Готовность к следующему поколению веб-контента
RenderingNG — это архитектура рендеринга нового поколения, которая значительно превосходит по производительности то, что было раньше. RenderingNG создавался более восьми лет и представляет собой коллективную работу многих преданных разработчиков Chromium. Он открывает огромный потенциал для быстрого, гибкого, надежного, отзывчивого и интерактивного веб-контента.

Здесь вы узнаете, что мы создали, почему мы это создали и как это работает.
Гол Северной звезды
Полярная цель, мотивирующая RenderingNG, заключается в том, что реализация движка браузера и богатство его API-интерфейсов рендеринга не должны быть ограничивающим фактором UX в Интернете.
Вам не нужно беспокоиться об ошибках браузера, которые делают функции ненадежными или нарушают рендеринг вашего сайта.
Не должно быть никаких загадочных обрывов производительности. И вам не придется устранять отсутствующие встроенные функции.
Это должно просто сработать.
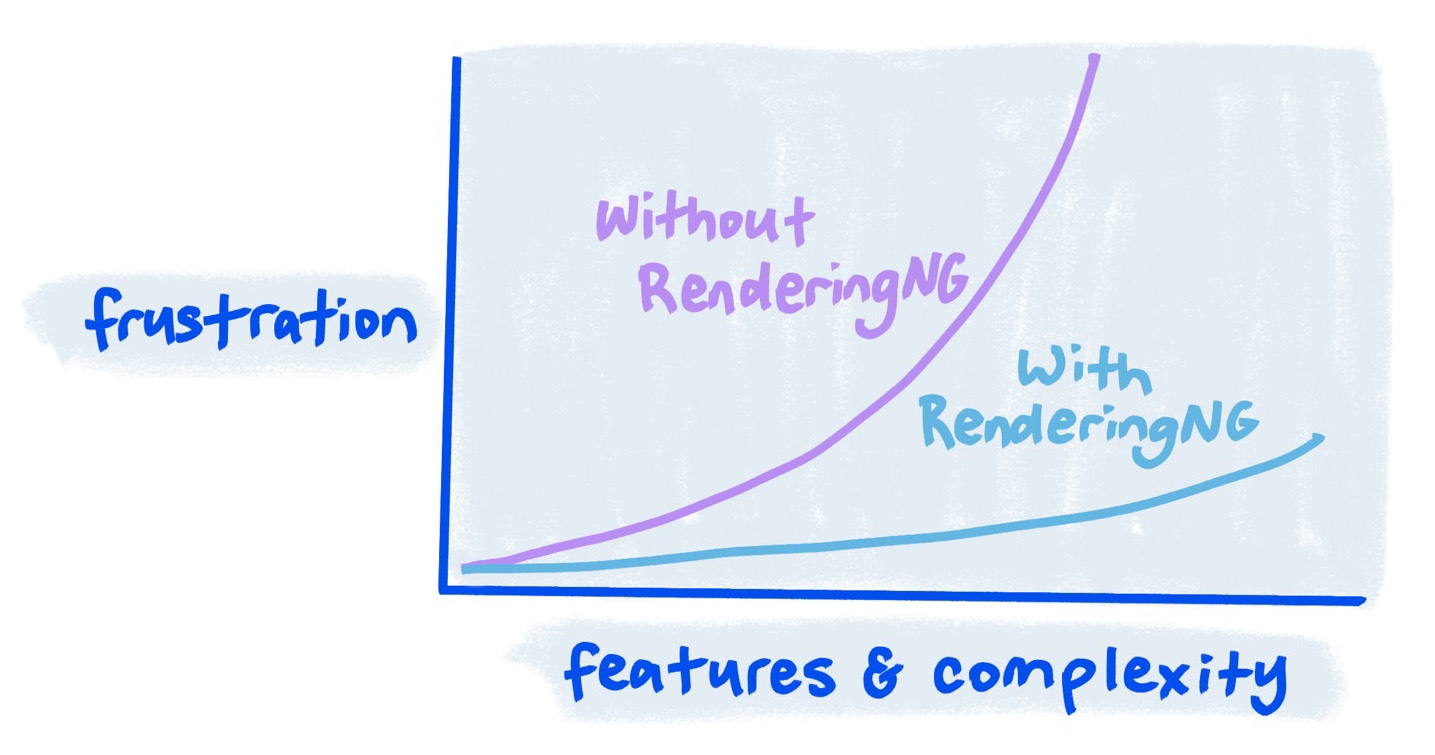
RenderingNG — это огромный шаг на пути к этой цели. До RenderingNG мы могли (и делали) добавлять функции рендеринга и повышать производительность, но изо всех сил пытались сделать эти функции надежными для разработчиков, и было много проблем с производительностью. Теперь у нас есть архитектура, которая систематически решает многие из этих проблем, а также разблокирует расширенные функции, которые раньше считались невозможными. Это:
- Имеет надежные основные функции для различных комбинаций платформ, устройств и операционных систем.
- Имеет предсказуемую и надежную работу.
