Looker Studio (ранее Data Studio) — мощный инструмент визуализации данных, позволяющий создавать панели мониторинга на основе больших источников данных, таких как Chrome UX Report (CrUX). В этом руководстве вы узнаете, как создать собственную панель мониторинга CrUX для отслеживания тенденций пользовательского опыта источника.

Панель инструментов CrUX создана с помощью функции Looker Studio под названием Community Connectors . Этот коннектор — это предварительно установленная связь между необработанными данными CrUX в BigQuery и визуализациями Looker Studio. Он устраняет необходимость для пользователей панели писать какие-либо запросы или генерировать какие-либо диаграммы. Все создано для вас; все, что вам нужно, это указать источник, и для вас будет сгенерирована настраиваемая панель инструментов.
Панель управления CrUX по умолчанию
CrUX имеет панель мониторинга по умолчанию , которая поддерживается командой CrUX. Новые метрики (например, INP ) добавляются командой и становятся доступны при следующей загрузке панели мониторинга.
Создайте собственную панель инструментов
Некоторые пользователи могут захотеть настроить панель управления, в этом случае вы можете создать собственную копию панели управления по умолчанию и изменить ее по своему усмотрению.
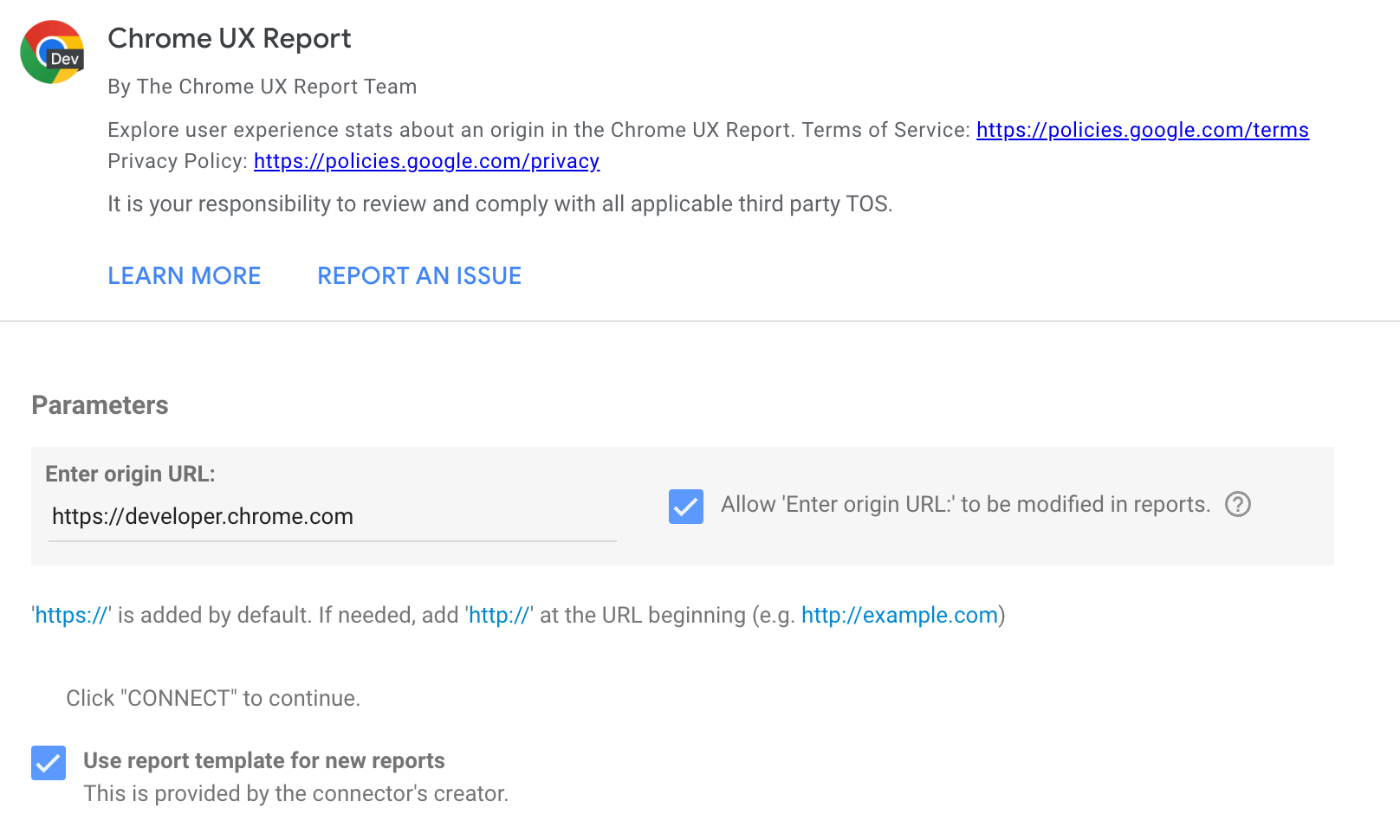
Чтобы создать пользовательскую панель мониторинга, перейдите на g.co/chromeuxdash . Это перенаправит вас на страницу коннектора сообщества CrUX, где вы можете указать источник, для которого будет создана панель мониторинга. Обратите внимание, что пользователям, впервые использующим эту панель, может потребоваться заполнить запросы на разрешение или маркетинговые предпочтения.

