Prêt pour la prochaine génération de contenus Web
RenderingNG est une architecture de rendu de nouvelle génération qui surpasse largement les précédentes. RenderingNG a été développé pendant plus de huit ans et représente le travail collectif de nombreux développeurs Chromium dédiés. Il offre un potentiel énorme pour les contenus Web rapides, fluides, fiables, responsifs et interactifs.

Vous découvrirez ce que nous avons créé, pourquoi nous l'avons fait et comment il fonctionne.
Objectif North Star
L'objectif principal de RenderingNG est que l'implémentation du moteur de navigateur et la richesse de ses API de rendu ne doivent pas être un facteur limitant de l'expérience utilisateur sur le Web.
Vous ne devriez pas avoir à vous soucier des bugs de navigateur qui rendent les fonctionnalités peu fiables ou qui perturbent le rendu de votre site.
Il ne devrait pas y avoir de baisses de performances inexpliquées. Vous ne devriez pas avoir à contourner les fonctionnalités intégrées manquantes.
Cela devrait fonctionner.
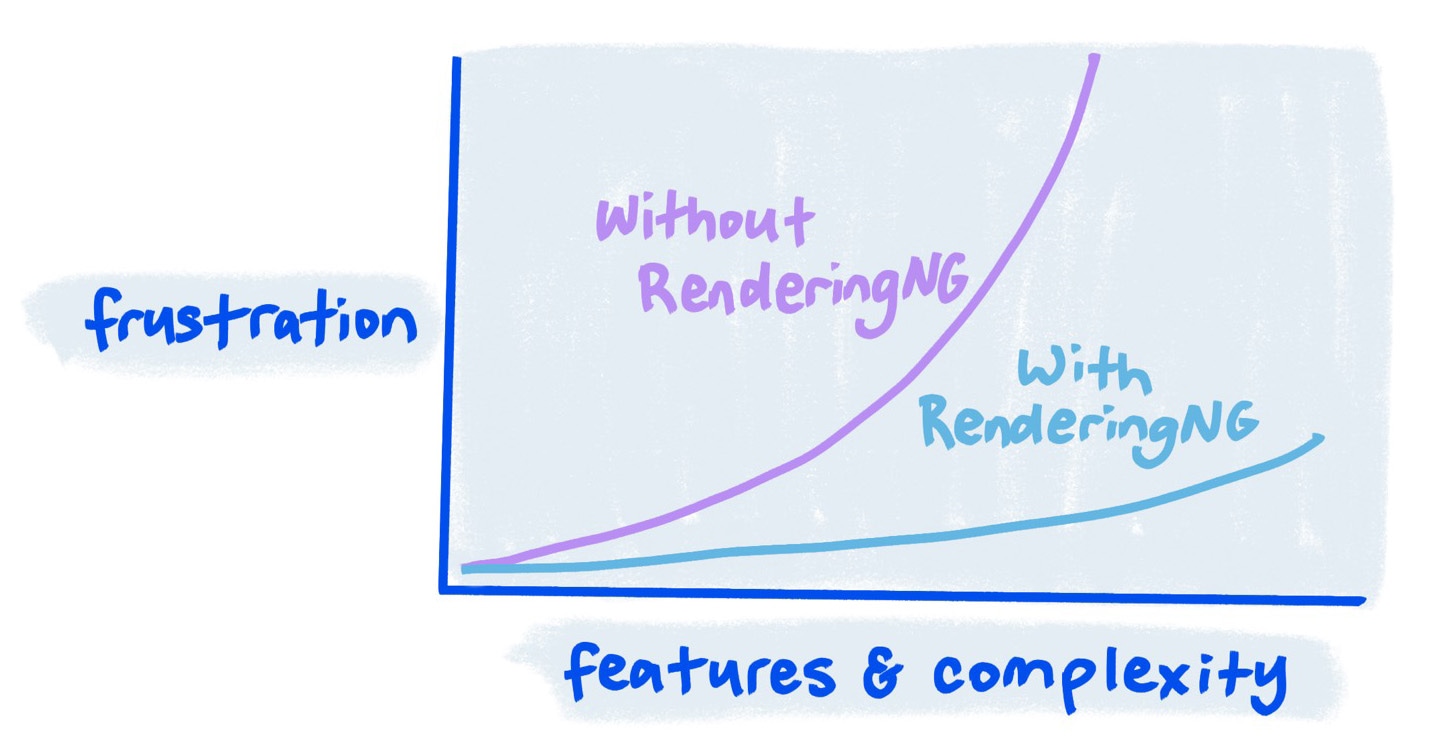
RenderingNG est un grand pas vers cet objectif. Avant RenderingNG, nous pouvions (et nous l'avons fait) ajouter des fonctionnalités de rendu et améliorer les performances, mais nous avons eu du mal à rendre ces fonctionnalités fiables pour les développeurs, et il y avait de nombreux pics de performances. Nous disposons désormais d'une architecture qui résout systématiquement bon nombre de ces problèmes et débloque également des fonctionnalités avancées qui n'étaient pas considérées comme réalisables auparavant. En voici certains :
- Possède des fonctionnalités de base solides sur différentes combinaisons de plates-formes, d'appareils et de systèmes d'exploitation.
