Yeni nesil web içeriğine hazır olun
RenderingNG, önceki sürümlere kıyasla çok daha iyi performans gösteren yeni nesil bir oluşturma mimarisidir. RenderingNG, sekiz yıldan uzun bir süre boyunca geliştirildi ve birçok Chromium geliştiricisinin ortak çalışmalarını temsil ediyor. Hızlı, akıcı, güvenilir, duyarlı ve etkileşimli web içeriği için çok büyük bir potansiyel sunar.

Burada, neyi neden geliştirdiğimizi ve nasıl çalıştığını öğreneceksiniz.
Kuzey yıldızı hedefi
RenderingNG'yi motive eden ana hedef, tarayıcı motoru uygulamasının ve oluşturma API'lerinin zenginliğinin web'deki kullanıcı deneyimini sınırlayan bir faktör olmamasıdır.
Tarayıcının hataları nedeniyle özelliklerin güvenilirliğini kaybetmesi veya sitenizin oluşturulmasının bozulması gibi sorunlarla karşılaşmazsınız.
Performans açısından belirgin bir düşüş olmamalıdır. Ayrıca, eksik yerleşik özellikleri aşmanız gerekmez.
Bu işlem sorunsuz şekilde gerçekleşir.
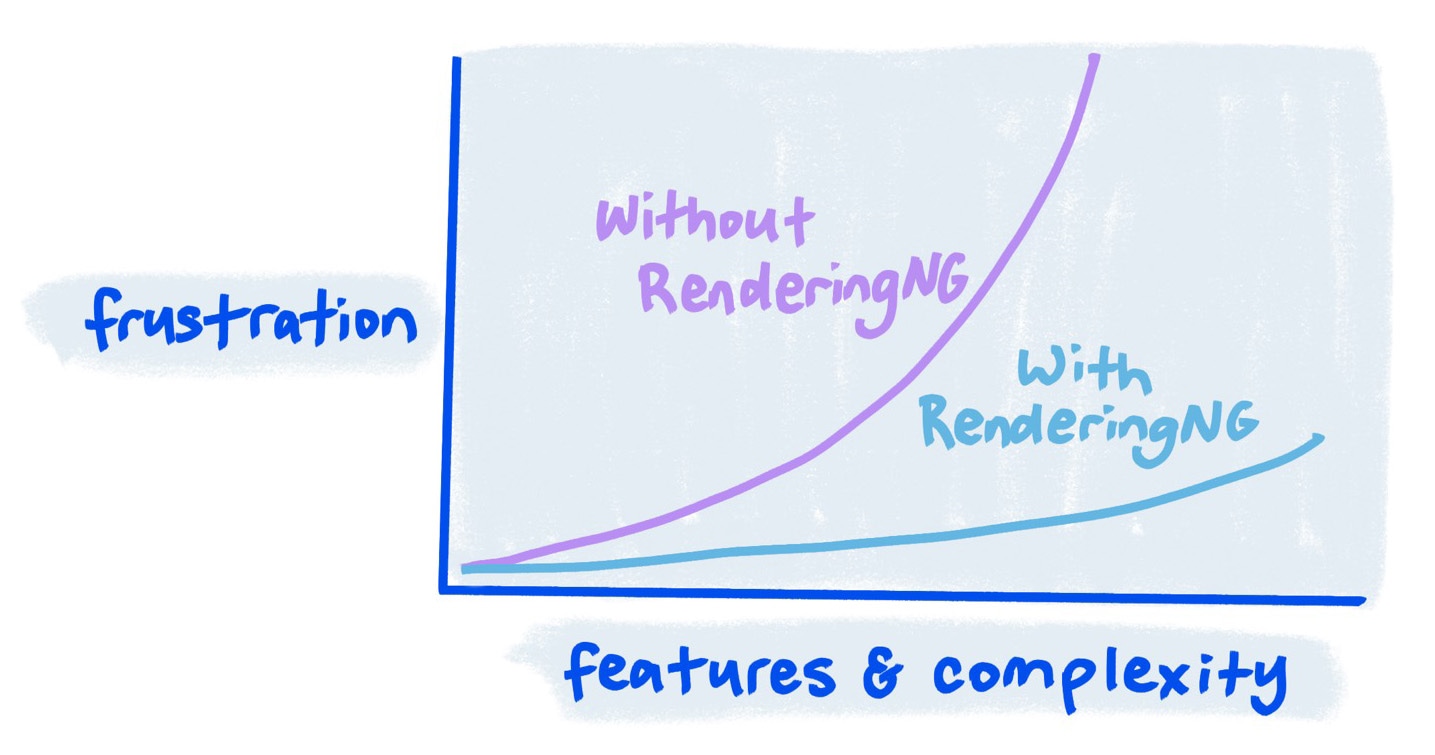
RenderingNG, bu ana hedefe doğru atılan dev bir adımdır. RenderingNG'den önce, oluşturma özellikleri ekleyip performansı iyileştirebiliyorduk (ve bunu yapıyorduk), ancak bu özellikleri geliştiriciler için güvenilir hale getirmekte zorlanıyorduk ve performansta birçok düşüş yaşanıyordu. Artık bu sorunların çoğunu sistematik olarak ortadan kaldıran ve daha önce uygulanabilir olarak değerlendirilmeyen gelişmiş özelliklerin önünü açan bir mimariye sahibiz. Otomatik etiketleme:
- Farklı platform, cihaz ve işletim sistemi kombinasyonlarında sağlam temel özelliklere sahiptir.
- Öngörülebilir ve güvenilir performansa sahiptir.
