Looker Studio (in precedenza Data Studio) è un potente strumento di visualizzazione dei dati che ti consente di creare dashboard su origini big data, come il report sull'esperienza utente di Chrome (CrUX). In questa guida scoprirai come creare una dashboard CrUX personalizzata per monitorare le tendenze dell'esperienza utente di un'origine.

La dashboard CrUX è stata creata con una funzionalità di Looker Studio chiamata Community Connectors. Questo connettore è un collegamento predefinito tra i dati non elaborati di CrUX in BigQuery e le visualizzazioni di Looker Studio. Elimina la necessità per gli utenti della dashboard di scrivere query o generare grafici. Tutto è pronto per te; devi solo fornire un'origine e verrà generata una dashboard personalizzata.
La dashboard CrUX predefinita
CrUX ha una dashboard predefinita, gestita dal team di CrUX. Le nuove metriche (ad es. INP) vengono aggiunte dal team e sono disponibili al successivo caricamento della dashboard.
Creare una dashboard personalizzata
Alcuni utenti potrebbero voler personalizzare la dashboard. In questo caso, puoi creare una copia della dashboard predefinita e modificarla come preferisci.
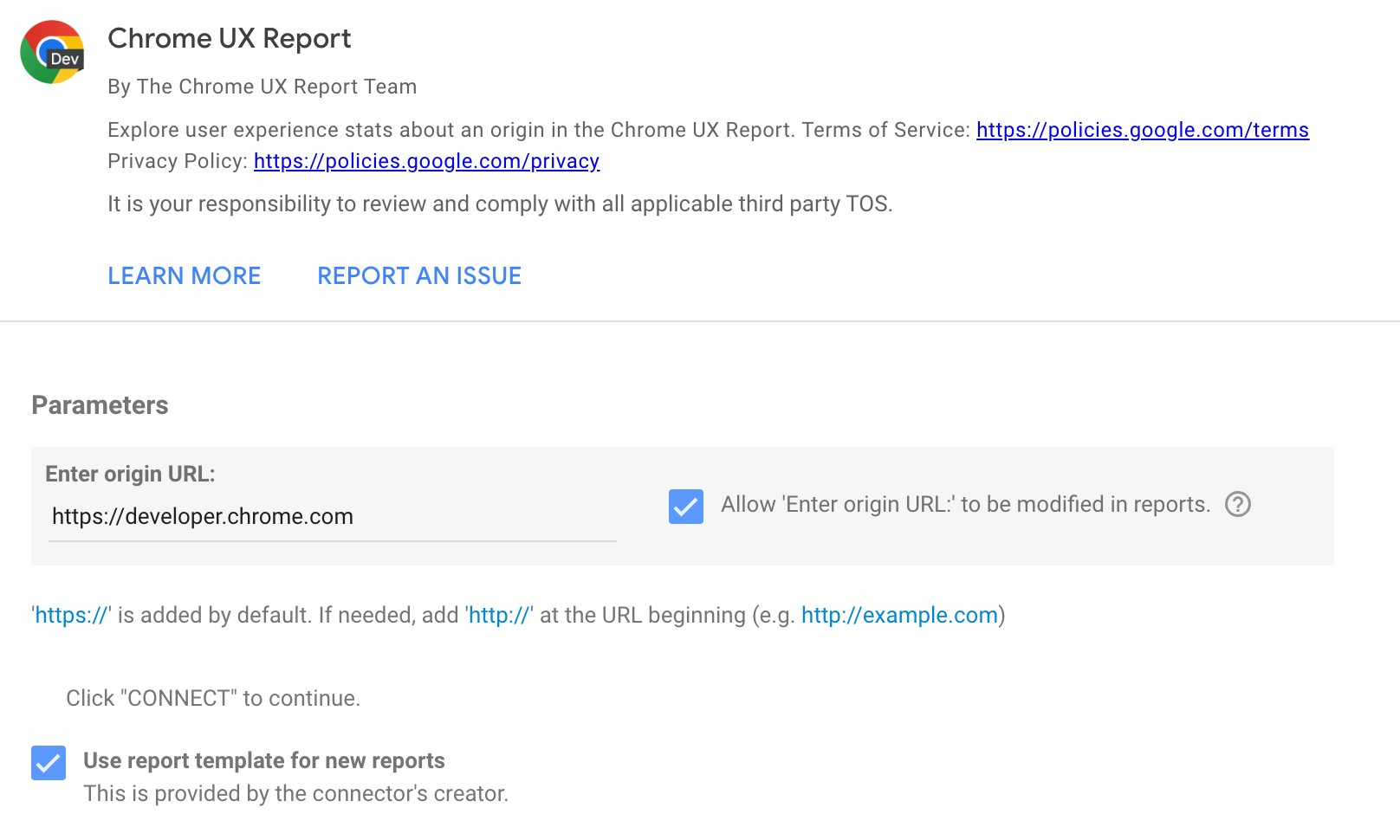
