آماده برای نسل بعدی محتوای وب
RenderingNG یک معماری رندر نسل بعدی است که عملکرد بسیار بهتری نسبت به قبل دارد. RenderingNG بیش از هشت سال ساخته شد و نشان دهنده کار جمعی بسیاری از توسعه دهندگان اختصاصی Chromium است. این پتانسیل عظیمی را برای محتوای وب سریع، روان، قابل اعتماد، پاسخگو و تعاملی باز می کند.

در اینجا، خواهید آموخت که ما چه چیزی ساخته ایم، چرا آن را ساخته ایم و چگونه کار می کند.
گل ستاره شمال
هدف ستاره شمالی انگیزش RenderingNG این است که پیادهسازی موتور مرورگر، و غنی بودن APIهای رندر آن، نباید یک عامل محدودکننده UX در وب باشد.
شما نباید نگران اشکالات مرورگر باشید که ویژگیها را غیرقابل اعتماد میکند یا رندر سایت شما را خراب میکند.
نباید هیچ صخره ای مرموز عملکرد وجود داشته باشد. و، لازم نیست در مورد ویژگی های داخلی از دست رفته کار کنید.
فقط باید کار کند.
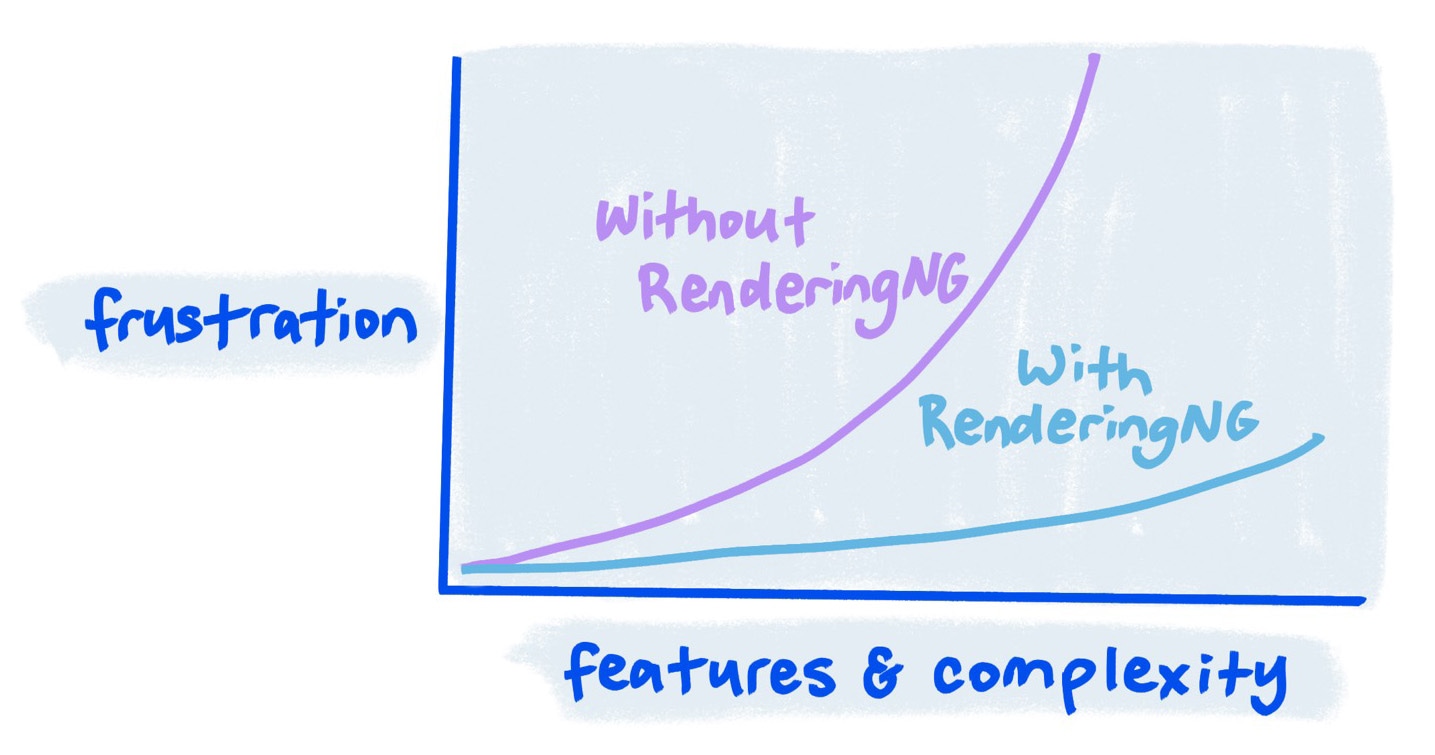
RenderingNG گام بزرگی به سوی این هدف ستاره شمالی است. قبل از RenderingNG، ما میتوانستیم (و انجام دادیم) ویژگیهای رندر را اضافه کرده و عملکرد را بهبود بخشیم، اما تلاش کردیم تا آن ویژگیها را برای توسعهدهندگان قابل اعتماد کنیم، و صخرههای عملکردی زیادی وجود داشت. اکنون ما یک معماری داریم که به طور سیستماتیک بسیاری از این مشکلات را برطرف می کند، و همچنین ویژگی های پیشرفته ای را که قبلا امکان پذیر نبودند را باز می کند. آن:
- دارای ویژگیهای هستهای محکم در پلتفرمها، دستگاهها و ترکیبهای سیستم عامل مختلف.
- عملکرد قابل پیش بینی و قابل اعتمادی دارد.
