Klaar voor de volgende generatie webcontent
RenderingNG is een rendering-architectuur van de volgende generatie, die aanzienlijk beter presteert dan voorheen. RenderingNG is in ruim acht jaar gebouwd en vertegenwoordigt het collectieve werk van veel toegewijde Chromium-ontwikkelaars. Het ontsluit een enorme hoeveelheid potentieel voor snelle, vloeiende, betrouwbare, responsieve en interactieve webinhoud.

Hier leert u wat we hebben gebouwd, waarom we het hebben gebouwd en hoe het werkt.
Noordster doelpunt
Het noordelijke doel dat RenderingNG motiveert, is dat de implementatie van de browserengine en de rijkdom van de rendering-API's geen beperkende factor mogen zijn van UX op internet.
U hoeft zich geen zorgen te maken over browserbugs die functies onbetrouwbaar maken of de weergave van uw site verslechteren.
Er mogen geen mysterieuze prestatiekliffen zijn. En u hoeft geen ontbrekende ingebouwde functies te omzeilen.
Het zou gewoon moeten werken.
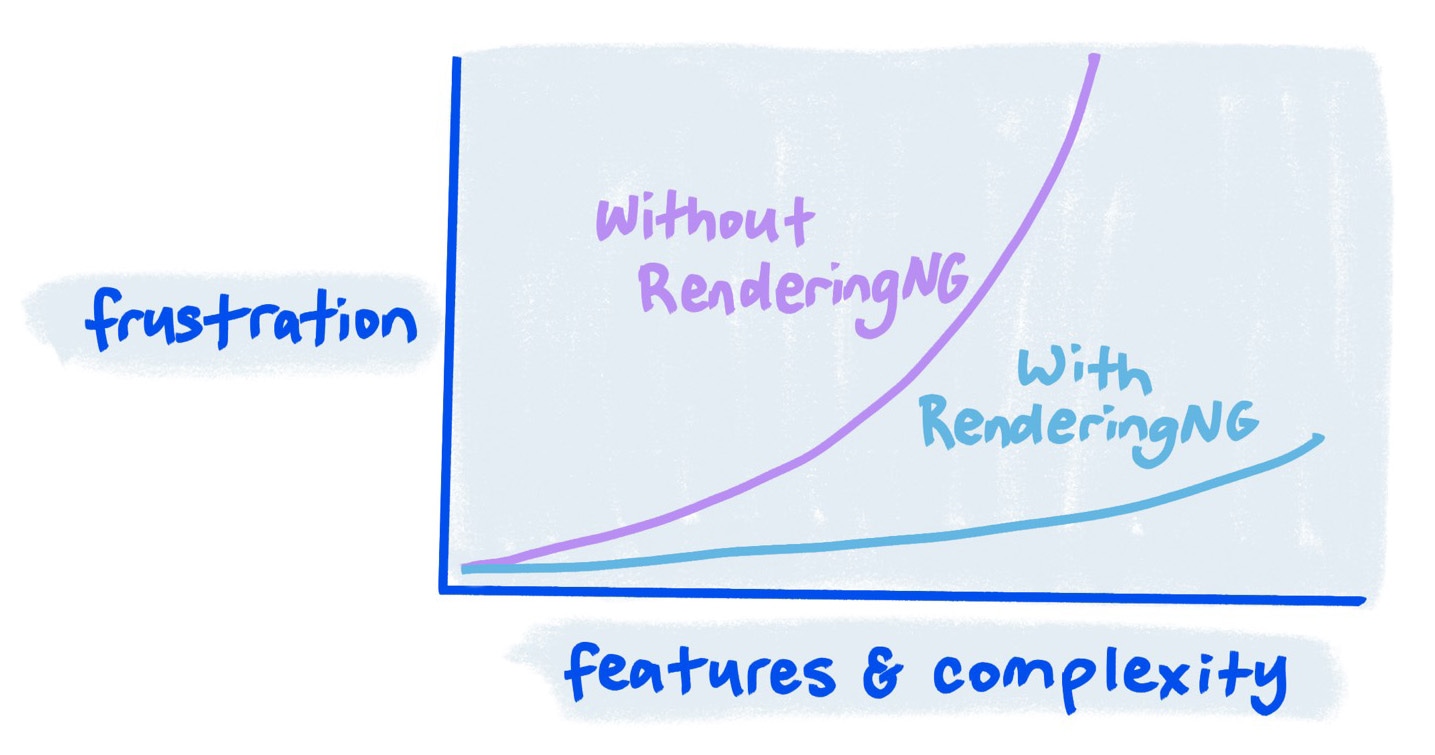
RenderingNG is een enorme stap in de richting van dit North Star-doel. Vóór RenderingNG konden we renderingfuncties toevoegen (en deden we dat ook) en de prestaties verbeteren, maar we hadden moeite om deze functies betrouwbaar te maken voor ontwikkelaars, en er waren veel prestatiekloven. Nu hebben we een architectuur die veel van deze problemen systematisch ondervangt, en ook geavanceerde functies deblokkeert die voorheen niet haalbaar werden geacht. Het:
- Heeft ijzersterke kernfuncties voor verschillende platform-, apparaat- en besturingssysteemcombinaties.
- Heeft voorspelbare en betrouwbare prestaties.