- Offre des performances prévisibles et fiables.
- Maximise l'utilisation des fonctionnalités matérielles (cœurs, GPU, résolution d'écran, fréquences d'actualisation, API de rendu raster de bas niveau).
- N'effectue que les tâches nécessaires à l'affichage du contenu visible.
- Il est compatible avec les modèles courants de conception visuelle, d'animation et de conception d'interactions.
- Fournit des API de développeur pour gérer facilement les coûts de rendu.
- Fournit des points d'extension du pipeline de rendu pour les modules complémentaires de développement.
- Optimise tous les contenus : HTML, CSS, canevas 2D, canevas 3D, images, vidéos et polices.
Comparaison avec d'autres moteurs de rendu de navigateur
Gecko et WebKit ont également implémenté la plupart des mêmes fonctionnalités d'architecture décrites dans ces articles de blog, et dans certains cas, ils les ont même ajoutées avant Chromium.
Tout navigateur qui devient plus rapide et plus fiable est une bonne nouvelle et a un impact réel. L'objectif ultime est de faire progresser la référence pour tous les navigateurs afin que les développeurs puissent s'y appuyer.
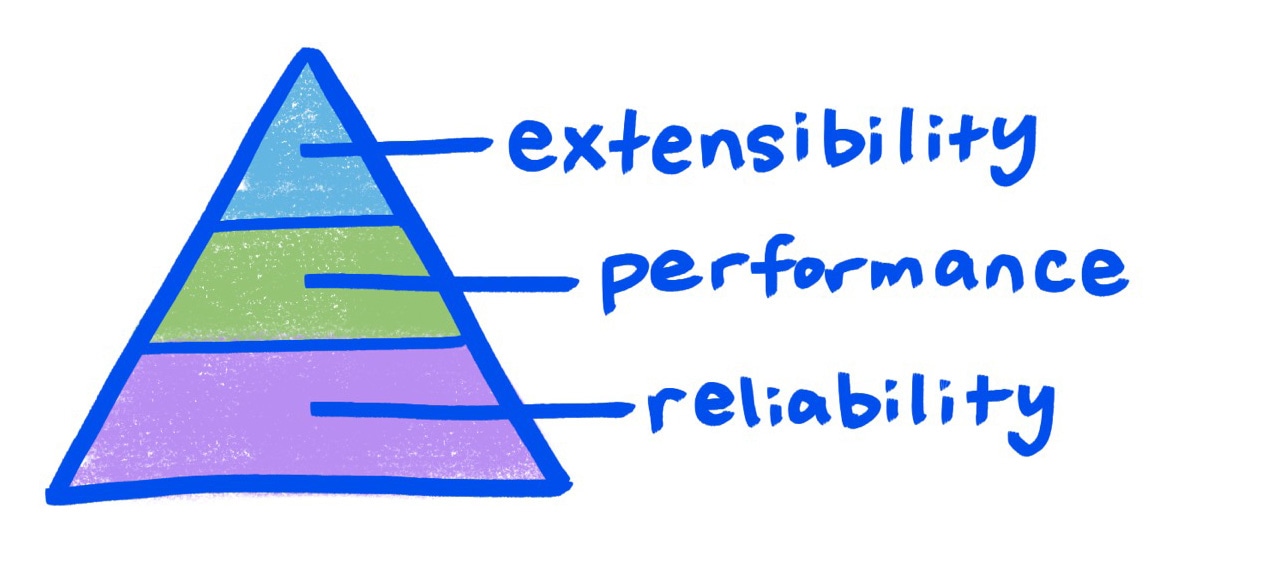
Pyramide de la réussite
Ma philosophie est que le succès est le résultat d'abord de la fiabilité, puis des performances évolutives et enfin de l'extensibilité.

Comme dans une pyramide réelle, chaque niveau constitue une base nécessairement solide pour le niveau supérieur.
Fiabilité

Pour que des expériences utilisateur riches et complexes soient possibles, la première chose dont nous avons besoin est une plate-forme solide. Les fonctionnalités de base et les fondements doivent fonctionner correctement et continuer à fonctionner au fil du temps. Il est tout aussi important que ces fonctionnalités se composent bien et qu'elles ne présentent pas de bugs ni de comportements étranges dans des cas particuliers.

