Mari kita lihat struktur data utama, yang merupakan input dan output ke pipeline rendering.
Struktur data ini adalah:
- Hierarki frame terdiri dari node lokal dan jarak jauh yang mewakili dokumen web yang ada dalam proses rendering dan perender Blink mana.
- Hierarki fragmen yang tidak dapat diubah mewakili output dari (dan input ke) algoritma batasan tata letak.
- Hierarki properti mewakili hierarki transformasi, klip, efek, dan scroll dokumen web. Ini digunakan di seluruh pipeline.
- Daftar tampilan dan potongan cat adalah input untuk algoritma raster dan pembuatan lapisan.
- Frame kompositor mengenkapsulasi platform, merender platform, dan kartu tekstur GPU yang digunakan untuk menggambar menggunakan GPU.
Sebelum membahas struktur data ini, contoh berikut dibuat berdasarkan contoh dari peninjauan arsitektur. Contoh ini digunakan di seluruh dokumen ini dengan demonstrasi cara penerapan struktur data.
<!-- Example code -->
<html>
<div style="overflow: hidden; width: 100px; height: 100px;">
<iframe style="filter: blur(3px);
transform: rotateZ(1deg);
width: 100px; height: 300px"
id="one" src="foo.com/etc"></iframe>
</div>
<iframe style="top:200px;
transform: scale(1.1) translateX(200px)"
id="two" src="bar.com"></iframe>
</html>
Pohon frame
Terkadang, Chrome dapat memilih untuk merender frame lintas origin dalam proses render yang berbeda dari frame induknya.
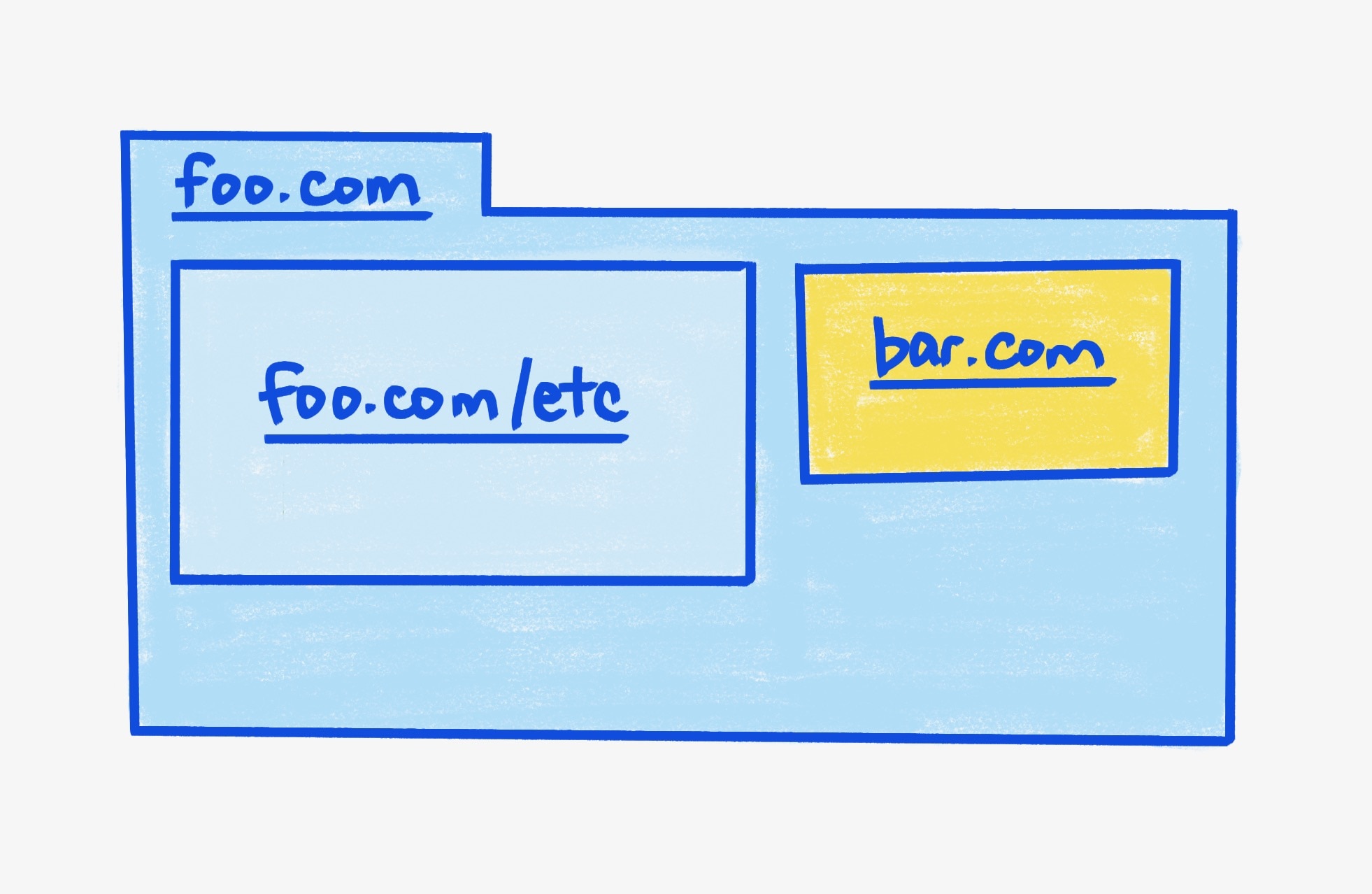
Dalam contoh kode, ada tiga total frame:

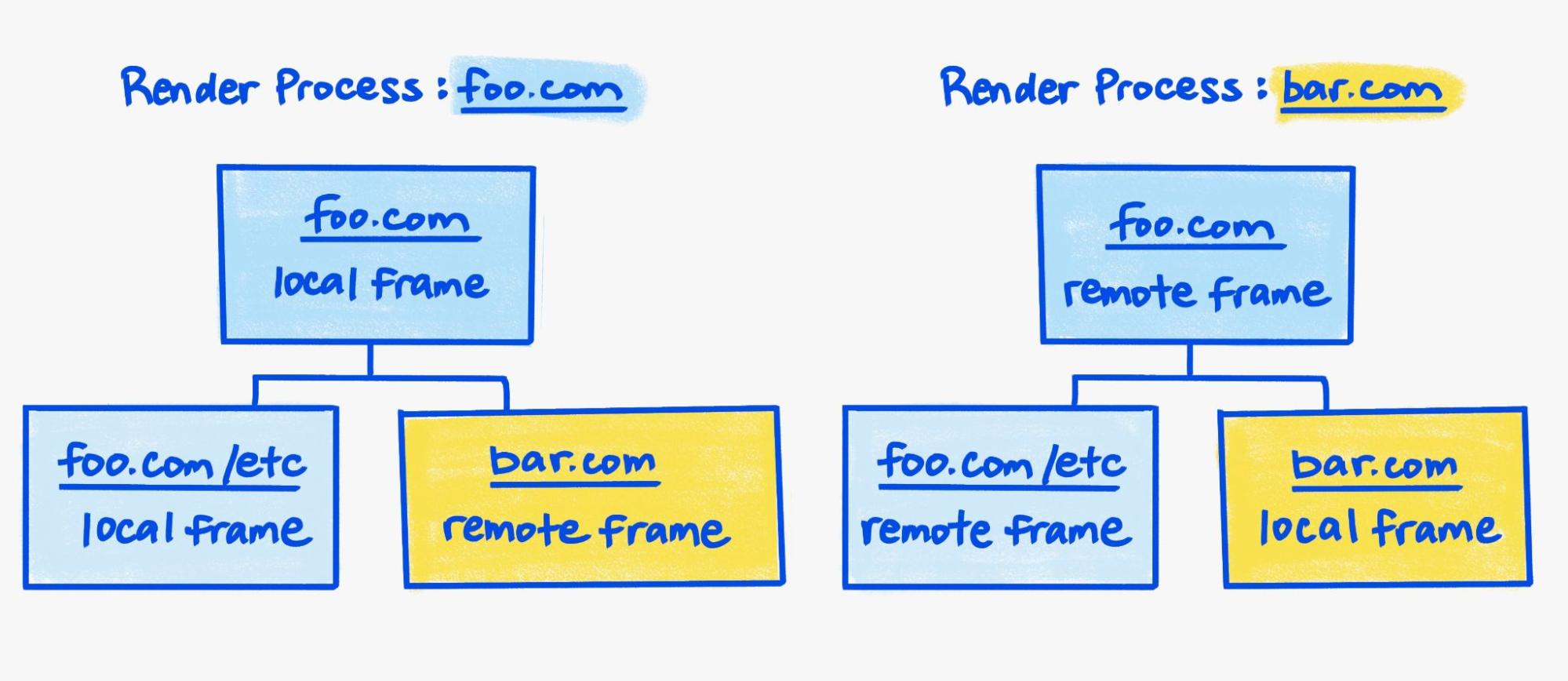
