כאן מוסבר איך מגדירים את חלקי הרכיבים של RenderingNG ואיך צינור עיבוד הנתונים לעיבוד עובר דרכם.
ברמה הגבוהה ביותר, משימות הרינדור הן:
- עיבוד תוכן לפי פיקסלים במסך.
- אנימציה של אפקטים חזותיים בתוכן ממצב אחד למצב אחר.
- גלילה בתגובה לקלט.
- ניתוב קלט ביעילות למקומות הנכונים כדי שסקריפטים של מפתחים ומערכות משנה אחרות יוכלו להגיב.
התוכן לעיבוד הוא עץ של מסגרות לכל כרטיסיית דפדפן, וגם ממשק הדפדפן. וכן, מקור נתונים של אירועי קלט גולמיים ממסכי מגע, עכברים, מקלדות ומכשירי חומרה אחרים.
כל מסגרת כוללת:
- מצב DOM
- CSS
- קנבסים
- משאבים חיצוניים, כמו תמונות, סרטונים, גופנים ו-SVG
פריים הוא מסמך HTML, יחד עם כתובת ה-URL שלו. בדף אינטרנט שנטען בכרטיסייה בדפדפן יש מסגרת ברמה העליונה, מסגרות צאצא לכל iframe שכלול במסמך ברמה העליונה, והצאצאים הרקורסיביים שלהם מסוג iframe.
אפקט חזותי הוא פעולה גרפית שחלה על קובץ בייטמאפ, כמו גלילה, טרנספורמציה, חיתוך, סינון, אטימות או מיזוג.
רכיבי הארכיטקטורה
ב-RenderingNG, המשימות האלה מחולקות באופן לוגי למספר שלבים ורכיבי קוד. הרכיבים מגיעים לתהליכים, לשרשראות ולרכיבי משנה שונים במעבד, בתוך השרשרות האלה. לכל אחד מהם יש תפקיד חשוב בהשגת אמינות, ביצועים שניתן להתאים ויכולת התאמה לכל תוכן האינטרנט.
המבנה של צינור עיבוד הנתונים לעיבוד תמונות

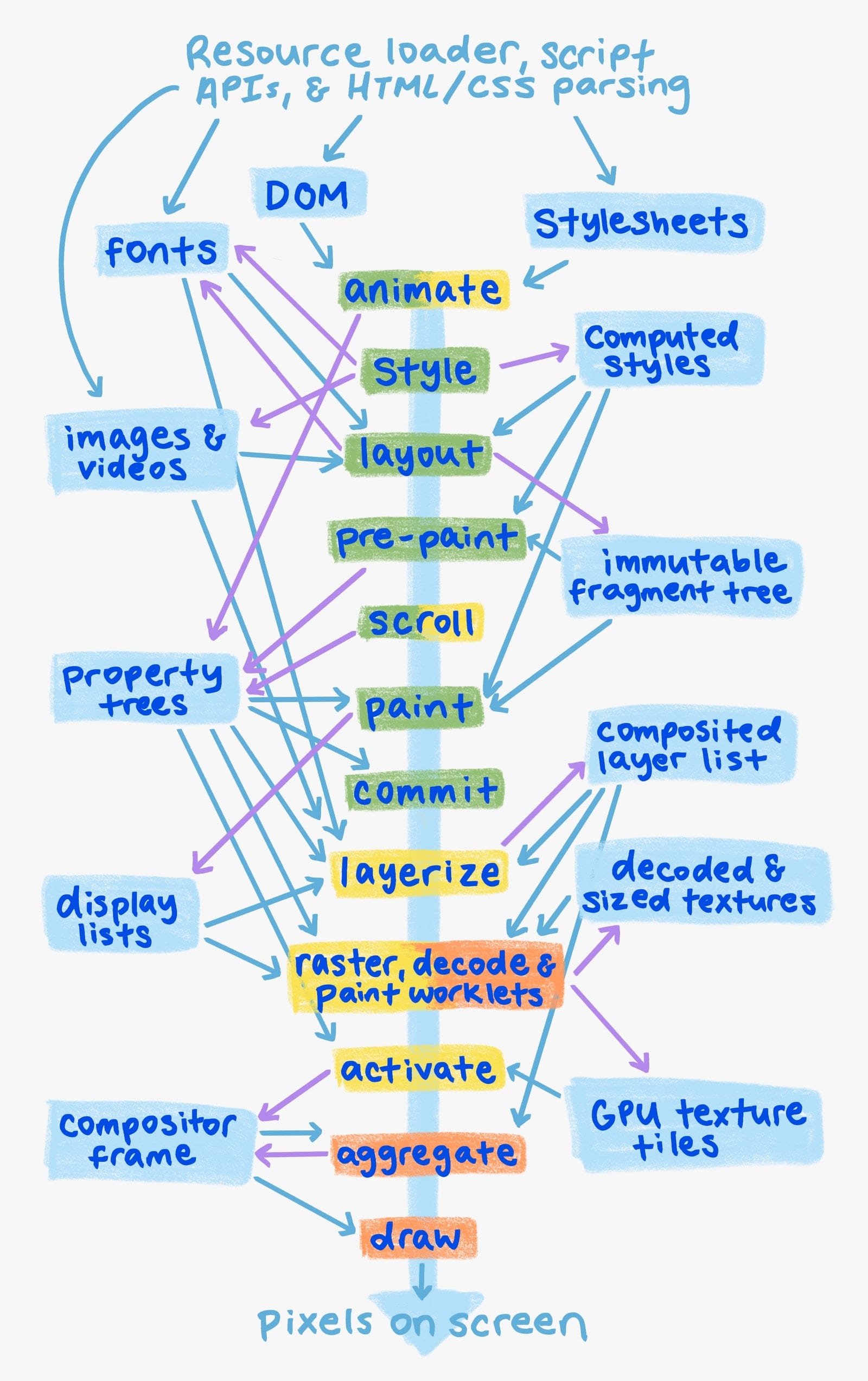
תהליך הטרנספורמציה מתבצע בצינור עיבוד נתונים (pipeline) עם מספר שלבים וארטיפקטים שנוצרים לאורך הדרך. כל שלב מייצג קוד שמבצע משימה אחת מוגדרת היטב בתהליך הרינדור. הארטיפקטים הם מבני נתונים שמשמשים כקלט או כפלט של השלבים.
השלבים הם:
- אנימציה: שינוי סגנונות מחושבים ויצירת מוטציות בעצים של נכסים לאורך זמן על סמך צירי זמן מוצהריים.
- סגנון: החלת CSS על ה-DOM ויצירת סגנונות מחושבים.
- פריסה: קביעת הגודל והמיקום של רכיבי ה-DOM במסך, ויצירת עץ הפאזות הבלתי משתנה.
- לפני הצביעה: חישוב של עצי נכסים וביטול התוקף של כל רשימות התצוגה ומשבצות הטקסטורה הקיימות ב-GPU, לפי הצורך.
- גלילה: עדכון ההיסט של הגלילה של מסמכים ורכיבי DOM שניתן לגלילה, על ידי שינוי של עצי נכסים.
- Paint: חישוב רשימת תצוגה שמתארת איך לגרסת רטסר של משבצות טקסטורה של GPU מה-DOM.
- התחייבות: העתקת עצי הנכסים ורשימת התצוגה לשרשור המאגר.
- יצירת שכבות: פיצול רשימת התצוגה לרשימת שכבות מורכבת לצורך רסטרציה ואנימציה עצמאיות.
- ריסטור, פענוח ורישום של רכיבי עבודה: הפיכת רשימות תצוגה, תמונות מקודדות וקוד של רכיבי עבודה לצביעה, בהתאמה, למשבצות של טקסטורות של GPU.
- הפעלה: יצירת פריים של מעבד גרפי שמייצג את אופן הציור והמיקום של משבצות GPU במסך, יחד עם כל האפקטים החזותיים.
- צבירה: שילוב של פריימים של מעבד הקומפוזיציה מכל הפריימים הגלויים של מעבד הקומפוזיציה לפריים יחיד של מעבד קומפוזיציה גלובלי.
- Draw: ביצוע הפריים המצטבר של המאגר ב-GPU כדי ליצור פיקסלים במסך.
אפשר לדלג על שלבים בצינור עיבוד הנתונים לעיבוד תמונה אם הם לא נחוצים. לדוגמה, אנימציות של אפקטים חזותיים וגלילה יכולות לדלג על שלבי הפריסה, הציור המקדים והצביעה. לכן, אנימציה וגלילה מסומנות בנקודות צהובות וירוקות בתרשים. אם אפשר לדלג על הפריסה, על הצביעה המקדימה ועל הצביעה של האפקטים החזותיים, אפשר להריץ אותם לגמרי בשרשור של המאגר ולדלג על השרשור הראשי.
העיבוד של ממשק המשתמש בדפדפן לא מתואר כאן ישירות, אבל אפשר לחשוב עליו כגרסה פשוטה של אותו צינור עיבוד נתונים (ובפועל, ההטמעה שלו משתפת הרבה מהקוד). בדרך כלל, וידאו (שלא מוצג ישירות) עובר עיבוד באמצעות קוד עצמאי שמפענח את הפריימים לתמונות של טקסטורות של GPU, שמחוברות לאחר מכן לפריימים של המאגר ולשלב הציור.