Per creare una dashboard personalizzata, vai alla pagina g.co/chromeuxdash. Verrà visualizzata la pagina del connettore della community CrUX, in cui puoi fornire l'origine per la quale verrà generata la dashboard. Tieni presente che gli utenti che accedono per la prima volta potrebbero dover completare richieste di autorizzazione o preferenze di marketing.

Il campo di immissione di testo accetta solo le origini, non gli URL completi. Ad esempio:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Se ometti il protocollo, viene assunto HTTPS. I sottodomini sono importanti, ad esempio https://developers.google.com e https://www.google.com sono considerati origini diverse.
Alcuni problemi comuni con le origini sono l'indicazione del protocollo errato, ad esempio http:// anziché https://, e l'omissione del sottodominio, se necessario. Alcuni siti web includono reindirizzamenti, quindi se http://example.com reindirizza a https://www.example.com, devi utilizzare quest'ultimo, che è la versione canonica dell'origine. Come regola generale, utilizza l'origine che gli utenti vedono nella barra degli indirizzi.
Se selezioni la casella di controllo, l'origine verrà inclusa nell'URL della dashboard, il che consente di utilizzare la stessa dashboard per origini diverse modificando questo parametro URL in futuro. Pertanto, ti consigliamo di selezionare la casella di controllo.