Dengan isolasi situs, Chromium menggunakan dua proses render untuk merender halaman web ini. Setiap proses render memiliki representasi hierarki frame sendiri untuk halaman web tersebut:

Frame yang dirender dalam proses yang berbeda direpresentasikan sebagai frame jarak jauh. Frame jarak jauh menyimpan informasi minimum yang diperlukan untuk bertindak sebagai placeholder dalam rendering, seperti dimensinya, misalnya. Jika tidak, frame jarak jauh tidak akan berisi informasi apa pun yang diperlukan untuk merender konten sebenarnya.
Sebaliknya, frame lokal mewakili frame yang melalui pipeline rendering standar. Frame lokal berisi semua informasi yang diperlukan untuk mengubah data untuk frame tersebut (seperti hierarki DOM dan data gaya) menjadi sesuatu yang dapat dirender dan ditampilkan.
Pipeline rendering beroperasi pada tingkat perincian
fragmen hierarki frame lokal.
Pertimbangkan contoh yang lebih rumit dengan foo.com sebagai frame utama:
<iframe src="bar.com"></iframe>
Dan subframe bar.com berikut:
<iframe src="foo.com/etc"></iframe>
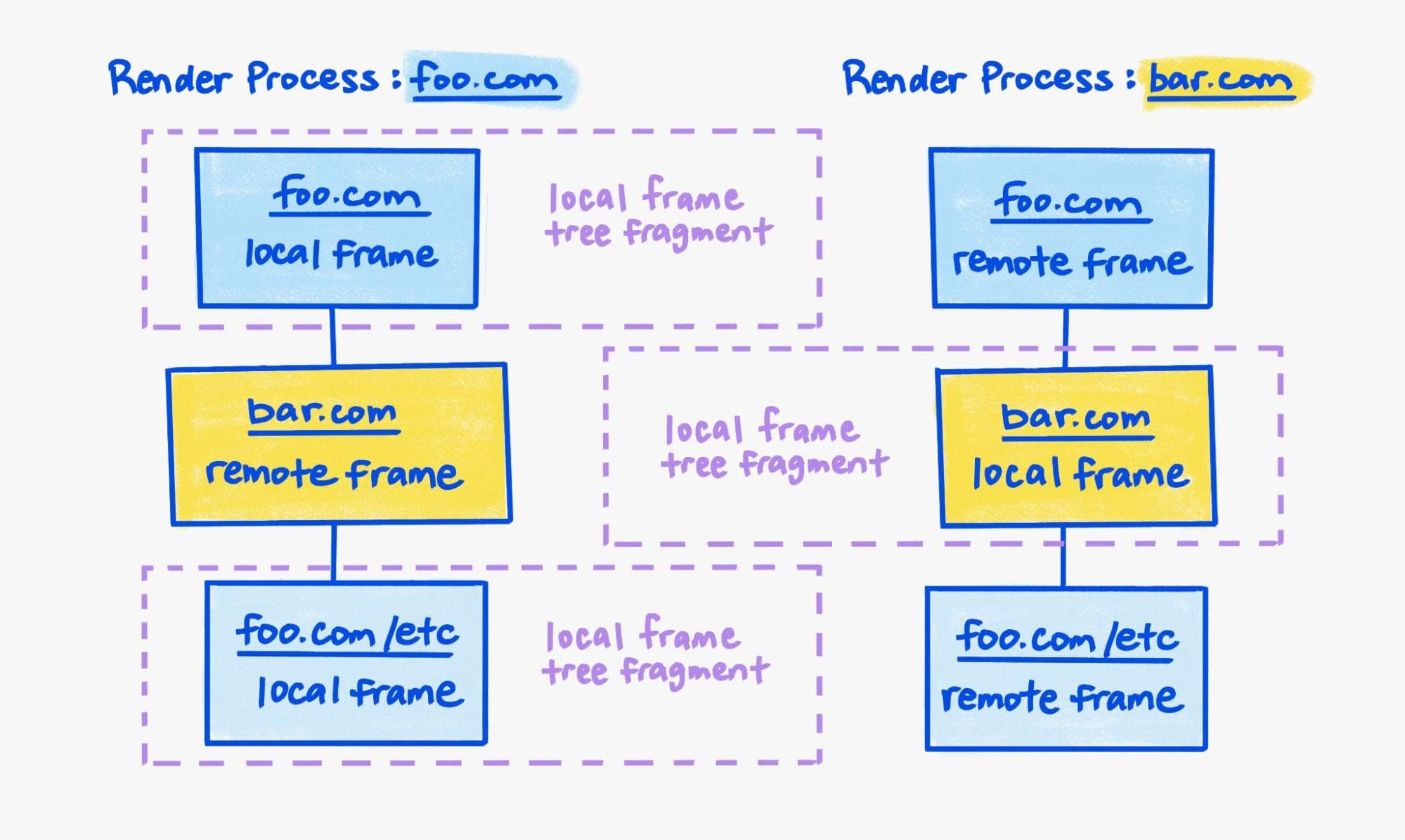
Meskipun masih hanya ada dua perender, kini ada tiga fragmen hierarki frame lokal, dengan dua dalam proses render untuk foo.com dan satu dalam proses render untuk bar.com:

Untuk menghasilkan satu frame kompositor untuk halaman web, Viz secara bersamaan meminta frame kompositor dari frame root dari setiap tiga hierarki frame lokal, lalu aggregates frame tersebut. Lihat juga bagian frame komposer.
Frame utama foo.com dan subframe foo.com/other-page
adalah bagian dari hierarki frame yang sama dan dirender dalam proses yang sama.