מבנה התהליך והחוט
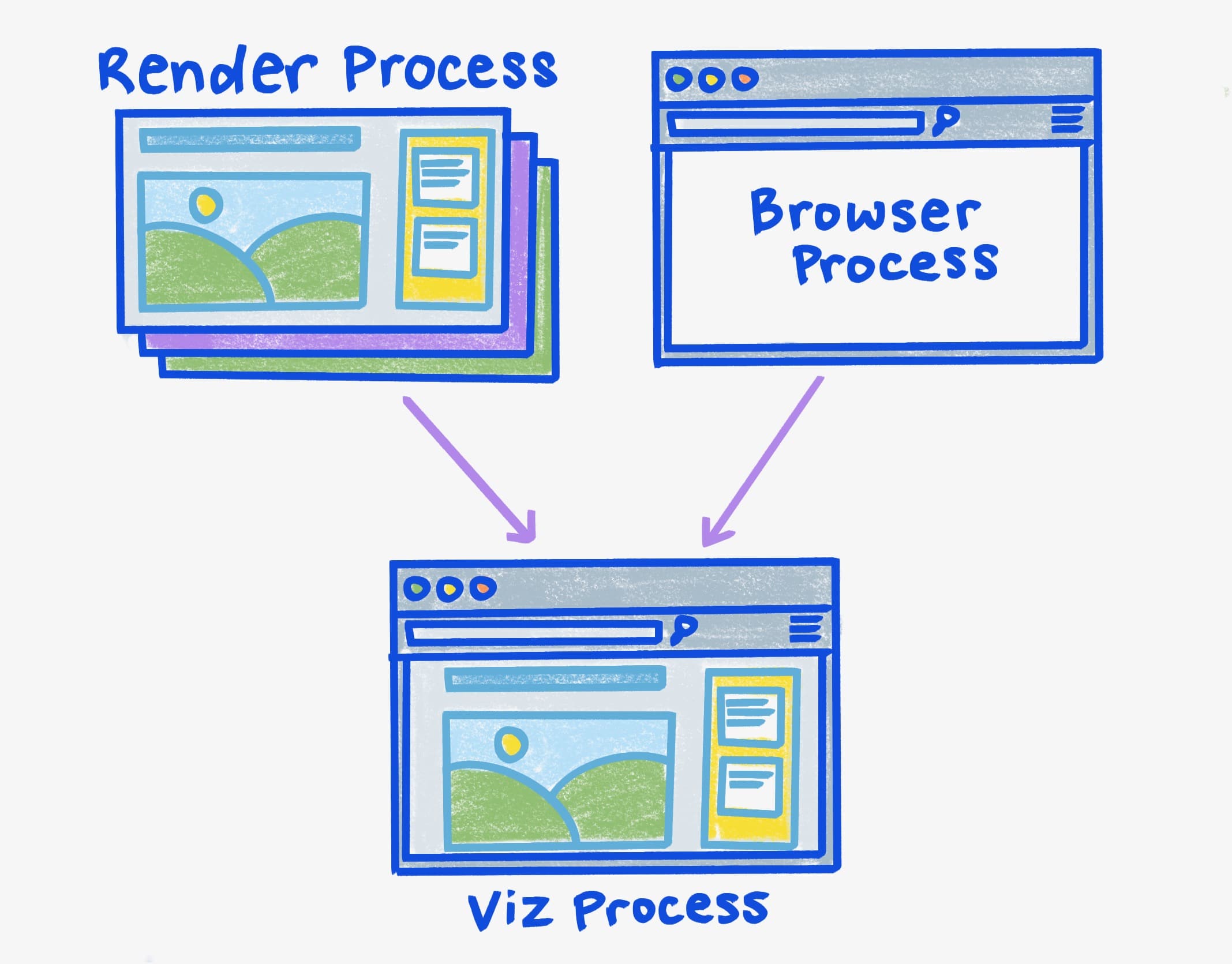
תהליכי מעבד (CPU)
השימוש במספר תהליכי מעבד מאפשר בידוד של ביצועים ואבטחה בין אתרים וממצב הדפדפן, ובידוד של יציבות ואבטחה מחומרת GPU.

- תהליך העיבוד מעבד, יוצר אנימציה, גולל ומנתב את הקלט בשילוב של אתר וכרטיסייה יחידים. יש כמה תהליכי רינדור.
- תהליך הדפדפן מבצע עיבוד, אנימציה וניתוב של הקלט לממשק המשתמש של הדפדפן (כולל סרגל הכתובות, שמות הכרטיסיות והסמלים), ומנתב את כל הקלט הנותר לתהליך העיבוד המתאים. יש תהליך דפדפן אחד.
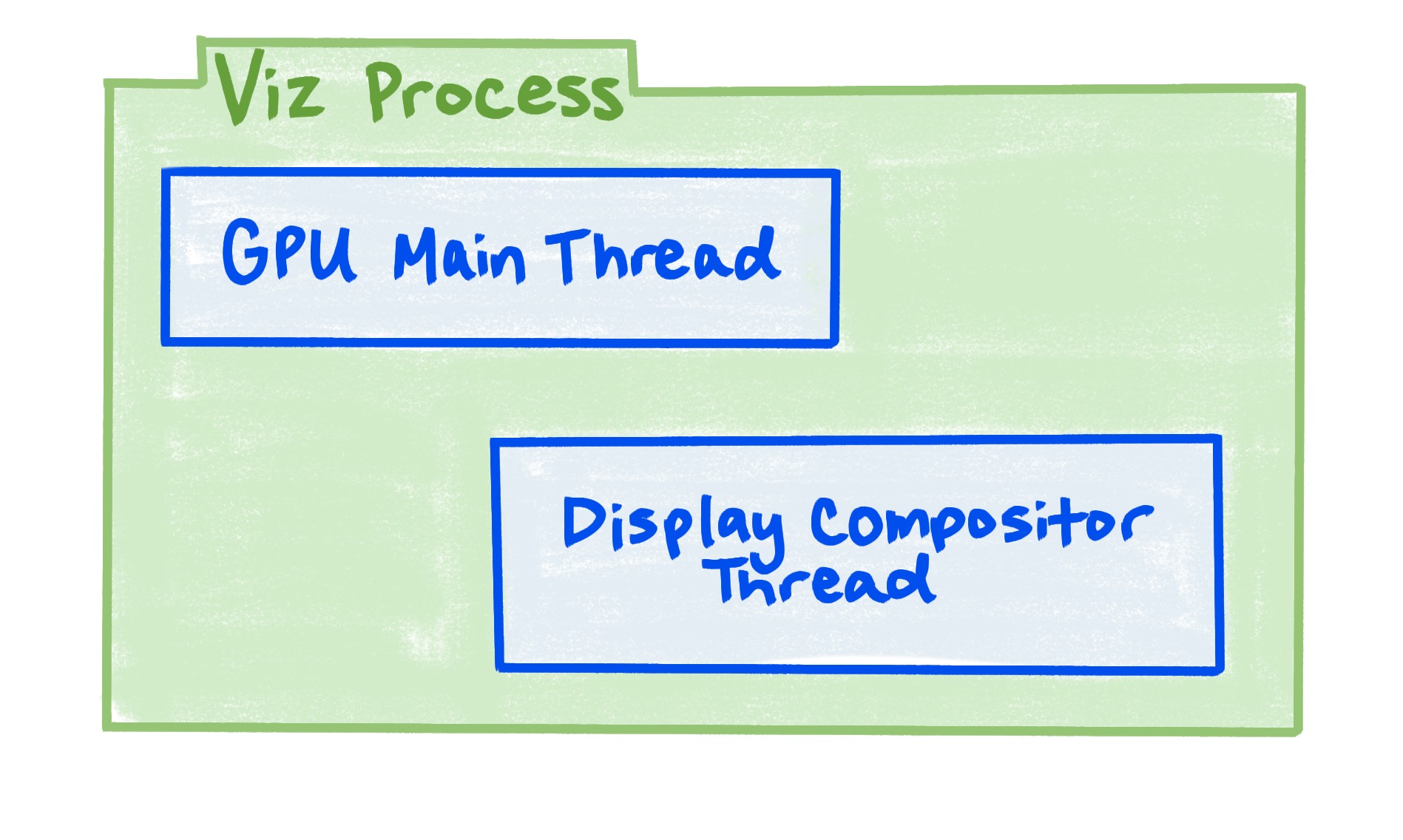
- תהליך ה-Viz אוסף קומפוזיציה מכמה תהליכי רינדור וגם מתהליך הדפדפן. הוא מבצע רסטורציה ויצירת קווים באמצעות ה-GPU. יש תהליך אחד של Viz.
אתרים שונים תמיד מגיעים לתהליכי רינדור שונים.
בדרך כלל, כרטיסיות או חלונות שונים של אותו אתר בדפדפן עוברים תהליכי עיבוד שונים, אלא אם הכרטיסיות קשורות זו לזו, למשל כאשר אחת פותחת את השנייה. אם יש לחץ זיכרון גבוה במחשב, יכול להיות ש-Chromium יכניס כמה כרטיסיות מאותו אתר לאותו תהליך עיבוד, גם אם הן לא קשורות זו לזו.
בכרטיסייה אחת בדפדפן, תמיד יש תהליכי עיבוד שונים לפריימים מאתרים שונים, אבל תמיד יש תהליך עיבוד אחד לפריימים מאותו אתר. מבחינת העיבוד, היתרון החשוב של כמה תהליכי עיבוד הוא שבידוד הביצועים של כרטיסיות ותגי iframe באתרים שונים מתבצע בנפרד. בנוסף, מקורות יכולים לבחור בבידוד נוסף.
יש תהליך Viz אחד בלבד בכל Chromium, כי בדרך כלל יש רק GPU אחד ומסך אחד לציור.
הפרדת Viz לתהליך נפרד תורמת ליציבות במקרה של באגים במנהלי GPU או בחומרה. הוא גם מתאים לבידוד אבטחה, שחשוב לממשקי API של GPU כמו Vulkan ולאבטחה באופן כללי.
