Tại đây, bạn sẽ tìm thấy cách thiết lập các thành phần của RenderingNG và cách quy trình kết xuất chạy qua các thành phần đó.
Bắt đầu từ cấp cao nhất, các tác vụ kết xuất là:
- Hiển thị nội dung thành các pixel trên màn hình.
- Tạo hiệu ứng hình ảnh động trên nội dung từ trạng thái này sang trạng thái khác.
- Cuộn để phản hồi dữ liệu đầu vào.
- Định tuyến dữ liệu đầu vào một cách hiệu quả đến đúng vị trí để tập lệnh của nhà phát triển và các hệ thống con khác có thể phản hồi.
Nội dung cần hiển thị là một cây khung cho mỗi thẻ trình duyệt, cùng với giao diện trình duyệt. Và một luồng sự kiện đầu vào thô từ màn hình cảm ứng, chuột, bàn phím và các thiết bị phần cứng khác.
Mỗi khung bao gồm:
- Trạng thái DOM
- CSS
- Canvas
- Tài nguyên bên ngoài, chẳng hạn như hình ảnh, video, phông chữ và SVG
Khung là một tài liệu HTML, cùng với URL của tài liệu đó. Một trang web được tải trong thẻ trình duyệt có một khung cấp cao nhất, các khung con cho mỗi iframe có trong tài liệu cấp cao nhất và các khung con iframe đệ quy của chúng.
Hiệu ứng hình ảnh là một thao tác đồ hoạ được áp dụng cho bitmap, chẳng hạn như cuộn, biến đổi, cắt, lọc, độ mờ hoặc kết hợp.
Thành phần cấu trúc
Trong RenderingNG, các tác vụ này được chia một cách hợp lý theo một số giai đoạn và thành phần mã. Các thành phần này kết thúc trong nhiều quy trình, luồng và thành phần phụ của CPU trong các luồng đó. Mỗi thành phần đều đóng vai trò quan trọng trong việc đạt được độ tin cậy, hiệu suất có thể mở rộng và khả năng mở rộng cho tất cả nội dung web.
Cấu trúc quy trình kết xuất

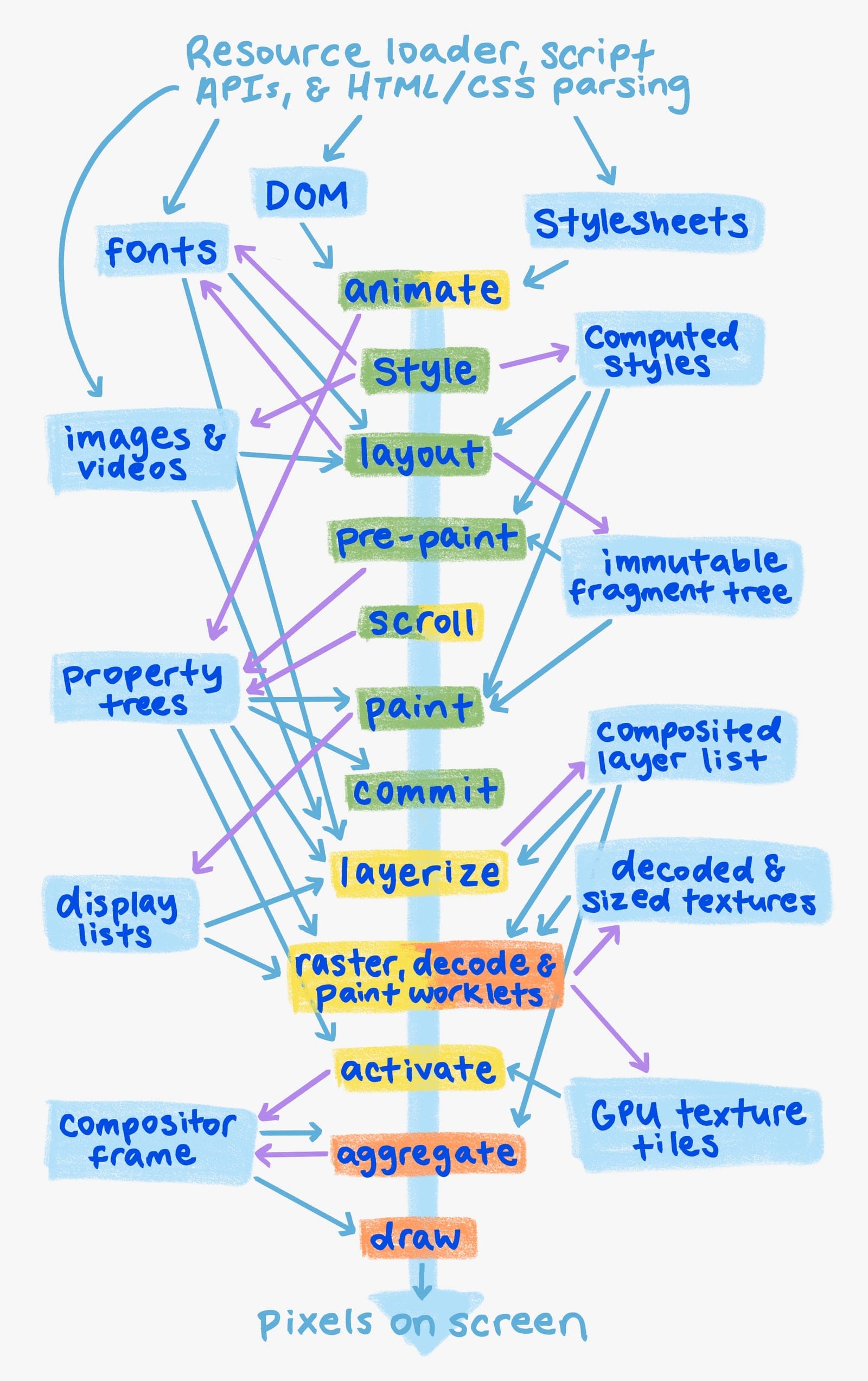
Quá trình kết xuất diễn ra trong một quy trình với một số giai đoạn và cấu phần phần mềm được tạo trong quá trình này. Mỗi giai đoạn đại diện cho mã thực hiện một tác vụ được xác định rõ trong quá trình kết xuất. Cấu phần phần mềm là cấu trúc dữ liệu là dữ liệu đầu vào hoặc đầu ra của các giai đoạn.
Các giai đoạn này bao gồm:
- Tạo ảnh động: thay đổi các kiểu được tính toán và thay đổi cây thuộc tính theo thời gian dựa trên tiến trình khai báo.
- Kiểu: áp dụng CSS cho DOM và tạo kiểu được tính toán.
- Bố cục: xác định kích thước và vị trí của các phần tử DOM trên màn hình, đồng thời tạo cây mảnh không thể thay đổi.
- Vẽ trước: tính toán cây thuộc tính và vô hiệu hoá mọi danh sách hiển thị và thẻ kết cấu GPU hiện có nếu thích hợp.
- Cuộn: cập nhật độ dời cuộn của tài liệu và các phần tử DOM có thể cuộn bằng cách thay đổi cây thuộc tính.
- Paint (Vẽ): tính toán danh sách hiển thị mô tả cách quét các ô hoạ tiết GPU từ DOM.
- Gửi: sao chép cây thuộc tính và danh sách hiển thị vào luồng trình kết hợp.
- Lớp hoá: chia danh sách hiển thị thành danh sách lớp tổng hợp để tạo ảnh đường quét và ảnh động độc lập.
- Worklet quét, giải mã và vẽ: lần lượt chuyển danh sách hiển thị, hình ảnh được mã hoá và mã worklet vẽ thành thẻ thông tin kết cấu GPU.
- Kích hoạt: tạo một khung tổng hợp thể hiện cách vẽ và định vị các ô GPU trên màn hình, cùng với mọi hiệu ứng hình ảnh.
- Tổng hợp: kết hợp các khung tổng hợp từ tất cả các khung tổng hợp hiển thị thành một khung tổng hợp chung duy nhất.
- Vẽ: thực thi khung trình kết hợp tổng hợp trên GPU để tạo pixel trên màn hình.
Bạn có thể bỏ qua các giai đoạn của quy trình kết xuất nếu không cần thiết. Ví dụ: ảnh động của hiệu ứng hình ảnh và cuộn có thể bỏ qua bố cục, vẽ trước và vẽ. Đó là lý do tại sao ảnh động và cuộn được đánh dấu bằng các dấu chấm màu vàng và màu xanh lục trong sơ đồ. Nếu có thể bỏ qua bố cục, vẽ trước và vẽ cho các hiệu ứng hình ảnh, thì bạn có thể chạy hoàn toàn các hiệu ứng này trên luồng trình kết hợp và bỏ qua luồng chính.
Quá trình kết xuất giao diện người dùng của trình duyệt không được mô tả trực tiếp tại đây, nhưng có thể được coi là phiên bản đơn giản của quy trình này (và thực tế là quá trình triển khai của quy trình này có chung nhiều mã). Video (cũng không được mô tả trực tiếp) thường hiển thị bằng mã độc lập giải mã các khung thành thẻ kết cấu GPU, sau đó được cắm vào các khung trình kết hợp và bước vẽ.
