Aqui você vai encontrar como as partes do componente do RenderingNG são configuradas e como o pipeline de renderização flui por elas.
Começando no nível mais alto, as tarefas de renderização são:
- Renderizar conteúdo em pixels na tela.
- Animar efeitos visuais no conteúdo de um estado para outro.
- Role em resposta à entrada.
- Encaminha a entrada de forma eficiente para os lugares certos, para que os scripts de desenvolvedor e outros subsistemas possam responder.
O conteúdo a ser renderizado é uma árvore de frames para cada guia do navegador, além da interface do navegador. E um stream de eventos de entrada brutos de telas touch, mouses, teclados e outros dispositivos de hardware.
Cada frame inclui:
- Estado do DOM
- CSS
- Telas
- Recursos externos, como imagens, vídeos, fontes e SVG
Um frame é um documento HTML, além do URL dele. Uma página da Web carregada em uma guia do navegador tem um frame de nível superior, frames filhos para cada iframe incluído no documento de nível superior e os descendentes de iframe recursivos.
Um efeito visual é uma operação gráfica aplicada a um bitmap, como rolagem, transformação, clipe, filtro, opacidade ou mesclagem.
Componentes da arquitetura
No RenderingNG, essas tarefas são divididas de forma lógica em vários estágios e componentes de código. Os componentes acabam em vários processos, linhas de execução e subcomponentes da CPU nessas linhas de execução. Cada um deles desempenha um papel importante para alcançar confiabilidade, desempenho escalonável e extensibilidade para todo o conteúdo da Web.
Estrutura do pipeline de renderização

A renderização prossegue em um pipeline com várias etapas e artefatos criados ao longo do caminho. Cada fase representa um código que executa uma tarefa bem definida na renderização. Os artefatos são estruturas de dados que são entradas ou saídas dos estágios.
As etapas são:
- Animar:mude estilos computados e transforme árvores de propriedades ao longo do tempo com base em cronogramas declarativos.
- Estilo:aplique CSS ao DOM e crie estilos computados.
- Layout:determine o tamanho e a posição dos elementos do DOM na tela e crie a árvore de fragmentos imutáveis.
- Pré-pintura:calcule árvores de propriedades e invalide todas as listas de exibição e tijolos de textura da GPU existentes, conforme apropriado.
- Rolar:atualize o deslocamento de rolagem de documentos e elementos DOM roláveis, modificando as árvores de propriedades.
- Paint:computa uma lista de exibição que descreve como rasterizar blocos de textura de GPU do DOM.
- Confirmação:copia árvores de propriedades e a lista de exibição para a linha de execução do compositor.
- Camada:divida a lista de exibição em uma lista de camadas compostas para rasterização e animação independentes.
- Worklets de rasterização, decodificação e pintura:convertem listas de exibição, imagens codificadas e código de worklet de pintura, respectivamente, em tijolos de textura da GPU.
- Ativar:crie um frame do compositor que represente como desenhar e posicionar os blocos de GPU na tela, junto com os efeitos visuais.
- Agregado:combine frames de todos os compositores visíveis em um único frame global.
- Draw:execute o frame do compositor agregado na GPU para criar pixels na tela.
Os estágios do pipeline de renderização podem ser ignorados se não forem necessários. Por exemplo, animações de efeitos visuais e rolagem podem pular o layout, a pré-pintura e a pintura. É por isso que a animação e a rolagem são marcadas com pontos amarelos e verdes no diagrama. Se o layout, a pré-pintura e a pintura puderem ser pulados para efeitos visuais, eles poderão ser executados inteiramente na linha de execução do compositor e pularem a linha de execução principal.
A renderização da interface do navegador não é mostrada diretamente aqui, mas pode ser considerada uma versão simplificada desse mesmo pipeline e, na verdade, a implementação compartilha grande parte do código. O vídeo (também não mostrado diretamente) geralmente é renderizado com um código independente que decodifica frames em blocos de textura de GPU que são conectados a frames do compositor e à etapa de renderização.
Estrutura de processo e linha de execução
Processos da CPU
O uso de vários processos de CPU alcança o isolamento de desempenho e segurança entre sites e do estado do navegador, e o isolamento de estabilidade e segurança do hardware da GPU.

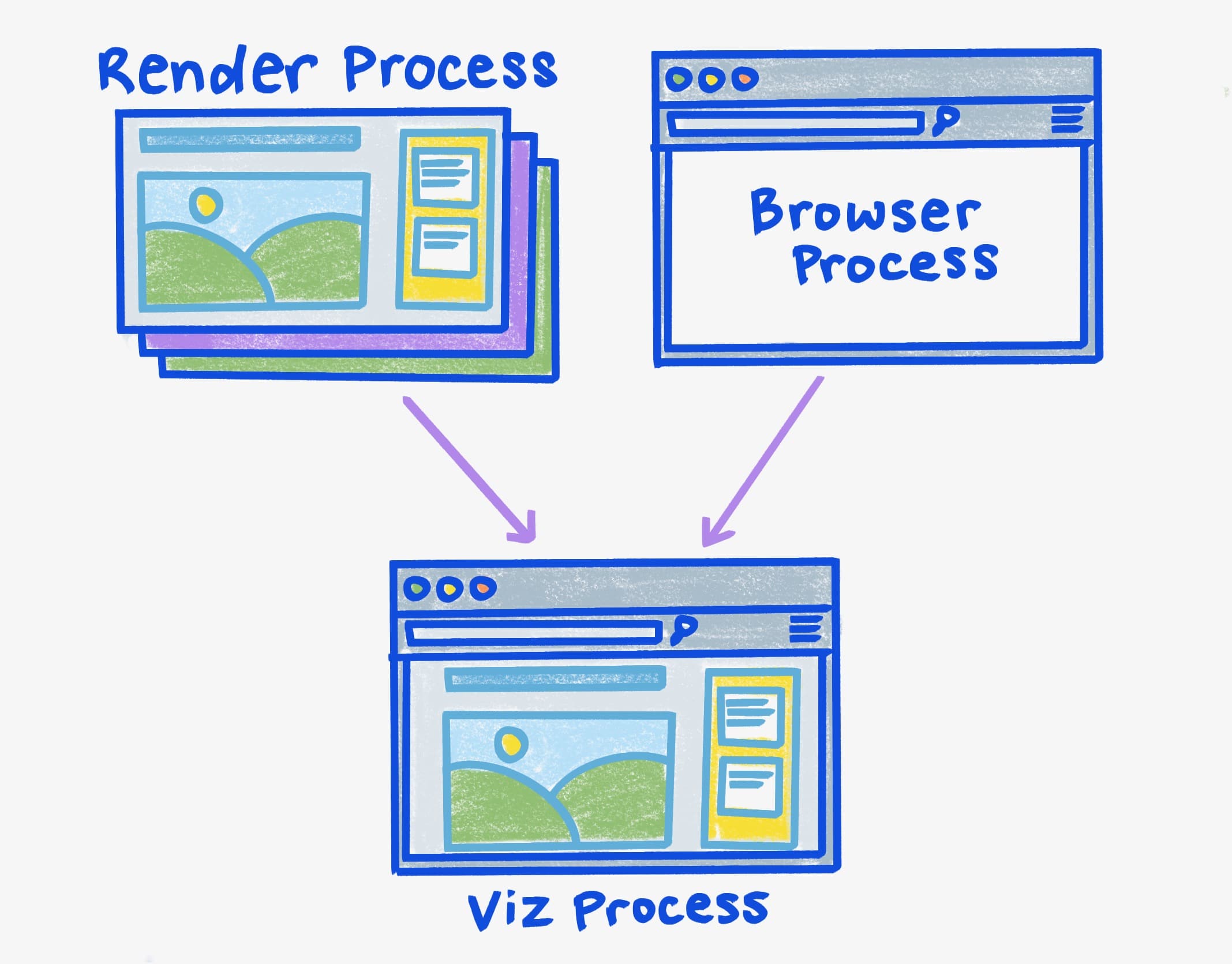
- O processo de renderização renderiza, anima, rola e encaminha a entrada para uma única combinação de site e guia. Há vários processos de renderização.
