استودیوی Looker (که قبلاً Data Studio نامیده می شد) یک ابزار تجسم داده قدرتمند است که به شما امکان می دهد داشبوردهایی را بر روی منابع کلان داده مانند گزارش Chrome UX (CrUX) بسازید. در این راهنما، یاد بگیرید که چگونه داشبورد CrUX سفارشی خود را برای ردیابی روند تجربه کاربر مبدا ایجاد کنید.

داشبورد CrUX با ویژگی Looker Studio به نام Connectors Community ساخته شده است. این رابط یک پیوند از پیش ایجاد شده بین دادههای خام CrUX در BigQuery و تجسمهای Looker Studio است. این نیاز کاربران داشبورد را برای نوشتن هر گونه پرس و جو یا ایجاد هر نموداری از بین می برد. همه چیز برای شما ساخته شده است. تنها چیزی که نیاز دارید این است که یک مبدأ ارائه دهید و یک داشبورد سفارشی برای شما ایجاد می شود.
داشبورد پیشفرض CrUX
CrUX دارای یک داشبورد پیش فرض است که توسط تیم CrUX نگهداری می شود. معیارهای جدید (به عنوان مثال INP ) توسط تیم اضافه می شود و دفعه بعد که داشبورد بارگیری می شود در دسترس است.
یک داشبورد سفارشی ایجاد کنید
برخی از کاربران ممکن است بخواهند داشبورد را سفارشی کنند، در این صورت می توانید کپی خود را از داشبورد پیش فرض ایجاد کنید و آن را به دلخواه تغییر دهید.
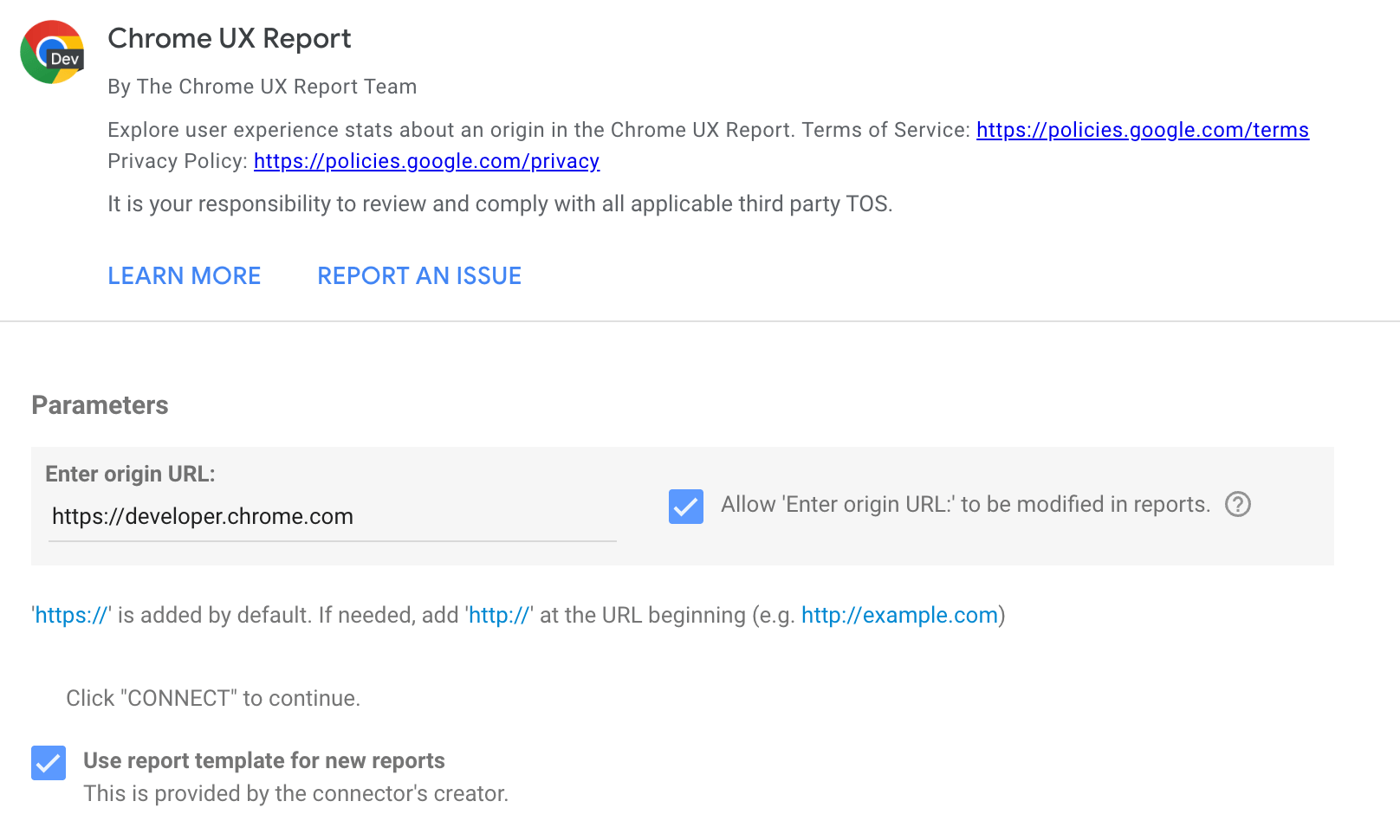
برای ایجاد یک داشبورد سفارشی، به g.co/chromeuxdash بروید. این شما را به صفحه اتصال دهنده جامعه CrUX می برد، جایی که می توانید مبدأ تولید داشبورد را ارائه دهید. توجه داشته باشید که کاربرانی که برای اولین بار استفاده میکنند ممکن است نیاز به تکمیل درخواستهای مجوز یا اولویت بازاریابی داشته باشند.