Cấu trúc quy trình và luồng
Quy trình CPU
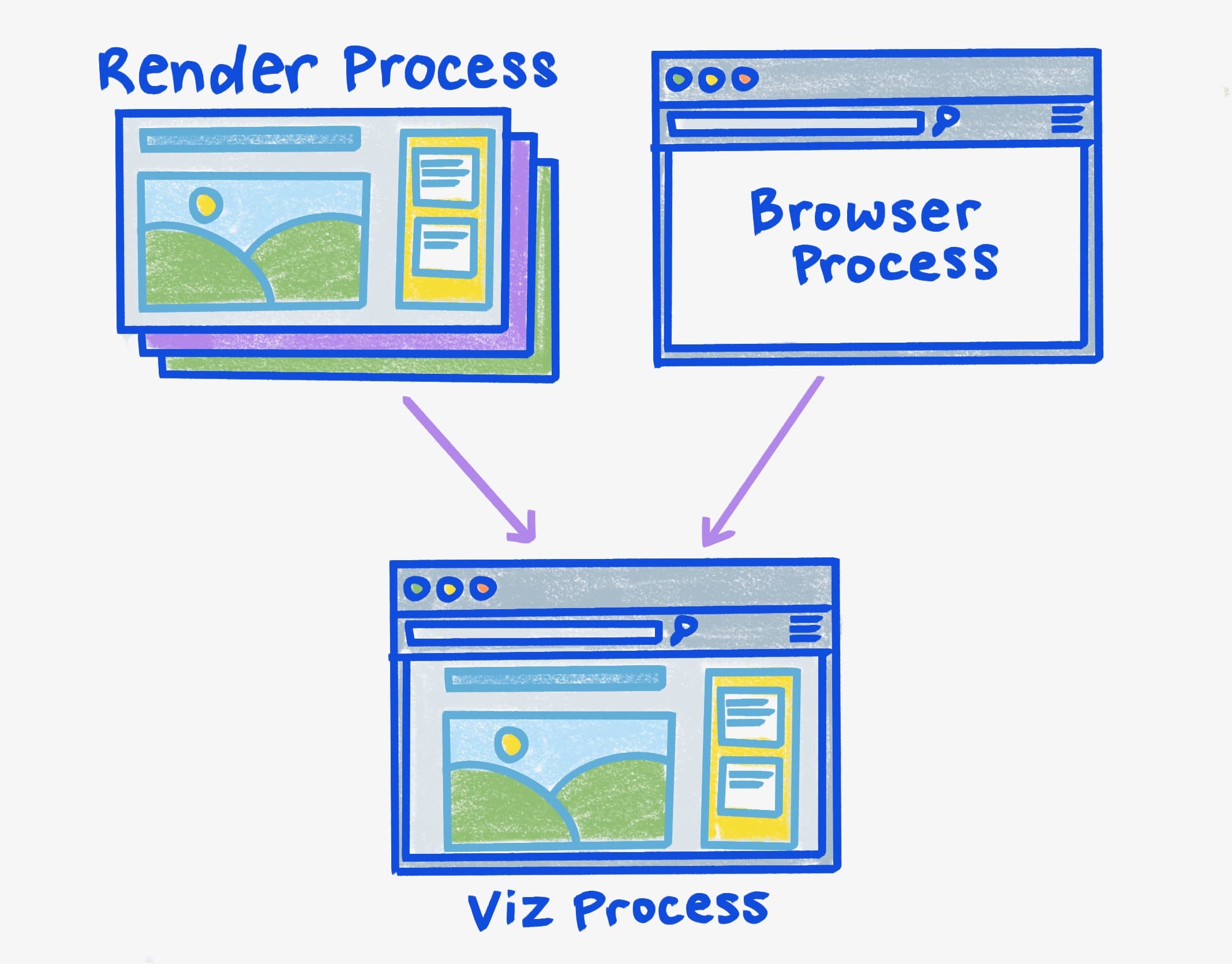
Việc sử dụng nhiều quy trình CPU giúp tách biệt hiệu suất và bảo mật giữa các trang web và trạng thái trình duyệt, cũng như tách biệt độ ổn định và bảo mật khỏi phần cứng GPU.

- Quy trình kết xuất kết xuất, tạo ảnh động, cuộn và định tuyến dữ liệu đầu vào cho một tổ hợp trang web và thẻ. Có một số quy trình kết xuất.
- Quy trình trình duyệt hiển thị, tạo ảnh động và định tuyến dữ liệu đầu vào cho giao diện người dùng trình duyệt (bao gồm cả thanh địa chỉ, tiêu đề thẻ và biểu tượng), đồng thời định tuyến tất cả dữ liệu đầu vào còn lại đến quy trình kết xuất thích hợp. Có một quy trình trình duyệt.
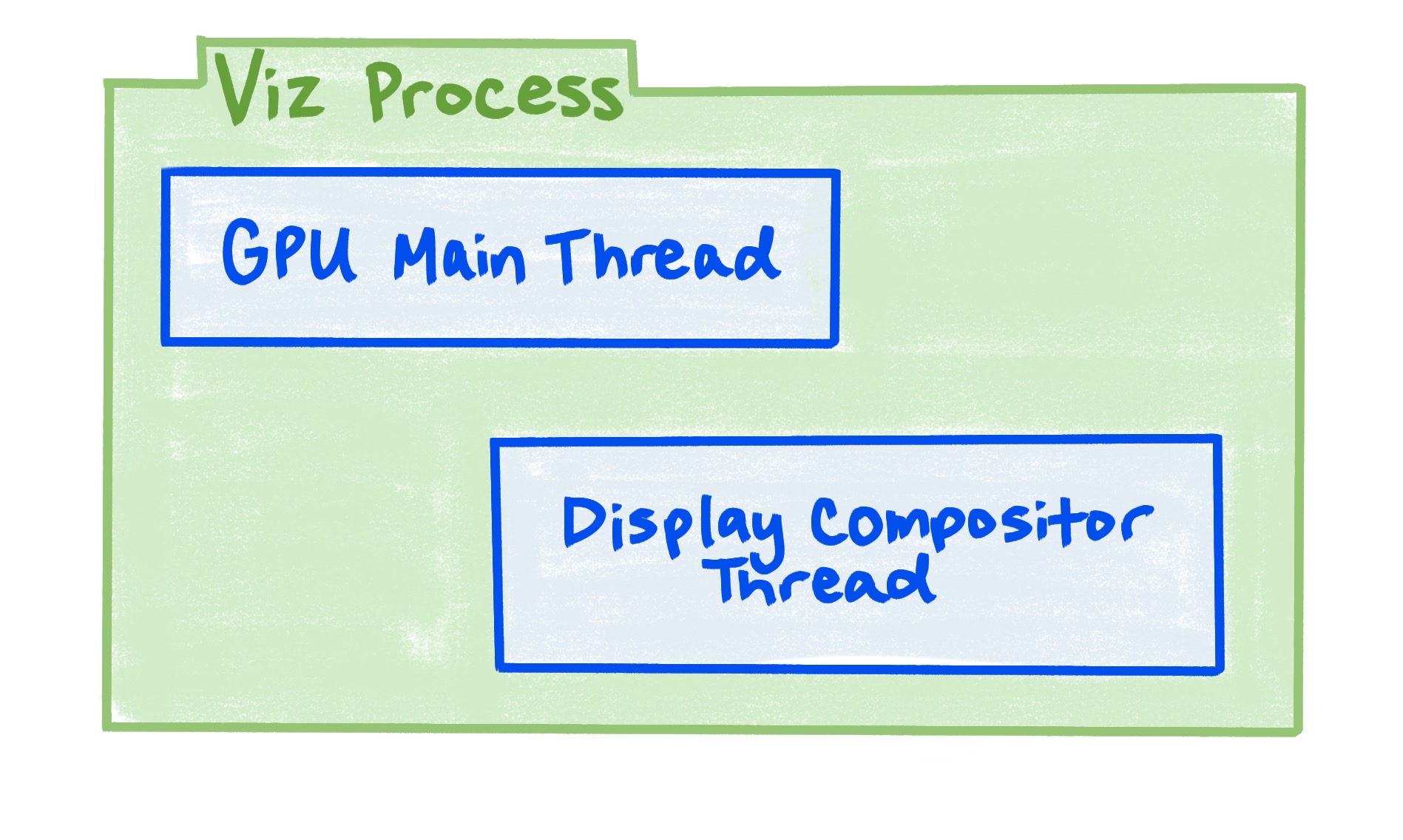
- Quy trình Viz tổng hợp kết hợp từ nhiều quy trình kết xuất cùng với quy trình trình duyệt. Lớp này quét và vẽ bằng GPU. Có một quy trình Viz.
Các trang web khác nhau luôn kết thúc trong các quy trình kết xuất khác nhau.
Nhiều thẻ hoặc cửa sổ trình duyệt của cùng một trang web thường diễn ra trong các quy trình kết xuất khác nhau, trừ khi các thẻ có liên quan, chẳng hạn như một thẻ mở thẻ khác. Khi bộ nhớ bị áp lực lớn trên máy tính, Chromium có thể đặt nhiều thẻ từ cùng một trang web vào cùng một quy trình kết xuất ngay cả khi không liên quan.