- O processo do navegador renderiza, anima e encaminha a entrada para a interface do navegador (incluindo a barra de endereço, títulos de guias e ícones) e encaminha toda a entrada para o processo de renderização apropriado. Há um processo de navegador.
- O processo de visualização agrega a composição de vários processos de renderização e o processo do navegador. Ele rasteriza e desenha usando a GPU. Há um processo de visualização.
Diferentes sites sempre acabam em diferentes processos de renderização.
Várias guias ou janelas do navegador do mesmo site geralmente vão para diferentes processos de renderização, a menos que as guias estejam relacionadas, como uma abrindo a outra. Com uma forte pressão de memória no computador, o Chromium pode colocar várias guias do mesmo site no mesmo processo de renderização, mesmo que não estejam relacionadas.
Em uma única guia do navegador, os frames de sites diferentes estão sempre em processos de renderização diferentes, mas os frames do mesmo site estão sempre no mesmo processo de renderização. Do ponto de vista da renderização, a vantagem importante de vários processos de renderização é que os iframes e as guias entre sites alcançam o isolamento de desempenho um do outro. Além disso, as origens podem ativar ainda mais isolamento.
Há exatamente um processo de visualização para todo o Chromium, já que geralmente há apenas uma GPU e tela para renderizar.
Separar a visualização em um processo próprio é bom para a estabilidade em caso de bugs nos drivers ou no hardware da GPU. Ele também é bom para o isolamento de segurança, o que é importante para APIs de GPU, como Vulkan e segurança em geral.
Como o navegador pode ter muitas guias e janelas, e todas elas têm pixels de interface do navegador para renderizar, você pode se perguntar: por que há apenas um processo do navegador? O motivo é que apenas uma delas é focada por vez. Na verdade, as guias de navegador não visíveis são desativadas e descartam toda a memória da GPU. No entanto, recursos complexos de renderização da interface do navegador estão sendo implementados cada vez mais em processos de renderização (conhecidos como WebUI). Isso não é por motivos de isolamento de desempenho, mas para aproveitar a facilidade de uso do mecanismo de renderização da Web do Chromium.
Em dispositivos Android mais antigos, o processo de renderização e do navegador são compartilhados quando usados em uma WebView. Isso não se aplica ao Chromium no Android em geral, apenas à WebView. No WebView, o processo do navegador também é compartilhado com o app incorporado, e o WebView tem apenas um processo de renderização.
Às vezes, há também um processo de utilitário para decodificar conteúdo de vídeo protegido. Esse processo não é mostrado nos diagramas anteriores.
Linhas de execução
As linhas de execução ajudam a alcançar o isolamento de desempenho e a capacidade de resposta, apesar de tarefas lentas, paralelização de pipeline e vários buffers.

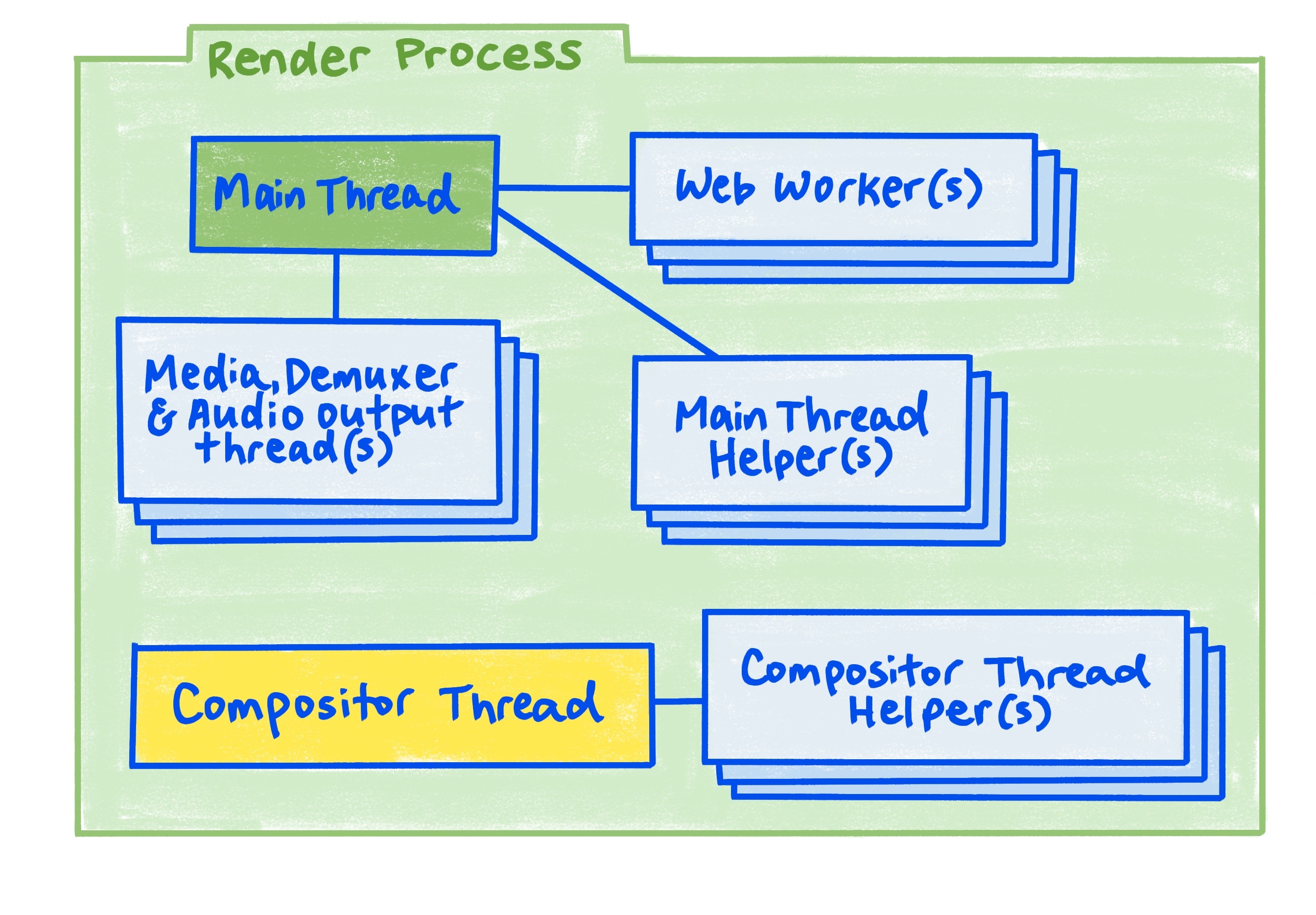
- A linha de execução principal executa scripts, o loop de eventos de renderização, o ciclo de vida do documento,
o teste de hit, o envio de eventos de script e a análise de HTML, CSS e outros formatos de dados.