- استفاده از قابلیت های سخت افزاری (هسته ها، GPU، وضوح صفحه نمایش، نرخ تازه سازی، API های شطرنجی سطح پایین) را به حداکثر می رساند.
- فقط کارهایی را انجام می دهد که برای نمایش محتوای قابل مشاهده لازم است.
- دارای پشتیبانی داخلی برای طراحی بصری متداول، انیمیشن و الگوهای طراحی تعامل.
- API های توسعه دهنده را برای مدیریت آسان هزینه های رندر ارائه می دهد.
- نقاط توسعه خط لوله را برای افزونه های توسعه دهنده ارائه می دهد.
- تمام محتواها - HTML، CSS، بوم 2 بعدی، بوم سه بعدی، تصاویر، ویدئو و فونت ها را بهینه می کند.
مقایسه با سایر موتورهای رندر مرورگر
Gecko و Webkit نیز اکثر ویژگیهای معماری مشابه توصیف شده در این پستهای وبلاگ را پیادهسازی کردهاند، و حتی در برخی موارد آنها را قبل از Chromium اضافه کردهاند.
هر مرورگری که سریعتر و قابل اعتمادتر می شود دلیلی برای جشن گرفتن است و تأثیر واقعی دارد. هدف نهایی پیشبرد خط پایه برای همه مرورگرها است تا توسعه دهندگان بتوانند به آن تکیه کنند.