Fai clic sul pulsante Connetti. Se hai selezionato la casella di controllo, ti verrà chiesto di confermare.
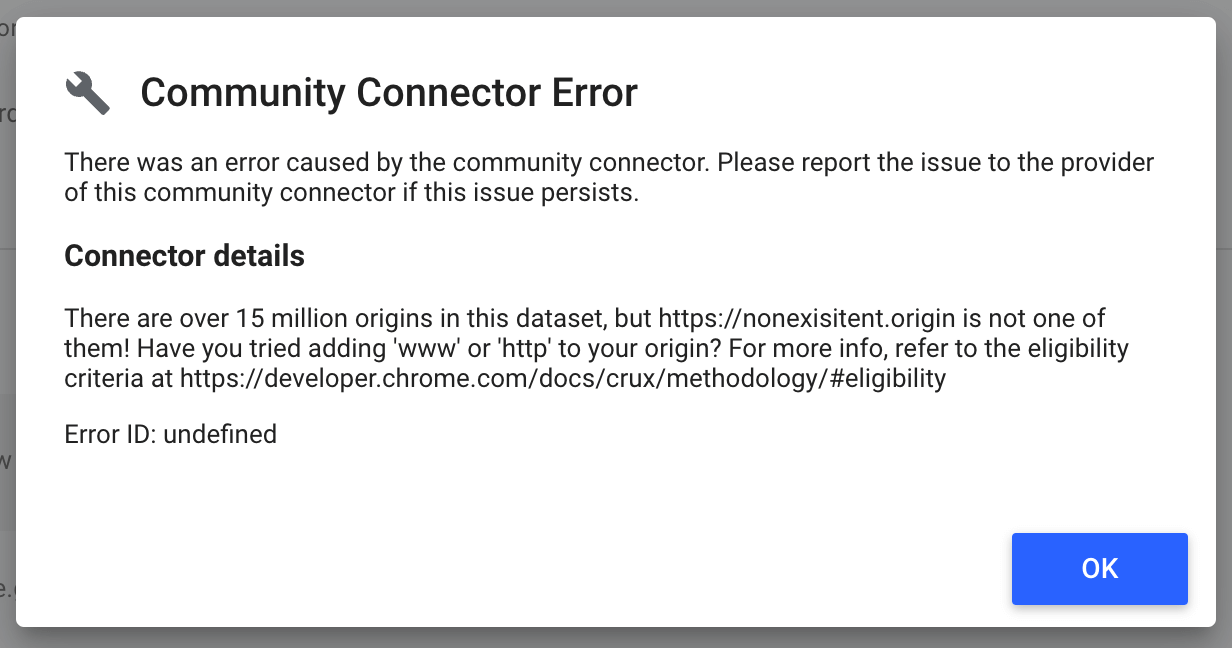
Se la tua origine non è inclusa nel set di dati CrUX, potresti visualizzare un messaggio di errore come quello mostrato nel diagramma successivo. Il set di dati contiene oltre 15 milioni di origini, ma quella che ti interessa potrebbe non avere dati sufficienti per essere inclusa.

Se l'origine esiste, verrà visualizzata la pagina dello schema della dashboard. Vengono visualizzati tutti i campi inclusi: ogni tipo di connessione efficace, ogni fattore di forma, il mese di rilascio del set di dati, la distribuzione del rendimento per ogni metrica e, naturalmente, il nome dell'origine. Non devi fare nulla o modificare nulla in questa pagina. Basta fare clic su Crea report per continuare.

Utilizzare la dashboard
Ogni dashboard include tre tipi di pagine:
- Panoramica di Core Web Vitals
- Rendimento delle metriche
- Dati demografici utente
Ogni pagina include un grafico che mostra le distribuzioni nel tempo per ogni release mensile disponibile. Man mano che vengono rilasciati nuovi set di dati, puoi aggiornare la dashboard per ottenere i dati più recenti.
I set di dati mensili vengono rilasciati il secondo martedì di ogni mese. Ad esempio, il set di dati composto dai dati sull'esperienza utente del mese di maggio viene rilasciato il secondo martedì di giugno.
