Looker Studio(以前称为“数据洞察”)是一款功能强大的数据可视化工具,可让您基于大数据源(例如 Chrome 用户体验报告 [CrUX])构建信息中心。在本指南中,了解如何创建自己的自定义 CrUX 信息中心,以跟踪来源的用户体验趋势。

CrUX 信息中心是使用 Looker Studio 的一项名为社区连接器的功能构建的。此连接器是 BigQuery 上的原始 CrUX 数据与 Looker Studio 的可视化图表之间的预先建立的链接。这样一来,信息中心用户无需编写任何查询或生成任何图表。系统会为您构建所有内容;您只需提供来源,系统便会为您生成自定义信息中心。
默认的 CrUX 信息中心
CrUX 有一个默认信息中心,由 CrUX 团队维护。团队添加了新指标(例如 INP),这些指标会在下次加载信息中心时显示。
创建自定义信息中心
有些用户可能希望自定义信息中心,在这种情况下,您可以创建默认信息中心的副本,并根据需要进行更改。
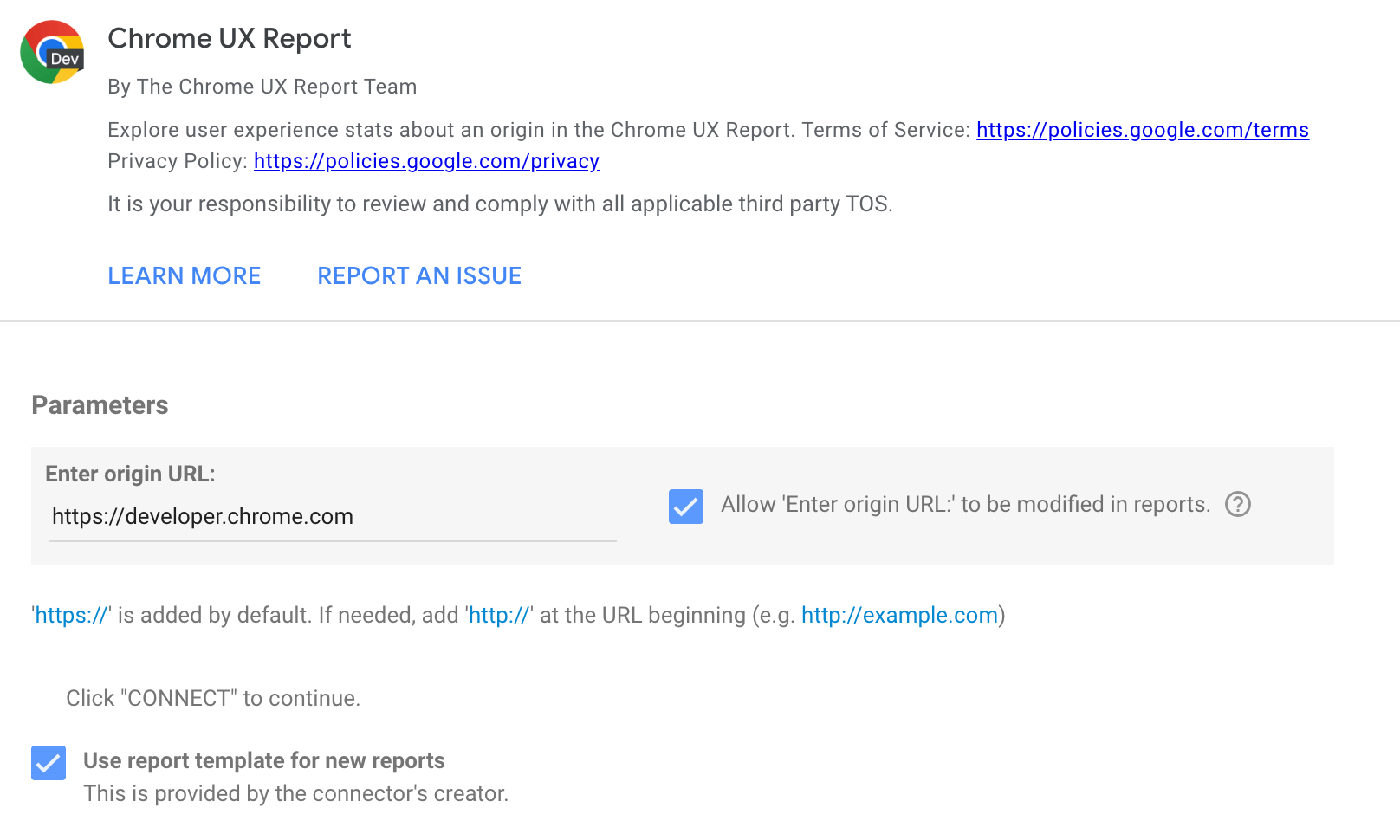
如需创建自定义信息中心,请访问 g.co/chromeuxdash。这会将您转到 CrUX 社区连接器页面,您可以在其中提供要用于生成信息中心的来源。请注意,首次使用该应用的用户可能需要完成权限或营销偏好设置提示。

文本输入字段仅接受来源,不接受完整网址。例如:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
如果您省略协议,系统会假定为 HTTPS。子网域很重要,例如 https://developers.google.com 和 https://www.google.com 被视为不同的来源。
与来源有关的一些常见问题包括提供错误的协议(例如 http:// 而非 https://)以及在需要时省略子网域。有些网站包含重定向,因此如果 http://example.com 重定向到 https://www.example.com,则应使用后者,因为它是来源的规范版本。一般而言,请使用用户在地址栏中看到的来源。