- Os ajudantes da linha de execução principal executam tarefas como a criação de bitmaps de imagem e blobs que exigem codificação ou decodificação.
- Web Workers executam o script e um loop de eventos de renderização para OffscreenCanvas.
- A linha de execução do compositor processa eventos de entrada,
executa rolagem e animações de conteúdo da Web,
calcula a ordenação ideal de conteúdo da Web
e coordena decodificações de imagem, worklets de pintura e tarefas raster.
- Os auxiliares de linha de execução do compositor coordenam tarefas de raster da Viz e executam tarefas de decodificação de imagem, worklets de pintura e raster de fallback.
- Fios de mídia, demuxer ou saída de áudio decodificam, processam e sincronizam streams de vídeo e áudio. Lembre-se de que o vídeo é executado em paralelo com o pipeline de renderização principal.
Separar as linhas de execução principais e do compositor é extremamente importante para isolar o desempenho da animação e da rolagem do trabalho da linha de execução principal.
Há apenas uma linha de execução principal por processo de renderização, mesmo que várias guias ou frames do mesmo site possam acabar no mesmo processo. No entanto, há isolamento de desempenho do trabalho realizado em várias APIs do navegador. Por exemplo, a geração de bitmaps e blobs de imagem na API Canvas é executada em uma linha de execução auxiliar da linha de execução principal.
Da mesma forma, há apenas uma linha de execução de compositor por processo de renderização. Geralmente, não é um problema ter apenas uma, porque todas as operações realmente caras na linha de execução do compositor são delegadas para linhas de execução de trabalhadores do compositor ou para o processo de visualização, e esse trabalho pode ser feito em paralelo com o roteamento de entrada, rolagem ou animação. As linhas de execução de worker do compositor coordenam as tarefas executadas no processo de visualização, mas a aceleração de GPU em todos os lugares pode falhar por motivos fora do controle do Chromium, como bugs do driver. Nessas situações, a linha de execução de worker vai fazer o trabalho em um modo substituto na CPU.
O número de linhas de execução de worker do compositor depende dos recursos do dispositivo. Por exemplo, os computadores geralmente usam mais linhas de execução, porque têm mais núcleos de CPU e são menos restritos à bateria do que os dispositivos móveis. Este é um exemplo de escalonamento para cima e para baixo.
A arquitetura de encadeamento de processos de renderização é uma aplicação de três padrões de otimização diferentes:
- Linhas de execução auxiliares: envie subtarefas de longa duração para outras linhas de execução para manter a linha de execução mãe responsiva a outras solicitações simultâneas. As linhas de execução auxiliares principais e do compositor são bons exemplos dessa técnica.
- Vários buffers: mostre conteúdo renderizado anteriormente enquanto renderiza conteúdo novo para ocultar a latência da renderização. A linha de execução do compositor usa essa técnica.
- Paralelização de pipeline:execute o pipeline de renderização em vários lugares simultaneamente. É assim que a rolagem e a animação podem ser rápidas. Mesmo que uma atualização de renderização da linha de execução principal esteja ocorrendo, a rolagem e a animação podem ser executadas em paralelo.