- Donanım özelliklerinin (çekirdekler, GPU, ekran çözünürlüğü, yenileme hızları, düşük düzey raster API'leri) kullanımını en üst düzeye çıkarır.
- Yalnızca görünür içeriği görüntülemek için gereken işlemleri gerçekleştirir.
- Ortak görsel tasarım, animasyon ve etkileşim tasarımı kalıpları için yerleşik destek sunar.
- Oluşturma maliyetlerini kolayca yönetmek için geliştirici API'leri sağlar.
- Geliştirici eklentileri için oluşturma ardışık düzeni uzantı noktaları sağlar.
- HTML, CSS, 2D tuval, 3D tuval, resimler, videolar ve yazı tipleri gibi tüm içerikleri optimize eder.
Diğer tarayıcı oluşturma motorlarıyla karşılaştırma
Gecko ve Webkit de bu blog yayınlarında açıklanan mimari özelliklerin çoğunu uyguladı ve bazı durumlarda bunları Chromium'dan önce ekledi.
Daha hızlı ve daha güvenilir hale gelen tarayıcılar, kutlama nedenidir ve gerçek bir etki yaratır. Nihai hedef, geliştiricilerin güvenebilmesi için tüm tarayıcılar için temel çizgiyi ilerletmektir.
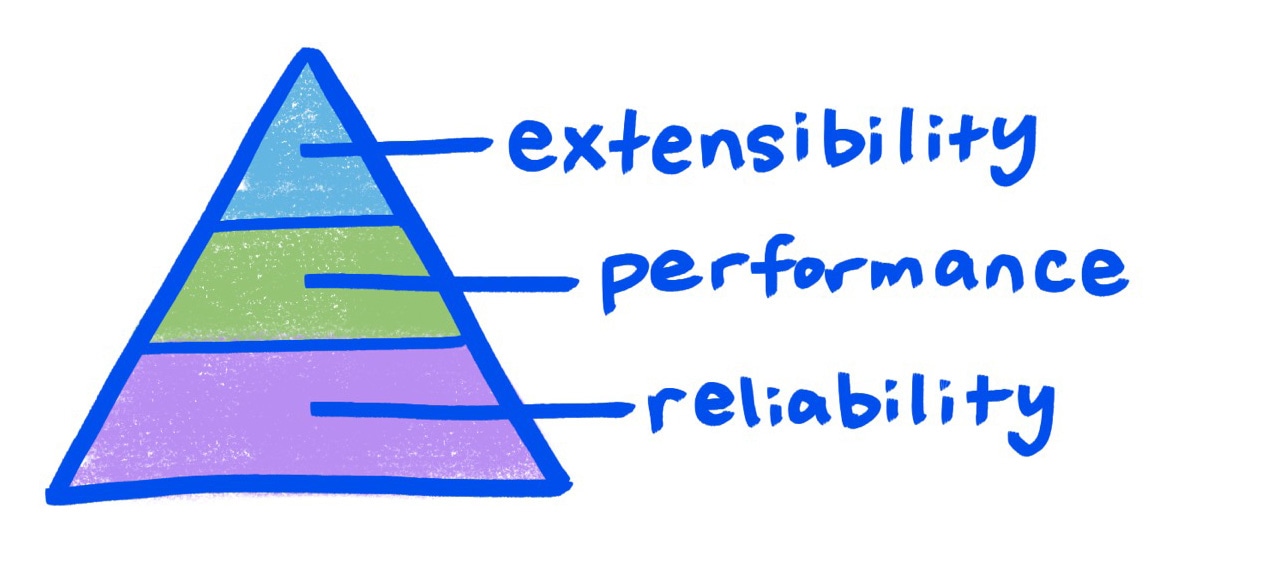
Başarı piramidi
Başarının, önce güvenilirliğe, ardından ölçeklenebilir performansa ve son olarak da genişletilebilirliğe ulaşılmasının bir sonucu olduğunu düşünüyorum.

Gerçek hayatta olduğu gibi, her seviye üstteki seviye için mutlaka sağlam bir temel sağlar.
Güvenilirlik

Zengin ve karmaşık kullanıcı deneyimleri sunabilmek için öncelikle sağlam bir platforma ihtiyacımız var. Temel özellikler ve temel bilgiler düzgün çalışmalı ve zaman içinde çalışmaya devam etmelidir. Bu özelliklerin iyi bir şekilde derlenmesi ve garip uç durumlara yol açmaması ya da hata içermemesi de aynı derecede önemlidir.