قسمت ورودی متن فقط مبدا را می پذیرد، نه URL های کامل را. به عنوان مثال:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
اگر پروتکل را حذف کنید، HTTPS فرض می شود. دامنههای فرعی مهم هستند، برای مثال https://developers.google.com و https://www.google.com منشأ متفاوتی در نظر گرفته میشوند.
برخی از مشکلات رایج با مبدا ارائه پروتکل اشتباه، به عنوان مثال http:// به جای https:// ، و حذف زیر دامنه در صورت نیاز است. برخی از وبسایتها دارای تغییر مسیر هستند، بنابراین اگر http://example.com به https://www.example.com هدایت میشود، باید از دومی که نسخه متعارف مبدا است استفاده کنید. به عنوان یک قانون سرانگشتی، از هر منبعی که کاربران در نوار آدرس می بینند استفاده کنید.
با علامت زدن چک باکس، مبدا در URL داشبورد گنجانده می شود، که اجازه می دهد با تغییر این پارامتر URL در آینده، از داشبورد یکسان برای مبداهای مختلف استفاده شود، بنابراین توصیه می شود آن را علامت بزنید.
روی دکمه Connect کلیک کنید. اگر چک باکس را علامت زده باشید، از شما خواسته می شود که این را تأیید کنید.
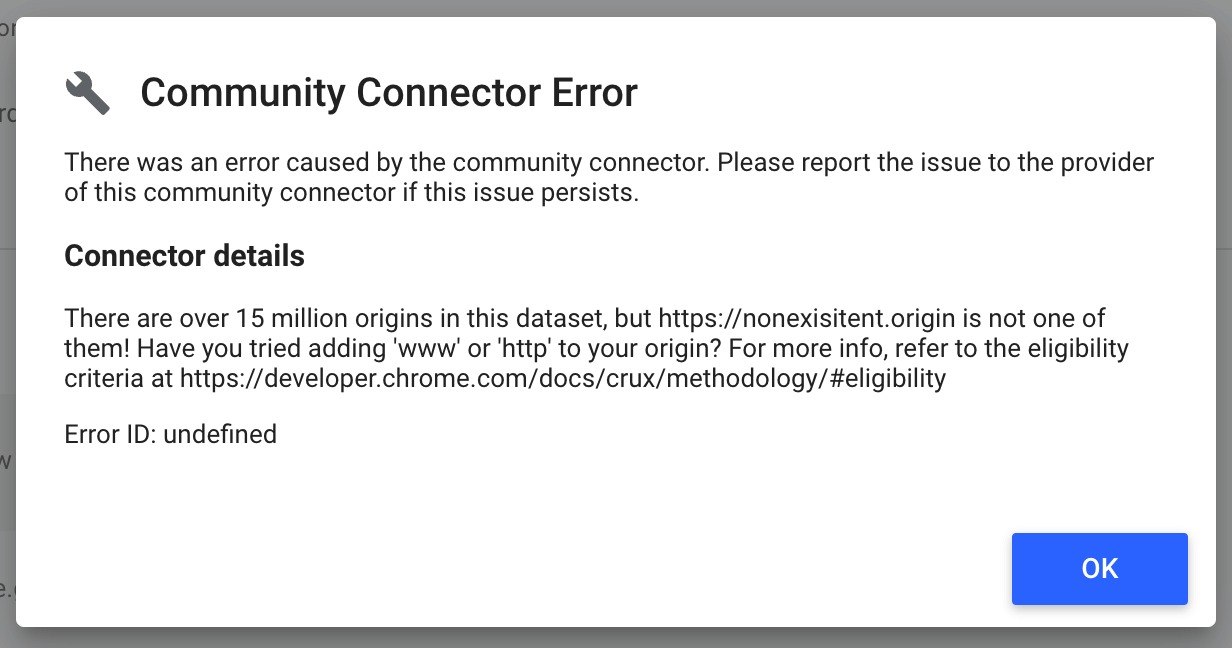
اگر مبدا شما در مجموعه داده CrUX گنجانده نشده باشد، ممکن است یک پیام خطایی مانند آنچه در نمودار بعدی نشان داده شده است دریافت کنید. بیش از 15 میلیون منبع در مجموعه داده وجود دارد، اما موردی که می خواهید ممکن است داده های کافی برای گنجاندن نداشته باشد .