Namun, kedua frame masih memiliki
siklus proses dokumen
independen karena merupakan bagian dari fragmen hierarki frame lokal yang berbeda.
Oleh karena itu, Anda tidak dapat membuat satu frame kompositor untuk keduanya dalam satu update.
Proses render tidak memiliki informasi yang memadai
untuk menggabungkan frame kompositor yang dihasilkan untuk foo.com/other-page
langsung ke dalam frame kompositor untuk frame utama foo.com.
Misalnya, frame induk bar.com di luar proses dapat memengaruhi tampilan iframe foo.com/other-url,
dengan mengubah iframe dengan CSS atau menutupi bagian iframe dengan elemen lain di DOM-nya.
Waterfall pembaruan properti visual
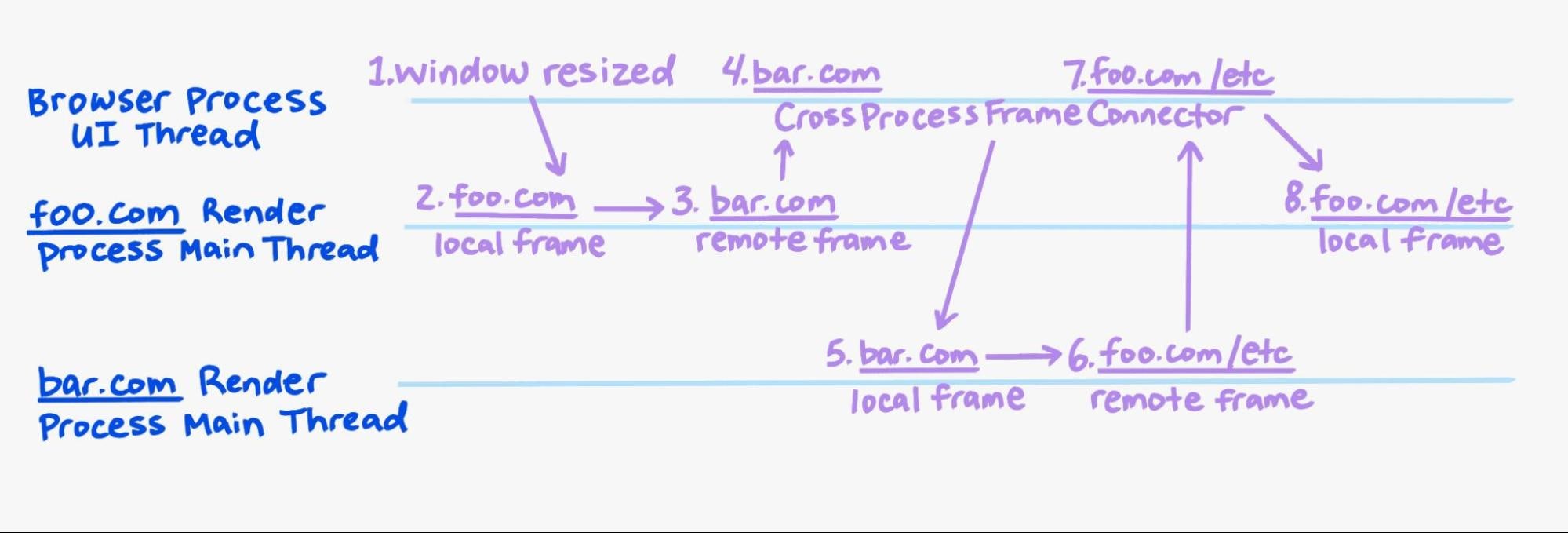
Properti visual seperti faktor penskalaan perangkat dan ukuran area pandang memengaruhi output yang dirender dan harus disinkronkan di antara fragmen hierarki frame lokal. Root setiap fragmen hierarki frame lokal memiliki objek widget yang terkait dengannya. Pembaruan properti visual akan masuk ke widget frame utama sebelum di-propagate ke widget lainnya dari atas ke bawah.
Misalnya, saat ukuran area pandang berubah:

Proses ini tidak instan, sehingga properti visual yang direplikasi juga menyertakan token sinkronisasi. Compositor Viz menggunakan token sinkronisasi ini untuk menunggu semua fragmen hierarki frame lokal mengirimkan frame compositor dengan token sinkronisasi saat ini. Proses ini menghindari pencampuran frame kompositor dengan properti visual yang berbeda.
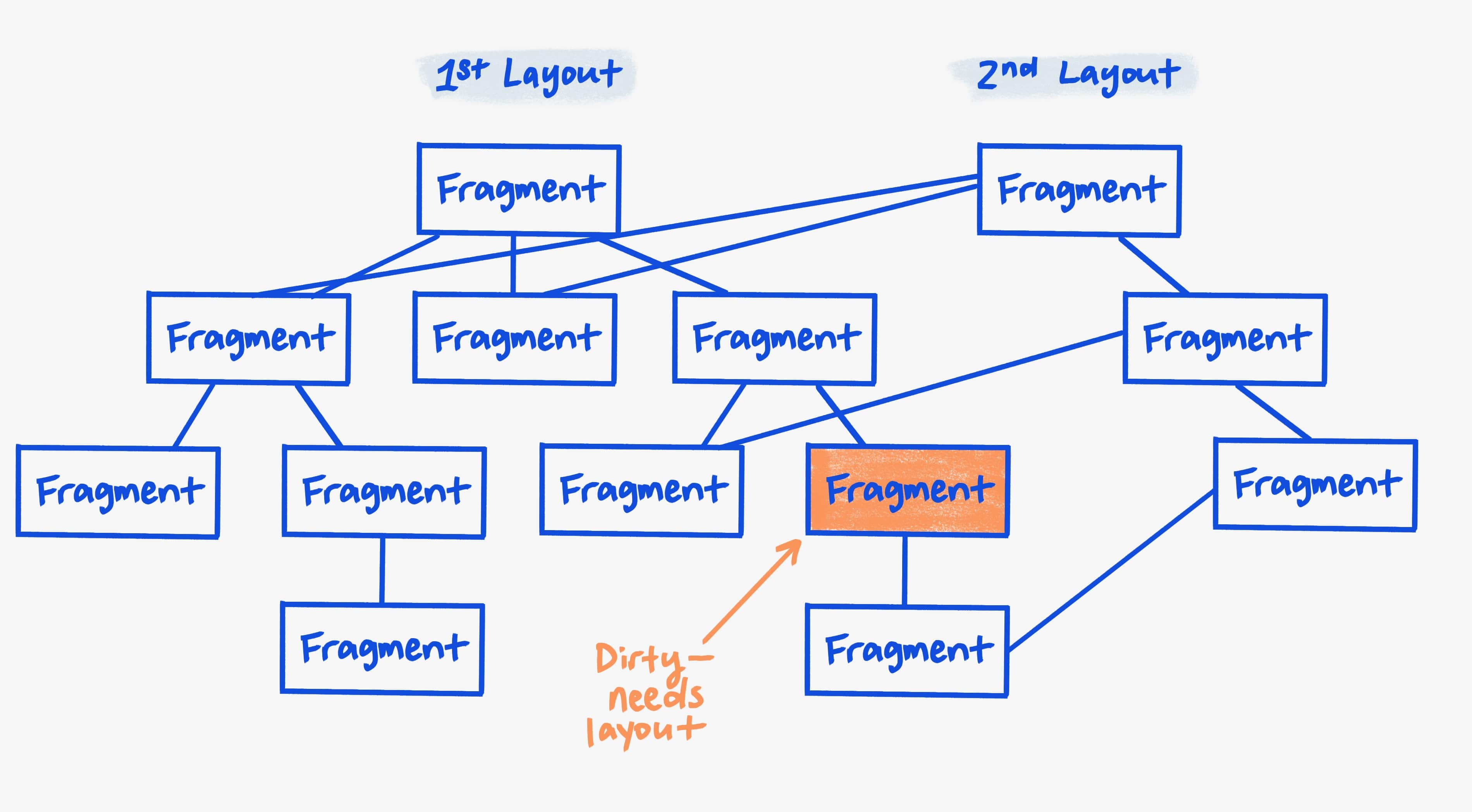
Hierarki fragmen yang tidak dapat diubah
Hierarki fragmen yang tidak dapat diubah adalah output dari tahap tata letak pipeline rendering. Ini menunjukkan posisi dan ukuran semua elemen di halaman (tanpa transformasi yang diterapkan).

