ওয়েব কন্টেন্ট পরবর্তী প্রজন্মের জন্য প্রস্তুত
রেন্ডারিংএনজি হল একটি পরবর্তী প্রজন্মের রেন্ডারিং আর্কিটেকচার, যা আগে যা এসেছিল তা অনেক বেশি করে। RenderingNG আট বছরেরও বেশি সময় ধরে তৈরি করা হয়েছে এবং অনেক ডেডিকেটেড Chromium ডেভেলপারদের সম্মিলিত কাজের প্রতিনিধিত্ব করে। এটি দ্রুত, তরল, নির্ভরযোগ্য, প্রতিক্রিয়াশীল এবং ইন্টারেক্টিভ ওয়েব সামগ্রীর জন্য বিপুল পরিমাণ সম্ভাবনা আনলক করে।

এখানে, আপনি শিখবেন আমরা কী তৈরি করেছি, কেন আমরা এটি তৈরি করেছি এবং এটি কীভাবে কাজ করে।
উত্তর তারকা গোল
রেন্ডারিংএনজিকে অনুপ্রাণিত করে নর্থ স্টার লক্ষ্য হল ব্রাউজার ইঞ্জিন বাস্তবায়ন, এবং এর রেন্ডারিং API-এর সমৃদ্ধি, ওয়েবে UX-এর সীমাবদ্ধ ফ্যাক্টর হওয়া উচিত নয়।
আপনার ব্রাউজার বাগ বৈশিষ্ট্যগুলিকে অবিশ্বস্ত করা বা আপনার সাইটের রেন্ডারিং ভঙ্গ করার বিষয়ে চিন্তা করার দরকার নেই৷
কোন রহস্যময় কর্মক্ষমতা ক্লিফস থাকা উচিত. এবং, আপনাকে অনুপস্থিত অন্তর্নির্মিত বৈশিষ্ট্যগুলি নিয়ে কাজ করার দরকার নেই।
এটা শুধু কাজ করা উচিত.
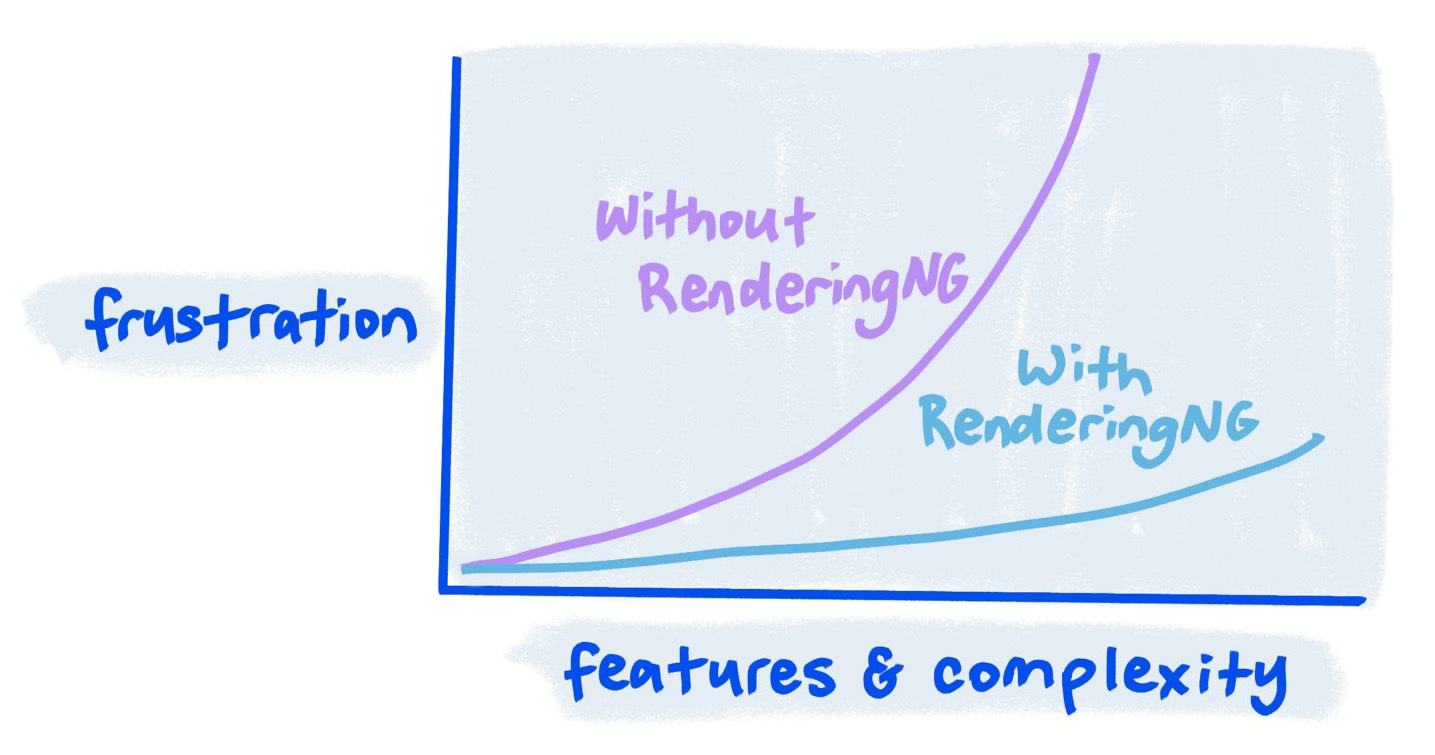
রেন্ডারিংএনজি এই উত্তর তারকা লক্ষ্যের দিকে একটি বিশাল পদক্ষেপ। রেন্ডারিংএনজি-এর আগে, আমরা রেন্ডারিং বৈশিষ্ট্যগুলি যোগ করতে এবং পারফরম্যান্স উন্নত করতে পারি (এবং করেছি), কিন্তু সেই বৈশিষ্ট্যগুলিকে বিকাশকারীদের জন্য নির্ভরযোগ্য করার জন্য সংগ্রাম করেছি এবং অনেকগুলি পারফরম্যান্স ক্লিফ ছিল। এখন আমাদের একটি স্থাপত্য রয়েছে যা পদ্ধতিগতভাবে এই সমস্যাগুলির অনেকগুলিকে স্কোয়াশ করে এবং উন্নত বৈশিষ্ট্যগুলিকেও আনব্লক করে যা আগে সম্ভব বলে বিবেচিত হয়নি। এটা:
- বিভিন্ন প্ল্যাটফর্ম, ডিভাইস এবং অপারেটিং সিস্টেম কম্বো জুড়ে রক-সলিড মূল বৈশিষ্ট্য রয়েছে।
- অনুমানযোগ্য এবং নির্ভরযোগ্য কর্মক্ষমতা আছে.