- Maximaliseert het gebruik van hardwaremogelijkheden (cores, GPU, schermresolutie, vernieuwingsfrequenties, raster-API's op laag niveau).
- Voert alleen het werk uit dat nodig is om zichtbare inhoud weer te geven.
- Heeft ingebouwde ondersteuning voor algemene visuele ontwerp-, animatie- en interactieontwerppatronen.
- Biedt ontwikkelaars-API's om de weergavekosten eenvoudig te beheren.
- Biedt weergavepijplijnuitbreidingspunten voor invoegtoepassingen voor ontwikkelaars.
- Optimaliseert alle inhoud: HTML, CSS, 2D Canvas, 3D Canvas, afbeeldingen, video en lettertypen.
Vergelijking met andere browserrendering-engines
Gecko en Webkit hebben ook de meeste van dezelfde architecturale kenmerken geïmplementeerd die in deze blogposts worden beschreven, en in sommige gevallen zelfs vóór Chromium toegevoegd.
Elke browser die sneller en betrouwbaarder wordt, is reden voor een feestje en heeft echte impact. Het uiteindelijke doel is om de basislijn voor alle browsers te verbeteren, zodat ontwikkelaars erop kunnen vertrouwen.
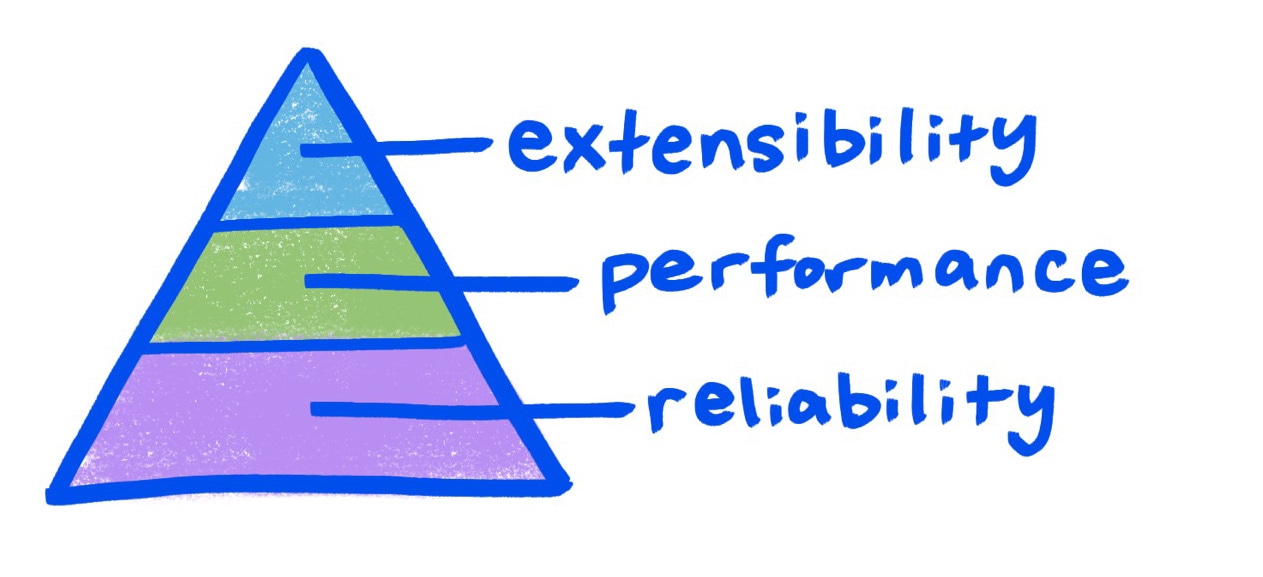
De piramide van succes
Mijn filosofie is dat succes het resultaat is van eerst het bereiken van betrouwbaarheid, vervolgens schaalbare prestaties en ten slotte uitbreidbaarheid.

Net als bij een echte piramide biedt elk niveau een noodzakelijk solide basis voor het niveau erboven.
Betrouwbaarheid

Als rijke en complexe gebruikerservaringen überhaupt mogelijk willen zijn, is het eerste wat we nodig hebben een ijzersterk platform. De kernfuncties en onderbouwingen moeten correct werken en in de loop van de tijd blijven werken. En het is net zo belangrijk dat deze functies goed zijn samengesteld en geen vreemd randgedrag of bugs vertonen.