Trong một thẻ trình duyệt, các khung từ các trang web khác nhau luôn ở trong các quy trình kết xuất khác nhau, nhưng các khung từ cùng một trang web luôn ở trong cùng một quy trình kết xuất. Từ góc độ kết xuất, lợi thế quan trọng của nhiều quy trình kết xuất là các iframe và thẻ trên nhiều trang web đạt được sự tách biệt về hiệu suất với nhau. Ngoài ra, các nguồn gốc có thể chọn tách biệt nhiều hơn nữa.
Có đúng một quy trình Viz cho tất cả Chromium, vì thường chỉ có một GPU và màn hình để vẽ.
Việc tách riêng Viz thành một quy trình riêng sẽ giúp tăng độ ổn định khi gặp lỗi trong trình điều khiển GPU hoặc phần cứng. Điều này cũng tốt cho việc tách biệt bảo mật, điều quan trọng đối với các API GPU như Vulkan và tính bảo mật nói chung.
Vì trình duyệt có thể có nhiều thẻ và cửa sổ, tất cả đều có các pixel giao diện người dùng của trình duyệt để vẽ, nên bạn có thể thắc mắc: tại sao chỉ có một quy trình trình duyệt? Lý do là mỗi lần chỉ có một thẻ được lấy làm tâm điểm; thực tế, các thẻ trình duyệt không hiển thị chủ yếu bị vô hiệu hoá và xoá tất cả bộ nhớ GPU. Tuy nhiên, các tính năng hiển thị giao diện người dùng trình duyệt phức tạp cũng ngày càng được triển khai trong các quy trình kết xuất (được gọi là WebUI). Điều này không phải vì lý do tách biệt hiệu suất, mà là để tận dụng khả năng dễ sử dụng của công cụ hiển thị web của Chromium.
Trên các thiết bị Android cũ, quá trình kết xuất và trình duyệt được chia sẻ khi sử dụng trong WebView (thường thì điều này không áp dụng cho Chromium trên Android, chỉ áp dụng cho WebView). Trên WebView, quy trình trình duyệt cũng được chia sẻ với ứng dụng nhúng và WebView chỉ có một quy trình kết xuất.
Đôi khi, cũng có một quy trình tiện ích để giải mã nội dung video được bảo vệ. Quy trình này không được mô tả trong các sơ đồ trước.
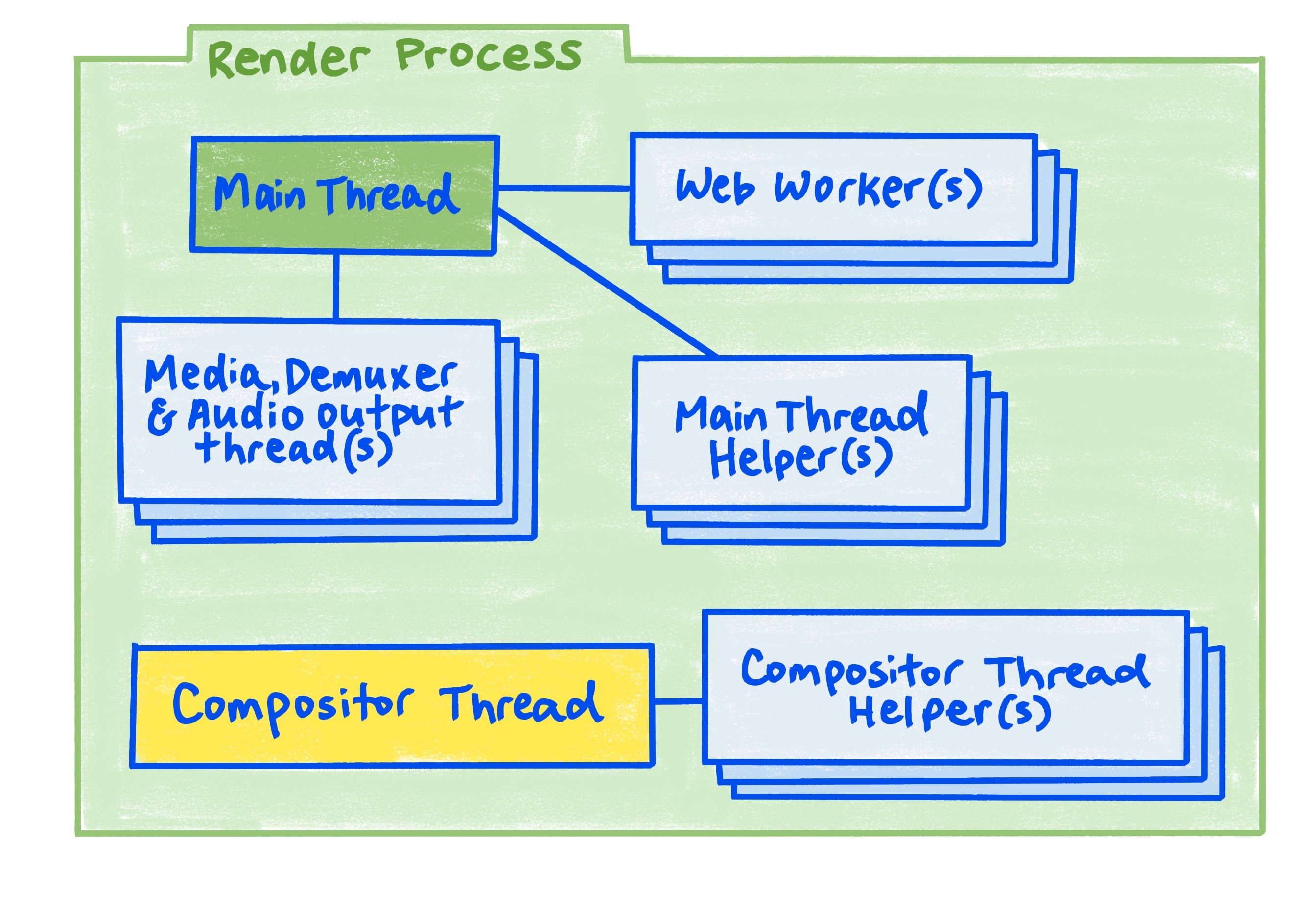
Luồng
Luồng giúp đạt được khả năng phân tách hiệu suất và khả năng phản hồi mặc dù các tác vụ diễn ra chậm, quá trình song song hoá quy trình và nhiều vùng đệm.

- Luồng chính chạy các tập lệnh, vòng lặp sự kiện kết xuất, vòng đời tài liệu, kiểm thử lượt nhấp, điều phối sự kiện tập lệnh và phân tích cú pháp HTML, CSS và các định dạng dữ liệu khác.
- Trình trợ giúp luồng chính thực hiện các tác vụ như tạo bitmap hình ảnh và blob cần mã hoá hoặc giải mã.
- Trình chạy web chạy tập lệnh và vòng lặp sự kiện kết xuất cho OffscreenCanvas.
- Luồng trình kết hợp xử lý các sự kiện đầu vào, thực hiện thao tác cuộn và ảnh động của nội dung web, tính toán lớp phủ tối ưu của nội dung web và điều phối quá trình giải mã hình ảnh, vẽ các công việc nhỏ và tác vụ đường quét.
- Trình trợ giúp luồng trình kết hợp điều phối các tác vụ đường quét Viz, đồng thời thực thi các tác vụ giải mã hình ảnh, vẽ các công việc nhỏ và đường quét dự phòng.
- Luồng đầu ra âm thanh, bộ giải mã hoặc nội dung đa phương tiện giải mã, xử lý và đồng bộ hoá luồng video và âm thanh. (Hãy nhớ rằng video thực thi song song với quy trình kết xuất chính.)
Việc tách biệt luồng chính và luồng trình kết hợp là cực kỳ quan trọng để phân tách hiệu suất của ảnh động và thao tác cuộn khỏi công việc của luồng chính.
Mỗi quy trình kết xuất chỉ có một luồng chính, mặc dù nhiều thẻ hoặc khung từ cùng một trang web có thể kết thúc trong cùng một quy trình. Tuy nhiên, có sự tách biệt về hiệu suất với công việc được thực hiện trong nhiều API trình duyệt. Ví dụ: việc tạo bitmap hình ảnh và blob trong Canvas API chạy trong luồng trợ giúp luồng chính.
Tương tự, mỗi quy trình kết xuất chỉ có một luồng trình kết hợp. Thông thường, việc chỉ có một luồng không phải là vấn đề, vì tất cả các thao tác thực sự tốn kém trên luồng trình kết hợp đều được uỷ quyền cho luồng worker của trình kết hợp hoặc quy trình Viz, và công việc này có thể được thực hiện song song với việc định tuyến đầu vào, cuộn hoặc ảnh động. Luồng worker của trình kết hợp điều phối các tác vụ chạy trong quy trình Viz, nhưng tính năng tăng tốc GPU ở mọi nơi có thể không thành công vì những lý do nằm ngoài tầm kiểm soát của Chromium, chẳng hạn như lỗi trình điều khiển. Trong những trường hợp này, luồng thực thi sẽ thực hiện công việc ở chế độ dự phòng trên CPU.