- হার্ডওয়্যার ক্ষমতার সর্বোচ্চ ব্যবহার (কোর, GPU, স্ক্রিন রেজোলিউশন, রিফ্রেশ হার, নিম্ন-স্তরের রাস্টার API)।
- দৃশ্যমান বিষয়বস্তু প্রদর্শনের জন্য প্রয়োজনীয় শুধুমাত্র কাজ সম্পাদন করে।
- সাধারণ ভিজ্যুয়াল ডিজাইন, অ্যানিমেশন এবং ইন্টারঅ্যাকশন ডিজাইন প্যাটার্নের জন্য অন্তর্নির্মিত সমর্থন রয়েছে।
- সহজে রেন্ডারিং খরচ পরিচালনা করতে বিকাশকারী API প্রদান করে।
- বিকাশকারী অ্যাড-ইনগুলির জন্য রেন্ডারিং পাইপলাইন এক্সটেনশন পয়েন্ট সরবরাহ করে।
- সমস্ত বিষয়বস্তু অপ্টিমাইজ করে—HTML, CSS, 2D ক্যানভাস, 3D ক্যানভাস, ছবি, ভিডিও এবং ফন্ট।
অন্যান্য ব্রাউজার রেন্ডারিং ইঞ্জিনের সাথে তুলনা
Gecko এবং Webkit এই ব্লগ পোস্টগুলিতে বর্ণিত একই স্থাপত্য বৈশিষ্ট্যগুলির অধিকাংশই প্রয়োগ করেছে এবং কিছু ক্ষেত্রে ক্রোমিয়ামের আগেও যুক্ত করেছে৷
যেকোন ব্রাউজার দ্রুত এবং আরো নির্ভরযোগ্য হয়ে উঠতে উদযাপনের কারণ এবং এর বাস্তব প্রভাব রয়েছে। চূড়ান্ত লক্ষ্য হল সমস্ত ব্রাউজারগুলির জন্য বেসলাইন অগ্রসর করা, যাতে বিকাশকারীরা এটির উপর নির্ভর করতে পারে।
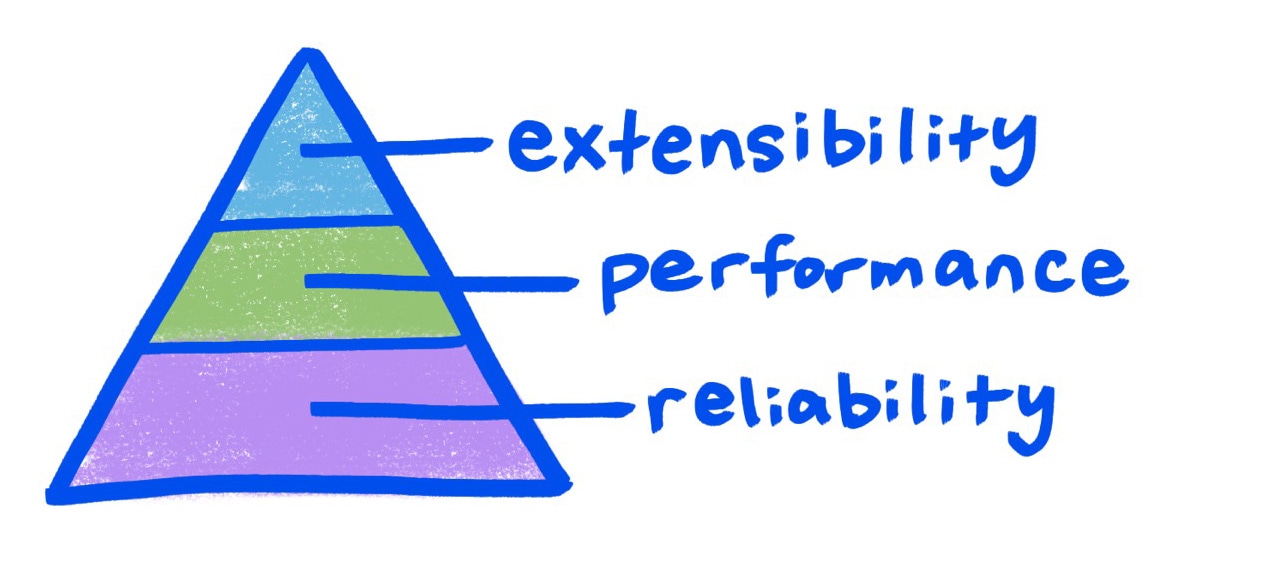
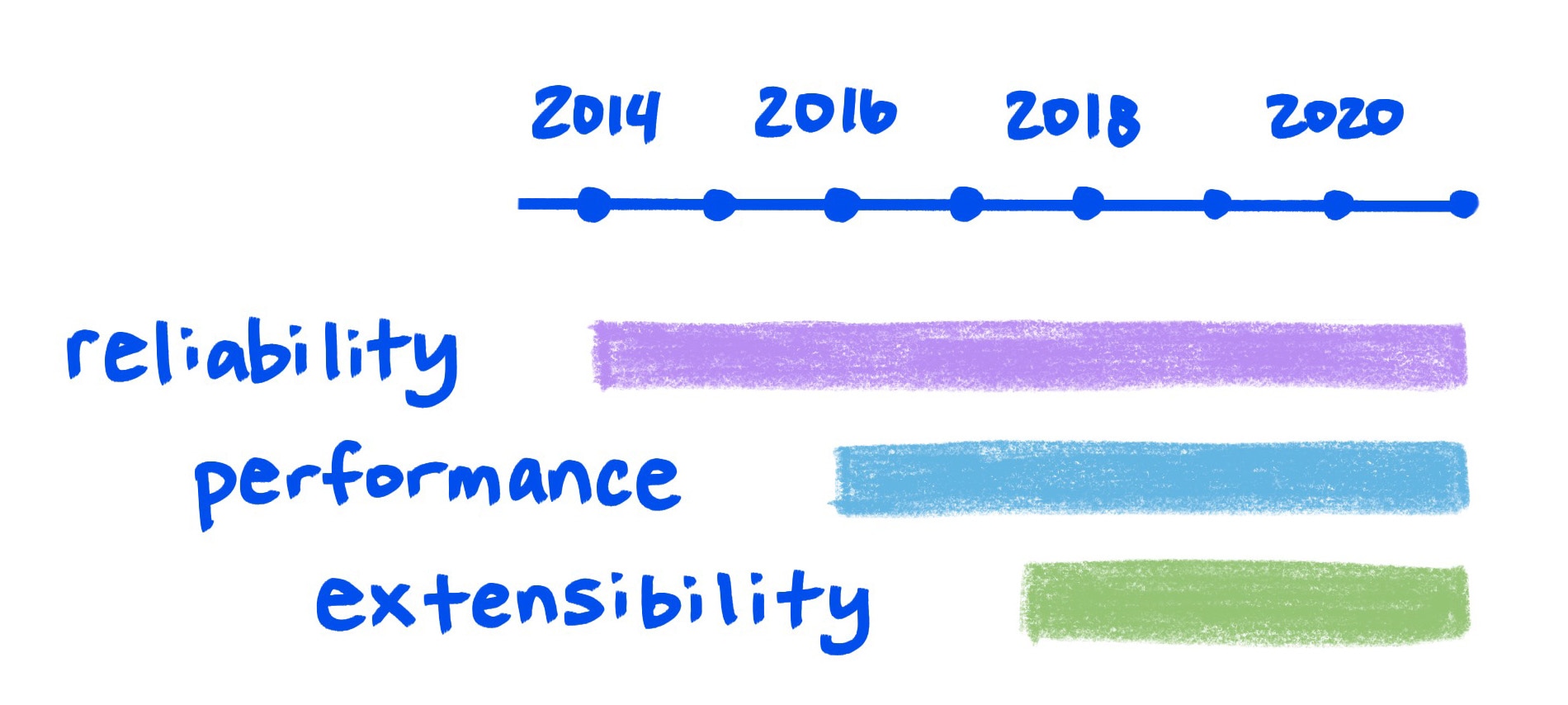
সাফল্যের পিরামিড
আমার দর্শন হল সাফল্য প্রথম নির্ভরযোগ্যতা অর্জনের ফলাফল, তারপর স্কেলযোগ্য কর্মক্ষমতা, এবং অবশেষে এক্সটেনসিবিলিটি।

একটি বাস্তব-জীবনের পিরামিডের মতো, প্রতিটি স্তর উপরের স্তরের জন্য একটি অপরিহার্যভাবে শক্ত ভিত্তি প্রদান করে।
নির্ভরযোগ্যতা

যদি সমৃদ্ধ এবং জটিল ব্যবহারকারীর অভিজ্ঞতা আদৌ সম্ভব হয়, তাহলে আমাদের প্রথম জিনিসটি হল একটি রক-সলিড প্ল্যাটফর্ম। মূল বৈশিষ্ট্য এবং আন্ডারপিনিংস অবশ্যই সঠিকভাবে কাজ করবে এবং সময়ের সাথে সাথে কাজ করতে হবে। এবং এটি ঠিক ততটাই গুরুত্বপূর্ণ যে এই বৈশিষ্ট্যগুলি ভালভাবে রচনা করে এবং অদ্ভুত এজ-কেস আচরণ বা বাগ নেই।

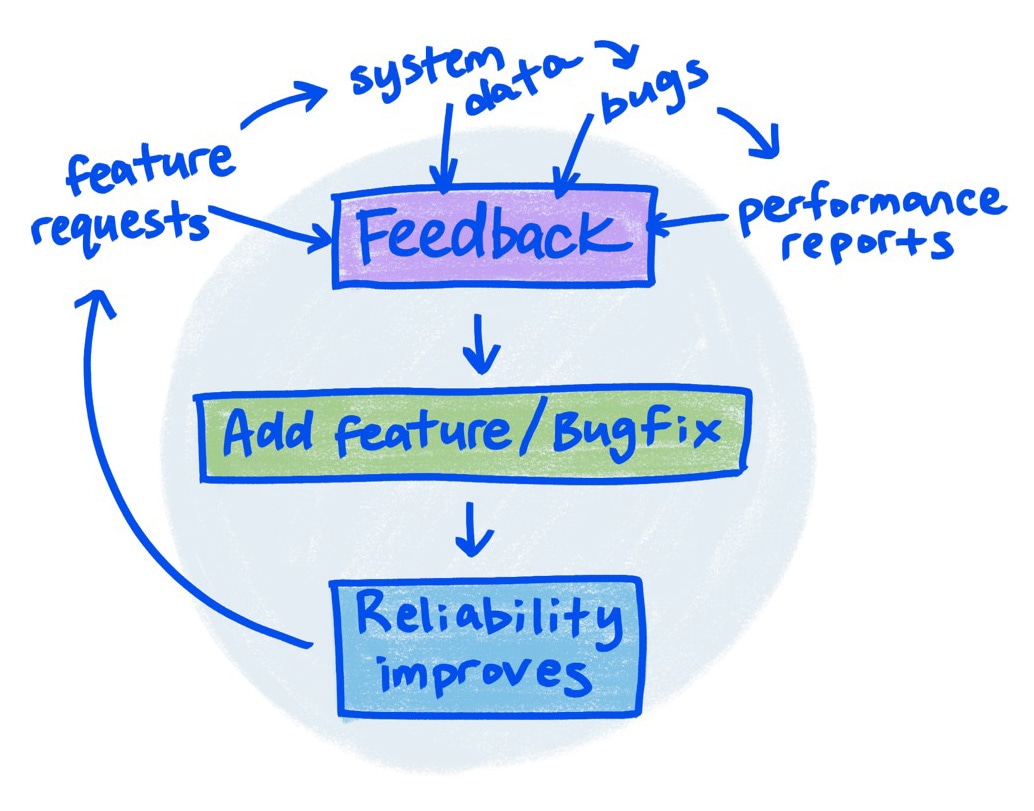
এই কারণে, নির্ভরযোগ্যতা RenderingNG এর একক সবচেয়ে গুরুত্বপূর্ণ অংশ। এবং নির্ভরযোগ্যতা হল ভাল পরীক্ষার ফলাফল, গুণমানের ফিডব্যাক লুপ, মেট্রিক্স এবং সফ্টওয়্যার ডিজাইন প্যাটার্ন।
