Sẵn sàng cho thế hệ nội dung web tiếp theo
RenderingNG là một cấu trúc kết xuất thế hệ mới, vượt trội hơn nhiều so với các cấu trúc trước đó. RenderingNG được xây dựng trong hơn 8 năm và là sản phẩm tập thể của nhiều nhà phát triển Chromium tận tâm. Công nghệ này mở ra rất nhiều tiềm năng cho nội dung web nhanh, linh hoạt, đáng tin cậy, thích ứng và tương tác.

Tại đây, bạn sẽ tìm hiểu về những gì chúng tôi đã xây dựng, lý do chúng tôi xây dựng và cách hoạt động của ứng dụng.
Mục tiêu sao Bắc Đẩu
Mục tiêu chính thúc đẩy RenderingNG là việc triển khai công cụ trình duyệt và sự phong phú của các API kết xuất không được trở thành yếu tố hạn chế trải nghiệm người dùng trên web.
Bạn không cần phải lo lắng về các lỗi trình duyệt khiến các tính năng không đáng tin cậy hoặc làm hỏng quá trình hiển thị trang web.
Không được có hố hiệu suất bí ẩn. Ngoài ra, bạn không cần phải xử lý việc thiếu các tính năng tích hợp.
Cách này sẽ hiệu quả.
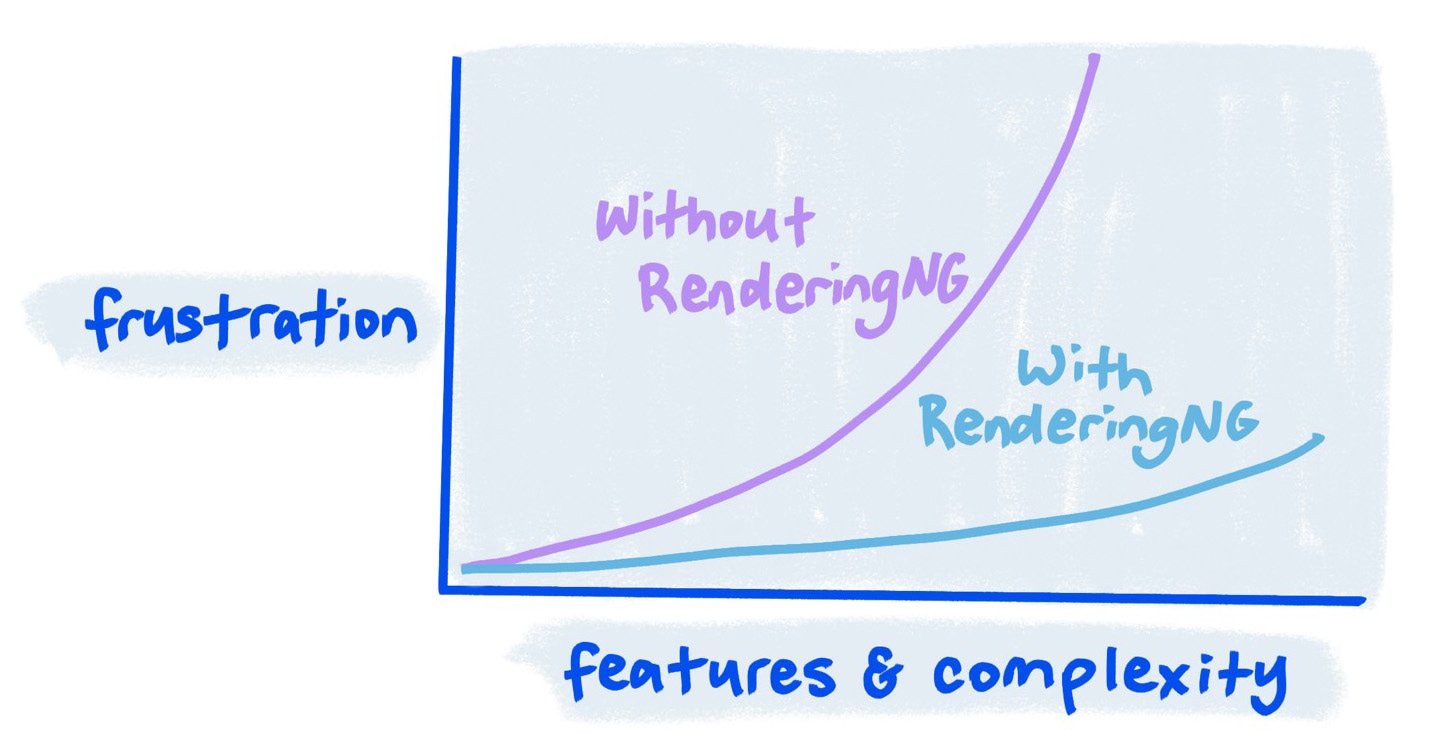
RenderingNG là một bước tiến lớn hướng tới mục tiêu then chốt này. Trước RenderingNG, chúng tôi có thể (và đã) thêm các tính năng kết xuất và cải thiện hiệu suất, nhưng gặp khó khăn trong việc làm cho các tính năng đó đáng tin cậy đối với nhà phát triển và có nhiều nút thắt cổ chai về hiệu suất. Giờ đây, chúng ta có một cấu trúc giúp giải quyết một cách có hệ thống nhiều vấn đề trong số đó, đồng thời bỏ chặn các tính năng nâng cao trước đây không được coi là khả thi. Tính năng tự động gắn thẻ:
- Có các tính năng cốt lõi vững chắc trên nhiều tổ hợp nền tảng, thiết bị và hệ điều hành.