选中该复选框后,该来源将包含在信息中心网址中,这样您日后就可以通过更改此网址参数,将同一信息中心用于不同的来源,因此建议您选中该复选框。
点击连接按钮。如果您勾选了该复选框,系统会要求您确认。
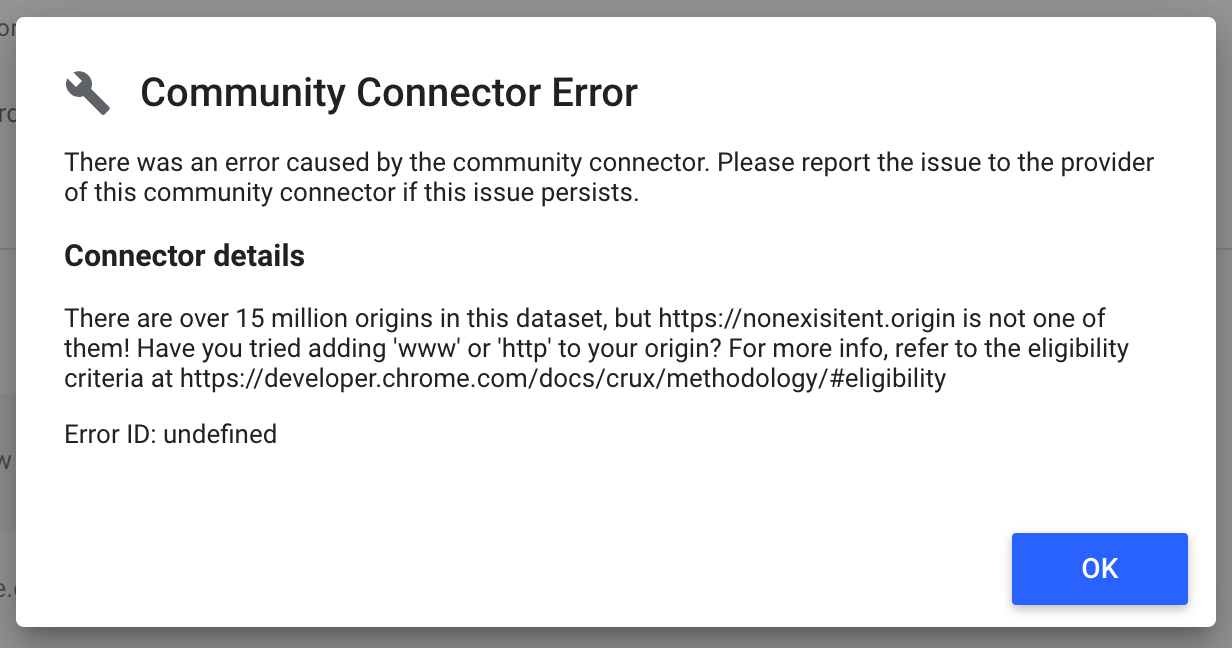
如果您的来源未包含在 CrUX 数据集中,您可能会收到类似下图所示的错误消息。该数据集中包含超过 1, 500 万个来源,但您所需的来源可能没有足够的数据而未包含在内。

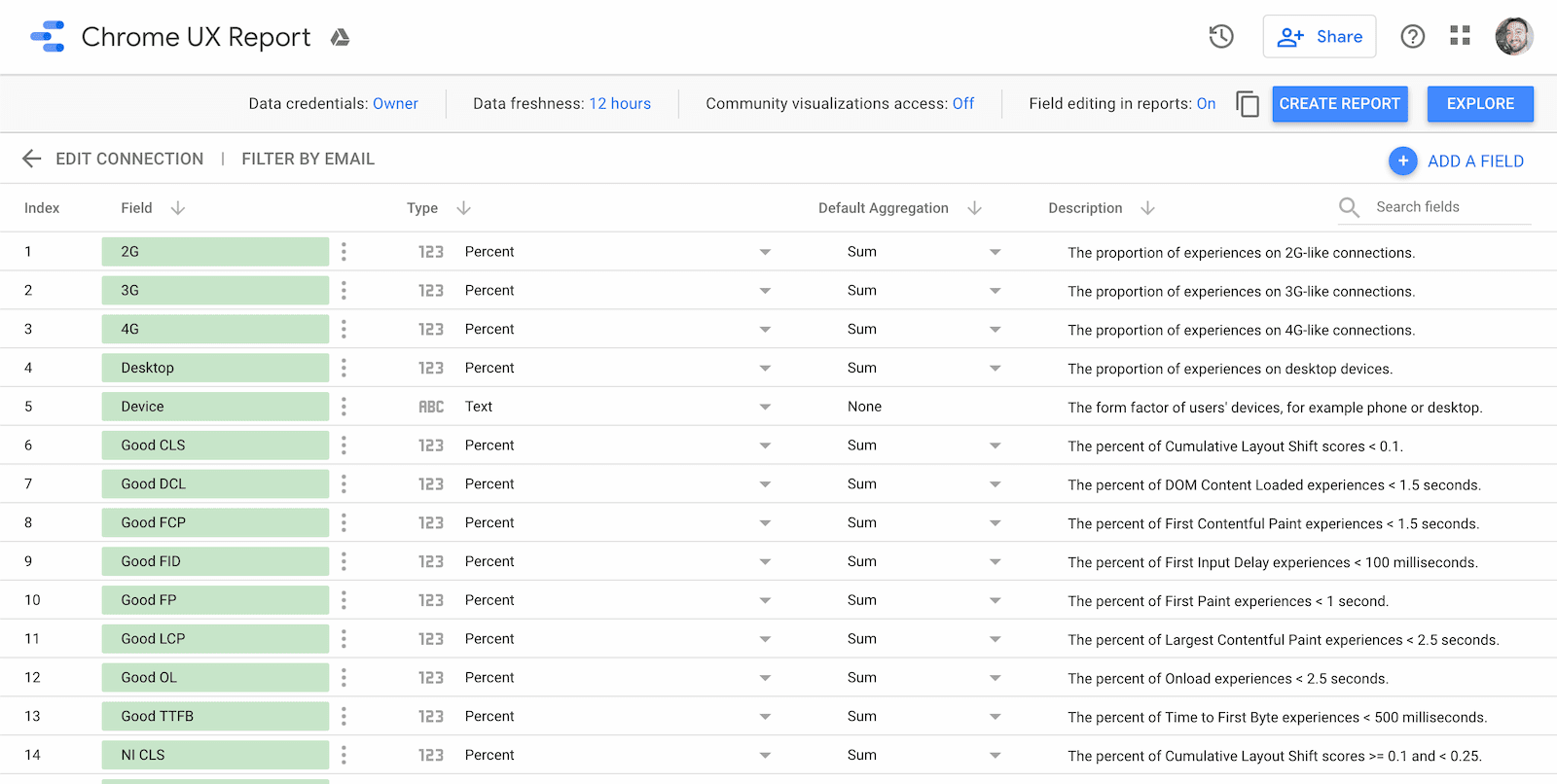
如果存在来源,系统会将您转到信息中心的架构页面。这会显示包含的所有字段:每个有效连接类型、每个外形规格、数据集发布月份、每个指标的效果分布,以及来源的名称。您无需在此页面上执行任何操作或进行任何更改,只需点击创建报告即可继续。

使用信息中心
每个信息中心都包含三种类型的页面:
- Core Web Vitals 概览
- 指标效果