আমি বিশ্বাসযোগ্যতা কতটা গুরুত্বপূর্ণ মনে করি তা বোঝার জন্য, আমরা গত আট বছরের বেশিরভাগ সময় এই অংশটিকে পেরেক দিয়ে কাটিয়েছি। প্রথমত, আমরা সিস্টেমের একটি গভীর জ্ঞান তৈরি করেছি—কোথায় দুর্বল পয়েন্টগুলি ছিল বাগ রিপোর্টগুলি থেকে শেখা এবং সেগুলি ঠিক করা, ব্যাপক পরীক্ষা বুটস্ট্র্যাপ করা, এবং সাইটগুলির কর্মক্ষমতা চাহিদা এবং ক্রোমিয়ামের কর্মক্ষমতার সীমাবদ্ধতাগুলি বোঝা৷ তারপরে আমরা সাবধানে এবং ক্রমবর্ধমানভাবে ডিজাইন করেছি এবং মূল নকশার প্যাটার্ন এবং ডেটা স্ট্রাকচারগুলিকে রোল আউট করেছি। শুধুমাত্র তখনই আমরা প্রতিক্রিয়াশীল ডিজাইন, স্কেলেবিলিটি এবং রেন্ডারিংয়ের কাস্টমাইজেশনের জন্য সত্যিকারের পরবর্তী প্রজন্মের আদিম যোগ করতে প্রস্তুত ছিলাম।

এটি বলার অপেক্ষা রাখে না যে ক্রোমিয়ামে সেই সময়ের মধ্যে কিছুই উন্নত হয়নি৷ আসলে উল্টোটা সত্যি! সেই বছরগুলিতে নির্ভরযোগ্যতা এবং কার্যকারিতা একটি স্থির এবং টেকসই বৃদ্ধি পেয়েছিল কারণ আমরা প্রতিটি উন্নতি ধাপে ধাপে পুনঃফ্যাক্টর এবং রোল আউট করেছি।
পরীক্ষা এবং মেট্রিক্স
গত 8 বছরে, আমরা হাজার হাজার ইউনিট, কর্মক্ষমতা এবং ইন্টিগ্রেশন পরীক্ষা যোগ করেছি। উপরন্তু, আমরা ক্রোমিয়ামের রেন্ডারিং স্থানীয় পরীক্ষায়, পারফরম্যান্সের মানদণ্ডে এবং বাস্তব সাইটগুলিতে বাস্তব ব্যবহারকারী এবং ডিভাইসগুলির সাথে বন্য অবস্থায় কীভাবে আচরণ করে তার অনেক দিক পরিমাপ করে আমরা ব্যাপক মেট্রিক্স তৈরি করেছি৷
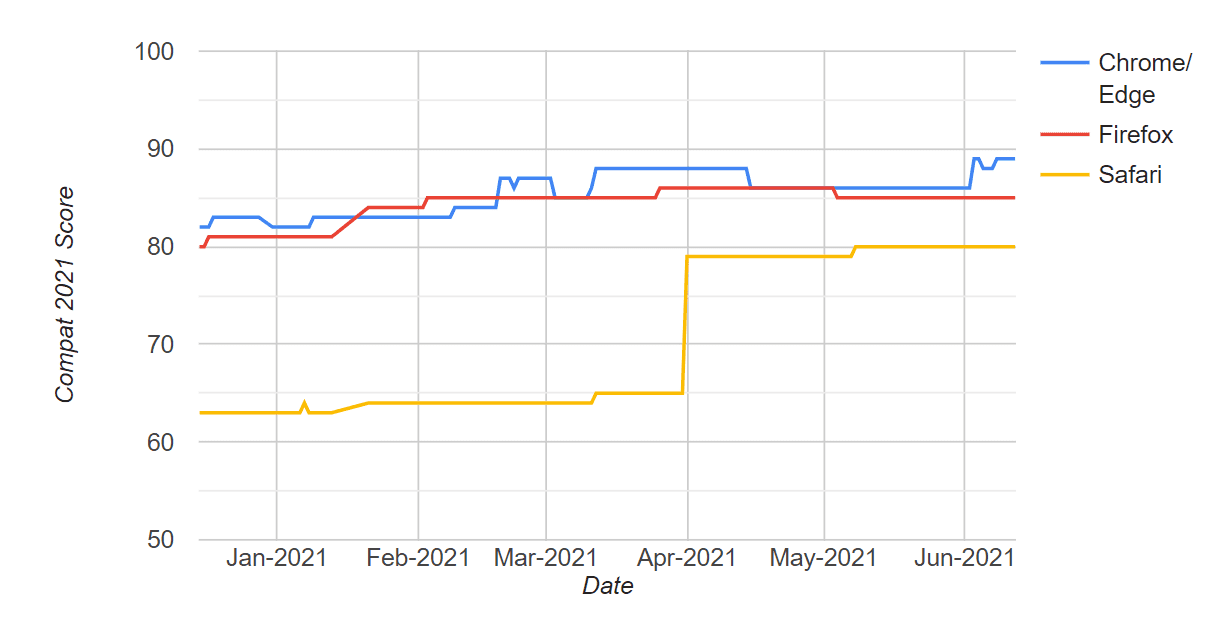
তবে রেন্ডারিংএনজি (অথবা অন্য ব্রাউজারের রেন্ডারিং ইঞ্জিন, সেই বিষয়ে) যতই দুর্দান্ত হোক না কেন, ব্রাউজারগুলির মধ্যে প্রচুর বাগ বা আচরণের পার্থক্য থাকলে এটি ওয়েবের জন্য বিকাশ করা সহজ হবে না। এটি মোকাবেলা করার জন্য, আমরা ওয়েব প্ল্যাটফর্ম টেস্টের সর্বোচ্চ ব্যবহারও করি। এই পরীক্ষাগুলির প্রতিটি ওয়েব প্ল্যাটফর্মের একটি ব্যবহার প্যাটার্ন যাচাই করে যা সমস্ত ব্রাউজারকে পাস করা উচিত। আমরা সময়ের সাথে আরও পরীক্ষায় উত্তীর্ণ হওয়ার জন্য এবং মূল সামঞ্জস্যতা বৃদ্ধির জন্য মেট্রিকগুলি ঘনিষ্ঠভাবে পর্যবেক্ষণ করি।
ওয়েব প্ল্যাটফর্ম পরীক্ষা একটি সহযোগিতামূলক প্রচেষ্টা। উদাহরণস্বরূপ, ক্রোমিয়াম ইঞ্জিনিয়াররা CSS-এর বৈশিষ্ট্যগুলির জন্য মোট WPT পরীক্ষার মাত্র 10% যোগ করেছে; অন্যান্য ব্রাউজার বিক্রেতা, স্বাধীন অবদানকারী, এবং বিশেষ লেখক বাকি অবদান. ইন্টারঅপারেবল ওয়েব বাড়াতে একটা গ্রাম লাগে!

ভাল সফ্টওয়্যার নকশা নিদর্শন
নির্ভরযোগ্যভাবে মানসম্পন্ন সফ্টওয়্যার সরবরাহ করা অনেক সহজ, যদি কোডটি বোঝা সহজ হয় এবং এমনভাবে ডিজাইন করা হয় যা বাগ হওয়ার সম্ভাবনা কমিয়ে দেয়। পরবর্তী ব্লগ পোস্টগুলিতে RenderingNG এর সফ্টওয়্যার ডিজাইন সম্পর্কে আমাদের আরও অনেক কিছু বলার আছে।