- Максимизирует использование аппаратных возможностей (ядер, графического процессора, разрешения экрана, частоты обновления, низкоуровневых растровых API).
- Выполняет только ту работу, которая необходима для отображения видимого содержимого.
- Имеет встроенную поддержку общих шаблонов визуального дизайна, анимации и взаимодействия.
- Предоставляет API-интерфейсы для разработчиков, позволяющие легко управлять расходами на рендеринг.
- Предоставляет точки расширения конвейера рендеринга для надстроек разработчика.
- Оптимизирует весь контент — HTML, CSS, 2D-холст, 3D-холст, изображения, видео и шрифты.
Сравнение с другими движками браузерного рендеринга
Gecko и Webkit также реализовали большинство архитектурных функций, описанных в этих сообщениях в блоге, а в некоторых случаях даже добавили их раньше Chromium.
Любой браузер, который становится быстрее и надежнее, является поводом для праздника и имеет реальные последствия. Конечная цель — усовершенствовать базовую версию для всех браузеров, чтобы разработчики могли на нее положиться.
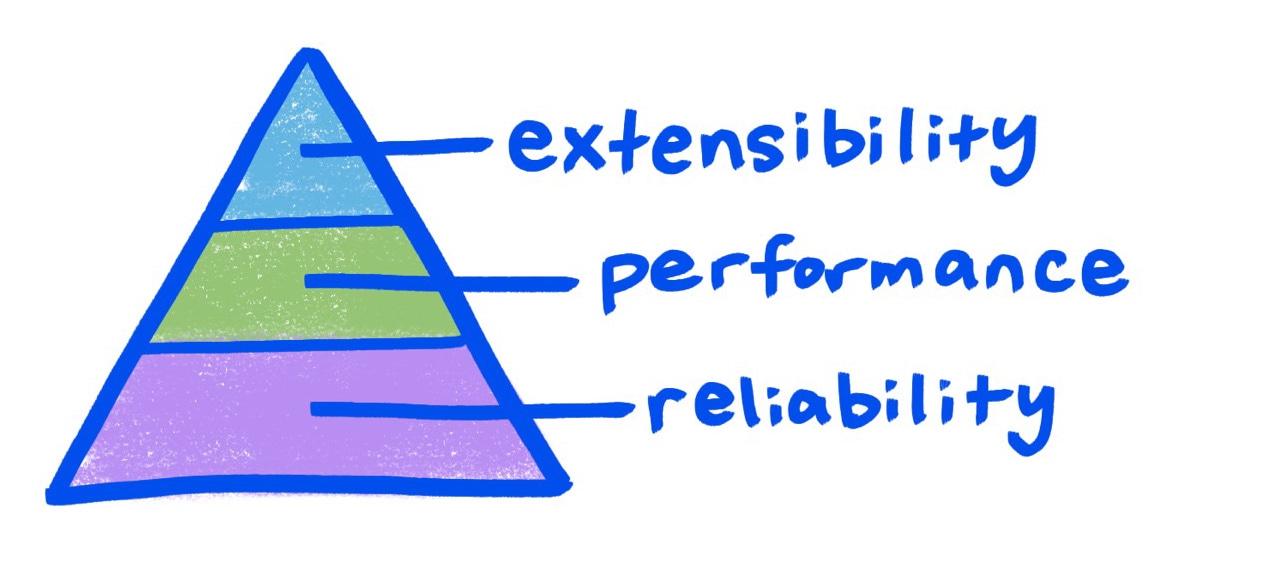
Пирамида успеха
Моя философия заключается в том, что успех — это результат сначала достижения надежности, затем масштабируемой производительности и, наконец, расширяемости.

Как и в реальной пирамиде, каждый уровень обеспечивает прочную основу для уровня выше.
Надежность

Если богатый и сложный пользовательский опыт вообще возможен, первое, что нам нужно, — это надежная платформа. Основные функции и основы должны работать правильно и продолжать работать с течением времени. И не менее важно, чтобы эти функции хорошо скомпоновались и не имели странного поведения или ошибок.