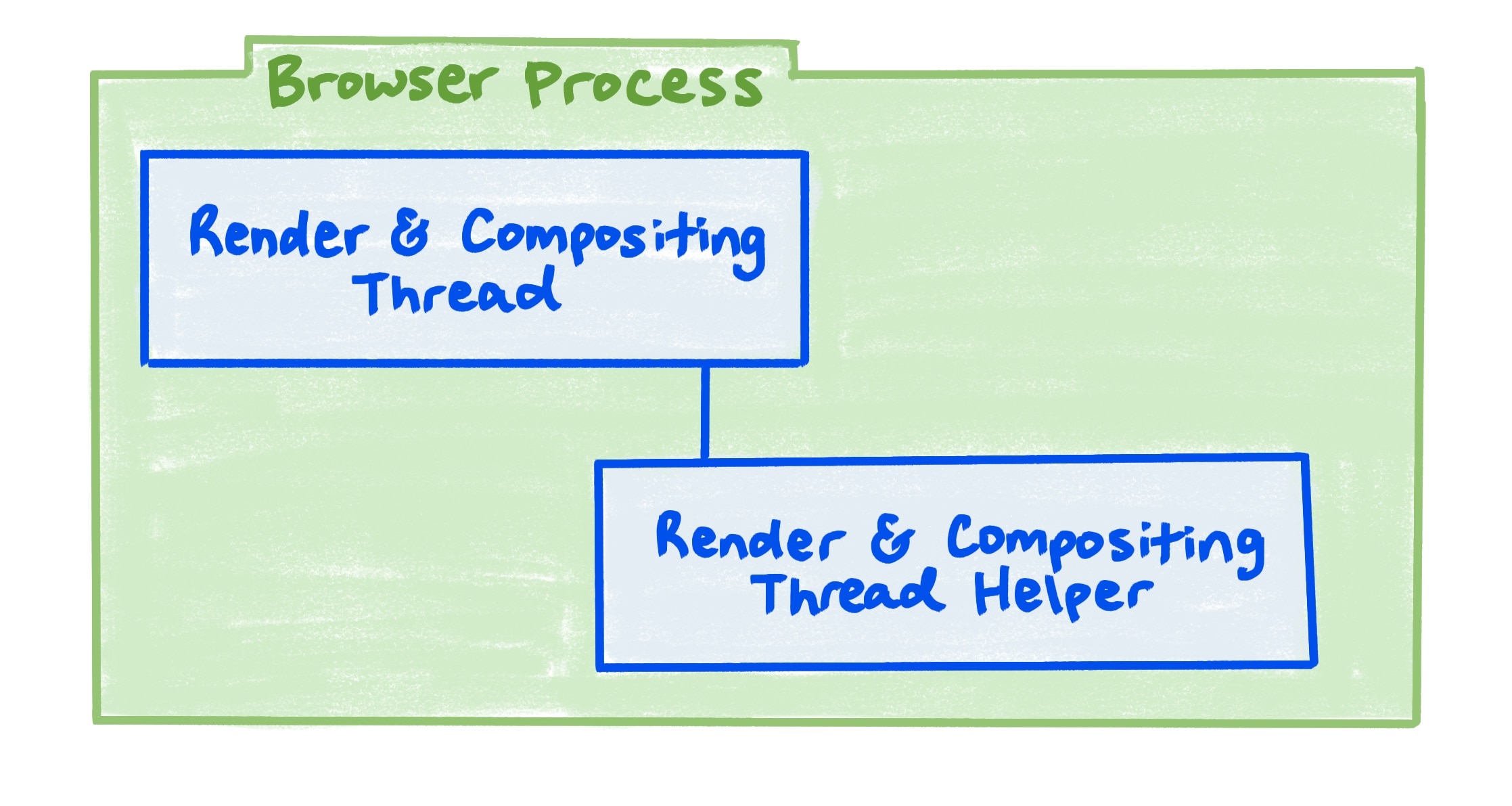
Processo do navegador

- A linha de execução de renderização e composição responde à entrada na interface do navegador, encaminha outras entradas para o processo de renderização correto, dispõe e pinta a interface do navegador.
- Os auxiliares de linha de renderização e composição executam tarefas de decodificação de imagem e raster ou decodificação padrão.
A renderização do processo do navegador e a linha de execução de composição são semelhantes ao código e à funcionalidade de um processo de renderização, exceto que a linha de execução principal e a linha de execução do compositor são combinadas em uma. Há apenas uma linha de execução necessária nesse caso, porque não é necessário isolar o desempenho de tarefas longas da linha de execução principal, já que não há nenhuma por design.
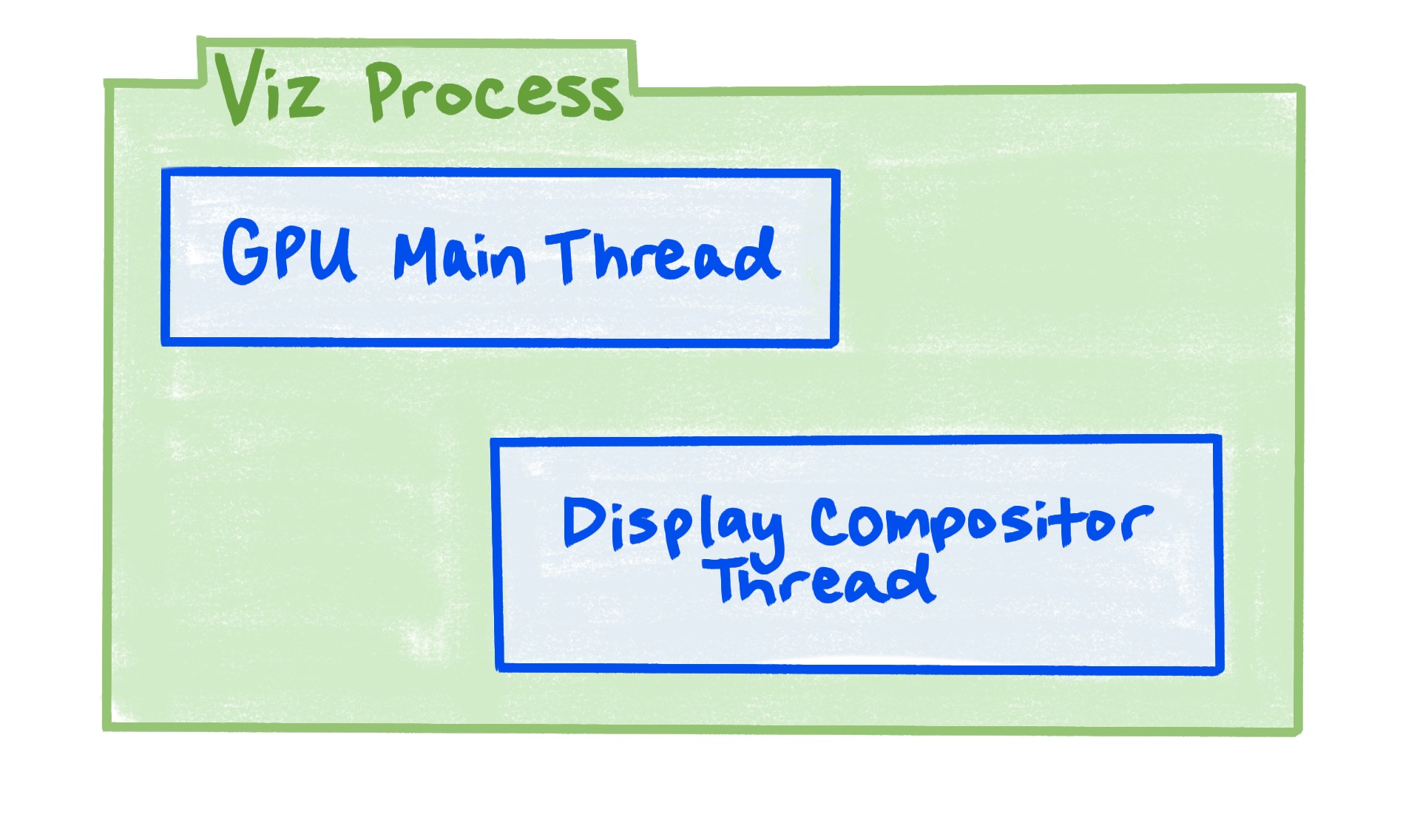
Processo de visualização

- A linha de comando principal da GPU rasteriza listas de exibição e frames de vídeo em blocos de textura da GPU e exibe frames do compositor na tela.