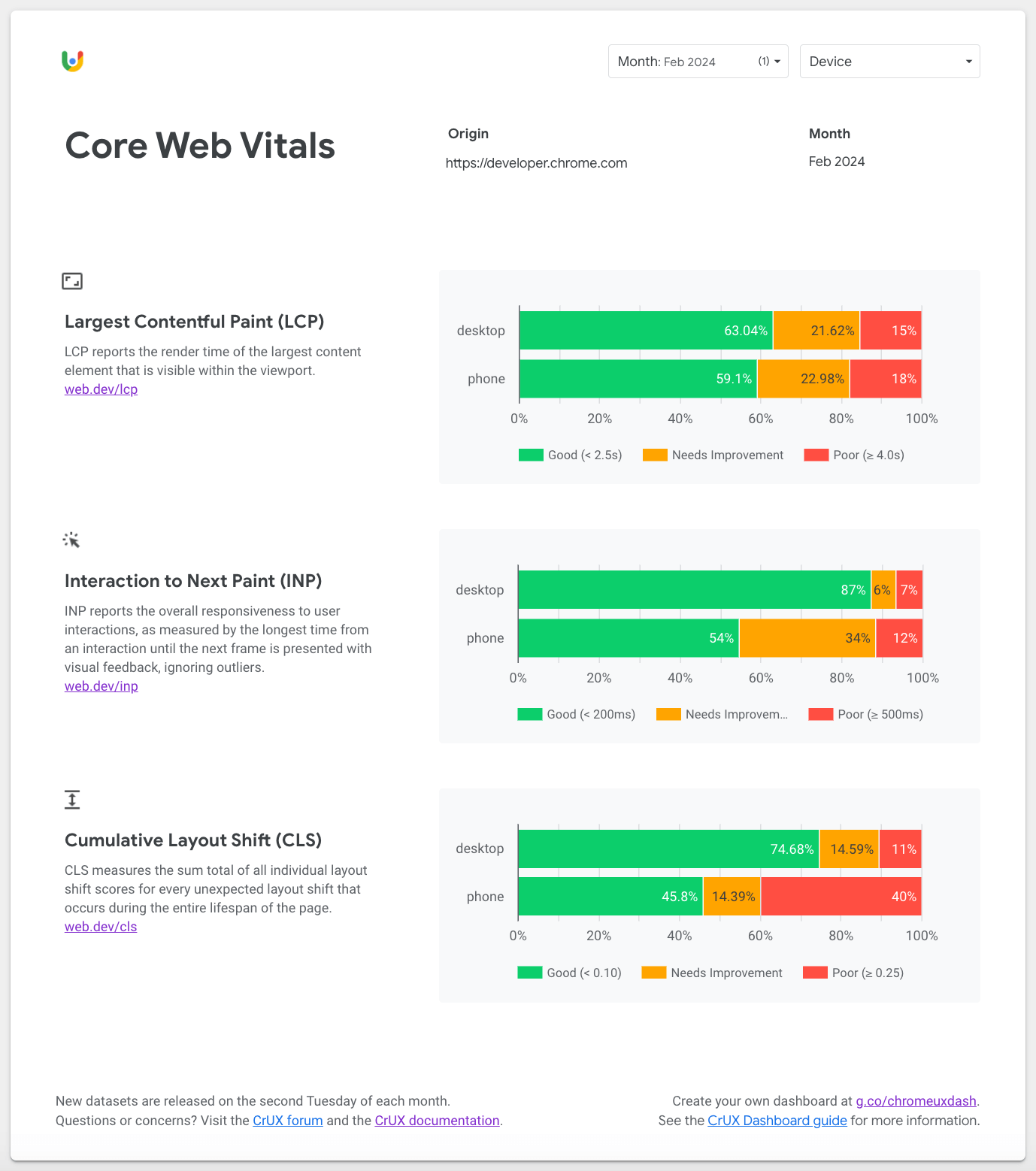
Panoramica di Core Web Vitals
La prima pagina è una panoramica del rendimento mensile dei Segnali web essenziali dell'origine. Queste sono le metriche UX più importanti su cui Google consiglia di concentrarsi.

Utilizza la pagina Core Web Vitals per capire come gli utenti di computer e smartphone utilizzano l'origine. Per impostazione predefinita, viene selezionato il mese più recente al momento della creazione della dashboard. Per passare da una versione mensile precedente a una più recente o viceversa, utilizza il filtro Mese nella parte superiore della pagina.
Tieni presente che il tablet viene omesso da questi grafici per impostazione predefinita, ma se necessario puoi rimuovere il filtro Nessun tablet nella configurazione del grafico a barre:

Rendimento delle metriche
Dopo la pagina Core Web Vitals, troverai pagine autonome per tutte le metriche nel set di dati CrUX.

Nella parte superiore di ogni pagina è presente il filtro Dispositivo, che puoi utilizzare per limitare i fattori di forma inclusi nei dati sulle esperienze. Ad esempio, puoi visualizzare in dettaglio le esperienze con lo smartphone. Questa impostazione viene mantenuta nelle varie pagine.