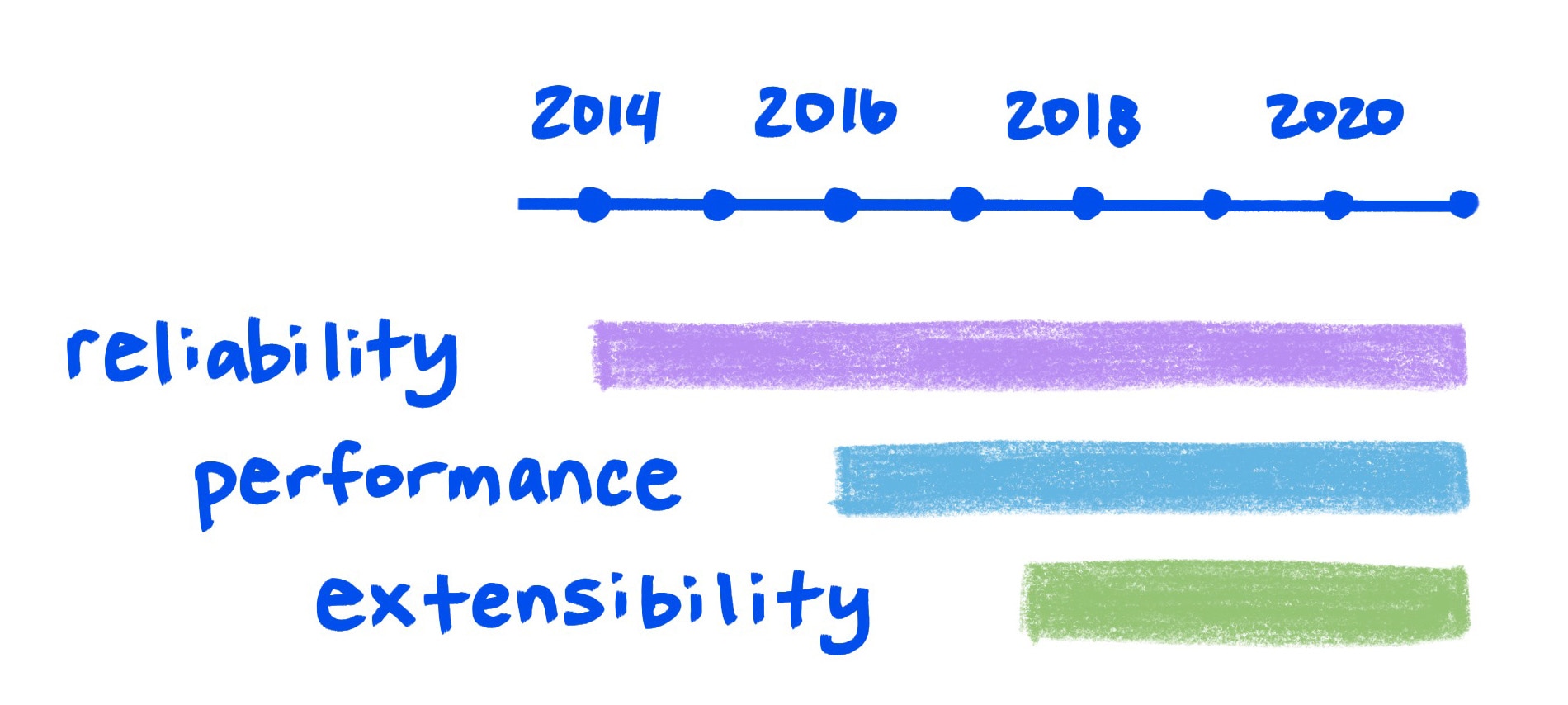
هرم موفقیت
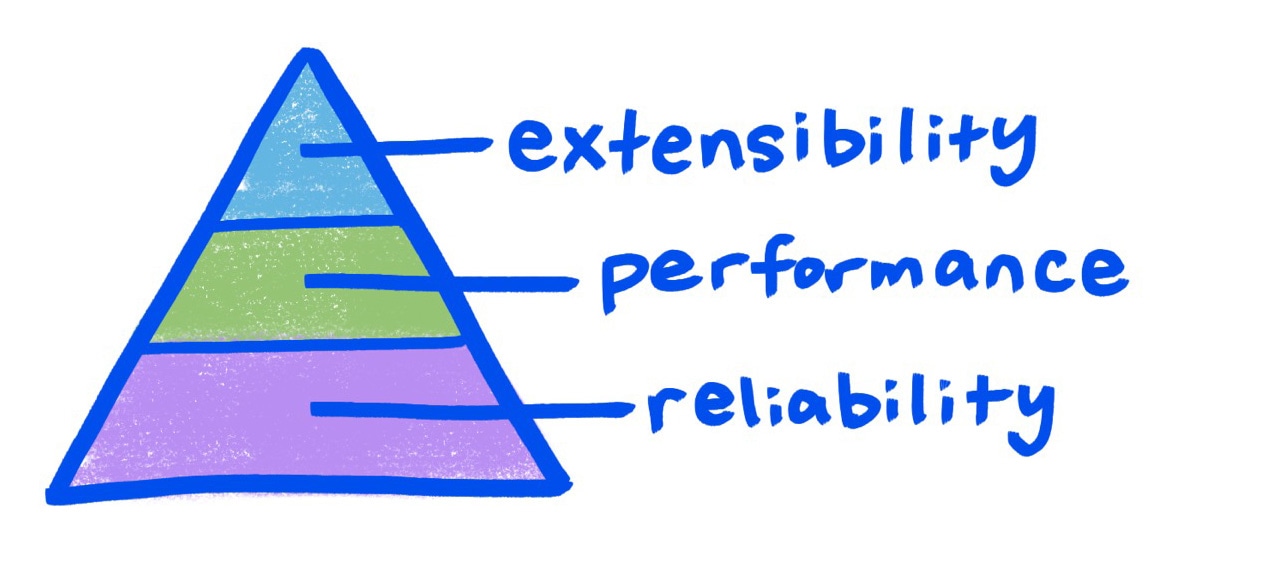
فلسفه من این است که موفقیت در ابتدا نتیجه دستیابی به قابلیت اطمینان، سپس عملکرد مقیاس پذیر و در نهایت توسعه پذیری است.

مانند یک هرم واقعی، هر سطح پایه ای الزاماً محکم برای سطح بالا فراهم می کند.
قابلیت اطمینان

اگر قرار است تجربه های کاربری غنی و پیچیده اصلا امکان پذیر باشد، اولین چیزی که به آن نیاز داریم یک پلت فرم سنگی استوار است. ویژگی های اصلی و زیربناها باید به درستی کار کنند و در طول زمان به کار خود ادامه دهند. و به همان اندازه مهم است که آن ویژگیها به خوبی ترکیب شوند و رفتار یا باگهای عجیب و غریبی نداشته باشند.

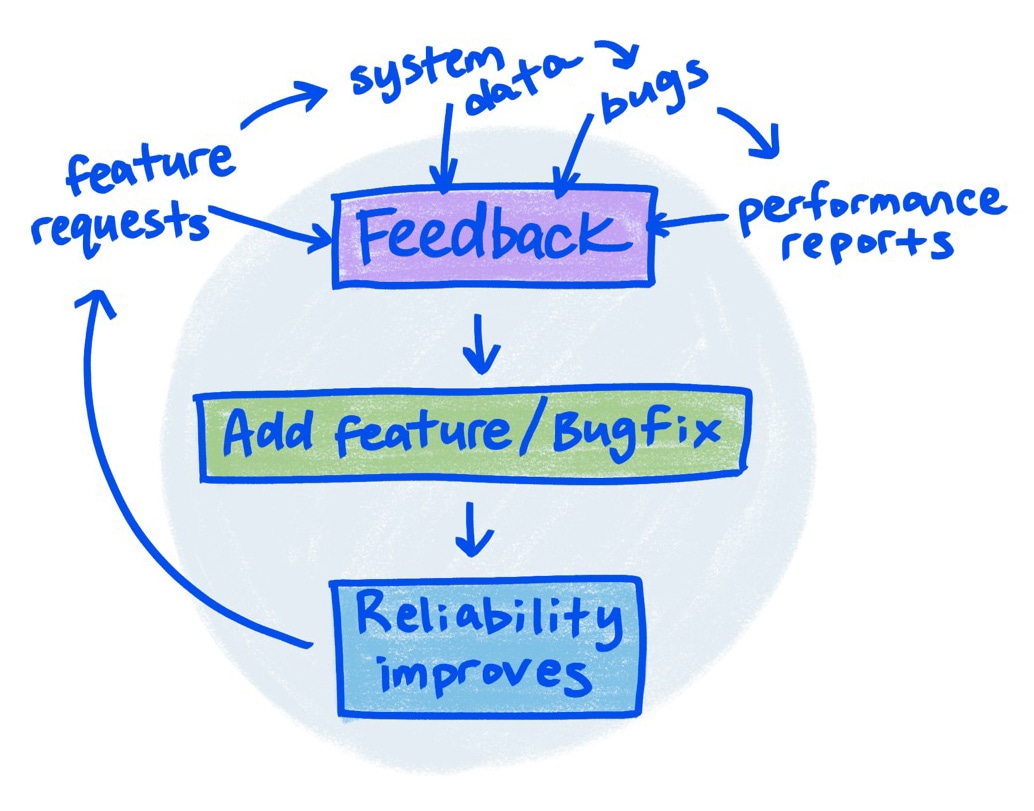
به همین دلیل، قابلیت اطمینان تنها مهمترین بخش RenderingNG است. و قابلیت اطمینان نتیجه آزمایش خوب، حلقه های بازخورد با کیفیت، معیارها و الگوهای طراحی نرم افزار است.
