Looker Studio(旧データポータル)は、Chrome UX レポート(CrUX)などのビッグデータソース上にダッシュボードを構築できる強力なデータ可視化ツールです。このガイドでは、独自のカスタム CrUX ダッシュボードを作成して、オリジンのユーザー エクスペリエンスの傾向を追跡する方法について説明します。

CrUX ダッシュボードは、Looker Studio の機能であるコミュニティ コネクタを使用して作成されています。このコネクタは、BigQuery の元の CrUX データと Looker Studio の可視化の間に事前に確立されたリンクです。ダッシュボードのユーザーがクエリを作成したりグラフを生成したりする必要がなくなります。すべてが自動的に構築されます。オリジンを指定するだけで、カスタム ダッシュボードが生成されます。
デフォルトの CrUX ダッシュボード
CrUX には、CrUX チームによって管理されているデフォルト ダッシュボードがあります。新しい指標(INP など)がチームによって追加され、次回ダッシュボードを読み込むときに使用できるようになります。
カスタム ダッシュボードを作成する
ダッシュボードをカスタマイズしたい場合は、デフォルト ダッシュボードのコピーを作成して、必要に応じて変更できます。
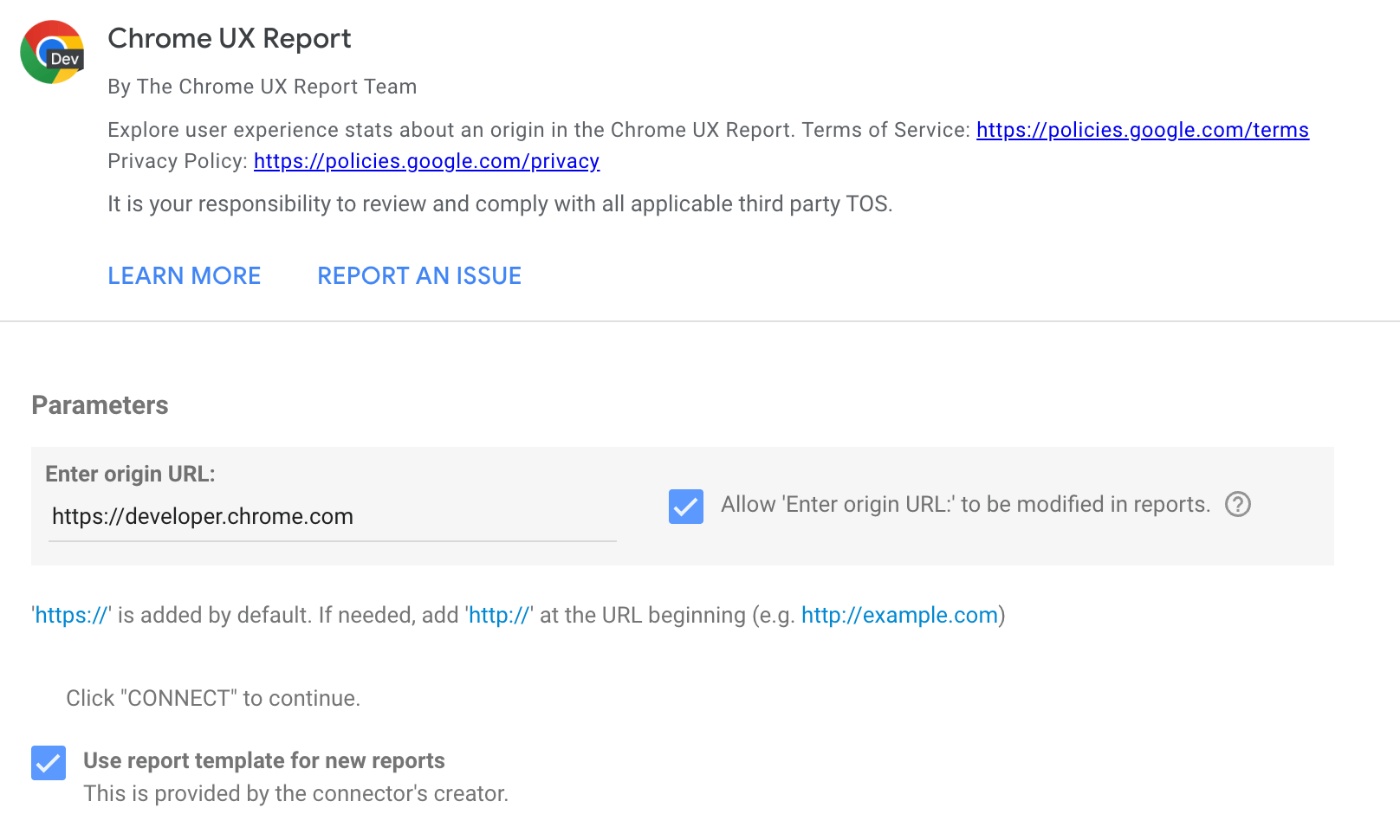