- Có hiệu suất đáng tin cậy và có thể dự đoán.
- Tối đa hoá việc sử dụng các tính năng phần cứng (lõi, GPU, độ phân giải màn hình, tốc độ làm mới, API đường quét cấp thấp).
- Chỉ thực hiện công việc cần thiết để hiển thị nội dung hiển thị.
- Tích hợp sẵn tính năng hỗ trợ cho các mẫu thiết kế hình ảnh, ảnh động và thiết kế tương tác phổ biến.
- Cung cấp API cho nhà phát triển để dễ dàng quản lý chi phí kết xuất.
- Cung cấp các điểm mở rộng quy trình kết xuất cho tiện ích bổ sung dành cho nhà phát triển.
- Tối ưu hoá tất cả nội dung – HTML, CSS, Canvas 2D, Canvas 3D, hình ảnh, video và phông chữ.
So sánh với các công cụ kết xuất trình duyệt khác
Gecko và Webkit cũng đã triển khai hầu hết các tính năng kiến trúc giống nhau được mô tả trong các bài đăng trên blog này, và trong một số trường hợp, thậm chí còn thêm các tính năng đó trước Chromium.
Mọi trình duyệt hoạt động nhanh và đáng tin cậy hơn đều là điều đáng mừng và có tác động thực sự. Mục tiêu cuối cùng là nâng cao đường cơ sở cho tất cả trình duyệt để nhà phát triển có thể dựa vào đó.
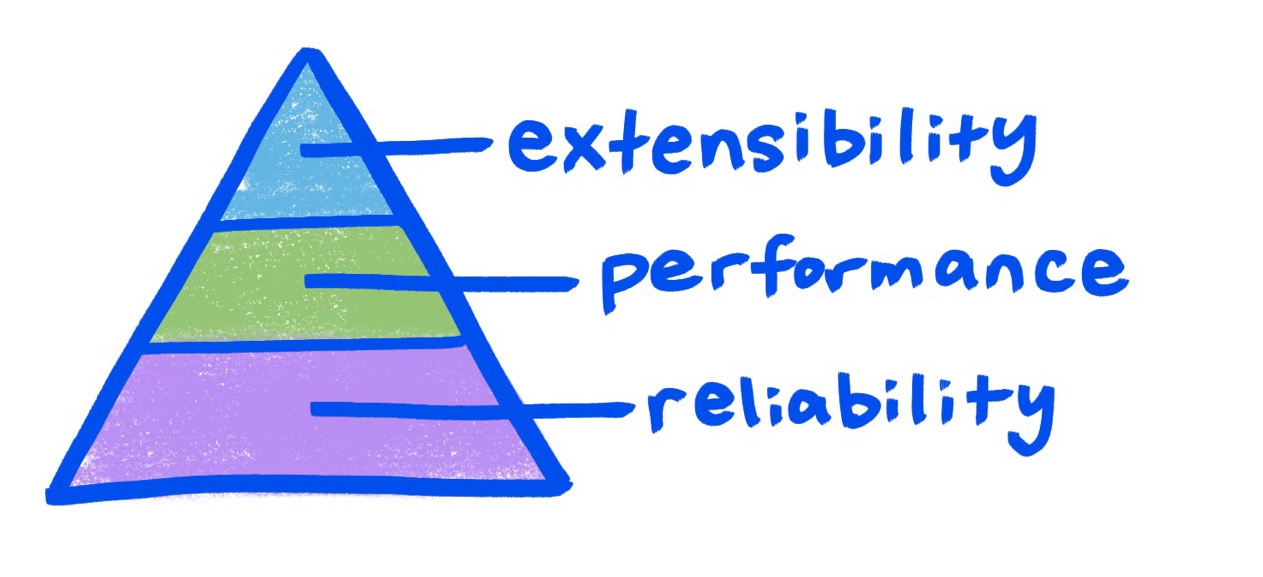
Kim tự tháp của sự thành công
Triết lý của tôi là thành công là kết quả của việc trước tiên là đạt được độ tin cậy, sau đó là hiệu suất có thể mở rộng và cuối cùng là khả năng mở rộng.

Giống như một kim tự tháp ngoài đời thực, mỗi cấp độ cung cấp một nền tảng vững chắc cần thiết cho cấp trên.
Độ tin cậy

Nếu muốn mang đến trải nghiệm phong phú và phức tạp cho người dùng, điều đầu tiên chúng ta cần là một nền tảng vững chắc. Các tính năng cốt lõi và nền tảng phải hoạt động chính xác và tiếp tục hoạt động theo thời gian. Điều quan trọng không kém là các tính năng đó phải kết hợp tốt và không có hành vi hoặc lỗi lạ trong trường hợp hiếm gặp.