Số lượng luồng worker của trình kết hợp phụ thuộc vào chức năng của thiết bị. Ví dụ: máy tính để bàn thường sẽ sử dụng nhiều luồng hơn vì có nhiều lõi CPU hơn và ít bị hạn chế về pin hơn so với thiết bị di động. Đây là ví dụ về việc mở rộng và thu hẹp quy mô.
Cấu trúc luồng quy trình kết xuất là một ứng dụng của ba mẫu tối ưu hoá khác nhau:
- Luồng trợ giúp: gửi các tác vụ phụ chạy trong thời gian dài đến các luồng bổ sung để luồng mẹ luôn phản hồi các yêu cầu đồng thời khác. Luồng trợ giúp luồng chính và luồng trợ giúp trình kết hợp là những ví dụ điển hình về kỹ thuật này.
- Nhiều vùng đệm: hiển thị nội dung đã kết xuất trước đó trong khi kết xuất nội dung mới để ẩn độ trễ kết xuất. Luồng trình kết hợp sử dụng kỹ thuật này.
- Tạo quy trình song song: chạy quy trình kết xuất ở nhiều vị trí cùng một lúc. Đây là cách cuộn và ảnh động có thể nhanh chóng; ngay cả khi quá trình cập nhật kết xuất luồng chính đang diễn ra, thao tác cuộn và ảnh động vẫn có thể chạy song song.
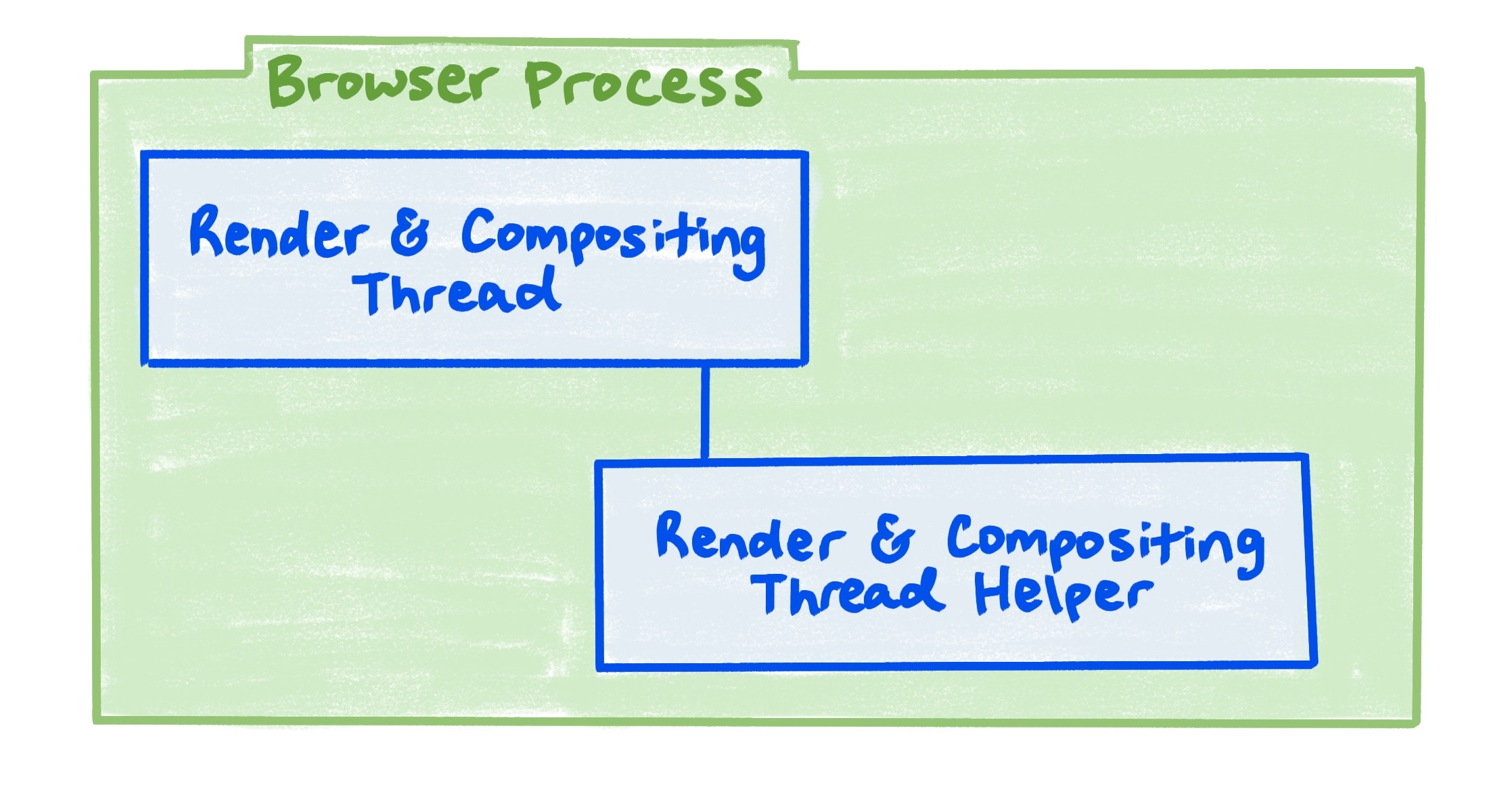
Quy trình của trình duyệt

- Luồng kết xuất và kết hợp phản hồi dữ liệu đầu vào trong giao diện người dùng của trình duyệt, định tuyến dữ liệu đầu vào khác đến quy trình kết xuất chính xác; bố trí và vẽ giao diện người dùng của trình duyệt.
- Trình trợ giúp luồng kết xuất và kết hợp thực thi các tác vụ giải mã hình ảnh và giải mã hoặc quét đường viền dự phòng.
Luồng kết xuất và kết hợp của quy trình duyệt web tương tự như mã và chức năng của quy trình kết xuất, ngoại trừ việc luồng chính và luồng trình kết hợp được kết hợp thành một. Chỉ cần một luồng trong trường hợp này vì không cần tách biệt hiệu suất khỏi các tác vụ luồng chính dài, vì không có tác vụ nào theo thiết kế.
Quy trình tạo hình ảnh

- Luồng chính của GPU quét các danh sách hiển thị và khung video thành thẻ kết cấu GPU, đồng thời vẽ các khung trình kết hợp lên màn hình.
- Luồng trình kết hợp hiển thị tổng hợp và tối ưu hoá quá trình kết hợp từ mỗi quy trình kết xuất, cùng với quy trình trình duyệt, thành một khung trình kết hợp duy nhất để hiển thị trên màn hình.
Việc quét và vẽ thường diễn ra trên cùng một luồng, vì cả hai đều dựa vào tài nguyên GPU và khó có thể sử dụng GPU đa luồng một cách đáng tin cậy (quyền truy cập đa luồng dễ dàng hơn vào GPU là một động lực để phát triển tiêu chuẩn Vulkan mới). Trên Android WebView, có một luồng kết xuất cấp hệ điều hành riêng để vẽ vì cách WebView được nhúng vào ứng dụng gốc. Các nền tảng khác có thể sẽ có luồng như vậy trong tương lai.
Trình kết hợp hiển thị nằm trên một luồng khác vì nó cần phải phản hồi mọi lúc và không chặn bất kỳ nguồn nào có thể làm chậm luồng chính của GPU. Một nguyên nhân gây ra tình trạng chậm trên luồng chính của GPU là các lệnh gọi vào mã không phải Chromium, chẳng hạn như trình điều khiển GPU dành riêng cho nhà cung cấp, có thể bị chậm theo cách khó dự đoán.
Cấu trúc thành phần
Trong mỗi luồng chính hoặc luồng kết hợp của quy trình kết xuất, có các thành phần phần mềm logic tương tác với nhau theo cách có cấu trúc.