- A linha de execução do compositor de exibição agrega e otimiza a composição de cada processo de renderização, além do processo do navegador, em um único frame do compositor para apresentação na tela.
Raster e renderização geralmente acontecem na mesma linha de execução, porque ambos dependem de recursos da GPU, e é difícil fazer uso confiável da GPU em vários threads. O acesso mais fácil em vários threads à GPU é uma motivação para desenvolver o novo padrão Vulkan. Na WebView do Android, há uma linha de renderização separada no nível do SO para renderização devido à maneira como as WebViews são incorporadas a um app nativo. É provável que outras plataformas tenham essa linha no futuro.
O compositor de exibição está em uma linha de execução diferente porque precisa ser responsivo o tempo todo e não bloquear nenhuma possível fonte de lentidão na linha de execução principal da GPU. Uma das causas de lentidão na linha de execução principal da GPU é a chamada para códigos que não são do Chromium, como drivers de GPU específicos do fornecedor, que podem ser lentos de maneiras difíceis de prever.
Estrutura de componentes
Em cada linha principal ou de compositor do processo de renderização, há componentes lógicos de software que interagem entre si de maneira estruturada.
Renderizar componentes da linha de execução principal do processo

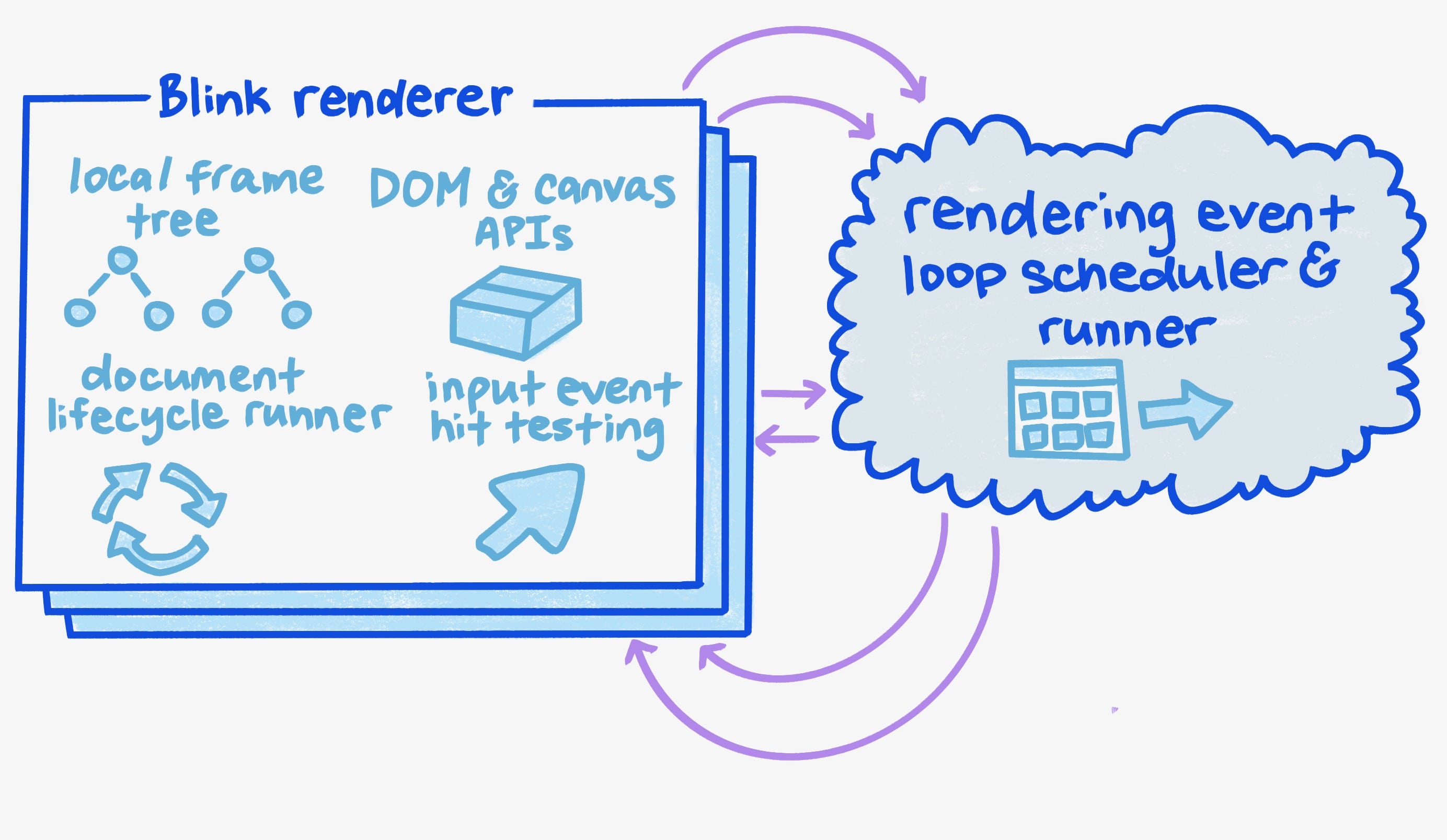
No renderizador Blink:
- O fragmento da árvore de frames locais representa a árvore de frames locais e o DOM dentro dos frames.
- O componente APIs DOM e Canvas contém implementações de todas essas APIs.
- O executor do ciclo de vida do documento executa as etapas do pipeline de renderização até a etapa de confirmação.
- O componente de teste de acerto e envio de eventos de entrada executa testes de acerto para descobrir qual elemento DOM é direcionado por um evento e executa os algoritmos de envio de eventos de entrada e comportamentos padrão.