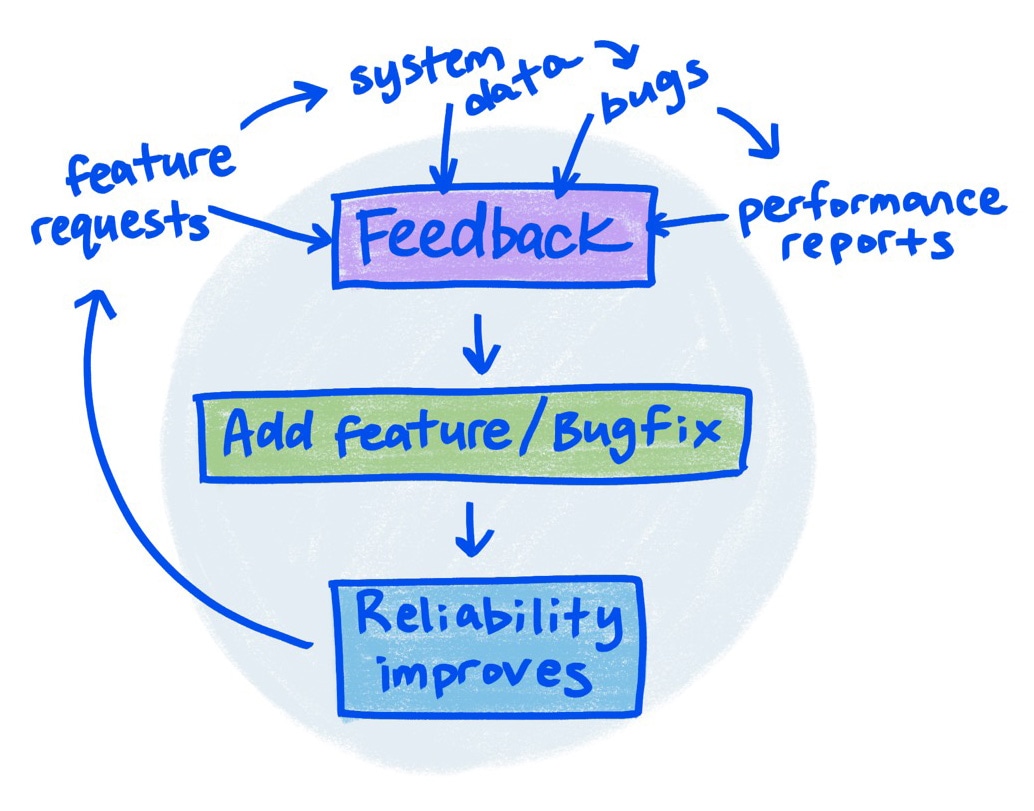
Vì lý do này, độ tin cậy là phần quan trọng nhất của RenderingNG. Và độ tin cậy là kết quả của việc kiểm thử tốt, vòng phản hồi chất lượng, chỉ số và mẫu thiết kế phần mềm.
Để cho bạn biết độ tin cậy quan trọng như thế nào, chúng tôi đã dành phần lớn 8 năm qua để chỉ tập trung vào phần này. Trước tiên, chúng tôi đã xây dựng kiến thức chuyên sâu về hệ thống – tìm hiểu các điểm yếu trong báo cáo lỗi và khắc phục chúng, khởi động các thử nghiệm toàn diện và hiểu rõ nhu cầu về hiệu suất của các trang web cũng như những hạn chế về hiệu suất của Chromium. Sau đó, chúng tôi đã thiết kế và triển khai các mẫu thiết kế và cấu trúc dữ liệu chính một cách cẩn thận và tăng dần. Chỉ khi đó, chúng ta mới sẵn sàng thêm các nguyên hàm thế hệ mới thực sự cho thiết kế thích ứng, khả năng mở rộng và tuỳ chỉnh kết xuất.

Điều này không có nghĩa là không có gì được cải thiện trong thời gian đó trong Chromium. Trên thực tế, điều ngược lại mới đúng! Trong những năm đó, độ tin cậy và hiệu suất đã tăng lên một cách ổn định và bền vững khi chúng tôi tái cấu trúc và triển khai từng điểm cải tiến theo từng bước.
Kiểm thử và chỉ số
Trong 8 năm qua, chúng tôi đã thêm hàng chục nghìn kiểm thử đơn vị, hiệu suất và tích hợp. Ngoài ra, chúng tôi đã phát triển các chỉ số toàn diện đo lường nhiều khía cạnh về cách hoạt động của tính năng kết xuất của Chromium trong quá trình kiểm thử cục bộ, trong phép đo điểm chuẩn hiệu suất và trong thực tế trên các trang web thực tế, với người dùng và thiết bị thực.