カスタム ダッシュボードを作成するには、g.co/chromeuxdash にアクセスしてください。CrUX コミュニティ コネクタのページが表示されます。ここで、ダッシュボードの生成元を指定できます。初めて使用するユーザーは、権限やマーケティング設定のプロンプトを完了しなければならない場合があります。

テキスト入力フィールドには、オリジンのみを入力できます。URL 全体は入力できません。例:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
プロトコルを省略すると、HTTPS が想定されます。サブドメインは重要です。たとえば、https://developers.google.com と https://www.google.com は異なるオリジンと見なされます。
オリジンに関する一般的な問題には、間違ったプロトコル(https:// ではなく http:// など)の指定や、必要に応じてサブドメインを省略することなどがあります。ウェブサイトによってはリダイレクトが含まれているものもあります。http://example.com が https://www.example.com にリダイレクトする場合は、後者(オリジンの正規版)を使用する必要があります。原則として、ユーザーのアドレスバーに表示されるオリジンを使用します。
このチェックボックスをオンにすると、オリジンがダッシュボードの URL に含まれます。これにより、この URL パラメータを変更することで、同じダッシュボードを異なるオリジンで使用できるようになります。このチェックボックスをオンにすることをおすすめします。
[接続] ボタンをクリックします。チェックボックスをオンにすると、その確認を求めるメッセージが表示されます。
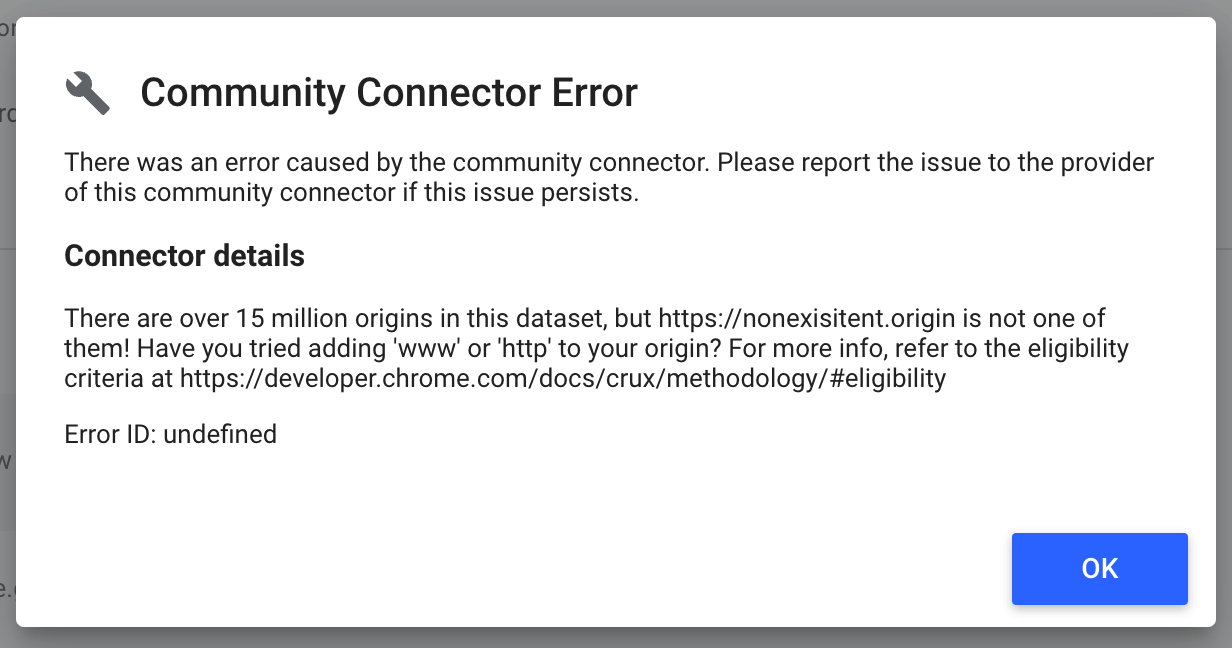
オリジンが CrUX データセットに含まれていない場合は、次の図に示すようなエラー メッセージが表示されることがあります。データセットには 1, 500 万を超えるオリジンが含まれていますが、目的のオリジンには十分なデータが含まれていない場合があります。
 オリジンが存在しない場合の CrUX コミュニティ コネクタのエラー メッセージ
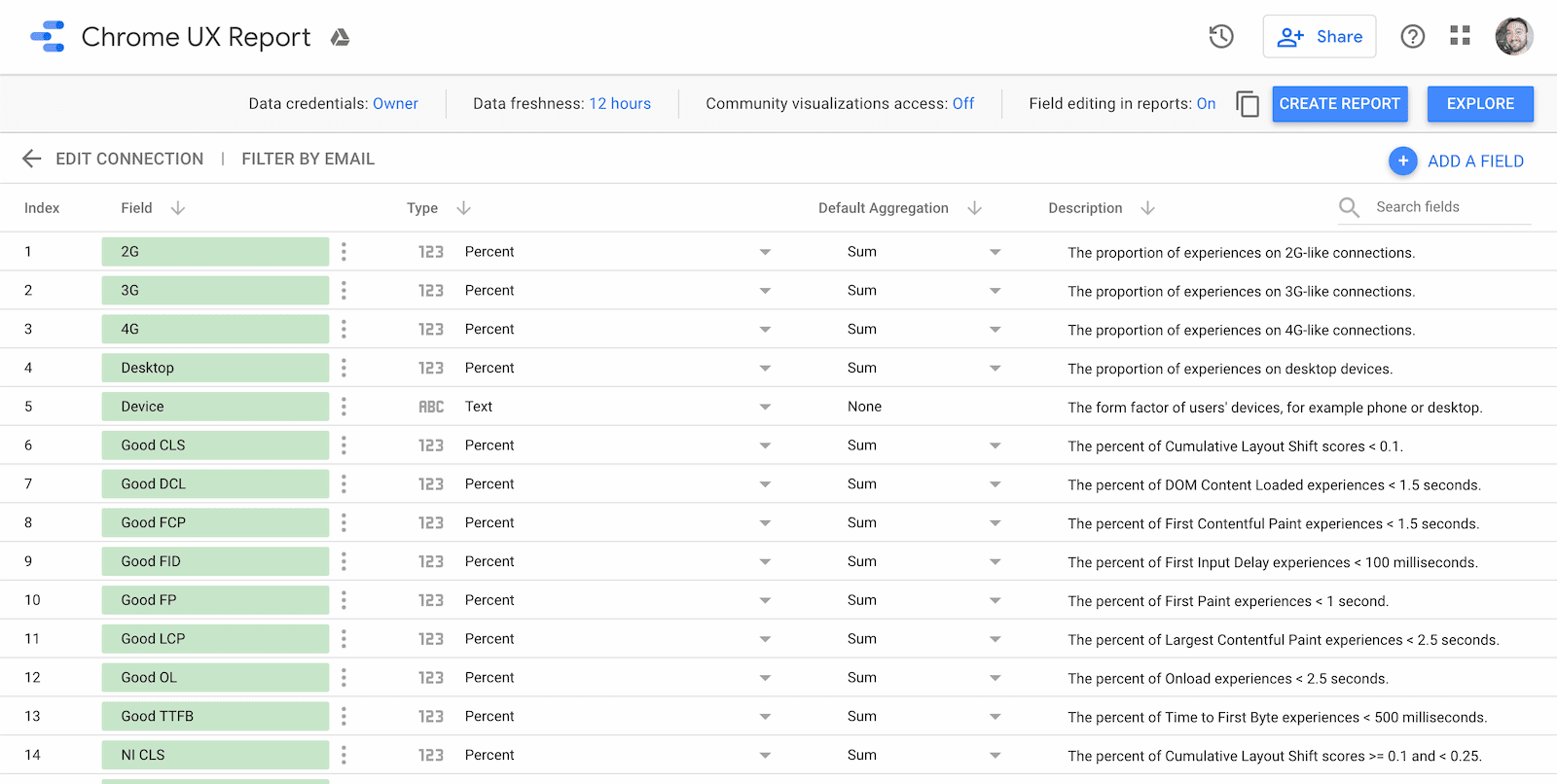
オリジンが存在しない場合の CrUX コミュニティ コネクタのエラー メッセージオリジンが存在する場合は、ダッシュボードのスキーマページに移動します。ここに、含まれるすべてのフィールドが表示されます。有効な接続タイプ、フォーム ファクタ、データセットのリリース月、各指標のパフォーマンスの分布、そしてもちろんオリジンの名前です。このページで行う操作や変更は特にありません。[レポートを作成] をクリックして続行してください。