برای درک این موضوع که به نظر من قابلیت اطمینان چقدر مهم است، ما بیشتر هشت سال گذشته را صرف این بخش کردیم. اول، ما دانش عمیقی از سیستم ایجاد کردیم - از گزارشهای اشکالات که نقاط ضعف وجود داشت یاد گرفتیم و آنها را رفع کردیم، آزمایشهای جامع راهاندازی کردیم، و نیازهای عملکرد سایتها و محدودیتهای عملکرد Chromium را درک کردیم. سپس الگوهای طراحی کلیدی و ساختارهای داده را با دقت و به صورت تدریجی طراحی و اجرا کردیم. تنها در این صورت بود که ما آماده بودیم تا نسل بعدی را برای طراحی پاسخگو، مقیاس پذیری و سفارشی سازی رندر اضافه کنیم.

این بدان معنا نیست که هیچ چیز در آن زمان در Chromium بهبود نیافته است. در واقع برعکس است! آن سالها شاهد افزایش مداوم و پایدار در قابلیت اطمینان و عملکرد بودیم، زیرا ما هر بهبود را گام به گام بازسازی و اجرا میکردیم.
تست و معیارها
در طول 8 سال گذشته، ما ده ها هزار واحد، عملکرد و تست یکپارچه را اضافه کرده ایم. علاوه بر این، ما معیارهای جامعی را توسعه دادهایم که بسیاری از جنبههای رفتار رندر Chromium را در آزمایشهای محلی، در معیارهای عملکرد، و در طبیعت در سایتهای واقعی، با کاربران و دستگاههای واقعی اندازهگیری میکند.
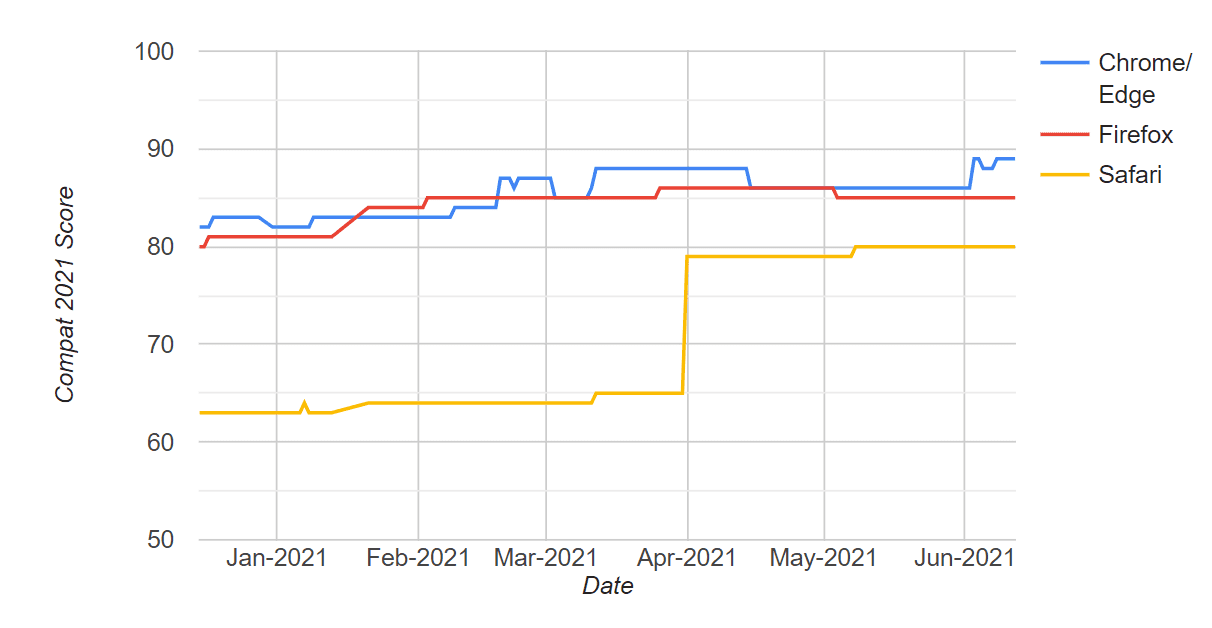
اما مهم نیست که RenderingNG (یا موتور رندر مرورگر دیگر) چقدر عالی باشد، اگر اشکالات یا تفاوتهای زیادی در رفتار بین مرورگرها وجود داشته باشد، باز هم توسعه آن برای وب آسان نخواهد بود. برای رفع این مشکل، استفاده از تستهای پلتفرم وب را نیز به حداکثر میرسانیم. هر یک از این آزمایشها الگوی استفاده از پلتفرم وب را تأیید میکند که همه مرورگرها باید به دنبال آن باشند. ما همچنین معیارها را برای گذراندن تستهای بیشتر در طول زمان و افزایش سازگاری هسته به دقت بررسی میکنیم.
تست های پلتفرم وب یک تلاش مشترک است. به عنوان مثال، مهندسان کروم تنها حدود 10 درصد از کل تستهای WPT را برای ویژگیهای CSS اضافه کردهاند. سایر فروشندگان مرورگر، مشارکت کنندگان مستقل و نویسندگان مشخصات، بقیه را مشارکت می دهند. برای بالا بردن وب قابل همکاری یک دهکده لازم است!

الگوهای خوب طراحی نرم افزار
به نوبه خود، ارائه مطمئن نرم افزار با کیفیت بسیار آسان تر است اگر کد به راحتی قابل درک باشد و به گونه ای طراحی شود که احتمال بروز باگ را به حداقل برساند. در پست های بعدی وبلاگ در مورد طراحی نرم افزار RenderingNG چیزهای بیشتری برای گفتن خواهیم داشت.