পরিমাপযোগ্য কর্মক্ষমতা
দুর্দান্ত পারফরম্যান্স অর্জন করা—গতি, মেমরি এবং পাওয়ার ব্যবহারের মাত্রা জুড়ে— রেন্ডারিংএনজির পরবর্তী সবচেয়ে গুরুত্বপূর্ণ দিক। আমরা চাই যে সমস্ত ওয়েব সাইটের সাথে মিথস্ক্রিয়া মসৃণ এবং প্রতিক্রিয়াশীল হোক, তবুও ডিভাইসের স্থিতিশীলতাকে বলিদান করবেন না।
কিন্তু আমরা শুধু পারফরম্যান্স চাই না, আমরা স্কেলযোগ্য পারফরম্যান্স চাই—একটি আর্কিটেকচার যা লো-এন্ড এবং হাই-এন্ড মেশিনে এবং ওএস প্ল্যাটফর্ম জুড়ে নির্ভরযোগ্যভাবে ভাল পারফর্ম করে। আমি এই স্কেলিংকে বলি - হার্ডওয়্যার ডিভাইস যা অর্জন করতে পারে তার সব সুবিধা গ্রহণ করে, এবং স্কেলিং ডাউন করা - দক্ষতা বৃদ্ধি করা এবং প্রয়োজনে সিস্টেমে চাহিদা হ্রাস করা।

সেখানে যাওয়ার জন্য, আমাদের ক্যাশিং, পারফরম্যান্স আইসোলেশন এবং GPU হার্ডওয়্যার ত্বরণের সর্বাধিক ব্যবহার করতে হবে। আসুন পালাক্রমে প্রতিটি বিবেচনা করা যাক। এবং এটিকে কংক্রিট করার জন্য, আসুন চিন্তা করি কিভাবে তাদের প্রত্যেকটি ওয়েব পৃষ্ঠাগুলিতে একটি অত্যন্ত গুরুত্বপূর্ণ মিথস্ক্রিয়া সম্পাদনে অবদান রাখে: স্ক্রলিং।
ক্যাশিং
একটি গতিশীল, ইন্টারেক্টিভ UI প্ল্যাটফর্ম যেমন ওয়েবে, নাটকীয়ভাবে কর্মক্ষমতা উন্নত করার জন্য ক্যাশিং হল সবচেয়ে গুরুত্বপূর্ণ উপায়। একটি ব্রাউজারে সবচেয়ে সুপরিচিত ধরনের ক্যাশিং হল HTTP ক্যাশে, কিন্তু রেন্ডারিং-এও অনেক ক্যাশে রয়েছে। স্ক্রল করার জন্য সবচেয়ে গুরুত্বপূর্ণ ক্যাশে হল ক্যাশে করা GPU টেক্সচার এবং ডিসপ্লে তালিকা, যা ব্যাটারি ড্রেন কমিয়ে এবং বিভিন্ন ডিভাইসে ভালভাবে কাজ করার সময় স্ক্রলিংকে অত্যন্ত দ্রুত হতে দেয়।
ক্যাশিং স্ক্রল করার জন্য ব্যাটারি লাইফ এবং অ্যানিমেশন ফ্রেম রেটকে সাহায্য করে, তবে আরও গুরুত্বপূর্ণ হল এটি মূল থ্রেড থেকে কর্মক্ষমতা বিচ্ছিন্নতা আনব্লক করে।
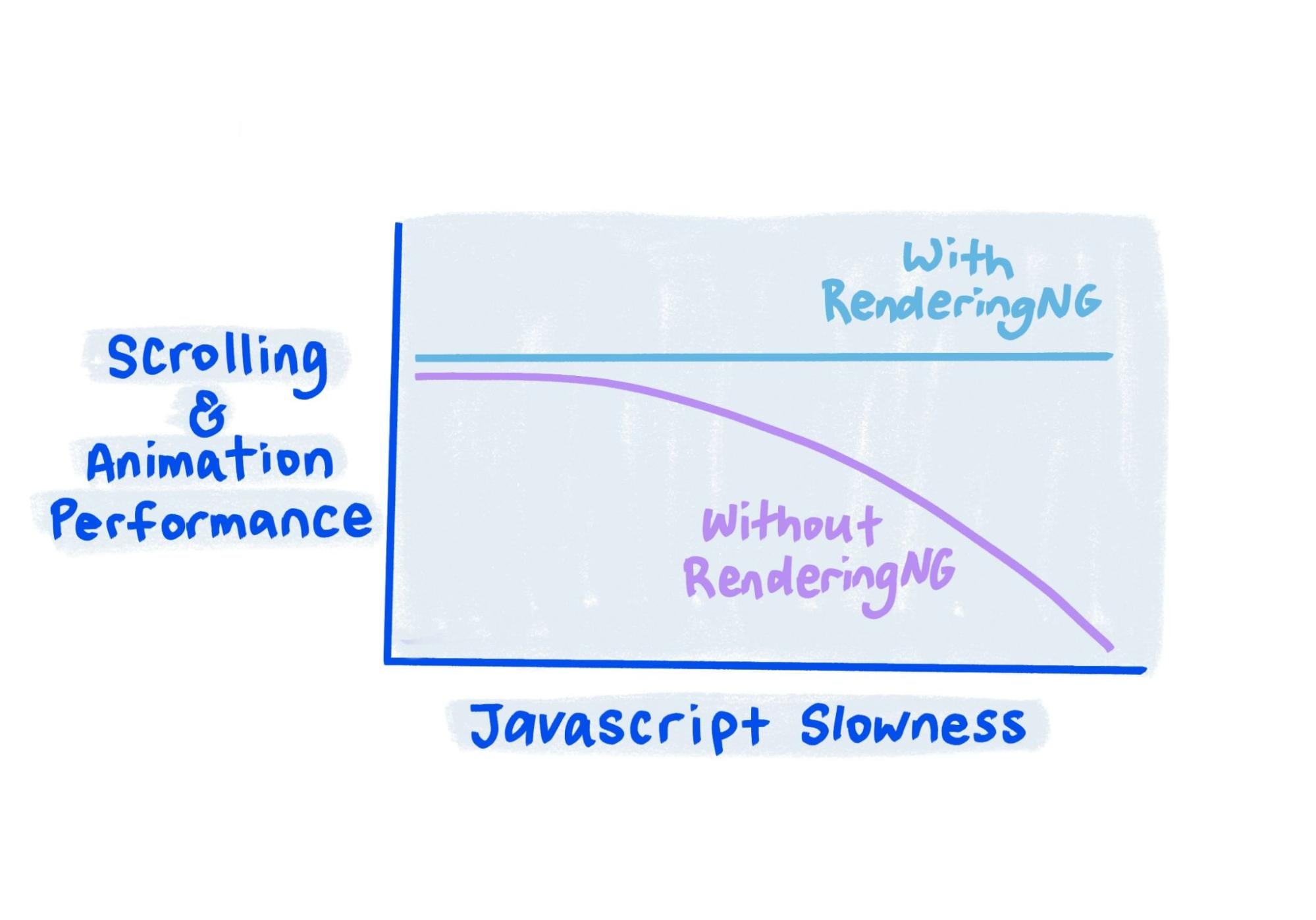
কর্মক্ষমতা বিচ্ছিন্নতা
আধুনিক ডেস্কটপ কম্পিউটারে, আপনি যেটিতে কাজ করছেন সেটিকে ব্যাকগ্রাউন্ড অ্যাপ্লিকেশানগুলিকে মন্থর করে দেওয়ার বিষয়ে আপনাকে কখনই চিন্তা করতে হবে না৷ এটি প্রিমম্পটিভ মাল্টিটাস্কিংয়ের কারণে, যা পরিণতিতে পারফরম্যান্স আইসোলেশনের একটি রূপ: নিশ্চিত করা যে স্বাধীন কাজগুলি একে অপরকে ধীর করে না দেয়৷