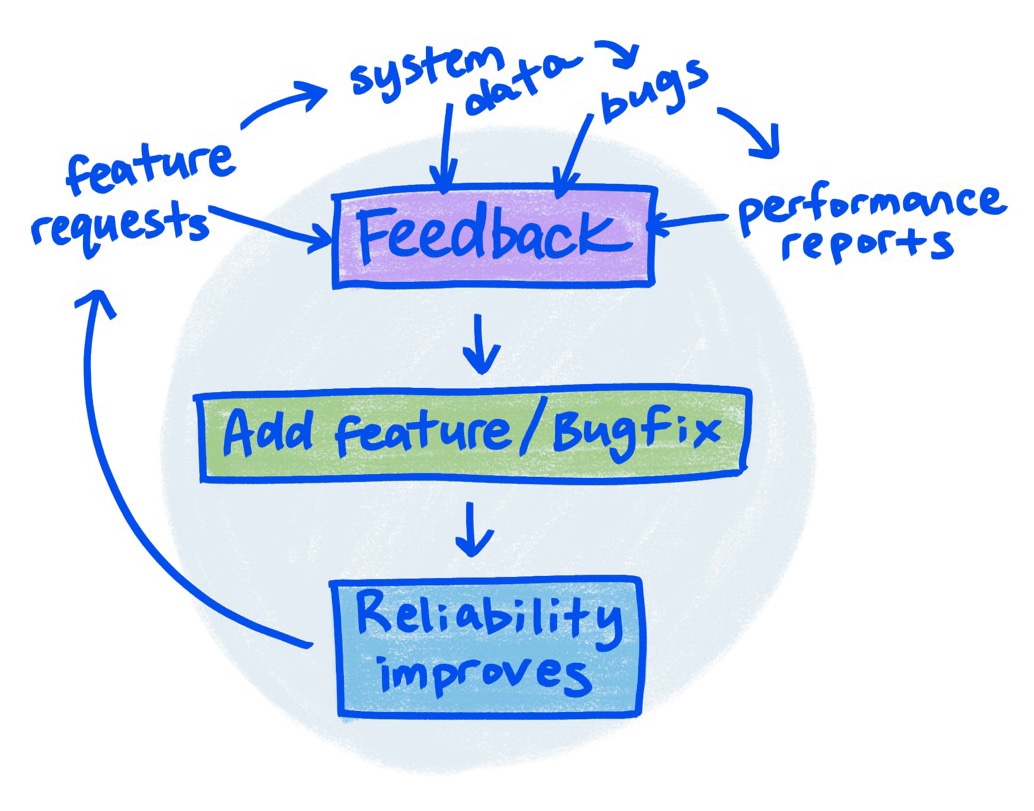
C'est pourquoi la fiabilité est l'aspect le plus important de RenderingNG. La fiabilité est le résultat de bons tests, de boucles de rétroaction de qualité, de métriques et de modèles de conception logicielle.
Pour vous donner une idée de l'importance que je pense que la fiabilité revêt, nous avons passé la majeure partie des huit dernières années à travailler sur cette partie. Tout d'abord, nous avons acquis une connaissance approfondie du système : nous avons appris des rapports de bugs où se trouvaient les points faibles et les avons corrigés, démarré des tests complets et compris les besoins en performances des sites et les limites des performances de Chromium. Nous avons ensuite conçu et déployé de manière incrémentielle et minutieuse des modèles de conception et des structures de données clés. Ce n'est qu'à ce moment-là que nous avons été prêts à ajouter des primitives de nouvelle génération pour le responsive design, la scalabilité et la personnalisation du rendu.

Cela ne signifie pas que rien n'a été amélioré au cours de cette période dans Chromium. En fait, c'est tout le contraire ! Au cours de ces années, la fiabilité et les performances ont augmenté de manière constante et soutenue, à mesure que nous refactorions et déployions chaque amélioration étape par étape.
Tests et métriques
Au cours des huit dernières années, nous avons ajouté des dizaines de milliers de tests unitaires, de performances et d'intégration. De plus, nous avons développé des métriques complètes qui mesurent de nombreux aspects du comportement du rendu de Chromium dans les tests locaux, les benchmarks de performances et dans le monde réel sur des sites réels, avec de vrais utilisateurs et des appareils réels.
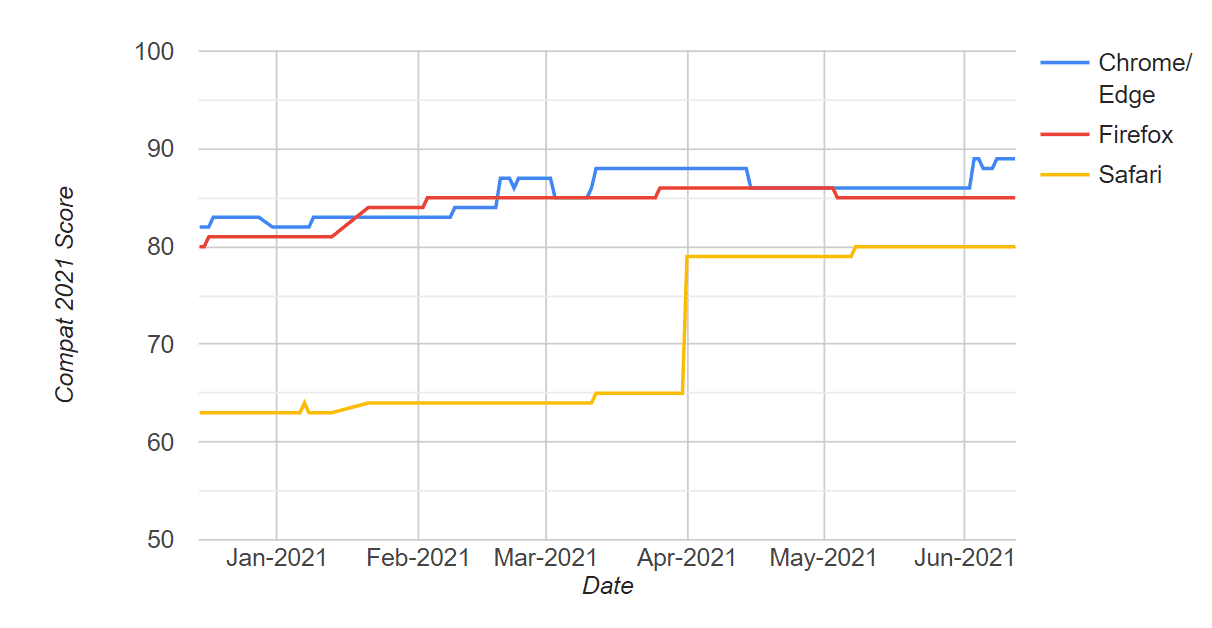
Mais aussi bon que soit RenderingNG (ou le moteur de rendu d'un autre navigateur, d'ailleurs), il ne sera toujours pas facile de le développer pour le Web s'il existe de nombreux bugs ou des différences de comportement entre les navigateurs. Pour y remédier, nous maximisons également l'utilisation des tests de la plate-forme Web. Chacun de ces tests vérifie un modèle d'utilisation de la plate-forme Web que tous les navigateurs doivent essayer de respecter. Nous surveillons également de près les métriques pour passer plus de tests au fil du temps et augmenter la compatibilité de base.