- 用户受众特征
每个页面都包含一个图表,显示每个可用月度版本在一段时间内的分布情况。随着新数据集的发布,您可以刷新信息中心以获取最新数据。
每月数据集会在每月第二个星期二发布。例如,包含 5 月份用户体验数据的数据集会在 6 月的第二个星期二发布。
Core Web Vitals 概览
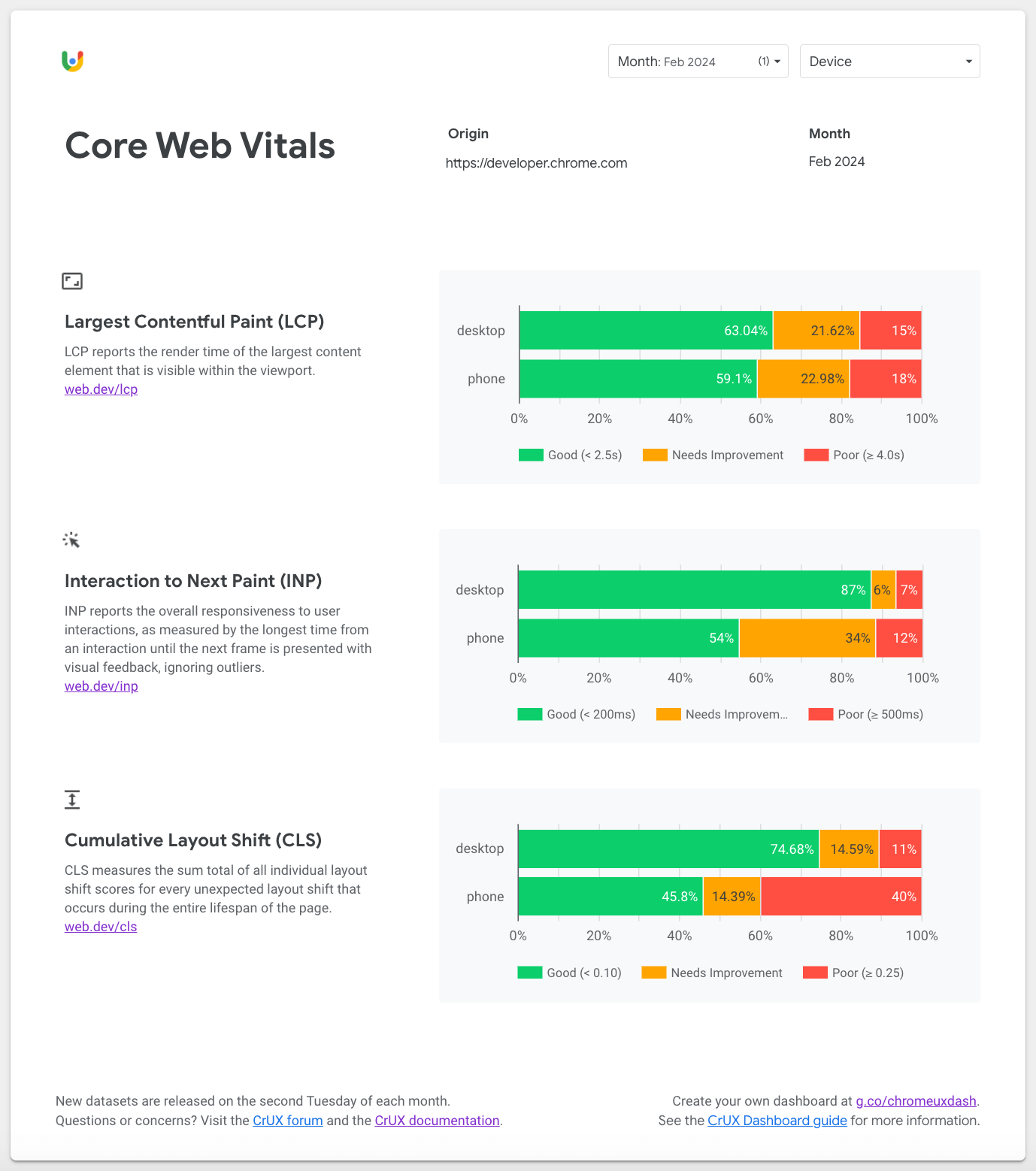
第一个页面概要介绍了来源的每月核心网页指标表现。以下是 Google 建议您重点关注的最重要的用户体验指标。

您可以使用“Core Web Vitals”页面了解桌面版和手机版用户对来源的体验。默认情况下,系统会选择您创建信息中心时最近的一个月。如需在较早或较新的月度版本之间切换,请使用页面顶部的月过滤条件。
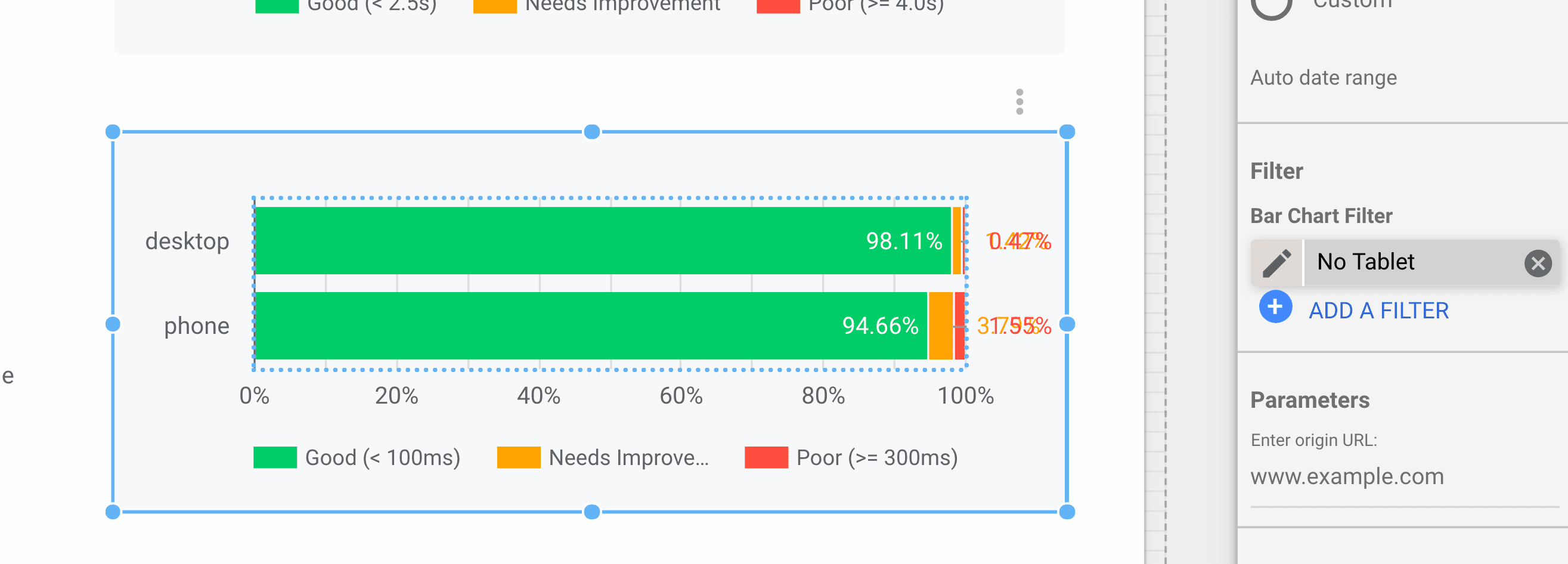
请注意,默认情况下,这些图表中会省略平板电脑,但您可以根据需要移除条形图配置中的无平板电脑过滤条件:

指标效果