Kết xuất các thành phần luồng chính của quy trình

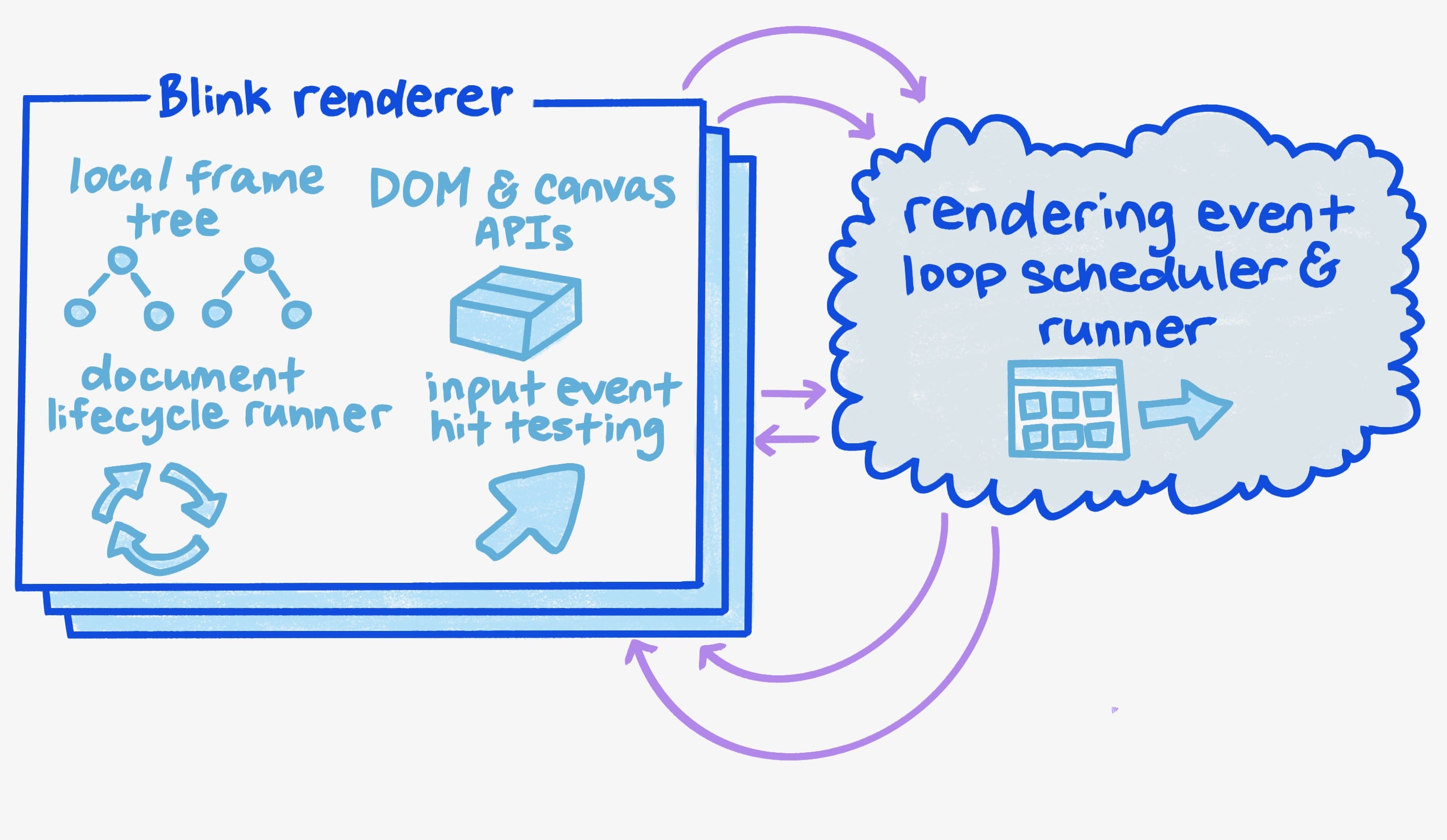
Trong Trình kết xuất Blink:
- Mảnh cây khung cục bộ đại diện cho cây của các khung cục bộ và DOM trong khung.
- Thành phần DOM và Canvas API chứa các phương thức triển khai của tất cả các API này.
- Trình chạy vòng đời tài liệu thực thi các bước trong quy trình kết xuất cho đến bước cam kết.
- Thành phần kiểm thử lượt nhấn và điều phối sự kiện đầu vào thực thi các lượt kiểm thử để tìm ra thành phần DOM nào được một sự kiện nhắm đến, đồng thời chạy các thuật toán điều phối sự kiện đầu vào và hành vi mặc định.
Trình lập lịch biểu và trình chạy vòng lặp sự kiện kết xuất quyết định nội dung sẽ chạy trên vòng lặp sự kiện và thời điểm chạy. Lớp này lên lịch kết xuất diễn ra theo tần suất phù hợp với màn hình thiết bị.

Mảnh cây khung cục bộ hơi phức tạp. Hãy nhớ rằng cây khung là trang chính và các iframe con của trang đó, theo cách đệ quy. Khung là cục bộ đối với một quy trình kết xuất nếu khung đó được kết xuất trong quy trình đó, còn nếu không thì khung đó là từ xa.
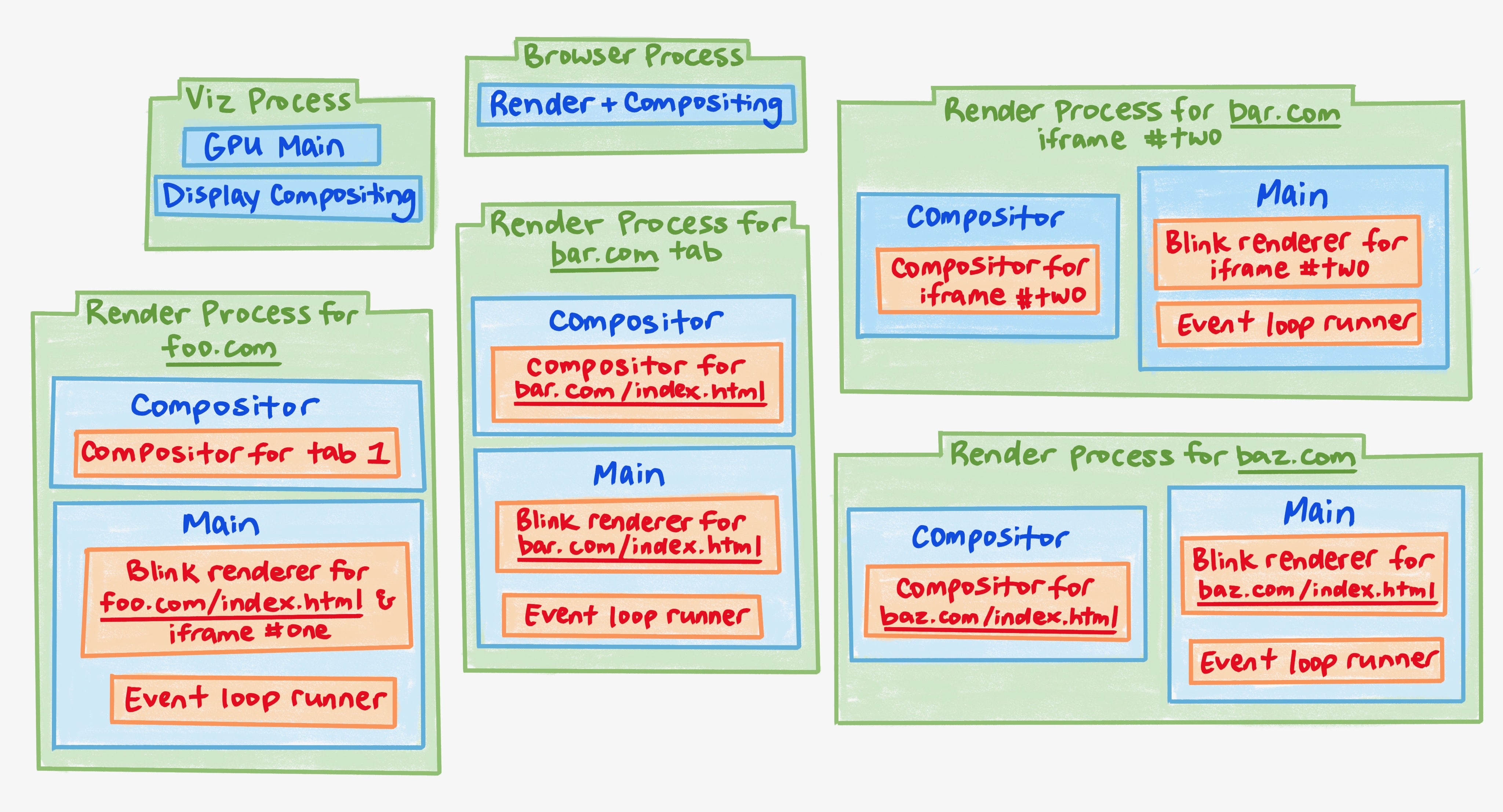
Bạn có thể tưởng tượng các khung tô màu theo quy trình kết xuất của chúng. Trong hình ảnh trước, các vòng tròn màu xanh lục là tất cả các khung trong một quá trình kết xuất; các vòng tròn màu cam là trong một giây và vòng tròn màu xanh dương là trong một phần ba giây.
Mảnh cây khung cục bộ là một thành phần được kết nối có cùng màu trong cây khung. Có 4 cây khung cục bộ trong hình ảnh: 2 cây cho trang web A, 1 cây cho trang web B và 1 cây cho trang web C. Mỗi cây khung cục bộ sẽ có thành phần kết xuất Blink riêng. Trình kết xuất Blink của cây khung cục bộ có thể hoặc không thể nằm trong cùng một quy trình kết xuất với các cây khung cục bộ khác. Điều này được xác định theo cách chọn quy trình kết xuất, như mô tả ở trên.