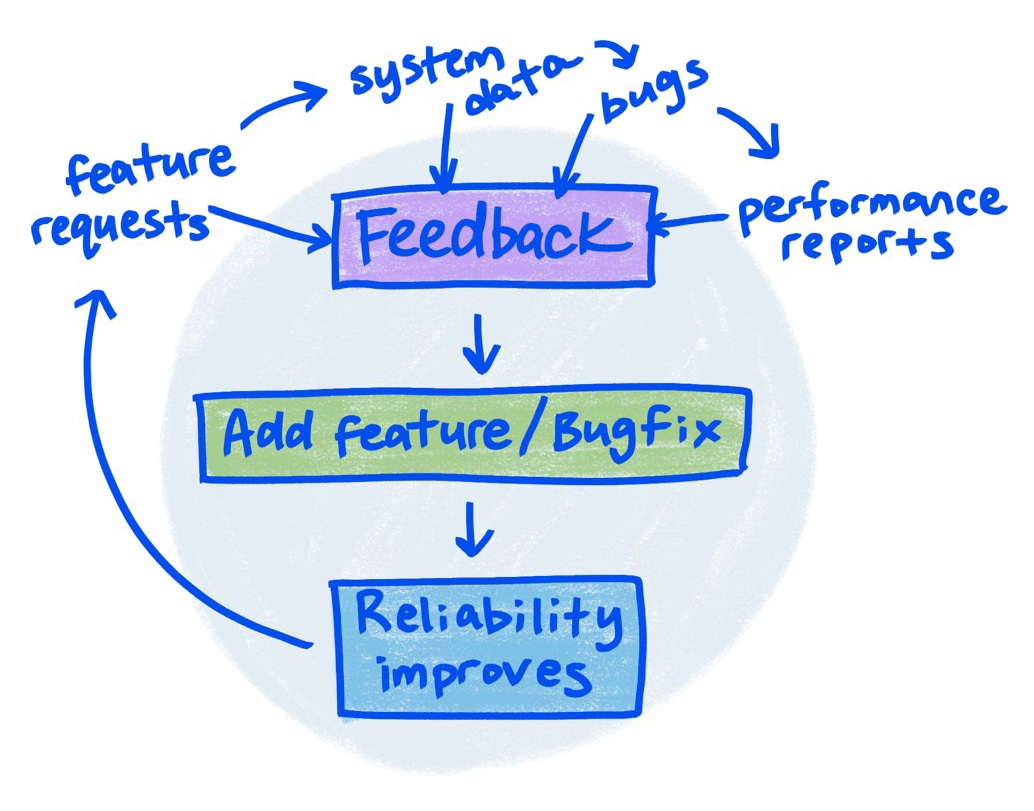
По этой причине надежность — самая важная часть RenderingNG. А надежность — это результат хорошего тестирования, качественной обратной связи, показателей и шаблонов проектирования программного обеспечения.
Чтобы дать понять, насколько важна, по моему мнению, надежность, мы потратили большую часть последних восьми лет на то, чтобы отработать именно эту часть. Во-первых, мы накопили глубокие знания о системе: из отчетов об ошибках узнали слабые места и исправили их, провели комплексные тесты и поняли потребности сайтов в производительности и ограничения производительности Chromium. Затем мы тщательно и поэтапно разработали и внедрили ключевые шаблоны проектирования и структуры данных. Только тогда мы были готовы добавить примитивы нового поколения для адаптивного дизайна, масштабируемости и настройки рендеринга.

Нельзя сказать, что за это время в Chromium ничего не улучшилось. На самом деле все наоборот! В те годы наблюдался стабильный и устойчивый рост надежности и производительности по мере того, как мы шаг за шагом проводили рефакторинг и внедряли каждое улучшение.
Тестирование и метрики
За последние 8 лет мы добавили десятки тысяч модульных, производительных и интеграционных тестов. Кроме того, мы разработали комплексные показатели, измеряющие многие аспекты того, как рендеринг Chromium ведет себя при локальном тестировании, тестах производительности и в реальных условиях на реальных сайтах, с реальными пользователями и устройствами.
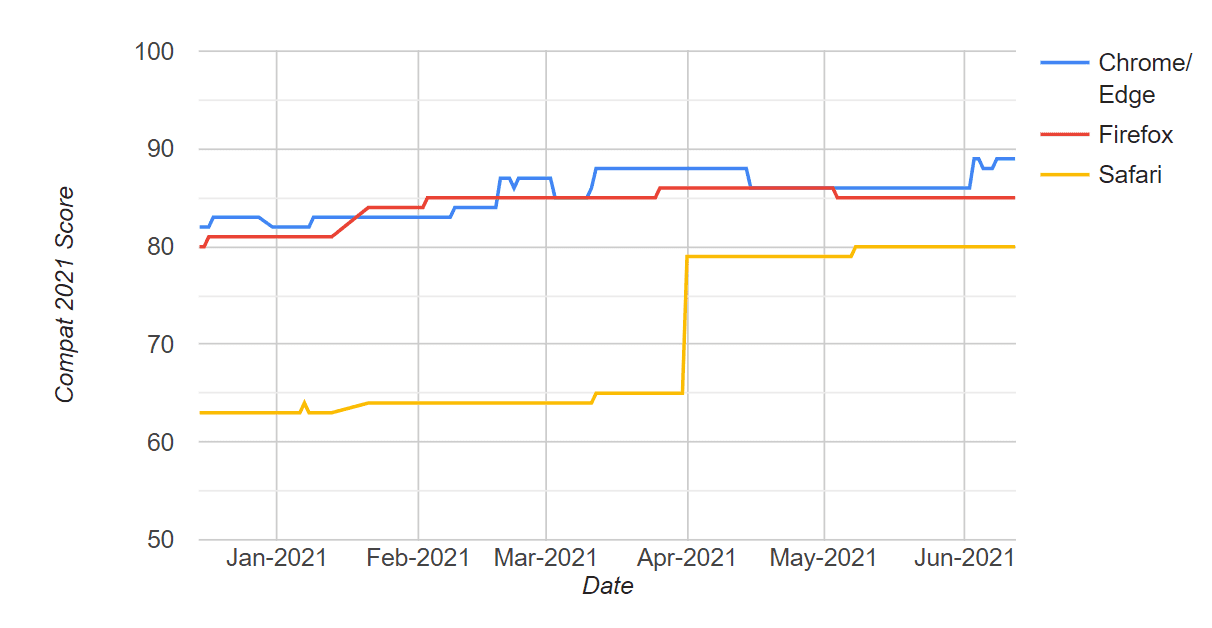
Но независимо от того, насколько хорош RenderingNG (или движок рендеринга другого браузера, если уж на то пошло), его все равно будет нелегко разработать для Интернета, если существует множество ошибок или различий в поведении между браузерами. Чтобы решить эту проблему, мы также максимально используем тесты веб-платформы . Каждый из этих тестов проверяет шаблон использования веб-платформы, который должны пройти все браузеры. Мы также внимательно следим за показателями, чтобы с течением времени проходить больше тестов и повышать совместимость ядра .
