यहां आपको पता चलेगा कि RenderingNG के कॉम्पोनेंट के हिस्से कैसे सेट अप किए जाते हैं और रेंडरिंग पाइपलाइन उनमें कैसे काम करती है.
सबसे ऊपर से शुरू करते हुए, रेंडरिंग के टास्क ये हैं:
- स्क्रीन पर पिक्सल में कॉन्टेंट रेंडर करना.
- कॉन्टेंट में एक स्टेट से दूसरे स्टेट में विज़ुअल इफ़ेक्ट ऐनिमेट करें.
- इनपुट के जवाब में स्क्रोल करें.
- इनपुट को सही जगहों पर भेजें, ताकि डेवलपर स्क्रिप्ट और अन्य सबसिस्टम जवाब दे सकें.
रेंडर किए जाने वाले कॉन्टेंट में, हर ब्राउज़र टैब के लिए फ़्रेम का ट्री और ब्राउज़र इंटरफ़ेस शामिल होता है. साथ ही, टच स्क्रीन, माउस, कीबोर्ड, और अन्य हार्डवेयर डिवाइसों से मिले रॉ इनपुट इवेंट की स्ट्रीम.
हर फ़्रेम में ये चीज़ें शामिल होती हैं:
- डीओएम स्टेटस
- सीएसएस
- कैनवस
- इमेज, वीडियो, फ़ॉन्ट, और एसवीजी जैसे बाहरी रिसॉर्स
फ़्रेम एक एचटीएमएल दस्तावेज़ होता है. साथ ही, इसका यूआरएल भी होता है. ब्राउज़र टैब में लोड किए गए वेब पेज में एक टॉप-लेवल फ़्रेम होता है. साथ ही, टॉप-लेवल दस्तावेज़ में शामिल हर iframe के लिए चाइल्ड फ़्रेम और उनके रीकर्सिव iframe वंशज होते हैं.
विज़ुअल इफ़ेक्ट, बिटमैप पर लागू किया जाने वाला ग्राफ़िकल ऑपरेशन होता है. जैसे, स्क्रोल, ट्रांसफ़ॉर्म, क्लिप, फ़िल्टर, ओपैसिटी या ब्लेंड.
आर्किटेक्चर कॉम्पोनेंट
RenderingNG में, इन टास्क को कई चरणों और कोड घटकों में बांटा जाता है. कॉम्पोनेंट, सीपीयू की अलग-अलग प्रोसेस, थ्रेड, और उन थ्रेड में मौजूद सब-कॉम्पोनेंट में दिखते हैं. सभी वेब कॉन्टेंट के लिए, भरोसेमंद, स्केलेबल परफ़ॉर्मेंस, और बढ़ाई जा सकने वाली सुविधा देने में, इनमें से हर एक की अहम भूमिका होती है.
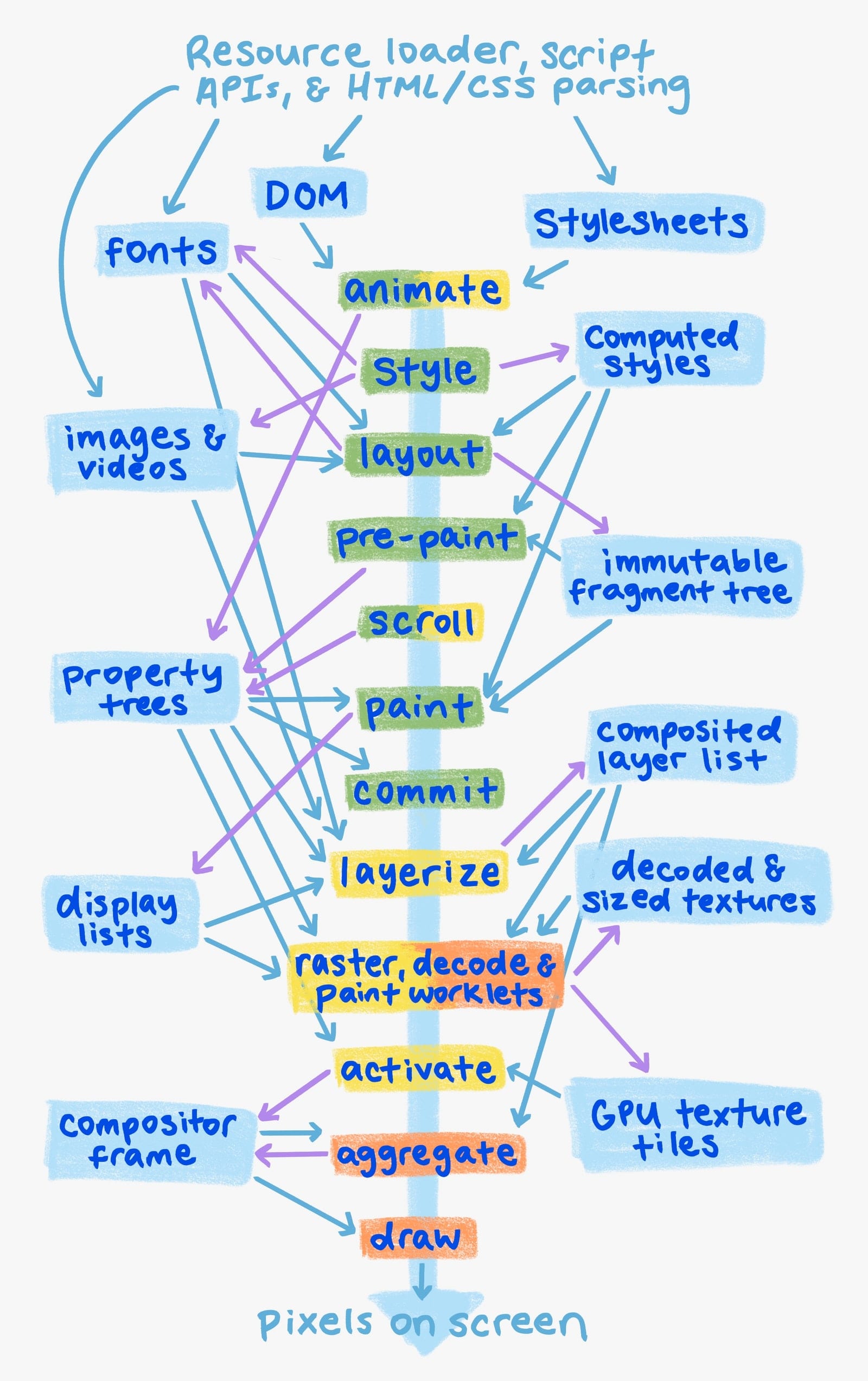
रेंडरिंग पाइपलाइन का स्ट्रक्चर

रेंडरिंग, एक पाइपलाइन में होती है. इसमें कई चरण होते हैं और साथ ही, कई आर्टफ़ैक्ट भी बनाए जाते हैं. हर चरण में, रेंडरिंग के दौरान एक खास टास्क करने वाला कोड होता है. आर्टफ़ैक्ट, डेटा स्ट्रक्चर होते हैं, जो चरणों के इनपुट या आउटपुट होते हैं.
ये चरण हैं:
- ऐनिमेट करें: तय की गई टाइमलाइन के आधार पर, समय के साथ प्रॉपर्टी ट्री में बदलाव करें और कैलकुलेट की गई स्टाइल बदलें.
- स्टाइल: DOM पर सीएसएस लागू करें और कैलकुलेट की गई स्टाइल बनाएं.
- लेआउट: स्क्रीन पर DOM एलिमेंट का साइज़ और पोज़िशन तय करें. साथ ही, बदलाव न किए जा सकने वाले फ़्रैगमेंट ट्री बनाएं.
- पेंट करने से पहले: प्रॉपर्टी ट्री का हिसाब लगाएं और ज़रूरत के हिसाब से, किसी भी मौजूदा डिसप्ले लिस्ट और जीपीयू टेक्स्चर टाइल को अमान्य करें.
- स्क्रोल: प्रॉपर्टी ट्री में बदलाव करके, दस्तावेज़ों और स्क्रोल किए जा सकने वाले डीओएम एलिमेंट के स्क्रोल ऑफ़सेट को अपडेट करें.
- पेंट: एक डिसप्ले सूची का हिसाब लगाएं, जिसमें डीओएम से GPU टेक्स्चर टाइल को रेस्टर करने का तरीका बताया गया हो.
- कमिट करें: प्रॉपर्टी ट्री और डिसप्ले सूची को कंपोजिटर थ्रेड में कॉपी करें.
- लेयर बनाएं: अलग-अलग रेस्टर और ऐनिमेशन के लिए, डिसप्ले की सूची को कंपोज़िट लेयर की सूची में बांटें.
- रेस्टर, डिकोड, और पेंट वर्कलेट: डिसप्ले लिस्ट, कोड में बदली गई इमेज, और पेंट वर्कलेट कोड को जीपीयू टेक्सचर टाइल में बदलें.
- चालू करें: कोई कंपोज़र फ़्रेम बनाएं. इसमें, स्क्रीन पर जीपीयू टाइल को ड्रॉ करने और उनकी पोज़िशन तय करने का तरीका दिखाया गया हो. साथ ही, इसमें किसी भी विज़ुअल इफ़ेक्ट को दिखाया गया हो.
- एग्रीगेट: दिखने वाले सभी कंपोज़िटर फ़्रेम को एक ही ग्लोबल कंपोज़िटर फ़्रेम में जोड़ें.
- ड्रॉ करना: स्क्रीन पर पिक्सल बनाने के लिए, जीपीयू पर एग्रीगेट किए गए कंपोजिटर फ़्रेम को लागू करें.
अगर ज़रूरत न हो, तो रेंडरिंग पाइपलाइन के चरणों को छोड़ा जा सकता है. उदाहरण के लिए, विज़ुअल इफ़ेक्ट और स्क्रोल के ऐनिमेशन, लेआउट, प्री-पेंट, और पेंट को स्किप कर सकते हैं. इसलिए, डायग्राम में ऐनिमेशन और स्क्रोल को पीले और हरे बिंदुओं से मार्क किया गया है. अगर विज़ुअल इफ़ेक्ट के लिए लेआउट, प्री-पेंट, और पेंट को छोड़ा जा सकता है, तो इन्हें पूरी तरह से कंपोजिटर थ्रेड पर चलाया जा सकता है और मुख्य थ्रेड को छोड़ा जा सकता है.
ब्राउज़र यूज़र इंटरफ़ेस (यूआई) को रेंडर करने की प्रोसेस को यहां सीधे तौर पर नहीं दिखाया गया है. हालांकि, इसे इस पाइपलाइन के आसान वर्शन के तौर पर देखा जा सकता है. असल में, इसे लागू करने के लिए ज़्यादातर कोड का इस्तेमाल किया जाता है. वीडियो (इसका भी सीधे तौर पर उदाहरण नहीं दिया गया है) आम तौर पर, अलग कोड के साथ रेंडर होता है. यह कोड, फ़्रेम को GPU टेक्स्चर टाइल में डिकोड करता है. इसके बाद, इन टाइल को कंपोजिटर फ़्रेम और ड्रॉ चरण में प्लग किया जाता है.