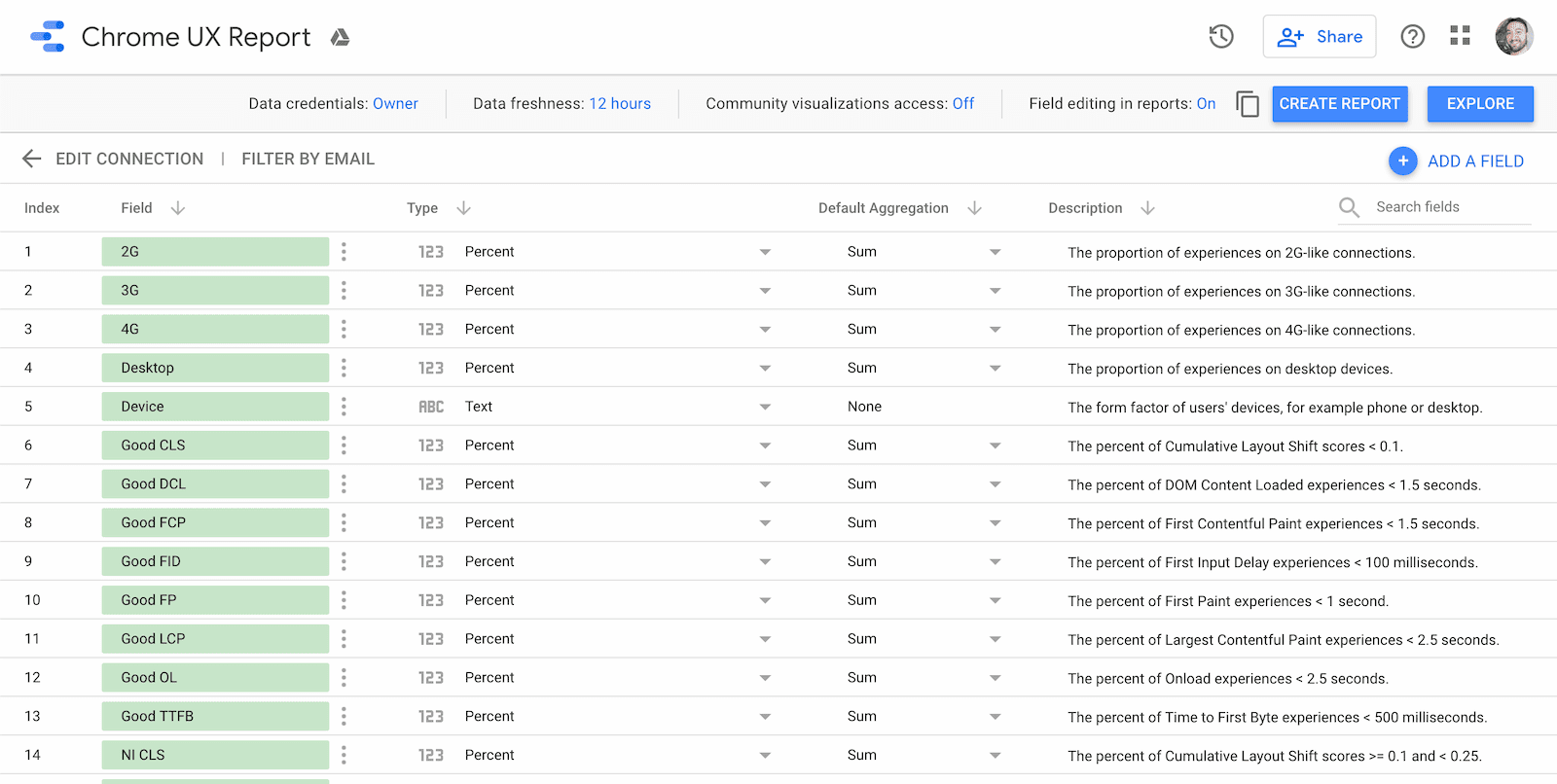
اگر مبدأ وجود داشته باشد، به صفحه طرحواره داشبورد هدایت خواهید شد. این همه فیلدهایی را که شامل می شوند به شما نشان می دهد: هر نوع اتصال مؤثر، هر فاکتور فرم، ماه انتشار مجموعه داده، توزیع عملکرد برای هر متریک و البته نام مبدا. در این صفحه کاری لازم نیست انجام دهید یا تغییر دهید، فقط برای ادامه روی ایجاد گزارش کلیک کنید.

از داشبورد استفاده کنید
هر داشبورد دارای سه نوع صفحه است:
- نمای کلی Core Web Vitals
- عملکرد متریک
- جمعیت شناسی کاربر
هر صفحه شامل نموداری است که توزیع ها را در طول زمان برای هر نسخه ماهانه موجود نشان می دهد. با انتشار مجموعه داده های جدید، می توانید داشبورد را برای دریافت آخرین داده ها به روز کنید.
مجموعه داده های ماهانه در دومین سه شنبه هر ماه منتشر می شود. به عنوان مثال، مجموعه داده متشکل از داده های تجربه کاربر از ماه می در دومین سه شنبه ژوئن منتشر می شود.