Les tests de la plate-forme Web sont un effort collaboratif. Par exemple, les ingénieurs Chromium n'ont ajouté qu'environ 10% du total des tests WPT pour les fonctionnalités du CSS. Le reste est assuré par d'autres fournisseurs de navigateurs, des contributeurs indépendants et des auteurs de spécifications. Il faut tout un village pour créer un Web interopérable.

Bons modèles de conception logicielle
La livraison fiable de logiciels de qualité est, à son tour, beaucoup plus facile si le code est facile à comprendre et conçu de manière à minimiser la probabilité de bugs. Nous aurons beaucoup plus à dire sur la conception logicielle de RenderingNG dans les prochains articles de blog.
Performances évolutives
Obtenir d'excellentes performances (en termes de vitesse, de mémoire et d'utilisation de l'énergie) est le deuxième aspect le plus important de RenderingNG. Nous voulons que les interactions avec tous les sites Web soient fluides et réactives, sans sacrifier la stabilité de l'appareil.
Mais nous ne voulons pas seulement des performances, nous voulons des performances évolutives : une architecture qui fonctionne de manière fiable sur les machines d'entrée et de haut de gamme, et sur les plates-formes d'OS. J'appelle cela "scaling up" (mise à l'échelle à la hausse) et "scaling down" (mise à l'échelle à la baisse). Il s'agit de tirer parti de tout ce que l'appareil matériel peut accomplir, et de maximiser l'efficacité et de réduire la demande sur le système si nécessaire.

Pour y parvenir, nous avons dû exploiter au maximum la mise en cache, l'isolation des performances et l'accélération matérielle du GPU. Examinons-les un par un. Pour être concret, réfléchissons à la façon dont chacun d'eux contribue aux performances d'une interaction extrêmement importante sur les pages Web: le défilement.
Mise en cache
Dans une plate-forme d'UI dynamique et interactive telle que le Web, le cache est le moyen le plus important d'améliorer considérablement les performances. Le type de mise en cache le plus connu dans un navigateur est le cache HTTP, mais le rendu comporte également de nombreux caches. Le cache le plus important pour le défilement est constitué des textures GPU et des listes d'affichage mises en cache, qui permettent un défilement extrêmement rapide tout en minimisant l'usure de la batterie et en fonctionnant correctement sur différents appareils.
La mise en cache améliore l'autonomie de la batterie et le débit d'animation pour le défilement, mais surtout, elle débloque l'isolation des performances du thread principal.