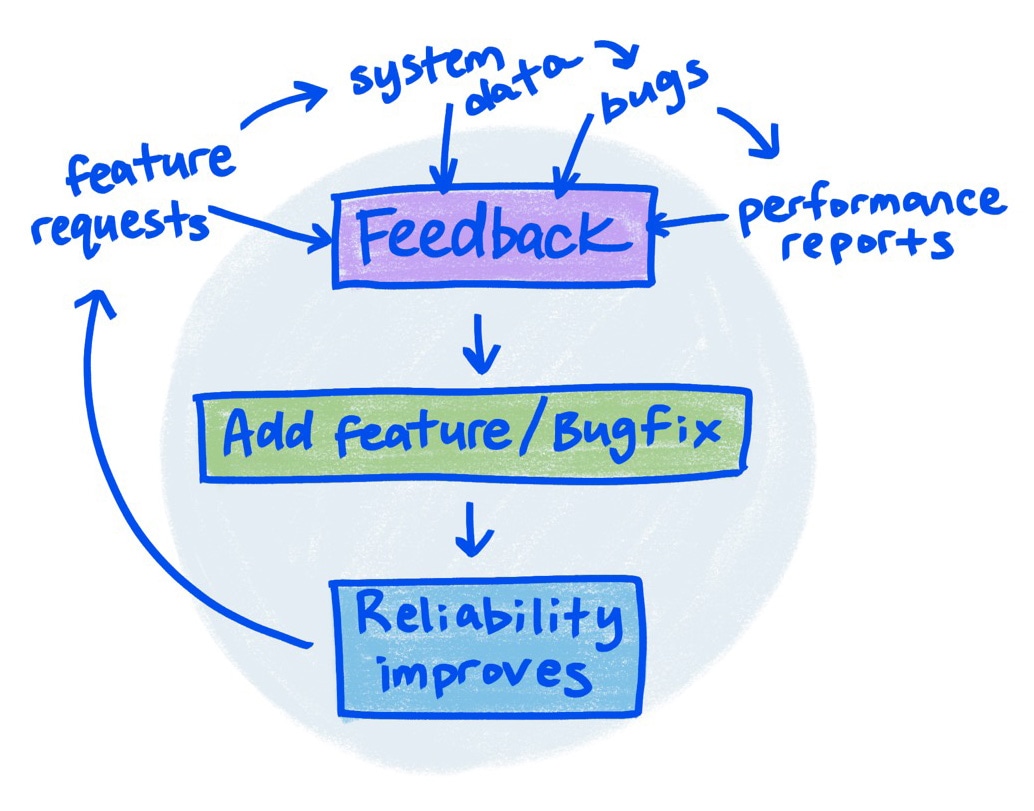
Om deze reden is betrouwbaarheid het allerbelangrijkste onderdeel van RenderingNG. En betrouwbaarheid is het resultaat van goede tests, hoogwaardige feedbackloops, statistieken en softwareontwerppatronen.
Om een idee te geven van hoe belangrijk betrouwbaarheid volgens mij is: we hebben het grootste deel van de afgelopen acht jaar alleen maar aan dit onderdeel gewerkt. Ten eerste hebben we een diepgaande kennis van het systeem opgebouwd. We hebben uit bugrapporten geleerd waar de zwakke punten zaten en hebben deze opgelost, uitgebreide tests uitgevoerd en inzicht gekregen in de prestatiebehoeften van sites en de beperkingen van de prestaties van Chromium. Vervolgens hebben we zorgvuldig en stapsgewijs de belangrijkste ontwerppatronen en datastructuren ontworpen en uitgerold. Pas toen waren we klaar om echte primitieven van de volgende generatie toe te voegen voor responsief ontwerp, schaalbaarheid en aanpassing van de weergave.

Dit wil niet zeggen dat er in die tijd niets is verbeterd in Chromium. Sterker nog: het tegendeel is waar! In die jaren zagen we een gestage en aanhoudende toename van de betrouwbaarheid en prestaties, terwijl we elke verbetering stap voor stap opnieuw vormden en uitrolden.
Testen en statistieken
In de afgelopen acht jaar hebben we tienduizenden unit-, prestatie- en integratietests toegevoegd. Daarnaast hebben we uitgebreide statistieken ontwikkeld die veel aspecten meten van hoe de weergave van Chromium zich gedraagt in lokale tests, in prestatiebenchmarks en in het wild op echte sites, met echte gebruikers en apparaten.
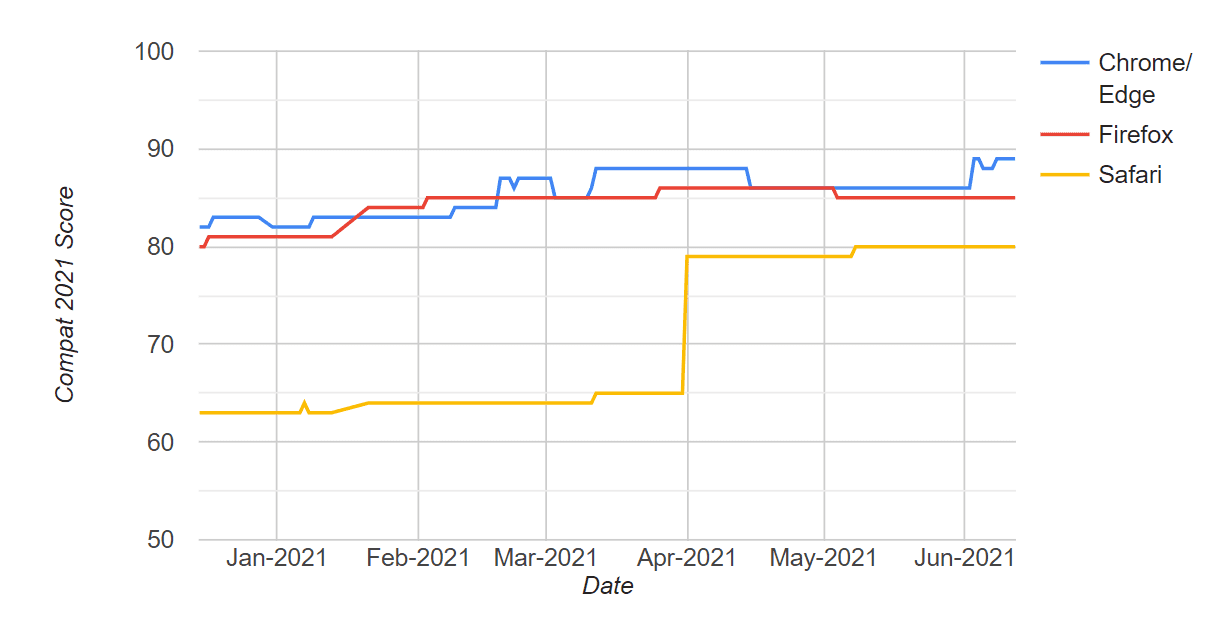
Maar hoe geweldig RenderingNG (of de rendering-engine van een andere browser trouwens) ook is, het zal nog steeds niet eenvoudig zijn om voor het web te ontwikkelen als er veel bugs of verschillen in gedrag tussen browsers zijn. Om dit aan te pakken, maximaliseren we ook het gebruik van webplatformtests . Elk van deze tests verifieert een gebruikspatroon van het webplatform dat alle browsers zouden moeten proberen te doorstaan. We houden de statistieken ook nauwlettend in de gaten om in de loop van de tijd meer tests te doorstaan en de kerncompatibiliteit te vergroten .