Setiap fragmen mewakili bagian dari elemen DOM. Biasanya hanya ada satu fragmen per elemen, tetapi mungkin ada lebih banyak jika fragmen tersebut dibagi di berbagai halaman saat mencetak, atau kolom saat dalam konteks multi-kolom.
Setelah tata letak, setiap fragmen menjadi tidak dapat diubah dan tidak akan pernah diubah lagi. Yang penting, kami juga menerapkan beberapa batasan tambahan. Kami tidak:
- Izinkan referensi "up" apa pun dalam hierarki. (Turunan tidak dapat memiliki pointer ke induknya.)
- "Mengunggah" data ke bawah hierarki (turunan hanya membaca informasi dari turunannya, bukan dari induknya).
Batasan ini memungkinkan kita menggunakan kembali fragmen untuk tata letak berikutnya. Tanpa batasan ini, kita harus sering membuat ulang seluruh hierarki, yang mahal.
Sebagian besar tata letak biasanya merupakan update inkremental, misalnya, aplikasi web yang mengupdate sebagian kecil UI sebagai respons terhadap pengguna yang mengklik elemen. Idealnya, tata letak hanya boleh melakukan pekerjaan yang sebanding dengan apa yang sebenarnya berubah di layar. Kita dapat melakukannya dengan menggunakan kembali sebanyak mungkin bagian dari hierarki sebelumnya. Artinya (biasanya) kita hanya perlu membuat ulang tulang belakang hierarki.
Di masa mendatang, desain yang tidak dapat diubah ini dapat memungkinkan kita melakukan hal-hal menarik seperti meneruskan hierarki fragmen yang tidak dapat diubah di seluruh batas thread jika diperlukan (untuk melakukan fase berikutnya di thread yang berbeda), membuat beberapa hierarki untuk animasi tata letak yang lancar, atau melakukan tata letak spekulatif paralel. Hal ini juga memberi kita potensi tata letak multi-threading itu sendiri.
Item fragmen inline
Konten inline (sebagian besar teks bergaya) menggunakan representasi yang sedikit berbeda. Daripada struktur hierarki dengan kotak dan pointer, kami menampilkan konten inline dalam daftar datar yang mewakili hierarki. Manfaat utamanya adalah representasi daftar datar untuk inline cepat, berguna untuk memeriksa atau membuat kueri struktur data inline, dan memori yang efisien. Hal ini sangat penting untuk performa rendering web, karena rendering teks sangat kompleks, dan dapat dengan mudah menjadi bagian pipeline yang paling lambat kecuali jika sangat dioptimalkan.
Daftar datar dibuat untuk setiap konteks pemformatan inline dalam urutan penelusuran depth-first dari sub-pohon tata letak inline-nya. Setiap entri dalam daftar adalah tuple dari (objek, jumlah turunan). Misalnya, pertimbangkan DOM ini:
<div style="width: 0;">
<span style="color: blue; position: relative;">Hi</span> <b>there</b>.
</div>
Properti width ditetapkan ke 0 sehingga baris disambungkan antara "Halo" dan "di sana".
Jika konteks pemformatan inline untuk situasi ini direpresentasikan sebagai hierarki, konteks tersebut akan terlihat seperti berikut:
{
"Line box": {
"Box <span>": {
"Text": "Hi"
}
},
"Line box": {
"Box <b>": {
"Text": "There"
}
},
{
"Text": "."
}
}
Daftar datar terlihat seperti ini:
- (Kotak garis, 2)
- (Kotak <span>, 1)
- (Text "Hi", 0)
- (Kotak garis, 3)
- (Kotak <b>, 1)
- (Text "there", 0)
- (Text ".", 0)
Ada banyak konsumen struktur data ini: API aksesibilitas,
dan API geometri seperti
getClientRects,
dan contenteditable.
Masing-masing memiliki persyaratan yang berbeda.
Komponen ini mengakses struktur data datar melalui kursor praktis.
Kursor
memiliki API, seperti MoveToNext, MoveToNextLine, CursorForChildren.
Representasi kursor ini sangat efektif untuk konten teks, karena beberapa alasan:
- Iterasi dalam urutan penelusuran depth-first sangat cepat. Ini sangat sering digunakan karena mirip dengan gerakan kursor. Karena merupakan daftar datar, penelusuran depth-first hanya menambahkan offset array, yang memberikan iterasi cepat dan lokalitas memori.
- Fungsi ini menyediakan penelusuran breadth-first, yang diperlukan saat, misalnya, menggambar latar belakang kotak baris dan inline.
- Mengetahui jumlah turunan akan mempercepat perpindahan ke saudara berikutnya (cukup tambahkan offset array dengan jumlah tersebut).
Hierarki properti
DOM adalah hierarki elemen (plus node teks), dan CSS dapat menerapkan berbagai gaya ke elemen.
Hal ini muncul dalam empat cara:
- Tata letak: input ke algoritma batasan tata letak.
- Paint: cara menggambar dan meraster elemen (tetapi bukan turunannya).
- Visual: efek raster/gambar yang diterapkan ke sub-pohon DOM, seperti transformasi, filter, dan pemangkasan.
- Scroll: pemangkasan sudut yang dibulatkan dan sejajar dengan sumbu serta scrolling sub-pohon yang dimuat.
Hierarki properti adalah struktur data yang menjelaskan cara efek visual dan scroll diterapkan ke elemen DOM. Elemen ini menyediakan cara untuk menjawab pertanyaan seperti: di mana, secara relatif terhadap layar, elemen DOM tertentu berada, dengan ukuran dan posisi tata letaknya? Dan: urutan operasi GPU apa yang harus digunakan untuk menerapkan efek visual dan scrolling?
Efek visual dan scroll di web sangat rumit dalam kejayaannya. Jadi, hal terpenting yang dilakukan hierarki properti adalah menerjemahkan kompleksitas tersebut menjadi satu struktur data yang secara akurat mewakili struktur dan maknanya, sekaligus menghapus kompleksitas DOM dan CSS lainnya. Hal ini memungkinkan kita menerapkan algoritma untuk komposisi dan scroll dengan lebih percaya diri. Khususnya:
- Geometri yang berpotensi rentan error dan penghitungan lainnya dapat dipusatkan ke satu tempat.