מכיוון שלדפדפן יכולות להיות הרבה כרטיסיות וחלונות, ולכל אחד מהם יש פיקסלים של ממשק המשתמש של הדפדפן שצריך לצייר, יכול להיות שתתהו: למה יש תהליך דפדפן אחד בלבד? הסיבה לכך היא שרק אחת מהן מתמקדת בכל פעם. למעשה, כרטיסיות דפדפן שאינן גלויות הן בדרך כלל לא פעילות, והן משחררות את כל הזיכרון שלהן ב-GPU. עם זאת, תכונות מורכבות של עיבוד גרפיקה של ממשק המשתמש בדפדפן מוטמעות יותר ויותר גם בתהליכי העיבוד (המכונים WebUI). הסיבה לכך היא לא בידוד הביצועים, אלא כדי לנצל את קלות השימוש של מנוע הרינדור של Chromium לאינטרנט.
במכשירי Android ישנים יותר, תהליך העיבוד והדפדפן משותפים כשמשתמשים ב-WebView (הדבר לא חל על Chromium ב-Android באופן כללי, אלא רק על WebView). ב-WebView, תהליך הדפדפן משותף גם עם אפליקציית הטמעת הקוד, ויש ל-WebView רק תהליך רינדור אחד.
לפעמים יש גם תהליך שירות לפיענוח תוכן וידאו מוגן. התהליך הזה לא מופיע בתרשים הקודם.
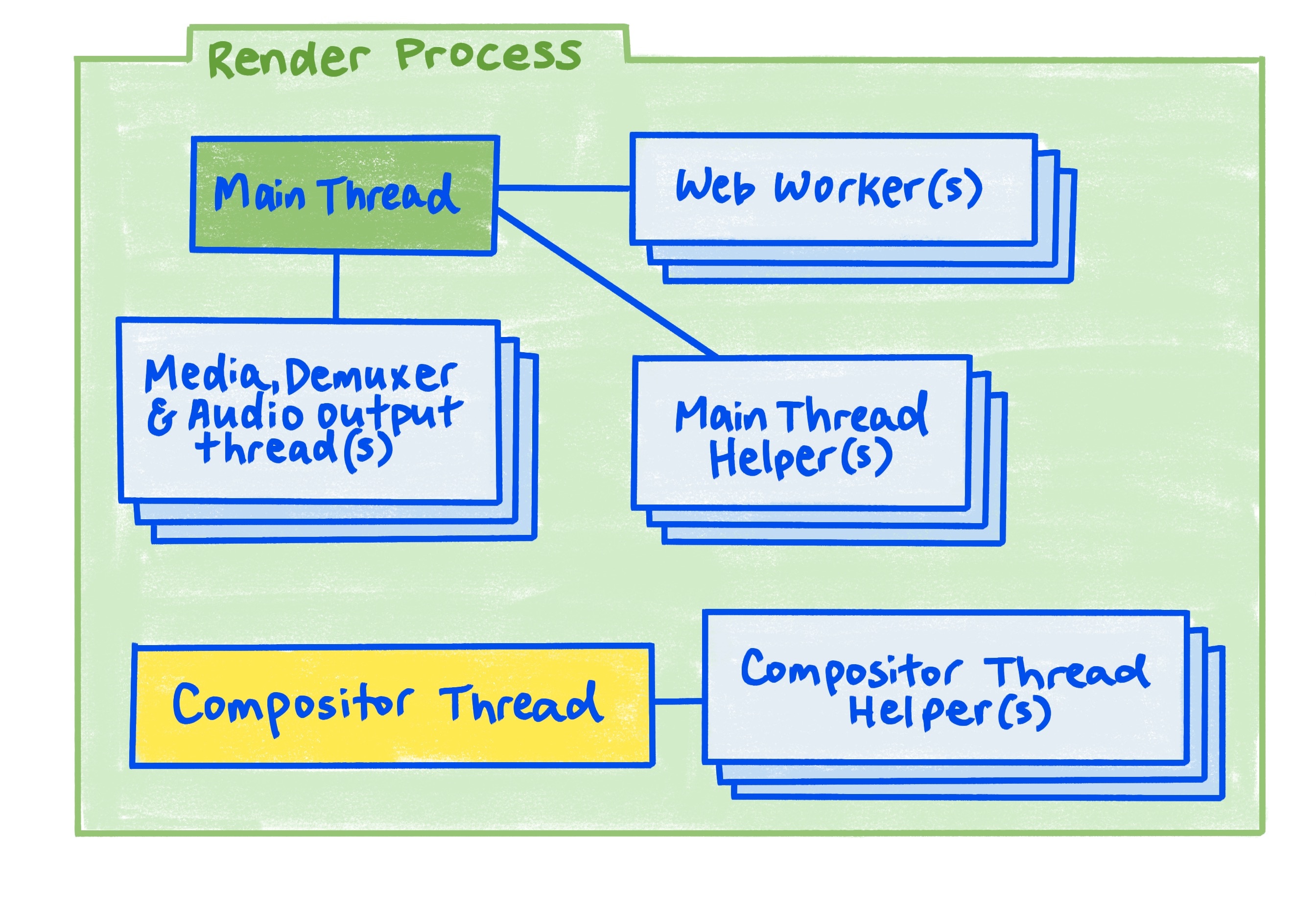
שרשורים
שימוש בשרשורות עוזר להשיג בידוד ביצועים ותגובה מהירה למרות משימות איטיות, עיבוד במקביל בצינור עיבוד נתונים (pipeline) ואחסון במספר מאגרים.

- בשרשור הראשי פועלים סקריפטים, לולאת האירועים של הרינדור, מחזור החיים של המסמך, בדיקת ההיטים, שליחת אירועים של סקריפטים ופירוק של HTML, CSS ופורמטים אחרים של נתונים.
- עזרים של שרשור ראשי מבצעים משימות כמו יצירת בימפטים ו-blobs של תמונות שדורשים קידוד או פענוח.
- סקריפט של Web Workers וכן לולאת אירועים לעיבוד של OffscreenCanvas.
- חוט המאגר (Compositor) מעבד אירועי קלט, מבצע גלילה ואנימציות של תוכן אינטרנט, מחשב את הפילוח האופטימלי של תוכן האינטרנט לשכבות ומרכז את פעולות הפענוח של התמונות, את רכיבי ה-worklet לצביעה ואת המשימות של הרסטור.
- עזרי חוט של מעבד תמונות מנהלים את המשימות של עיבוד התמונות ב-raster, ומבצעים משימות של פענוח תמונות, יצירת רכיבי worklet לצביעה ויצירת גרסת גיבוי ל-raster.
- שרשראות של מדיה, ניתוק מקודק או פלט אודיו מבצעות פעולות של פענוח, עיבוד וסנכרון של שידורי וידאו ואודיו. (חשוב לזכור שהווידאו פועל במקביל לצינור עיבוד הנתונים הראשי לעיבוד).
הפרדת ה-thread הראשי מה-thread של המאגר היא קריטית לביצועים מבודדים של אנימציה וגלילה מהעבודה ב-thread הראשי.
יש רק שרשור ראשי אחד לכל תהליך רינדור, גם אם כמה כרטיסיות או מסגרות מאותו אתר עשויות להגיע לאותו תהליך. עם זאת, יש בידוד של הביצועים מהעבודה שמתבצעת בממשקי API שונים של דפדפנים. לדוגמה, יצירת בימפטים ו-blobs של תמונות ב-Canvas API פועלת בשרשור עזר של שרשור ראשי.
באופן דומה, יש רק חוט אחד של עיבוד תמונה לכל תהליך רינדור. בדרך כלל אין בעיה שיש רק אחד, כי כל הפעולות היקרות באמת בשרשור המאגר מועברות לשרשור העבודה של המאגר או לתהליך ה-Viz, והעבודה הזו יכולה להתבצע במקביל לניתוב קלט, לגלילה או לאנימציה. חוטי העבודה של המאגרים מרכזיים שתומכים ב-Compositor מנהלים את התיאום של המשימות שפועלות בתהליך ה-Viz, אבל האצת ה-GPU בכל מקום עשויה להיכשל מסיבות שאינן בשליטת Chromium, כמו באגים במנהלי ההתקנים. במקרים כאלה, שרשור העבודה יבצע את העבודה במצב חלופי במעבד.
מספר השרשורים של רכיבי העבודה של המאגר תלוי ביכולות של המכשיר. לדוגמה, בדרך כלל במחשבים נייחים נעשה שימוש ביותר חוטים, כי יש להם יותר ליבות מעבד והם פחות מוגבלים בסוללה בהשוואה למכשירים ניידים. זו דוגמה להגדלה והקטנה של קיבולת.
הארכיטקטורה של תהליך ה-rendering בשרשור היא יישום של שלושה דפוסי אופטימיזציה שונים:
- שרשורי עזר: שליחת משימות משנה ממושכות לשרשורים נוספים כדי לאפשר לשרשור ההורה להגיב לבקשות אחרות בו-זמנית. שתי דוגמאות טובות לטכניקה הזו הן ה-helper thread הראשי וה-helper thread של ה-compositor.
- אחסון במספר מאגרים: הצגת תוכן שעבר רינדור בזמן רינדור של תוכן חדש, כדי להסתיר את זמן האחזור של הרינדור. שרשור המאגר משתמש בשיטה הזו.
- ביצוע במקביל של צינור עיבוד נתונים: הפעלת צינור העיבוד בחלקים שונים בו-זמנית. כך הגלילה והאנימציה יכולות להיות מהירות, גם אם מתבצע עדכון של העיבוד של הלייט-קוד הראשי, הגלילה והאנימציה יכולות לפעול במקביל.