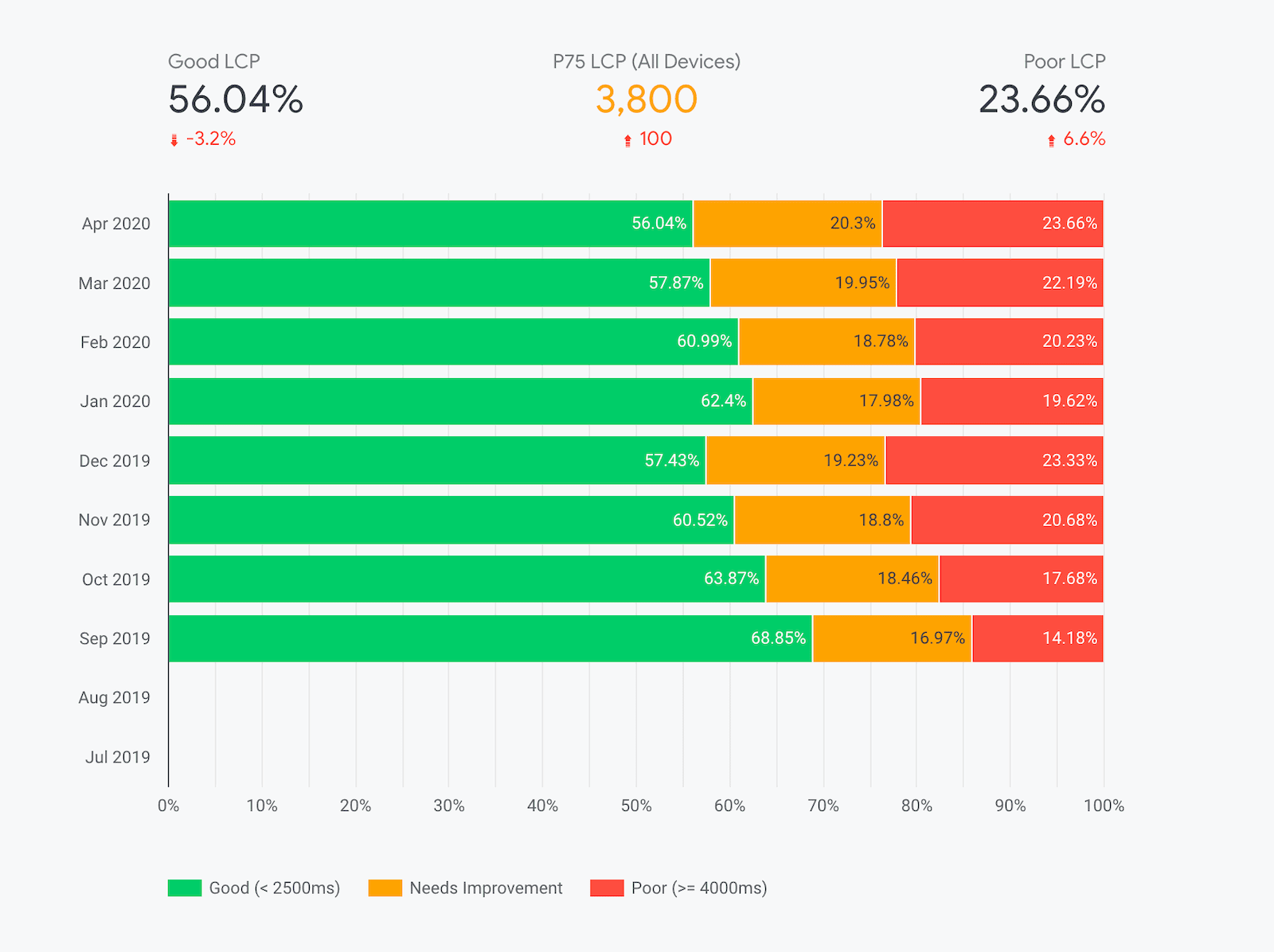
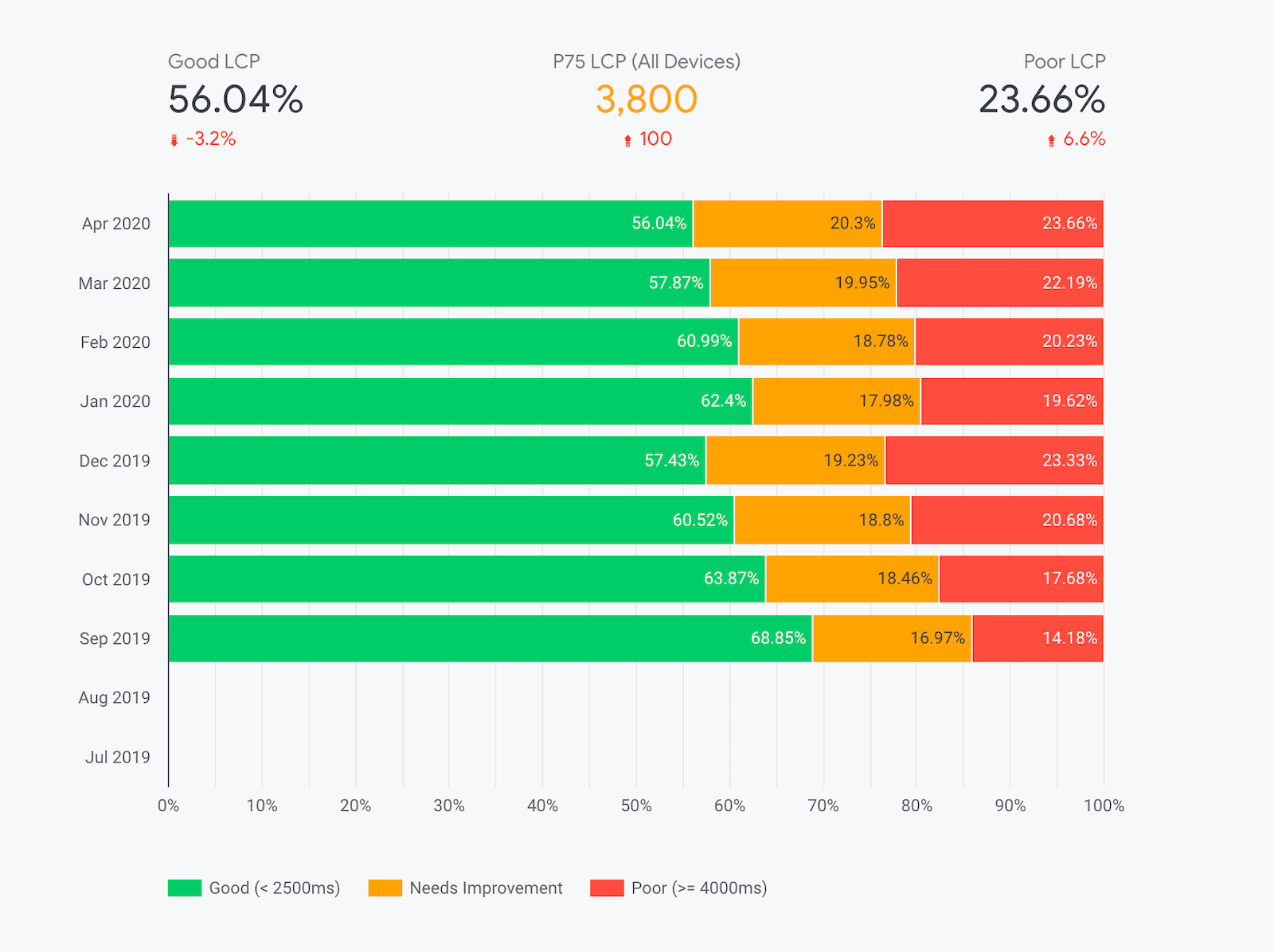
Le visualizzazioni principali in queste pagine sono le distribuzioni mensili delle esperienze classificate come "Buona", "Richiede miglioramenti" e "Scadente". La legenda codificata a colori sotto il grafico indica la gamma di esperienze incluse nella categoria. Ad esempio, nello screenshot precedente puoi vedere che la percentuale di esperienze Largest Contentful Paint (LCP) "buone" varia e peggiora leggermente negli ultimi mesi.
Le percentuali di esperienze "buone" e "scadenti" del mese più recente vengono mostrate sopra il grafico, insieme a un indicatore della differenza percentuale rispetto al mese precedente. Per questa origine, le esperienze LCP "buone" sono diminuite del 3,2%, passando dal 56,04% al 52,84% su base mensile.