Поле ввода текста принимает только источники, а не полные URL. Например:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Если вы не укажете протокол, будет использоваться HTTPS. Поддомены имеют значение, например https://developers.google.com и https://www.google.com считаются разными источниками.
Некоторые распространенные проблемы с источниками — предоставление неправильного протокола, например http:// вместо https:// , и пропуск поддомена при необходимости. Некоторые веб-сайты включают перенаправления, поэтому если http://example.com перенаправляет на https://www.example.com , то вам следует использовать последний, который является канонической версией источника. Как правило, используйте тот источник, который пользователи видят в адресной строке.
При установке флажка источник будет включен в URL-адрес панели мониторинга, что позволит использовать одну и ту же панель мониторинга для разных источников путем изменения этого параметра URL в будущем, поэтому рекомендуется установить этот флажок.
Нажмите кнопку Подключиться . Если вы отметили галочкой, вам будет предложено подтвердить это.
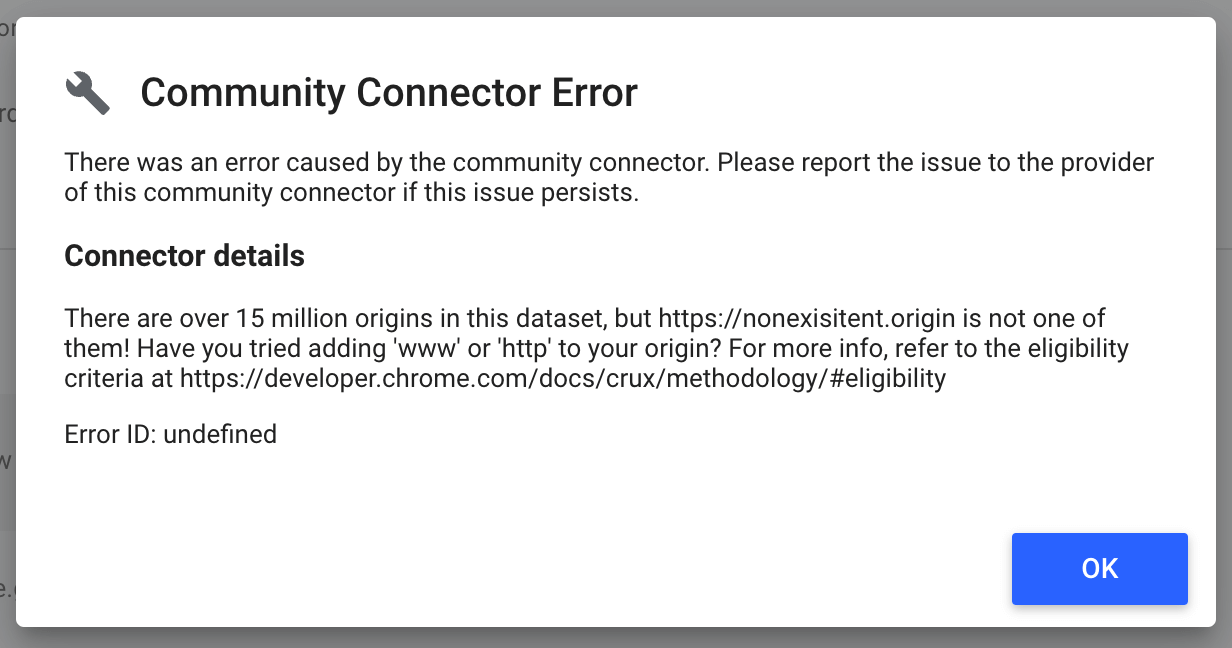
Если ваш источник не включен в набор данных CrUX, вы можете получить сообщение об ошибке, подобное показанному на следующей диаграмме. В наборе данных более 15 миллионов источников, но тот, который вам нужен, может не иметь достаточно данных для включения.