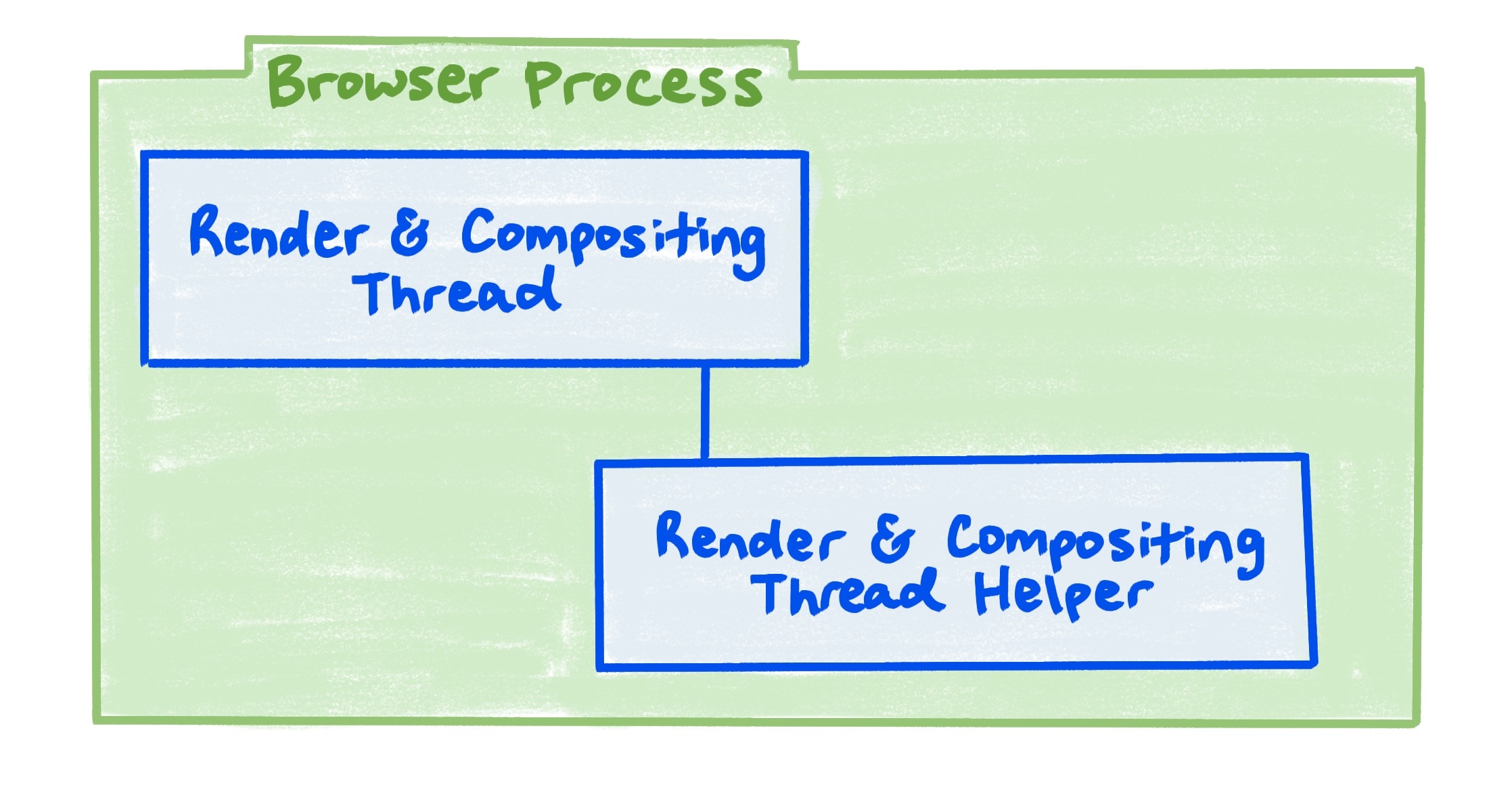
תהליך הדפדפן

- שרשור הרינדור והקומפוזיציה מגיב לקלט בממשק המשתמש של הדפדפן, מפנה קלט אחר לתהליך הרינדור הנכון, ומציב ומצייר את ממשק המשתמש של הדפדפן.
- עזרי השרשור לעיבוד ויצירת קומפוזיציה מפעילים משימות של פענוח תמונות ופענוח או רסטור חלופיים.
ה-thread של העיבוד וההרכבה בתהליך הדפדפן דומה לקוד ולפונקציונליות של תהליך העיבוד, מלבד העובדה שה-thread הראשי וה-thread של המאגר משולבים ל-thread אחד. במקרה הזה נדרש רק thread אחד כי אין צורך בבידוד ביצועים ממשימות ארוכות ב-thread הראשי, כי אין כאלה מעצם הגדרת המערכת.
תהליך היצירה של התצוגה החזותית

- המחרוזת הראשית של ה-GPU מבצעת רסטרים של רשימות ופריימים של וידאו וממירה אותם לאריחי טקסטורה של GPU, ומציירת פריימים של מעבד הקומפוזיציה במסך.
- המחרוזת של מערך הקומפוזיציה של התצוגה אוספת את כל הרכיבים של הקומפוזיציה מכל תהליך רינדור, כולל תהליך הדפדפן, ומבצעת אופטימיזציה שלהם ליצירת מסגרת קומפוזיציה אחת להצגה במסך.
בדרך כלל, עיבוד רסטר וציור מתבצעים באותו חוט, כי שניהם מסתמכים על משאבי GPU, וקשה להשתמש ב-GPU במספר חוטים באופן מהימן (גישה קלה יותר למספר חוטים ב-GPU היא אחת מהסיבות לפיתוח התקן החדש Vulkan). ב-Android WebView יש שרשור רינדור נפרד ברמת מערכת ההפעלה לצורך ציור, בגלל האופן שבו רכיבי WebView מוטמעים באפליקציה מקורית. סביר להניח שבפלטפורמות אחרות יהיה שרשור כזה בעתיד.
רכיב ה-Display Compositor נמצא בשרשור אחר כי הוא צריך להגיב תמיד, ולא לחסום מקור אפשרי של האטה בשרשור הראשי של ה-GPU. אחת מהסיבות להאטה בשרשור הראשי של ה-GPU היא קריאות לקוד שאינו של Chromium, כמו מנהלי התקן של GPU ספציפיים ליצרן, שעשויים להיות איטיים בדרכים שקשה לחזות.
מבנה הרכיבים
בכל שרשור ראשי או שרשור של מעבד תמונות בתהליך הרינדור, יש רכיבי תוכנה לוגיים שמקיימים אינטראקציה זה עם זה בדרכים מובנות.
עיבוד רכיבים של שרשור ראשי בתהליך

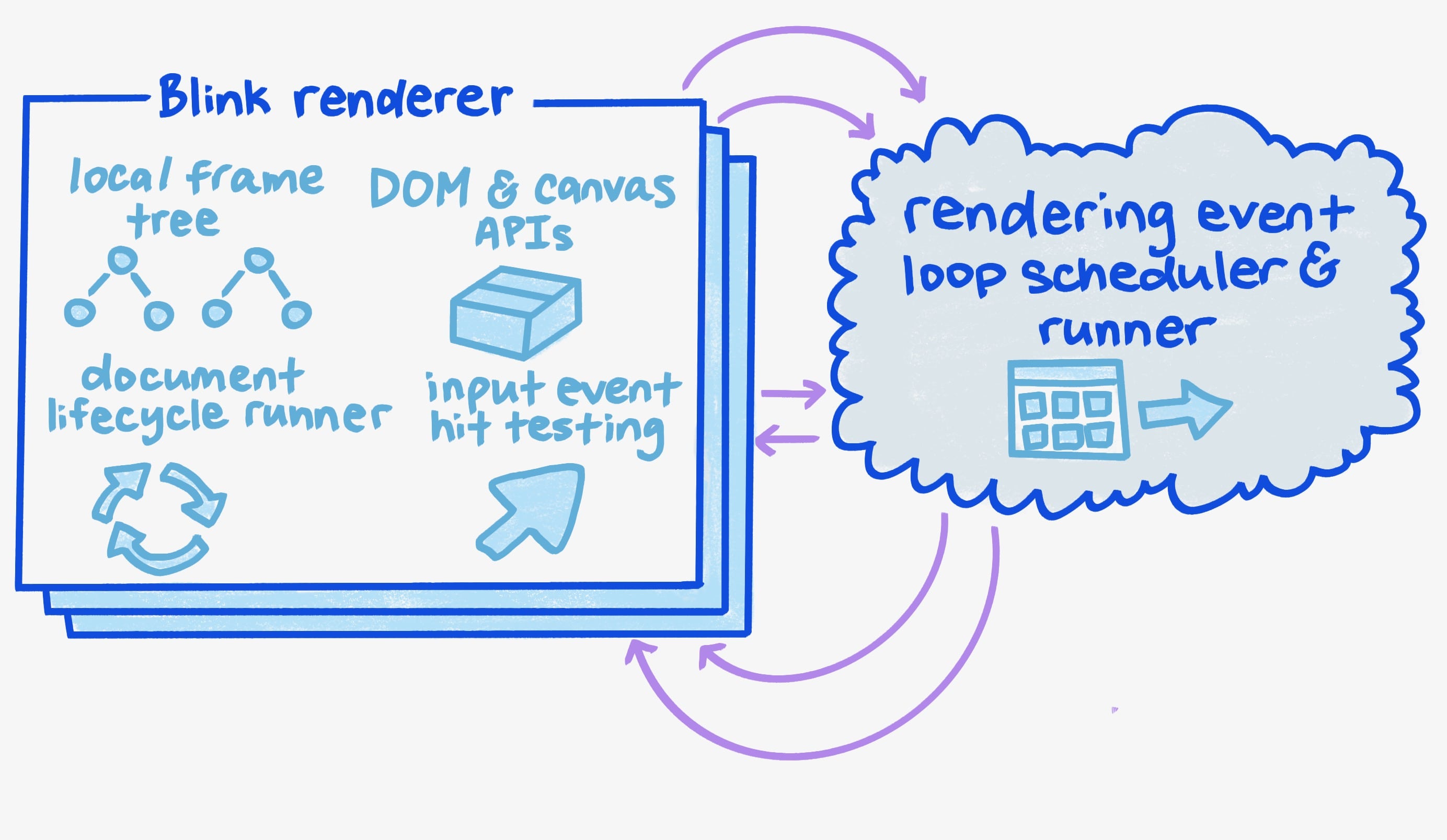
ב-Blink Renderer:
- הקטע של עץ המסגרות המקומי מייצג את עץ המסגרות המקומיות ואת ה-DOM בתוך המסגרות.