Cấu trúc luồng trình kết hợp quy trình kết xuất

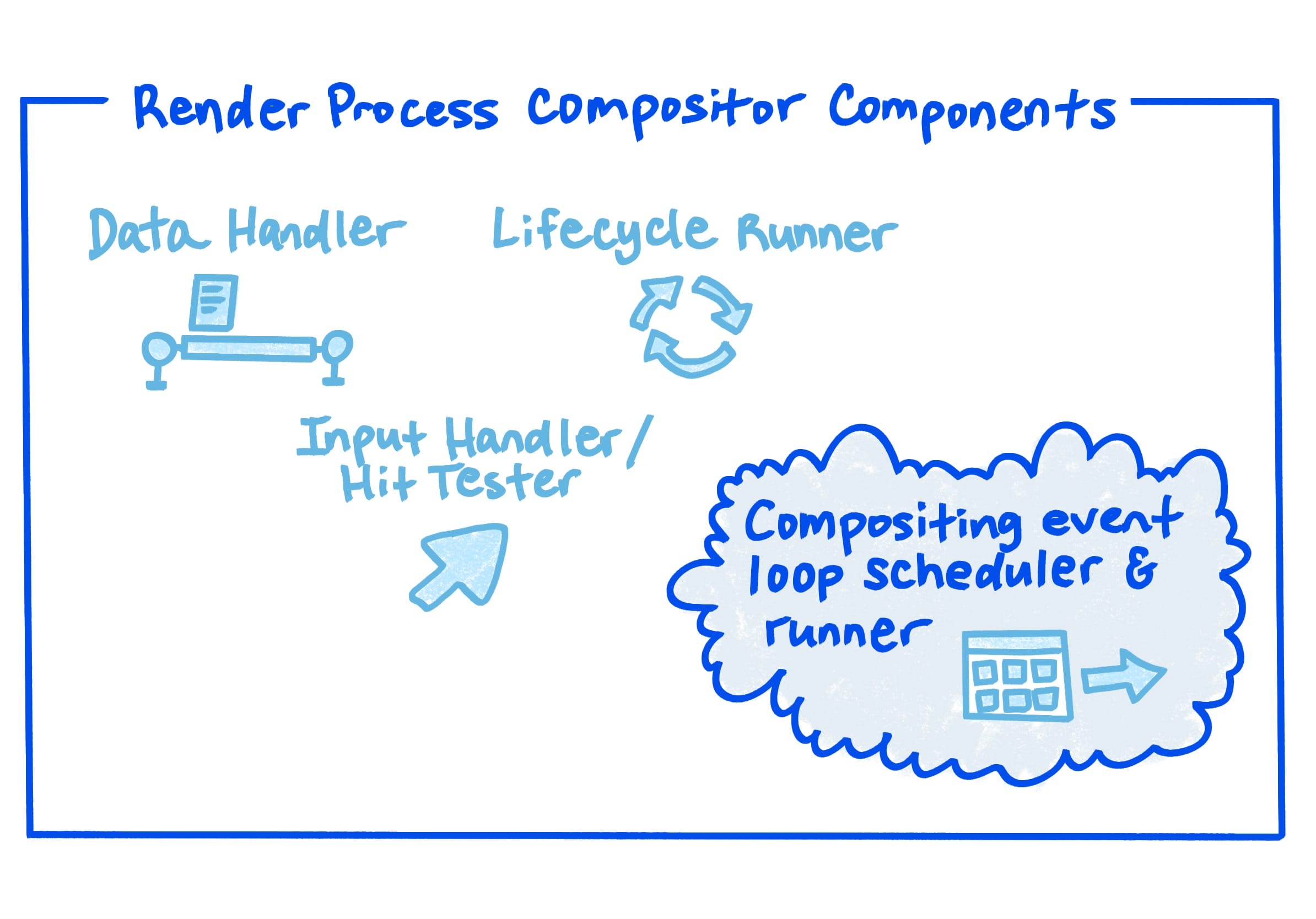
Các thành phần của trình kết hợp quy trình kết xuất bao gồm:
- Trình xử lý dữ liệu duy trì danh sách lớp kết hợp, danh sách hiển thị và cây thuộc tính.
- Trình chạy vòng đời chạy ảnh động, cuộn, kết hợp, quét, giải mã và kích hoạt các bước của quy trình kết xuất. (Hãy nhớ rằng ảnh động và cuộn có thể xảy ra trong cả luồng chính và trình kết hợp.)
- Trình xử lý kiểm thử nhấn và đầu vào thực hiện quá trình xử lý đầu vào và kiểm thử nhấn ở độ phân giải của các lớp kết hợp, để xác định xem có thể chạy cử chỉ cuộn trên luồng trình kết hợp hay không và kiểm thử nhấn quy trình kết xuất nào nên nhắm đến.
Cấu trúc mẫu trong thực tế
Trong ví dụ này, có 3 thẻ:
Thẻ 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
Thẻ 2: bar.com
<html>
…
</html>
Thẻ 3: baz.com
html
<html>
…
</html>
Quy trình, luồng và cấu trúc thành phần cho các thẻ này có dạng như sau:

Hãy cùng xem qua một ví dụ cho mỗi trong số 4 nhiệm vụ chính của quá trình kết xuất. Lưu ý:
- Hiển thị nội dung thành pixel trên màn hình.
- Tạo ảnh động cho hiệu ứng hình ảnh trên nội dung từ trạng thái này sang trạng thái khác.
- Cuộn để phản hồi dữ liệu đầu vào.
- Định tuyến dữ liệu đầu vào một cách hiệu quả đến đúng vị trí để tập lệnh của nhà phát triển và các hệ thống con khác có thể phản hồi.
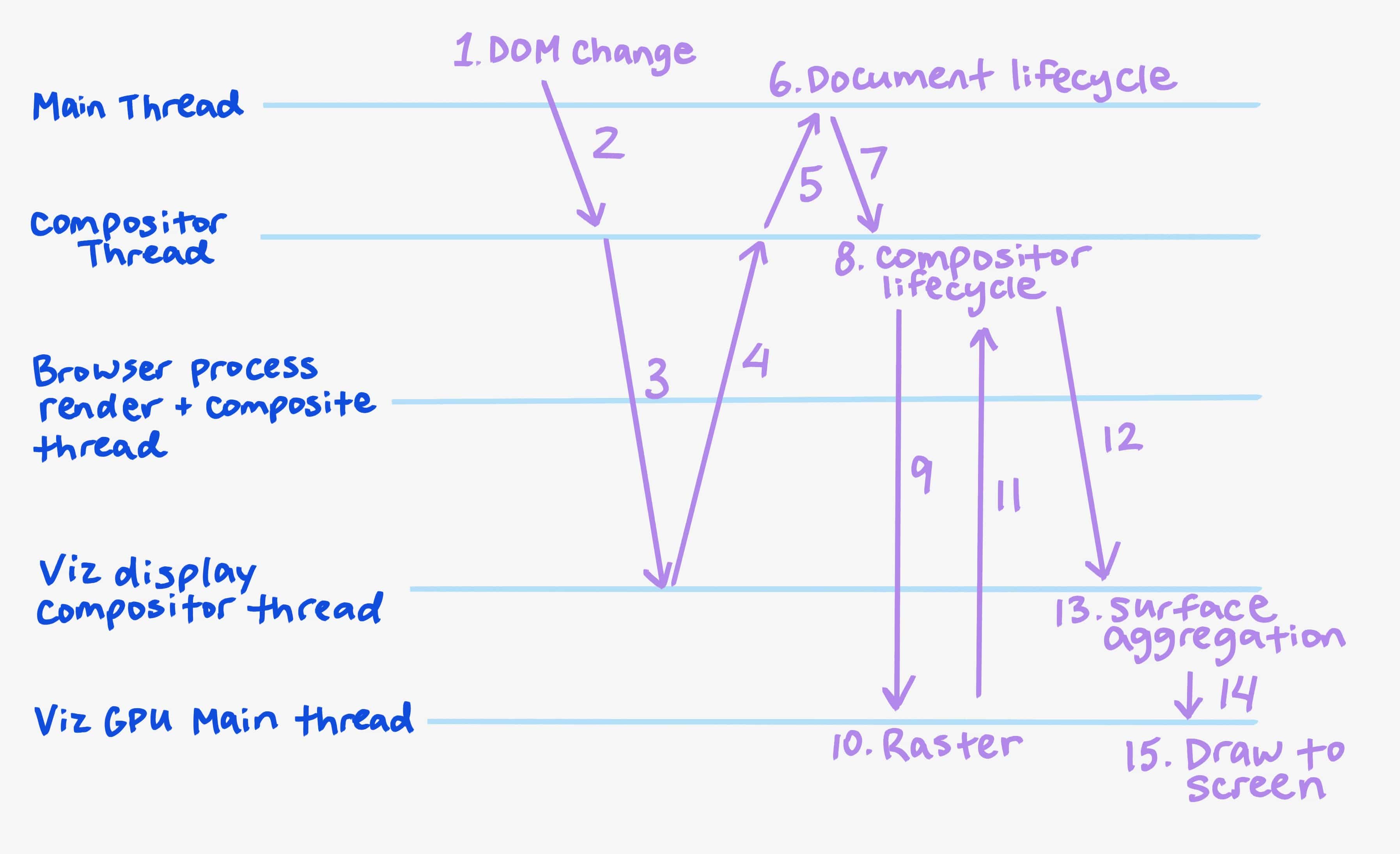
Cách hiển thị DOM đã thay đổi cho thẻ một:

- Tập lệnh dành cho nhà phát triển thay đổi DOM trong quá trình kết xuất cho foo.com.