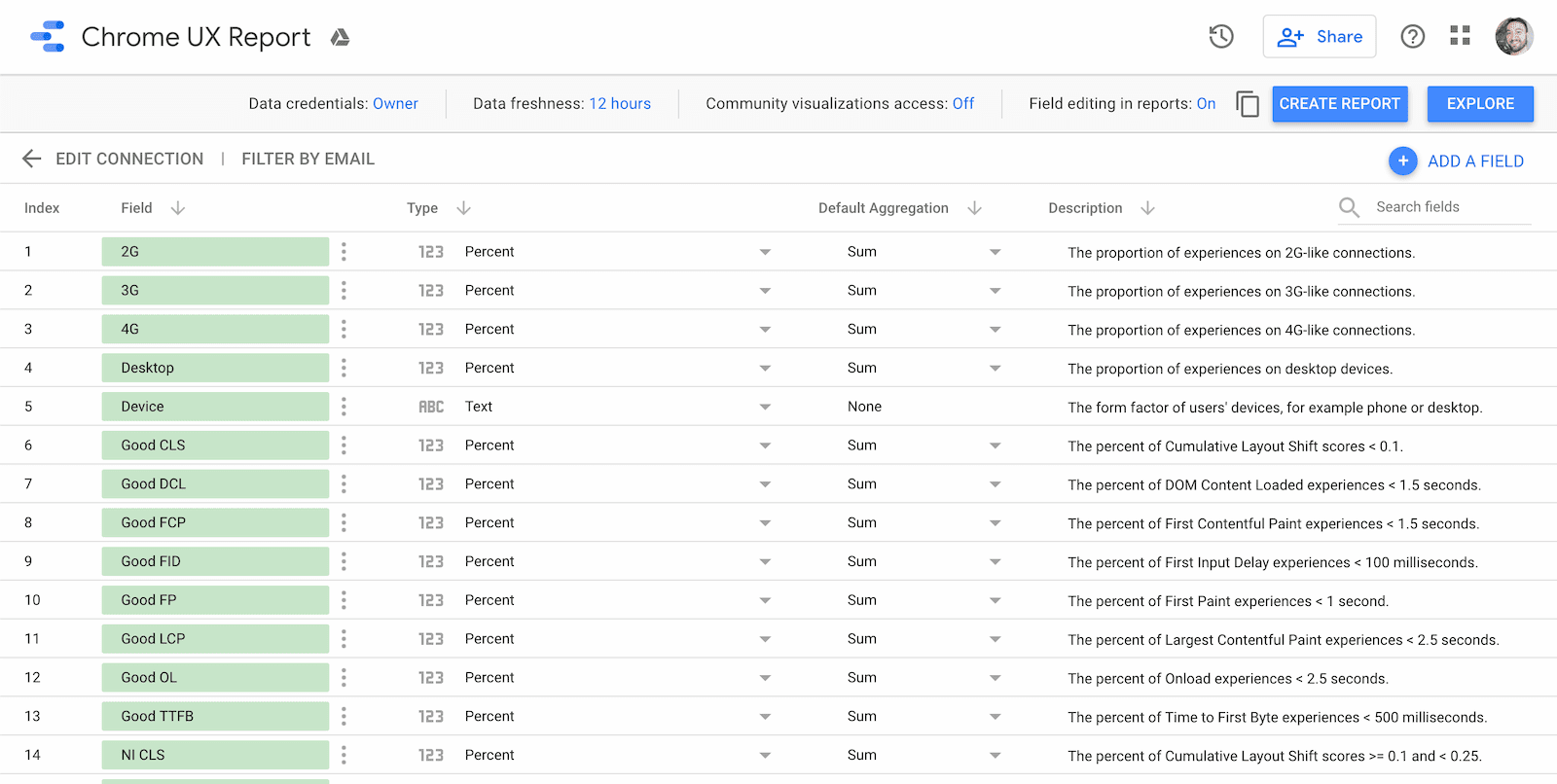
Если источник существует, вы будете перенаправлены на страницу схемы для панели мониторинга. Здесь показаны все включенные поля: каждый эффективный тип соединения, каждый форм-фактор, месяц выпуска набора данных, распределение производительности для каждой метрики и, конечно, имя источника. На этой странице вам ничего не нужно делать или менять, просто нажмите «Создать отчет» , чтобы продолжить.

Используйте панель управления
Каждая панель инструментов имеет три типа страниц:
- Обзор основных веб-показателей
- Метрическая производительность
- Демографические данные пользователей
Каждая страница включает диаграмму, показывающую распределение с течением времени для каждого доступного ежемесячного выпуска. По мере выпуска новых наборов данных вы можете обновить панель управления, чтобы получить последние данные.
Ежемесячные наборы данных публикуются во второй вторник каждого месяца. Например, набор данных, состоящий из данных о пользовательском опыте за май, публикуется во второй вторник июня.