نمای کلی Core Web Vitals
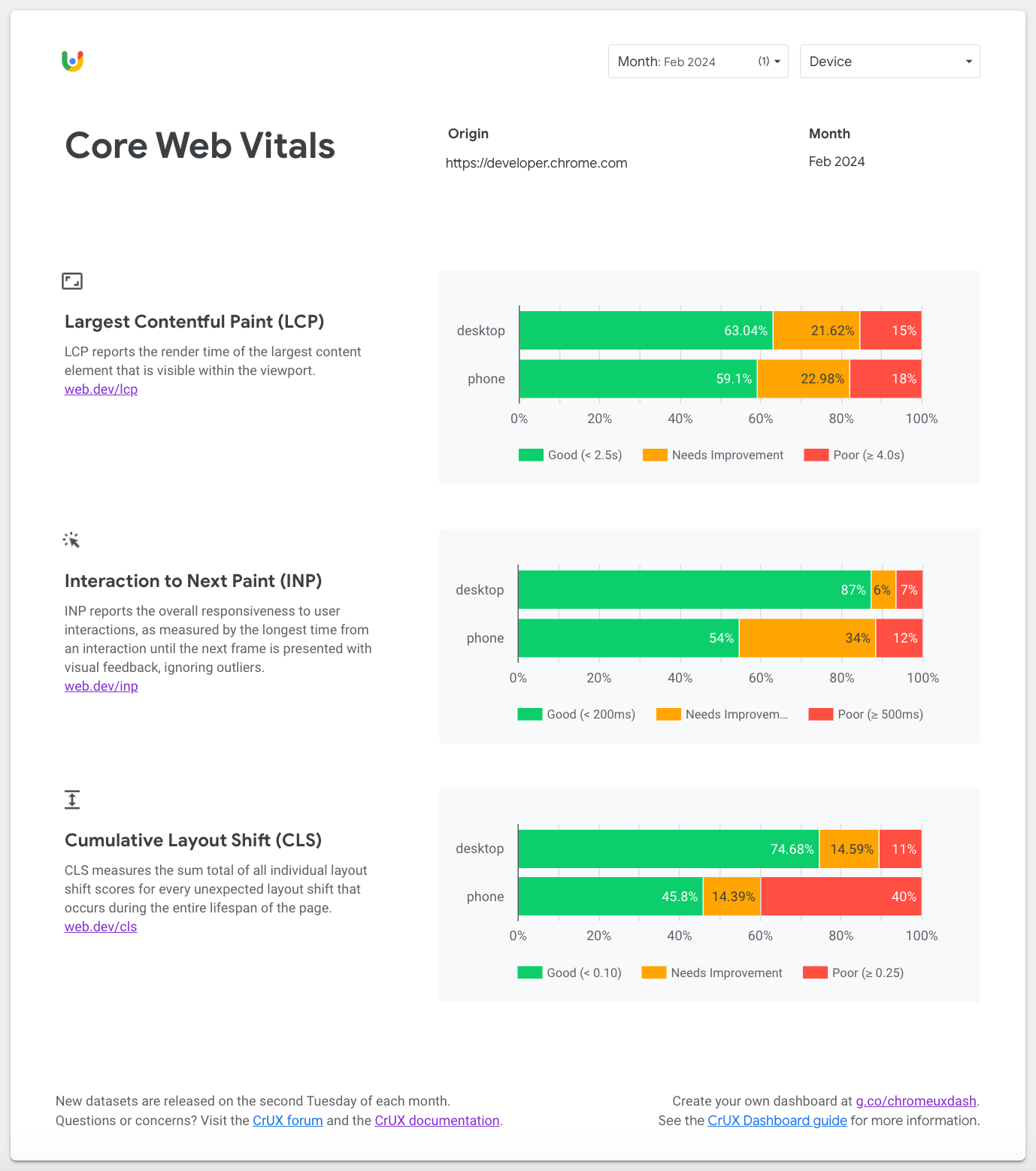
صفحه اول مروری بر عملکرد ماهانه Core Web Vitals مبدا است. اینها مهمترین معیارهای UX هستند که گوگل به شما توصیه می کند روی آنها تمرکز کنید.

از صفحه Core Web Vitals استفاده کنید تا بفهمید که چگونه منشاء توسط کاربران دسکتاپ و تلفن تجربه می شود. به طور پیشفرض، آخرین ماه در زمانی که داشبورد را ایجاد کردید انتخاب شده است. برای تغییر بین نسخههای ماهانه قدیمیتر یا جدیدتر، از فیلتر ماه در بالای صفحه استفاده کنید.