- Trình kết xuất Blink cho trình tổng hợp biết rằng cần phải kết xuất.
- Trình kết hợp cho Viz biết rằng cần phải kết xuất.
- Viz báo hiệu cho trình kết hợp về thời điểm bắt đầu kết xuất.
- Trình kết hợp chuyển tiếp tín hiệu bắt đầu đến trình kết xuất Blink.
- Trình chạy vòng lặp sự kiện luồng chính chạy vòng đời tài liệu.
- Luồng chính sẽ gửi kết quả đến luồng trình kết hợp.
- Trình chạy vòng lặp sự kiện của trình kết hợp chạy vòng đời kết hợp.
- Mọi tác vụ đường quét đều được gửi đến Viz cho đường quét (thường có nhiều tác vụ như vậy).
- Viz quét nội dung trên GPU.
- Viz xác nhận việc hoàn tất tác vụ đường quét. Lưu ý: Chromium thường không đợi quá trình quét hoàn tất mà thay vào đó sử dụng một mã gọi là mã thông báo đồng bộ hoá. Mã này phải được các tác vụ quét phân giải trước khi thực thi bước 15.
- Khung trình kết hợp được gửi đến Viz.
- Viz tổng hợp các khung của trình kết hợp cho quy trình kết xuất foo.com, quy trình kết xuất iframe bar.com và giao diện người dùng của trình duyệt.
- Viz lên lịch vẽ.
- Viz vẽ khung trình kết hợp tổng hợp lên màn hình.
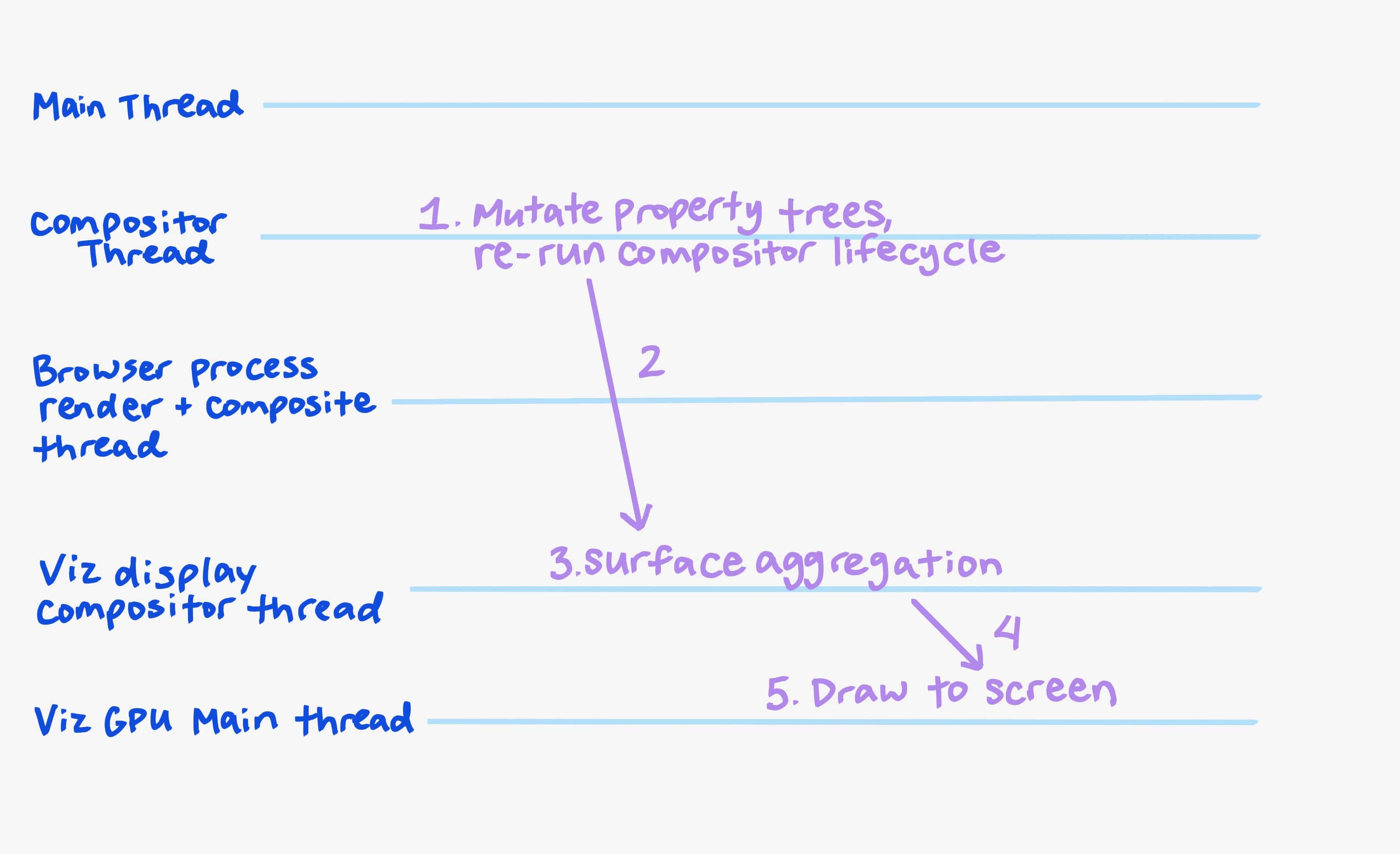
Cách tạo ảnh động cho hiệu ứng chuyển đổi biến đổi CSS trên thẻ hai:

- Luồng trình kết hợp cho quy trình kết xuất bar.com đánh dấu một ảnh động trong vòng lặp sự kiện của trình kết hợp bằng cách thay đổi các cây thuộc tính hiện có. Sau đó, thao tác này sẽ chạy lại vòng đời của trình kết hợp. (Các tác vụ quét và giải mã có thể xảy ra nhưng không được mô tả ở đây.)
- Khung trình kết hợp được gửi đến Viz.
- Viz tổng hợp các khung trình kết hợp cho quy trình kết xuất foo.com, quy trình kết xuất bar.com và giao diện người dùng của trình duyệt.
- Viz lên lịch vẽ.
- Viz vẽ khung trình kết hợp tổng hợp lên màn hình.
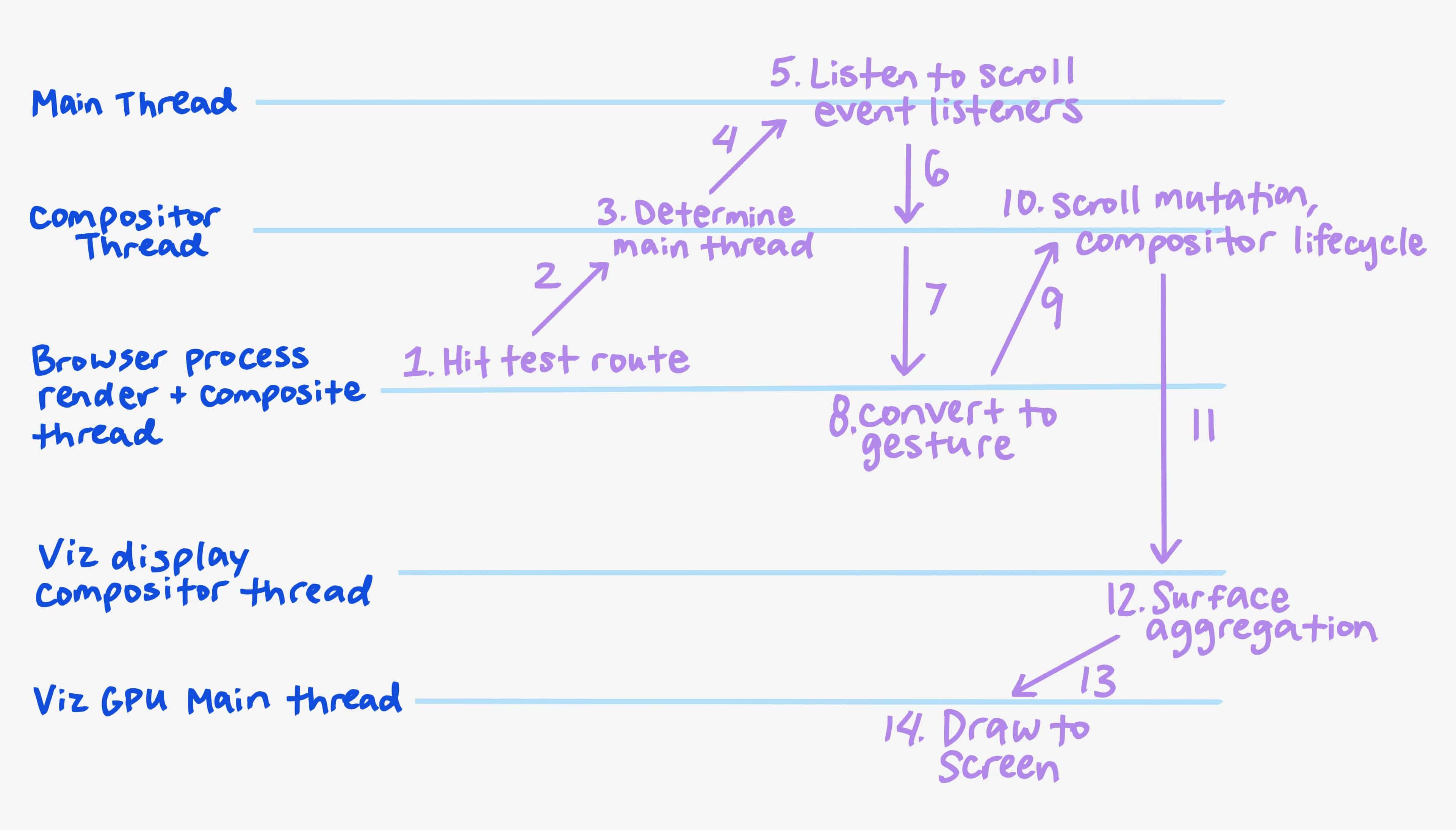
Cách cuộn trang web trên thẻ ba:

- Một chuỗi sự kiện
input(chuột, chạm hoặc bàn phím) sẽ đến quy trình trình duyệt. - Mỗi sự kiện được định tuyến đến luồng trình kết hợp quy trình kết xuất của baz.com.