ダッシュボードを使用する
各ダッシュボードには、次の 3 種類のページがあります。
- Core Web Vitals の概要
- 指標のパフォーマンス
- ユーザー層
各ページには、利用可能な月次リリースごとの分布を時間の経過とともに示すグラフが含まれています。新しいデータセットがリリースされたら、ダッシュボードを更新して最新のデータを取得できます。
月次データセットは、毎月第 2 火曜日にリリースされます。たとえば、5 月のユーザー エクスペリエンス データを含むデータセットは、6 月の第 2 火曜日にリリースされます。
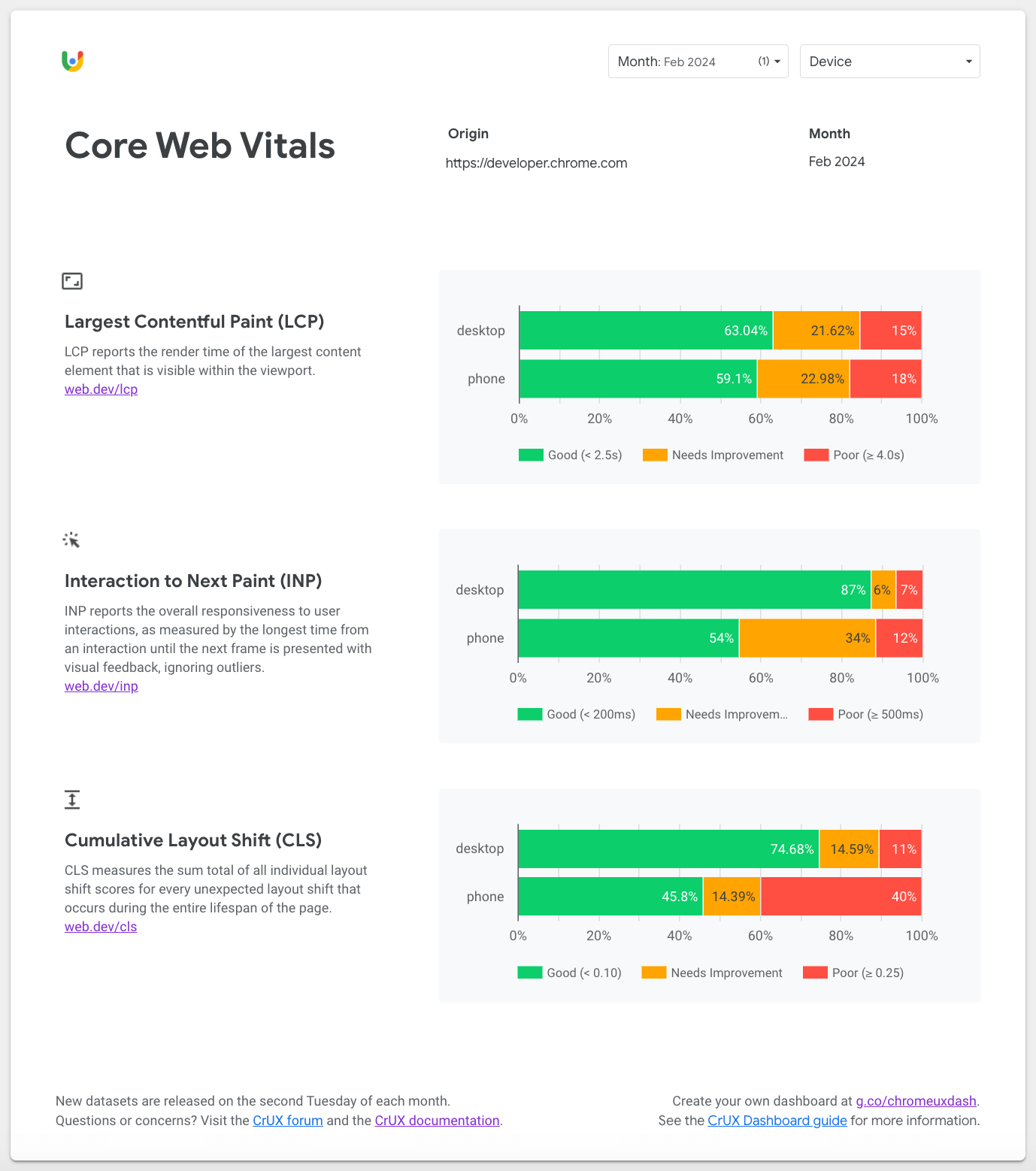
Core Web Vitals の概要
最初のページには、オリジンの月ごとのCore Web Vitals のパフォーマンスの概要が表示されます。以下は、Google が重視することを推奨する、特に重要な UX 指標です。

ウェブに関する主な指標ページを使用して、パソコンとスマートフォンのユーザーがオリジンをどのように使用しているかを確認します。デフォルトでは、ダッシュボードの作成時に最新の月が選択されます。過去または最新の月次リリースを切り替えるには、ページ上部の [月] フィルタを使用します。
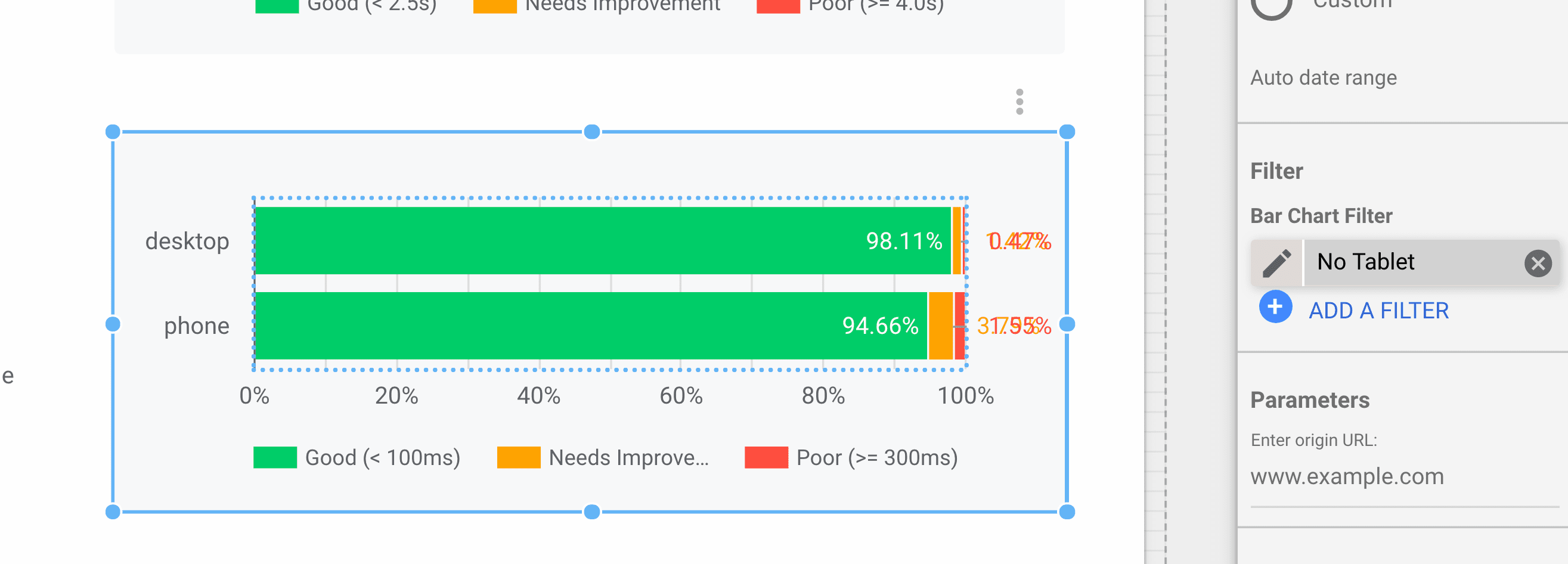