प्रोसेस और थ्रेड का स्ट्रक्चर
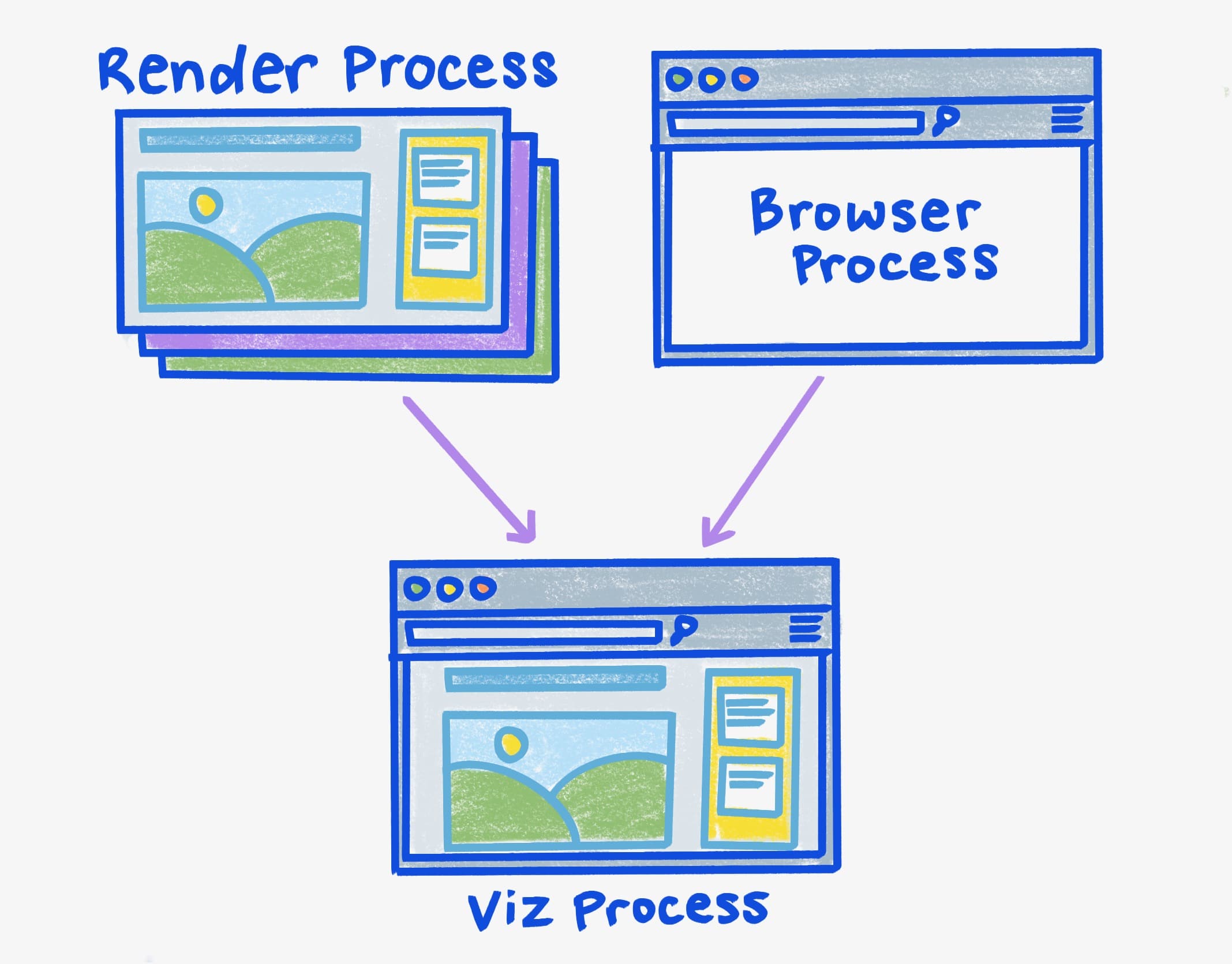
सीपीयू प्रोसेस
कई सीपीयू प्रोसेस का इस्तेमाल करने से, साइटों और ब्राउज़र की स्थिति के बीच परफ़ॉर्मेंस और सुरक्षा के हिसाब से अलग-अलग सेगमेंट बनते हैं. साथ ही, जीपीयू हार्डवेयर से भी परफ़ॉर्मेंस और सुरक्षा के हिसाब से अलग-अलग सेगमेंट बनते हैं.

- रेंडर करने की प्रोसेस, किसी एक साइट और टैब के कॉम्बिनेशन के लिए इनपुट को रेंडर करती है, ऐनिमेट करती है, स्क्रोल करती है, और रूट करती है. रेंडर करने की कई प्रोसेस हैं.
- ब्राउज़र प्रोसेस, ब्राउज़र यूज़र इंटरफ़ेस (इसमें पता बार, टैब के टाइटल, और आइकॉन शामिल हैं) के लिए इनपुट को रेंडर करती है, ऐनिमेट करती है, और उसे रूट करती है. साथ ही, बाकी सभी इनपुट को सही रेंडर प्रोसेस पर रूट करती है. एक ब्राउज़र प्रोसेस है.
- विज़ प्रोसेस, कई रेंडर प्रोसेस और ब्राउज़र प्रोसेस से कॉम्पोज़िंग को इकट्ठा करती है. यह GPU का इस्तेमाल करके रेस्टर करता है और ड्रॉ करता है. विज़ुअलाइज़ेशन की एक प्रोसेस होती है.
अलग-अलग साइटों के लिए, रेंडर करने की प्रोसेस हमेशा अलग-अलग होती है.
एक ही साइट के कई ब्राउज़र टैब या विंडो, आम तौर पर अलग-अलग रेंडर करने की प्रोसेस में जाती हैं. ऐसा तब तक होता है, जब तक टैब एक-दूसरे से जुड़े न हों. जैसे, एक टैब से दूसरे टैब को खोलना. डेस्कटॉप पर ज़्यादा मेमोरी का इस्तेमाल होने पर, Chromium एक ही साइट के कई टैब को एक ही रेंडर प्रोसेस में डाल सकता है. भले ही, वे टैब एक-दूसरे से जुड़े न हों.
एक ही ब्राउज़र टैब में, अलग-अलग साइटों के फ़्रेम हमेशा अलग-अलग रेंडर प्रोसेस में होते हैं. हालांकि, एक ही साइट के फ़्रेम हमेशा एक ही रेंडर प्रोसेस में होते हैं. रेंडर करने के लिहाज़ से, कई रेंडर प्रोसेस का अहम फ़ायदा यह है कि क्रॉस-साइट iframes और टैब, एक-दूसरे से परफ़ॉर्मेंस अलगाव हासिल करते हैं. इसके अलावा, ऑरिजिन ज़्यादा आइसोलेशन के लिए ऑप्ट इन कर सकते हैं.
Chromium के सभी वर्शन के लिए, विज़ुअलाइज़ेशन की एक ही प्रोसेस होती है. ऐसा इसलिए, क्योंकि आम तौर पर, विज़ुअलाइज़ेशन के लिए सिर्फ़ एक जीपीयू और स्क्रीन होती है.
विज़ुअलाइज़ेशन को अलग प्रोसेस में अलग करने से, जीपीयू ड्राइवर या हार्डवेयर में बग होने पर, विज़ुअलाइज़ेशन की परफ़ॉर्मेंस पर असर नहीं पड़ता. यह सुरक्षा से जुड़े अलगाव के लिए भी अच्छा है. यह Vulkan जैसे GPU एपीआई और सामान्य तौर पर सुरक्षा के लिए ज़रूरी है.
ब्राउज़र में कई टैब और विंडो हो सकती हैं और उन सभी में ब्राउज़र यूज़र इंटरफ़ेस (यूआई) पिक्सल होते हैं. इसलिए, आपके मन में यह सवाल आ सकता है कि ब्राउज़र की प्रोसेस सिर्फ़ एक क्यों होती है? इसकी वजह यह है कि एक बार में सिर्फ़ एक टैब पर फ़ोकस किया जाता है. असल में, न दिखने वाले ब्राउज़र टैब ज़्यादातर बंद रहते हैं और उनकी सभी जीपीयू मेमोरी हट जाती है. हालांकि, रेंडर करने की प्रोसेस में भी ब्राउज़र यूज़र इंटरफ़ेस (यूआई) की रेंडरिंग की जटिल सुविधाएं ज़्यादा से ज़्यादा लागू की जा रही हैं. इन्हें WebUI कहा जाता है. ऐसा परफ़ॉर्मेंस आइसोलेशन की वजह से नहीं किया जाता है, बल्कि Chromium के वेब रेंडरिंग इंजन को आसानी से इस्तेमाल करने के लिए किया जाता है.
पुराने Android डिवाइसों पर, वेबव्यू में इस्तेमाल किए जाने पर रेंडर और ब्राउज़र प्रोसेस शेयर की जाती है. आम तौर पर, यह Android पर Chromium पर लागू नहीं होता, सिर्फ़ वेबव्यू पर लागू होता है. वेबव्यू में, ब्राउज़र प्रोसेस को एम्बेड करने वाले ऐप्लिकेशन के साथ भी शेयर किया जाता है. साथ ही, वेबव्यू में सिर्फ़ एक रेंडर प्रोसेस होती है.
कभी-कभी, सुरक्षित वीडियो कॉन्टेंट को डिकोड करने के लिए भी एक यूटिलिटी प्रोसेस होती है. इस प्रोसेस को पिछले डायग्राम में नहीं दिखाया गया है.
