falsch.
color-mix(in srgb, black, white);
color-mix(in srgb-linear, black, white);
color-mix(in lch, black, white);
color-mix(in oklch, black, white);
color-mix(in lab, black, white);
color-mix(in oklab, black, white);
color-mix(in xyz, black, white);

Das hat einen großen Einfluss.
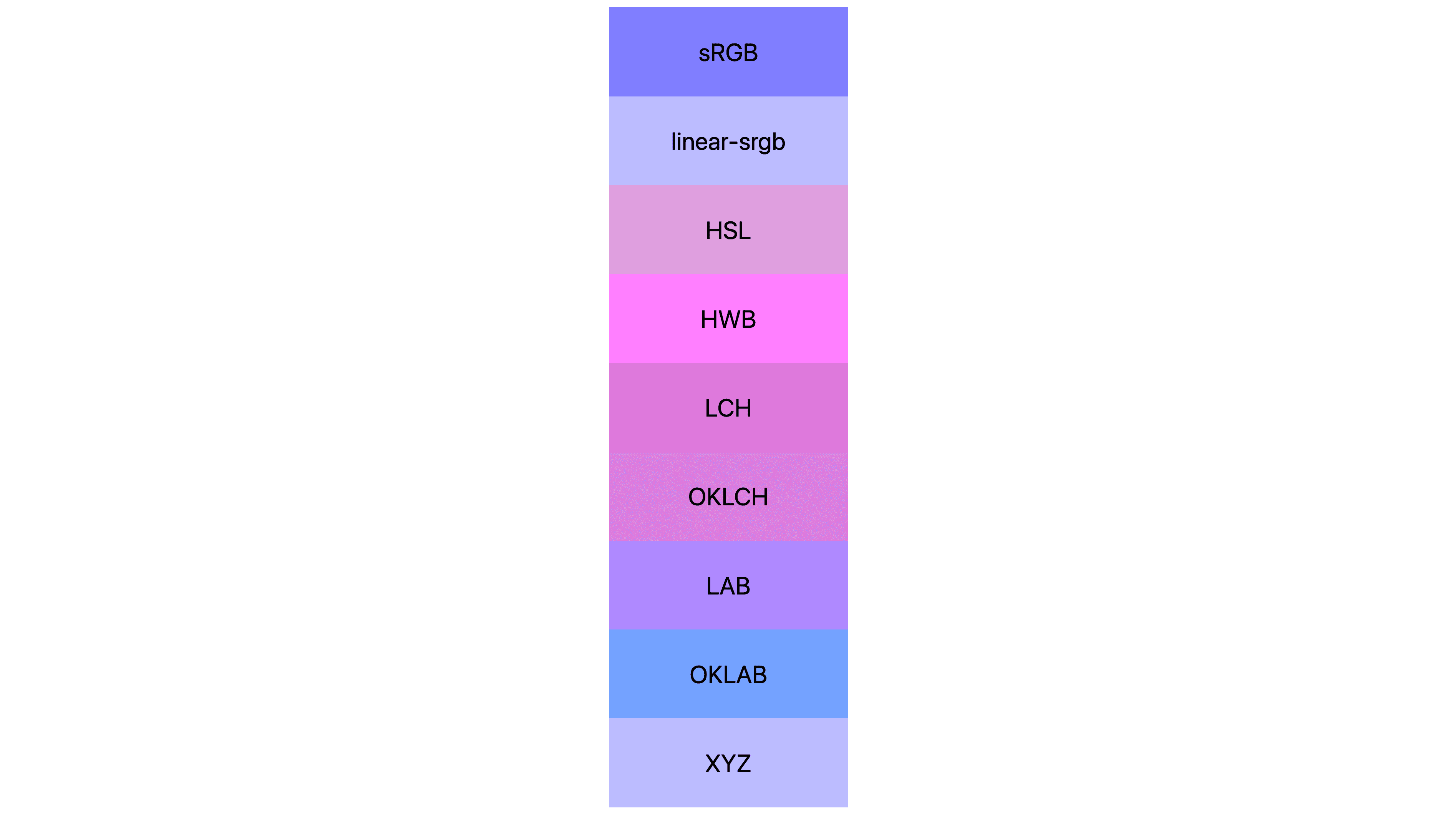
Nehmen wir als Beispiel blue und white. Ich habe diesen Fall speziell ausgewählt, weil sich die Form eines Farbraums auf die Ergebnisse auswirken kann. In diesem Fall werden die meisten Farbräume beim Übergang von Weiß zu Blau lila. Außerdem zeigt es, warum oklab ein so zuverlässiger Farbraum für die Mischung ist. Er entspricht am ehesten den Erwartungen der meisten Menschen an die Mischung von Weiß und Blau (kein Lila).