なお、タブレットはデフォルトではこれらのグラフから除外されますが、必要に応じて、棒グラフの設定で [No Tablet] フィルタを削除できます。

指標のパフォーマンス
ウェブに関する主な指標のページの次に、CrUX データセット内のすべての指標のスタンドアロン ページが表示されます。

各ページの上部には [デバイス] フィルタがあります。このフィルタを使用すると、エクスペリエンス データに含まれるフォーム ファクタを制限できます。たとえば、スマートフォンの操作に絞ってドリルダウンできます。この設定はページ間で保持されます。
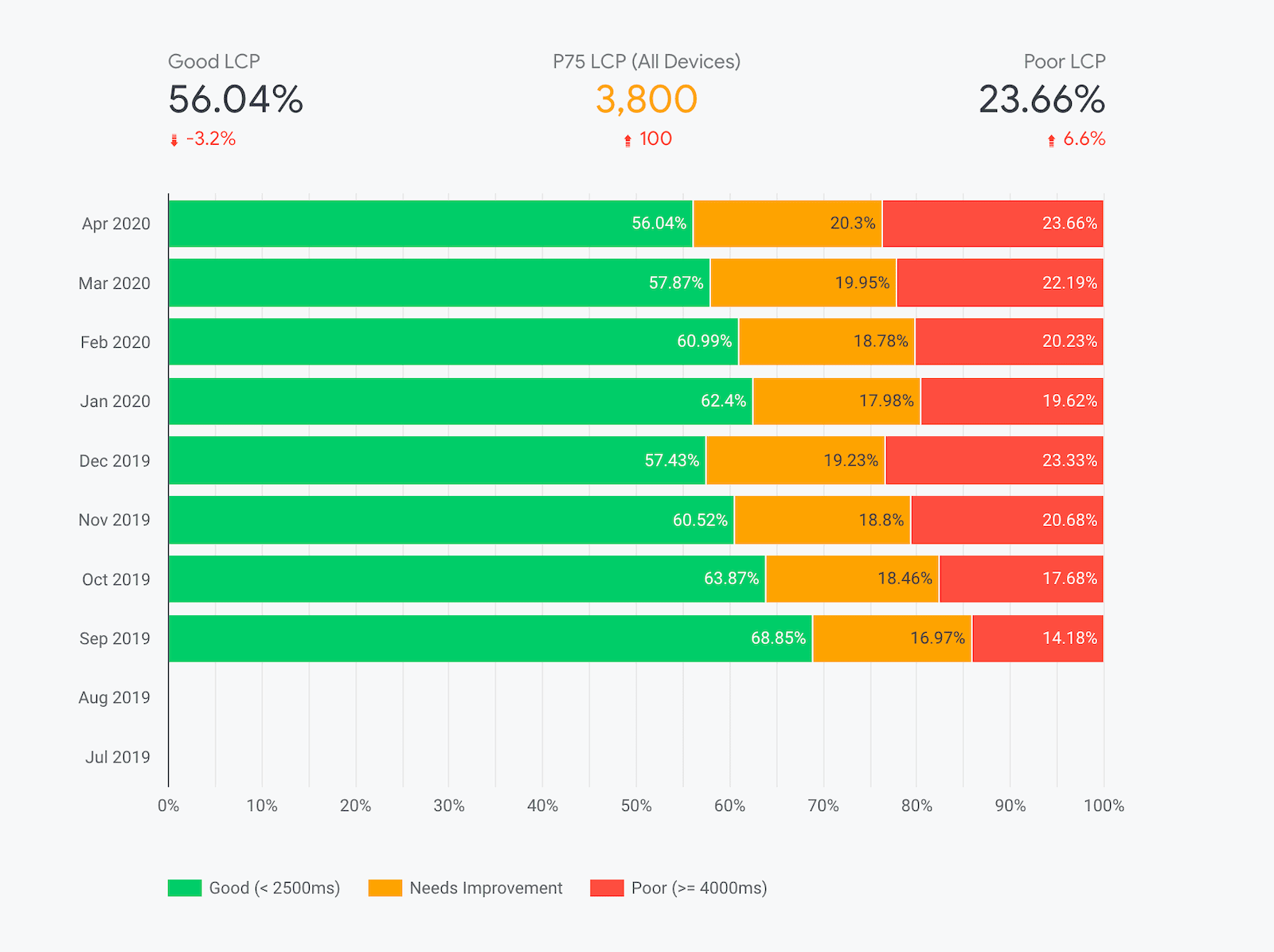
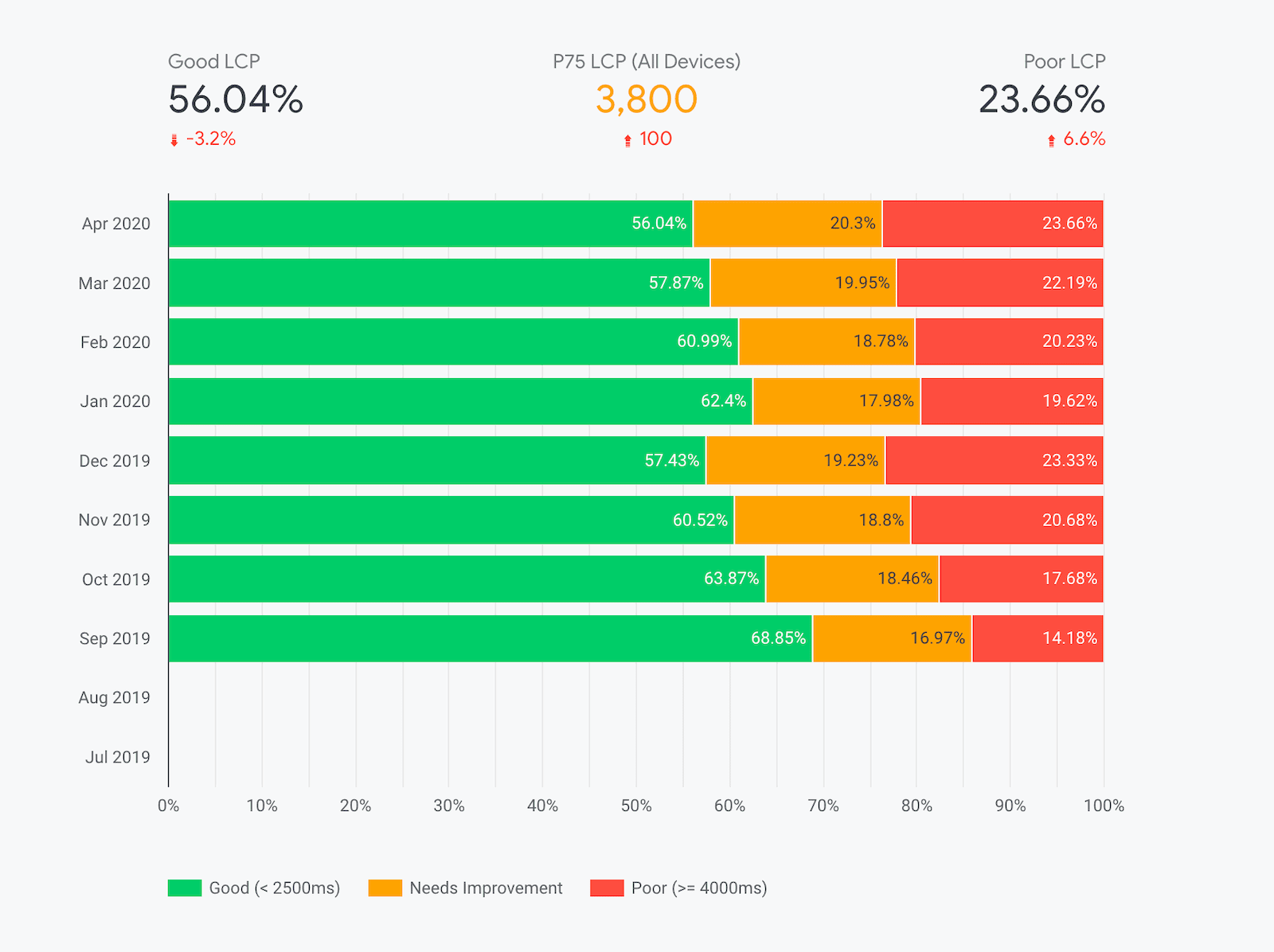
これらのページの主なビジュアリゼーションは、「良好」、「改善が必要」、「低速」に分類されたエクスペリエンスの月別分布です。グラフの下の色分けされた凡例は、カテゴリに含まれるエクスペリエンスの範囲を示しています。たとえば、上のスクリーンショットでは、Largest Contentful Paint(LCP)の「良好」なエクスペリエンスの割合が変動しており、ここ数か月で若干悪化していることがわかります。
グラフの上部には、直近の月の「良い」と「悪い」の割合と、前月との差異率が表示されます。この参照元では、LCP の「良好」なエクスペリエンスが前月比で 3.2% 減少し、56.04% となりました。