Обзор основных веб-показателей
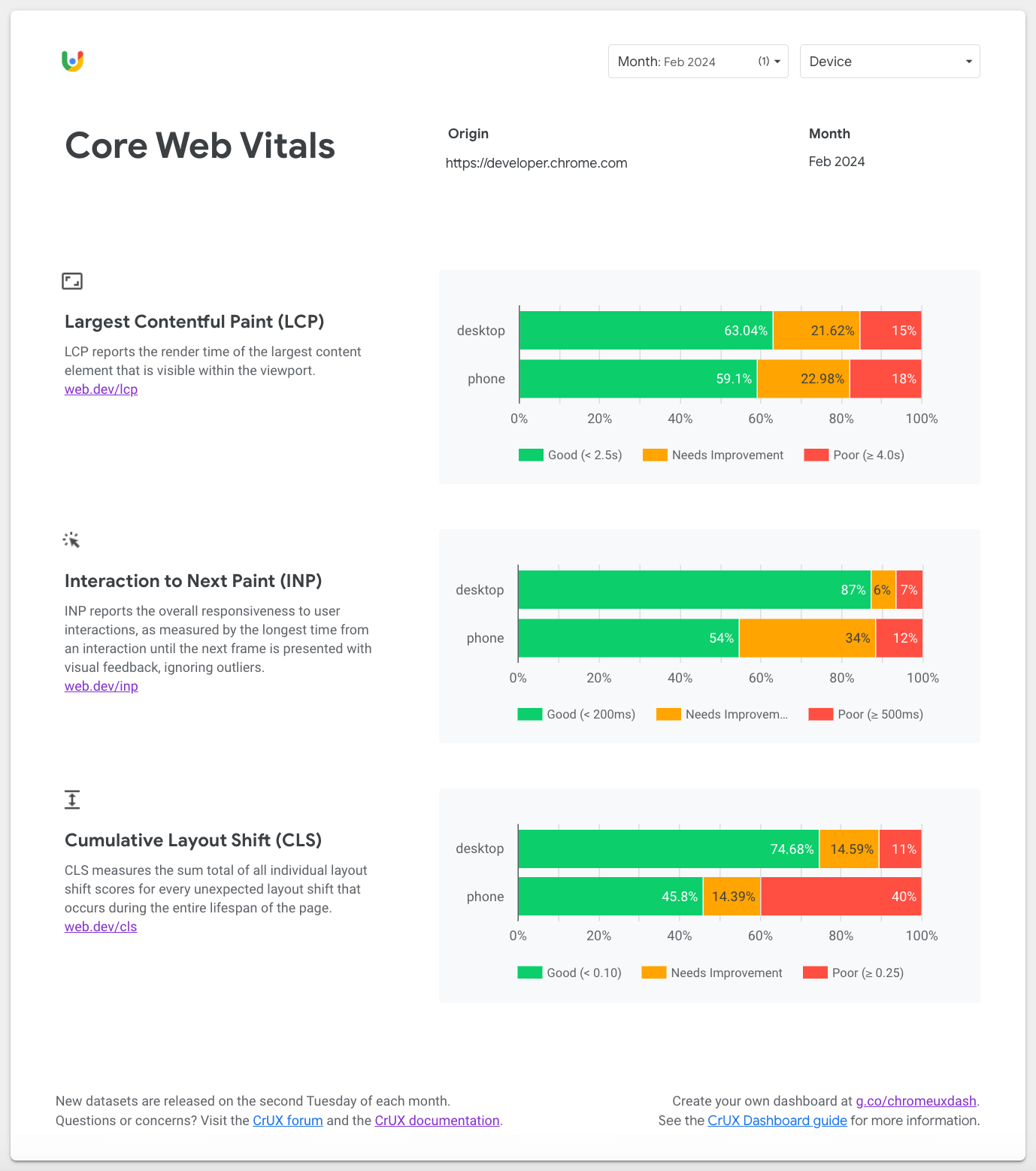
Первая страница — это обзор ежемесячной производительности Core Web Vitals источника. Это самые важные метрики UX, на которые Google рекомендует вам обратить внимание.

Используйте страницу Core Web Vitals, чтобы понять, как источник воспринимается пользователями настольных компьютеров и телефонов. По умолчанию выбирается последний месяц на момент создания панели мониторинга. Чтобы переключаться между более старыми и новыми ежемесячными выпусками, используйте фильтр Month в верхней части страницы.