- Kompleksitas pembuatan dan pembaruan hierarki properti diisolasi ke dalam satu tahap pipeline rendering.
- Jauh lebih mudah dan cepat untuk mengirim hierarki properti ke berbagai thread dan proses daripada status DOM lengkap, sehingga memungkinkan penggunaannya untuk banyak kasus penggunaan.
- Semakin banyak kasus penggunaan, semakin banyak keuntungan yang bisa kita dapatkan dari penyimpanan dalam cache geometri yang dibuat di atasnya, karena cache tersebut dapat digunakan kembali oleh cache lainnya.
RenderingNG menggunakan hierarki properti untuk banyak tujuan, termasuk:
- Memisahkan komposisi dari cat, dan komposisi dari thread utama.
- Menentukan strategi komposisi / gambar yang optimal.
- Mengukur geometri IntersectionObserver.
- Menghindari pekerjaan untuk elemen di luar layar dan ubin tekstur GPU.
- Membatalkan validasi cat dan raster secara efisien dan akurat.
- Mengukur pergeseran tata letak dan largest contentful paint di Core Web Vitals.
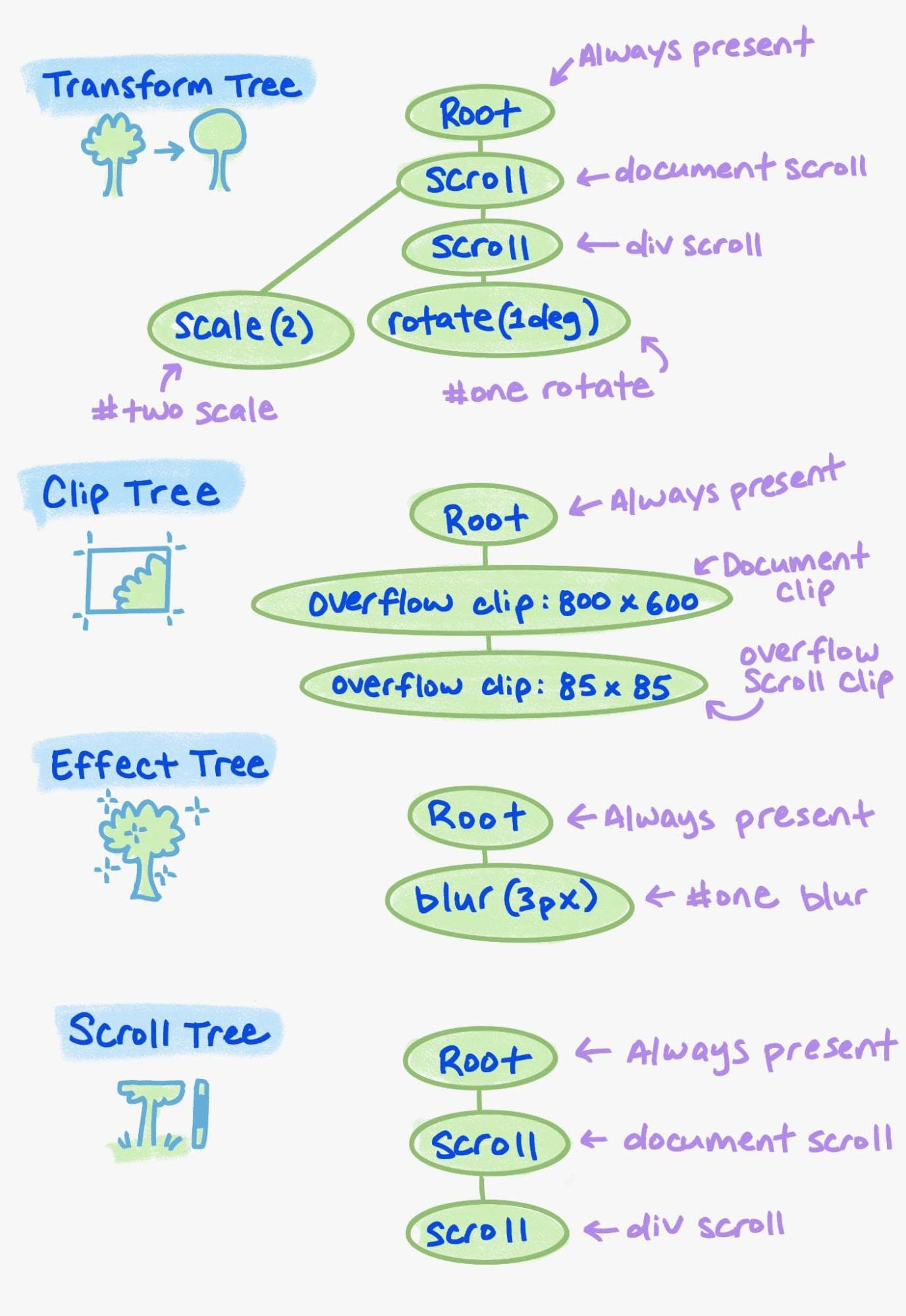
Setiap dokumen web memiliki empat hierarki properti terpisah: transform, clip, effect, dan scroll.(*) Hierarki transformasi mewakili transformasi dan scroll CSS. (Transformasi scroll direpresentasikan sebagai matriks transformasi 2D.) Hierarki klip mewakili klip tambahan. Hierarki efek mewakili semua efek visual lainnya: opasitas, filter, mask, mode gabungan, dan jenis klip lainnya seperti clip-path. Hierarki scroll merepresentasikan informasi tentang scroll, seperti cara scroll mengaitkan bersama; hierarki ini diperlukan untuk melakukan scroll pada thread kompositor. Setiap node dalam hierarki properti mewakili scroll atau efek visual yang diterapkan oleh elemen DOM. Jika kebetulan memiliki beberapa efek, mungkin ada lebih dari satu node hierarki properti di setiap hierarki untuk elemen yang sama.
Topologi setiap hierarki seperti representasi DOM yang jarang. Misalnya, jika ada tiga elemen DOM dengan klip tambahan, maka akan ada tiga node hierarki klip, dan struktur hierarki klip akan mengikuti hubungan blok penampung antara klip tambahan. Ada juga link di antara pohon. Link ini menunjukkan hierarki DOM relatif, dan dengan demikian urutan penerapan, dari node. Misalnya, jika transformasi pada elemen DOM berada di bawah elemen DOM lain dengan filter, transformasi tentu saja diterapkan sebelum filter.
Setiap elemen DOM memiliki status hierarki properti, yang merupakan 4-tuple (transformasi, klip, efek, scroll) yang menunjukkan klip ancestor terdekat, transformasi, dan node hierarki efek yang berlaku pada elemen tersebut. Hal ini sangat praktis, karena dengan informasi ini kita tahu persis daftar klip, transformasi, dan efek yang berlaku untuk elemen tersebut, dan urutannya. Ini memberi tahu kita posisinya di layar dan cara menggambarnya.