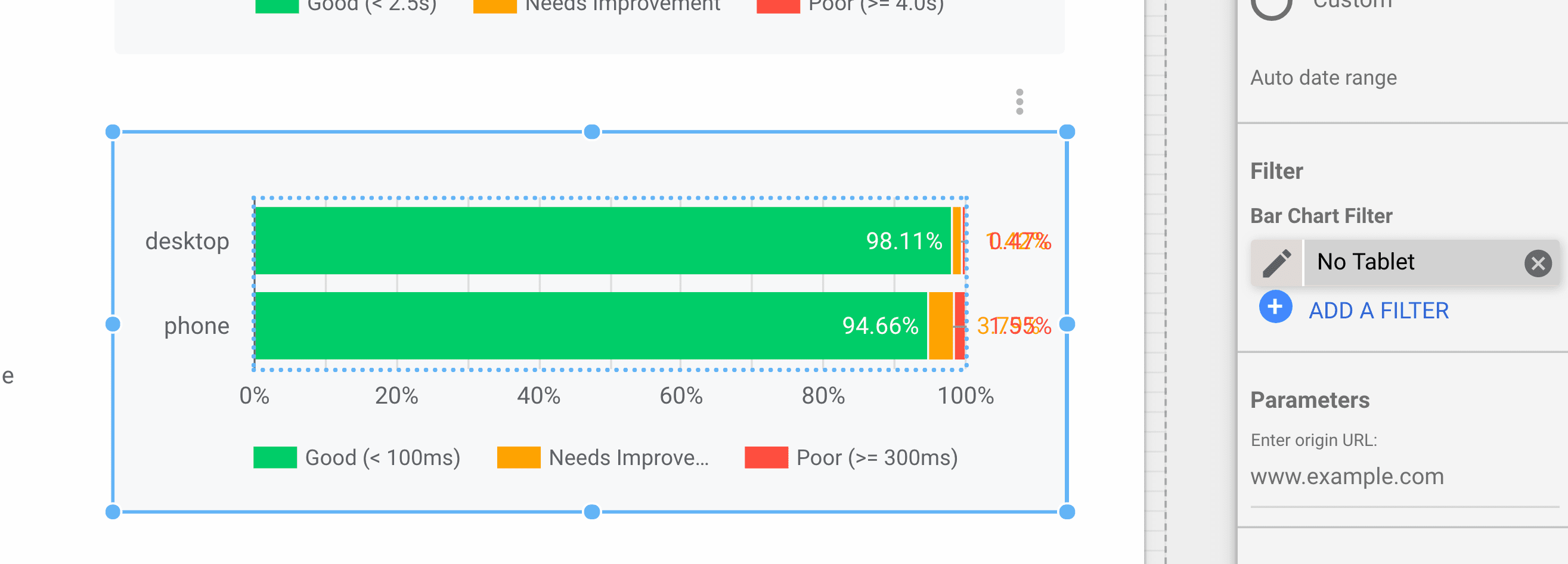
توجه داشته باشید که تبلت به طور پیش فرض از این نمودارها حذف شده است، اما در صورت نیاز می توانید فیلتر بدون تبلت را در پیکربندی نمودار میله ای حذف کنید:

عملکرد متریک
بعد از صفحه Core Web Vitals، صفحات مستقلی برای همه معیارها در مجموعه داده CrUX پیدا خواهید کرد.

در بالای هر صفحه فیلتر دستگاه قرار دارد که میتوانید از آن برای محدود کردن فاکتورهای فرم موجود در دادههای تجربه استفاده کنید. به عنوان مثال، میتوانید به طور خاص به تجربیات تلفن کمک کنید. این تنظیم در تمام صفحات باقی می ماند.