また、LCP などの Core Web Vitals のように、明示的なパーセンタイル推奨値が提供される指標については、「良好」と「低い」の割合の間に「P75」指標が表示されます。この値は、オリジンのユーザー エクスペリエンスの 75 パーセンタイルに対応しています。つまり、75% のエクスペリエンスがこの値を上回っているということです。なお、これはオリジンのすべてのデバイス全体に適用されます。[デバイス] フィルタで特定のデバイスを切り替えても、パーセンタイル値は再計算されません。
パーセンタイルに関する技術的な注意事項
パーセンタイル指標は BigQuery のヒストグラム データに基づいているため、粒度は粗くなります(LCP は 100 ミリ秒、INP は 25 ミリ秒、CLS は 0.05)。つまり、LCP の P75 が 3,800 ミリ秒の場合、真の 75 パーセンタイルは 3,800 ~ 3,900 ミリ秒の間にあることを示します。
また、BigQuery データセットでは「ビン分散」という手法が使用されています。この手法では、ユーザー エクスペリエンスの密度が、きめが細かいビンからきめが粗いビンにグループ化されます。これにより、精度を 4 桁を超えることなく、分布の末端に微小な密度を含めることができます。たとえば、3 秒未満の LCP 値は、200 ミリ秒幅のビンにグループ化されます。3 ~ 10 秒の間、ビンの幅は 500 ミリ秒です。