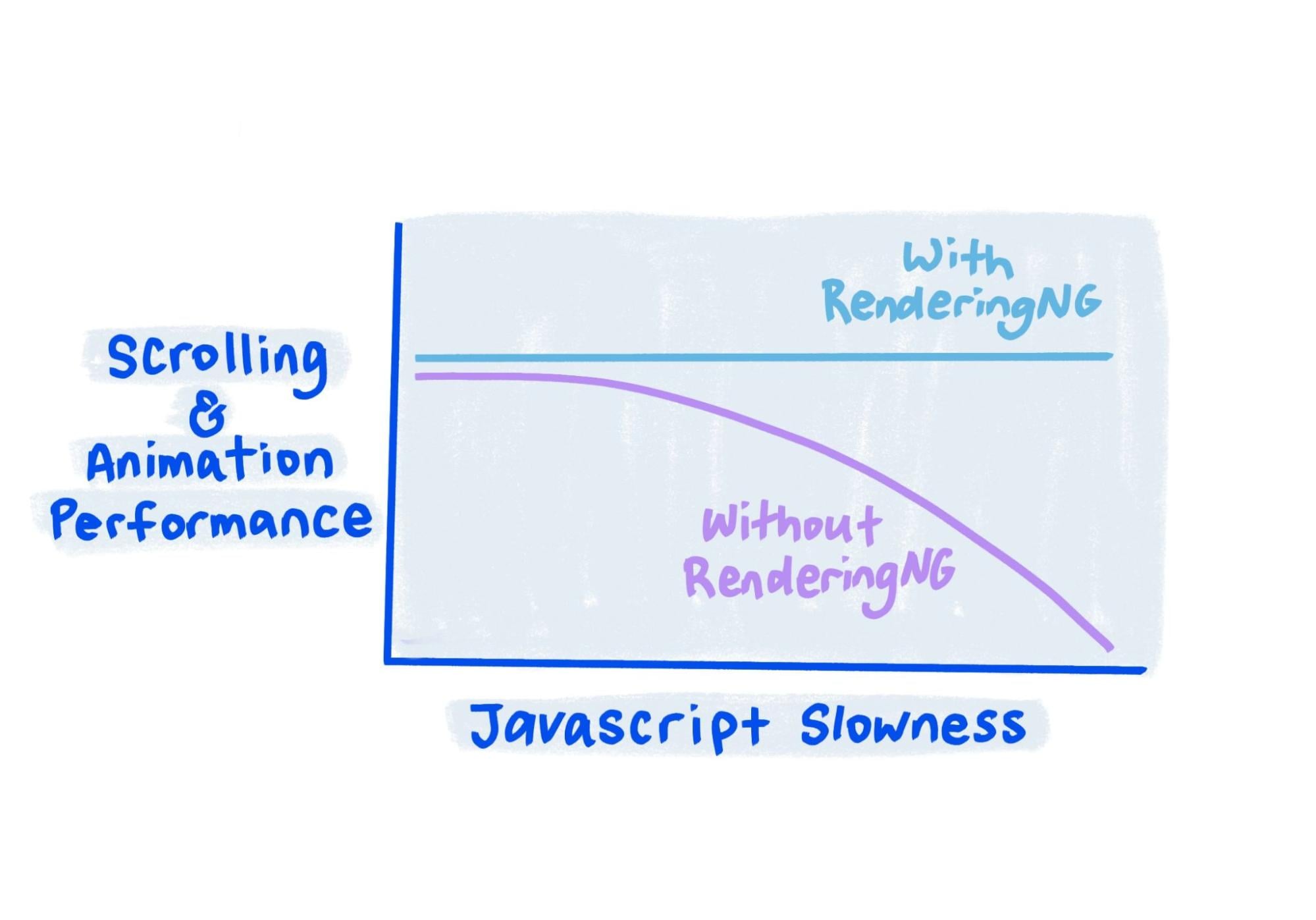
Isolation des performances
Sur les ordinateurs de bureau modernes, vous n'avez jamais à vous soucier du ralentissement de l'application que vous utilisez par des applications en arrière-plan. Cela est dû au multitâche préemptif, qui est à son tour une forme d'isolation des performances : il s'agit de s'assurer que les tâches indépendantes ne ralentissent pas les unes les autres.
Sur le Web, le meilleur exemple d'isolation des performances est le défilement. Même sur les sites Web qui comportent beaucoup de code JavaScript lent, le défilement peut être très fluide, car il s'exécute sur un thread différent qui n'a pas besoin de dépendre du thread JavaScript et de la mise en page. Nous avons mis tout notre cœur dans RenderingNG pour nous assurer que chaque défilement possible est enfilé, grâce à un cache qui va bien au-delà d'une liste d'affichage pour des situations plus complexes. Par exemple, le code permettant de représenter des éléments fixes et persistants, des écouteurs d'événements passifs et un rendu textuel de haute qualité.

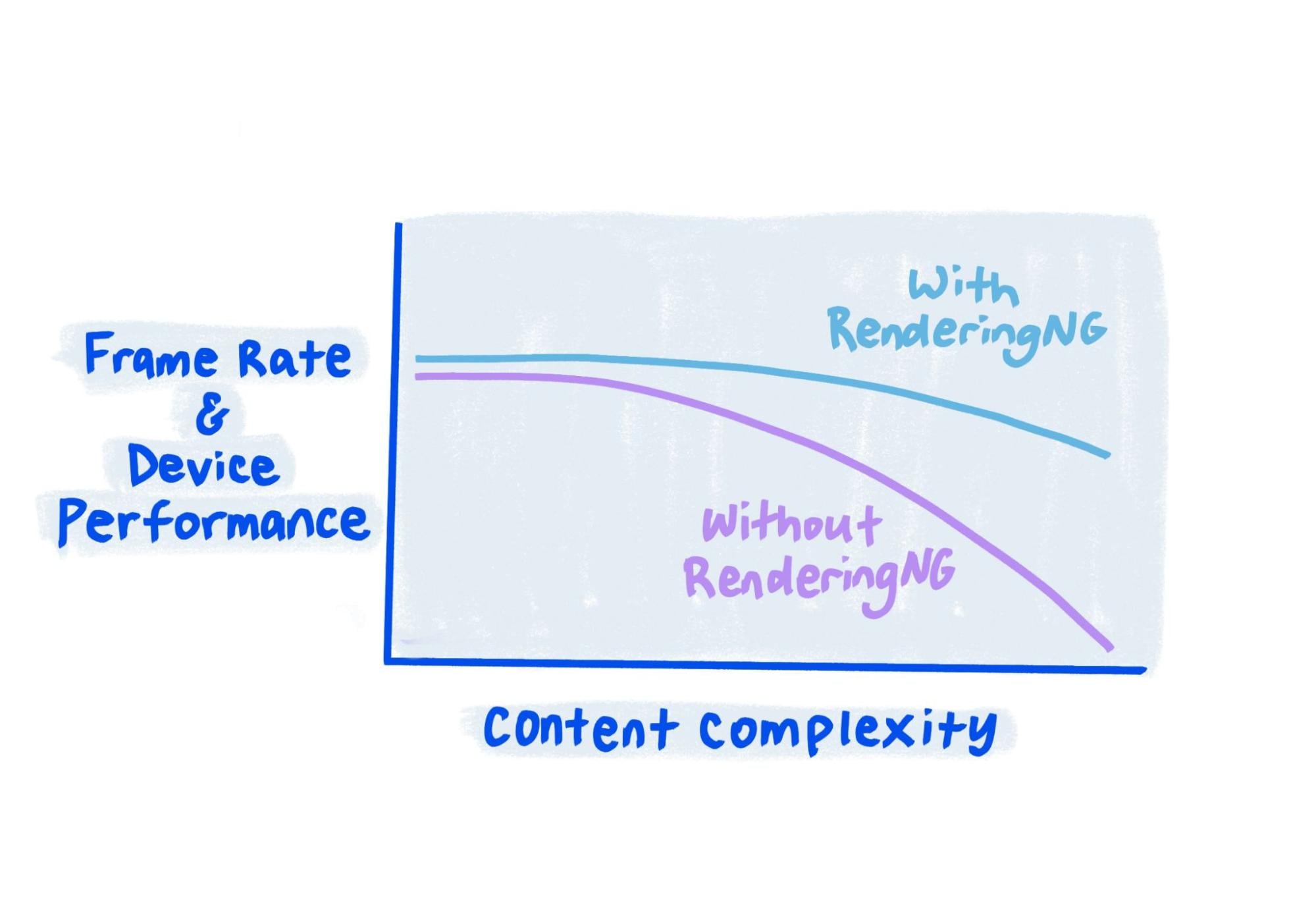
Accélération GPU
Un GPU accélère considérablement la génération de pixels et le dessin à l'écran. Dans de nombreux cas, chaque pixel peut être dessiné en parallèle avec tous les autres pixels, ce qui accélère considérablement le processus. Un composant clé de RenderingNG est le rastérisation et le dessin du GPU partout. Cette fonctionnalité utilise le GPU sur toutes les plates-formes et tous les appareils pour accélérer de manière extrême le rendu et l'animation des contenus Web. Cela est particulièrement important sur les appareils d'entrée de gamme ou très haut de gamme, qui disposent souvent d'un GPU beaucoup plus performant que les autres composants de l'appareil.

Extensibilité: les outils adaptés à la tâche
Une fois que nous avons obtenu la fiabilité et des performances évolutives, nous sommes prêts à nous appuyer sur de nombreux outils pour aider les développeurs à étendre les parties intégrées de HTML, CSS et Canvas, et ce sans sacrifier la fiabilité et les performances obtenues de haute lutte.