Contoh
(source)
<html>
<div style="overflow: scroll; width: 100px; height: 100px;">
<iframe style="filter: blur(3px);
transform: rotateZ(1deg);
width: 100px; height: 300px"
id="one" srcdoc="iframe one"></iframe>
</div>
<iframe style="top:200px;
transform: scale(1.1) translateX(200px)" id=two
srcdoc="iframe two"></iframe>
</html>
Untuk contoh sebelumnya (yang sedikit berbeda dengan contoh dalam pengantar), berikut adalah elemen utama hierarki properti yang dihasilkan:

Menampilkan daftar dan potongan cat
Item tampilan berisi perintah gambar tingkat rendah (lihat di sini) yang dapat dirasterisasi dengan Skia. Item tampilan biasanya sederhana, hanya dengan beberapa perintah gambar, seperti menggambar batas atau latar belakang. Proses penelusuran hierarki gambar melakukan iterasi pada hierarki tata letak dan fragmen terkait mengikuti urutan gambar CSS untuk menghasilkan daftar item tampilan.
Contoh:

<div id="green" style="background:green; width:80px;">
Hello world
</div>
<div id="blue" style="width:100px;
height:100px; background:blue;
position:absolute;
top:0; left:0; z-index:-1;">
</div>
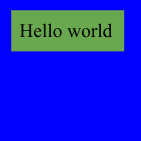
HTML dan CSS ini akan menghasilkan daftar tampilan berikut, dengan setiap sel adalah item tampilan:
| Latar belakang tampilan | Latar belakang #blue |
Latar belakang #green |
Teks inline #green |
|---|---|---|---|
drawRect dengan ukuran 800x600 dan warna putih. |
drawRect dengan ukuran 100x100 di posisi 0,0 dan warna biru. |
drawRect dengan ukuran 80x18 di posisi 8,8 dan warna hijau. |
drawTextBlob dengan posisi 8,8 dan teks "Hello world". |
Daftar item tampilan diurutkan dari belakang ke depan. Pada contoh di atas, div hijau berada sebelum div biru dalam urutan DOM, tetapi urutan gambar CSS mengharuskan div biru z-index negatif digambar sebelum (langkah 3) div hijau (langkah 4.1). Item tampilan kira-kira sesuai dengan langkah-langkah atomik dari spesifikasi urutan cat CSS. Satu elemen DOM dapat menghasilkan beberapa item tampilan, seperti cara #green memiliki item tampilan untuk latar belakang dan item tampilan lain untuk teks inline. Tingkat perincian ini penting untuk merepresentasikan kompleksitas penuh spesifikasi urutan cat CSS, seperti interleaving yang dibuat oleh margin negatif:

<div id="green" style="background:green; width:80px;">
Hello world
</div>
<div id="gray" style="width:35px; height:20px;
background:gray;margin-top:-10px;"></div>
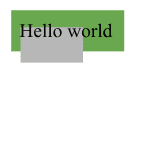
Tindakan ini menghasilkan daftar tampilan berikut, dengan setiap sel adalah item tampilan:
| Latar belakang tampilan | Latar belakang #green |
Latar belakang #gray |
Teks inline #green |
|---|---|---|---|
drawRect dengan ukuran 800x600 dan warna putih. |
drawRect dengan ukuran 80x18 di posisi 8,8 dan warna hijau. |
drawRect dengan ukuran 35x20 di posisi 8,16 dan warna abu-abu. |
drawTextBlob dengan posisi 8,8 dan teks "Hello world". |
Daftar item tampilan disimpan dan digunakan kembali oleh update berikutnya. Jika objek tata letak belum berubah selama proses paint tree walk, item tampilannya akan disalin dari daftar sebelumnya. Pengoptimalan tambahan bergantung pada properti spesifikasi urutan gambar CSS: konteks penumpukan digambar secara atomik. Jika tidak ada objek tata letak yang berubah dalam konteks penumpukan, proses penelusuran hierarki cat akan melewati konteks penumpukan dan menyalin seluruh urutan item tampilan dari daftar sebelumnya.
Status hierarki properti saat ini dipertahankan selama proses penelusuran hierarki cat dan daftar item tampilan dikelompokkan menjadi "bagian" item tampilan yang memiliki status hierarki properti yang sama. Hal ini ditunjukkan dalam contoh berikut:

<div id="scroll" style="background:pink; width:100px;
height:100px; overflow:scroll;
position:absolute; top:0; left:0;">
Hello world
<div id="orange" style="width:75px; height:200px;
background:orange; transform:rotateZ(25deg);">
I'm falling
</div>
</div>
Tindakan ini menghasilkan daftar tampilan berikut, dengan setiap sel adalah item tampilan:
| Latar belakang tampilan | Latar belakang #scroll |
#scroll teks inline |
Latar belakang #orange |
Teks inline #orange |
|---|---|---|---|---|
drawRect dengan ukuran 800x600 dan warna putih. |
drawRect dengan ukuran 100x100 di posisi 0,0 dan warna merah muda. |
drawTextBlob dengan posisi 0,0 dan teks "Hello world". |
drawRect dengan ukuran 75x200 di posisi 0,0 dan warna oranye. |
drawTextBlob dengan posisi 0,0 dan teks "Saya jatuh". |
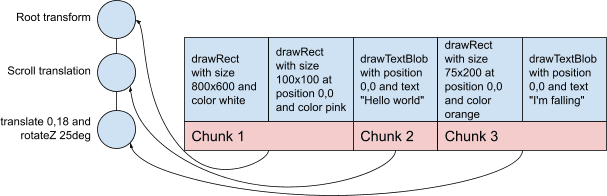
Hierarki properti transformasi dan potongan cat kemudian akan menjadi (disederhanakan untuk singkatnya):

Daftar urutan potongan cat, yang merupakan grup item tampilan dan status hierarki properti, adalah input untuk langkah pelapisan pipeline rendering. Seluruh daftar potongan cat dapat digabungkan ke dalam satu lapisan gabungan dan dirasterisasi bersama, tetapi hal ini akan memerlukan rasterisasi yang mahal setiap kali pengguna men-scroll. Lapisan gabungan dapat dibuat untuk setiap bagian cat dan dirasterisasi satu per satu untuk menghindari semua rasterisasi ulang, tetapi hal itu akan dengan cepat menghabiskan memori GPU. Langkah pembuatan lapisan harus melakukan kompromi antara memori GPU dan mengurangi biaya saat ada perubahan. Pendekatan umum yang baik adalah menggabungkan potongan secara default, dan tidak menggabungkan potongan cat yang memiliki status hierarki properti yang diperkirakan akan berubah pada thread compositor, seperti dengan scroll thread compositor atau animasi transformasi thread compositor.