- הרכיב DOM and Canvas APIs מכיל הטמעות של כל ממשקי ה-API האלה.
- הכלי להרצת מחזור החיים של מסמכים מפעיל את השלבים של צינור עיבוד הנתונים לעיבוד עד לשלב ההתחייבות, כולל.
- הרכיב בדיקת היטים ושליחה של אירועי קלט מבצע בדיקות היטים כדי לברר איזה רכיב DOM מנוהל על ידי אירוע, ומריץ את אלגוריתמי השליחה של אירועי הקלט ואת התנהגויות ברירת המחדל.
מתזמן ומפעיל של לולאת האירועים לעיבוד מחליטים מה להריץ בלולאת האירועים ומתי. הוא מתזמן את העיבוד כך שיתבצע בקצב שמתאים לתצוגה של המכשיר.

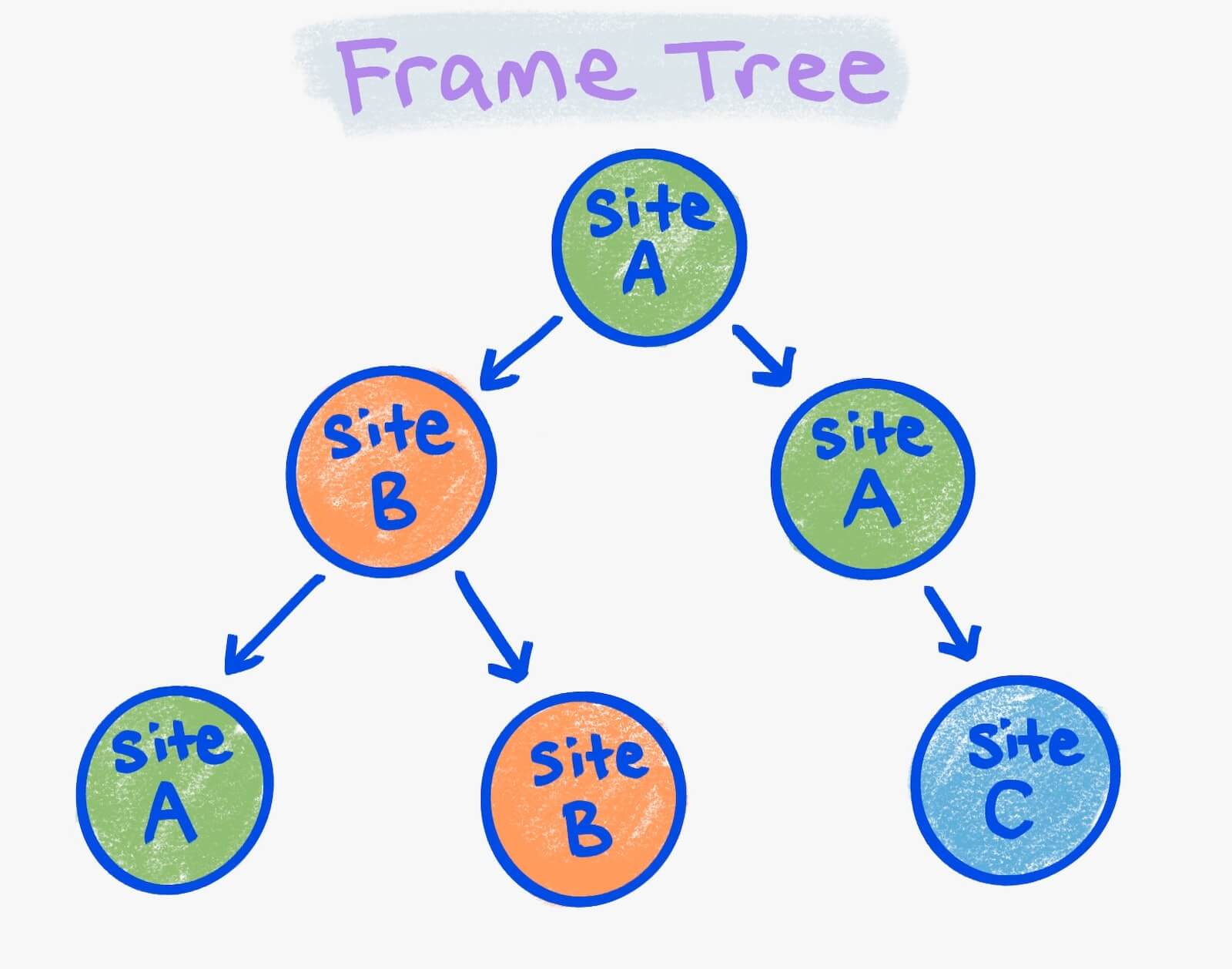
קטעי עץ מסגרות מקומיים הם קצת מורכבים. חשוב לזכור שציר המסגרות הוא הדף הראשי ותגי ה-iframe הצאצאים שלו, באופן רקורסיבי. פריים הוא מקומי לתהליך רינדור אם הוא עבר רינדור בתהליך הזה, ובמקרים אחרים הוא מרוחק.
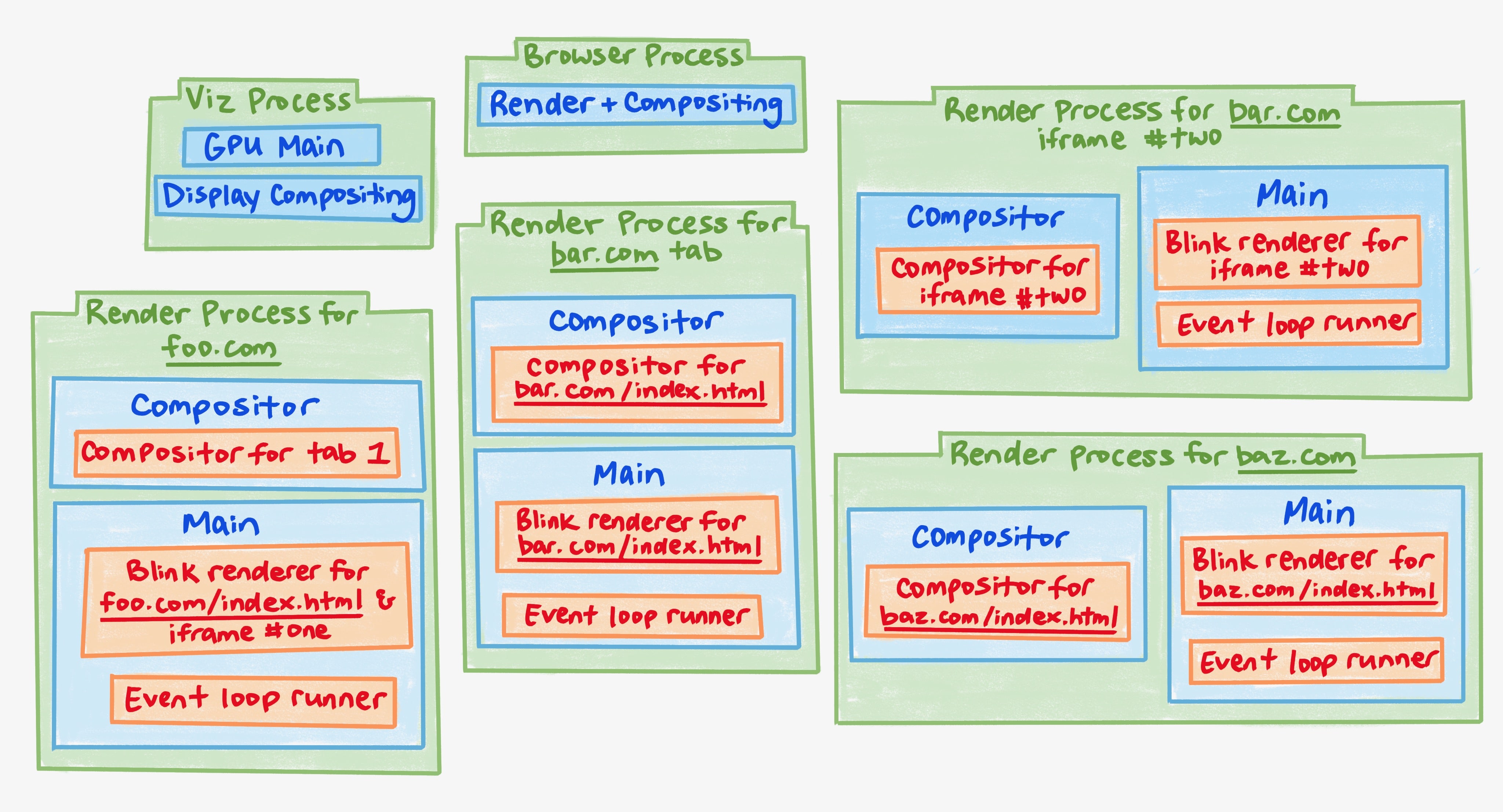
אפשר לדמיין את הצביעה של המסגרות בהתאם לתהליך הרינדור שלהן. בתמונה הקודמת, העיגולים הירוקים הם כל המסגרות בתהליך עיבוד אחד, הקשתים הכתומים הם בתהליך עיבוד שני והעיגול הכחול הוא בתהליך עיבוד שלישי.