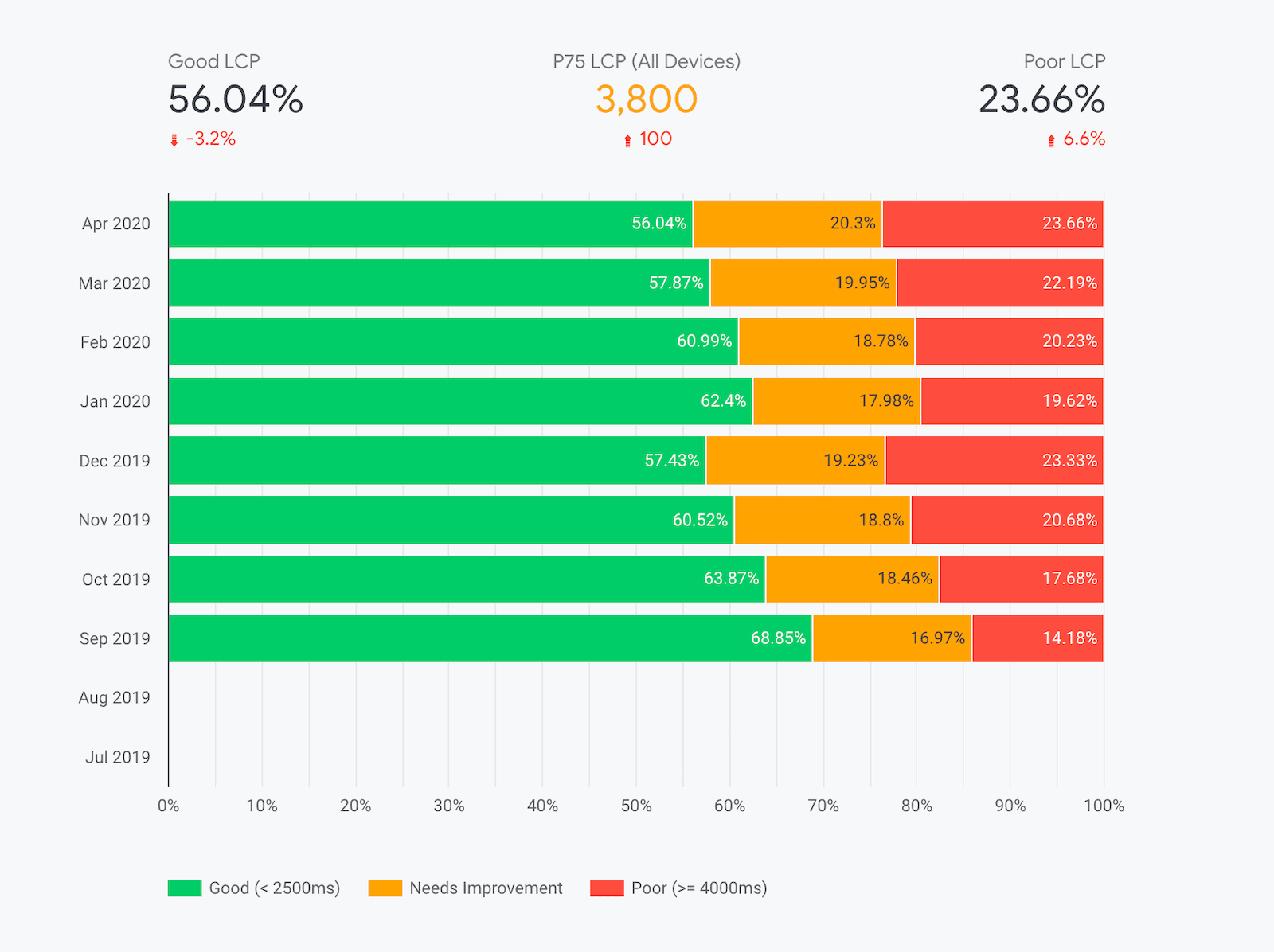
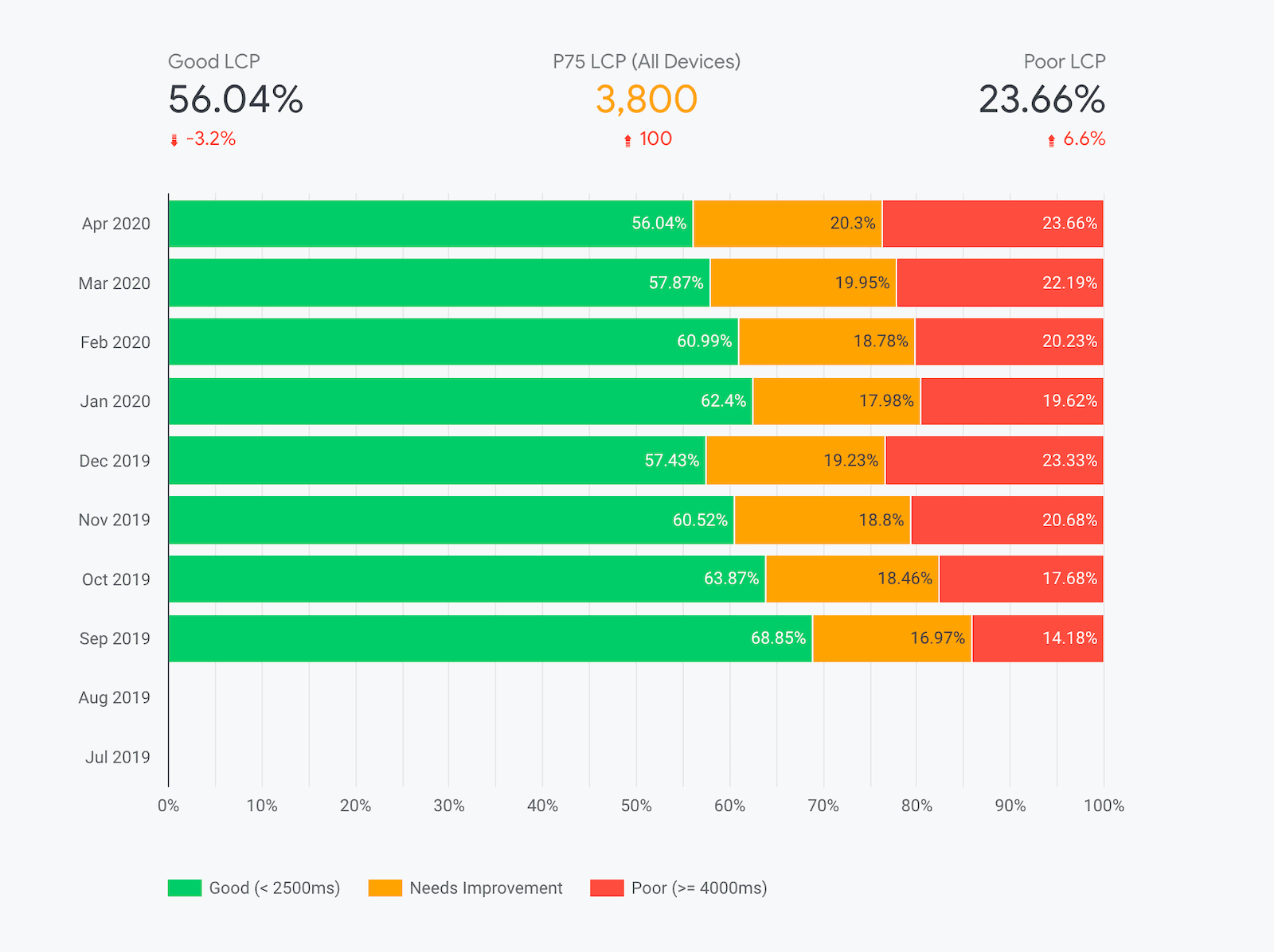
تجسم های اولیه در این صفحات، توزیع ماهانه تجربیات دسته بندی شده به عنوان "خوب"، "نیاز به بهبود" و "ضعیف" است. افسانه کد رنگی زیر نمودار طیف تجربیات موجود در دسته را نشان می دهد. به عنوان مثال، در اسکرین شات قبلی، میتوانید درصد تجربههای «خوب» بزرگترین رنگ محتوا (LCP) را در حال نوسان و کمی بدتر شدن در ماههای اخیر ببینید.