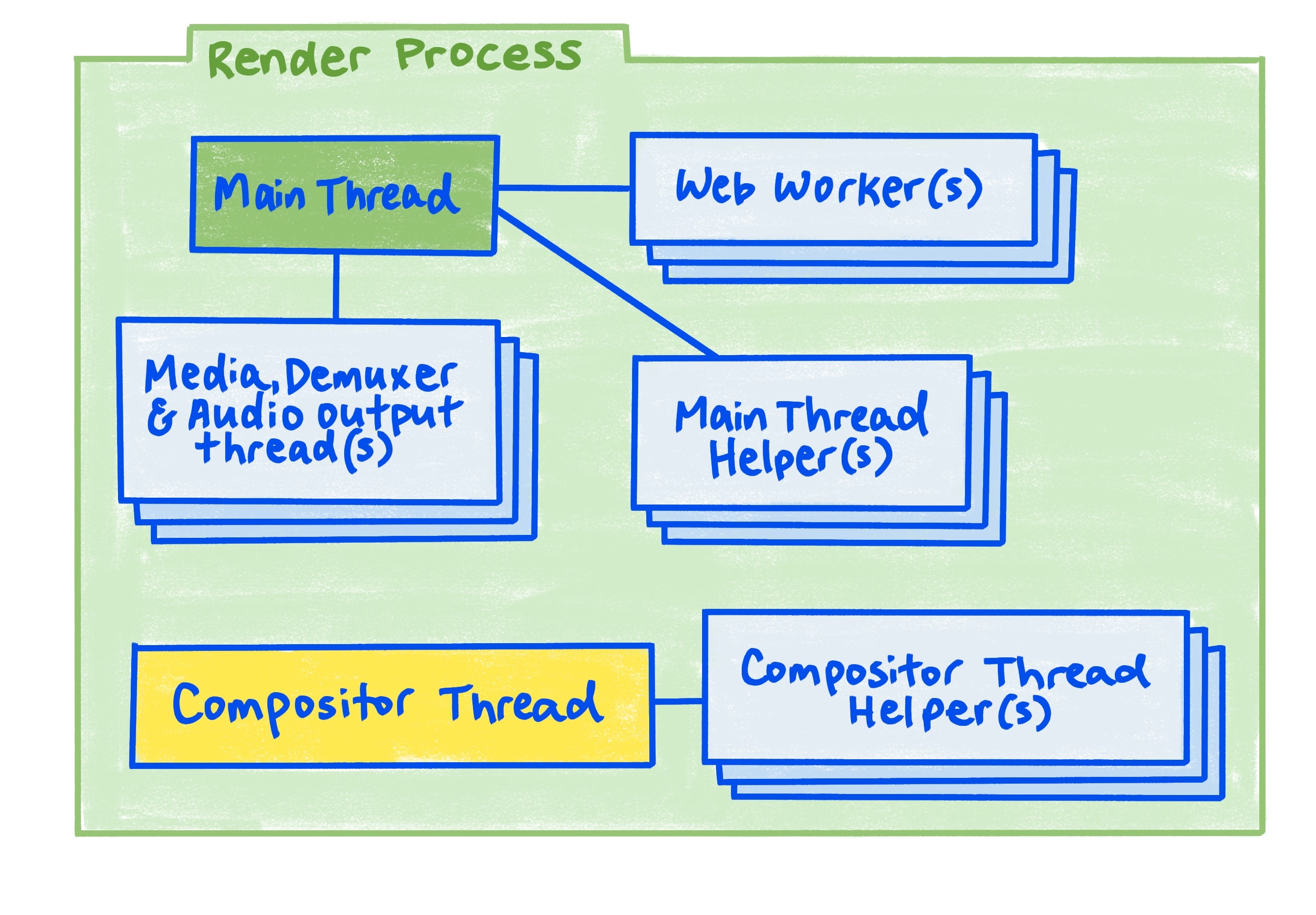
बातचीत के थ्रेड
थ्रेड की मदद से, धीमे टास्क, लाइनपाइप के पैरलल प्रोसेस होने, और एक से ज़्यादा बार बफ़र होने के बावजूद, परफ़ॉर्मेंस को अलग-अलग रखने और रिस्पॉन्सिव बनाने में मदद मिलती है.

- मुख्य थ्रेड, स्क्रिप्ट, रेंडरिंग इवेंट लूप, दस्तावेज़ के लाइफ़साइकल, हिट टेस्टिंग, स्क्रिप्ट इवेंट डिस्पैचिंग, और एचटीएमएल, सीएसएस, और अन्य डेटा फ़ॉर्मैट को पार्स करता है.
- मुख्य थ्रेड के हेल्पर, इमेज बिटमैप और ब्लॉब बनाने जैसे काम करते हैं. इन कामों के लिए, कोड में बदलने या कोड से वापस बदलने की ज़रूरत होती है.
- वेब वर्कर्स, स्क्रिप्ट चलाते हैं और OffscreenCanvas के लिए रेंडरिंग इवेंट लूप चलाते हैं.
- कंपोज़र थ्रेड, इनपुट इवेंट को प्रोसेस करता है,
वेब कॉन्टेंट को स्क्रोल और ऐनिमेशन करता है,
वेब कॉन्टेंट की लेयर को ऑप्टिमाइज़ करता है, और
इमेज को डिकोड करने, पेंट वर्कलेट, और रेस्टर टास्क को मैनेज करता है.
- कंपोज़िटर थ्रेड हेल्पर, विज़ुअल रेस्टर टास्क को मैनेज करते हैं. साथ ही, इमेज को डिकोड करने के टास्क, पेंट वर्कलेट, और फ़ॉलबैक रेस्टर को लागू करते हैं.
- मीडिया, डिम्यूक्सर या ऑडियो आउटपुट थ्रेड, वीडियो और ऑडियो स्ट्रीम को डिकोड, प्रोसेस, और सिंक करते हैं. (ध्यान रखें कि वीडियो, मुख्य रेंडरिंग पाइपलाइन के साथ-साथ चलता है.)
मुख्य और कंपोजिटर थ्रेड को अलग करना, ऐनिमेशन और स्क्रोलिंग को मुख्य थ्रेड के काम से परफ़ॉर्मेंस अलग करने के लिए ज़रूरी है.
हर रेंडर प्रोसेस में सिर्फ़ एक मुख्य थ्रेड होती है. भले ही, एक ही साइट के कई टैब या फ़्रेम एक ही प्रोसेस में शामिल हो सकते हैं. हालांकि, अलग-अलग ब्राउज़र एपीआई में किए गए काम से परफ़ॉर्मेंस अलग होती है. उदाहरण के लिए, Canvas API में इमेज बिटमैप और ब्लॉब जनरेट करने की प्रोसेस, मुख्य थ्रेड की हेल्पर थ्रेड में चलती है.
इसी तरह, हर रेंडर प्रोसेस के लिए सिर्फ़ एक कंपोजिटर थ्रेड होती है. आम तौर पर, एक ही कॉम्पोज़िटर थ्रेड होने से कोई समस्या नहीं होती, क्योंकि कॉम्पोज़िटर थ्रेड पर होने वाले सभी ज़्यादा खर्च वाले ऑपरेशन, कॉम्पोज़िटर वर्क थ्रेड या विज़ प्रोसेस को असाइन किए जाते हैं. साथ ही, यह काम इनपुट रूटिंग, स्क्रोलिंग या ऐनिमेशन के साथ-साथ किया जा सकता है. कंपोजिटर वर्क थ्रेड, विज़ प्रोसेस में चलने वाले टास्क को मैनेज करते हैं. हालांकि, हर जगह जीपीयू ऐक्सेलरेशन, Chromium के कंट्रोल से बाहर की वजहों से काम नहीं कर सकता. जैसे, ड्राइवर में गड़बड़ी. ऐसे मामलों में, वर्क थ्रेड सीपीयू पर फ़ॉलबैक मोड में काम करेगी.
कंपोजिटर वर्क थ्रेड की संख्या, डिवाइस की क्षमताओं पर निर्भर करती है. उदाहरण के लिए, डेस्कटॉप आम तौर पर ज़्यादा थ्रेड का इस्तेमाल करेंगे, क्योंकि इनमें सीपीयू कोर ज़्यादा होते हैं और मोबाइल डिवाइसों की तुलना में इनकी बैटरी कम खर्च होती है. यह स्केलिंग अप और स्केलिंग डाउन का उदाहरण है.
रेंडर प्रोसेस थ्रेडिंग आर्किटेक्चर, ऑप्टिमाइज़ेशन के तीन अलग-अलग पैटर्न का इस्तेमाल करता है:
- हेल्पर थ्रेड: लंबे समय तक चलने वाले सबटास्क को अन्य थ्रेड पर भेजें, ताकि पैरंट थ्रेड एक साथ कई अनुरोधों का जवाब दे सके. मुख्य थ्रेड के सहायक और कंपोजिटर के सहायक थ्रेड, इस तकनीक के अच्छे उदाहरण हैं.
- मल्टीपल बफ़रिंग: रेंडर करने में लगने वाले समय को छिपाने के लिए, नया कॉन्टेंट रेंडर करते समय, पहले से रेंडर किया गया कॉन्टेंट दिखाएं. कंपोजिटर थ्रेड इस तकनीक का इस्तेमाल करती है.
- पाइपलाइन को एक साथ कई जगहों पर चलाना: एक साथ कई जगहों पर रेंडरिंग पाइपलाइन चलाएं. इस तरह से स्क्रोलिंग और ऐनिमेशन तेज़ी से हो सकते हैं. भले ही, मुख्य थ्रेड में रेंडरिंग अपडेट हो रहा हो, स्क्रोलिंग और ऐनिमेशन एक साथ चल सकते हैं.
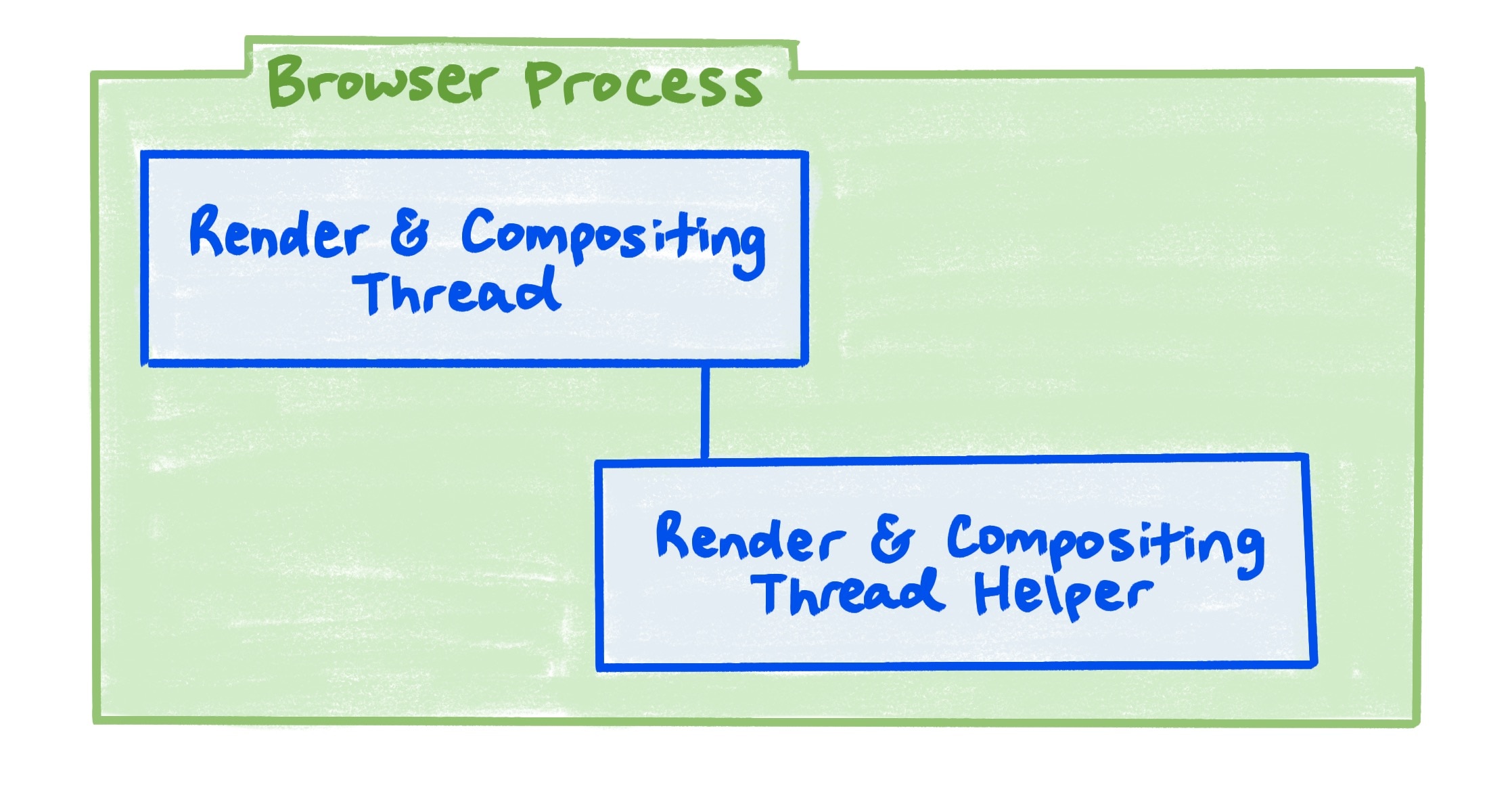
ब्राउज़र प्रोसेस

- रेंडर और कंपोज करने वाली थ्रेड, ब्राउज़र यूआई में इनपुट का जवाब देती है और अन्य इनपुट को सही रेंडर प्रोसेस पर भेजती है. साथ ही, ब्राउज़र यूआई को लेआउट और पेंट करती है.