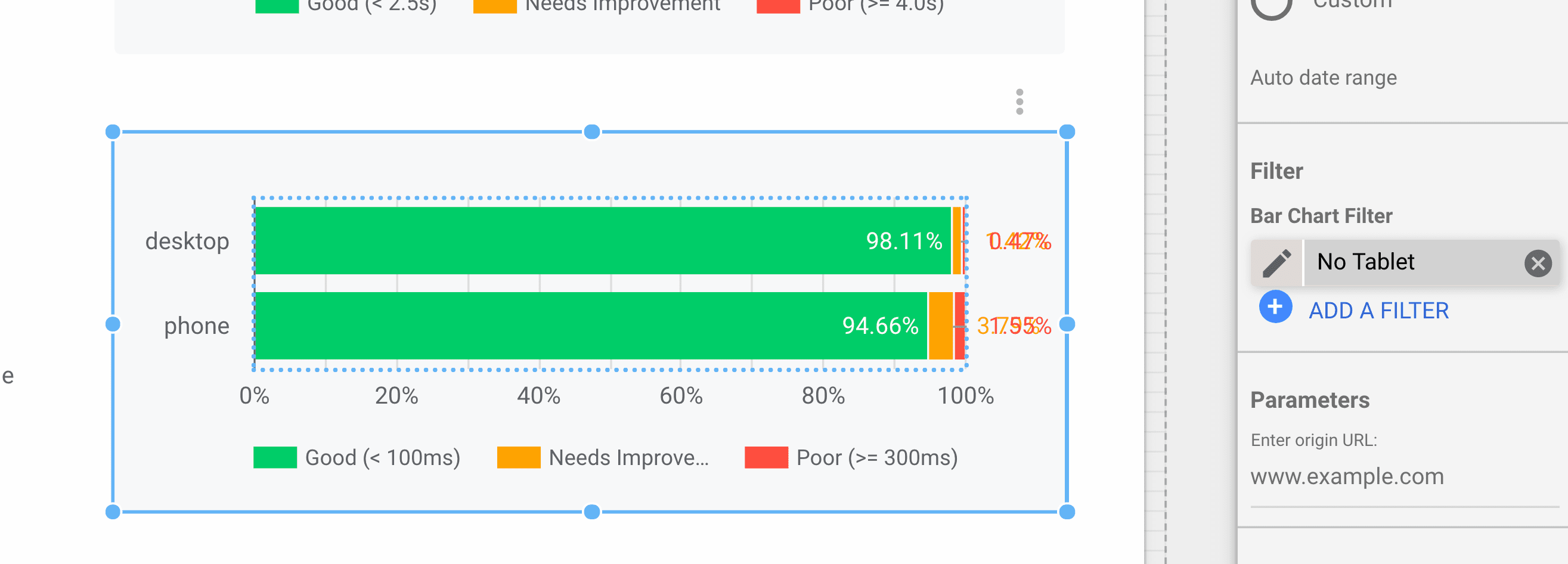
Обратите внимание, что планшеты по умолчанию не включены в эти диаграммы, но при необходимости вы можете удалить фильтр «Без планшетов» в конфигурации гистограммы:

Метрическая производительность
После страницы Core Web Vitals вы найдете отдельные страницы для всех показателей в наборе данных CrUX.

Над каждой страницей находится фильтр устройств , который можно использовать для ограничения форм-факторов, включенных в данные об опыте. Например, можно углубиться в особенности в опыт телефонов. Эта настройка сохраняется на всех страницах.
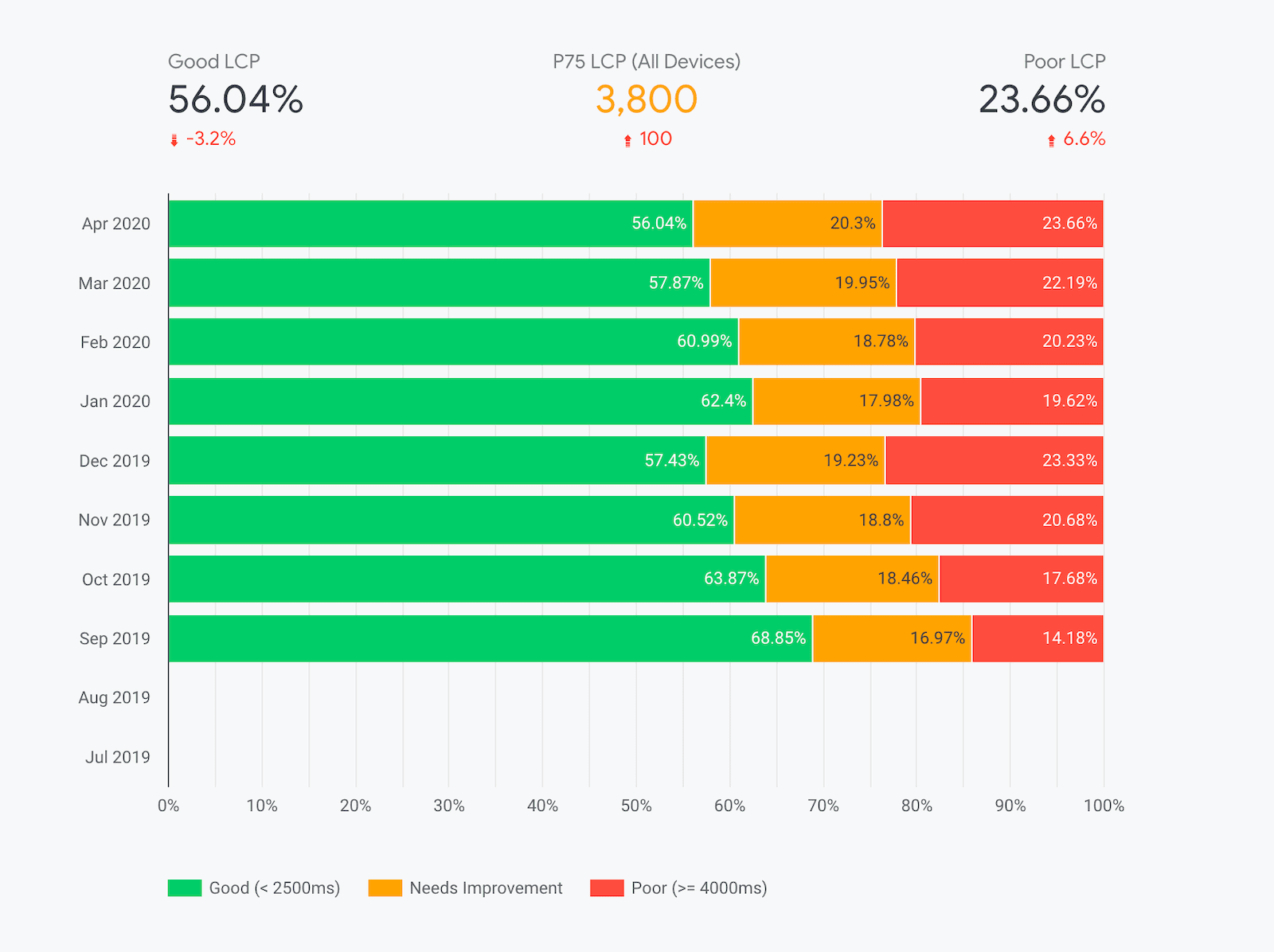
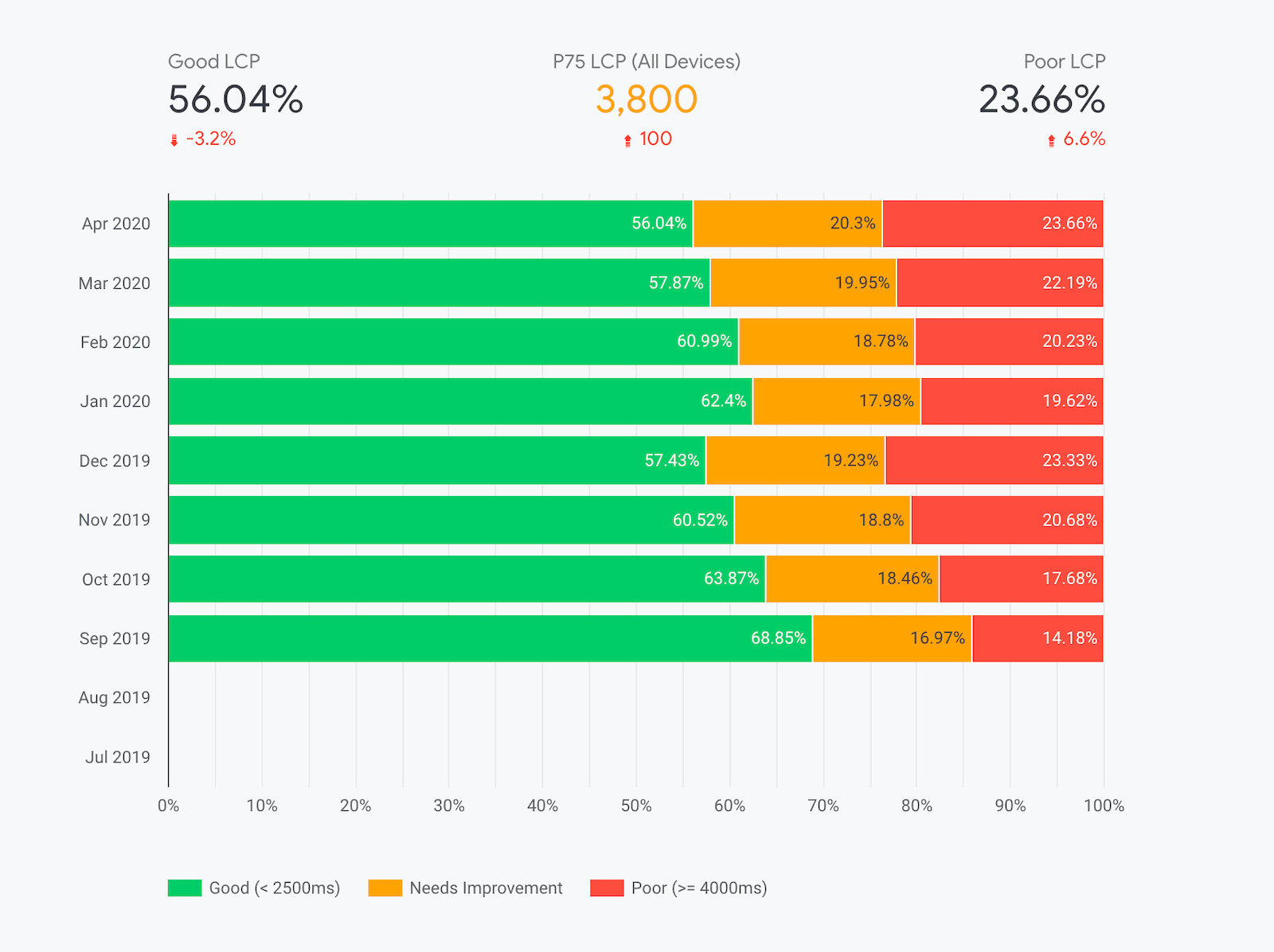
Основные визуализации на этих страницах — это ежемесячное распределение впечатлений, отнесенных к категориям «Хорошее», «Требует улучшения» и «Плохое». Цветовая кодировка легенды под диаграммой указывает диапазон впечатлений, включенных в категорию. Например, на предыдущем снимке экрана вы можете видеть, что процент «хороших» впечатлений от Largest Contentful Paint (LCP) колеблется и немного ухудшается в последние месяцы.