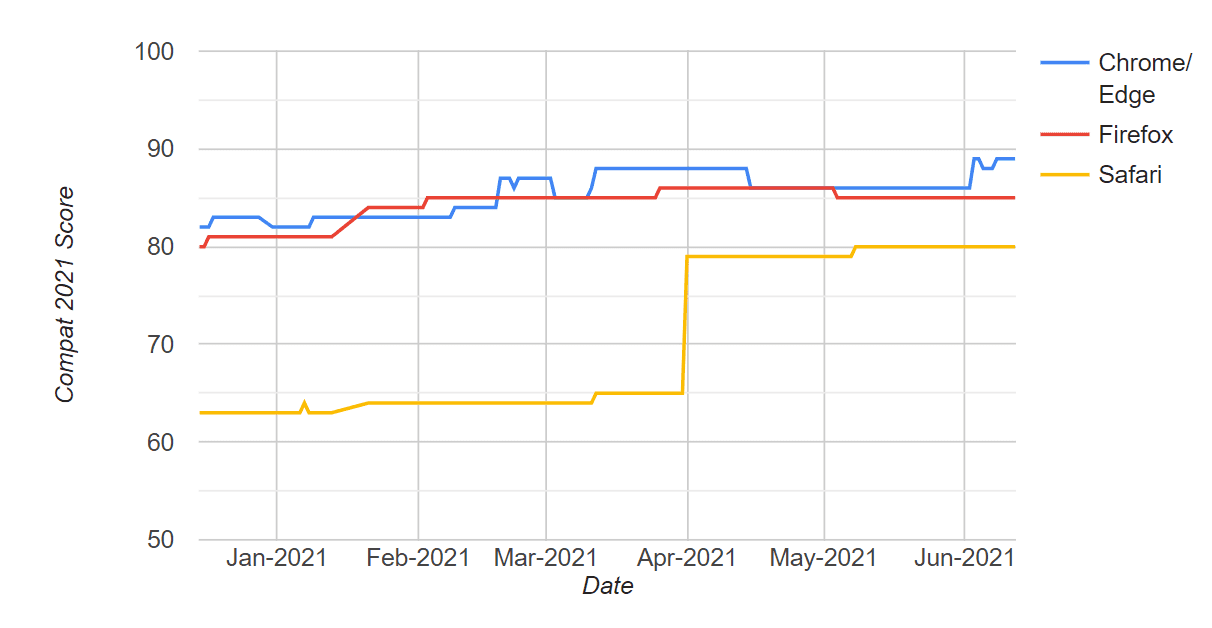
Tuy nhiên, dù RenderingNG (hoặc công cụ kết xuất của trình duyệt khác) có tốt đến đâu, việc phát triển cho web vẫn sẽ không dễ dàng nếu có nhiều lỗi hoặc sự khác biệt về hành vi giữa các trình duyệt. Để giải quyết vấn đề này, chúng tôi cũng tối đa hoá việc sử dụng Kiểm thử nền tảng web. Mỗi bài kiểm thử này xác minh một mẫu sử dụng của nền tảng web mà tất cả trình duyệt đều phải hướng đến để vượt qua. Chúng tôi cũng theo dõi chặt chẽ các chỉ số để đạt được nhiều bài kiểm thử hơn theo thời gian và tăng khả năng tương thích với lõi.
Kiểm thử nền tảng web là một nỗ lực cộng tác. Ví dụ: các kỹ sư Chromium chỉ thêm khoảng 10% tổng số kiểm thử WPT cho các tính năng của CSS; các nhà cung cấp trình duyệt khác, cộng tác viên độc lập và tác giả thông số kỹ thuật đóng góp phần còn lại. Cần có sự chung tay của nhiều người để xây dựng một web có khả năng tương tác!

Mẫu thiết kế phần mềm hiệu quả
Đổi lại, việc phân phối phần mềm chất lượng một cách đáng tin cậy sẽ dễ dàng hơn rất nhiều nếu mã dễ hiểu và được thiết kế theo cách giảm thiểu khả năng xảy ra lỗi. Chúng tôi sẽ có nhiều điều để nói về thiết kế phần mềm của RenderingNG trong các bài đăng trên blog tiếp theo.
Hiệu suất có thể mở rộng
Việc đạt được hiệu suất cao trên các phương diện tốc độ, bộ nhớ và mức sử dụng năng lượng là khía cạnh quan trọng tiếp theo của RenderingNG. Chúng tôi muốn các hoạt động tương tác với tất cả trang web diễn ra suôn sẻ và linh hoạt, nhưng không làm giảm độ ổn định của thiết bị.
Nhưng chúng ta không chỉ muốn hiệu suất, mà còn muốn hiệu suất có thể mở rộng – một cấu trúc hoạt động hiệu quả và đáng tin cậy trên các máy cấp thấp và cấp cao, cũng như trên các nền tảng hệ điều hành. Tôi gọi việc này là mở rộng quy mô – tận dụng tất cả những gì thiết bị phần cứng có thể đạt được và thu hẹp quy mô – tối đa hoá hiệu quả và giảm nhu cầu đối với hệ thống khi cần.

Để đạt được điều đó, chúng tôi cần tận dụng tối đa tính năng lưu vào bộ nhớ đệm, tách biệt hiệu suất và tăng tốc phần cứng GPU. Hãy cùng xem xét từng loại. Để làm rõ điều này, hãy suy nghĩ về cách mỗi thành phần đóng góp vào hiệu suất của một hoạt động tương tác cực kỳ quan trọng trên các trang web: cuộn.