عملکرد مقیاس پذیر
دستیابی به عملکرد عالی - در ابعاد سرعت، حافظه و مصرف انرژی - مهمترین جنبه بعدی RenderingNG است. ما می خواهیم تعامل با همه وب سایت ها صاف و پاسخگو باشد، اما ثبات دستگاه را قربانی نکنیم.
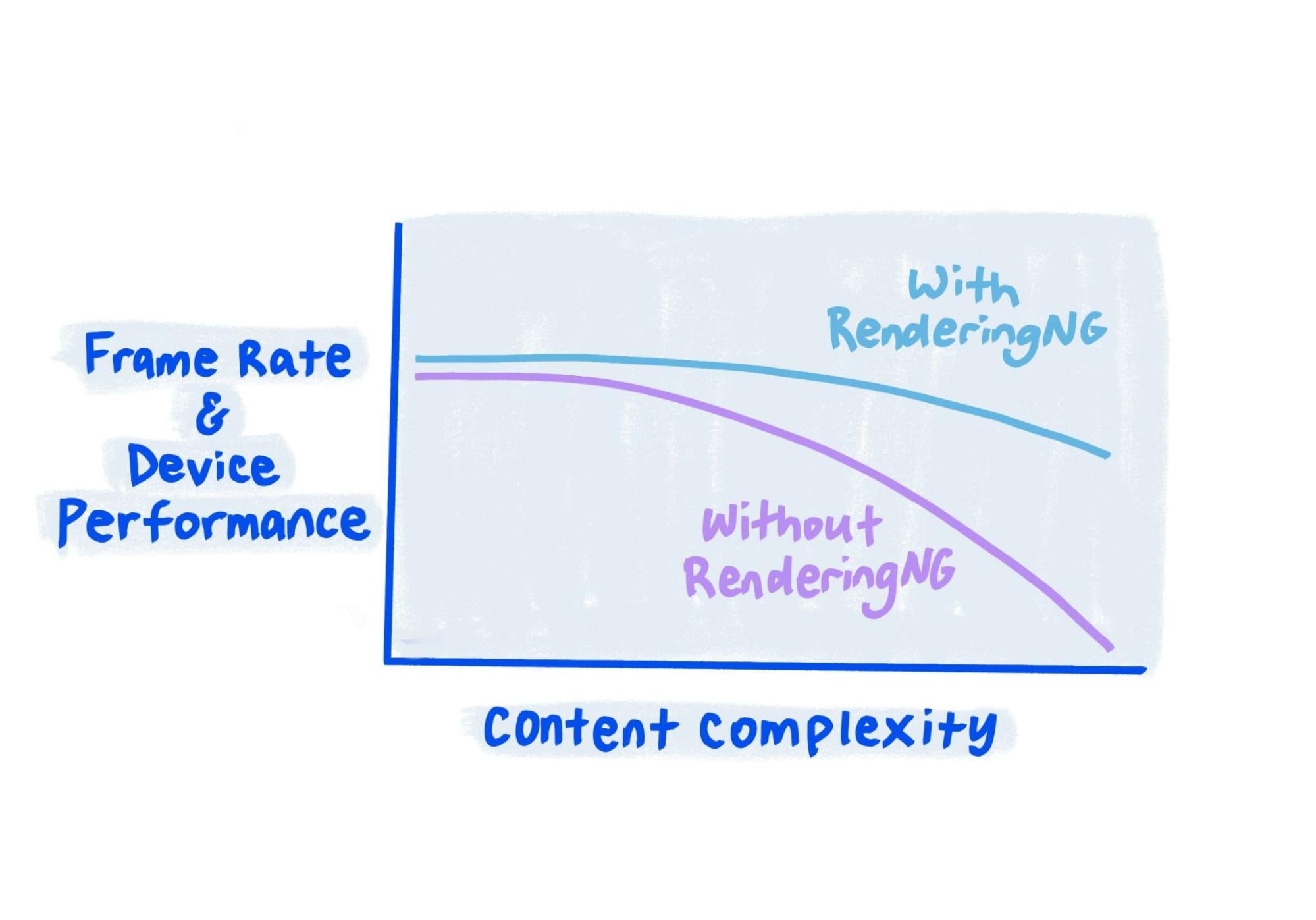
اما ما فقط عملکرد نمیخواهیم، بلکه عملکرد مقیاسپذیر میخواهیم – معماری که در ماشینهای رده پایین و سطح بالا و در سرتاسر پلتفرمهای سیستمعامل بهطور قابلاطمینانی عملکرد خوبی دارد. من این را بزرگسازی مینامم - بهرهگیری از تمام چیزهایی که دستگاه سختافزاری میتواند به دست آورد، و کاهش مقیاس - به حداکثر رساندن کارایی و کاهش تقاضا در سیستم در صورت نیاز.

برای رسیدن به آنجا، ما باید حداکثر استفاده را از حافظه پنهان، ایزوله سازی عملکرد و شتاب سخت افزاری GPU داشته باشیم. بیایید هر کدام را به نوبه خود در نظر بگیریم. و برای مشخص کردن آن، بیایید به این فکر کنیم که چگونه هر یک از آنها در عملکرد یک تعامل بسیار مهم در صفحات وب نقش دارند: پیمایش.
ذخیره سازی
در یک پلتفرم رابط کاربری پویا و تعاملی مانند وب، حافظه پنهان تنها راه مهم برای بهبود چشمگیر عملکرد است. شناخته شده ترین نوع کش در مرورگر، کش HTTP است، اما رندر کش های زیادی نیز دارد. مهمترین حافظه پنهان برای اسکرول، بافتهای GPU ذخیرهشده و لیستهای نمایشی است که به اسکرول اجازه میدهد در عین اینکه تخلیه باتری را به حداقل میرساند و در دستگاههای مختلف به خوبی کار میکند، بسیار سریع باشد.