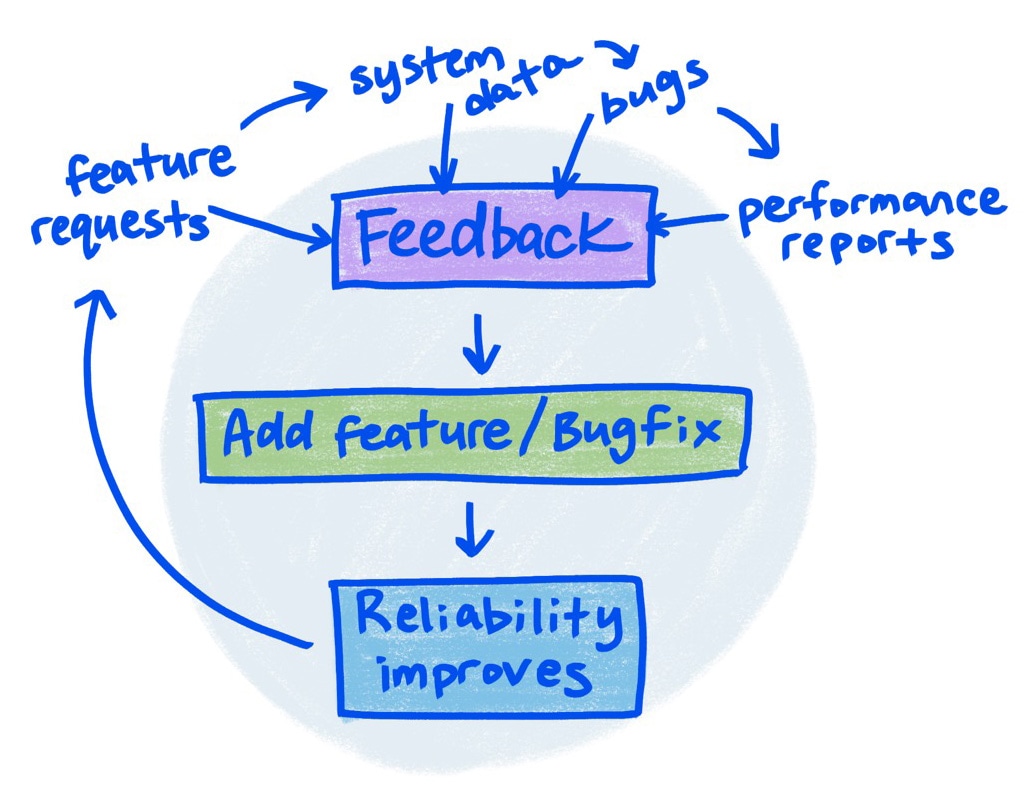
Bu nedenle, güvenilirlik RenderingNG'nin en önemli parçasıdır. Güvenilirlik ise iyi testlerin, kaliteli geri bildirim döngülerinin, metriklerin ve yazılım tasarım kalıplarının sonucudur.
Güvenilirliğin ne kadar önemli olduğunu anlamak için son sekiz yılın büyük bir kısmını yalnızca bu konuya odaklanarak geçirdik. Öncelikle sistem hakkında derin bir bilgi birikimi oluşturduk. Bunun için zayıf noktaların bulunduğu hata raporlarından ders alıp bunları düzelttik, kapsamlı testler başlattık ve sitelerin performans ihtiyaçlarını ve Chromium'un performans sınırlamalarını anladık. Ardından, temel tasarım kalıplarını ve veri yapılarını dikkatli ve aşamalı bir şekilde tasarlayıp kullanıma sunduk. Ancak bu aşamadan sonra, duyarlı tasarım, ölçeklenebilirlik ve oluşturma özelleştirmesi için gerçekten yeni nesil primitifler eklemeye hazırdık.

Bu, Chromium'da bu süre zarfında hiçbir iyileştirme yapılmadığı anlamına gelmez. Aslında bunun tam tersi geçerlidir. Bu yıllarda, her iyileştirmeyi adım adım yeniden yapılandırıp kullanıma sunduğumuz için güvenilirlik ve performansta istikrarlı ve sürekli bir artış gördük.
Test ve metrikler
Son 8 yılda on binlerce birim, performans ve entegrasyon testi ekledik. Ayrıca, Chromium'un yerel testlerde, performans karşılaştırmalarında ve gerçek kullanıcılar ile cihazlar tarafından gerçek sitelerde nasıl davrandığının birçok yönünü ölçen kapsamlı metrikler geliştirdik.
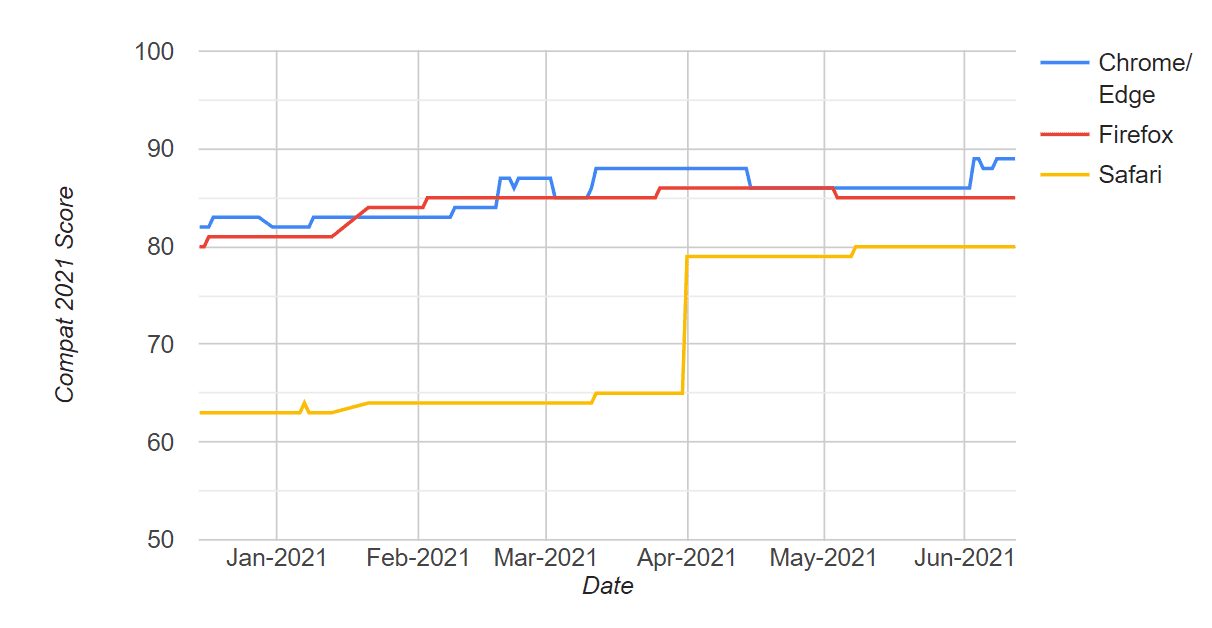
Ancak RenderingNG (veya başka bir tarayıcının oluşturma motoru) ne kadar iyi olursa olsun, tarayıcılar arasında çok fazla hata veya davranış farkı varsa web için geliştirme yapmak kolay olmayacaktır. Bu sorunu gidermek için Web Platformu Testleri'nin kullanımını da en üst düzeye çıkarıyoruz. Bu testlerin her biri, web platformunun tüm tarayıcıların geçmeyi hedeflemesi gereken bir kullanım şeklini doğrular. Ayrıca zaman içinde daha fazla testten geçme ve temel uyumluluğu artırma ile ilgili metrikleri yakından izliyoruz.