Cela inclut des API intégrées et exposées en JavaScript pour les cas d'utilisation avancés du responsive design, du rendu progressif, de la fluidité et de la réactivité, ainsi que du rendu multithread.
Les API Web ouvertes suivantes, défendues par Chromium, ont été rendues possibles par RenderingNG et étaient auparavant considérées comme irréalisables.
Ils ont tous été développés avec des spécifications ouvertes et en collaboration avec des partenaires du Web ouvert (ingénieurs d'autres navigateurs, experts et développeurs Web). Dans les prochains articles de blog, nous allons examiner chacun de ces points et expliquer comment RenderingNG les rend possibles.
- content-visibility : permet aux sites d'éviter facilement le travail de rendu pour le contenu hors écran, et de mettre en cache le rendu pour les vues d'application à page unique qui ne sont pas actuellement affichées.
- OffscreenCanvas: permet au rendu du canevas (à la fois l'API Canvas 2D et WebGL) de s'exécuter sur son propre thread pour des performances fiables et excellentes. Ce projet est également un autre jalon important pour le Web. Il s'agit de la toute première API Web permettant à JavaScript (ou WebAssembly) de générer un seul document de page Web à partir de plusieurs threads.
- Requêtes de conteneur: permet à un seul composant de s'organiser de manière responsive, débloquant ainsi tout un univers de composants prêts à l'emploi (implémentation actuellement expérimentale).
- Isolation des origines: permet aux sites d'activer une meilleure isolation des performances entre les iFrames.
- Worklets de peinture en dehors du thread principal: permet aux développeurs d'étendre la façon dont les éléments sont peints, avec du code qui s'exécute sur le thread du compositeur.
En plus des API Web explicites, RenderingNG nous a permis de déployer plusieurs "fonctionnalités automatiques" très importantes qui profitent à tous les sites:
- Isolation de site : place les iFrames inter-origines dans différents processus de processeur pour une meilleure sécurité et une meilleure isolation des performances.