- रेंडर और कंपोज करने वाली थ्रेड के सहायक, इमेज को डिकोड करने के टास्क और फ़ॉलबैक रेस्टर या डिकोड को लागू करते हैं.
ब्राउज़र प्रोसेस रेंडर और कॉम्पोज़ करने वाली थ्रेड, रेंडर प्रोसेस के कोड और फ़ंक्शन से मिलती-जुलती होती हैं. हालांकि, मुख्य थ्रेड और कॉम्पोज़र थ्रेड को एक में जोड़ दिया जाता है. इस मामले में सिर्फ़ एक थ्रेड की ज़रूरत होती है, क्योंकि मुख्य थ्रेड के लंबे टास्क से परफ़ॉर्मेंस को अलग करने की ज़रूरत नहीं होती. ऐसा इसलिए है, क्योंकि डिज़ाइन में कोई टास्क नहीं है.
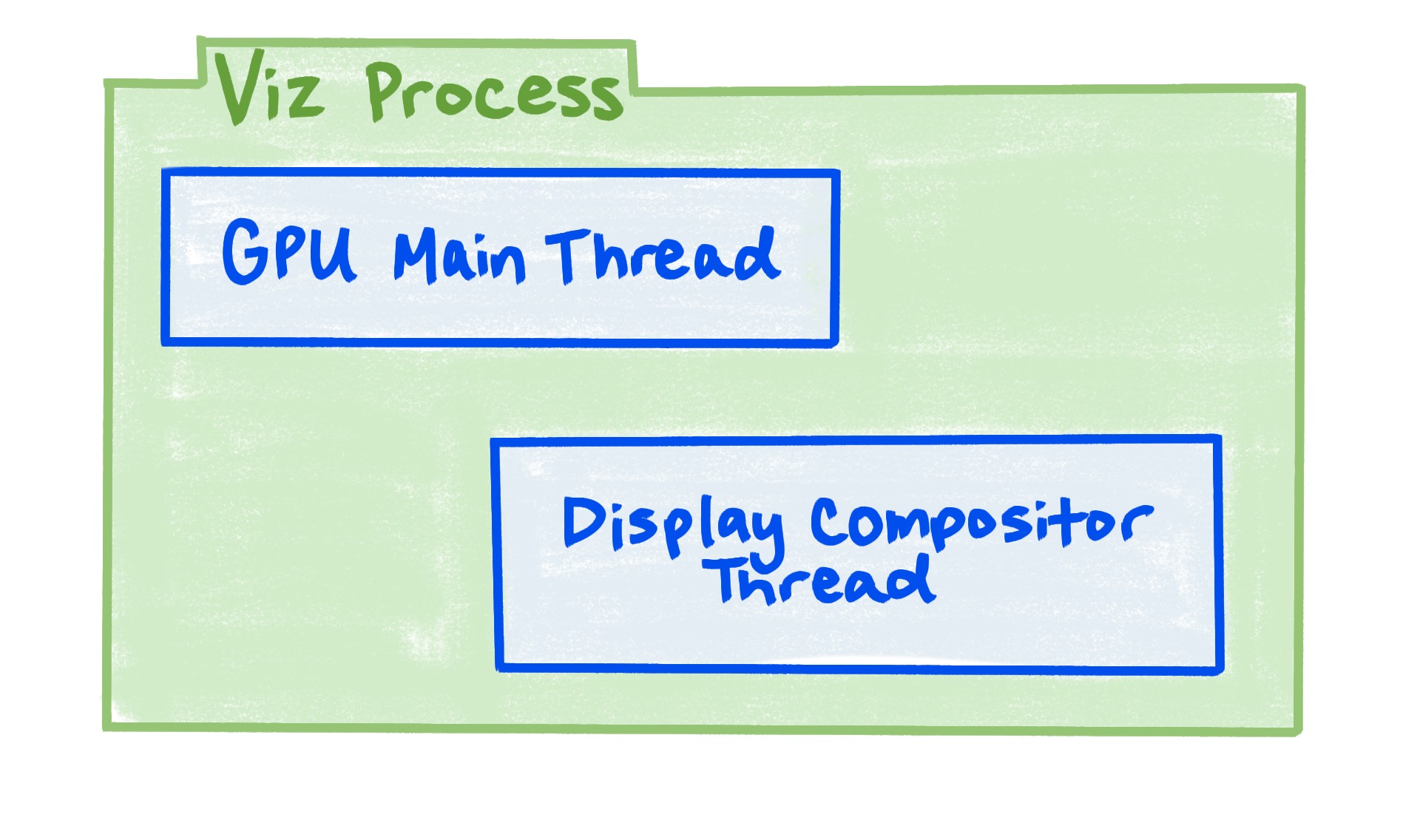
विज़ प्रोसेस

- जीपीयू की मुख्य थ्रेड, जीपीयू टेक्स्चर टाइल में सूचियां और वीडियो फ़्रेम रेस्टर करती है. साथ ही, स्क्रीन पर कंपोजिटर फ़्रेम दिखाती है.
- डिसप्ले कंपोजिटर थ्रेड, हर रेंडर प्रोसेस और ब्राउज़र प्रोसेस से कॉम्पोज़िटिंग को इकट्ठा और ऑप्टिमाइज़ करता है. साथ ही, स्क्रीन पर दिखाने के लिए, इसे एक कंपोजिटर फ़्रेम में बदल देता है.
आम तौर पर, रेस्टर और ड्रॉ एक ही थ्रेड पर होता है, क्योंकि दोनों जीपीयू संसाधनों पर निर्भर करते हैं. साथ ही, जीपीयू का कई थ्रेड में इस्तेमाल करना मुश्किल होता है. जीपीयू का कई थ्रेड में आसानी से ऐक्सेस किया जा सके, इसके लिए Vulkan स्टैंडर्ड को डेवलप किया गया है. Android वेबव्यू पर, ड्रॉइंग के लिए ओएस-लेवल की एक अलग रेंडर थ्रेड होती है. ऐसा इसलिए होता है, क्योंकि वेबव्यू को नेटिव ऐप्लिकेशन में एम्बेड किया जाता है. आने वाले समय में, अन्य प्लैटफ़ॉर्म पर भी ऐसी थ्रेड हो सकती है.
डिसप्ले कंपोजिटर किसी दूसरी थ्रेड पर होता है, क्योंकि उसे हर समय रिस्पॉन्सिव रहना होता है. साथ ही, जीपीयू की मुख्य थ्रेड पर, धीमे होने के किसी भी संभावित सोर्स को ब्लॉक नहीं करना होता. जीपीयू की मुख्य थ्रेड के धीमे होने की एक वजह, क्रोमियम के बजाय किसी दूसरे कोड को कॉल करना है. जैसे, वेंडर के हिसाब से जीपीयू ड्राइवर. ये ड्राइवर, अनुमान लगाने में मुश्किल होने वाले तरीकों से धीमे हो सकते हैं.
कॉम्पोनेंट का स्ट्रक्चर
हर रेंडर प्रोसेस के मुख्य या कंपोजिटर थ्रेड में, ऐसे लॉजिकल सॉफ़्टवेयर कॉम्पोनेंट होते हैं जो एक-दूसरे के साथ व्यवस्थित तरीके से इंटरैक्ट करते हैं.