آخرین درصدهای ماه اخیر از تجربیات "خوب" و "ضعیف" در بالای نمودار به همراه نشانگر درصد تفاوت نسبت به ماه قبل نشان داده شده است. برای این مبدا، تجربیات "خوب" LCP با 3.2٪ کاهش به 56.04٪ در ماه به ماه رسید.
علاوه بر این، برای معیارهایی مانند LCP و دیگر Core Web Vitals که توصیههای صدک صریح را ارائه میکنند، معیار "P75" را بین درصدهای "خوب" و "ضعیف" خواهید یافت. این مقدار با صدک 75 تجربه کاربر مبدا مطابقت دارد. به عبارت دیگر 75 درصد تجربیات بهتر از این مقدار هستند. نکته ای که باید به آن توجه کرد این است که این امر در مورد توزیع کلی در همه دستگاه های مبدا اعمال می شود. روشن کردن دستگاههای خاص با فیلتر دستگاه ، صدک را دوباره محاسبه نمیکند.
هشدارهای فنی در مورد صدک ها
توجه داشته باشید که معیارهای صدک بر اساس داده های هیستوگرام BigQuery هستند، بنابراین دانه بندی درشت خواهد بود: 100ms برای LCP، 25ms برای INP، و 0.05 برای CLS. به عبارت دیگر، P75 LCP 3800ms نشان می دهد که صدک 75 واقعی چیزی بین 3800ms و 3900ms است.
علاوه بر این، مجموعه داده BigQuery از تکنیکی به نام "bin spreading" استفاده می کند که در آن تراکم تجربیات کاربر به طور ذاتی در سطل های بسیار درشت با دانه بندی رو به کاهش گروه بندی می شود. این به ما این امکان را میدهد که چگالیهای دقیقهای را در انتهای توزیع بدون نیاز به تجاوز از چهار رقم دقت در نظر بگیریم. به عنوان مثال، مقادیر LCP کمتر از 3 ثانیه در سطل هایی با عرض 200 میلی ثانیه گروه بندی می شوند. بین 3 تا 10 ثانیه، سطل ها 500 میلی ثانیه عرض دارند. بیش از 10 ثانیه، سطلها 5000 میلیثانیه عرض دارند... بهجای داشتن سطلهایی با عرضهای مختلف، پخش سطل تضمین میکند که همه سطلها یک 100 میلیثانیه عرض ثابت دارند (بزرگترین مقسومکننده مشترک)، و توزیع به صورت خطی در هر سطل درونیابی میشود.
مقادیر مربوط به P75 در ابزارهایی مانند PageSpeed Insights بر اساس مجموعه داده عمومی BigQuery نیست و قادر به ارائه مقادیر با دقت میلی ثانیه است.