在“核心网页指标”页面之后,您会看到 CrUX 数据集中所有指标的独立页面。

每个页面顶部都有一个设备过滤条件,您可以使用该过滤条件来限制体验数据中包含的外形规格。例如,您可以深入了解手机体验。此设置会跨网页保留。
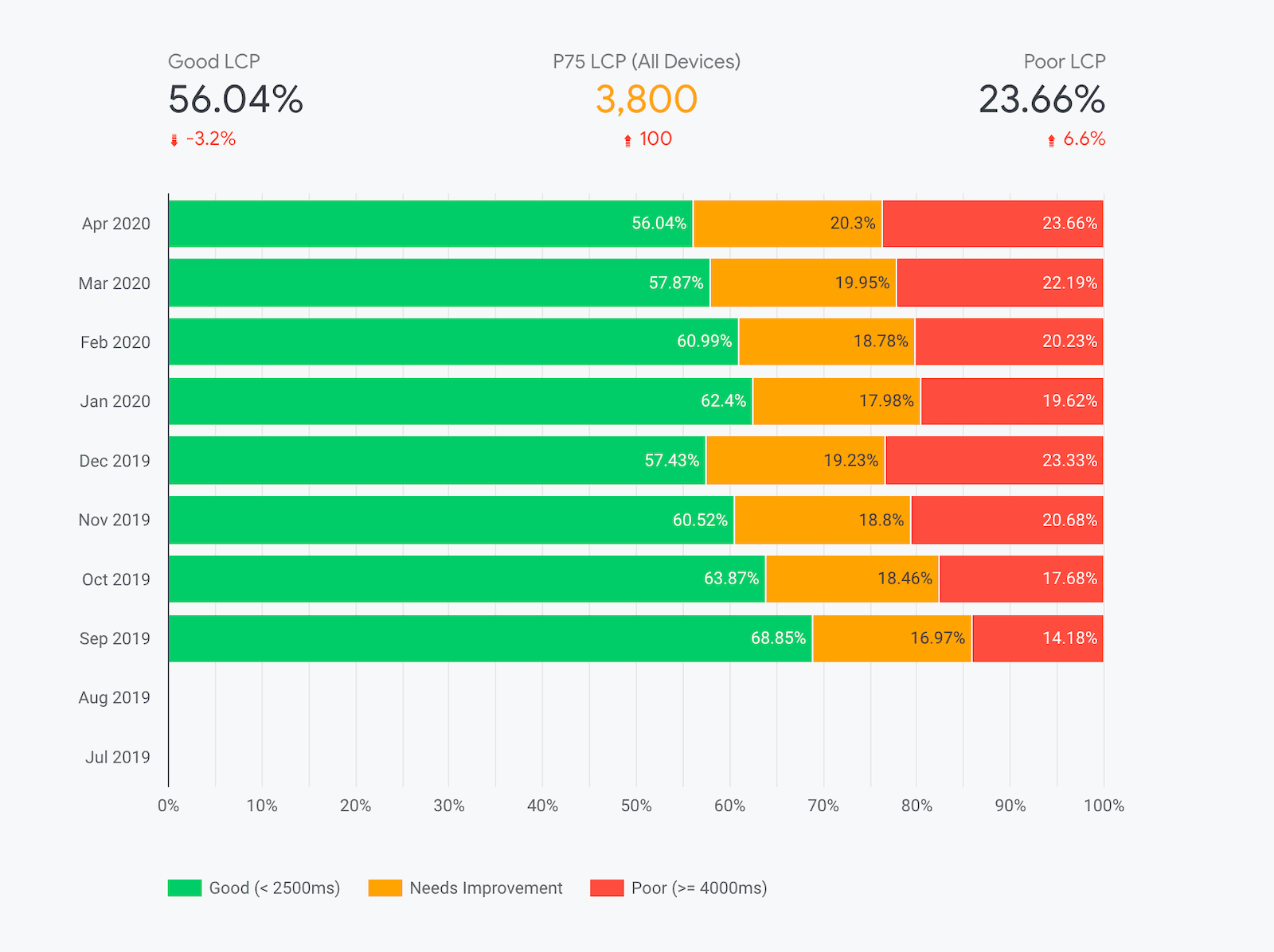
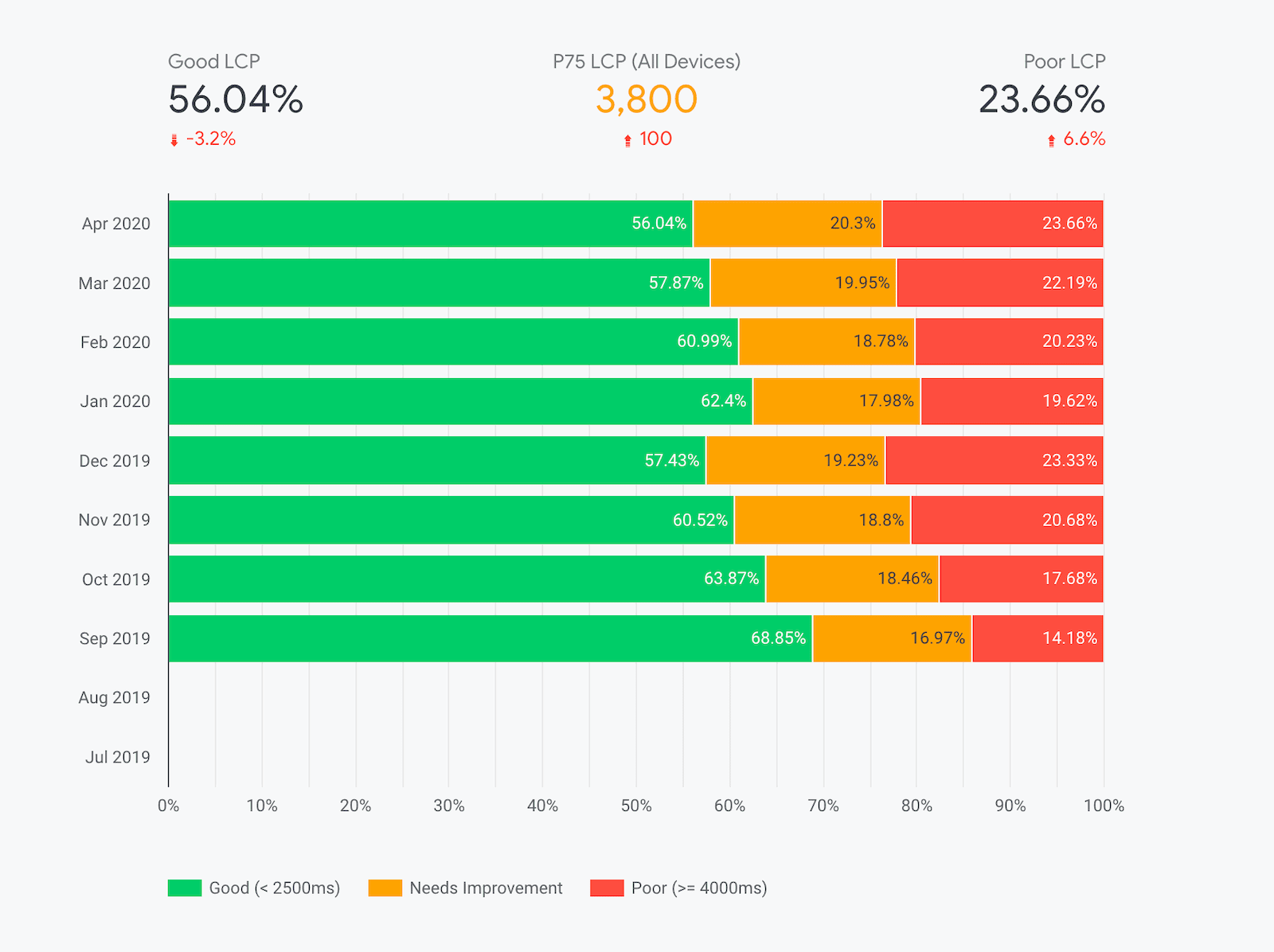
这些页面上的主要可视化内容是按“良好”“需要改进”和“差”分类的体验的月度分布情况。图表下方的颜色编码图例表示该类别包含的体验范围。例如,在前面的屏幕截图中,您可以看到“良好”Largest Contentful Paint (LCP) 体验的百分比在最近几个月出现波动,并且略有下降。
图表上方会显示最近一个月“良好”和“不良”体验的百分比,以及与上个月相比的百分比差异指标。对于此来源,“良好”LCP 体验的比例从上个月的 59.24% 下降了 3.2%,降至 56.04%。