O programador e executor do loop de eventos de renderização decide o que executar no loop de eventos e quando. Ele programa a renderização para acontecer em uma cadência que corresponde à tela do dispositivo.

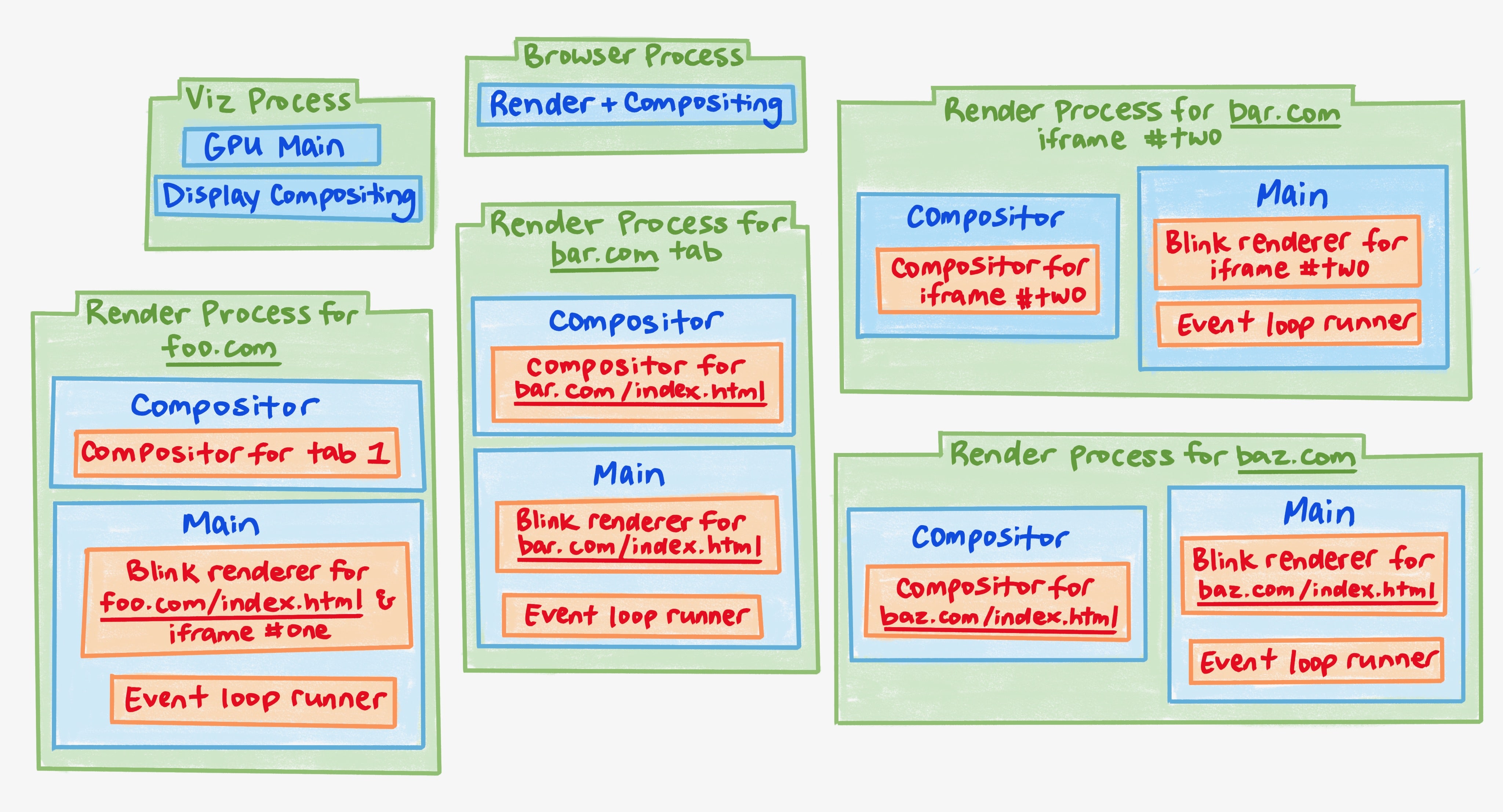
Os fragmentos da árvore de frames locais são um pouco complicados. Uma árvore de frames é a página principal e os iframes filhos dela, de forma recursiva. Um frame é local para um processo de renderização se for renderizado nesse processo. Caso contrário, ele é remoto.
Você pode imaginar a coloração de frames de acordo com o processo de renderização. Na imagem anterior, os círculos verdes são todos os frames em um processo de renderização. Os laranjas estão em um segundo e o azul está em um terceiro.
Um fragmento de árvore de frames local é um componente conectado da mesma cor em uma árvore de frames. Há quatro árvores de frames locais na imagem: duas para o site A, uma para o site B e outra para o site C. Cada árvore de frame local recebe o próprio componente de renderizador do Blink. O renderizador Blink de uma árvore de frames local pode ou não estar no mesmo processo de renderização que outras árvores de frames locais. Ele é determinado pela forma como os processos de renderização são selecionados, conforme descrito anteriormente.