- Trình kết hợp xác định xem luồng chính có cần biết về sự kiện này hay không.
- Sự kiện sẽ được gửi đến luồng chính (nếu cần).
- Luồng chính kích hoạt trình nghe sự kiện
input(pointerdown,touchstar,pointermove,touchmovehoặcwheel) để xem liệu trình nghe có gọipreventDefaulttrên sự kiện hay không. - Luồng chính trả về kết quả liệu
preventDefaultcó được gọi đến trình kết hợp hay không. - Nếu không, sự kiện đầu vào sẽ được gửi lại cho quy trình trình duyệt.
- Quy trình của trình duyệt sẽ chuyển đổi cử chỉ này thành cử chỉ cuộn bằng cách kết hợp với các sự kiện gần đây khác.
- Cử chỉ cuộn được gửi lại một lần nữa đến luồng trình kết hợp quy trình kết xuất của baz.com,
- Con lăn được áp dụng ở đó và luồng trình kết hợp cho quy trình kết xuất bar.com sẽ đánh dấu một ảnh động trong vòng lặp sự kiện của trình kết hợp.
Sau đó, thao tác này sẽ thay đổi độ dời cuộn trong cây thuộc tính và chạy lại vòng đời của trình kết hợp.
Lớp này cũng yêu cầu luồng chính kích hoạt sự kiện
scroll(không được mô tả ở đây). - Khung trình kết hợp được gửi đến Viz.
- Viz tổng hợp các khung trình kết hợp cho quy trình kết xuất foo.com, quy trình kết xuất bar.com và giao diện người dùng của trình duyệt.
- Viz lên lịch vẽ.
- Viz vẽ khung trình kết hợp tổng hợp lên màn hình.
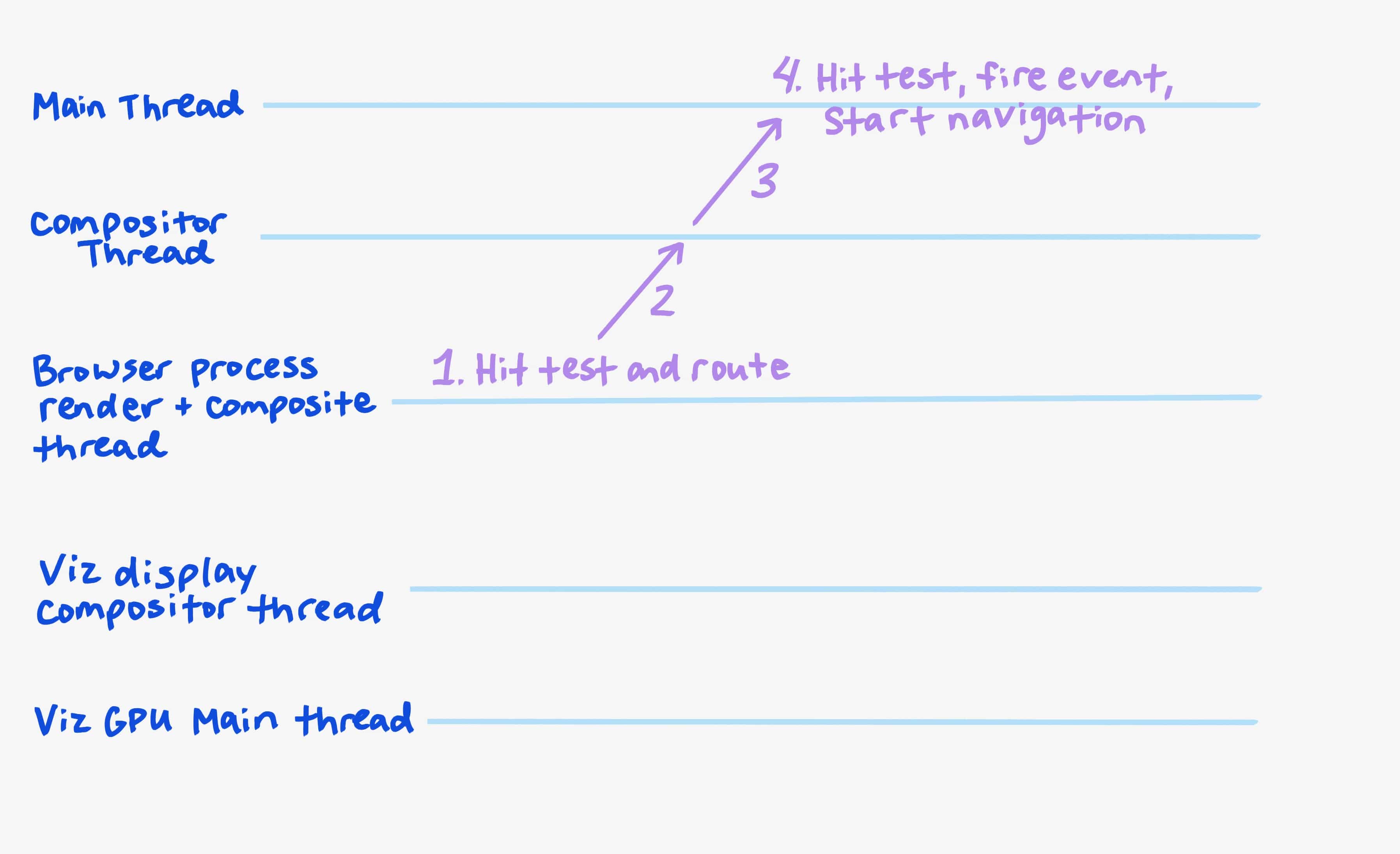
Cách định tuyến một sự kiện click trên siêu liên kết trong iframe #two trên thẻ một:

- Sự kiện
input(chuột, chạm hoặc bàn phím) đến với quy trình trình duyệt. Phương thức này thực hiện một kiểm thử lượt nhấp gần đúng để xác định rằng quy trình kết xuất iframe bar.com sẽ nhận được lượt nhấp và gửi lượt nhấp đó đến đó. - Luồng trình kết hợp cho bar.com định tuyến sự kiện
clickđến luồng chính cho bar.com và lên lịch tác vụ vòng lặp sự kiện kết xuất để xử lý sự kiện đó. - Trình xử lý sự kiện đầu vào cho các lượt kiểm thử lượt nhấp của luồng chính của bar.com để xác định phần tử DOM nào trong iframe đã được nhấp và kích hoạt sự kiện
clickđể các tập lệnh quan sát. Nếu không nghe thấypreventDefault, thì trình nghe sẽ chuyển đến siêu liên kết. - Khi tải trang đích của siêu liên kết, trạng thái mới sẽ được hiển thị, với các bước tương tự như ví dụ trước về "hiển thị DOM đã thay đổi". (Những thay đổi tiếp theo này không được mô tả ở đây.)
Thông tin nổi bật
Bạn có thể mất nhiều thời gian để ghi nhớ và hiểu rõ cách hoạt động của quá trình kết xuất.
Điều quan trọng nhất cần lưu ý là quy trình kết xuất, thông qua việc mô-đun hoá cẩn thận và chú ý đến từng chi tiết, đã được chia thành một số thành phần độc lập. Sau đó, các thành phần này được phân tách trên các quy trình và luồng song song để tối đa hoá cơ hội hiệu suất có thể mở rộng và mở rộng.
Mỗi thành phần đóng vai trò quan trọng trong việc hỗ trợ hiệu suất và các tính năng của ứng dụng web hiện đại.
Hãy tiếp tục đọc về cấu trúc dữ liệu chính. Cấu trúc này cũng quan trọng với RenderingNG như các thành phần mã.
Hình minh hoạ của Una Kravets.