Webplatformtests zijn een gezamenlijke inspanning. Chromium-ingenieurs hebben bijvoorbeeld slechts ongeveer 10% van de totale WPT-tests voor CSS-functies toegevoegd; andere browserleveranciers, onafhankelijke bijdragers en spec-auteurs dragen de rest bij. Er is een dorp nodig om het interoperabele web tot stand te brengen!

Goede softwareontwerppatronen
Het betrouwbaar leveren van kwaliteitssoftware is op zijn beurt een stuk eenvoudiger als de code gemakkelijk te begrijpen is en zo is ontworpen dat de kans op bugs tot een minimum wordt beperkt. In volgende blogposts zullen we nog veel meer te zeggen hebben over het softwareontwerp van RenderingNG.
Schaalbare prestaties
Het bereiken van geweldige prestaties – op het gebied van snelheid, geheugen en energieverbruik – is het volgende belangrijkste aspect van RenderingNG. We willen dat de interactie met alle websites soepel en responsief verloopt, zonder dat dit ten koste gaat van de stabiliteit van het apparaat.
Maar we willen niet alleen prestaties, we willen schaalbare prestaties: een architectuur die betrouwbaar goed presteert op zowel low-end als high-end machines, en op alle besturingssystemen. Ik noem dit opschalen – profiteren van alles wat het hardwareapparaat kan bereiken, en terugschalen – het maximaliseren van de efficiëntie en het verminderen van de druk op het systeem wanneer dat nodig is.

Om dat te bereiken moesten we maximaal gebruik maken van caching, prestatie-isolatie en GPU-hardwareversnelling. Laten we ze allemaal een voor een bekijken. En om het concreet te maken, laten we eens nadenken over hoe elk van hen bijdraagt aan de uitvoering van één uiterst belangrijke interactie op webpagina's: scrollen.
Caching
In een dynamisch, interactief UI-platform zoals het web is caching de belangrijkste manier om de prestaties dramatisch te verbeteren. De meest bekende vorm van caching in een browser is de HTTP-cache, maar rendering kent ook veel caches. De belangrijkste cache voor scrollen zijn in de cache opgeslagen GPU-texturen en weergavelijsten, waardoor scrollen extreem snel gaat terwijl het batterijverbruik wordt geminimaliseerd en goed werkt op verschillende apparaten.
Caching verbetert de levensduur van de batterij en de framesnelheid van de animatie bij het scrollen, maar nog belangrijker is dat het de prestatie-isolatie van de hoofdthread deblokkeert.