Estrutura de linha de execução do compositor do processo de renderização

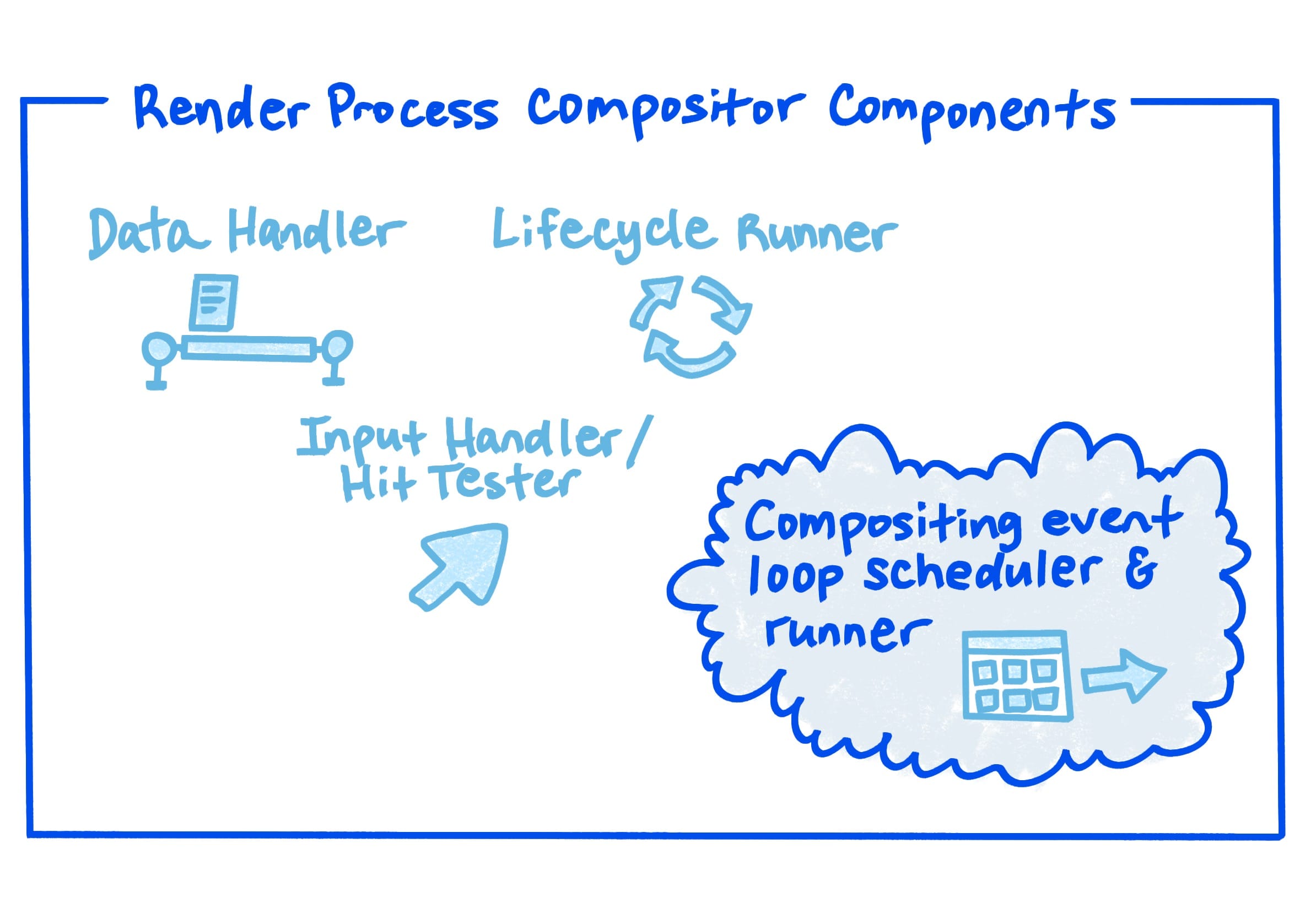
Os componentes do compositor do processo de renderização incluem:
- Um manipulador de dados que mantém uma lista de camadas compostas, listas de exibição e árvores de propriedades.
- Um lifecycle runner que executa as etapas de animação, rolagem, composição, rasterização, decodificação e ativação do pipeline de renderização. Lembre-se de que a animação e a rolagem podem ocorrer na linha de execução principal e no compositor.
- Um gerenciador de teste de entrada e de hit executa o processamento de entrada e o teste de hit na resolução de camadas compostas para determinar se os gestos de rolagem podem ser executados na linha de execução do compositor e quais testes de hit do processo de renderização devem ser direcionados.
Exemplo de arquitetura na prática
Neste exemplo, há três guias:
Guia 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
Ficha 2: bar.com
<html>
…
</html>
Ficha 3: baz.com
html
<html>
…
</html>
A estrutura de processo, linha de execução e componente dessas guias é a seguinte:

Vamos conferir um exemplo de cada uma das quatro tarefas principais de renderização. Um lembrete:
- Renderizar conteúdo em pixels na tela.
- Animar efeitos visuais nos conteúdos de um estado para outro.
- Role em resposta à entrada.
- Encaminha a entrada de forma eficiente para os lugares certos, para que os scripts de desenvolvedor e outros subsistemas possam responder.
Para renderizar o DOM alterado para a guia 1:

- Um script de desenvolvedor muda o DOM no processo de renderização para foo.com.
- O renderizador do Blink informa ao compositor que precisa de uma renderização.
- O compositor informa a Viz que precisa de uma renderização para ocorrer.
- A visualização sinaliza o início da renderização de volta ao compositor.
- O compositor encaminha o sinal de início para o renderizador do Blink.
- O executor de loop de eventos da linha de execução principal executa o ciclo de vida do documento.
- A linha de execução principal envia o resultado para a linha de execução do compositor.
- O executor de loop de eventos do compositor executa o ciclo de vida da composição.
- Todas as tarefas de raster são enviadas para o Viz para raster (geralmente há mais de uma dessas tarefas).
- A visualização rasteriza o conteúdo na GPU.
- A visualização confirma a conclusão da tarefa de raster. Observação: o Chromium geralmente não espera a conclusão do raster, e usa algo chamado de token de sincronização que precisa ser resolvido por tarefas de raster antes da execução da etapa 15.
- Um frame do compositor é enviado para o Viz.
- A visualização agrega os frames do compositor para o processo de renderização do foo.com, o processo de renderização do iframe do bar.com e a interface do navegador.
- A visualização programa um sorteio.
- A visualização mostra o frame do compositor agregado na tela.
Para animar uma transição de transformação do CSS na segunda guia:

- A linha de execução do compositor para o processo de renderização do bar.com marca uma animação no loop de eventos do compositor, modificando as árvores de propriedades atuais. Isso reinicia o ciclo de vida do compositor. As tarefas de rasterização e decodificação podem ocorrer, mas não são mostradas aqui.
- Um frame do compositor é enviado para o Viz.
- A visualização agrega os frames do compositor para o processo de renderização do foo.com, o processo de renderização do bar.com e a interface do navegador.
- A visualização programa um sorteio.
- A visualização mostra o frame do compositor agregado na tela.