Проценты "хорошего" и "плохого" опыта за последний месяц показаны над диаграммой вместе с индикатором процентной разницы по сравнению с предыдущим месяцем. Для этого источника "хороший" опыт LCP упал на 3,2% до 56,04% по сравнению с предыдущим месяцем.
Кроме того, для таких метрик, как LCP и другие основные веб-показатели, которые предоставляют явные рекомендации по процентилю, вы найдете метрику «P75» между «хорошими» и «плохими» процентами. Это значение соответствует 75-му процентилю пользовательского опыта источника. Другими словами, 75% опыта лучше этого значения. Следует отметить, что это относится к общему распределению по всем устройствам источника. Переключение определенных устройств с помощью фильтра устройств не приведет к пересчету процентиля.
Технические оговорки относительно процентилей
Имейте в виду, что процентильные метрики основаны на данных гистограммы из BigQuery , поэтому гранулярность будет грубой: 100 мс для LCP, 25 мс для INP и 0,05 для CLS. Другими словами, P75 LCP в 3800 мс указывает на то, что истинный 75-й процентиль находится где-то между 3800 мс и 3900 мс.
Кроме того, набор данных BigQuery использует технику, называемую «распределение бинов», в которой плотности пользовательского опыта по сути группируются в очень грубые бины с уменьшающейся гранулярностью. Это позволяет нам включать мельчайшие плотности в хвост распределения без необходимости превышать четыре цифры точности. Например, значения LCP менее 3 секунд группируются в бины шириной 200 мс. Между 3 и 10 секундами бины имеют ширину 500 мс. После 10 секунд бины имеют ширину 5000 мс... Вместо бинов различной ширины распределение бинов гарантирует, что все бины имеют постоянную ширину 100 мс (наибольший общий делитель), а распределение линейно интерполируется по каждому бину.
Соответствующие значения P75 в таких инструментах, как PageSpeed Insights, не основаны на общедоступном наборе данных BigQuery и способны предоставлять значения с точностью до миллисекунд.