Prestatie-isolatie
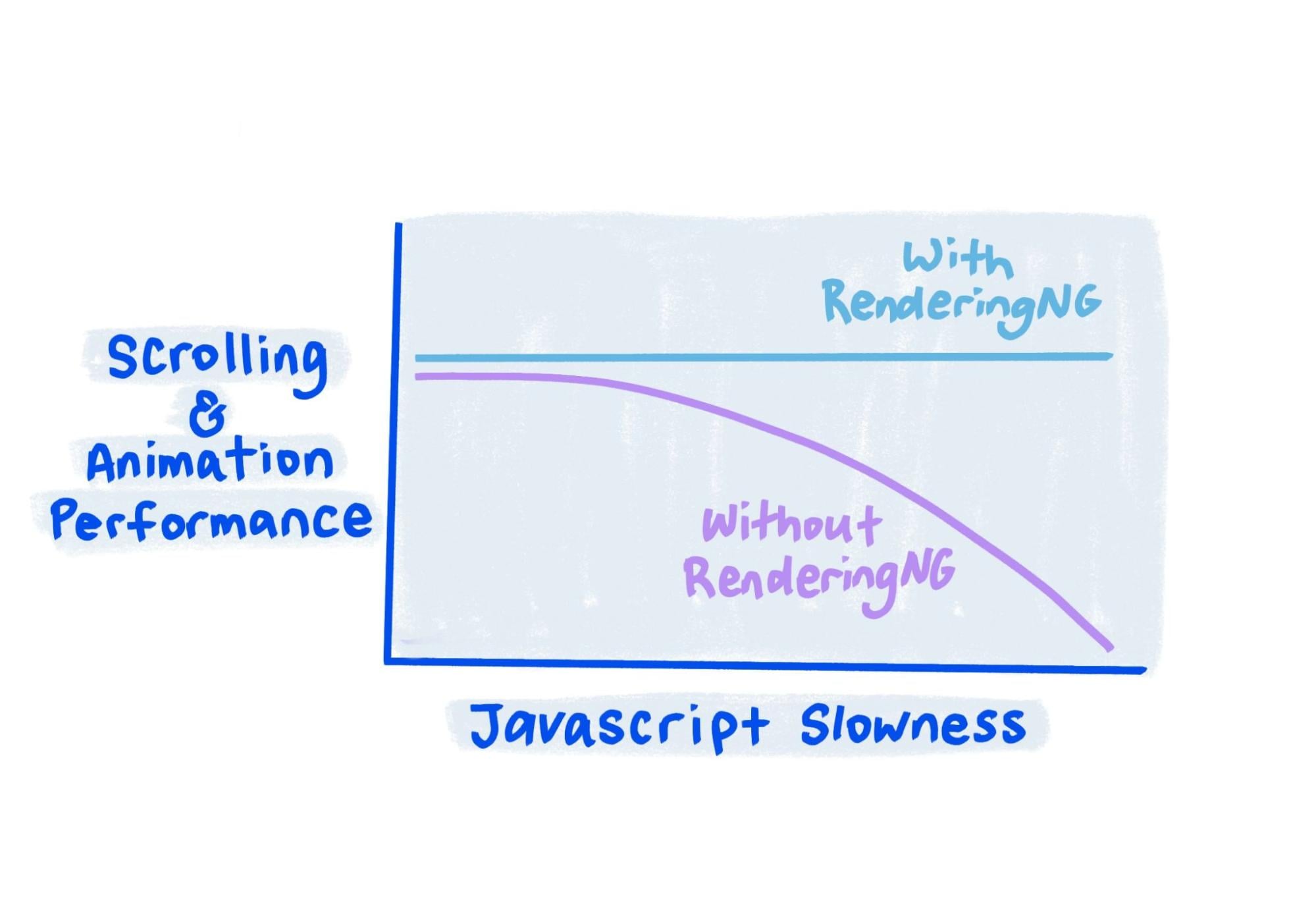
Op moderne desktopcomputers hoeft u zich nooit zorgen te maken dat achtergrondtoepassingen de applicatie waarin u werkt vertragen. Dat komt door preventieve multitasking, wat op zijn beurt een vorm van prestatie-isolatie is: ervoor zorgen dat onafhankelijke taken elkaar niet vertragen.
Op internet is scrollen het beste voorbeeld van prestatie-isolatie. Zelfs op websites met veel langzaam JavaScript kan het scrollen erg soepel verlopen, omdat het op een andere thread draait die niet afhankelijk hoeft te zijn van de JavaScript- en lay-outthread. We hebben veel moeite gestoken in RenderingNG om ervoor te zorgen dat elke mogelijke scroll wordt geregen, door middel van caching die veel verder gaat dan alleen een weergavelijst naar complexere situaties. Voorbeelden hiervan zijn code om vaste en vastgepositioneerde elementen weer te geven, passieve gebeurtenislisteners en tekstweergave van hoge kwaliteit.

GPU-versnelling
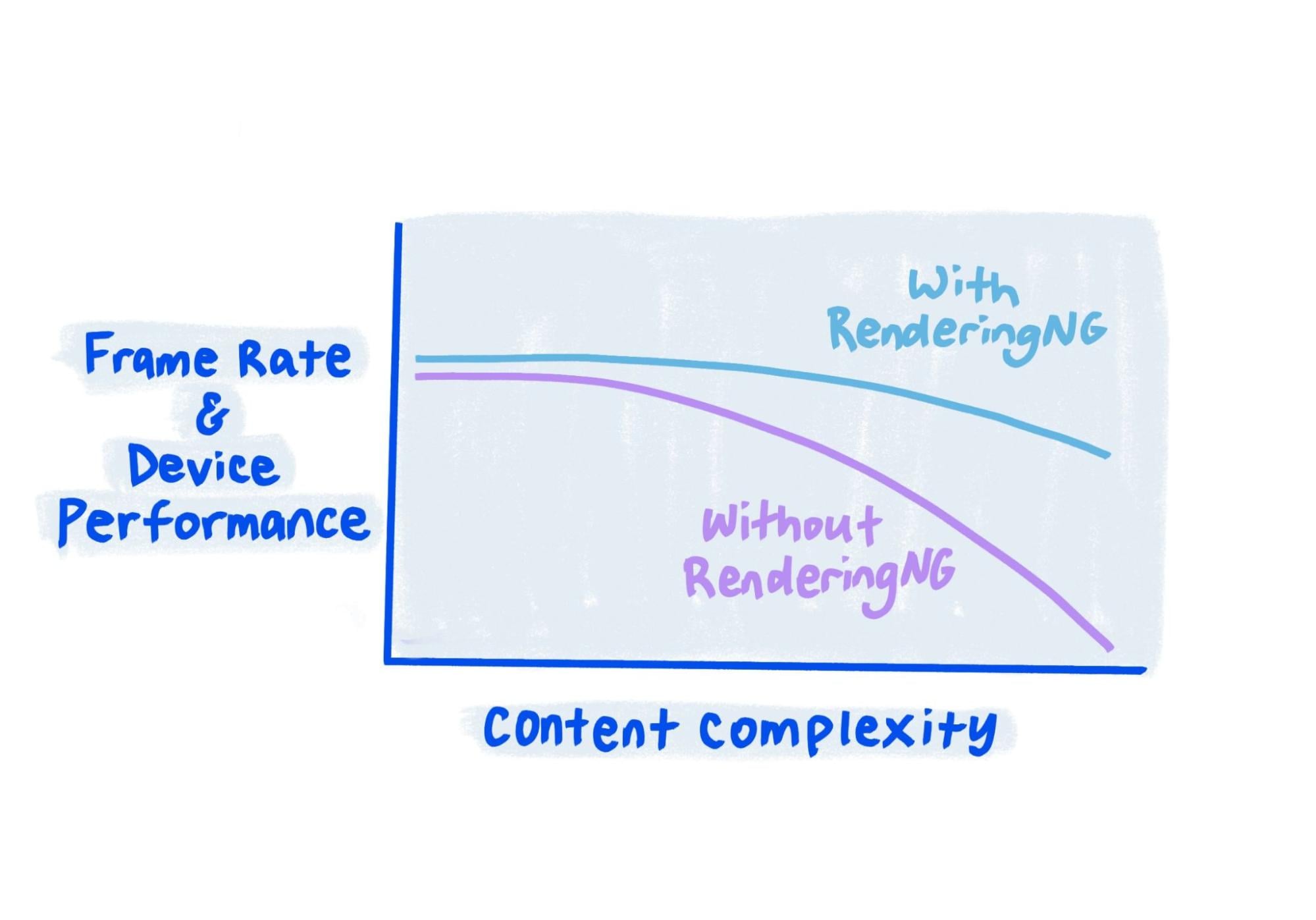
Een GPU maakt het genereren van pixels en het tekenen naar het scherm aanzienlijk sneller: in veel gevallen kan elke pixel parallel aan elke andere pixel worden getekend, wat resulteert in een enorme snelheidstoename. Een belangrijk onderdeel van RenderingNG is GPU-raster en overal tekenen. Dit maakt gebruik van de GPU op alle platforms en alle apparaten om de weergave en animatie van webinhoud te versnellen. Dit is vooral belangrijk op low-end apparaten of zeer high-end apparaten, die vaak een veel capabelere GPU hebben dan andere delen van het apparaat.

Uitbreidbaarheid: de juiste tools voor de klus
Zodra we betrouwbaarheid en schaalbare prestaties hebben, zijn we nu klaar om daar bovenop een groot aantal tools te bouwen om ontwikkelaars te helpen de ingebouwde delen van HTML, CSS en Canvas uit te breiden, en op manieren die niets van de zwaarbevochten prestaties en betrouwbaarheid opofferen.