Inoltre, per metriche come LCP e altri Core Web Vitals che forniscono consigli espliciti sui percentile, troverai la metrica "P75" tra le percentuali "buono" e "scadente". Questo valore corrisponde al 75° percentile delle esperienze utente dell'origine. In altre parole, il 75% delle esperienze è migliore di questo valore. Tieni presente che questo vale per la distribuzione complessiva su tutti i dispositivi dell'origine. L'attivazione/la disattivazione di dispositivi specifici con il filtro Dispositivo non comporta il ricalcolo del percentile.
Limitazioni tecniche relative ai percentili
Tieni presente che le metriche percentile si basano sui dati dell'istogramma di BigQuery, pertanto la granularità sarà approssimativa: 100 ms per LCP, 25 ms per INP e 0, 05 per CLS. In altre parole, un LCP P75 di 3800 ms indica che il percentile 75 effettivo è compreso tra 3800 ms e 3900 ms.
Inoltre, il set di dati BigQuery utilizza una tecnica chiamata "bin spreading" in cui le densità delle esperienze utente sono intrinsecamente raggruppate in intervalli molto approssimativi di granularità decrescente. In questo modo, possiamo includere densità minime nella coda della distribuzione senza dover superare quattro cifre di precisione. Ad esempio, i valori LCP inferiori a 3 secondi vengono raggruppati in intervalli di 200 ms. Tra 3 e 10 secondi, gli intervalli hanno una larghezza di 500 ms. Oltre 10 secondi, gli intervalli sono di 5000 ms... Anziché avere intervalli di larghezza variabile, la distribuzione degli intervalli garantisce che tutti gli intervalli abbiano una larghezza costante di 100 ms (il massimo comun divisore) e che la distribuzione venga interpolata linearmente in ogni intervallo.
I valori P75 corrispondenti in strumenti come PageSpeed Insights non si basano sul set di dati BigQuery pubblico e sono in grado di fornire valori con una precisione del millisecondo.
Dati demografici utente
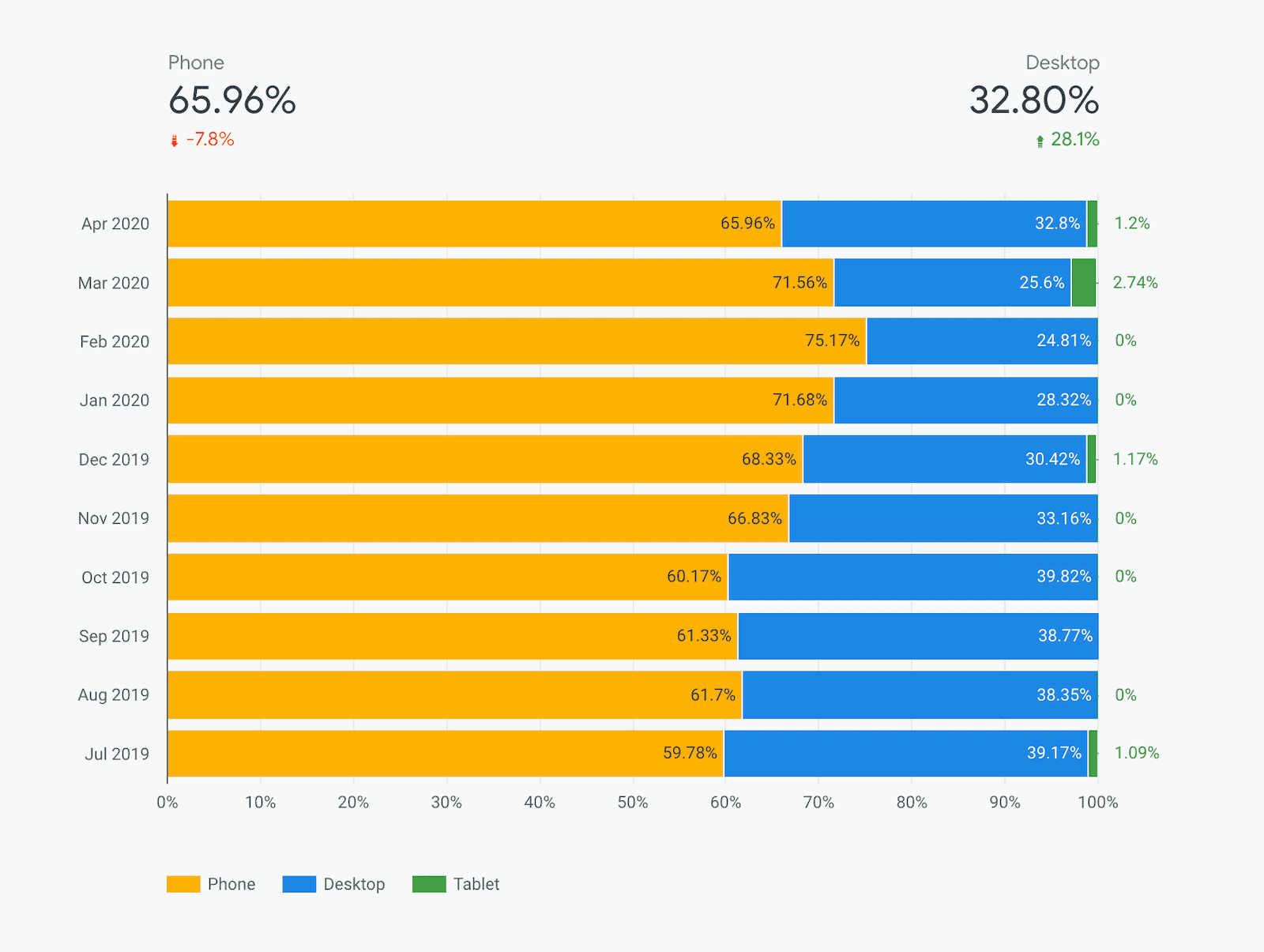