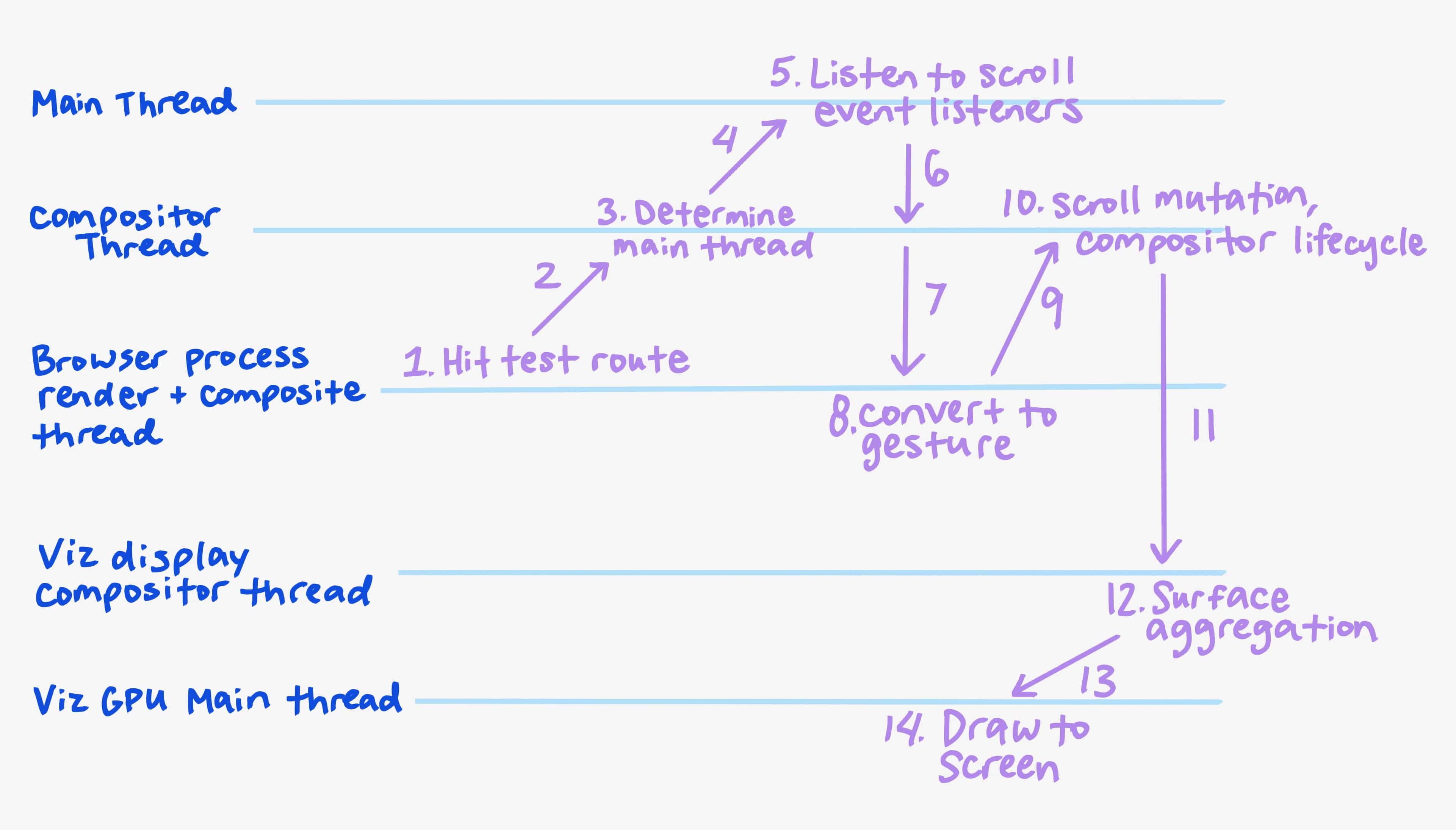
Para rolar a página da Web na guia 3:

- Uma sequência de eventos
input(mouse, toque ou teclado) chega ao processo do navegador. - Cada evento é roteado para a linha de execução do compositor do processo de renderização do baz.com.
- O compositor determina se a linha de execução principal precisa saber sobre o evento.
- O evento é enviado, se necessário, para a linha de execução principal.
- A linha de execução principal dispara listeners de eventos
input(pointerdown,touchstar,pointermove,touchmoveouwheel) para saber se os listeners vão chamarpreventDefaultno evento. - A linha de execução principal retorna se
preventDefaultfoi chamada para o compositor. - Caso contrário, o evento de entrada será enviado de volta ao processo do navegador.
- O processo do navegador o converte em um gesto de rolagem combinando-o com outros eventos recentes.
- O gesto de rolagem é enviado novamente para a linha de execução do compositor do processo de renderização do baz.com.
- O rolagem é aplicado ali, e a linha de execução do compositor para o processo de renderização do bar.com
marca uma animação no loop de eventos do compositor.
Isso modifica o deslocamento de rolagem nas árvores de propriedades e executa novamente o ciclo de vida do compositor.
Ele também informa à linha de execução principal para disparar um evento
scroll(não mostrado aqui). - Um frame do compositor é enviado para o Viz.
- A visualização agrega os frames do compositor para o processo de renderização do foo.com, o processo de renderização do bar.com e a interface do navegador.
- A visualização programa um sorteio.
- A visualização mostra o frame do compositor agregado na tela.
Para encaminhar um evento click em um hiperlink no iframe #two na guia 1:

- Um evento
input(mouse, toque ou teclado) chega ao processo do navegador. Ele executa um teste de acerto aproximado para determinar que o processo de renderização do iframe do bar.com precisa receber o clique e o envia para lá. - A linha de execução do compositor para bar.com encaminha o evento
clickpara a linha de execução principal para bar.com e programa uma tarefa de loop de evento de renderização para processá-lo. - O processador de eventos de entrada para os testes de hit da linha de execução principal da bar.com determina qual
elemento DOM no iframe foi clicado e dispara um evento
clickpara que os scripts sejam observados. Ao ouvirpreventDefault, ele navega para o hiperlink. - Ao carregar a página de destino do hiperlink, o novo estado é renderizado, com etapas semelhantes ao exemplo anterior de "renderização do DOM alterado". Essas mudanças subsequentes não estão descritas aqui.
Comida para viagem
Pode levar muito tempo para lembrar e internalizar como a renderização funciona.
A conclusão mais importante é que o pipeline de renderização, com uma modularização cuidadosa e atenção aos detalhes, foi dividido em vários componentes independentes. Esses componentes foram divididos em processos e linhas de execução paralelas para maximizar desempenho escalonável e oportunidades de extensibilidade.
Cada componente tem uma função importante para permitir o desempenho e os recursos de aplicativos da Web modernos.
Continue lendo sobre as estruturas de dados principais, que são tão importantes para o RenderingNG quanto os componentes de código.
Ilustrações de Una Kravets.