Web Platform Testleri ortak bir çalışmadır. Örneğin, Chromium mühendisleri CSS özellikleri için toplam WPT testlerinin yalnızca yaklaşık% 10'unu eklemiştir. Diğer tarayıcı tedarikçileri, bağımsız katkıda bulunanlar ve spesifikasyon yazarları geri kalanı sağlar. Birlikte çalışabilir web'i geliştirmek için bir köyün çalışması gerekir.

İyi yazılım tasarım kalıpları
Kod kolay anlaşılır ve hata olasılığını en aza indirecek şekilde tasarlanmışsa kaliteli yazılımları güvenilir bir şekilde sunmak da çok daha kolaydır. RenderingNG'nin yazılım tasarımı hakkında daha fazla bilgiyi sonraki blog yayınlarımızda paylaşacağız.
Ölçeklenebilir performans
Hız, bellek ve güç kullanımı boyutlarında mükemmel performans elde etmek, RenderingNG'nin en önemli ikinci özelliğidir. Tüm web siteleriyle etkileşimin sorunsuz ve duyarlı olmasını ancak cihazın kararlılığından ödün verilmemesini istiyoruz.
Ancak sadece performans değil, ölçeklenebilir performans istiyoruz. Yani hem düşük hem de yüksek kaliteli makinelerde ve işletim sistemi platformlarında güvenilir bir şekilde iyi performans gösteren bir mimari. Buna ölçek büyütme (donanım cihazının yapabileceği her şeyden yararlanma) ve ölçek küçültme (verimliliği en üst düzeye çıkarma ve gerektiğinde sistemdeki talebi azaltma) diyorum.

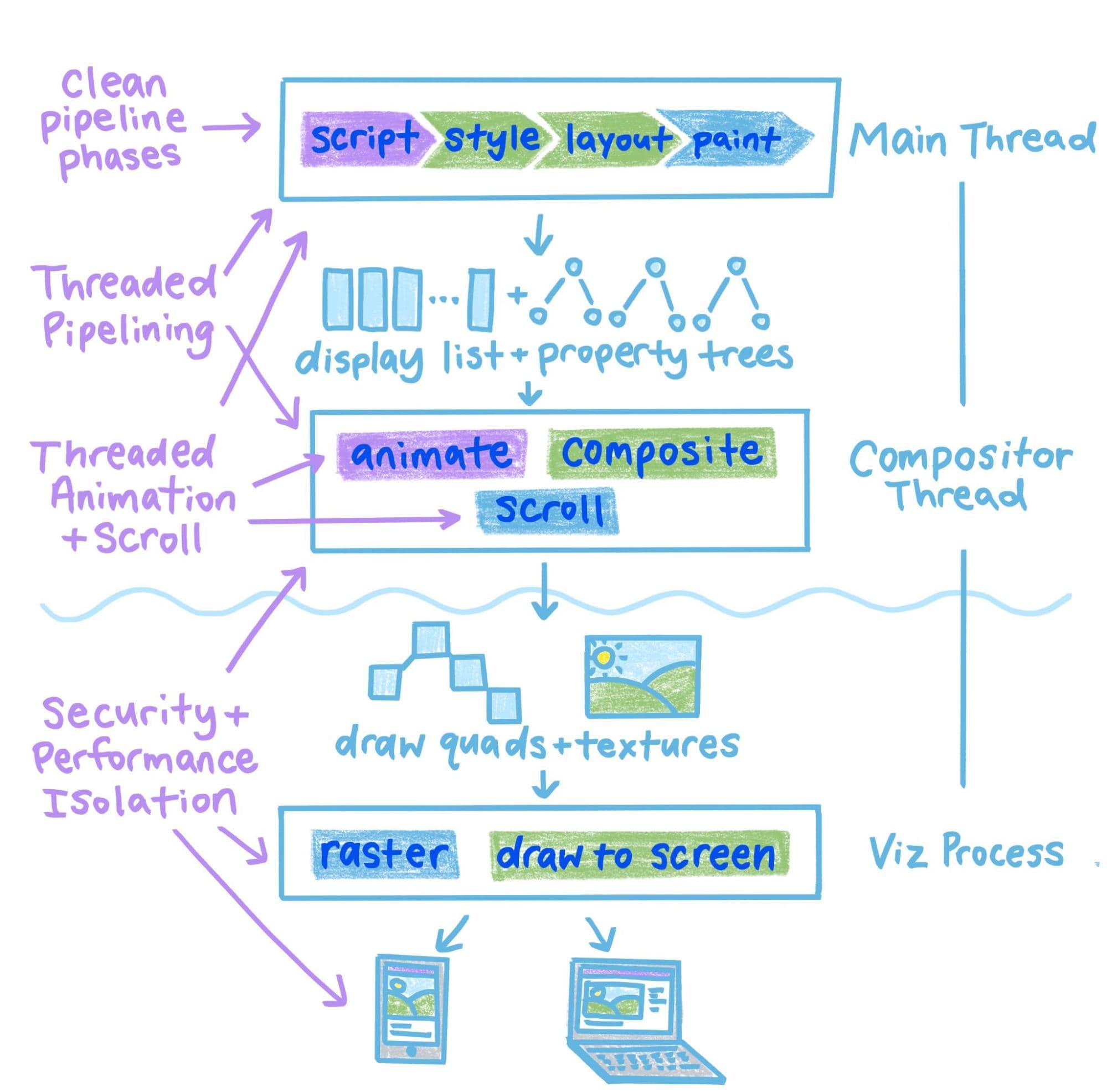
Bu hedefe ulaşmak için önbelleğe alma, performans izolasyonu ve GPU donanım hızlandırmasından maksimum düzeyde yararlanmamız gerekiyordu. Bunları sırayla inceleyelim. Bunu somutlaştırmak için her birinin web sayfalarındaki son derece önemli bir etkileşimin performansına nasıl katkıda bulunduğunu düşünelim: kaydırma.