ওয়েবে, কর্মক্ষমতা বিচ্ছিন্নতার সর্বোত্তম উদাহরণ হল স্ক্রলিং। এমনকি যে ওয়েবসাইটগুলিতে অনেক ধীর জাভাস্ক্রিপ্ট আছে, সেখানেও স্ক্রোলিং খুব মসৃণ হতে পারে, কারণ এটি একটি ভিন্ন থ্রেডে চলে যা জাভাস্ক্রিপ্ট এবং লেআউট থ্রেডের উপর নির্ভর করতে হয় না। আমরা রেন্ডারিংএনজি-তে প্রচুর পরিশ্রম করি তা নিশ্চিত করার জন্য যে প্রতিটি সম্ভাব্য স্ক্রোল থ্রেড করা হয়েছে, ক্যাশিংয়ের মাধ্যমে যা কেবল একটি প্রদর্শন তালিকার বাইরে আরও জটিল পরিস্থিতিতে যায়। উদাহরণগুলির মধ্যে স্থির- এবং স্টিকি-অবস্থানের উপাদান, প্যাসিভ ইভেন্ট শ্রোতা এবং উচ্চ-মানের পাঠ্য রেন্ডারিং প্রতিনিধিত্ব করার জন্য কোড অন্তর্ভুক্ত।

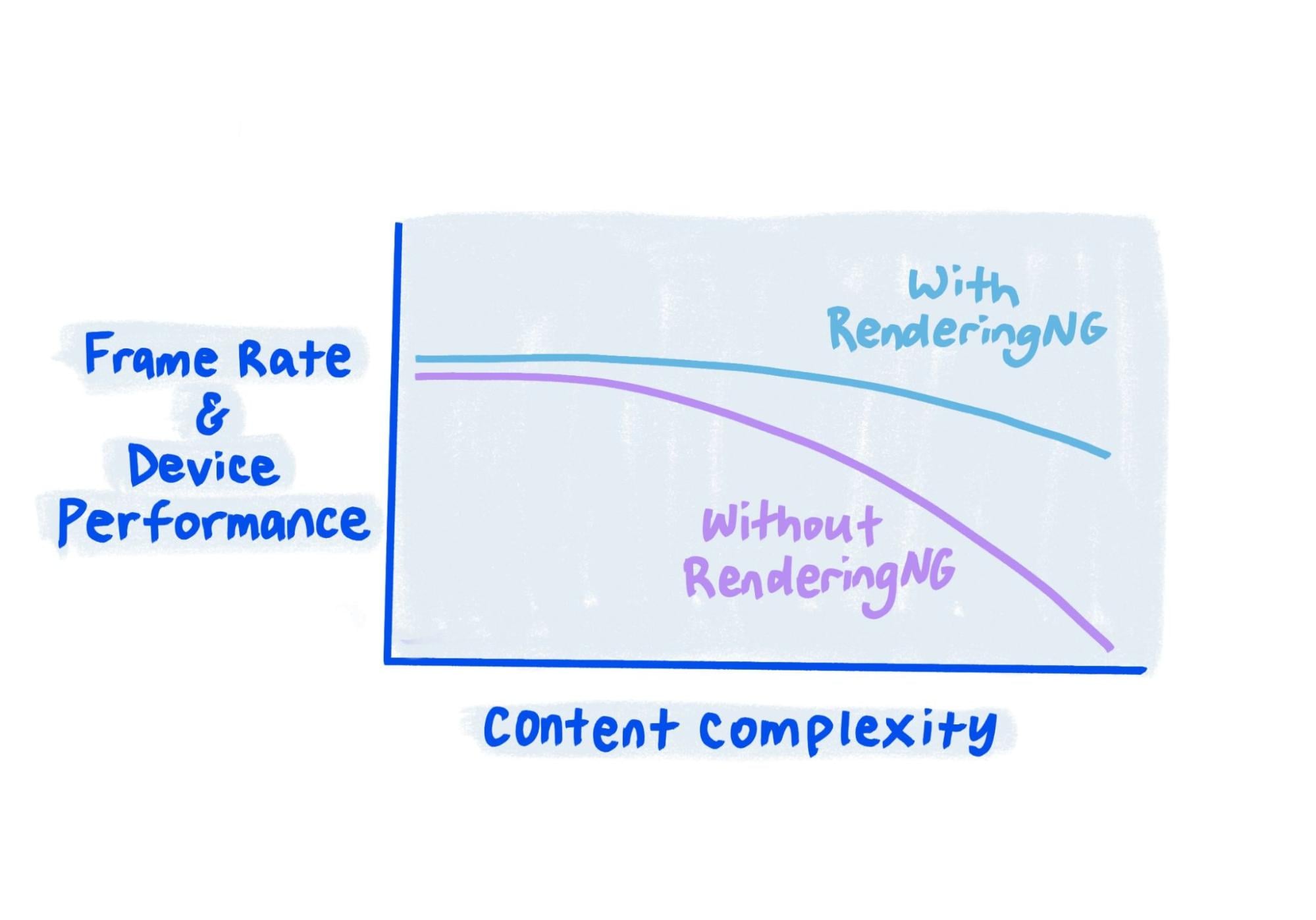
GPU ত্বরণ
একটি GPU পিক্সেল তৈরি করে এবং স্ক্রীনে ড্রয়িং নাটকীয়ভাবে দ্রুততর করে—অনেক ক্ষেত্রে, প্রতিটি পিক্সেল অন্য প্রতিটি পিক্সেলের সাথে সমান্তরালভাবে আঁকা যায়, যার ফলে একটি বিশাল গতি বৃদ্ধি পায়। RenderingNG-এর একটি মূল উপাদান হল GPU রাস্টার এবং সব জায়গায় আঁকা। এটি সমস্ত প্ল্যাটফর্মে এবং সমস্ত ডিভাইসে GPU ব্যবহার করে, ওয়েব কন্টেন্টের রেন্ডারিং এবং অ্যানিমেটিংকে হাইপার-এক্সিলারেট করতে। লো-এন্ড ডিভাইস বা খুব হাই-এন্ড ডিভাইসে এটি বিশেষভাবে গুরুত্বপূর্ণ, যেগুলিতে ডিভাইসের অন্যান্য অংশের তুলনায় অনেক বেশি সক্ষম GPU থাকে।

এক্সটেনসিবিলিটি: কাজের জন্য সঠিক টুল
একবার আমাদের নির্ভরযোগ্যতা এবং পরিমাপযোগ্য কার্যকারিতা পাওয়া গেলে, আমরা এখন ডেভেলপারদের HTML, CSS এবং ক্যানভাসের অন্তর্নির্মিত অংশগুলিকে প্রসারিত করতে সাহায্য করার জন্য অনেকগুলি টুল তৈরি করতে প্রস্তুত, এবং এমন উপায়ে যেগুলি সেই কঠিনভাবে জিতে নেওয়া কর্মক্ষমতা এবং নির্ভরযোগ্যতার কোনোটিই বিসর্জন দেয় না৷
প্রতিক্রিয়াশীল ডিজাইন, প্রগতিশীল রেন্ডারিং, মসৃণতা এবং প্রতিক্রিয়াশীলতা এবং থ্রেডেড রেন্ডারিংয়ের উন্নত ব্যবহারের ক্ষেত্রে এর মধ্যে অন্তর্নির্মিত প্লাস জাভাস্ক্রিপ্ট-উন্মুক্ত API অন্তর্ভুক্ত রয়েছে।
নিম্নলিখিত খোলা ওয়েব APIগুলি, Chromium দ্বারা চ্যাম্পিয়ন, RenderingNG দ্বারা সম্ভব হয়েছিল এবং পূর্বে অসম্ভাব্য বলে বিবেচিত হয়েছিল৷
তাদের সকলেরই উন্মুক্ত স্পেসিফিকেশন এবং ওপেন ওয়েব পার্টনারদের সহযোগিতায় তৈরি করা হয়েছে—অন্যান্য ব্রাউজারে প্রকৌশলী, বিশেষজ্ঞ এবং ওয়েব ডেভেলপার। পরবর্তী ব্লগ পোস্টগুলিতে, আমরা এগুলির প্রতিটির মধ্যে ডুব দেব এবং ব্যাখ্যা করব যে কীভাবে রেন্ডারিংএনজি এগুলিকে সম্ভব করে তোলে৷
- বিষয়বস্তু-দৃশ্যমানতা : সাইটগুলিকে সহজে অফস্ক্রিন সামগ্রীর জন্য রেন্ডারিং কাজ এড়াতে এবং বর্তমানে না-দেখানো একক পৃষ্ঠা অ্যাপ্লিকেশন ভিউগুলির জন্য ক্যাশে রেন্ডারিং এড়াতে দেয়৷