Тесты веб-платформы — это совместная работа. Например, инженеры Chromium добавили лишь около 10% от общего числа тестов WPT на возможности CSS; Остальное вносят другие поставщики браузеров, независимые участники и авторы спецификаций. Чтобы создать совместимую сеть, нужна целая деревня!

Хорошие шаблоны проектирования программного обеспечения
Надежно поставлять качественное программное обеспечение, в свою очередь, намного проще, если код прост для понимания и разработан таким образом, чтобы свести к минимуму вероятность ошибок. Мы еще много сможем рассказать о дизайне программного обеспечения RenderingNG в последующих публикациях в блоге.
Масштабируемая производительность
Достижение высокой производительности — по всем показателям скорости, памяти и энергопотребления — является следующим наиболее важным аспектом RenderingNG. Мы хотим, чтобы взаимодействие со всеми веб-сайтами было плавным и отзывчивым, но при этом не жертвовало стабильностью устройства.
Но нам нужна не просто производительность, нам нужна масштабируемая производительность — архитектура, которая надежно работает на машинах низкого и высокого класса, а также на всех платформах ОС. Я называю это увеличением масштаба — использованием всех возможностей аппаратного устройства и уменьшением — максимизацией эффективности и снижением требований к системе, когда это необходимо.

Чтобы добиться этого, нам нужно было максимально использовать кэширование, изоляцию производительности и аппаратное ускорение графического процессора. Давайте рассмотрим каждый по очереди. А чтобы конкретизировать, давайте подумаем о том, как каждый из них способствует выполнению одного чрезвычайно важного взаимодействия на веб-страницах: прокрутки.
Кэширование
В динамичной интерактивной платформе пользовательского интерфейса, такой как Интернет, кэширование является единственным и наиболее важным способом значительного повышения производительности. Самый известный вид кэширования в браузере — это HTTP-кеш, но при рендеринге также имеется множество кэшей. Самый важный кеш для прокрутки — это кэшированные текстуры графического процессора и списки отображения, которые позволяют выполнять прокрутку чрезвычайно быстро, при этом минимизируя расход заряда батареи и хорошо работая на различных устройствах.
Кэширование увеличивает время автономной работы и частоту кадров анимации при прокрутке, но еще важнее то, что оно разблокирует изоляцию производительности от основного потока.
Изоляция производительности
На современных настольных компьютерах вам никогда не придется беспокоиться о том, что фоновые приложения замедляют работу того, в котором вы работаете. Это происходит из-за вытесняющей многозадачности, которая, в свою очередь, является формой изоляции производительности: обеспечение того, чтобы независимые задачи не замедляли друг друга.