Önbelleğe alma
Web gibi dinamik ve etkileşimli bir kullanıcı arayüzü platformunda performansı önemli ölçüde artırmanın en önemli yolu önbelleğe almadır. Tarayıcıda en çok bilinen önbelleğe alma türü HTTP önbelleğidir ancak oluşturma işleminde de birçok önbellek vardır. Kaydırma için en önemli önbellek, önbelleğe alınmış GPU dokuları ve görüntü listeleridir. Bu önbellekler, kaydırma işleminin son derece hızlı olmasını sağlarken pil tüketimini en aza indirir ve çeşitli cihazlarda iyi çalışır.
Önbelleğe alma, kaydırma için pil ömrünü ve animasyon kare hızını artırır ancak daha da önemlisi, performans izolasyonunun ana iş parçacığında engellemesini kaldırır.
Performans izolasyonu
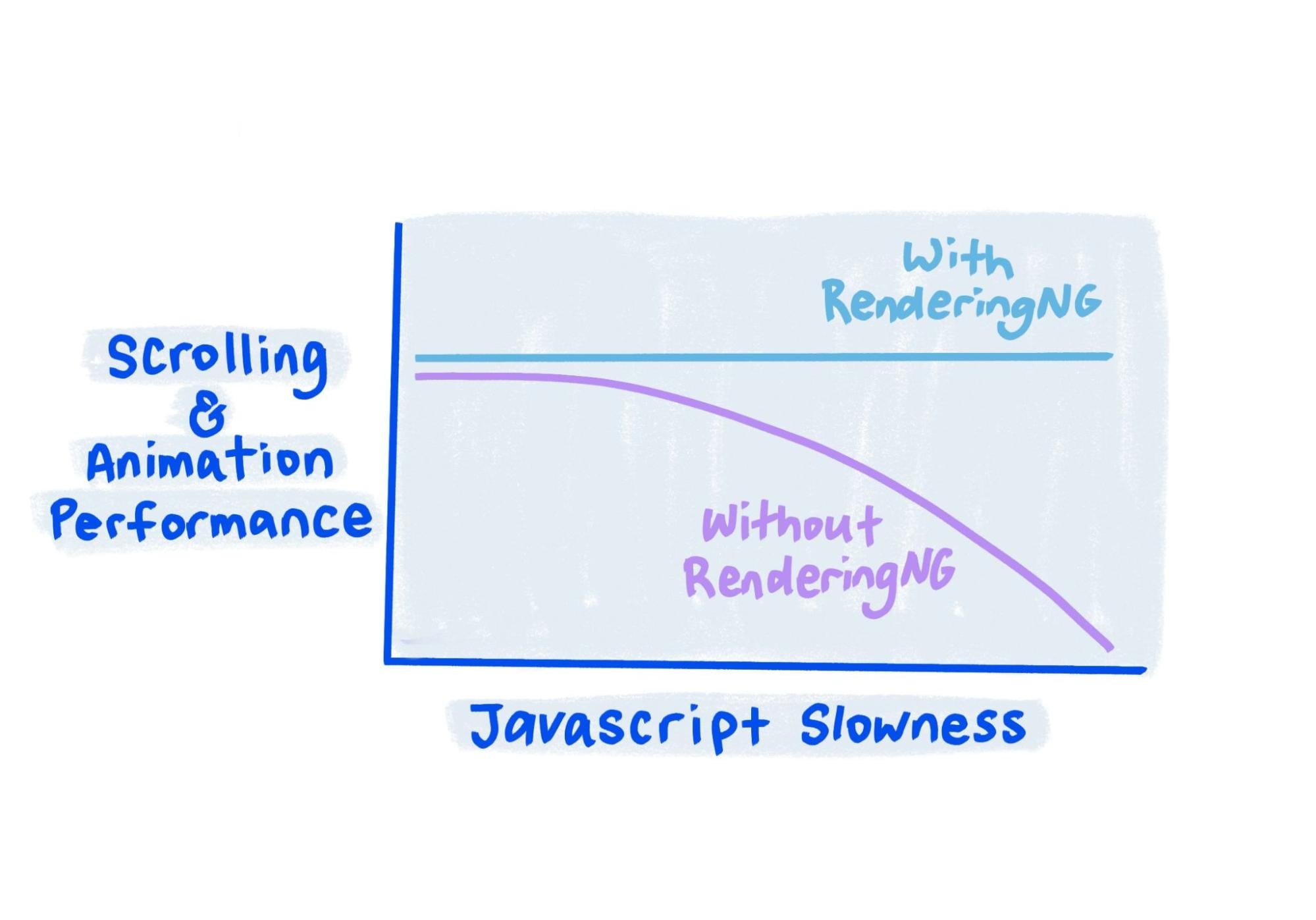
Modern masaüstü bilgisayarlarda, arka plan uygulamalarının kullandığınız uygulamayı yavaşlatmasından endişelenmenize gerek yoktur. Bunun nedeni, önleyici çoklu görev özelliğidir. Bu özellik de performans izolasyonu biçimidir: Bağımsız görevlerin birbirini yavaşlatmasını önler.