Lưu vào bộ nhớ đệm
Trong một nền tảng giao diện người dùng động, tương tác như web, lưu vào bộ nhớ đệm là cách quan trọng nhất để cải thiện đáng kể hiệu suất. Loại bộ nhớ đệm phổ biến nhất trong trình duyệt là bộ nhớ đệm HTTP, nhưng quá trình kết xuất cũng có nhiều bộ nhớ đệm. Bộ nhớ đệm quan trọng nhất để cuộn là các kết cấu GPU và danh sách hiển thị được lưu vào bộ nhớ đệm, cho phép cuộn cực nhanh trong khi giảm thiểu mức hao pin và hoạt động tốt trên nhiều thiết bị.
Việc lưu vào bộ nhớ đệm giúp tăng thời lượng pin và tốc độ khung hình ảnh động khi cuộn, nhưng quan trọng hơn là việc này giúp bỏ chặn tính năng tách biệt hiệu suất khỏi luồng chính.
Cách ly hiệu suất
Trên máy tính hiện đại, bạn không bao giờ phải lo lắng về việc các ứng dụng chạy nền làm chậm ứng dụng bạn đang sử dụng. Đó là do tính năng đa nhiệm ưu tiên, đây cũng là một hình thức tách biệt hiệu suất: đảm bảo các tác vụ độc lập không làm chậm lẫn nhau.
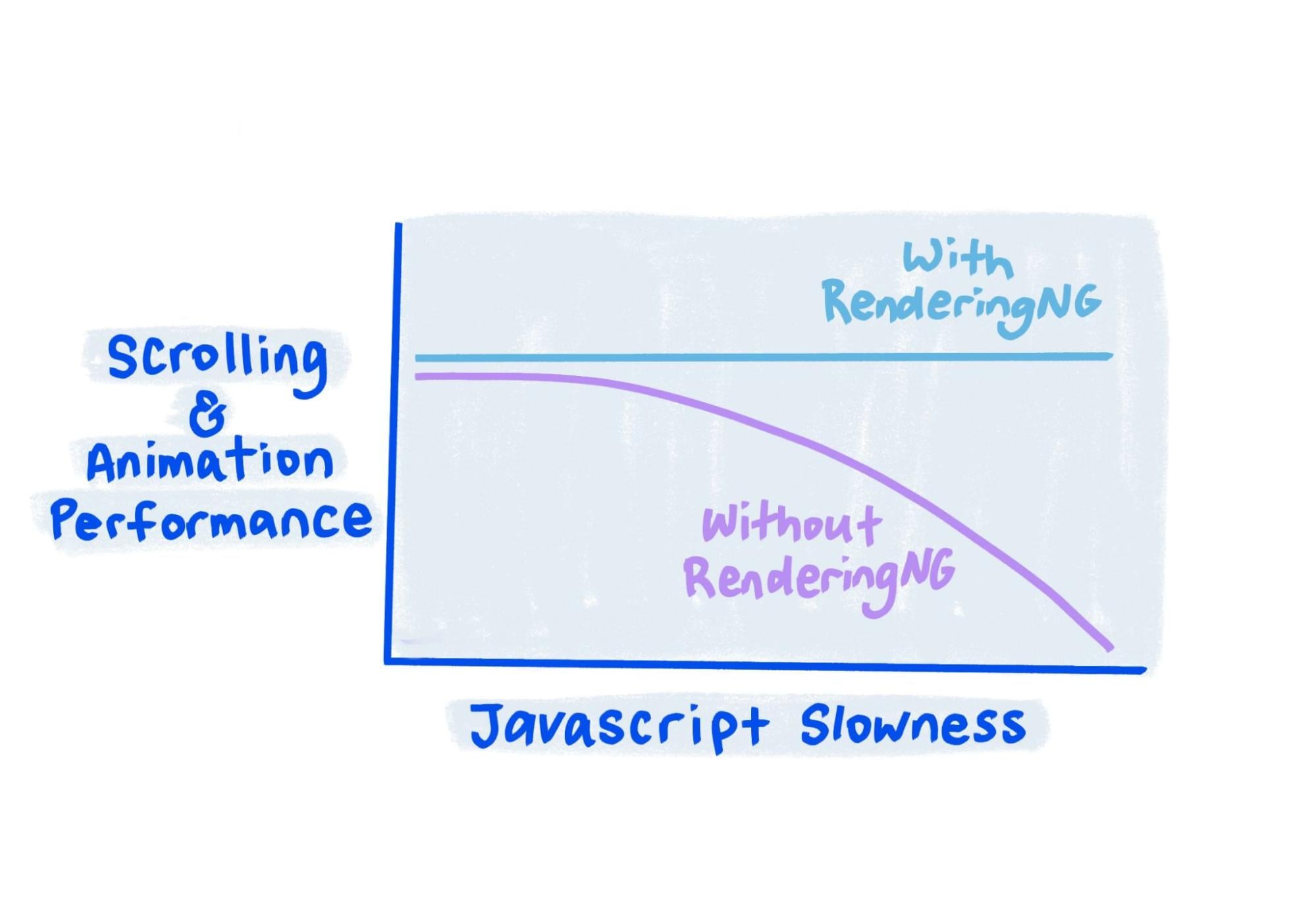
Trên web, ví dụ tốt nhất về việc tách biệt hiệu suất là cuộn. Ngay cả trên các trang web có nhiều JavaScript chạy chậm, thao tác cuộn có thể rất mượt mà vì thao tác này chạy trên một luồng khác không phụ thuộc vào luồng JavaScript và bố cục. Chúng tôi đã nỗ lực rất nhiều để đảm bảo rằng mọi thao tác cuộn có thể được tạo luồng, thông qua việc lưu vào bộ nhớ đệm không chỉ cho danh sách hiển thị mà còn cho các tình huống phức tạp hơn. Ví dụ: mã để biểu thị các phần tử cố định và phần tử có vị trí cố định, trình nghe sự kiện thụ động và kết xuất văn bản chất lượng cao.