color-mix(in srgb, blue, white);
color-mix(in srgb-linear, blue, white);
color-mix(in lch, blue, white);
color-mix(in oklch, blue, white);
color-mix(in lab, blue, white);
color-mix(in oklab, blue, white);
color-mix(in xyz, blue, white);

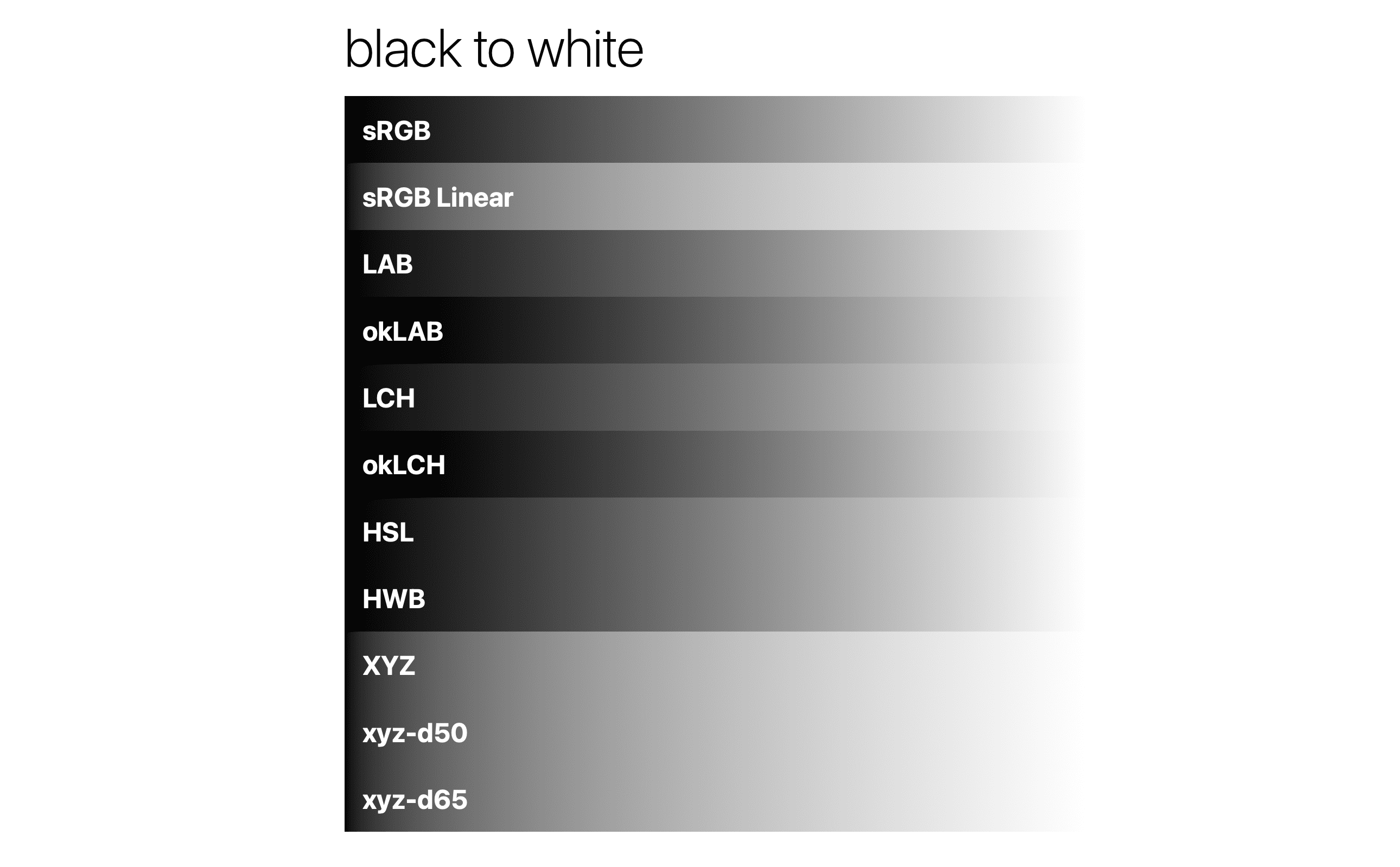
Wenn Sie die Auswirkungen eines Farbraums mit color-mix() kennenlernen, können Sie auch Gradienten erstellen. Mit der Syntax von Color 4 können Sie auch den Farbraum für Farbverläufe angeben, bei denen der Farbverlauf die Mischung über einen bestimmten Bereich zeigt.