קטע מקומי של עץ מסגרות הוא רכיב מחובר באותו צבע בעץ מסגרות. בתמונה יש ארבעה עצי מסגרות מקומיים: שניים לאתר א', אחד לאתר ב' ואחד לאתר ג'. לכל עץ מסגרות מקומי יש רכיב עיבוד גרפי משלו של Blink. ה-renderer של Blink בעץ המסגרות המקומי יכול להיות באותו תהליך עיבוד כמו עצי מסגרות מקומיים אחרים, ויכול להיות שלא. הוא נקבע לפי האופן שבו תהליכי הרינדור נבחרים, כפי שמתואר למעלה.
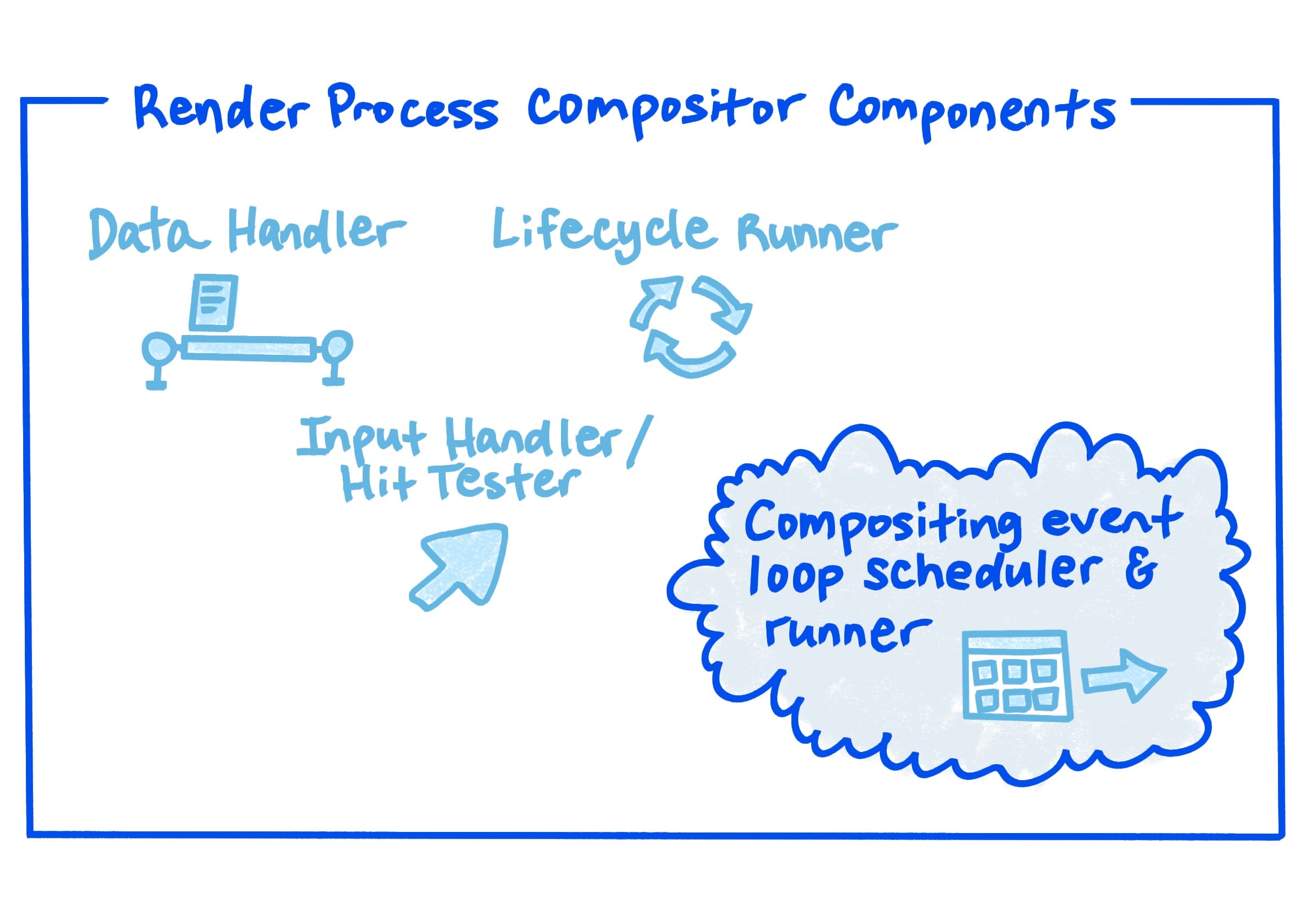
מבנה השרשור של עיבוד הרינדור של המלחין

רכיבי המאגר של תהליך הרינדור כוללים:
- מתן שירות לנתונים שמנהל רשימת שכבות מורכבות, רשימות תצוגה ועצי נכסים.
- מפעיל מחזור חיים שמריץ את השלבים של אנימציה, גלילה, שילוב, רסטר, פענוח והפעלה בצינור עיבוד הנתונים לעיבוד תמונה. (חשוב לזכור שאפשר להפעיל אנימציה ולגלול גם בשרשור הראשי וגם במעבד הקומפוזיציה).
- מתבצע עיבוד קלט ובדיקת התאמה ברזולוציה של השכבות המשולבות, כדי לקבוע אם ניתן להריץ תנועות גלילה בשרשור המאגר, ואילו בדיקות התאמה של תהליך הרינדור צריכות לטרגט.
דוגמה לארכיטקטורה בפועל
בדוגמה הזו יש שלוש כרטיסיות:
כרטיסייה 1: foo.com
<html>
<iframe id=one src="foo.com/other-url"></iframe>
<iframe id=two src="bar.com"></iframe>
</html>
כרטיסייה 2: bar.com
<html>
…
</html>
כרטיסייה 3: baz.com
html
<html>
…
</html>
המבנה של התהליך, השרשור והרכיבים בכרטיסיות האלה נראה כך:

נבחן דוגמה אחת לכל אחת מארבע המשימות העיקריות של העיבוד. תזכורת:
- רינדור של תוכן לתמונה של פיקסלים במסך.
- אנימציה של אפקטים חזותיים בתוכן ממצב אחד למצב אחר.
- גלילה בתגובה לקלט.
- ניתוב קלט ביעילות למקומות הנכונים כדי שסקריפטים של מפתחים ומערכות משנה אחרות יוכלו להגיב.
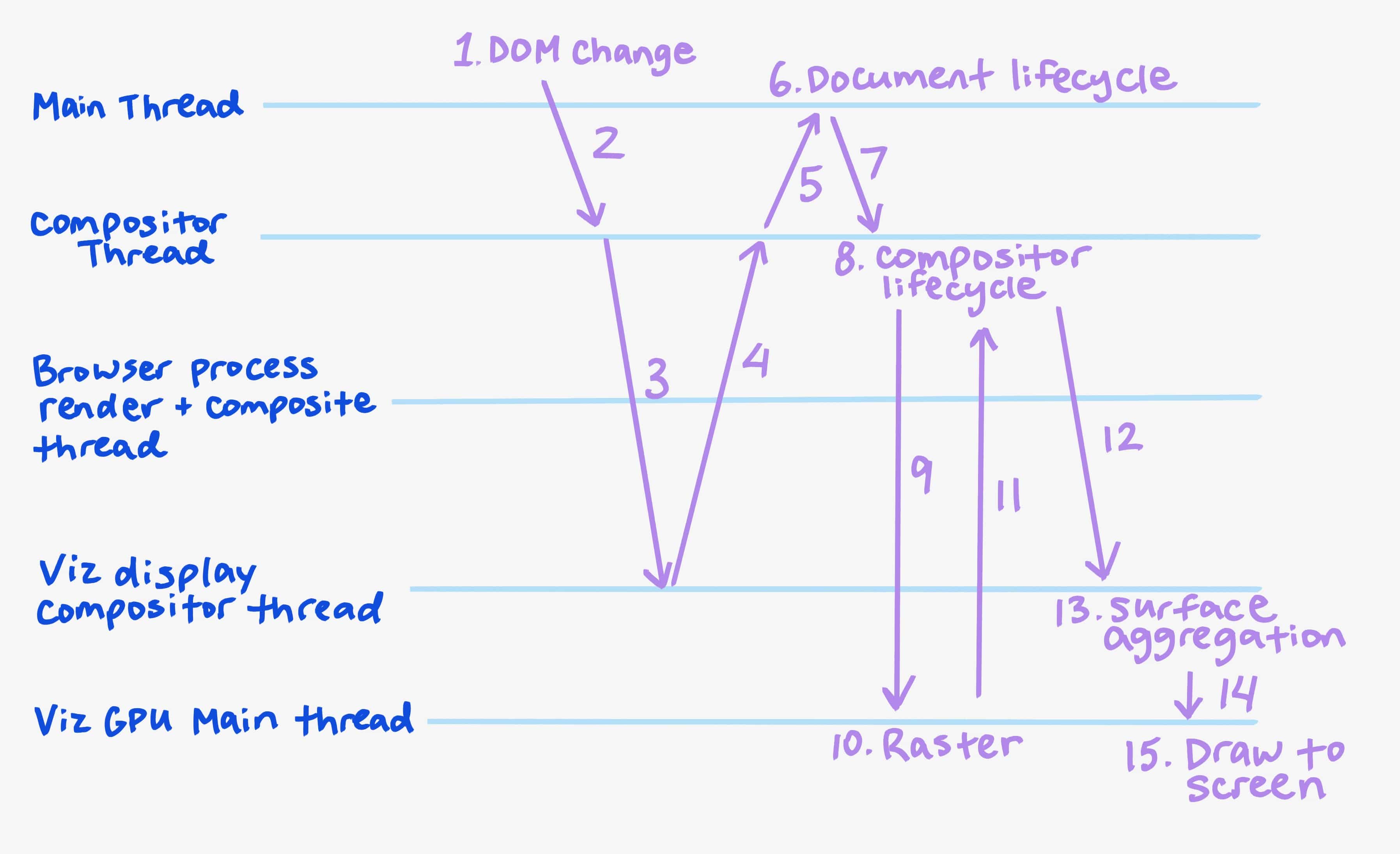
כדי לרנדר את ה-DOM שהשתנה בכרטיסייה הראשונה:

- סקריפט של מפתח משנה את ה-DOM בתהליך הרינדור של foo.com.