10 秒を超えると、ビンの幅は 5, 000 ミリ秒になります。バケットの幅が異なるのではなく、バケット分散ではすべてのバケットの幅が 100 ミリ秒(最大公約数)に保たれ、分布は各バケットにわたって線形補間されます。
PageSpeed Insights などのツールの対応する P75 値は、一般公開の BigQuery データセットに基づいていないため、ミリ秒単位の精度で値を提供できます。
ユーザー層
ユーザー属性ページには、デバイスと有効な接続タイプ(ECT)の 2 つのディメンションがあります。これらのページには、各ユーザー属性のユーザーにおける、すべてのオリジンにわたるページビューの分布が表示されます。
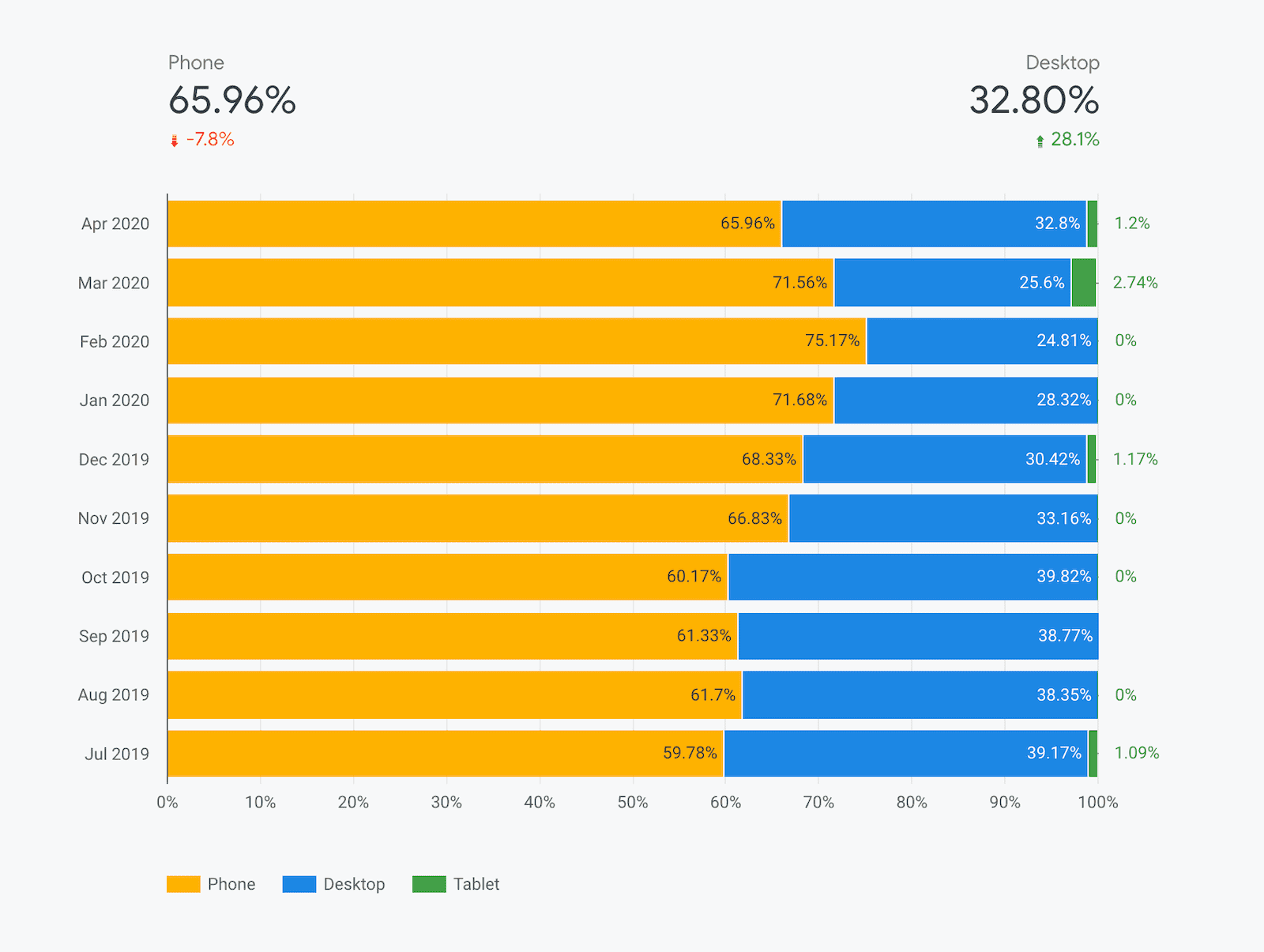
[デバイスの分布] ページには、スマートフォン、パソコン、タブレットのユーザーの内訳が期間別に表示されます。多くのオリジンではタブレット データがほとんどないかまったくないため、グラフの端に「0%」が表示されることがよくあります。

同様に、ECT 分布ページには、4G、3G、2G、低速 2G、オフラインのエクスペリエンスの内訳が表示されます。
これらのディメンションの分布は、ファースト コンテンツ ペイント(FCP)ヒストグラム データのセグメントを使用して計算されます。
よくある質問
