В режиме Chrome Headless вы можете запускать браузер в автономном режиме, без какого-либо видимого пользовательского интерфейса. По сути, вы можете запускать Chrome без Chrome.
Режим Headless — популярный выбор для автоматизации браузера с помощью таких проектов, как Puppeteer или ChromeDriver .
Использовать режим Headless
Чтобы использовать режим Headless, передайте флаг командной строки --headless :
chrome --headless
Использовать старый режим Headless
Ранее режим Headless представлял собой отдельную альтернативную реализацию браузера , которая поставлялась в составе того же исполняемого файла Chrome. Он не использовал код браузера Chrome в //chrome .
В Chrome теперь есть унифицированные режимы Headless и Headful.
Начиная с Chrome 132.0.6793.0 старый режим Headless доступен только в виде отдельного двоичного файла с именем chrome-headless-shell , который можно загрузить здесь .
В Кукловоде
Чтобы использовать режим Headless в Puppeteer:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
Дополнительную информацию об использовании Headless в Puppeteer можно найти здесь .
В Selenium-WebDriver
Чтобы использовать режим Headless в Selenium-WebDriver:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
Дополнительную информацию, включая примеры использования привязок к другим языкам, можно найти в блоге команды Selenium .
Флаги командной строки
В режиме Headless и в оболочке Headless доступны следующие флаги командной строки.
--dump-dom
Флаг --dump-dom выводит сериализованную DOM-модель целевой страницы в стандартный вывод. Например:
chrome --headless --dump-dom https://developer.chrome.com/
Это отличается от вывода исходного HTML-кода, который можно выполнить с помощью curl . Чтобы получить вывод --dump-dom , Chrome сначала преобразует HTML-код в DOM, выполняет любой <script> , который может изменить DOM, а затем преобразует этот DOM обратно в сериализованную строку HTML.
--screenshot
Флаг --screenshot делает снимок экрана целевой страницы и сохраняет его как screenshot.png в текущем рабочем каталоге. Это особенно полезно в сочетании с флагом --window-size .
Например:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
Флаг --print-to-pdf сохраняет целевую страницу в виде PDF-файла с именем output.pdf в текущем рабочем каталоге. Например:
chrome --headless --print-to-pdf https://developer.chrome.com/
При желании можно добавить флаг --no-pdf-header-footer чтобы исключить из печати верхний колонтитул (с текущей датой и временем) и нижний колонтитул (с URL-адресом и номером страницы).
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
Примечание: Функциональность флага --no-pdf-header-footer ранее была доступна с флагом --print-to-pdf-no-header . Если вы используете предыдущую версию, вам может потребоваться вернуться к старому названию флага.
--timeout
Флаг --timeout определяет максимальное время ожидания (в миллисекундах), по истечении которого содержимое страницы захватывается параметрами --dump-dom , --screenshot и --print-to-pdf , даже если страница все еще загружается.
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
Флаг --timeout=5000 указывает Chrome ждать до 5 секунд перед печатью PDF-файла. Таким образом, этот процесс занимает максимум 5 секунд.
--virtual-time-budget
Параметр --virtual-time-budget действует как «ускоритель» для любого кода, зависящего от времени (например, setTimeout / setInterval ). Он заставляет браузер выполнять любой код страницы как можно быстрее, при этом страница «думает», что время действительно идёт.
Чтобы проиллюстрировать его использование, рассмотрим эту демонстрационную версию, которая увеличивает, регистрирует и отображает счётчик каждую секунду с помощью setTimeout(fn, 1000) . Вот соответствующий код:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
Через одну секунду на странице отображается «1», через две секунды — «2» и так далее. Вот как можно зафиксировать состояние страницы через 42 секунды и сохранить его в формате PDF:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
Для доступа к URL-адресам chrome:// требуется флаг --allow-chrome-scheme-url . Этот флаг доступен с Chrome 123. Вот пример:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
Отлаживать
Поскольку Chrome в режиме Headless фактически невидим, решение проблемы может показаться сложным. Отладка Headless Chrome может быть очень похожа на отладку Chrome в режиме Headful.
Запустите Chrome в режиме Headless с флагом командной строки --remote-debugging-port .