- Vulkan, D3D12 et Metal: exploitent des API de bas niveau qui utilisent les GPU plus efficacement qu'OpenGL.
- Animations composites supplémentaires : SVG, couleur d'arrière-plan.
Voici quelques-unes des fonctionnalités à venir débloquées par RenderingNG qui nous enthousiasment:
- Animations associées au défilement
- DOM masqué, mais accessible et pouvant être recherché
- Transitions entre éléments partagés
- Mise en page personnalisée
- Composition hors thread principal ; découplage des threads et de la composition.
Principaux projets qui constituent RenderingNG
Voici la liste des principaux projets de RenderingNG.
CompositeAfterPaint
CompositeAfterPaint dissocie la composition du style, de la mise en page et de la peinture, ce qui permet d'améliorer considérablement la fiabilité et les performances prévisibles, d'augmenter le débit et d'utiliser moins de mémoire sans compromettre les performances.
| Année | Progression |
|---|---|
| 2015 | Listes d'affichage des navires. |
| 2017 | Envoyer une nouvelle invalidation. |
| 2018 | Arbres des propriétés de navire, partie 1. |
| 2019 | Arbres des propriétés de navire, partie 2. |
| 2021 | Projet livré. |
LayoutNG
Réécriture complète de tous les algorithmes de mise en page pour une fiabilité grandement améliorée et des performances plus prévisibles.
En savoir plus sur LayoutNG
| Année | Progression |
|---|---|
| 2019 | Flux de bloc d'expédition. |
| 2020 | Ship flex, editing. |
| 2021 | Expédiez tout le reste. |
BlinkNG
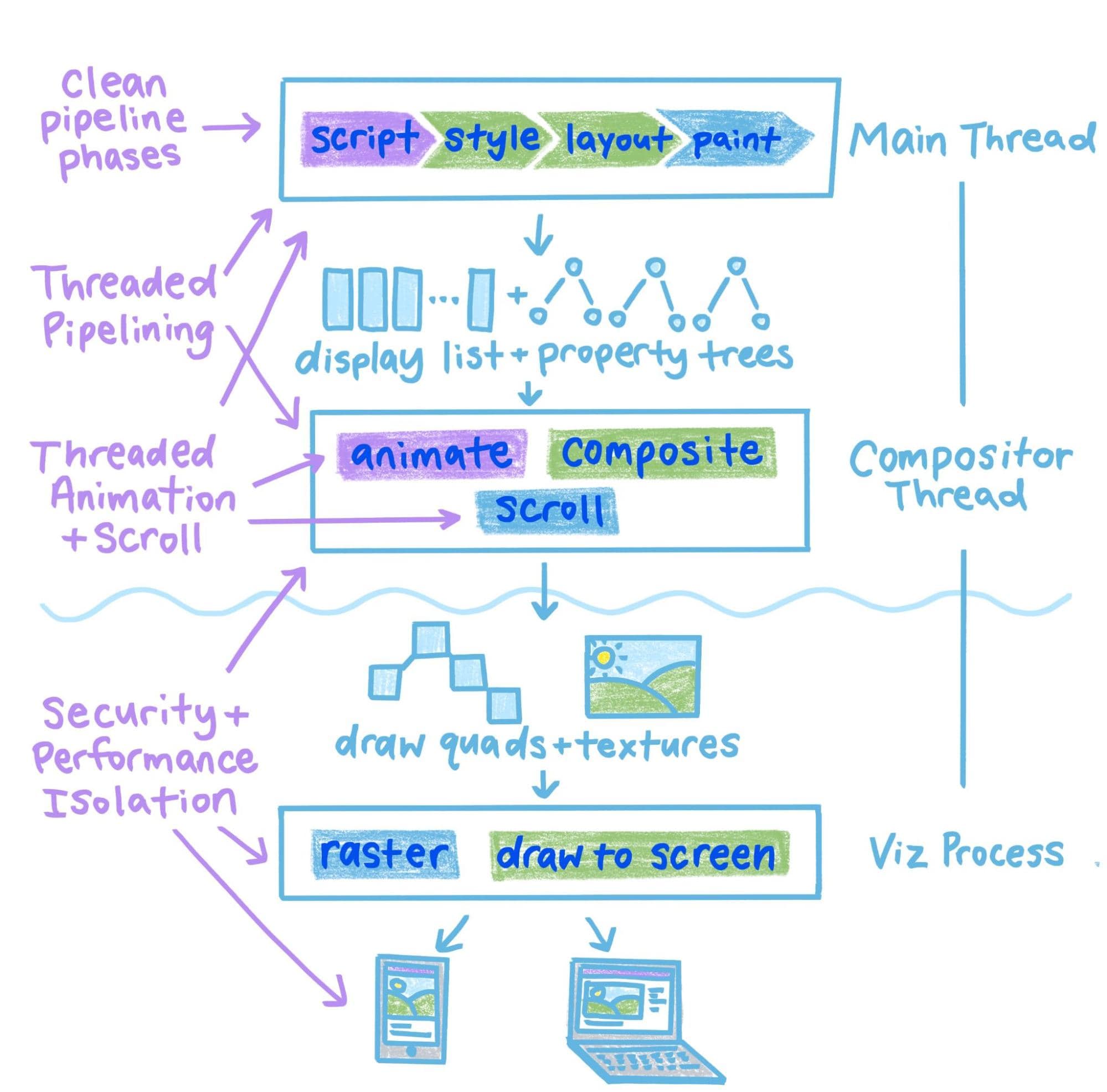
Nous avons refactorisé et nettoyé le moteur de rendu Blink en phases de pipeline distinctes. Cela permet un meilleur mise en cache, une fiabilité accrue et des fonctionnalités de rendu réentrant ou différé, telles que la visibilité du contenu et les requêtes de conteneur.