- ה-renderer של Blink מודיע למעבד הגרפי שהוא צריך לבצע עיבוד.
- המאגר מעדכן את Viz שצריך לבצע עיבוד.
- ה-Viz מאותת על תחילת העיבוד בחזרה למעבד הקומפוזיציה.
- המאגר מעביר את אות ההתחלה למעבד התצוגה של Blink.
- הרצת מחזור החיים של המסמך מתבצעת על ידי ה-runner של לולאת האירועים של הליבה.
- השרשור הראשי שולח את התוצאה לשרשור המאגר.
- ה-loop של האירועים של ה-compositor מפעיל את מחזור החיים של ה-compositing.
- כל המשימות של קבצים רסטר נשלחות ל-Viz עבור רסטר (לרוב יש יותר ממשימת רסטר אחת).
- Viz ממיר את התוכן לרסטר ב-GPU.
- Viz מאשר את השלמת המשימה של ה-raster. הערה: לרוב, Chromium לא מחכה שהרזולוציה תסתיים, אלא משתמש באסימון סנכרון שמשימות הרזולוציה צריכות לפתור לפני ביצוע שלב 15.
- מסגרת של מעבד הקומפוזיציה נשלחת ל-Viz.
- Viz אוסף את המסגרות של המאגר לעיבוד תמונות בתהליך העיבוד של foo.com, בתהליך העיבוד של ה-iframe של bar.com ובממשק המשתמש של הדפדפן.
- Viz מתזמן תיקו.
- Viz מצייר את הפריים המצטבר של המאגר למסך.
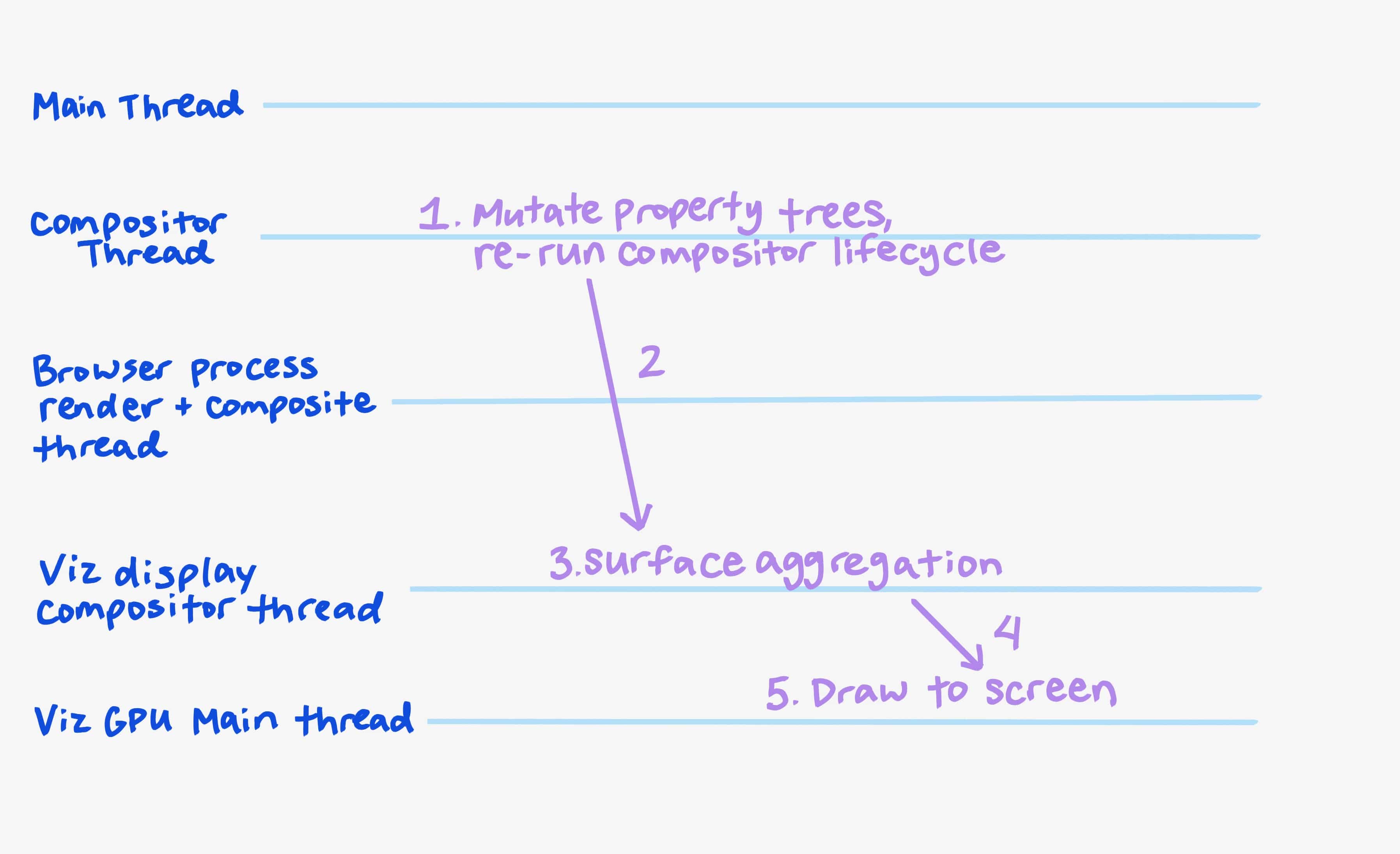
כדי להוסיף אנימציה למעבר של טרנספורמציה ב-CSS בכרטיסייה השנייה:

- שרשור המאגר של תהליך הרינדור של bar.com מפעיל אנימציה בלולאת האירועים של המאגר על ידי שינוי של עצי הנכסים הקיימים. לאחר מכן, מחזור החיים של המאגר ירוץ מחדש. (יכול להיות שיופיעו משימות רסטר ופענוח, אבל הן לא מוצגות כאן).
- מסגרת של מעבד הקומפוזיציה נשלחת ל-Viz.
- Viz אוסף את המסגרות של המאגר לעיבוד תמונות בתהליך העיבוד של foo.com, בתהליך העיבוד של bar.com ובממשק המשתמש של הדפדפן.
- Viz מתזמן תיקו.
- Viz מצייר את הפריים המצטבר של המאגר למסך.