Nelle pagine relative ai dati demografici degli utenti sono incluse due dimensioni: dispositivi e tipi di connessione effettivi. Queste pagine illustrano la distribuzione delle visualizzazioni di pagina nell'intera origine per gli utenti di ogni gruppo demografico.
La pagina Distribuzione dei dispositivi mostra la suddivisione degli utenti di smartphone, computer e tablet nel tempo. Molte origini tendono a non avere dati dei tablet o a averne pochi, quindi spesso vedrai "0%" sul lato del grafico.

Analogamente, la pagina di distribuzione ECT mostra la suddivisione delle esperienze 4G, 3G, 2G, 2G lento e offline.
Le distribuzioni per queste dimensioni vengono calcolate utilizzando i segmenti dei dati dell'istogramma di First Contentful Paint (FCP).
Domande frequenti
Di seguito sono riportate alcune delle domande frequenti sulla creazione di dashboard CrUX su Looker Studio:
Quando è consigliabile utilizzare la dashboard CrUX rispetto ad altri strumenti?
La dashboard CrUX si basa sugli stessi dati sottostanti disponibili su BigQuery, ma non devi scrivere una singola riga di SQL per estrarre i dati e non devi mai preoccuparti di superare le quote senza costi. La configurazione di una dashboard è più rapida e semplice rispetto alla visualizzazione dell'esecuzione di query sui dati sottostanti. Tutte le visualizzazioni vengono generate per te e hai il controllo per condividerle con chiunque tu voglia.
Esistono limitazioni all'utilizzo della dashboard CrUX?
Poiché si basa su BigQuery, la dashboard CrUX eredita anche tutte le sue limitazioni. È limitato ai dati a livello di origine con granularità mensile.
La dashboard CrUX sacrifica inoltre parte della versatilità dei dati non elaborati su BigQuery in nome della semplicità e della praticità. Ad esempio, le distribuzioni delle metriche vengono indicate solo come "buone", "da migliorare" e "scarse", a differenza delle ampie ampiezze. La dashboard CrUX fornisce anche dati a livello globale, mentre il set di dati BigQuery ti consente di aumentare lo zoom su determinati paesi.
Dove posso trovare ulteriori informazioni su Looker Studio?
Per saperne di più, consulta la pagina delle funzionalità di Looker Studio.