此外,对于 LCP 和其他提供明确百分位数建议的 Core Web Vitals 指标,您会在“良好”和“不佳”百分比之间看到“P75”指标。此值对应于来源的 75 百分位用户体验。换句话说,75% 的体验都优于此值。请注意,这适用于来源的所有设备上的总体分布。使用设备过滤条件切换特定设备不会重新计算百分位数。
关于百分位的技术注意事项
请注意,百分位数指标基于 BigQuery 中的直方图数据,因此精细程度较粗:LCP 为 100 毫秒、INP 为 25 毫秒,CLS 为 0.05。换句话说,如果 P75 LCP 为 3800 毫秒,则表示真实的 75 百分位数介于 3800 毫秒和 3900 毫秒之间。
此外,BigQuery 数据集还使用了一种称为“分箱扩散”的技术,其中用户体验密度会本质上分组为粒度逐渐降低的粗分箱。这样,我们就可以在分布尾部包含精确到小数点后四位的密度,例如,小于 3 秒的 LCP 值会分组到宽度为 200 毫秒的分桶中。在 3 到 10 秒之间,每个 bin 的宽度为 500 毫秒。超过 10 秒,分桶宽度为 5000 毫秒... 分桶扩散会确保所有分桶的宽度均为 100 毫秒(最大公因),而不是宽度各异,并且在每个分桶中对分布进行线性插值。
PageSpeed Insights 等工具中的相应 P75 值并非基于公共 BigQuery 数据集,并且能够提供精确到毫秒级的值。
用户受众特征
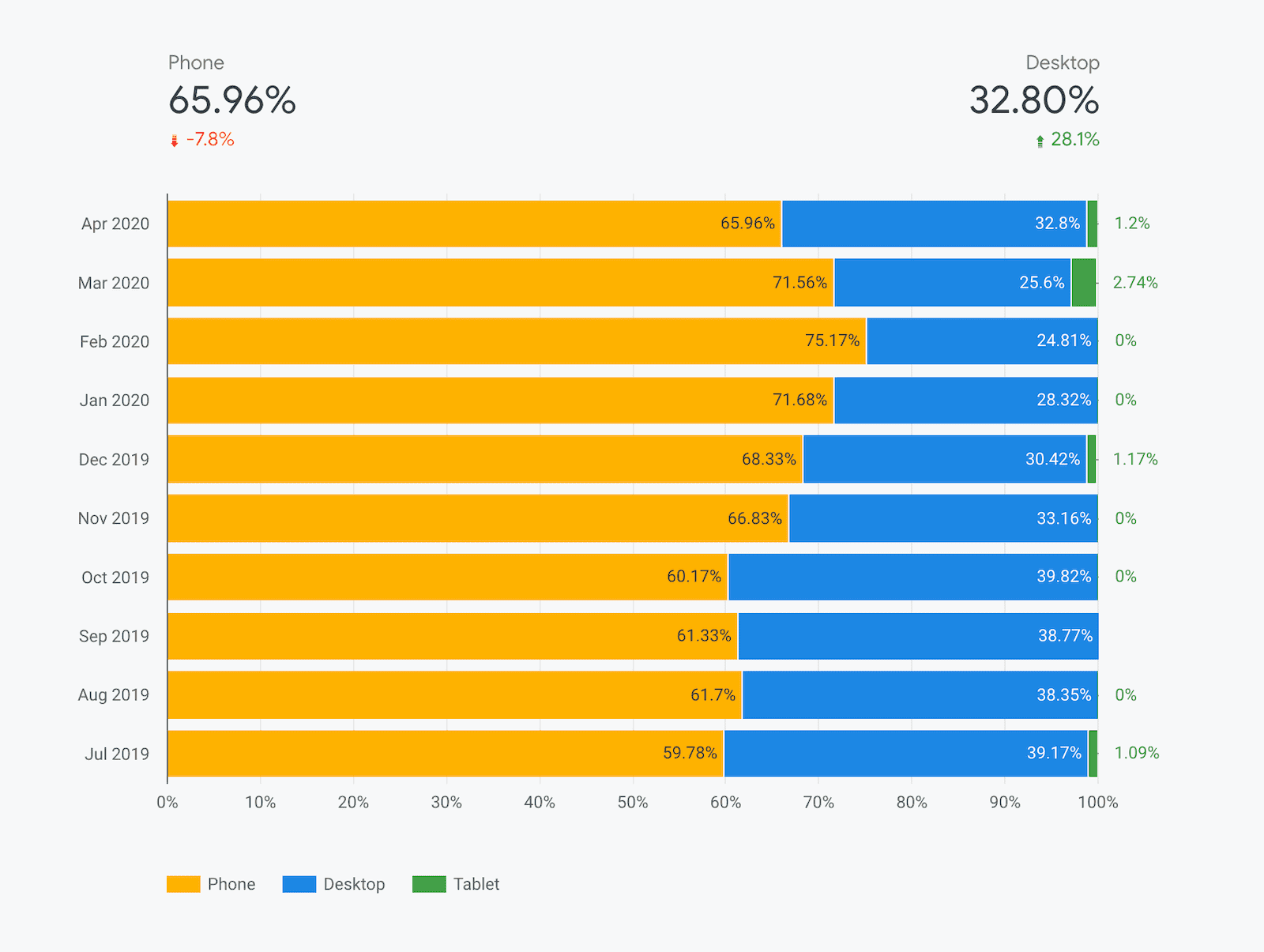
用户特征页面上包含两个维度:设备和有效连接类型 (ECT)。这些页面显示了各个受众特征的用户在整个来源中的网页浏览量分布情况。
“设备分布”页面会显示手机、桌面设备和平板电脑用户随时间的变化情况。许多来源通常没有或只有很少的平板电脑数据,因此您经常会看到“0%”显示在图表边缘。

同样,ECT 分布页面会显示 4G、3G、2G、2G 慢速网络和离线体验的细分数据。
系统使用 First Contentful Paint (FCP) 直方图数据的细分数据计算这些维度的分布。
常见问题解答
以下是关于在 Looker Studio 上构建 CrUX 信息中心的一些常见问题:
何时应使用 CrUX 信息中心,而不是其他工具?
CrUX 信息中心基于 BigQuery 上提供的相同基础数据,但您无需编写任何 SQL 代码即可提取数据,也不必担心超出任何免费配额。与查看和查询基础数据相比,设置信息中心更快捷、更简单,系统会为您生成所有可视化图表,您还可以控制与任何人共享信息中心。
使用 CrUX 信息中心是否有任何限制?
基于 BigQuery 意味着 CrUX 信息中心也继承了它的所有限制。仅限于月度粒度的来源级数据。
为了简单和方便,CrUX 信息中心还会牺牲 BigQuery 中原始数据的一些多样性。例如,指标分布仅以“良好”“有待改进”和“不佳”的形式显示,而不是完整的直方图。CrUX 信息中心还提供全球范围的数据,而 BigQuery 数据集可让您深入了解特定国家/地区。
在哪里可以详细了解 Looker Studio?
如需了解详情,请参阅 Looker Studio 功能页面。