मुख्य थ्रेड के कॉम्पोनेंट को रेंडर करने की प्रोसेस

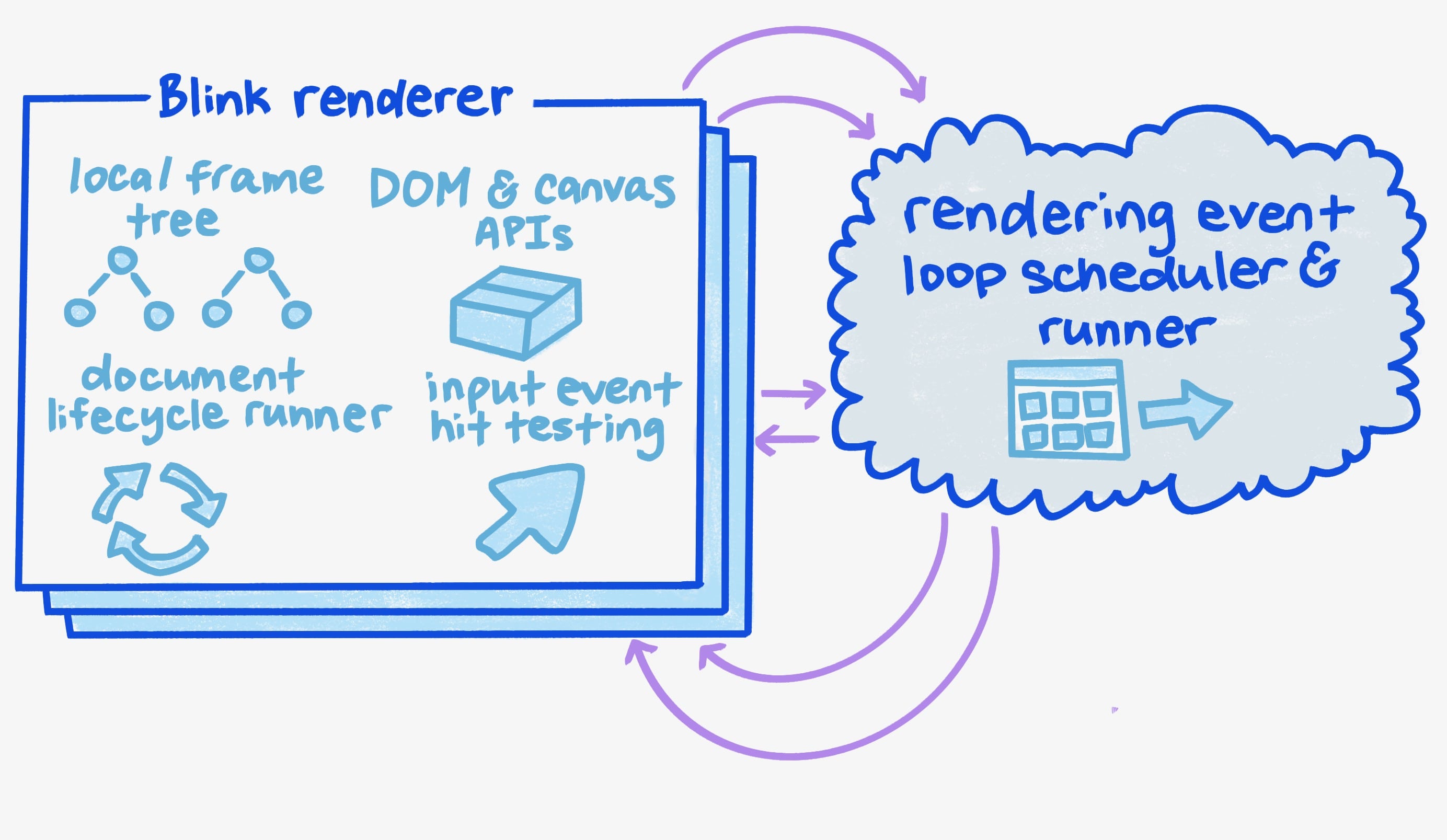
Blink रेंडरर में:
- लोकल फ़्रेम ट्री फ़्रैगमेंट, लोकल फ़्रेम के ट्री और फ़्रेम में मौजूद डीओएम को दिखाता है.
- DOM और कैनवस एपीआई कॉम्पोनेंट में, इन सभी एपीआई को लागू किया गया है.
- दस्तावेज़ के लाइफ़साइकल को चलाने वाला टूल, रेंडरिंग पाइपलाइन के चरणों को तब तक पूरा करता है, जब तक कि वह कमिट करने के चरण तक नहीं पहुंच जाता.
- इनपुट इवेंट हिट टेस्टिंग और डिस्पैचिंग कॉम्पोनेंट, हिट टेस्ट को लागू करता है, ताकि यह पता लगाया जा सके कि किसी इवेंट से कौनसा DOM एलिमेंट टारगेट किया गया है. साथ ही, यह इनपुट इवेंट डिस्पैचिंग एल्गोरिदम और डिफ़ॉल्ट व्यवहार को चलाता है.
रेंडरिंग इवेंट लूप शेड्यूलर और रनर यह तय करता है कि इवेंट लूप पर क्या और कब चलाया जाए. यह डिवाइस के डिसप्ले के हिसाब से, रेंडरिंग को शेड्यूल करता है.

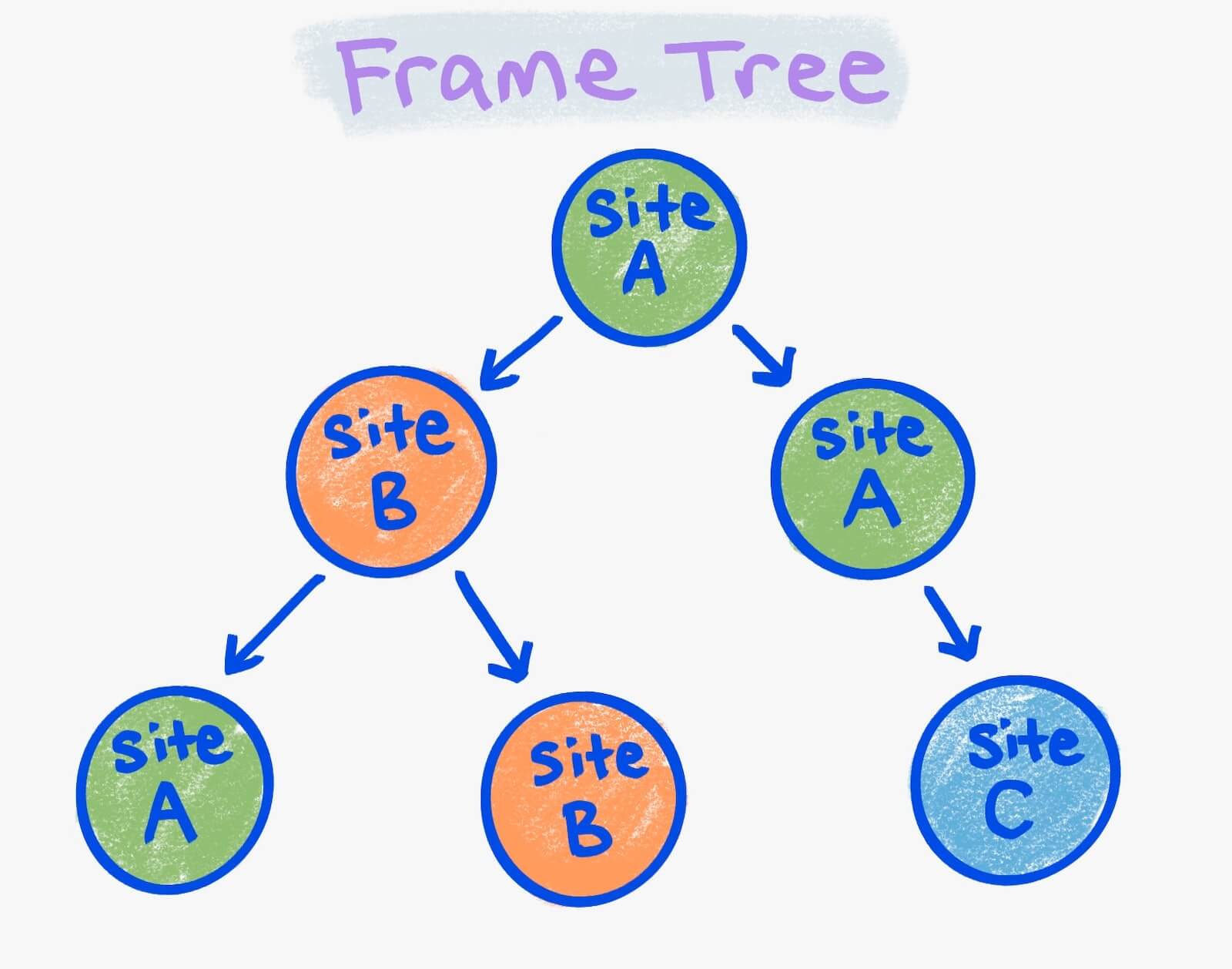
लोकल फ़्रेम ट्री फ़्रैगमेंट थोड़े मुश्किल होते हैं. याद रखें कि फ़्रेम ट्री, मुख्य पेज और उसके चाइल्ड iframes होते हैं. अगर कोई फ़्रेम किसी रेंडर प्रोसेस में रेंडर किया जाता है, तो वह उस प्रोसेस के लिए लोकल होता है. अगर ऐसा नहीं होता है, तो वह रिमोट होता है.
फ़्रेम को रेंडर करने की प्रोसेस के हिसाब से, उन्हें रंगा जा सकता है. पिछली इमेज में, हरे रंग के गोले एक रेंडर प्रोसेस के सभी फ़्रेम हैं; नारंगी रंग के गोले दूसरी प्रोसेस के हैं, और नीले रंग के गोले तीसरी प्रोसेस के हैं.
लोकल फ़्रेम ट्री फ़्रैगमेंट, फ़्रेम ट्री में एक ही रंग का कनेक्टेड कॉम्पोनेंट होता है. इमेज में चार लोकल फ़्रेम ट्री हैं: साइट A के लिए दो, साइट B के लिए एक, और साइट C के लिए एक. हर लोकल फ़्रेम ट्री को अपना Blink रेंडरर कॉम्पोनेंट मिलता है. किसी लोकल फ़्रेम ट्री का Blink रेंडरर, अन्य लोकल फ़्रेम ट्री के रेंडर करने की प्रोसेस में हो सकता है या नहीं. यह इस बात से तय होता है कि रेंडर प्रोसेस कैसे चुनी जाती हैं, जैसा कि पहले बताया गया है.