Web'de performans izolasyonuna en iyi örnek kaydırma işlemidir. Çok sayıda yavaş JavaScript içeren web sitelerinde bile, JavaScript ve düzen iş parçacığına bağlı olması gerekmeyen farklı bir iş parçacığında çalıştığından kaydırma işlemi çok sorunsuz olabilir. Olası her kaydırma işleminin işlendiğinden emin olmak için RenderingNG'de çok çalıştık. Bunun için, yalnızca bir görüntüleme listesinin ötesine geçerek daha karmaşık durumlara yönelik önbelleğe alma yöntemleri kullandık. Sabit ve yapışkan konumlandırılmış öğeleri, pasif etkinlik dinleyicileri ve yüksek kaliteli metin oluşturmayı temsil eden kodlar buna örnek gösterilebilir.

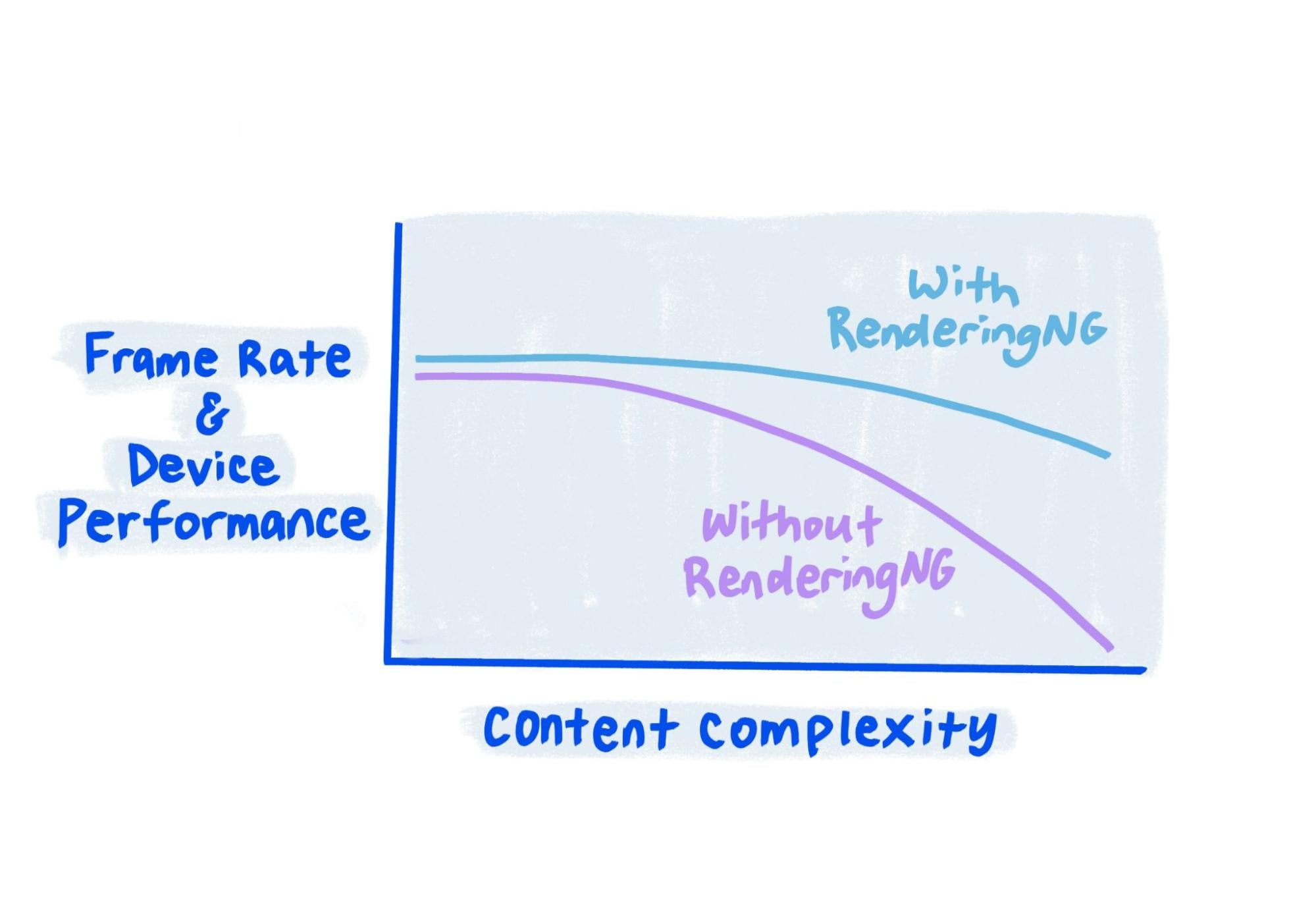
GPU hızlandırma
GPU, piksel oluşturmayı ve ekrana çizmeyi önemli ölçüde hızlandırır. Birçok durumda her piksel diğer tüm piksellerle paralel olarak çizilebilir. Bu da büyük bir hız artışı sağlar. RenderingNG'nin önemli bir bileşeni, GPU raster ve her yerde çizimdir. Bu özellik, web içeriğinin oluşturulmasını ve animasyonlarını çok daha hızlı hale getirmek için tüm platformlardaki ve cihazlardaki GPU'yu kullanır. Bu, özellikle düşük kaliteli cihazlarda veya genellikle cihazın diğer bölümlerinden çok daha güçlü bir GPU'ya sahip olan çok yüksek kaliteli cihazlarda önemlidir.