Демографические данные пользователей
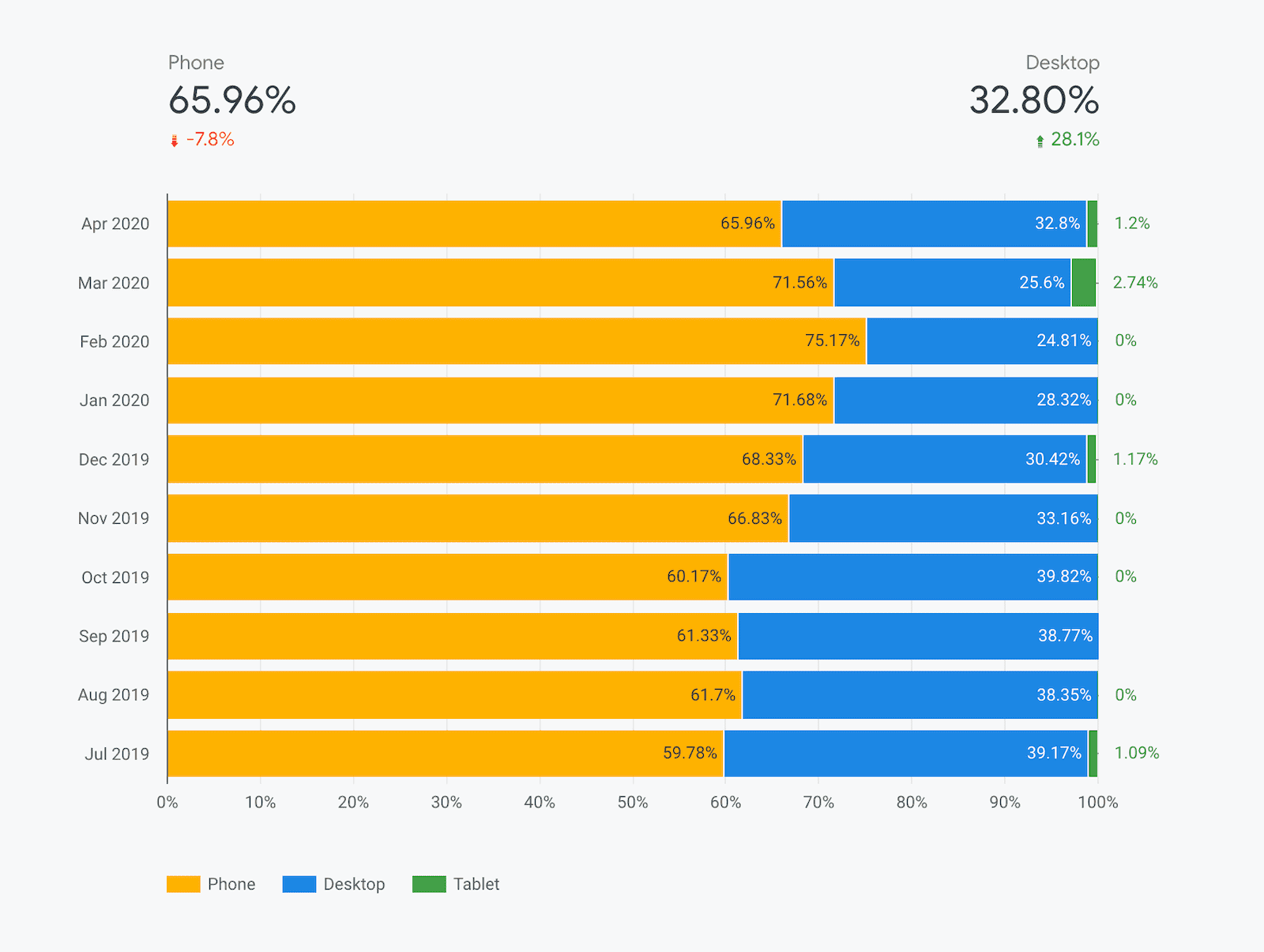
На страницах демографических данных пользователей есть два измерения : устройства и эффективные типы подключений (ECT). Эти страницы иллюстрируют распределение просмотров страниц по всему источнику для пользователей в каждой демографической группе.
Страница распределения устройств показывает распределение пользователей телефонов, настольных компьютеров и планшетов с течением времени. Многие источники, как правило, имеют мало или вообще не имеют данных о планшетах, поэтому вы часто увидите "0%" на краю диаграммы.

Аналогичным образом страница распределения ECT показывает распределение по 4G, 3G, 2G, медленному 2G и офлайн-опыту.
Распределения для этих измерений рассчитываются с использованием сегментов данных гистограммы First Contentful Paint (FCP).
Часто задаваемые вопросы
Вот некоторые из часто задаваемых вопросов о создании панелей мониторинга CrUX в Looker Studio:
Когда следует использовать панель инструментов CrUX, а не другие инструменты?
Панель инструментов CrUX основана на тех же базовых данных, которые доступны в BigQuery, но вам не нужно писать ни одной строки SQL для извлечения данных, и вам никогда не придется беспокоиться о превышении бесплатных квот. Настройка панели инструментов быстрее и проще, чем просмотр запросов к базовым данным, все визуализации генерируются для вас, и у вас есть контроль, чтобы поделиться ими с кем угодно.
Существуют ли какие-либо ограничения по использованию панели инструментов CrUX?
Основанная на BigQuery, панель мониторинга CrUX также наследует все ее ограничения. Она ограничена данными на уровне источника с ежемесячной детализацией.
Панель инструментов CrUX также жертвует некоторой универсальностью необработанных данных BigQuery ради простоты и удобства. Например, метрические распределения даются только как «хорошие», «требуют улучшения» и «плохие», в отличие от полных гистограмм. Панель инструментов CrUX также предоставляет данные на глобальном уровне, в то время как набор данных BigQuery позволяет вам увеличивать масштаб отдельных стран.
Где я могу узнать больше о Looker Studio?
Более подробную информацию можно найти на странице функций Looker Studio .