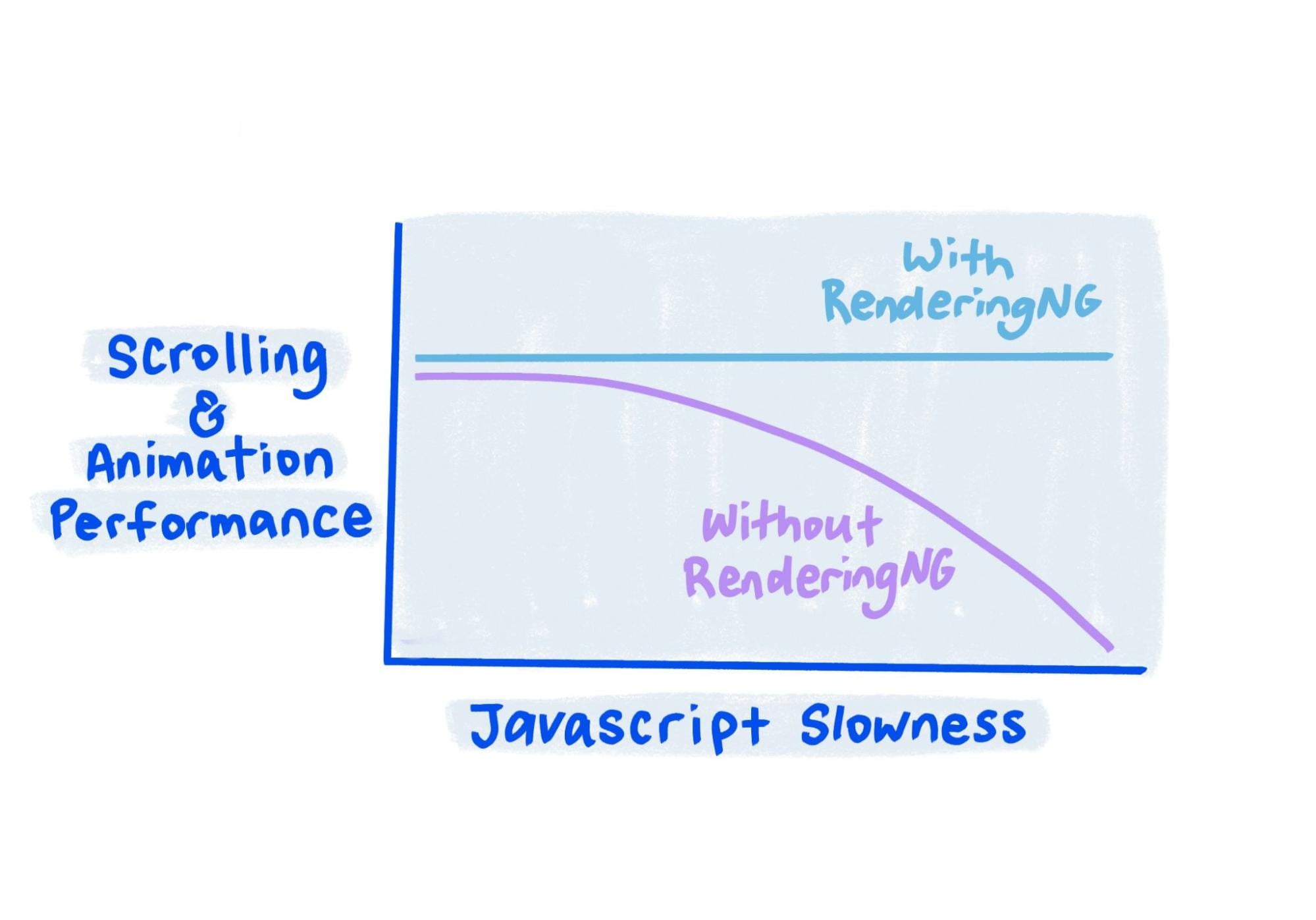
В Интернете лучшим примером изоляции производительности является прокрутка. Даже на веб-сайтах с большим количеством медленного JavaScript прокрутка может быть очень плавной, поскольку она выполняется в другом потоке, который не зависит от JavaScript и потока макетирования. Мы приложили массу усилий к RenderingNG, чтобы гарантировать, что каждая возможная прокрутка является последовательной, посредством кэширования, которое выходит далеко за рамки простого списка отображения и позволяет использовать более сложные ситуации. Примеры включают код для представления элементов с фиксированным и фиксированным расположением, пассивных прослушивателей событий и высококачественного рендеринга текста.

ускорение графического процессора
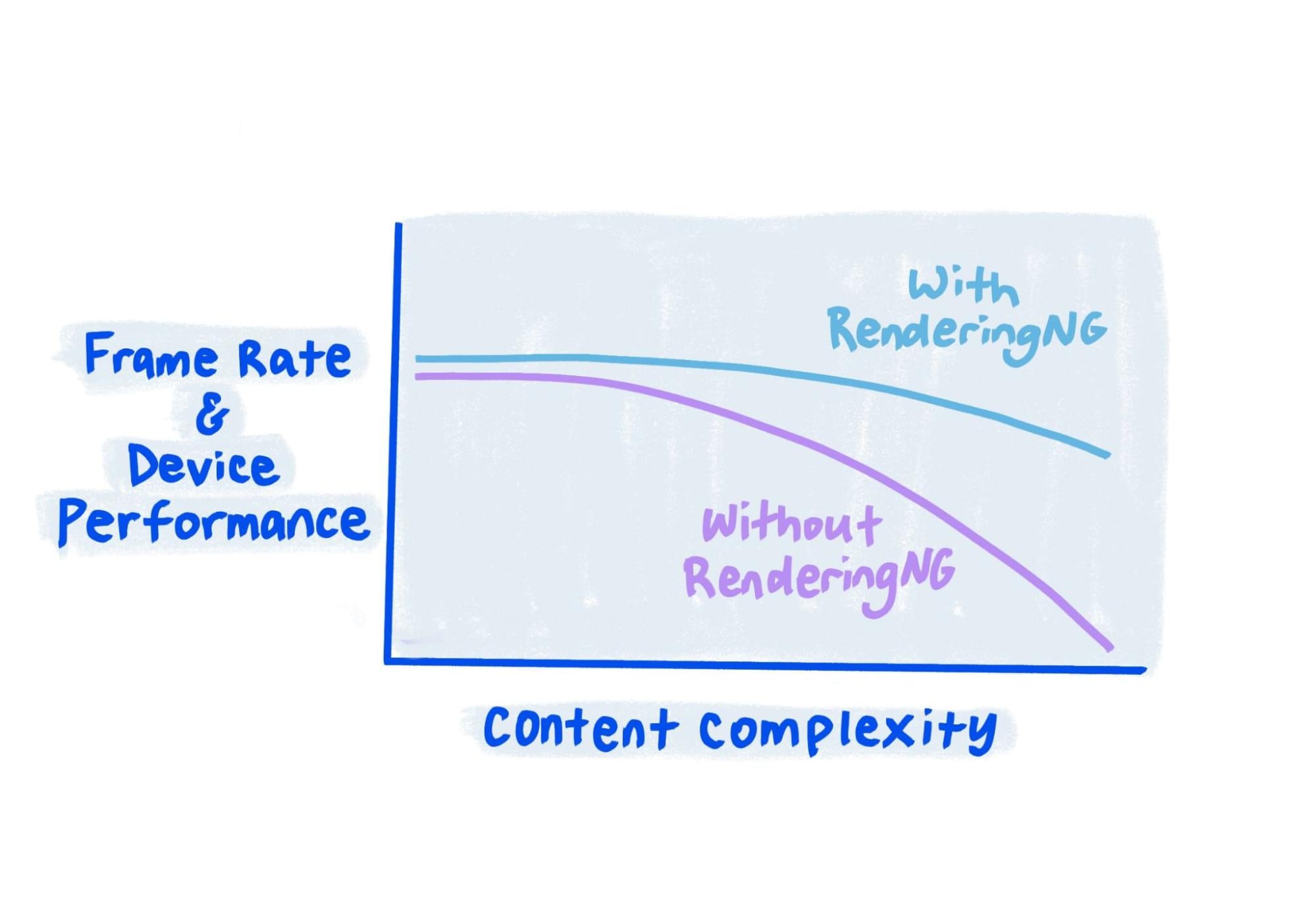
Графический процессор значительно ускоряет генерацию пикселей и рисование на экране — во многих случаях каждый пиксель может отрисовываться параллельно с каждым другим пикселем, что приводит к огромному увеличению скорости. Ключевым компонентом RenderingNG является растр на графическом процессоре и возможность отрисовки повсюду. При этом используется графический процессор на всех платформах и всех устройствах для сверхускорения рендеринга и анимации веб-контента. Это особенно важно для устройств низкого или очень высокого класса, которые часто имеют гораздо более мощный графический процессор, чем другие части устройства.

Расширяемость: правильные инструменты для работы
Как только мы получим надежность и масштабируемую производительность, мы готовы создать на основе множества инструментов, которые помогут разработчикам расширить встроенные части HTML, CSS и Canvas, причем способами, не жертвуя с трудом завоеванной производительностью и надежностью.
Сюда входят встроенные API-интерфейсы, а также API-интерфейсы с поддержкой JavaScript для расширенных вариантов использования адаптивного дизайна, прогрессивного рендеринга, плавности и оперативности, а также многопоточного рендеринга.