Dit omvat ingebouwde plus JavaScript-blootgestelde API's voor geavanceerde gebruiksscenario's van responsief ontwerp, progressieve weergave, vloeiendheid en reactievermogen, en threaded rendering.
De volgende open web-API's, verdedigd door Chromium, zijn mogelijk gemaakt door RenderingNG en werden voorheen als onhaalbaar beschouwd.
Ze zijn allemaal ontwikkeld met open specificaties en in samenwerking met open webpartners: ingenieurs van andere browsers, experts en webontwikkelaars. In volgende blogposts zullen we op elk hiervan ingaan en uitleggen hoe RenderingNG ze mogelijk maakt.
- zichtbaarheid van inhoud : hiermee kunnen sites gemakkelijk het renderen van inhoud buiten het scherm vermijden, en het renderen in de cache voor niet-momenteel getoonde applicatieweergaven van één pagina.
- OffscreenCanvas : zorgt ervoor dat canvasweergave (zowel de 2D canvas API als WebGL) op zijn eigen thread kan worden uitgevoerd voor betrouwbare uitstekende prestaties. Dit project is ook weer een belangrijke mijlpaal voor het web: het is de allereerste web-API waarmee JavaScript (of WebAssembly!) één webpaginadocument uit meerdere threads kan weergeven.
- Containerquery's : hiermee kan een enkele component zichzelf responsief indelen, waardoor een heel universum van plug-and-play-componenten wordt gedeblokkeerd (momenteel een experimentele implementatie).
- Oorsprongisolatie : hiermee kunnen sites kiezen voor meer prestatie-isolatie tussen iframes.
- Off-main-thread paint worklets : geeft ontwikkelaars een manier om uit te breiden hoe elementen worden geverfd, met code die op de compositor-thread draait.
Naast expliciete web-API's heeft RenderingNG ons in staat gesteld een aantal zeer belangrijke "automatische functies" te leveren die alle sites ten goede komen:
- Site-isolatie : plaatst cross-origin iframes in verschillende CPU-processen, voor betere beveiliging en prestatie-isolatie.
- Vulkan , D3D12 en Metal : profiteert van API's op een lager niveau die GPU's efficiënter gebruiken dan OpenGL.