Idealnya, contoh sebelumnya akan menghasilkan dua lapisan gabungan:
- Lapisan gabungan 800x600 yang berisi perintah gambar:
drawRectdengan ukuran 800x600 dan warna putihdrawRectdengan ukuran 100x100 di posisi 0,0 dan warna merah muda
- Lapisan gabungan 144x224 yang berisi perintah gambar:
drawTextBlobdengan posisi 0,0 dan teks "Hello world"- terjemahkan 0,18
rotateZ(25deg)drawRectdengan ukuran 75x200 di posisi 0,0 dan warna oranyedrawTextBlobdengan posisi 0,0 dan teks "Saya jatuh"
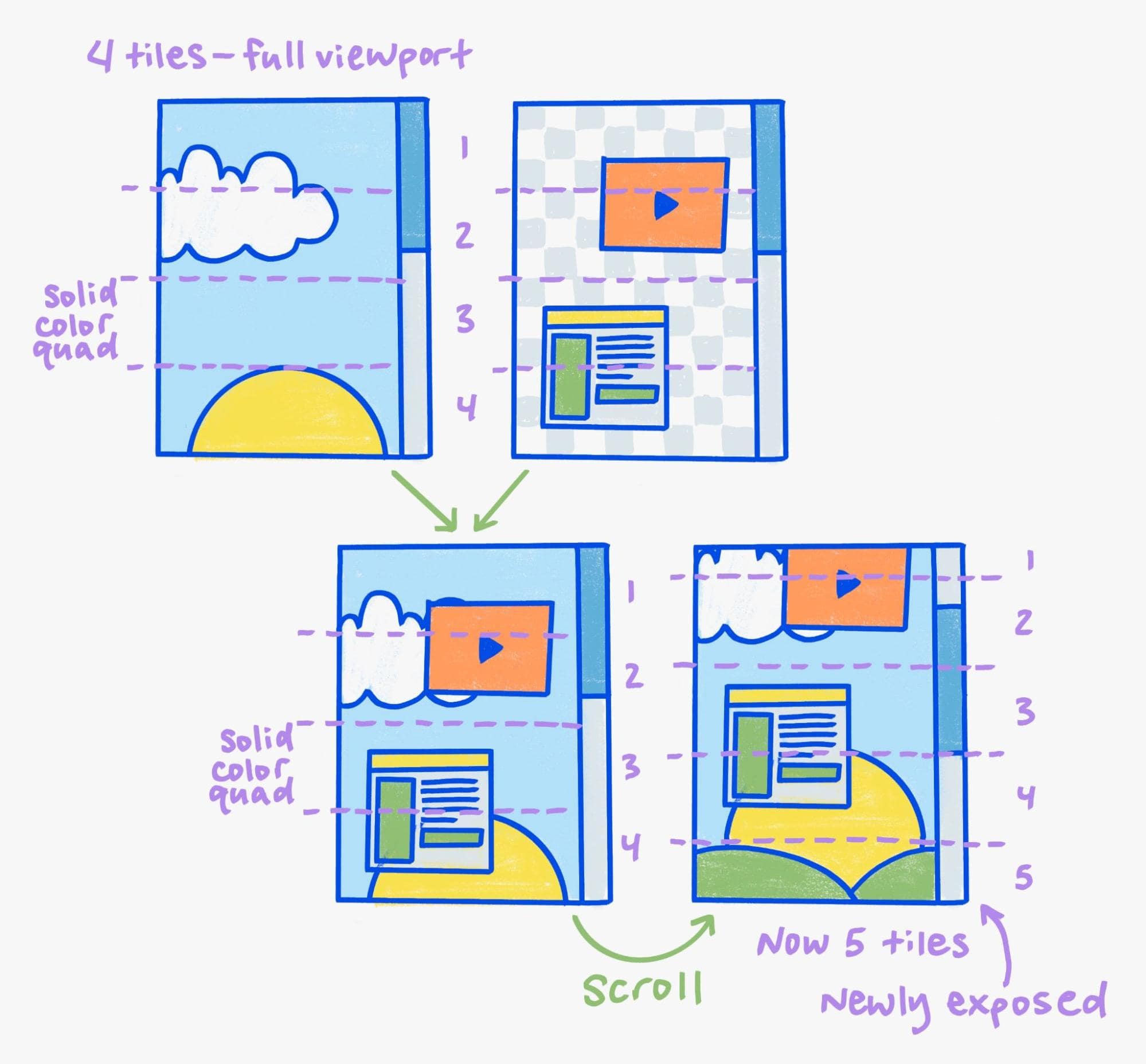
Jika pengguna men-scroll #scroll,
lapisan gabungan kedua akan dipindahkan, tetapi tidak diperlukan rasterisasi.
Untuk contoh, dari bagian sebelumnya tentang hierarki properti, ada enam bagian cat. Bersama dengan status hierarki propertinya (transform, clip, effect, scroll), elemen tersebut adalah:
- Latar belakang dokumen: scroll dokumen, klip dokumen, root, scroll dokumen.
- Sudut horizontal, vertikal, dan scroll untuk div (tiga bagian cat terpisah):
scroll dokumen, klip dokumen, pemburaman
#one, scroll dokumen. - Iframe
#one:#onememutar, klip scroll overflow,#oneblur, scroll div. - Iframe
#two: skala#two, klip dokumen, root, scroll dokumen.
Frame kompositor: platform, platform render, dan ubin tekstur GPU
Proses browser dan render mengelola rasterisasi konten, lalu mengirimkan frame kompositor ke proses Viz untuk presentasi ke layar. Frame kompositor mewakili cara menggabungkan konten raster dan menggambarnya secara efisien menggunakan GPU.
Kartu
Secara teori, proses render atau compositor proses browser dapat merasterisasi piksel menjadi satu tekstur dengan ukuran penuh area pandang perender dan mengirimkan tekstur tersebut ke Viz. Untuk menampilkannya, compositor tampilan hanya perlu menyalin piksel dari satu tekstur tersebut ke posisi yang sesuai dalam buffer frame (misalnya, layar). Namun, jika kompositor tersebut ingin memperbarui satu piksel, kompositor harus merasterisasi ulang area pandang penuh dan mengirimkan tekstur baru ke Viz.
Sebagai gantinya, area pandang dibagi menjadi ubin. Kartu tekstur GPU terpisah mendukung setiap kartu dengan piksel raster untuk bagian area pandang. Kemudian, perender dapat memperbarui setiap kartu atau bahkan hanya mengubah posisi di layar untuk kartu yang ada. Misalnya, saat men-scroll situs, posisi kartu yang ada akan bergeser ke atas dan hanya sesekali kartu baru perlu dirasterisasi untuk konten di bagian bawah halaman.