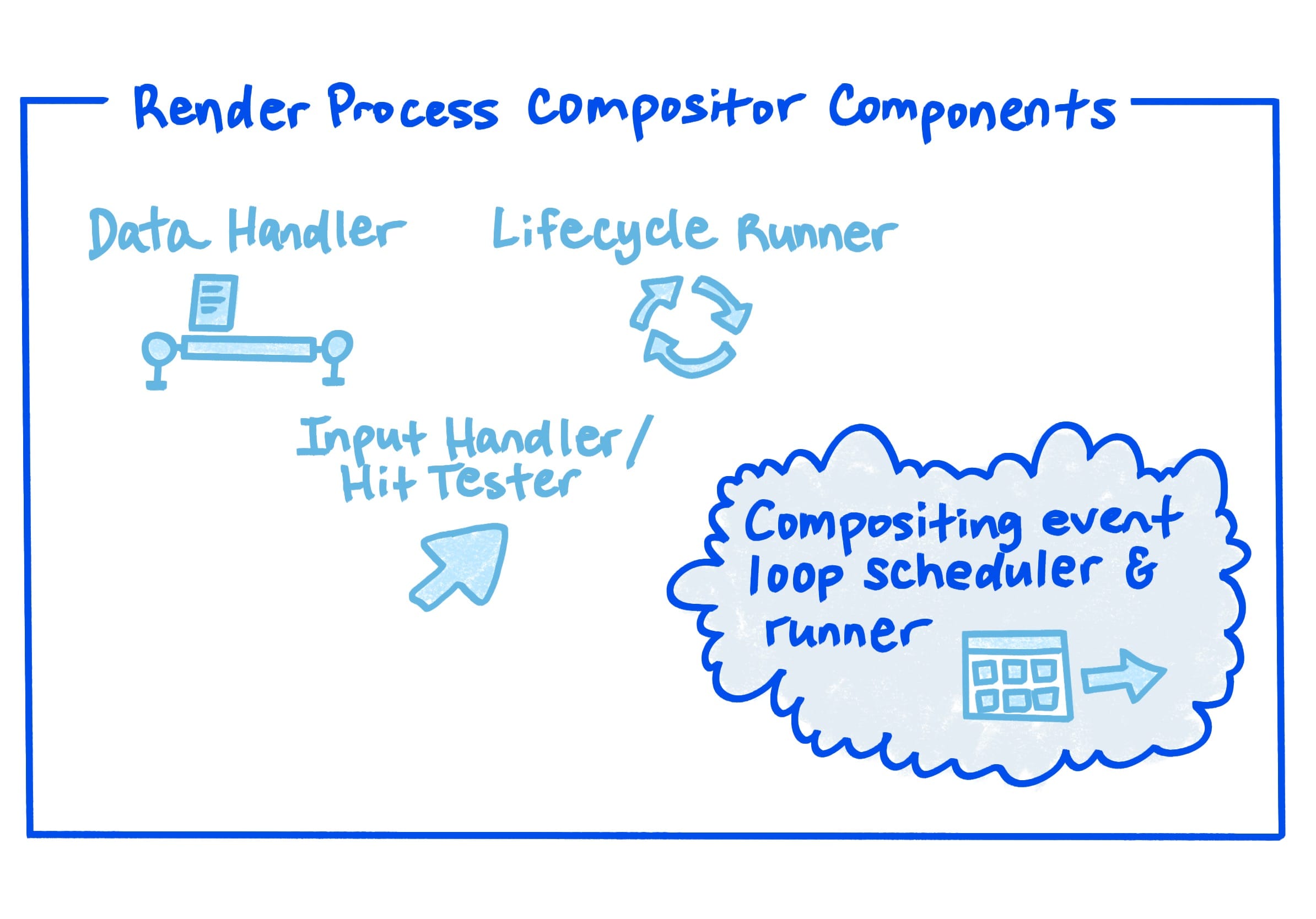
रेंडर प्रोसेस कंपोजिटर थ्रेड का स्ट्रक्चर

रेंडर प्रोसेस कंपोजिटर के कॉम्पोनेंट में ये शामिल हैं:
- एक डेटा हैंडलर, जो कॉम्पोज़िट लेयर की सूची, डिसप्ले सूचियों, और प्रॉपर्टी ट्री को मैनेज करता है.
- लाइफ़साइकल रनर, ऐनिमेट, स्क्रोल, कंपोजिट, रेस्टर, और रेंडरिंग पाइपलाइन के चरणों को डिकोड और चालू करता है. (ध्यान रखें कि ऐनिमेशन और स्क्रोल, मुख्य थ्रेड और कंपोज़िटर, दोनों में हो सकते हैं.)
- इनपुट और हिट टेस्ट हैंडलर, कॉम्पोज़ की गई लेयर के रिज़ॉल्यूशन पर इनपुट प्रोसेसिंग और हिट टेस्ट करता है. इससे यह तय किया जाता है कि कॉम्पोज़र थ्रेड पर स्क्रोलिंग जेस्चर चलाए जा सकते हैं या नहीं. साथ ही, यह भी तय किया जाता है कि हिट टेस्ट के लिए किस रेंडर प्रोसेस को टारगेट किया जाना चाहिए.
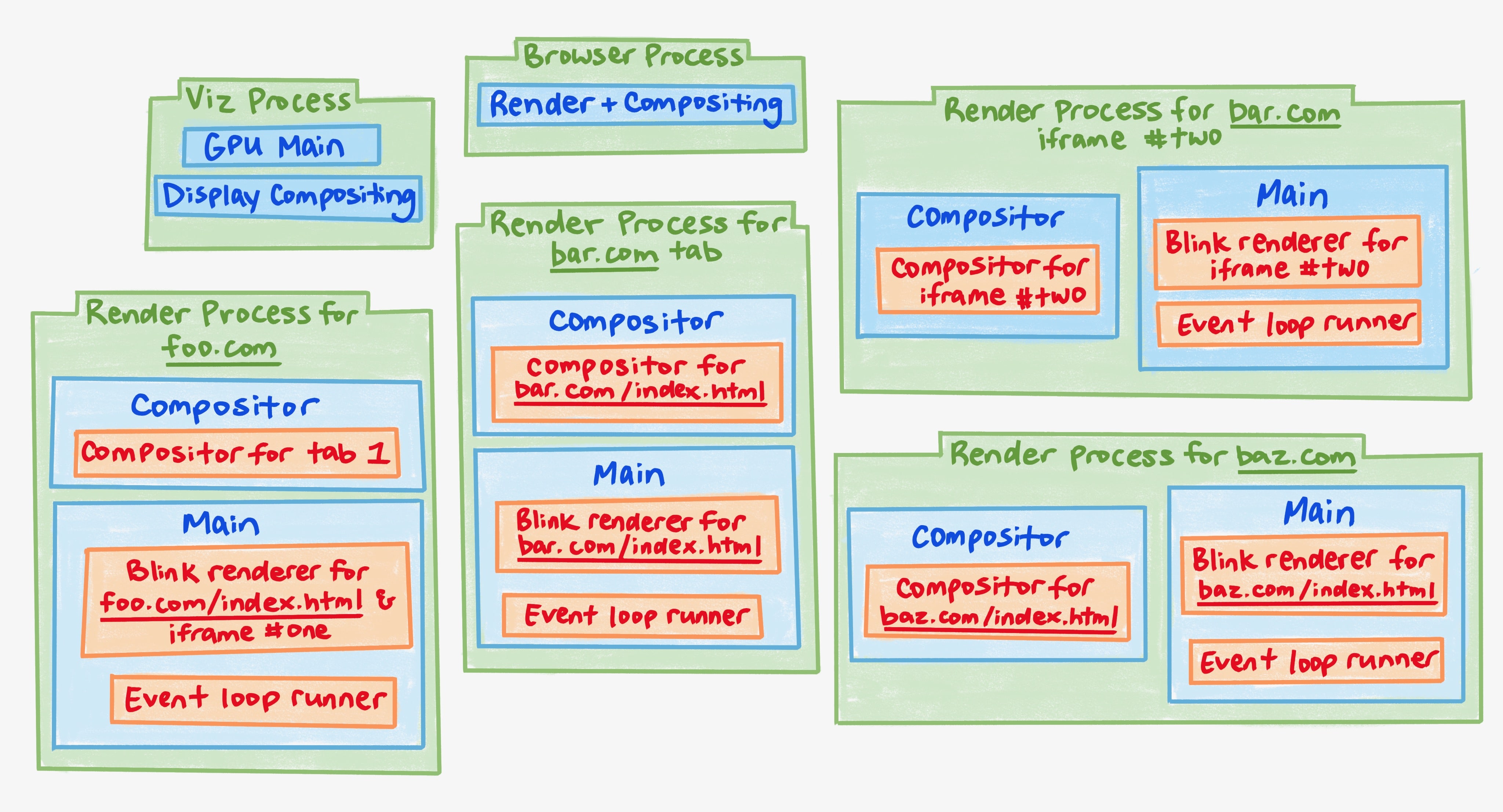
आर्किटेक्चर के इस्तेमाल का उदाहरण
इस उदाहरण में तीन टैब हैं:
पहला टैब: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
दूसरा टैब: bar.com
<html>
…
</html>
तीसरा टैब: baz.com
html
<html>
…
</html>
इन टैब के लिए प्रोसेस, थ्रेड, और कॉम्पोनेंट का स्ट्रक्चर इस तरह दिखता है:

आइए, रेंडरिंग के चार मुख्य टास्क में से हर एक के लिए एक उदाहरण देखें. रिमाइंडर:
- स्क्रीन पर कॉन्टेंट को पिक्सल में रेंडर करें.
- कॉन्टेंट में मौजूद विज़ुअल इफ़ेक्ट को एक स्टेट से दूसरे स्टेट में ऐनिमेट करें.
- इनपुट के जवाब में स्क्रोल करें.
- इनपुट को सही जगहों पर राउट करें, ताकि डेवलपर स्क्रिप्ट और अन्य सबसिस्टम जवाब दे सकें.
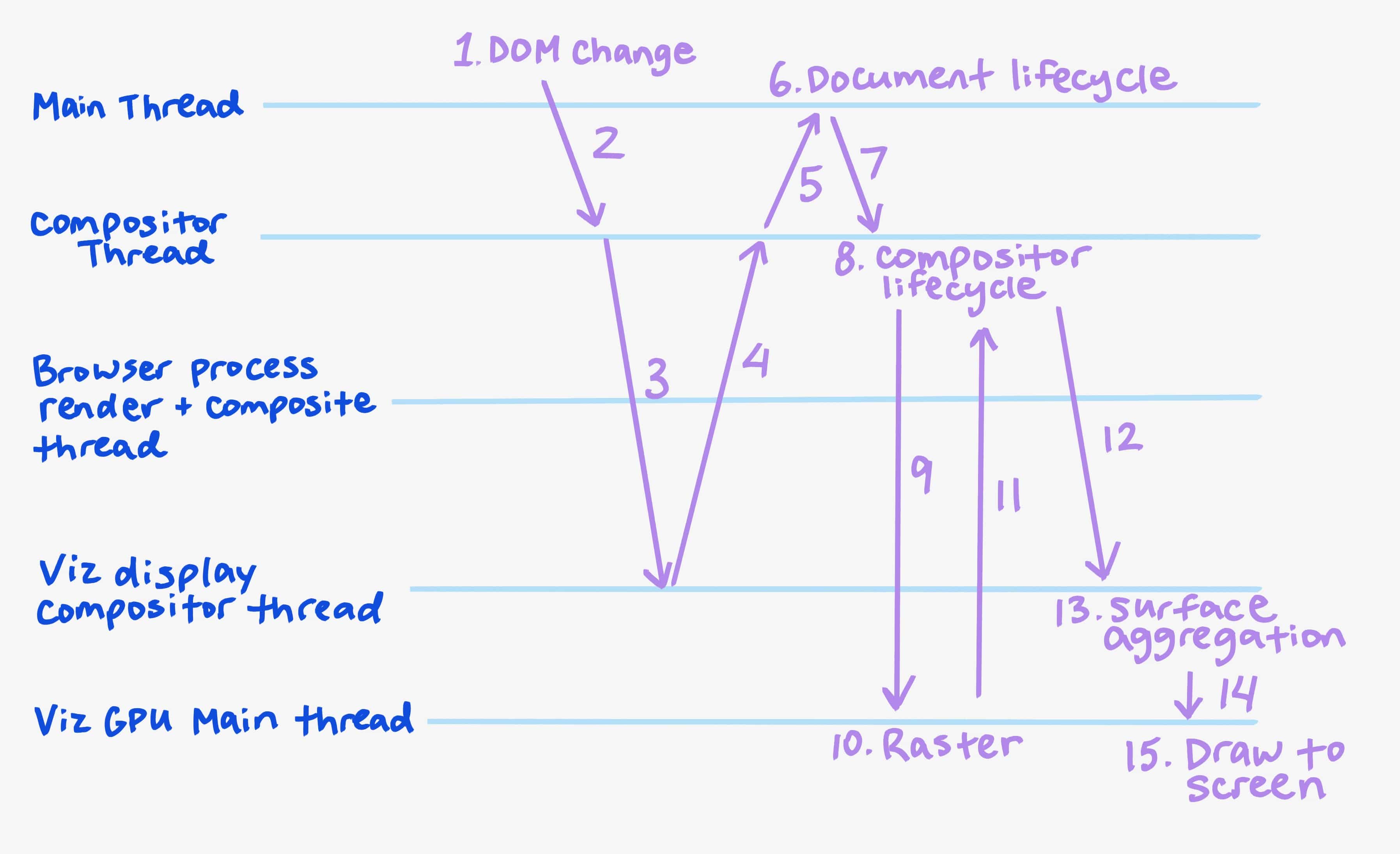
पहले टैब के लिए बदले गए DOM को रेंडर करने के लिए:

- डेवलपर स्क्रिप्ट, foo.com के लिए रेंडर करने की प्रोसेस में DOM को बदलती है.