جمعیت شناسی کاربر
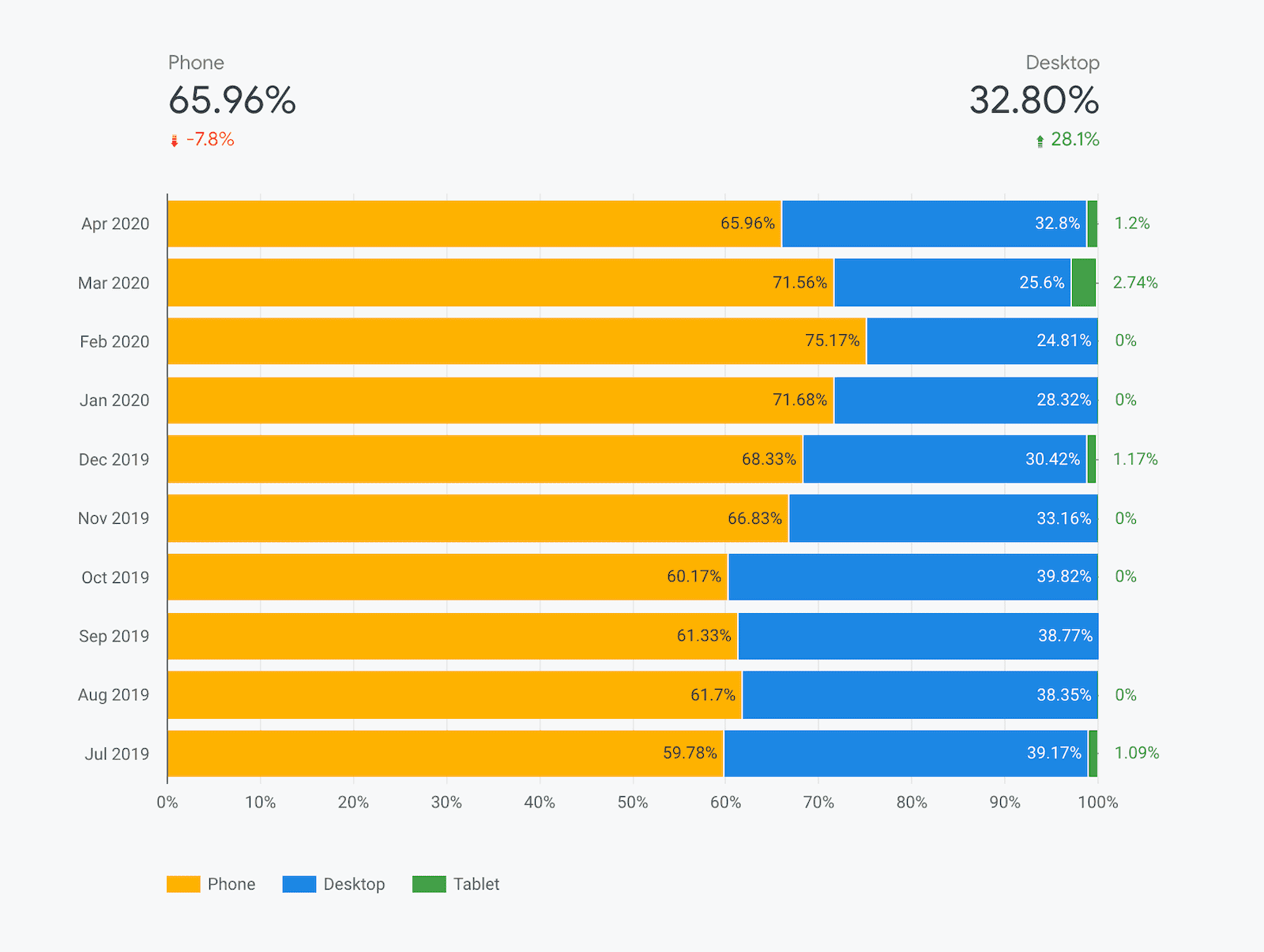
دو بعد در صفحات جمعیتی کاربر گنجانده شده است: دستگاه ها و انواع اتصال موثر (ECT). این صفحات توزیع بازدیدهای صفحه را در کل مبدا برای کاربران در هر جمعیتی نشان می دهند.
صفحه توزیع دستگاه، تفکیک کاربران تلفن، دسکتاپ و تبلت را در طول زمان به شما نشان میدهد. بسیاری از مبداها معمولاً داده های رایانه لوحی کم یا بدون داده دارند، بنابراین اغلب "0٪" را در لبه نمودار خواهید دید.

به طور مشابه، صفحه توزیع ECT تجزیه و تحلیل تجربیات 4G، 3G، 2G، 2G کند و آفلاین را به شما نشان می دهد.
توزیعهای این ابعاد با استفاده از بخشهایی از دادههای هیستوگرام First Contentful Paint (FCP) محاسبه میشوند.
سوالات متداول
اینها برخی از سوالات متداول در مورد ساخت داشبوردهای CrUX در استودیو Looker است:
چه زمانی از داشبورد CrUX بر خلاف ابزارهای دیگر استفاده کنم؟
داشبورد CrUX بر اساس همان دادههای زیربنایی موجود در BigQuery است، اما برای استخراج دادهها نیازی به نوشتن یک خط SQL ندارید و هرگز لازم نیست نگران فراتر رفتن از هر سهمیه رایگان باشید. راهاندازی داشبورد سریعتر و آسانتر از مشاهده جستجوی دادههای زیرمجموعه است، همه تجسمها برای شما ایجاد میشوند و شما این کنترل را دارید که آن را با هر کسی که میخواهید به اشتراک بگذارید.
آیا محدودیتی برای استفاده از داشبورد CrUX وجود دارد؟
مبتنی بودن بر BigQuery به این معنی است که داشبورد CrUX تمام محدودیت های خود را نیز به ارث می برد. به داده های سطح مبدا در جزئیات ماهانه محدود می شود.
داشبورد CrUX همچنین برخی از تطبیق پذیری داده های خام در BigQuery را برای سادگی و راحتی کنار می گذارد. برای مثال، توزیعهای متریک تنها بهعنوان «خوب»، «نیاز به بهبود» و «ضعیف» داده میشوند، برخلاف هیستوگرامهای کامل. داشبورد CrUX همچنین دادهها را در سطح جهانی ارائه میکند، در حالی که مجموعه داده BigQuery به شما امکان بزرگنمایی در کشورهای خاص را میدهد.
از کجا می توانم درباره Looker Studio اطلاعات بیشتری کسب کنم؟
برای اطلاعات بیشتر، صفحه ویژگی های Looker Studio را بررسی کنید.