.black-to-white-gradient-in-each-space {
--srgb: linear-gradient(to right in srgb, black, white);
--srgb-linear: linear-gradient(to right in srgb-linear, black, white);
--lab: linear-gradient(to right in lab, black, white);
--oklab: linear-gradient(to right in oklab, black, white);
--lch: linear-gradient(to right in lch, black, white);
--oklch: linear-gradient(to right in oklch, black, white);
--hsl: linear-gradient(to right in hsl, black, white);
--hwb: linear-gradient(to right in hwb, black, white);
--xyz: linear-gradient(to right in xyz, black, white);
--xyz-d50: linear-gradient(to right in xyz-d50, black, white);
--xzy-d65: linear-gradient(to right in xyz-d65, black, white);
}

Wenn Sie sich fragen, welcher Farbraum der „beste“ ist, gibt es keinen. Deshalb gibt es so viele Optionen. Es würden auch keine neuen Farbräume erfunden (siehe oklch und oklab), wenn einer „der Beste“ wäre. Jede Farbfläche kann in einem bestimmten Moment strahlen und die richtige Wahl sein.
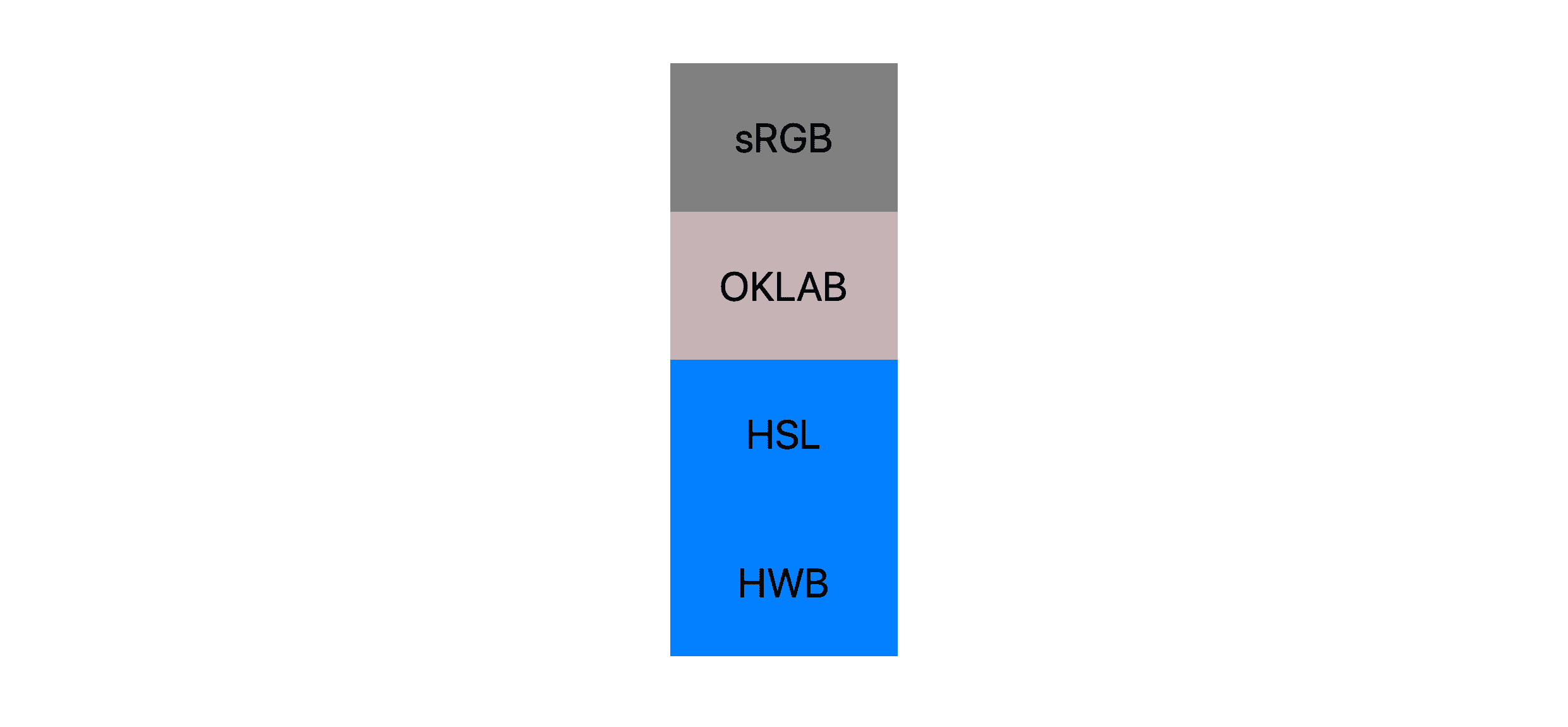
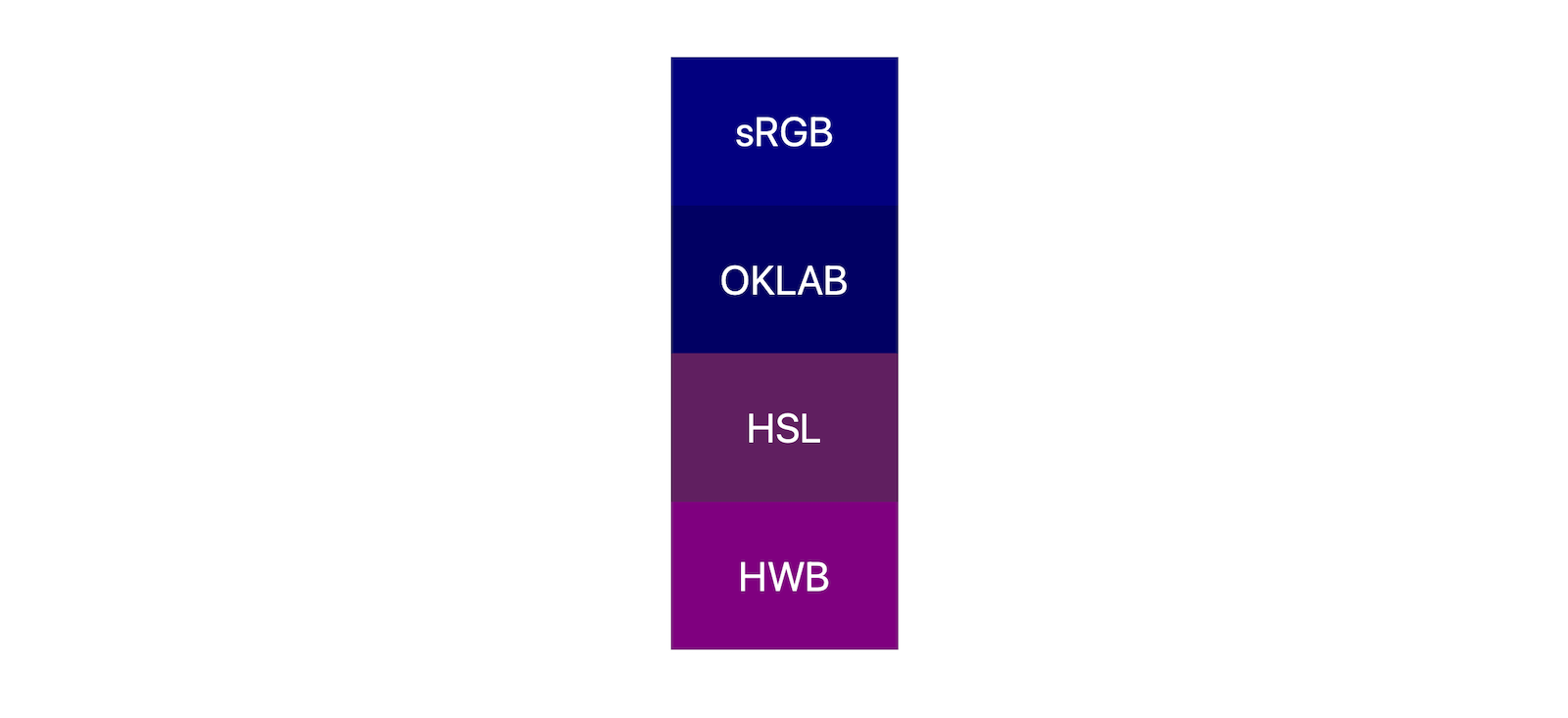
Wenn Sie beispielsweise eine kräftige Farbmischung wünschen, verwenden Sie hsl oder hwb. In der folgenden Demo werden zwei kräftige Farben (Magenta und Limettengrün) miteinander gemischt. Mit HSL und HWB werden beide Male kräftige Ergebnisse erzielt, während mit sRGB und Oklab gedeckte Farben entstehen.