- Blink रेंडरर, कंपोज़िटर को बताता है कि उसे रेंडर करने की ज़रूरत है.
- कंपोजिटर, विज़ को बताता है कि उसे रेंडर करने की ज़रूरत है.
- विज़ुअलाइज़ेशन, रेंडर शुरू होने का सिग्नल कंपोजिटर को भेजता है.
- कंपोजिटर, शुरू करने का सिग्नल Blink रेंडरर को भेजता है.
- मुख्य थ्रेड इवेंट लूप रनर, दस्तावेज़ का लाइफ़साइकल चलाता है.
- मुख्य थ्रेड, नतीजे को कंपोजिटर थ्रेड पर भेजती है.
- कंपोजिटर इवेंट लूप रनर, कंपोजिटिंग लाइफ़साइकल चलाता है.
- रेस्टर टास्क, रेस्टर के लिए विज़ में भेजे जाते हैं. आम तौर पर, इनमें से एक से ज़्यादा टास्क होते हैं.
- विज़ुअलाइज़ेशन, जीपीयू पर कॉन्टेंट को रेस्टर करता है.
- Viz, रेस्टर टास्क के पूरा होने की पुष्टि करता है. ध्यान दें: आम तौर पर, Chromium रेस्टर के पूरा होने का इंतज़ार नहीं करता. इसके बजाय, वह सिंक टोकन का इस्तेमाल करता है. इसे 15वें चरण के शुरू होने से पहले, रेस्टर टास्क से हल करना होता है.
- Viz को एक कंपोजिटर फ़्रेम भेजा जाता है.
- विज़, foo.com की रेंडर प्रोसेस, bar.com के iframe की रेंडर प्रोसेस, और ब्राउज़र यूज़र इंटरफ़ेस (यूआई) के लिए, कंपोज़िटर फ़्रेम को इकट्ठा करता है.
- विज़ुअलाइज़ेशन, ड्रॉ को शेड्यूल करता है.
- विज़ुअलाइज़ेशन, एग्रीगेट किए गए कंपोजिटर फ़्रेम को स्क्रीन पर दिखाता है.
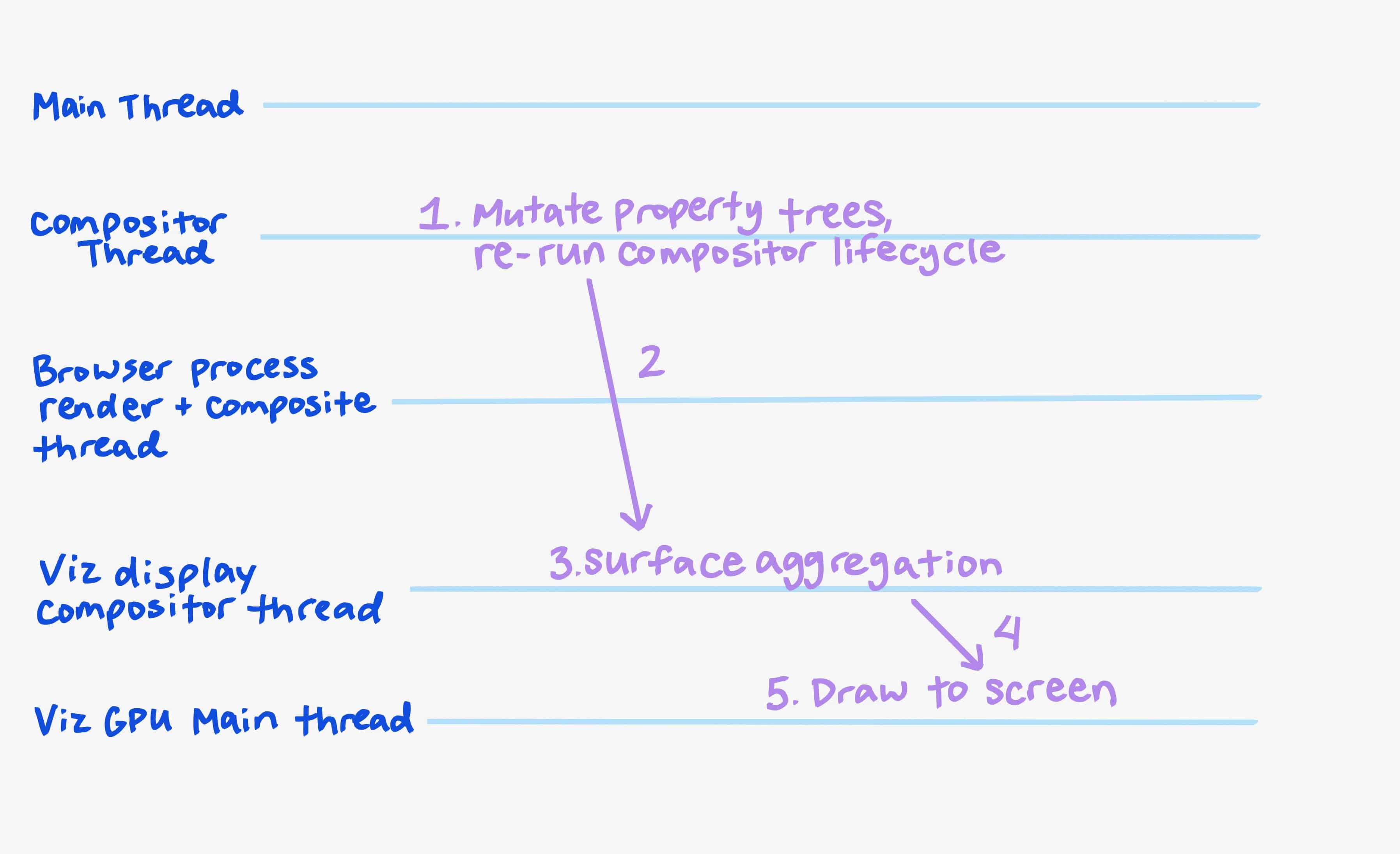
दूसरे टैब पर, सीएसएस ट्रांसफ़ॉर्म ट्रांज़िशन को ऐनिमेट करने के लिए:

- bar.com रेंडर प्रोसेस के लिए कॉम्पोज़र थ्रेड, मौजूदा प्रॉपर्टी ट्री में बदलाव करके, अपने कॉम्पोज़र इवेंट लूप में ऐनिमेशन को टिक करता है. इसके बाद, कंपोजिटर लाइफ़साइकल फिर से चलता है. (रेस्टर और डिकोड करने वाले टास्क हो सकते हैं, लेकिन इन्हें यहां नहीं दिखाया गया है.)
- Viz को एक कंपोजिटर फ़्रेम भेजा जाता है.
- विज़, foo.com की रेंडर प्रोसेस, bar.com की रेंडर प्रोसेस, और ब्राउज़र यूज़र इंटरफ़ेस (यूआई) के लिए, कंपोजिटर फ़्रेम को इकट्ठा करता है.
- विज़ुअलाइज़ेशन, ड्रॉ को शेड्यूल करता है.
- विज़ुअलाइज़ेशन, एग्रीगेट किए गए कंपोजिटर फ़्रेम को स्क्रीन पर दिखाता है.
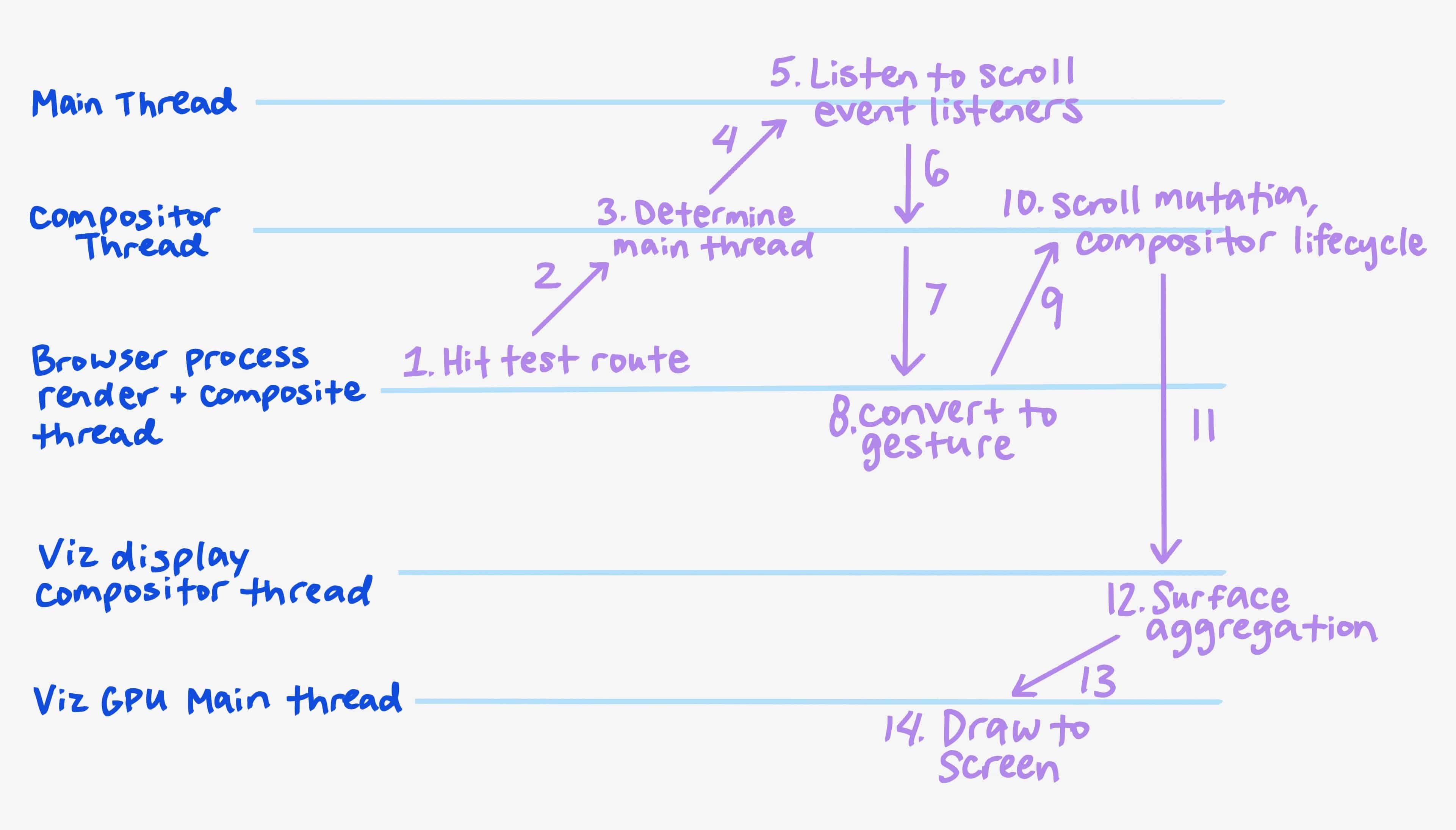
तीसरे टैब पर वेब पेज को स्क्रोल करने के लिए:

- ब्राउज़र प्रोसेस में
inputइवेंट (माउस, टच या कीबोर्ड) का क्रम आता है. - हर इवेंट को baz.com की रेंडर प्रोसेस कंपोजिटर थ्रेड पर भेजा जाता है.