Tăng tốc GPU
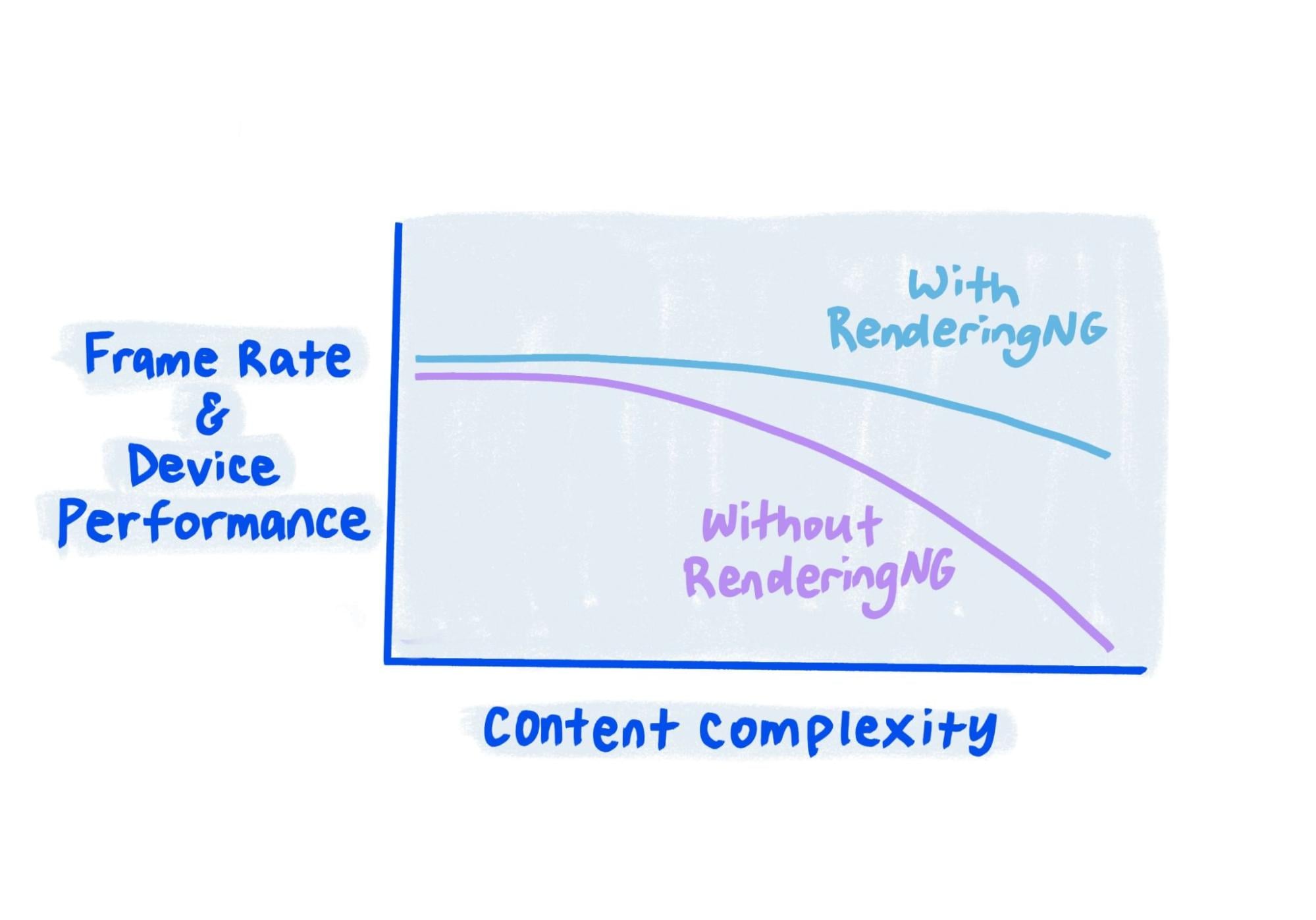
GPU giúp tạo pixel và vẽ lên màn hình nhanh hơn đáng kể – trong nhiều trường hợp, mọi pixel có thể được vẽ song song với mọi pixel khác, dẫn đến tốc độ tăng lên đáng kể. Một thành phần chính của RenderingNG là GPU raster và vẽ ở mọi nơi. Công nghệ này sử dụng GPU trên tất cả nền tảng và thiết bị để tăng tốc cực độ quá trình kết xuất và tạo ảnh động cho nội dung web. Điều này đặc biệt quan trọng đối với các thiết bị cấp thấp hoặc cấp cao, thường có GPU mạnh hơn nhiều so với các phần khác của thiết bị.