Looker Studio で CrUX ダッシュボードを作成する際のよくある質問を次に示します。
他のツールではなく CrUX ダッシュボードを使用するのはどのような場合ですか?
CrUX ダッシュボードは、BigQuery で利用可能な基盤となるデータに基づいていますが、データを抽出するために SQL を 1 行も記述する必要はなく、無料の割り当てを超える心配もありません。ダッシュボードの設定は、基盤となるデータをクエリするよりも迅速かつ簡単です。すべてのビジュアリゼーションが自動的に生成され、任意のユーザーと共有できます。
CrUX ダッシュボードの使用に制限はありますか?
BigQuery をベースとしているため、CrUX ダッシュボードは BigQuery の制限もすべて引き継いでいます。データは、月単位の粒度で参照元レベルに制限されます。
また、CrUX ダッシュボードでは、シンプルさと利便性を重視して、BigQuery の元データの汎用性を一部犠牲にしています。たとえば、指標の分布は、完全なヒストグラムではなく、「良好」、「改善が必要」、「不良」のいずれかとしてのみ示されます。CrUX ダッシュボードでもグローバル レベルのデータを確認できますが、BigQuery データセットでは特定の国を拡大して確認できます。
Looker Studio の詳細はどこで確認できますか?
詳しくは、Looker Studio の機能ページをご覧ください。