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
Это выведет уникальный URL-адрес WebSocket на стандартный вывод, например:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
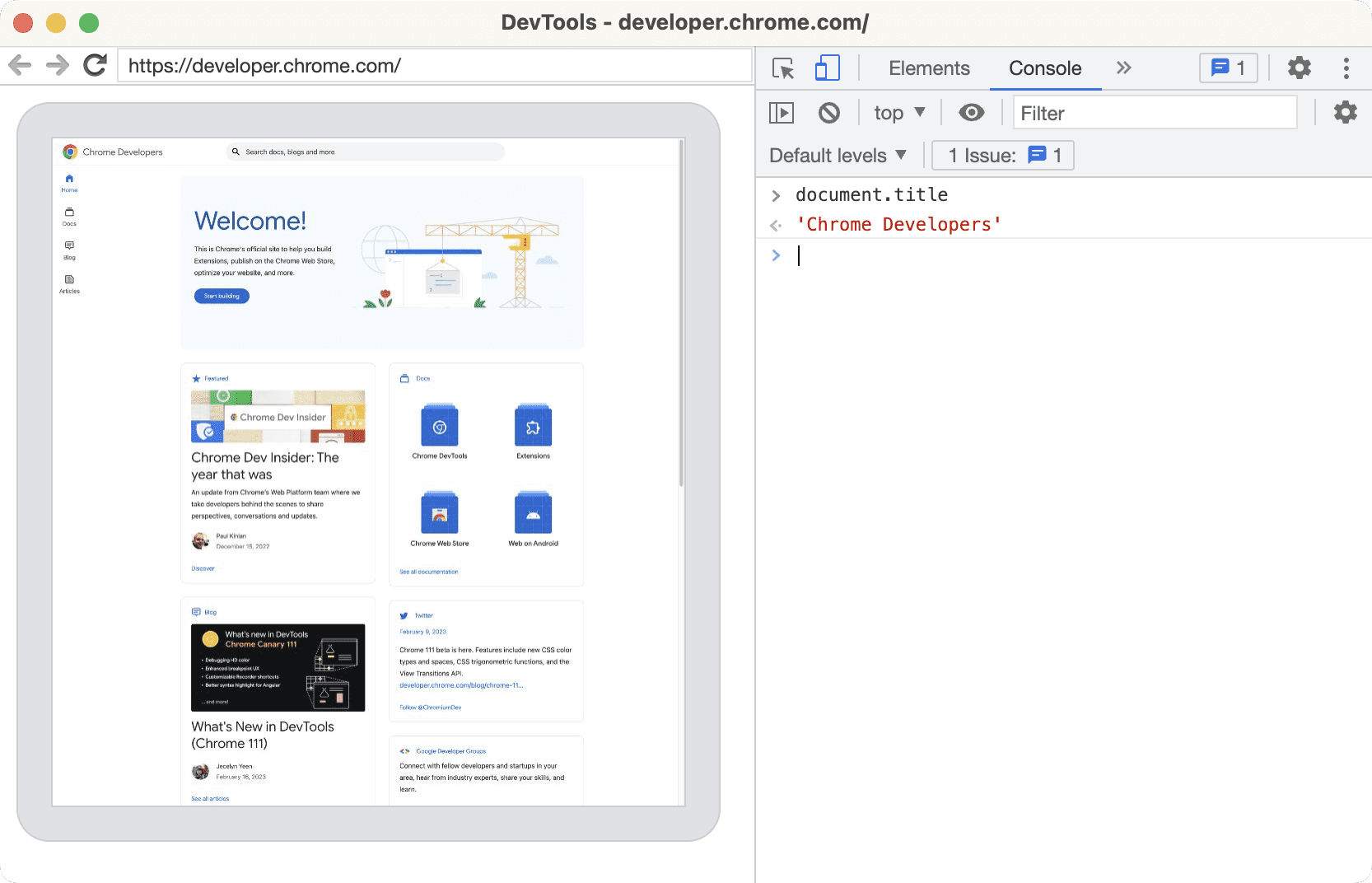
В экземпляре Chrome с headful мы можем затем использовать удаленную отладку Chrome DevTools для подключения к цели Headless и ее проверки.
- Перейдите на
chrome://inspectи нажмите кнопку Настроить… . - Введите IP-адрес и номер порта из URL-адреса WebSocket.
- В предыдущем примере я ввел
127.0.0.1:60926.
- В предыдущем примере я ввел
- Нажмите «Готово» . Должен появиться удалённый целевой объект со всеми его вкладками и другими перечисленными объектами.
- Нажмите кнопку «Проверить» , чтобы получить доступ к Chrome DevTools и проверить удаленную цель Headless, включая просмотр страницы в реальном времени.

Обратная связь
Мы с нетерпением ждем ваших отзывов о режиме Headless. Если у вас возникнут какие-либо проблемы, сообщите об ошибке .