- Meer samengestelde animaties: SVG , achtergrondkleur.
Extra aankomende functies die zijn gedeblokkeerd door RenderingNG en waar we enthousiast over zijn, zijn onder meer:
- Scroll-gekoppelde animaties .
- Verborgen, maar toch doorzoekbare en toegankelijke DOM .
- Gedeelde elementovergangen .
- Aangepaste lay-out .
- Compositie buiten de hoofdthread; ontkoppeling van draadsnijden en compositing.
Belangrijke projecten waaruit RenderingNG bestaat
Hier is een lijst met de belangrijkste projecten binnen RenderingNG.
ComposietAfterPaint
CompositeAfterPaint maakt composities los van stijl, lay-out en verf, waardoor een sterk verbeterde betrouwbaarheid en voorspelbare prestaties, een hogere doorvoer en een lager geheugengebruik mogelijk zijn zonder dat dit ten koste gaat van de prestaties.
| Jaar | Voortgang |
|---|---|
| 2015 | Scheepsweergavelijsten. |
| 2017 | Verzend een nieuwe ongeldigverklaring. |
| 2018 | Scheepseigendomsbomen deel 1. |
| 2019 | Scheepseigendomsbomen deel 2. |
| 2021 | Verzending van het project voltooid. |
IndelingNG
Een grondige herschrijving van alle lay-outalgoritmen, voor een sterk verbeterde betrouwbaarheid en voorspelbaardere prestaties.
Lees meer over LayoutNG .
| Jaar | Voortgang |
|---|---|
| 2019 | Scheepsblokstroom. |
| 2020 | Verzendflex, bewerken. |
| 2021 | Verzend al het andere. |
KnipperNG
We hebben de Blink-rendering-engine geherstructureerd en opgeschoond in netjes gescheiden pijplijnfasen. Dit zorgt voor betere caching, hogere betrouwbaarheid en functies voor hernieuwde of vertraagde weergave, zoals zichtbaarheid van inhoud en containerquery's.
GPU-versnelling overal
GPU-versnelling zorgt voor een enorme versnelling voor de meeste content, omdat elke pixel parallel kan worden verwerkt. Het is ook een effectieve methode om de prestaties te verbeteren op goedkope apparaten, die meestal nog steeds een GPU hebben.
| Jaar | Voortgang |
|---|---|
| 2014 | Canvas-ondersteuning. Wordt verzonden via opt-in-content op Android. |
| 2016 | Verzenden op Mac. |
| 2017 | GPU wordt gebruikt bij meer dan 60% van de Android-paginaweergaven. |
| 2018 | Verzending op Windows, ChromeOS en Android Go. |
| 2019 | Threaded GPU-rasterisatie. |
| 2020 | Resterende Android-inhoud verzenden. |
Threaded scrollen, animaties en decodering
Een langetermijninspanning om alle scrollende, niet-lay-out-inducerende animaties en beelddecodering uit de rode draad te halen. Het is aan de gang.
| Jaar | Voortgang |
|---|---|
| 2011 | Initiële ondersteuning voor scrollen en animatie met schroefdraad. |
| 2015 | Laag pletten. |
| 2016 | Universeel overflow-scrollen. |
| 2017 | Afbeelding decodeert op compositor-thread. |
| 2018 | Beeldanimaties op de thread van de compositor. |
| 2020 | Altijd samengestelde vaste positie. |
| 2021 | Percentagetransformatie-animaties, SVG-animaties. |
Zie
Een gecentraliseerd raster- en tekenproces voor Chromium dat de doorvoer verhoogt, het geheugen optimaliseert en optimaal gebruik van hardwaremogelijkheden mogelijk maakt. Het heeft andere voordelen die minder zichtbaar zijn voor webontwikkelaars, maar zeer zichtbaar voor gebruikers, zoals het deblokkeren van site-isolatie en het ontkoppelen van de weergavepijplijn van de weergave van de browser-UI.