Следующие открытые веб-API, поддерживаемые Chromium, стали возможными благодаря RenderingNG и ранее считались невозможными.
Все они были разработаны с использованием открытых спецификаций и в сотрудничестве с открытыми веб-партнерами — инженерами других браузеров, экспертами и веб-разработчиками. В последующих сообщениях блога мы углубимся в каждый из них и объясним, как RenderingNG делает их возможными.
- content-visibility : позволяет сайтам легко избежать работы по рендерингу закадрового контента и кэшировать рендеринг для неотображаемых в данный момент одностраничных представлений приложений.
- OffscreenCanvas : позволяет рендерингу холста (как API 2D-холста, так и WebGL) выполняться в отдельном потоке для обеспечения превосходной производительности. Этот проект также является еще одной важной вехой в развитии Интернета — это самый первый веб-API, который позволяет JavaScript (или WebAssembly!) отображать один документ веб-страницы из нескольких потоков.
- Контейнерные запросы : позволяют одному компоненту оперативно размещаться, разблокируя целую вселенную готовых к использованию компонентов (в настоящее время это экспериментальная реализация).
- Изоляция источника : позволяет сайтам выбирать более изоляцию производительности между iframe.
- Рабочие программы рисования вне основного потока: дают разработчикам возможность расширить способ рисования элементов с помощью кода, который выполняется в потоке компоновщика.
В дополнение к явным веб-API, RenderingNG позволил нам реализовать несколько очень важных «автоматических функций», которые приносят пользу всем сайтам:
- Изоляция сайта : помещает iframe из разных источников в разные процессы ЦП для лучшей изоляции безопасности и производительности.
- Vulkan , D3D12 и Metal : использует преимущества API-интерфейсов более низкого уровня, которые используют графические процессоры более эффективно, чем OpenGL.