Genişletilebilirlik: İş için doğru araçlar
Güvenilirlik ve ölçeklenebilir performansı sağladıktan sonra, geliştiricilerin HTML, CSS ve Canvas'ın yerleşik bölümlerini genişletmesine yardımcı olacak ve bu zor kazanılan performans ve güvenilirlikten ödün vermeyecek şekilde bir dizi araç üzerinde çalışmaya hazırız.
Buna, duyarlı tasarım, aşamalı oluşturma, akıcılık ve duyarlılığın yanı sıra iş parçacıklı oluşturma gibi gelişmiş kullanım alanları için yerleşik ve JavaScript'e açık API'ler dahildir.
Chromium tarafından desteklenen ve daha önce uygulanamaz olarak kabul edilen aşağıdaki açık web API'leri, RenderingNG sayesinde kullanıma sunuldu.
Bunların tümü, açık web iş ortaklarıyla (diğer tarayıcılardaki mühendisler, uzmanlar ve web geliştiricileri) işbirliği içinde ve açık spesifikasyonlarla geliştirilmiştir. Sonraki blog yayınlarında bu özelliklerin her birini ayrıntılı olarak inceleyip RenderingNG'nin bunları nasıl mümkün kıldığını açıklayacağız.
- content-visibility: Sitelerin ekran dışındaki içerikler için oluşturma işlemini kolayca atlamasına ve şu anda gösterilmeyen tek sayfalık uygulama görünümleri için oluşturma işlemini önbelleğe almasına olanak tanır.
- OffscreenCanvas: Tuval oluşturmanın (hem 2D tuval API'si hem de WebGL) güvenilir bir şekilde mükemmel performans göstermesi için kendi iş parçacığında çalışmasını sağlar. Bu proje, web için önemli bir dönüm noktasıdır. JavaScript'in (veya WebAssembly'nin) tek bir web sayfası belgesini birden fazla iş parçacığında oluşturmasına olanak tanıyan ilk web API'sidir.
- Container sorguları: Tek bir bileşenin duyarlı bir şekilde kendini düzenlemesine olanak tanır. Böylece, tak ve çalıştır bileşenlerinin tüm dünyasının engelleri kaldırılır (şu anda deneysel bir uygulamadır).
- Kaynak izolasyonu: Sitelerin iframe'ler arasında daha fazla performans izolasyonu etkinleştirmesine olanak tanır.
- Ana iş parçacığı dışındaki boyama iş parçacıkları: Geliştiricilere, öğelerin nasıl boyandığını, birleştirici iş parçacığında çalışan kodla genişletmenin bir yolunu sunar.
RenderingNG, açık web API'lerine ek olarak tüm sitelere fayda sağlayan çok önemli birkaç "otomatik özellik" sunmamıza olanak tanıdı:
- Site İzolasyonu: Daha iyi güvenlik ve performans izolasyonu için kaynakta farklı iframe'leri farklı CPU işlemlerine yerleştirir.
- Vulkan, D3D12 ve Metal: GPU'ları OpenGL'den daha verimli kullanan alt düzey API'lerden yararlanır.
- Daha fazla birleştirilmiş animasyon: SVG, arka plan rengi.
RenderingNG ile kullanıma sunulacak ve heyecan verici bulduğumuz diğer özellikler şunlardır:
- Kaydırmayla bağlantılı animasyonlar.
- Gizli ancak aranabilir ve erişilebilir DOM.
- Paylaşılan öğe geçişleri.
- Özel düzen.
- Ana iş parçacığı dışındaki birleştirme; iş parçacığı oluşturma ve birleştirme işlemlerini ayırma.
RenderingNG'yi oluşturan önemli projeler
RenderingNG'deki önemli projelerin listesi aşağıda verilmiştir.
CompositeAfterPaint
CompositeAfterPaint, birleştirmeyi stil, düzen ve boya ile ilişkili olmayan bir işlem haline getirerek çok daha iyi güvenilirlik ve tahmin edilebilir performans, daha yüksek veri akışı ve performanstan ödün vermeden daha az bellek kullanımı sağlar.
| Yıl | İlerleme |
|---|---|
| 2015 | Gemi listeleri. |
| 2017 | Yeni geçersiz kılma işlemi gönderin. |
| 2018 | Gemi mülkü ağaçları 1. bölüm. |
| 2019 | Gemi mülkü ağaçları 2. bölüm. |
| 2021 | Projenin gönderimi tamamlandı. |
LayoutNG
Güvenilirliği büyük ölçüde artırmak ve daha tahmin edilebilir bir performans sağlamak için tüm düzen algoritmalarının sıfırdan yeniden yazılması.
LayoutNG hakkında daha fazla bilgi edinin.
| Yıl | İlerleme |
|---|---|
| 2019 | Gemi blok akışı. |
| 2020 | Ship flex, editing. |
| 2021 | Diğer her şeyi gönderin. |
BlinkNG
Blink oluşturma motorunu, birbirinden net bir şekilde ayrılmış ardışık düzen aşamalarına ayırarak yeniden yapılandırdık ve temizledik. Bu sayede daha iyi önbelleğe alma, daha yüksek güvenilirlik ve içerik görünürlüğü ile kapsayıcı sorguları gibi yeniden giriş veya gecikmeli oluşturma özellikleri elde edebilirsiniz.