- অফস্ক্রিন ক্যানভাস : নির্ভরযোগ্যভাবে চমৎকার পারফরম্যান্সের জন্য ক্যানভাস রেন্ডারিং (2D ক্যানভাস API এবং WebGL উভয়ই) নিজস্ব থ্রেডে চালানোর অনুমতি দেয়। এই প্রকল্পটি ওয়েবের জন্য আরেকটি বড় মাইলফলক-এটি প্রথম ওয়েব API যা জাভাস্ক্রিপ্ট (বা ওয়েব অ্যাসেম্বলি!) একাধিক থ্রেড থেকে একটি একক ওয়েব পৃষ্ঠা নথি রেন্ডার করতে দেয়৷
- ধারক প্রশ্ন : প্লাগ-এন্ড-প্লে উপাদানগুলির একটি সম্পূর্ণ মহাবিশ্বকে (বর্তমানে একটি পরীক্ষামূলক বাস্তবায়ন) আনব্লক করে, একটি একক উপাদানকে প্রতিক্রিয়াশীলভাবে নিজেকে সাজানোর অনুমতি দেয়।
- অরিজিন আইসোলেশন : সাইটগুলিকে আইফ্রেমের মধ্যে আরও পারফরম্যান্স আইসোলেশন বেছে নেওয়ার অনুমতি দেয়।
- অফ-মেন-থ্রেড পেইন্ট ওয়ার্কলেটস : কম্পোজিটর থ্রেডে চলে এমন কোড সহ উপাদানগুলি কীভাবে আঁকা হয় তা বিকাশকারীদেরকে প্রসারিত করার একটি উপায় দেয়৷
সুস্পষ্ট ওয়েব API ছাড়াও, RenderingNG আমাদেরকে বেশ কিছু উল্লেখযোগ্য "স্বয়ংক্রিয় বৈশিষ্ট্য" পাঠানোর অনুমতি দেয় যা সমস্ত সাইটকে উপকৃত করে:
- সাইট আইসোলেশন : ভালো নিরাপত্তা এবং পারফরম্যান্স আইসোলেশনের জন্য বিভিন্ন CPU প্রসেসে ক্রস-অরিজিন আইফ্রেম রাখে।
- Vulkan , D3D12 , এবং Metal : নিম্ন-স্তরের APIগুলির সুবিধা নেয় যেগুলি OpenGL-এর চেয়ে বেশি দক্ষতার সাথে GPU ব্যবহার করে৷
- আরও সংমিশ্রিত অ্যানিমেশন: SVG , পটভূমির রঙ।
RenderingNG দ্বারা আনব্লক করা অতিরিক্ত আসন্ন বৈশিষ্ট্যগুলির মধ্যে রয়েছে যা নিয়ে আমরা উত্তেজিত:
- স্ক্রোল-লিঙ্কড অ্যানিমেশন ।
- লুকানো, তবুও অনুসন্ধানযোগ্য এবং অ্যাক্সেসযোগ্য DOM ।
- ভাগ করা উপাদান ট্রানজিশন ।
- কাস্টম লেআউট ।
- অফ-মেইন-থ্রেড কম্পোজিং; ডিকপলিং থ্রেডিং এবং কম্পোজিটিং।
রেন্ডারিংএনজি তৈরি করে এমন মূল প্রকল্প
রেন্ডারিংএনজি-এর মধ্যে মূল প্রকল্পগুলির একটি তালিকা এখানে রয়েছে।
কম্পোজিট আফটারপেইন্ট
CompositeAfterPaint শৈলী, বিন্যাস এবং পেইন্ট থেকে কম্পোজিটিংকে বিচ্ছিন্ন করে, যা অনেক উন্নত নির্ভরযোগ্যতা এবং অনুমানযোগ্য কর্মক্ষমতা, থ্রুপুট বৃদ্ধি এবং কর্মক্ষমতাকে ত্যাগ না করে কম মেমরি ব্যবহার করার অনুমতি দেয়।
| বছর | অগ্রগতি |
|---|---|
| 2015 | জাহাজ প্রদর্শন তালিকা. |
| 2017 | জাহাজ নতুন অবৈধতা. |
| 2018 | জাহাজ সম্পত্তি গাছ অংশ 1. |
| 2019 | জাহাজ সম্পত্তি গাছ অংশ 2. |