حافظه پنهان به عمر باتری و نرخ فریم انیمیشن برای پیمایش کمک می کند، اما مهمتر از آن این است که جداسازی عملکرد را از رشته اصلی باز می کند.
جداسازی عملکرد
در رایانههای رومیزی مدرن، هرگز نباید نگران کاهش سرعت برنامههای پسزمینه برنامههایی باشید که در حال کار با آن هستید. این به دلیل چندوظیفهای پیشگیرانه است که به نوبه خود نوعی جداسازی عملکرد است: اطمینان از اینکه کارهای مستقل باعث کاهش سرعت یکدیگر نمیشوند.
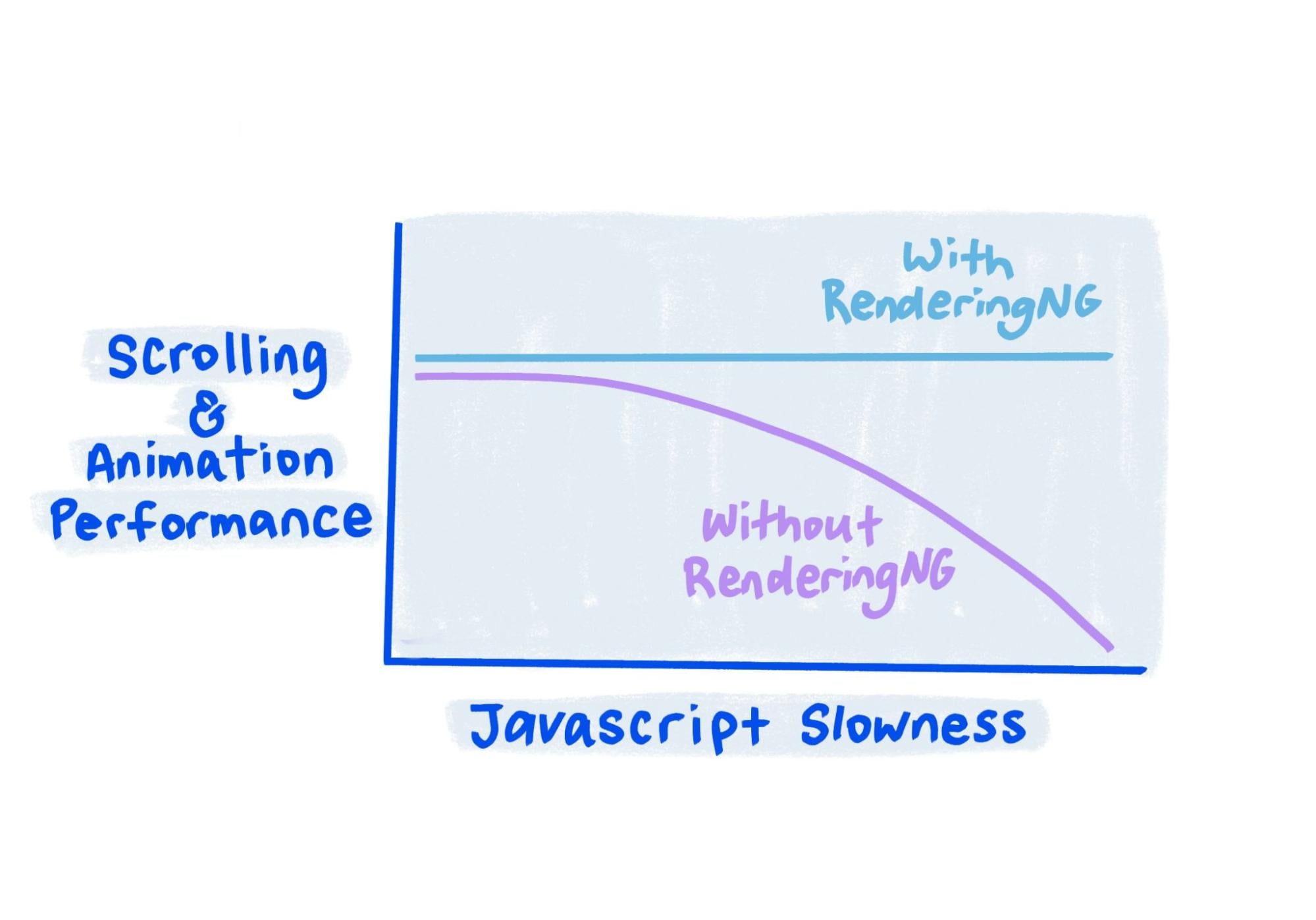
در وب، بهترین مثال از جداسازی عملکرد، پیمایش است. حتی در وبسایتهایی که جاوا اسکریپت آهسته زیادی دارند، پیمایش میتواند بسیار روان باشد، زیرا روی رشتهای متفاوت اجرا میشود که نیازی به جاوا اسکریپت و موضوع طرحبندی ندارد. ما تلاش زیادی را برای RenderingNG انجام دادیم تا مطمئن شویم که هر اسکرول ممکن از طریق کش که فراتر از یک لیست نمایشی است و موقعیتهای پیچیدهتر را فراتر میرود، رشته میشود. مثالها شامل کدی برای نمایش عناصر با موقعیت ثابت و چسبنده، شنوندههای رویداد غیرفعال، و رندر متن با کیفیت بالا است.