Her yerde GPU hızlandırma
GPU hızlandırması, her piksel paralel olarak işlenebilir olduğundan çoğu içerik için büyük bir hızlanma sağlar. Bu yöntem, genellikle GPU'ya sahip olan düşük segment cihazlarda performansı artırmak için de etkilidir.
| Yıl | İlerleme |
|---|---|
| 2014 | Tuval desteği. Android'de etkinleştirme seçeneği sunan içeriklerde gönderilir. |
| 2016 | Mac'te gönderin. |
| 2017 | GPU, Android sayfa görüntülemelerinin% 60'ından fazlasında kullanılır. |
| 2018 | Windows, ChromeOS ve Android Go'da kullanıma sunulur. |
| 2019 | İlgili GPU'da iş parçacıklı rasterleştirme. |
| 2020 | Kalan Android içeriklerini gönderin. |
İleti dizileri halinde kaydırma, animasyonlar ve kod çözme
Tüm kaydırma, düzene neden olmayan animasyonlar ve resim kod çözme işlemlerini ana iş parçacığından kaldırmak için uzun vadeli bir çalışma. Devam ediyor.
| Yıl | İlerleme |
|---|---|
| 2011 | İlgili mesajları içeren mesaj dizileri ve animasyon için ilk destek. |
| 2015 | Katman sıkıştırma. |
| 2016 | Evrensel taşma kaydırma. |
| 2017 | Görüntü, oluşturucu iş parçacığında kod çözülür. |
| 2018 | Oluşturucu mesaj dizisinde resim animasyonlar. |
| 2020 | Her zaman sabit konumlu olarak birleştirin. |
| 2021 | Yüzde dönüşüm animasyonları, SVG animasyonları. |
Viz
Chromium için merkezi bir raster ve çizim işlemi. Bu işlem, verimi artırır, belleği optimize eder ve donanım özelliklerinin optimum şekilde kullanılmasını sağlar. Web geliştiricileri tarafından daha az fark edilen ancak kullanıcılar tarafından çok fark edilen başka avantajları da vardır. Örneğin, Site İzolasyonu'nun engellemesini kaldırma ve oluşturma ardışık düzenini tarayıcı kullanıcı arayüzü oluşturma işleminden ayırma.
| Yıl | İlerleme |
|---|---|
| 2018 | OOP-R, Android, Mac ve Windows'te kullanıma sunuldu. |
| 2019 | OOP-D gönderildi. OOP-R her yere gönderilir (Kanvas hariç). SkiaRenderer, Linux'ta kullanıma sunuldu. |
| 2020 | SkiaRenderer, Windows ve Android'de kullanıma sunuldu. Vulkan, Android'de kullanıma sunuldu. |
| 2021 | SkiaRenderer, Mac'te (ve yakında ChromeOS'te) kullanıma sunuldu. |
Yukarıdaki grafikte yer alan terimlerin tanımları:
- OOP-D
- İşlem dışı görüntü kompozitörü. Görüntü birleştirme, işletim sistemi derleyicisi ile aynı türde bir etkinliktir. İşlem dışında, web sayfasının oluşturma işlemi veya tarayıcı kullanıcı arayüzü işlemi yerine Viz işleminde yapma anlamına gelir.
- OOP-R
- İşlem dışı raster. Raster, görüntüleme listelerini piksele dönüştürür. İşlem dışı, web sayfasının oluşturma işlemi yerine Viz işleminde yapılması anlamına gelir.
- SkiaRenderer
- Vulkan, D3D12 veya Metal gibi çeşitli farklı temel GPU API'lerinde yürütmeyi destekleyebilecek yeni bir görüntü oluşturucu uygulaması.
İleti dizileri ve hızlandırılmış kanvas oluşturma
Bu, OffscreenCanvas'ı mümkün kılan projedir.
| Yıl | İlerleme |
|---|---|
| 2018 | OffscreenCanvas'ı gönderin. |
| 2019 | ImageBitmapRenderingContext'i gönderin. |
| 2021 | OOP-R'yi gönderin. |
VideoNG
VideoNG, web'de verimli, güvenilir ve yüksek kaliteli video oynatma sağlamak için uzun vadeli bir çalışmadır.
| Yıl | İlerleme |
|---|---|
| 2014 | Mojo tabanlı bir oluşturma çerçevesi kullanıma sunuldu. |
| 2015 | Daha sorunsuz video oluşturma için Project Butter ve video yer paylaşımları kullanıma sunuldu. |
| 2016 | Birleştirilmiş Android ve masaüstü kod çözme ve oluşturma ardışık düzenleri kullanıma sunuldu. |
| 2017 | HDR ve renk düzeltmeli video oluşturma özelliği kullanıma sunuldu. |
| 2018 | Mojo tabanlı video kod çözme ardışık düzeni kullanıma sunuldu. |
| 2019 | Gönderilen Surface tabanlı video oluşturma ardışık düzeni. |
| 2021 | ChromeOS'te 4K korumalı içerik oluşturma desteği kullanıma sunuldu. |
Yukarıdaki grafikte yer alan terimlerin tanımları:
- Mojo
- Chromium için yeni nesil bir IPC alt sistemi.
- Platform
- Viz proje tasarımının bir parçası olan bir kavram.
İllüstrasyonlar: Una Kravets.