- Больше составных анимаций: SVG , цвет фона.
Дополнительные предстоящие функции, разблокированные RenderingNG, которые нас очень интересуют, включают:
- Анимация, связанная с прокруткой .
- Скрытый, но доступный для поиска и доступный DOM .
- Переходы общих элементов .
- Индивидуальный макет .
- Композитинг вне основного потока; разделение потоков и композитинга.
Ключевые проекты, входящие в состав RenderingNG
Вот список ключевых проектов в рамках RenderingNG.
КомпозитныйПослеPaint
CompositeAfterPaint отделяет композицию от стиля, макета и рисования, позволяя значительно повысить надежность и предсказуемую производительность, увеличить пропускную способность и использовать меньше памяти без ущерба для производительности.
| Год | Прогресс |
|---|---|
| 2015 год | Списки отображения кораблей. |
| 2017 год | Отправьте новую аннулацию. |
| 2018 год | Деревья свойств кораблей, часть 1. |
| 2019 год | Деревья свойств кораблей, часть 2. |
| 2021 год | Завершена отгрузка проекта. |
МакетNG
Полностью переписаны все алгоритмы компоновки для значительного повышения надежности и более предсказуемой производительности.
Узнайте больше о LayoutNG .
| Год | Прогресс |
|---|---|
| 2019 год | Корабль блокирует поток. |
| 2020 год | Отгрузка гибкой, монтаж. |
| 2021 год | Отправьте все остальное. |
БлинкНГ
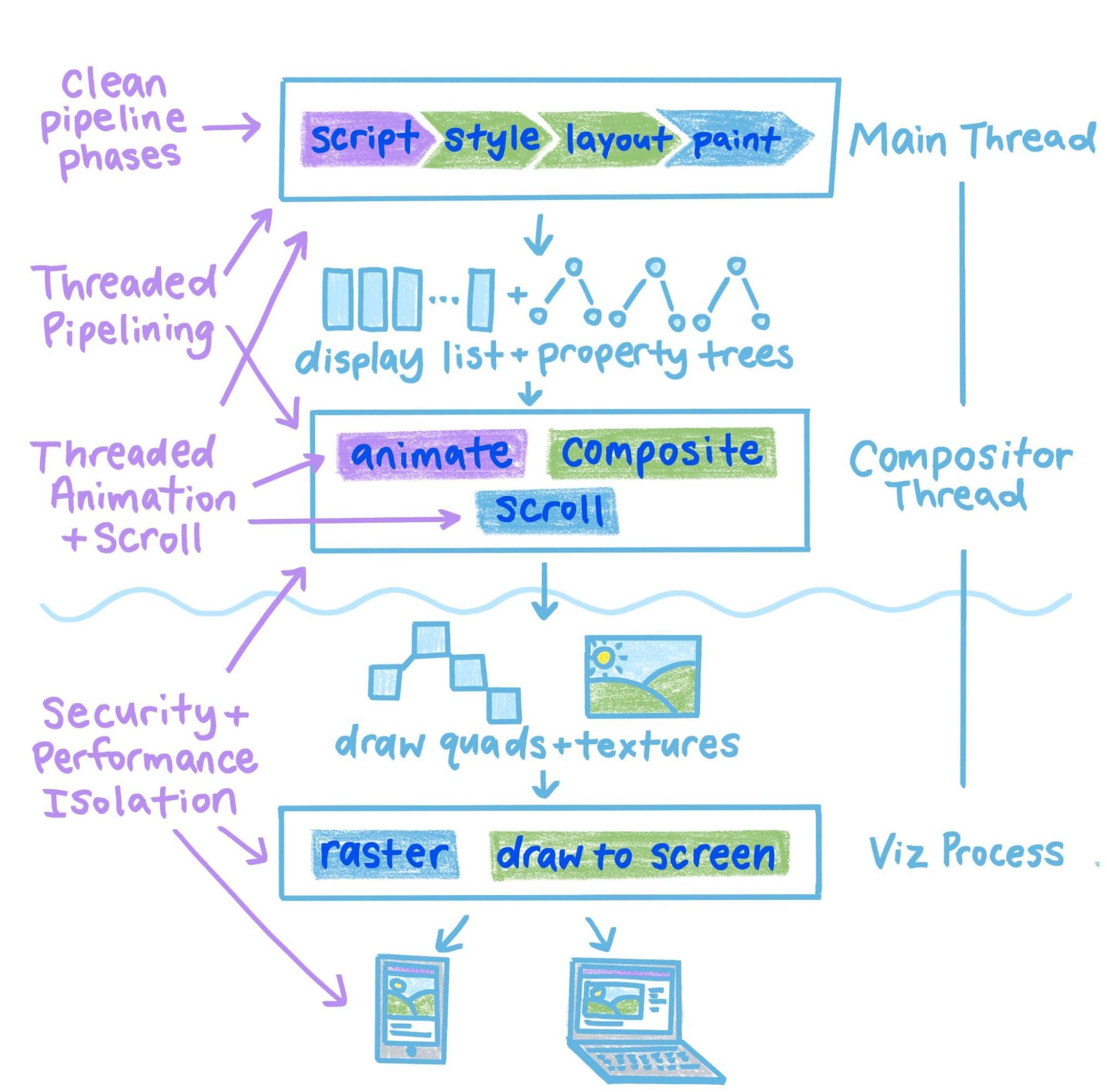
Мы провели рефакторинг и очистку механизма рендеринга Blink, разделив его на четко разделенные фазы конвейера. Это обеспечивает лучшее кэширование, более высокую надежность и функции повторного входа или отложенного рендеринга, такие как видимость контента и запросы контейнера.