شتاب پردازنده گرافیکی
یک GPU باعث میشود که پیکسلها و کشیدن روی صفحه به طور چشمگیری سریعتر شوند—در بسیاری از موارد، هر پیکسل را میتوان به موازات هر پیکسل دیگر ترسیم کرد و در نتیجه سرعت فوقالعادهای افزایش مییابد. یکی از اجزای اصلی RenderingNG شطرنجی GPU است و همه جا ترسیم می شود. این کار از GPU در همه پلتفرمها و همه دستگاهها برای سرعت بخشیدن به رندر و متحرک کردن محتوای وب استفاده میکند. این امر به ویژه در دستگاه های رده پایین یا دستگاه های بسیار پیشرفته که اغلب دارای پردازنده گرافیکی بسیار قوی تری نسبت به سایر قسمت های دستگاه هستند، بسیار مهم است.

توسعه پذیری: ابزار مناسب برای کار
هنگامی که قابلیت اطمینان و عملکرد مقیاسپذیر داشته باشیم، اکنون آماده هستیم تا مجموعهای از ابزارها را برای کمک به توسعهدهندگان بسازیم که بخشهای داخلی HTML، CSS و Canvas را گسترش دهند، و به روشهایی که هیچ یک از عملکرد و قابلیت اطمینان به دست آمده را قربانی نمیکنند.
این شامل APIهای داخلی به همراه جاوا اسکریپت در معرض برای موارد استفاده پیشرفته طراحی پاسخگو، رندر پیشرونده، صاف بودن و پاسخگویی، و رندر رشته ای است.
APIهای وب باز زیر که توسط Chromium حمایت میشوند، توسط RenderingNG امکانپذیر شدهاند و قبلاً غیرقابل اجرا در نظر گرفته میشدند.
همه آنها با مشخصات باز و همکاری با شرکای وب باز - مهندسان سایر مرورگرها، کارشناسان و توسعه دهندگان وب - توسعه یافته اند. در پستهای بعدی وبلاگ، به بررسی هر یک از این موارد خواهیم پرداخت و توضیح خواهیم داد که چگونه RenderingNG آنها را ممکن میسازد.
- مشاهده محتوا : به سایتها اجازه میدهد تا به راحتی از رندر کردن کار برای محتوای خارج از صفحه و رندر کش برای نمایشهای برنامه تک صفحهای که در حال حاضر نشان داده نشدهاند، اجتناب کنند.
- OffscreenCanvas : به رندر بوم (هر دو بوم API دوبعدی و WebGL) اجازه می دهد تا برای عملکرد عالی قابل اطمینان، روی رشته خود اجرا شود. این پروژه همچنین نقطه عطف مهم دیگری برای وب است - این اولین API وب است که به جاوا اسکریپت (یا WebAssembly!) اجازه می دهد یک سند صفحه وب را از چندین رشته ارائه دهد.
- پرسوجوهای کانتینر : به یک مؤلفه اجازه میدهد تا خود را بهصورت پاسخگویانه قرار دهد، و انسداد یک جهان کامل از مؤلفههای plug-and-play (در حال حاضر یک پیادهسازی آزمایشی) را رفع کند.
- جداسازی مبدا : به سایتها اجازه میدهد تا انزوای عملکرد بیشتری را بین iframe انتخاب کنند.
- Worklets رنگ خارج از موضوع اصلی: راهی را به توسعه دهندگان می دهد تا نحوه رنگ آمیزی عناصر را با کدی که روی رشته کامپوزیتور اجرا می شود، گسترش دهند.
علاوه بر APIهای وب صریح، RenderingNG به ما این امکان را داد که چندین «ویژگی خودکار» بسیار مهم را ارسال کنیم که برای همه سایتها مفید است:
- Site Isolation : iframe های متقاطع را در فرآیندهای CPU مختلف قرار می دهد تا امنیت و عملکرد بهتری را ایزوله کند.
- Vulkan ، D3D12 و Metal : از APIهای سطح پایینتری بهره میبرد که از GPU کارآمدتر از OpenGL استفاده میکنند.
- انیمیشن های ترکیبی بیشتر: SVG ، رنگ پس زمینه.
ویژگیهای بعدی که توسط RenderingNG رفع انسداد شدهاند و ما در مورد آن هیجانزده هستیم عبارتند از:
- انیمیشن های مرتبط با اسکرول
- DOM پنهان و در عین حال قابل جستجو و در دسترس .
- انتقال عناصر مشترک
- چیدمان سفارشی
- ترکیب خارج از موضوع اصلی؛ جداسازی نخ و ترکیب.
پروژه های کلیدی که RenderingNG را تشکیل می دهند
در اینجا لیستی از پروژه های کلیدی در RenderingNG آمده است.
CompositeAfterPaint
CompositeAfterPaint ترکیب را از سبک، چیدمان و رنگ جدا می کند، و امکان اطمینان بسیار بهبود یافته و عملکرد قابل پیش بینی، افزایش توان عملیاتی و استفاده از حافظه کمتر را بدون به خطر انداختن عملکرد فراهم می کند.
| سال | پیشرفت |
|---|---|
| 2015 | لیست های نمایش کشتی |
| 2017 | ارسال باطل جدید. |
| 2018 | درختان دارایی کشتی قسمت 1. |
| 2019 | درختان دارایی کشتی قسمت 2. |
| 2021 | ارسال پروژه به پایان رسید. |
LayoutNG
بازنویسی کامل همه الگوریتمهای طرحبندی، برای قابلیت اطمینان بسیار بهبود یافته و عملکرد قابل پیشبینیتر.