| 2021 | প্রকল্প শিপিং সম্পন্ন. |
লেআউটএনজি
ব্যাপকভাবে উন্নত নির্ভরযোগ্যতা এবং আরও অনুমানযোগ্য কর্মক্ষমতার জন্য সমস্ত লেআউট অ্যালগরিদমের একটি গ্রাউন্ড-আপ পুনর্লিখন।
LayoutNG সম্পর্কে আরও পড়ুন।
| বছর | অগ্রগতি |
|---|---|
| 2019 | জাহাজ ব্লক প্রবাহ. |
| 2020 | শিপ ফ্লেক্স, সম্পাদনা। |
| 2021 | বাকি সব জাহাজ. |
BlinkNG
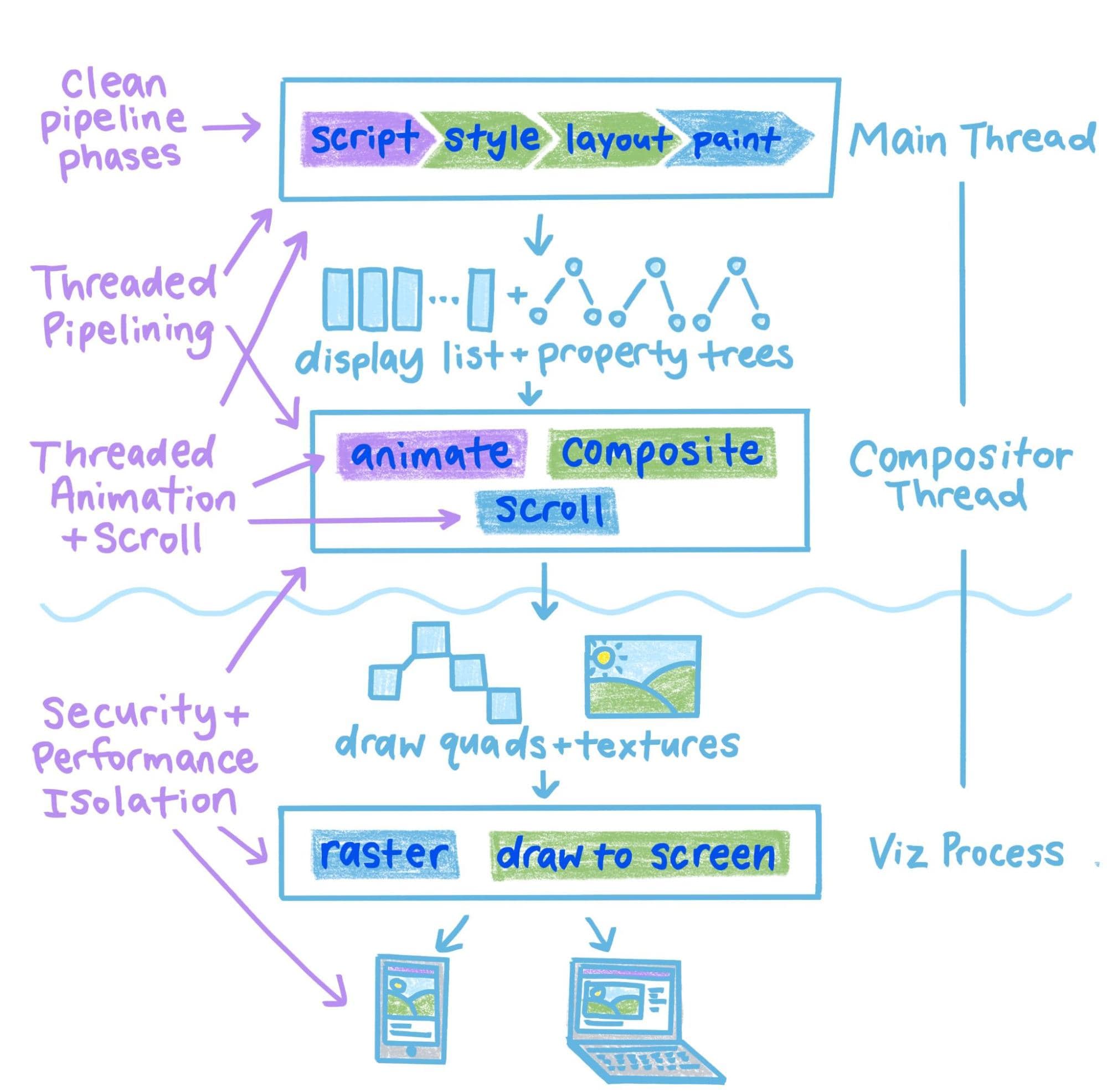
আমরা ব্লিঙ্ক রেন্ডারিং ইঞ্জিনটিকে পরিষ্কারভাবে পৃথক করা পাইপলাইন পর্যায়গুলিতে রিফ্যাক্টর করেছি এবং পরিষ্কার করেছি। এটি আরও ভাল ক্যাশিং, উচ্চতর নির্ভরযোগ্যতা এবং পুনঃপ্রবেশকারী বা বিলম্বিত-রেন্ডারিং বৈশিষ্ট্য যেমন বিষয়বস্তু-দৃশ্যমানতা এবং কন্টেইনার প্রশ্নগুলির জন্য অনুমতি দেয়।
GPU ত্বরণ সর্বত্র
GPU ত্বরণ বেশিরভাগ বিষয়বস্তুর জন্য একটি বিশাল গতি প্রদান করে, কারণ প্রতিটি পিক্সেল সমান্তরালভাবে প্রক্রিয়া করা যেতে পারে। এটি লো-এন্ড ডিভাইসে পারফরম্যান্স উন্নত করার জন্য একটি কার্যকর পদ্ধতি, যেটিতে এখনও একটি GPU থাকে।
| বছর | অগ্রগতি |
|---|---|
| 2014 | ক্যানভাস সমর্থন। অ্যান্ড্রয়েডে অপ্ট-ইন সামগ্রীতে পাঠানো হয়েছে৷ |
| 2016 | ম্যাক এ জাহাজ. |
| 2017 | 60% এর বেশি Android পৃষ্ঠা ভিউতে GPU ব্যবহার করা হয়। |
| 2018 | Windows, ChromeOS এবং Android Go-এ শিপ করুন। |
| 2019 | থ্রেডেড GPU রাস্টারাইজেশন। |
| 2020 | অবশিষ্ট Android সামগ্রী পাঠান। |
থ্রেডেড স্ক্রোলিং, অ্যানিমেশন এবং ডিকোড
সমস্ত স্ক্রলিং, নন-লেআউট-ইনডিউসিং অ্যানিমেশন এবং ইমেজ ডিকোডিংকে মূল থ্রেড থেকে সরিয়ে দেওয়ার জন্য একটি দীর্ঘমেয়াদী প্রচেষ্টা। এটা চলমান আছে।
| বছর | অগ্রগতি |
|---|---|
| 2011 | থ্রেডেড স্ক্রোল এবং অ্যানিমেশনের জন্য প্রাথমিক সমর্থন। |
| 2015 | স্তর squashing. |
| 2016 | ইউনিভার্সাল ওভারফ্লো স্ক্রোলিং. |
| 2017 | ছবি কম্পোজিটর থ্রেডে ডিকোড করে। |
| 2018 | কম্পোজিটর থ্রেডে ইমেজ অ্যানিমেশন। |
| 2020 | সর্বদা যৌগিক স্থির অবস্থান। |
| 2021 | শতাংশ রূপান্তর অ্যানিমেশন, SVG অ্যানিমেশন। |
যেমন
Chromium-এর জন্য একটি কেন্দ্রীভূত রাস্টার এবং ড্র প্রক্রিয়া যা থ্রুপুট বাড়ায়, মেমরি অপ্টিমাইজ করে এবং হার্ডওয়্যার ক্ষমতার সর্বোত্তম ব্যবহারের অনুমতি দেয়। এটির অন্যান্য সুবিধা রয়েছে যা ওয়েব ডেভেলপারদের কাছে কম দৃশ্যমান কিন্তু ব্যবহারকারীদের কাছে খুব দৃশ্যমান, যেমন সাইট আইসোলেশন আনব্লক করা এবং ব্রাউজার UI রেন্ডারিং থেকে রেন্ডারিং পাইপলাইন ডিকপল করা।