Accélération GPU partout
L'accélération GPU accélère considérablement la plupart des contenus, car chaque pixel peut être traité en parallèle. Il s'agit également d'une méthode efficace pour améliorer les performances sur les appareils d'entrée de gamme, qui ont tendance à disposer encore d'un GPU.
| Année | Progression |
|---|---|
| 2014 | Compatibilité avec Canvas Disponible pour les contenus nécessitant une confirmation sur Android. |
| 2016 | Expédiez sur Mac. |
| 2017 | Le GPU est utilisé dans plus de 60% des pages vues Android. |
| 2018 | Disponible sur Windows, ChromeOS et Android Go. |
| 2019 | Rastérisation GPU multithread |
| 2020 | Expédiez le reste du contenu Android. |
Défilement, animations et décodage en thread
Effort à long terme visant à déplacer tous les défilements, les animations non induisant de mise en page et le décodage d'images du thread principal. Il est en cours.
| Année | Progression |
|---|---|
| 2011 | Prise en charge initiale du défilement et de l'animation par threads. |
| 2015 | Écrasement de calque. |
| 2016 | Défilement universel en cas de dépassement. |
| 2017 | Décodage d'image sur le thread du compositeur. |
| 2018 | Animations d'images sur le thread du moteur de rendu. |
| 2020 | Toujours composer une position fixe. |
| 2021 | Animations de transformation en pourcentage, animations SVG. |
Viz
Processus de rastérisation et de dessin centralisé pour Chromium qui augmente le débit, optimise la mémoire et permet une utilisation optimale des fonctionnalités matérielles. Il présente d'autres avantages moins visibles pour les développeurs Web, mais très visibles pour les utilisateurs, tels que le déblocage de l'isolation de site et le découplage du pipeline de rendu du rendu de l'interface utilisateur du navigateur.
| Année | Progression |
|---|---|
| 2018 | OOP-R est disponible sur Android, Mac et Windows. |
| 2019 | OOP-D expédié. OOP-R déployé partout (sauf sur Canvas). SkiaRenderer est disponible sous Linux. |
| 2020 | SkiaRenderer est disponible sur Windows et Android. Vulkan est disponible sur Android. |
| 2021 | SkiaRenderer est disponible sur Mac (et bientôt sur ChromeOS). |
Définitions des termes du tableau ci-dessus:
- OOP-D
- Combinateur d'affichage hors processus. La composition d'affichage est le même type d'activité qu'un compilateur d'OS. En dehors du processus, cela signifie que vous devez le faire dans le processus de visualisation plutôt que dans le processus de rendu de la page Web ou dans le processus de l'interface utilisateur du navigateur.
- OOP-R
- Raster hors processus. Le rendu par trame convertit les listes d'affichage en pixels. En dehors du processus, cela signifie que vous le faites dans le processus de visualisation plutôt que dans le processus de rendu de la page Web.
- SkiaRenderer
- Nouvelle implémentation de compositeur d'affichage pouvant prendre en charge l'exécution sur différentes API GPU sous-jacentes telles que Vulkan, D3D12 ou Metal.
Rendu du canevas multithread et accéléré
Il s'agit du projet qui a rendu OffscreenCanvas possible.
| Année | Progression |
|---|---|
| 2018 | Expédier OffscreenCanvas. |
| 2019 | Expédiez ImageBitmapRenderingContext. |
| 2021 | Expédier OOP-R. |
VideoNG
VideoNG est un effort à long terme visant à fournir une lecture vidéo efficace, fiable et de haute qualité sur le Web.
| Année | Progression |
|---|---|
| 2014 | Introduction d'un framework de rendu basé sur Mojo. |
| 2015 | Project Butter et superpositions vidéo pour un rendu vidéo plus fluide. |
| 2016 | Lancement de pipelines de décodage et de rendu unifiés pour Android et ordinateur. |
| 2017 | Rendu vidéo HDR et correction des couleurs intégrés. |
| 2018 | Pipeline de décodage vidéo basé sur Mojo. |
| 2019 | Pipeline de rendu vidéo basé sur Surface livré. |
| 2021 | Prise en charge du rendu de contenus protégés en 4K sur ChromeOS. |
Définitions des termes du tableau ci-dessus:
- Mojo
- Un sous-système IPC de nouvelle génération pour Chromium.
- Surface
- Concept qui fait partie de la conception du projet Viz.
Illustrations : Una Kravets.