| Jaar | Voortgang |
|---|---|
| 2018 | OOP-R geleverd op Android, Mac en Windows. |
| 2019 | OOP-D verzonden. OOP-R wordt overal verzonden (behalve Canvas). SkiaRenderer geleverd op Linux. |
| 2020 | SkiaRenderer geleverd op Windows en Android. Vulkan verzonden op Android. |
| 2021 | SkiaRenderer wordt geleverd op Mac (en binnenkort ook op ChromeOS). |
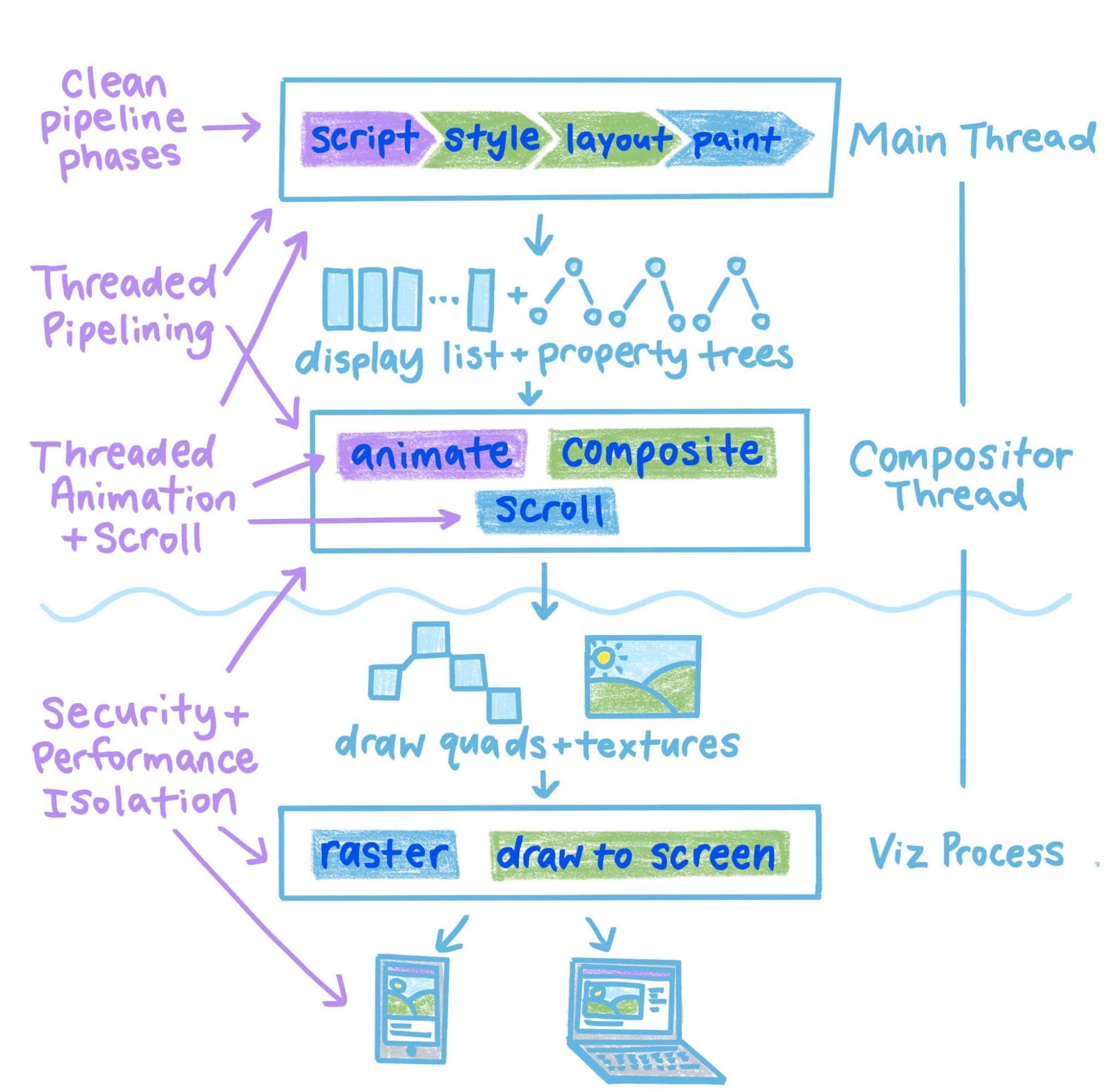
Definities van termen in het bovenstaande diagram:
- OOP-D
- Weergavecompositor buiten gebruik. Het samenstellen van beeldschermen is hetzelfde soort activiteit als het samenstellen van een besturingssysteem . Buiten proces betekent dat u dit doet in het Viz-proces in plaats van in het weergaveproces van de webpagina of in het browser-UI-proces.
- OOP-R
- Raster buiten proces. Raster converteert weergavelijsten naar pixels. Buiten proces betekent dat u dit doet in het Viz-proces in plaats van in het weergaveproces van de webpagina.
- SkiaRenderer
- Een nieuwe implementatie van een displaycompositor die uitvoering op een reeks verschillende onderliggende GPU-API's zoals Vulkan, D3D12 of Metal kan ondersteunen.
Geschroefde en versnelde canvasweergave
Dit is het project dat OffscreenCanvas mogelijk heeft gemaakt.
| Jaar | Voortgang |
|---|---|
| 2018 | Verzend buiten het schermCanvas. |
| 2019 | Afbeelding verzendenBitmapRenderingContext. |
| 2021 | Schip OOP-R. |
VideoNG
VideoNG is een langetermijninspanning om efficiënte, betrouwbare en hoogwaardige videoweergave op internet te bieden.
| Jaar | Voortgang |
|---|---|
| 2014 | Introductie van een op Mojo gebaseerd renderingframework. |
| 2015 | Meegeleverde Project Butter en video-overlays voor vloeiendere videoweergave. |
| 2016 | Verzonden uniforme pijplijnen voor decodering en weergave van Android en desktop. |
| 2017 | Verzonden HDR en kleurgecorrigeerde videoweergave. |
| 2018 | Verzonden Mojo-gebaseerde videodecoderingspijplijn. |
| 2019 | Verzonden Surface-gebaseerde videorenderingpijplijn. |
| 2021 | Ondersteuning voor weergave van beveiligde 4K- inhoud op ChromeOS. |
Definities van termen in het bovenstaande diagram:
- Mojo
- Een IPC-subsysteem van de volgende generatie voor Chromium.
- Oppervlak
- Een concept dat deel uitmaakt van het Viz-projectontwerp.
Illustraties door Una Kravets.