| বছর | অগ্রগতি |
|---|---|
| 2018 | OOP-R Android, Mac এবং Windows এ পাঠানো হয়েছে। |
| 2019 | OOP-D পাঠানো হয়েছে। OOP-R সব জায়গায় পাঠানো হয়েছে (ক্যানভাস ছাড়া)। SkiaRenderer লিনাক্সে পাঠানো হয়েছে। |
| 2020 | SkiaRenderer Windows এবং Android এ পাঠানো হয়েছে। ভলকান অ্যান্ড্রয়েডে পাঠানো হয়েছে। |
| 2021 | SkiaRenderer Mac এ পাঠানো হয়েছে (এবং ChromeOS শীঘ্রই)। |
উপরের চার্টে পদের সংজ্ঞা:
- OOP-D
- প্রসেস ডিসপ্লে কম্পোজিটরের বাইরে। ডিসপ্লে কম্পোজিটিং একটি OS কম্পোজিটরের মতো একই ধরনের কার্যকলাপ। প্রক্রিয়ার বাইরে থাকা মানে ওয়েব পৃষ্ঠার রেন্ডার প্রক্রিয়া বা ব্রাউজার UI প্রক্রিয়ার পরিবর্তে ভিজ প্রক্রিয়ায় করা।
- OOP-R
- প্রক্রিয়ার বাইরে রাস্টার। রাস্টার ডিসপ্লে তালিকাকে পিক্সেলে রূপান্তর করছে। প্রক্রিয়ার বাইরে থাকা মানে ওয়েব পেজের রেন্ডার প্রক্রিয়ার পরিবর্তে ভিজ প্রক্রিয়ায় করা।
- SkiaRenderer
- একটি নতুন ডিসপ্লে কম্পোজিটর বাস্তবায়ন যা বিভিন্ন অন্তর্নিহিত GPU API যেমন Vulkan, D3D12 বা মেটালের পরিসরে সম্পাদন সমর্থন করতে পারে।
থ্রেডেড এবং ত্বরিত ক্যানভাস রেন্ডারিং
এটি সেই প্রকল্প যা অফস্ক্রিন ক্যানভাসকে সম্ভব করেছে।
| বছর | অগ্রগতি |
|---|---|
| 2018 | জাহাজ অফস্ক্রিন ক্যানভাস. |
| 2019 | শিপ ইমেজবিটম্যাপ রেন্ডারিং প্রসঙ্গ। |
| 2021 | জাহাজ OOP-R. |
ভিডিওএনজি
VideoNG ওয়েবে দক্ষ, নির্ভরযোগ্য, এবং উচ্চ মানের ভিডিও প্লেব্যাক প্রদানের জন্য একটি দীর্ঘমেয়াদী প্রচেষ্টা।
| বছর | অগ্রগতি |
|---|---|
| 2014 | একটি মোজো-ভিত্তিক রেন্ডারিং ফ্রেমওয়ার্ক প্রবর্তন করেছে। |
| 2015 | মসৃণ ভিডিও রেন্ডারিংয়ের জন্য প্রজেক্ট মাখন এবং ভিডিও ওভারলে পাঠানো হয়েছে। |
| 2016 | ইউনিফাইড অ্যান্ড্রয়েড এবং ডেস্কটপ ডিকোডিং এবং রেন্ডারিং পাইপলাইন পাঠানো হয়েছে। |
| 2017 | পাঠানো HDR এবং রঙ-সংশোধিত ভিডিও রেন্ডারিং। |
| 2018 | পাঠানো মোজো-ভিত্তিক ভিডিও ডিকোডিং পাইপলাইন। |
| 2019 | পাঠানো সারফেস-ভিত্তিক ভিডিও রেন্ডারিং পাইপলাইন। |
| 2021 | ChromeOS-এ 4K সুরক্ষিত সামগ্রী রেন্ডারিং সমর্থন পাঠানো হয়েছে৷ |
উপরের চার্টে পদের সংজ্ঞা:
- মোজো
- Chromium-এর জন্য একটি পরবর্তী প্রজন্মের IPC সাবসিস্টেম।
- সারফেস
- একটি ধারণা যা ভিজ প্রকল্পের নকশার অংশ।
Una Kravets দ্বারা চিত্রিত.