Wenn Sie Konsistenz und Feinheit wünschen, verwenden Sie oklab. In der folgenden Demo, in der Blau und Schwarz gemischt werden, erzeugen HSL und HWB übermäßig kräftige und Farbton verschobene Farben, während sRGB und Oklab ein dunkleres Blau erzeugen.

Wenn Sie sich fünf Minuten Zeit nehmen, um im color-mix()-Playground verschiedene Farben und Bereiche auszuprobieren, bekommen Sie ein Gefühl für die Vorteile der einzelnen Bereiche. Außerdem werden wir in Zukunft mehr Anleitungen zu Farbräumen veröffentlichen, da wir uns alle an ihr Potenzial in unseren Benutzeroberflächen anpassen.
Methode für die Farbtoninterpolation anpassen
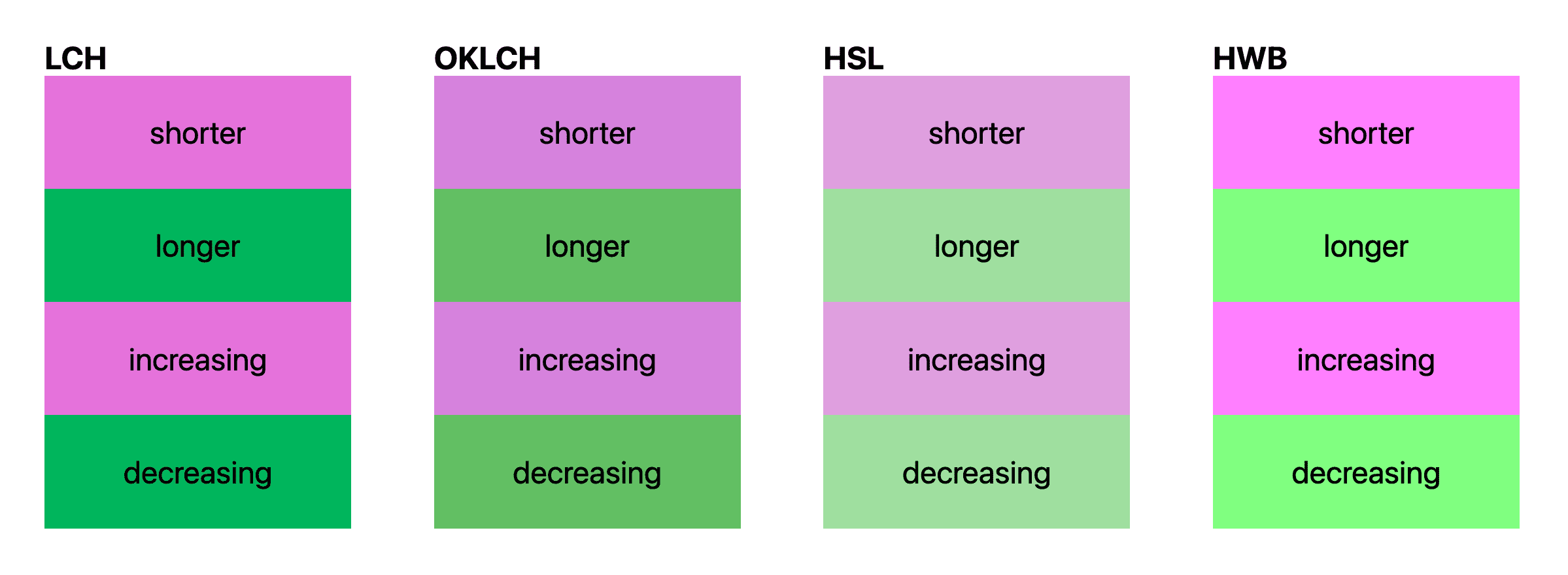
Wenn Sie einen zylindrischen Farbraum ausgewählt haben, also im Grunde jeden Farbraum mit einem h-Farbtonkanal, der einen Winkel akzeptiert, können Sie angeben, ob die Interpolation shorter, longer, decreasing und increasing ist. Weitere Informationen findest du in diesem HD-Farbleitfaden.