Ускорение графического процессора повсюду
Ускорение графического процессора обеспечивает огромное ускорение для большинства контента, поскольку каждый пиксель может обрабатываться параллельно. Это также эффективный метод повышения производительности на недорогих устройствах, которые, как правило, все еще имеют графический процессор.
| Год | Прогресс |
|---|---|
| 2014 год | Поддержка холста. Поставляется с контентом по согласию на Android. |
| 2016 год | Доставка на Mac. |
| 2017 год | Графический процессор используется более чем в 60% просмотров страниц Android. |
| 2018 год | Поставляется на Windows, ChromeOS и Android Go. |
| 2019 год | Поточная растеризация графического процессора. |
| 2020 год | Отправьте оставшийся контент Android. |
Поточная прокрутка, анимация и декодирование
Долгосрочная попытка убрать всю прокрутку, анимацию, не связанную с макетом, и декодирование изображений из основного потока. Это продолжается.
| Год | Прогресс |
|---|---|
| 2011 г. | Начальная поддержка потоковой прокрутки и анимации. |
| 2015 год | Сжатие слоев. |
| 2016 год | Универсальная прокрутка переполнения. |
| 2017 год | Изображение декодируется в потоке композитора. |
| 2018 год | Анимация изображений в потоке композитора. |
| 2020 год | Всегда составное фиксированное положение. |
| 2021 год | Анимация процентного преобразования, SVG-анимация. |
а именно
Централизованный процесс растра и рисования для Chromium, который увеличивает пропускную способность, оптимизирует память и позволяет оптимально использовать возможности оборудования. У него есть и другие преимущества, менее заметные для веб-разработчиков, но очень заметные для пользователей, такие как разблокировка изоляции сайта и отделение конвейера рендеринга от рендеринга пользовательского интерфейса браузера.
| Год | Прогресс |
|---|---|
| 2018 год | OOP-R поставляется на Android, Mac и Windows. |
| 2019 год | ООП-Д отправлен. OOP-R поставляется повсюду (кроме Canvas). SkiaRenderer поставляется на Linux. |
| 2020 год | SkiaRenderer поставляется на Windows и Android. Vulkan поставляется на Android. |
| 2021 год | SkiaRenderer доступен на Mac (а вскоре и на ChromeOS). |
Определения терминов в таблице выше:
- ООП-Д
- Компоновщик отображения вне процесса. Компоновка дисплея — это тот же вид деятельности, что и компоновщик ОС . «Вне процесса» означает выполнение этого в процессе Viz вместо процесса рендеринга веб-страницы или процесса пользовательского интерфейса браузера.
- ООП-Р
- Внеобработанный растр. Растр преобразует списки отображения в пиксели. «Вне процесса» означает выполнение этого в процессе Viz вместо процесса рендеринга веб-страницы.
- SkiaRenderer
- Новая реализация компоновщика изображений, которая может поддерживать выполнение на различных базовых API-интерфейсах графического процессора, таких как Vulkan, D3D12 или Metal.
Поточный и ускоренный рендеринг холста
Это проект, который сделал возможным OffscreenCanvas.
| Год | Прогресс |
|---|---|
| 2018 год | Отправка OffscreenCanvas. |
| 2019 год | Отправьте ImageBitmapRenderingContext. |
| 2021 год | Корабль ООП-Р. |
ВидеоНГ
VideoNG — это долгосрочная попытка обеспечить эффективное, надежное и высококачественное воспроизведение видео в Интернете.
| Год | Прогресс |
|---|---|
| 2014 год | Представлена платформа рендеринга на основе Mojo. |
| 2015 год | Добавлены Project Butter и наложения видео для более плавного рендеринга видео. |
| 2016 год | Поставлены унифицированные конвейеры декодирования и рендеринга для Android и настольных компьютеров. |
| 2017 год | Добавлен HDR и рендеринг видео с коррекцией цвета. |
| 2018 год | Добавлен конвейер декодирования видео на основе Mojo. |
| 2019 год | Поставлен конвейер рендеринга видео на основе Surface. |
| 2021 год | Добавлена поддержка рендеринга защищенного контента 4K в ChromeOS. |
Определения терминов в таблице выше:
- Моджо
- Подсистема IPC нового поколения для Chromium.
- Поверхность
- Концепция, которая является частью дизайна проекта Viz.
Иллюстрации Уны Кравец.