Quad dan platform
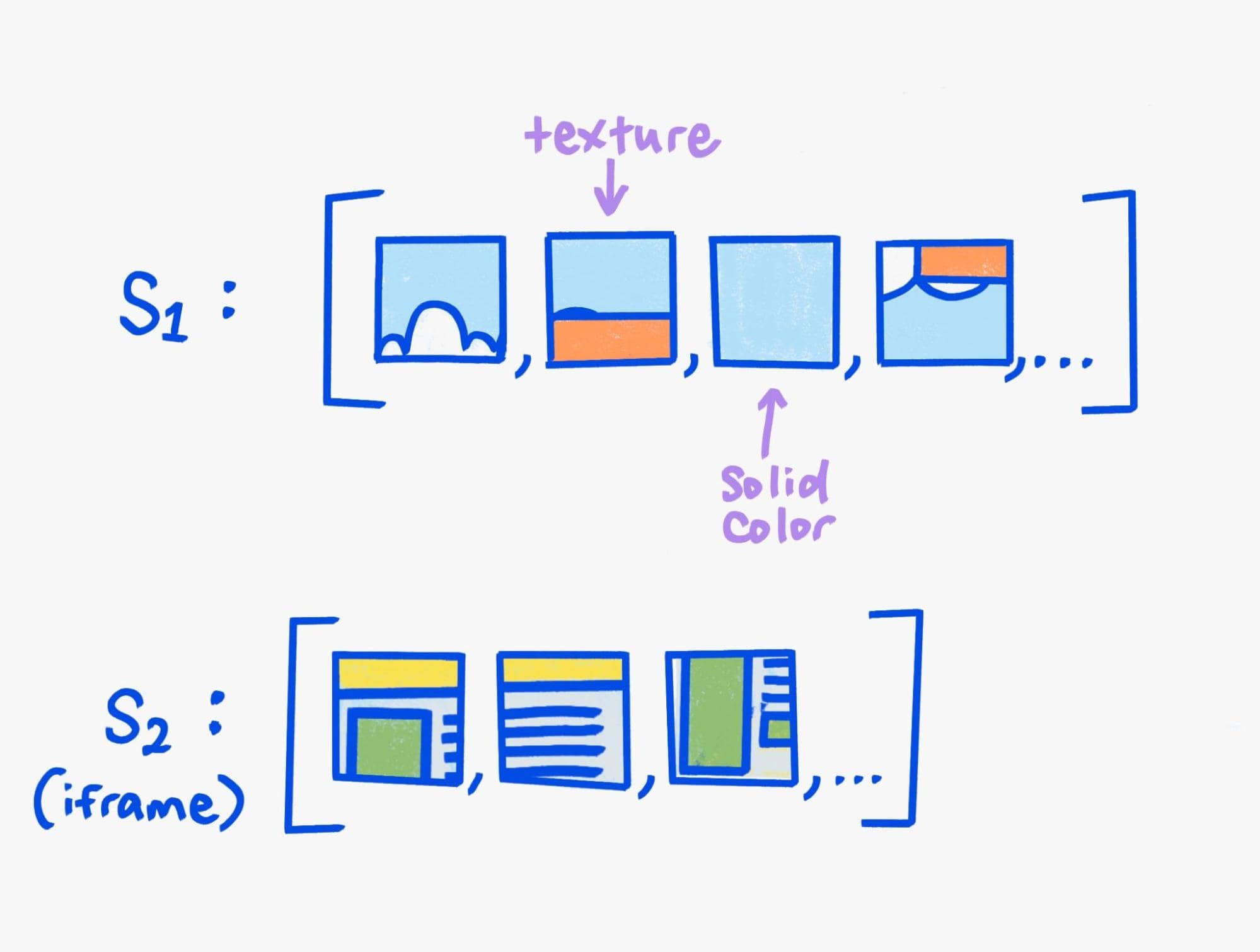
Kartu tekstur GPU adalah jenis quad khusus, yang hanya merupakan nama keren untuk satu kategori tekstur atau kategori lainnya. Quad mengidentifikasi tekstur input, dan menunjukkan cara mengubah dan menerapkan efek visual ke tekstur tersebut. Misalnya, kartu konten reguler memiliki transformasi yang menunjukkan posisi x, y-nya di petak kartu.

Kartu raster ini digabungkan dalam render pass, yang merupakan daftar quad. Pass render tidak berisi informasi piksel apa pun; sebaliknya, pass render memiliki petunjuk tentang tempat dan cara menggambar setiap quad untuk menghasilkan output piksel yang diinginkan. Ada draw quad untuk setiap ubin tekstur GPU. Compositor tampilan hanya perlu melakukan iterasi melalui daftar kuad, menggambar setiap kuad dengan efek visual yang ditentukan, untuk menghasilkan output piksel yang diinginkan untuk pass render. Menggabungkan kuad gambar untuk pass render dapat dilakukan secara efisien di GPU, karena efek visual yang diizinkan dipilih dengan cermat agar dipetakan langsung ke fitur GPU.
Ada jenis tambahan kuad gambar di luar ubin raster. Misalnya, ada kuad gambar warna solid yang sama sekali tidak didukung oleh tekstur, atau kuad gambar tekstur untuk tekstur non-kartu seperti video atau kanvas.
Frame kompositor juga dapat menyematkan frame kompositor lain. Misalnya, kompositor browser menghasilkan frame kompositor dengan UI browser, dan persegi panjang kosong tempat konten kompositor render akan disematkan. Contoh lainnya adalah iframe yang diisolasi situs. Penyematan ini dilakukan melalui platform.
Saat kompositor mengirimkan frame kompositor, frame tersebut akan disertai dengan ID, yang disebut ID platform, yang memungkinkan frame kompositor lain menyematkannya berdasarkan referensi. Frame kompositor terbaru yang dikirimkan dengan ID platform tertentu disimpan oleh Viz. Frame kompositor lain kemudian dapat merujuknya nanti melalui quad gambar platform, sehingga Viz tahu apa yang harus digambar. (Perhatikan bahwa kuad gambar permukaan hanya berisi ID permukaan, bukan tekstur.)
Penerusan render perantara
Beberapa efek visual, seperti banyak filter atau mode gabungan lanjutan, memerlukan dua atau beberapa quad yang digambar ke tekstur perantara. Kemudian, tekstur perantara digambar ke buffer tujuan di GPU (atau mungkin tekstur perantara lainnya), yang menerapkan efek visual secara bersamaan. Untuk memungkinkan hal ini, frame kompositor sebenarnya berisi daftar render pass. Selalu ada pass render root, yang digambar terakhir dan tujuannya sesuai dengan buffer frame, dan mungkin ada lagi.
Kemungkinan adanya beberapa render pass menjelaskan nama "render pass". Setiap pass harus dieksekusi secara berurutan di GPU, dalam beberapa "pass", sedangkan satu pass dapat diselesaikan dalam satu komputasi GPU paralel besar.
Agregasi
Beberapa frame kompositor dikirim ke Viz, dan harus digambar ke layar secara bersamaan. Hal ini dilakukan oleh fase agregasi yang mengonversinya menjadi satu frame compositor gabungan. Agregasi mengganti kuad menggambar platform dengan frame compositor yang ditentukan. Ini juga merupakan peluang untuk mengoptimalkan tekstur atau konten perantara yang tidak perlu yang berada di luar layar. Misalnya, dalam banyak kasus, frame kompositor untuk iframe yang diisolasi situs tidak memerlukan tekstur perantaranya sendiri, dan dapat digambar langsung ke buffer frame melalui kuad gambar yang sesuai. Fase agregasi mencari tahu pengoptimalan tersebut dan menerapkannya berdasarkan pengetahuan global yang tidak dapat diakses oleh setiap kompositor render.
Contoh
Berikut adalah frame kompositor yang mewakili contoh dari awal postingan ini.
foo.com/index.htmlsurface: id=0- Render pass 0: menggambar ke output.
- Render pass draw quad: menggambar dengan blur 3 piksel dan memotong ke render pass 0.
- Pass render 1:
- Menggambar kuad untuk konten kartu iframe
#one, dengan posisi x dan y untuk setiap kartu.
- Menggambar kuad untuk konten kartu iframe
- Pass render 1:
- Quad gambar permukaan: dengan ID 2, digambar dengan transformasi skala dan terjemahan.
- Render pass draw quad: menggambar dengan blur 3 piksel dan memotong ke render pass 0.
- Render pass 0: menggambar ke output.
- Platform UI browser: ID=1
- Render pass 0: menggambar ke output.
- Menggambar kuad untuk UI browser (juga ditata ubin)
- Render pass 0: menggambar ke output.
- Permukaan
bar.com/index.html: ID=2- Render pass 0: menggambar ke output.
- Menggambar kuad untuk konten iframe
#two, dengan posisi x dan y untuk setiap konten.
- Menggambar kuad untuk konten iframe
- Render pass 0: menggambar ke output.
Ilustrasi oleh Una Kravets.