- कंपोजिटर यह तय करता है कि मुख्य थ्रेड को इवेंट के बारे में पता होना चाहिए या नहीं.
- अगर ज़रूरी हो, तो इवेंट को मुख्य थ्रेड पर भेजा जाता है.
- मुख्य थ्रेड,
inputइवेंट लिसनर (pointerdown,touchstar,pointermove,touchmoveयाwheel) को ट्रिगर करता है, ताकि यह पता लगाया जा सके कि लिसनर, इवेंट परpreventDefaultको कॉल करेंगे या नहीं. - मुख्य थ्रेड यह बताती है कि
preventDefaultको कंपोजिटर को कॉल किया गया था या नहीं. - ऐसा न होने पर, इनपुट इवेंट को ब्राउज़र प्रोसेस में वापस भेज दिया जाता है.
- ब्राउज़र प्रोसेस, इसे हाल ही के अन्य इवेंट के साथ जोड़कर स्क्रोल जेस्चर में बदल देता है.
- स्क्रोल जेस्चर को फिर से baz.com की रेंडर प्रोसेस कंपोजिटर थ्रेड पर भेजा जाता है,
- स्क्रॉल वहां लागू होता है और bar.com के रेंडर प्रोसेस के लिए कॉम्पोज़र थ्रेड, अपने कॉम्पोज़र इवेंट लूप में ऐनिमेशन को टिक करता है.
इसके बाद, प्रॉपर्टी ट्री में स्क्रोल ऑफ़सेट में बदलाव होता है और कंपोजिटर लाइफ़साइकल फिर से चलता है.
यह मुख्य थ्रेड को
scrollइवेंट (यहां नहीं दिखाया गया है) ट्रिगर करने के लिए भी कहता है. - Viz को एक कंपोजिटर फ़्रेम भेजा जाता है.
- विज़ुअलाइज़ेशन, foo.com की रेंडर प्रोसेस, bar.com की रेंडर प्रोसेस, और ब्राउज़र यूज़र इंटरफ़ेस (यूआई) के लिए कंपोजिटर फ़्रेम इकट्ठा करता है.
- विज़ुअलाइज़ेशन, ड्रॉ शेड्यूल करता है.
- विज़ुअलाइज़ेशन, एग्रीगेट किए गए कंपोजिटर फ़्रेम को स्क्रीन पर दिखाता है.
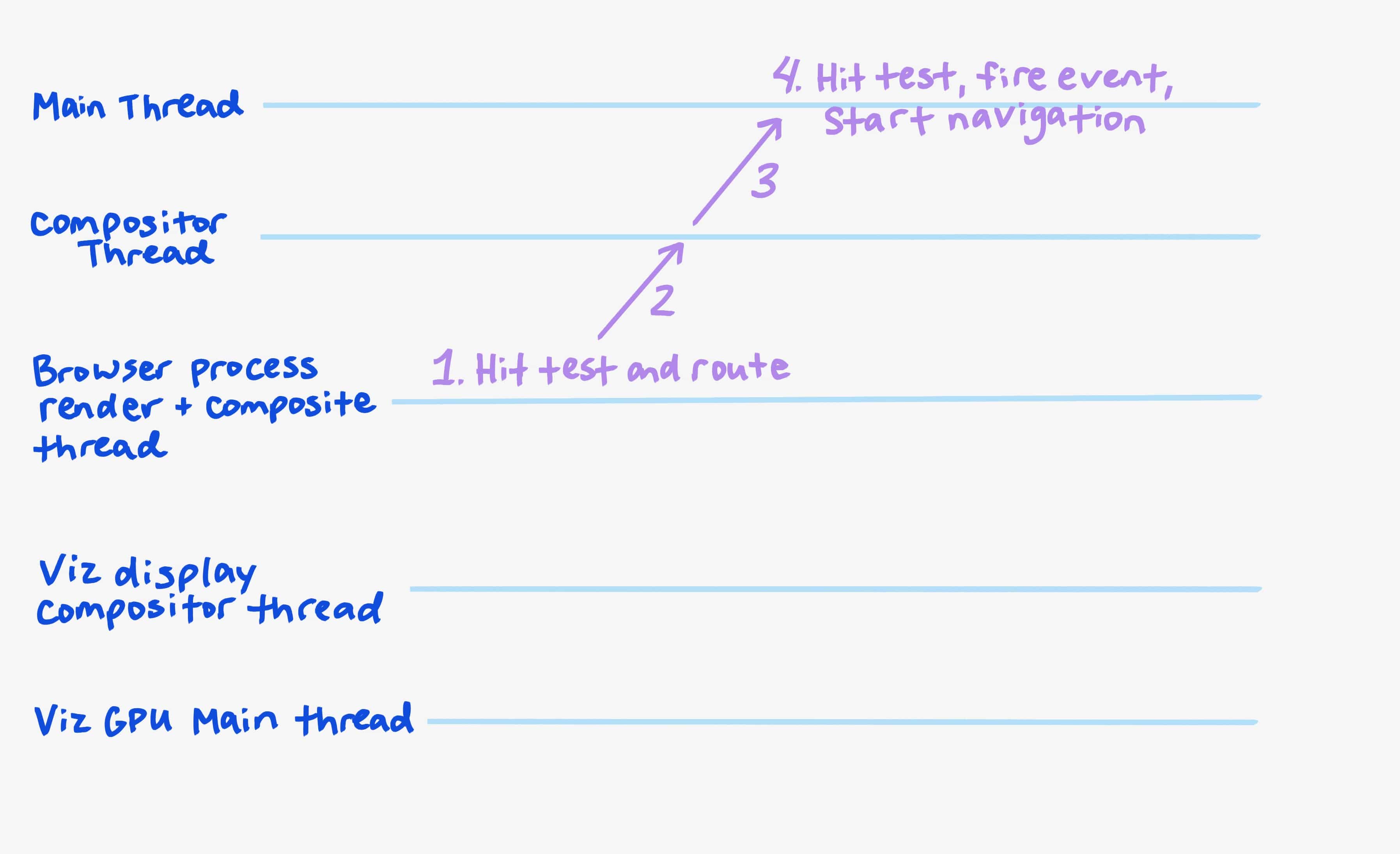
टैब एक पर मौजूद iframe #two में हाइपरलिंक पर click इवेंट को रूट करने के लिए:

- ब्राउज़र प्रोसेस में कोई
inputइवेंट (माउस, टच या कीबोर्ड) आता है. यह यह तय करने के लिए, एक अनुमानित हिट टेस्ट करता है कि bar.com iframe रेंडर प्रोसेस को क्लिक मिलना चाहिए या नहीं. साथ ही, उसे वहां भेजता है. - bar.com के लिए कॉम्पोज़र थ्रेड,
clickइवेंट को bar.com के लिए मुख्य थ्रेड पर भेजता है और उसे प्रोसेस करने के लिए, रेंडरिंग इवेंट लूप टास्क को शेड्यूल करता है. - bar.com की मुख्य थ्रेड के लिए इनपुट इवेंट प्रोसेसर, यह तय करने के लिए टेस्ट करता है कि iframe में किस DOM एलिमेंट पर क्लिक किया गया था. साथ ही, स्क्रिप्ट के लिए
clickइवेंट को ट्रिगर करता है.preventDefaultन सुनने पर, यह हाइपरलिंक पर ले जाता है. - हाइपरलिंक के डेस्टिनेशन पेज के लोड होने पर, नई स्थिति रेंडर की जाती है. इसके लिए, "बदले गए डीओएम को रेंडर करें" के पिछले उदाहरण में बताए गए तरीके का इस्तेमाल किया जाता है. (बाद में किए गए ये बदलाव यहां नहीं दिखाए गए हैं.)
सीखने लायक अहम बातें
रेंडरिंग के काम करने के तरीके को याद रखने और उसे समझने में काफ़ी समय लग सकता है.
सबसे अहम बात यह है कि रेंडरिंग पाइपलाइन को ध्यान से मॉड्यूलर बनाने और छोटी-बड़ी बातों पर ध्यान देने की वजह से, कई ऐसे कॉम्पोनेंट में बांटा गया है जिनमें सभी चीज़ें मौजूद हैं. इसके बाद, इन कॉम्पोनेंट को पैरलल प्रोसेस और थ्रेड में बांटा गया है, ताकि स्केलेबल परफ़ॉर्मेंस और बढ़ाने के अवसरों को बढ़ाया जा सके.
हर कॉम्पोनेंट, आधुनिक वेब ऐप्लिकेशन की परफ़ॉर्मेंस और सुविधाओं को चालू करने में अहम भूमिका निभाता है.
मुख्य डेटा स्ट्रक्चर के बारे में पढ़ते रहें. ये RenderingNG के लिए कोड कॉम्पोनेंट के जितने ही ज़रूरी हैं.
इलस्ट्रेशन: यूना क्रेवेट.