Khả năng mở rộng: Công cụ phù hợp cho công việc
Sau khi có được độ tin cậy và hiệu suất có thể mở rộng, chúng ta đã sẵn sàng xây dựng dựa trên một loạt công cụ để giúp nhà phát triển mở rộng các phần tích hợp sẵn của HTML, CSS và Canvas, đồng thời không làm giảm hiệu suất và độ tin cậy mà chúng ta đã đạt được.
API này bao gồm các API tích hợp sẵn và API hiển thị bằng JavaScript cho các trường hợp sử dụng nâng cao của thiết kế thích ứng, kết xuất tăng dần, độ mượt và khả năng phản hồi cũng như kết xuất theo luồng.
Các API web mở sau đây do Chromium ủng hộ, được RenderingNG hỗ trợ và trước đây được coi là không khả thi.
Tất cả các tính năng này đều được phát triển bằng thông số kỹ thuật mở và sự cộng tác với các đối tác web mở – các kỹ sư tại các trình duyệt khác, chuyên gia và nhà phát triển web. Trong các bài đăng trên blog tiếp theo, chúng tôi sẽ đi sâu vào từng tính năng này và giải thích cách RenderingNG giúp bạn thực hiện được các tính năng đó.
- content-visibility: cho phép các trang web dễ dàng tránh việc kết xuất công việc cho nội dung ngoài màn hình và kết xuất bộ nhớ đệm cho các chế độ xem ứng dụng trang đơn hiện không hiển thị.
- OffscreenCanvas: cho phép kết xuất canvas (cả API canvas 2D và WebGL) chạy trên luồng riêng để đạt được hiệu suất cao một cách đáng tin cậy. Dự án này cũng là một mốc quan trọng khác đối với web – đây là API web đầu tiên cho phép JavaScript (hoặc WebAssembly!) hiển thị một tài liệu trang web từ nhiều luồng.
- Truy vấn vùng chứa: cho phép một thành phần tự bố trí một cách thích ứng, giải phóng toàn bộ vũ trụ của các thành phần cắm và chạy (hiện đang được triển khai thử nghiệm).
- Tách biệt nguồn gốc: cho phép các trang web chọn cách ly hiệu suất nhiều hơn giữa các iframe.
- Paint worklet (tác vụ vẽ ngoài luồng chính): cung cấp cho nhà phát triển một cách để mở rộng cách các phần tử được vẽ, với mã chạy trên luồng trình kết hợp.
Ngoài các API web rõ ràng, RenderingNG cho phép chúng tôi phân phối một số "tính năng tự động" rất quan trọng mang lại lợi ích cho tất cả các trang web:
- Phân tách trang web: đặt các iframe trên nhiều nguồn gốc vào các quy trình CPU khác nhau để tăng cường khả năng bảo mật và phân tách hiệu suất.
- Vulkan, D3D12 và Metal: tận dụng các API cấp thấp sử dụng GPU hiệu quả hơn so với OpenGL.
- Các ảnh động kết hợp khác: SVG, màu nền.
Chúng tôi rất vui mừng khi RenderingNG đã mở khoá các tính năng sắp ra mắt sau đây:
- Ảnh động liên kết với thao tác cuộn.
- DOM ẩn nhưng có thể tìm kiếm và truy cập được.
- Chuyển đổi phần tử dùng chung.
- Bố cục tuỳ chỉnh.
- Kết hợp ngoài luồng chính; tách rời việc tạo luồng và kết hợp.
Các dự án chính tạo nên RenderingNG
Dưới đây là danh sách các dự án chính trong RenderingNG.
CompositeAfterPaint
CompositeAfterPaint tách biệt quá trình kết hợp khỏi kiểu, bố cục và sơn, giúp cải thiện đáng kể độ tin cậy và hiệu suất dự đoán, tăng thông lượng và sử dụng ít bộ nhớ hơn mà không làm giảm hiệu suất.
| Năm | Tiến trình |
|---|---|
| 2015 | Gửi danh sách hiển thị. |
| 2017 | Gửi yêu cầu vô hiệu hoá mới. |
| 2018 | Cây thuộc tính của tàu phần 1. |
| 2019 | Cây thuộc tính của tàu phần 2. |
| 2021 | Đã hoàn tất việc vận chuyển dự án. |
LayoutNG
Viết lại toàn bộ các thuật toán bố cục để cải thiện đáng kể độ tin cậy và hiệu suất dễ dự đoán hơn.
Đọc thêm về LayoutNG.
| Năm | Tiến trình |
|---|---|
| 2019 | Quy trình chặn tàu. |
| 2020 | Ship flex, chỉnh sửa. |
| 2021 | Vận chuyển mọi thứ khác. |
BlinkNG
Chúng tôi đã tái cấu trúc và dọn dẹp công cụ kết xuất Blink thành các giai đoạn quy trình được tách biệt rõ ràng. Điều này cho phép lưu vào bộ nhớ đệm tốt hơn, độ tin cậy cao hơn và các tính năng kết xuất lại hoặc trì hoãn như truy vấn vùng chứa và chế độ hiển thị nội dung.