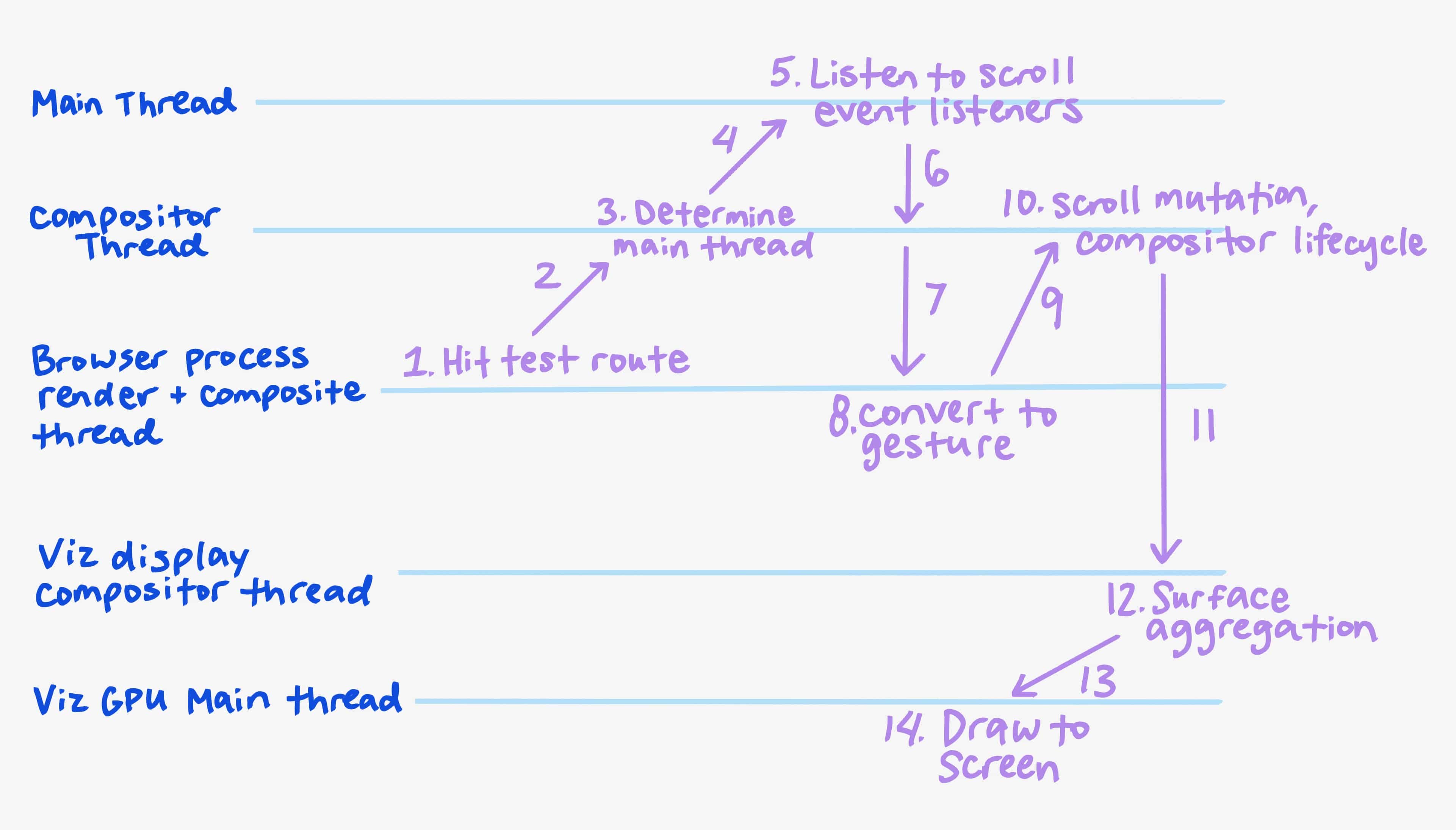
כדי לגלול בדף האינטרנט בכרטיסייה השלישית:

- רצף של אירועי
input(עכבר, מגע או מקלדת) מגיע לתהליך הדפדפן. - כל אירוע מנותב לשרשור המרכזי של תהליך הרינדור ב-baz.com.
- המאגר קובע אם לשרשור הראשי צריך להיות ידע על האירוע.
- אם יש צורך, האירוע נשלח לשרשור הראשי.
- החוט הראשי מפעיל את
inputרכיבי המעקב אחרי אירועים (pointerdown, touchstar, pointermove, touchmoveאוwheel) כדי לראות אם רכיבי המעקב יקראו ל-preventDefaultבאירוע. - השרשור הראשי מחזיר אם
preventDefaultהוזמנה למעבד הקומפוזיציה. - אם לא, אירוע הקלט נשלח חזרה לתהליך הדפדפן.
- תהליך הדפדפן ממיר אותו לתנועת גלילה על ידי שילוב שלו עם אירועים אחרים שהתרחשו לאחרונה.
- תנועת הגלילה נשלחת שוב לשרשור המרכז (composer) של תהליך הרינדור של baz.com,
- שם מתבצעת ההזזה, ושרשור המאגר של תהליך הרינדור של bar.com מפעיל אנימציה בלולאת האירועים של המאגר.
לאחר מכן, מתבצע שינוי במיקום ההזזה בעצי הנכסים ומחזור החיים של המאגר מופעל מחדש.
הוא גם מצווה על ה-thread הראשי להפעיל אירוע
scroll(לא מוצג כאן). - מסגרת של מעבד הקומפוזיציה נשלחת ל-Viz.
- Viz אוסף את המסגרות של המאגר לעיבוד תמונות בתהליך העיבוד של foo.com, בתהליך העיבוד של bar.com ובממשק המשתמש של הדפדפן.
- Viz מתזמן תיקו.
- Viz מצייר את הפריים המצטבר של המאגר למסך.
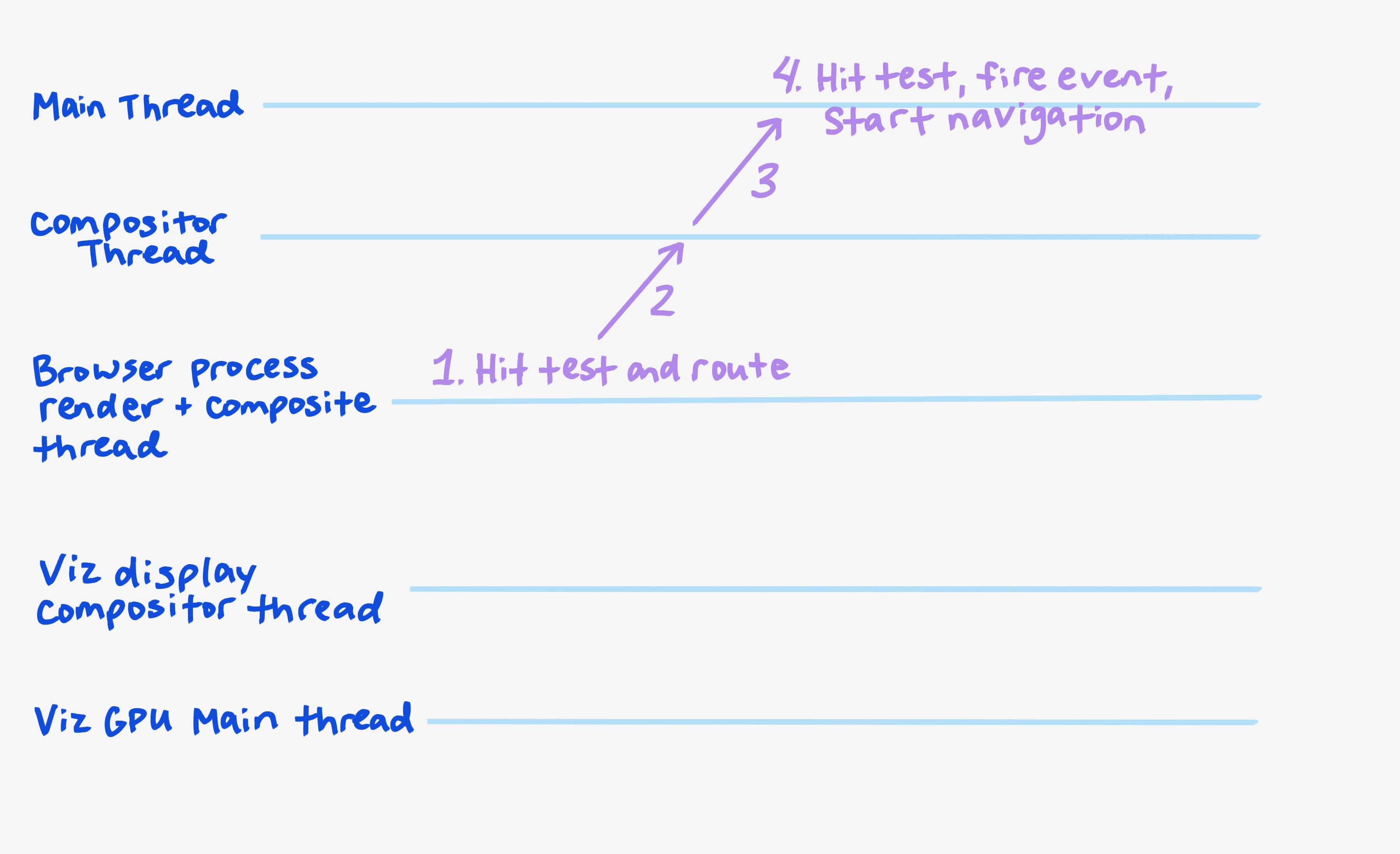
כדי לנתב אירוע click בהיפר-קישור ב-iframe מספר שתיים בכרטיסייה הראשונה:

- אירוע
input(עכבר, מגע או מקלדת) מגיע לתהליך הדפדפן. הוא מבצע בדיקת היטים משוערת כדי לקבוע שתהליך העיבוד של ה-iframe ב-bar.com צריך לקבל את הלחיצה, ושולח אותה לשם. - חוט המאגר של bar.com מפנה את האירוע
clickאל החוט הראשי של bar.com ומתזמן משימה של לולאת אירועי רינדור לעיבוד שלו. - מעבד אירועי הקלט של הליבה של bar.com מבצע בדיקות להיט כדי לקבוע איזה רכיב DOM ב-iframe נלחץ, ומפעיל אירוע
clickכדי שהסקריפטים יוכלו לצפות בו. אם לא נשמעת ההודעהpreventDefault, המערכת מנווטת אל ההיפר-קישור. - כשדף היעד של הקישור ההיפר מטען, המצב החדש מנוהל, לפי שלבים דומים לאלה שמפורטים בדוגמה הקודמת בנושא 'עיבוד DOM שהשתנה'. (השינויים הבאים לא מוצגים כאן).
מסקנה
יכול להיות שייקח לכם הרבה זמן לזכור ולהפנים איך הרינדור עובד.
המסקנה החשובה ביותר היא שצינור עיבוד הנתונים לעיבוד תמונות, באמצעות מודולציה מדויקת ותשומת לב לפרטים, חולק למספר רכיבים עצמאיים. לאחר מכן, הרכיבים האלה הופצו בין תהליכים ופתיחים מקבילים כדי למקסם את הביצועים שניתן להתאים ואת ההזדמנויות להרחבה.
כל רכיב ממלא תפקיד קריטי בהפעלת הביצועים והתכונות של אפליקציות אינטרנט מודרניות.
בהמשך מוסבר על מבני הנתונים של המפתחות, שהם חשובים ל-RenderingNG כמו רכיבי הקוד.
איורים של Una Kravets.