درباره LayoutNG بیشتر بخوانید.
| سال | پیشرفت |
|---|---|
| 2019 | جریان بلوک کشتی |
| 2020 | شیپ فلکس، ویرایش. |
| 2021 | هر چیز دیگری را ارسال کنید. |
BlinkNG
ما موتور رندر Blink را مجدداً در فازهای خط لوله جداسازی کرده و تمیز کرده ایم. این امکان ذخیره سازی بهتر، قابلیت اطمینان بالاتر، و ویژگی های ورود مجدد یا تأخیر در رندر مانند نمایش محتوا و جستجوهای کانتینر را فراهم می کند.
شتاب GPU در همه جا
شتاب پردازنده گرافیکی سرعت بسیار زیادی را برای بیشتر محتوا فراهم می کند، زیرا هر پیکسل را می توان به صورت موازی پردازش کرد. همچنین یک روش موثر برای بهبود عملکرد در دستگاههای رده پایینی است که تمایل به داشتن پردازنده گرافیکی دارند.
| سال | پیشرفت |
|---|---|
| 2014 | پشتیبانی از بوم. محتوای انتخابی در Android ارسال شده است. |
| 2016 | ارسال در مک |
| 2017 | GPU در بیش از 60 درصد از بازدیدهای صفحه اندروید استفاده می شود. |
| 2018 | ارسال در Windows، ChromeOS، و Android Go. |
| 2019 | شطرنجی سازی GPU رشته ای. |
| 2020 | محتوای اندروید باقی مانده را ارسال کنید. |
پیمایش رشتهای، انیمیشنها و رمزگشایی
تلاشی طولانیمدت برای جابجایی تمام انیمیشنهای اسکرول، بدون طرحبندی و رمزگشایی تصویر از رشته اصلی. ادامه دارد.
| سال | پیشرفت |
|---|---|
| 2011 | پشتیبانی اولیه از اسکرول رشته ای و انیمیشن. |
| 2015 | له کردن لایه. |
| 2016 | پیمایش سرریز جهانی. |
| 2017 | رمزگشایی تصویر روی رشته کامپوزیتور. |
| 2018 | انیمیشن های تصویری در رشته کامپوزیتور. |
| 2020 | همیشه با موقعیت ثابت ترکیبی. |
| 2021 | انیمیشن های درصد تبدیل، انیمیشن های SVG. |
یعنی
یک فرآیند رستر و رسم متمرکز برای Chromium که توان عملیاتی را افزایش میدهد، حافظه را بهینه میکند و امکان استفاده بهینه از قابلیتهای سختافزار را فراهم میکند. مزایای دیگری دارد که کمتر برای توسعه دهندگان وب قابل مشاهده است اما برای کاربران بسیار قابل مشاهده است، مانند رفع انسداد Site Isolation و جدا کردن خط لوله رندر از رندر رابط کاربری مرورگر.
| سال | پیشرفت |
|---|---|
| 2018 | OOP-R در اندروید، مک و ویندوز ارسال شده است. |
| 2019 | OOP-D ارسال شد. OOP-R به همه جا ارسال می شود (به جز Canvas). SkiaRenderer در لینوکس ارسال شد. |
| 2020 | SkiaRenderer در ویندوز و اندروید ارسال شد. Vulkan برای اندروید عرضه شد. |
| 2021 | SkiaRenderer در Mac (و ChromeOS به زودی) ارسال شد. |
تعاریف اصطلاحات در نمودار بالا:
- OOP-D
- ترکیب کننده نمایش خارج از فرآیند. ترکیب نمایشگر همان نوع فعالیتی است که یک کامپوزیتور سیستم عامل انجام می شود. خارج از فرآیند به معنای انجام آن در فرآیند Viz به جای فرآیند رندر صفحه وب یا فرآیند UI مرورگر است.
- OOP-R
- شطرنجی خارج از فرآیند. Raster لیست های نمایشگر را به پیکسل تبدیل می کند. خارج از فرآیند به معنای انجام آن در فرآیند Viz به جای فرآیند رندر صفحه وب است.
- SkiaRenderer
- یک پیادهسازی ترکیبکننده نمایشگر جدید که میتواند از اجرا بر روی طیف وسیعی از APIهای مختلف GPU زیربنایی مانند Vulkan، D3D12 یا Metal پشتیبانی کند.
رندر بوم با نخ و شتاب
این پروژه ای است که OffscreenCanvas را ممکن کرد.
| سال | پیشرفت |
|---|---|
| 2018 | ارسال OffscreenCanvas. |
| 2019 | ImageBitmapRenderingContext را ارسال کنید. |
| 2021 | ارسال OOP-R. |
VideoNG
VideoNG یک تلاش طولانی مدت برای ارائه پخش کارآمد، قابل اعتماد و با کیفیت بالا در وب است.
| سال | پیشرفت |
|---|---|
| 2014 | یک چارچوب رندر مبتنی بر موجو را معرفی کرد. |
| 2015 | Project Butter و پوششهای ویدیویی برای ارائه روانتر ویدیو ارسال شد. |
| 2016 | خطوط لوله یکپارچه رمزگشایی و رندر اندروید و دسکتاپ ارسال شد. |
| 2017 | ارسال HDR و رندر ویدیوی تصحیح شده با رنگ. |
| 2018 | خط لوله رمزگشایی ویدیویی مبتنی بر موجو ارسال شد. |
| 2019 | خط لوله رندر ویدیویی مبتنی بر سطح ارسال شد. |
| 2021 | پشتیبانی از ارائه محتوای محافظت شده 4K در ChromeOS ارسال شد. |
تعاریف اصطلاحات در نمودار بالا:
- موجو
- یک زیرسیستم IPC نسل بعدی برای Chromium.
- سطح
- مفهومی که بخشی از طراحی پروژه Viz است.
تصاویر توسط Una Kravets.