Hier ist dasselbe Beispiel für die Mischung von Blau und Weiß, diesmal aber nur in den zylindrischen Bereichen mit verschiedenen Methoden zur Farbtoninterpolation.

Hier ist ein weiterer Codepen, den ich erstellt habe, um die Farbtoninterpolation zu visualisieren, aber speziell für Farbverläufe. Ich bin sicher, dass Sie so besser verstehen werden, wie die einzelnen Farbräume das Mischergebnis erzielen, wenn die Farbtoninterpolation angegeben ist. Probieren Sie es aus!
Mischung verschiedener Farbsyntaxen
Bisher haben wir hauptsächlich benannte CSS-Farben wie blue und white verwendet. Mit der CSS-Farbmischung können Farben aus zwei verschiedenen Farbräumen kombiniert werden. Dies ist ein weiterer Grund, warum es wichtig ist, den Farbraum für die Mischung anzugeben, da er den gemeinsamen Raum festlegt, wenn sich die beiden Farben nicht im selben Raum befinden.
color-mix(in oklch, hsl(200deg 50% 50%), color(display-p3 .5 0 .5));
Im vorherigen Beispiel werden hsl und display-p3 in oklch konvertiert und dann gemischt. Ziemlich cool und flexibel.
Mischungsverhältnisse anpassen
Es ist unwahrscheinlich, dass Sie bei jeder Mischung gleich große Mengen der einzelnen Farben verwenden möchten, wie in den meisten der bisherigen Beispiele gezeigt. Es gibt eine Syntax, mit der Sie angeben können, wie viel von jeder Farbe im resultierenden Mix zu sehen sein soll.
Hier sind einige Beispiele für äquivalente Mixe (aus der Spezifikation):
.ratios-syntax-examples {
/* omit the percentage for equal mixes */
color: color-mix(in lch, purple, plum);
color: color-mix(in lch, plum, purple);
/* percentage can go on either side of the color */
color: color-mix(in lch, purple 50%, plum 50%);
color: color-mix(in lch, 50% purple, 50% plum);
/* percentage on just one color? other color gets the remainder */
color: color-mix(in lch, purple 50%, plum);
color: color-mix(in lch, purple, plum 50%);
/* percentages > 100% are equally clamped */
color: color-mix(in lch, purple 80%, plum 80%);
/* above mix is clamped to this */
color: color-mix(in lch, purple 50%, plum 50%);
}
Ich finde, dass diese Beispiele die Grenzfälle gut veranschaulichen. Die ersten Beispiele zeigen, dass 50% nicht erforderlich sind, aber optional angegeben werden können. Das letzte Beispiel zeigt einen interessanten Fall, in dem die Verhältnisse zusammengenommen 100% überschreiten. Sie werden dann auf 100 % begrenzt.
Wenn nur für eine Farbe ein Verhältnis angegeben ist, wird davon ausgegangen, dass die andere Farbe den Rest von 100 % ausmacht. Hier sind einige weitere Beispiele, die dieses Verhalten veranschaulichen.
color-mix(in lch, purple 40%, plum) /* plum assigned 60% */
color-mix(in lch, purple, 60% plum) /* purple assigned 40% */
color-mix(in lch, purple 40%, plum 60%) /* no auto assignments */
Diese Beispiele veranschaulichen zwei Regeln: Wenn die Verhältnisse 100 % überschreiten, werden sie auf 100 % begrenzt und gleichmäßig verteilt. 1. Wenn nur ein Verhältnis angegeben wird, wird die andere Farbe auf 100 minus dieses Verhältnis gesetzt.
Die letzte Regel ist etwas weniger offensichtlich: Was passiert, wenn für beide Farben Prozentsätze angegeben werden, die nicht zu 100 % addieren?
color-mix(in lch, purple 20%, plum 20%)
Diese Kombination aus color-mix() führt zu Transparenz, 40% Transparenz.
Wenn die Anteile nicht 100 % ergeben, ist die resultierende Mischung nicht opak.
Keine der Farben wird vollständig vermischt.
Verschachtelung color-mix()
Wie in CSS üblich, werden verschachtelte Elemente gut und wie erwartet verarbeitet. Innere Funktionen werden zuerst ausgewertet und geben ihre Werte an den übergeordneten Kontext zurück.
color-mix(in lch, purple 40%, color-mix(plum, white))
Sie können so viele Elemente verschachteln, wie Sie benötigen, um das gewünschte Ergebnis zu erzielen.