Tăng tốc GPU ở mọi nơi
Tính năng tăng tốc GPU giúp tăng tốc đáng kể cho hầu hết nội dung, vì mọi pixel đều có thể được xử lý song song. Đây cũng là một phương pháp hiệu quả để cải thiện hiệu suất trên các thiết bị cấp thấp, vốn vẫn có GPU.
| Năm | Tiến trình |
|---|---|
| 2014 | Hỗ trợ Canvas. Được phân phối cho nội dung chọn tham gia trên Android. |
| 2016 | Ship trên máy Mac. |
| 2017 | GPU được sử dụng trên hơn 60% lượt xem trang trên Android. |
| 2018 | Phát hành trên Windows, ChromeOS và Android Go. |
| 2019 | Kết xuất đường quét GPU theo luồng. |
| 2020 | Phân phối nội dung còn lại trên Android. |
Cuộn theo luồng, ảnh động và giải mã
Một nỗ lực lâu dài để di chuyển tất cả các ảnh động cuộn, ảnh động không tạo bố cục và giải mã hình ảnh ra khỏi luồng chính. Quá trình này vẫn đang diễn ra.
| Năm | Tiến trình |
|---|---|
| 2011 | Hỗ trợ ban đầu cho ảnh động và cuộn theo chuỗi. |
| 2015 | Nén lớp. |
| 2016 | Cuộn tràn toàn cầu. |
| 2017 | Giải mã hình ảnh trên luồng trình kết hợp. |
| 2018 | Ảnh động trên luồng trình tổng hợp. |
| 2020 | Luôn kết hợp vị trí cố định. |
| 2021 | Ảnh động biến đổi theo tỷ lệ phần trăm, ảnh động SVG. |
Viz
Quy trình vẽ và quét đường quét tập trung cho Chromium giúp tăng thông lượng, tối ưu hoá bộ nhớ và cho phép sử dụng tối ưu các chức năng phần cứng. API này có các lợi ích khác mà các nhà phát triển web ít thấy được nhưng người dùng lại thấy rất rõ, chẳng hạn như bỏ chặn tính năng Tách biệt trang web và tách rời quy trình kết xuất khỏi quy trình kết xuất giao diện người dùng của trình duyệt.
| Năm | Tiến trình |
|---|---|
| 2018 | OOP-R được phân phối trên Android, Mac và Windows. |
| 2019 | OOP-D đã được vận chuyển. OOP-R được phân phối ở mọi nơi (ngoại trừ Canvas). SkiaRenderer được vận chuyển trên Linux. |
| 2020 | SkiaRenderer được phân phối trên Windows và Android. Vulkan được phân phối trên Android. |
| 2021 | SkiaRenderer được phân phối trên Mac (và sắp có trên ChromeOS). |
Định nghĩa về các thuật ngữ trong biểu đồ ở trên:
- OOP-D
- Trình kết hợp hiển thị ngoài quy trình. Hoạt động kết hợp hiển thị cũng giống như hoạt động của một trình kết hợp hệ điều hành. Ngoài quy trình có nghĩa là thực hiện trong quy trình Viz thay vì quy trình kết xuất của trang web hoặc quy trình giao diện người dùng của trình duyệt.
- OOP-R
- Lưới ngoài quy trình. Raster đang chuyển đổi danh sách hiển thị thành pixel. Ngoài quy trình có nghĩa là thực hiện trong quy trình Viz thay vì quy trình kết xuất của trang web.
- SkiaRenderer
- Một phương thức triển khai trình kết hợp hiển thị mới có thể hỗ trợ việc thực thi trên nhiều API GPU cơ bản khác nhau, chẳng hạn như Vulkan, D3D12 hoặc Metal.
Kết xuất canvas theo luồng và tăng tốc
Đây là dự án đã tạo ra OffscreenCanvas.
| Năm | Tiến trình |
|---|---|
| 2018 | Gửi OffscreenCanvas. |
| 2019 | Gửi ImageBitmapRenderingContext. |
| 2021 | Phát hành OOP-R. |
VideoNG
VideoNG là một nỗ lực lâu dài nhằm cung cấp tính năng phát video hiệu quả, đáng tin cậy và chất lượng cao trên web.
| Năm | Tiến trình |
|---|---|
| 2014 | Giới thiệu khung kết xuất dựa trên Mojo. |
| 2015 | Đã phân phối Project Butter và lớp phủ video để kết xuất video mượt mà hơn. |
| 2016 | Phát hành quy trình kết xuất và giải mã Android và máy tính hợp nhất. |
| 2017 | Đã xuất bản tính năng kết xuất video HDR và chỉnh màu. |
| 2018 | Đã vận chuyển quy trình giải mã video dựa trên Mojo. |
| 2019 | Quy trình kết xuất video dựa trên Surface đã xuất xưởng. |
| 2021 | Hỗ trợ hiển thị nội dung được bảo vệ 4K trên ChromeOS. |
Định nghĩa về các thuật ngữ trong biểu đồ ở trên:
- Mojo
- Hệ thống con IPC thế hệ mới cho Chromium.
- Bề mặt
- Một khái niệm thuộc phần thiết kế dự án Viz.
Hình minh hoạ của Una Kravets.