Helles und dunkles Farbschema erstellen
Lass uns mit color-mix() Farbschemas erstellen!
Ein einfaches Farbschema
Im folgenden CSS-Code werden ein helles und ein dunkles Design auf Grundlage einer Hexadezimalfarbe der Marke erstellt. Das helle Design verwendet zwei dunkelblaue Textfarben und eine sehr helle weiße Hintergrundfläche. In einer Mediaabfrage mit dunkler Voreinstellung werden den benutzerdefinierten Properties dann neue Farben zugewiesen, sodass der Hintergrund dunkel und die Textfarben hell sind.
:root {
/* a base brand color */
--brand: #0af;
/* very dark brand blue */
--text1: color-mix(in oklab, var(--brand) 25%, black);
--text2: color-mix(in oklab, var(--brand) 40%, black);
/* very bright brand white */
--surface1: color-mix(in oklab, var(--brand) 5%, white);
}
@media (prefers-color-scheme: dark) {
:root {
--text1: color-mix(in oklab, var(--brand) 15%, white);
--text2: color-mix(in oklab, var(--brand) 40%, white);
--surface1: color-mix(in oklab, var(--brand) 5%, black);
}
}
Dazu wird Weiß oder Schwarz in eine Markenfarbe eingemischt.
Mittelfarbschema
Sie können noch einen Schritt weitergehen und mehr als nur ein helles und ein dunkles Design hinzufügen. In der folgenden Demo werden durch Änderungen an der Optionsgruppe ein Attribut im HTML-Tag [color-scheme="auto"] aktualisiert, wodurch dann ein Farbschema bedingt auf die Auswahl angewendet werden kann.
Diese fortgeschrittene Demo zeigt auch eine Farbthementechnik, bei der alle Farbthemen in :root aufgeführt sind. So können Sie sie alle auf einen Blick sehen und bei Bedarf anpassen. Später im Stylesheet können Sie die Variablen wie definiert verwenden. So müssen Sie nicht im Stylesheet nach Farbmanipulationen suchen, da sie alle im ersten :root-Block enthalten sind.
Weitere interessante Anwendungsfälle
Ana Tudor hat eine tolle Demo mit einigen Anwendungsfällen für die Studie:
color-mix() mit den Entwicklertools debuggen
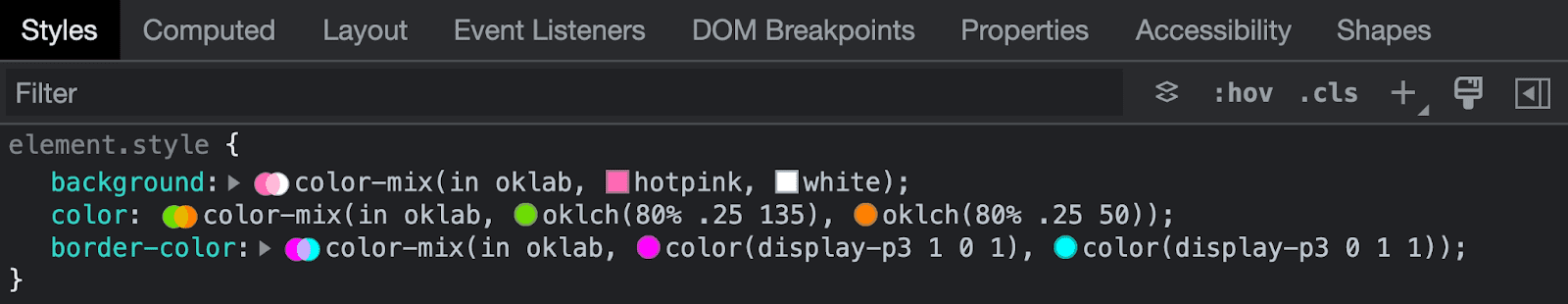
Die Chrome-Entwicklertools bieten eine hervorragende Unterstützung für color-mix(). Die Syntax wird erkannt und hervorgehoben, eine Vorschau des Mixes wird direkt neben dem Stil im Bereich „Stile“ erstellt und es ist möglich, alternative Farben auszuwählen.
In den DevTools sieht das ungefähr so aus:

Viel Spaß beim Mixen!


