Met de Chrome Headless-modus kunt u de browser in een onbeheerde omgeving gebruiken, zonder zichtbare gebruikersinterface. In principe kunt u Chrome zonder Chrome gebruiken.
De headless-modus is een populaire keuze voor browserautomatisering, via projecten als Puppeteer of ChromeDriver .
Gebruik de Headless-modus
Om de Headless-modus te gebruiken, geeft u de opdrachtregelvlag --headless door:
chrome --headless
Gebruik de oude Headless-modus
Voorheen was de Headless-modus een aparte, alternatieve browserimplementatie die toevallig werd meegeleverd als onderdeel van hetzelfde Chrome-bestand. Deze deelde geen code van de Chrome-browser in //chrome .
Chrome heeft nu uniforme Headless- en Headful-modi.
Sinds Chrome 132.0.6793.0 is de oude Headless-modus alleen beschikbaar als een zelfstandig binair bestand met de naam chrome-headless-shell . Deze kan hier worden gedownload.
In Poppenspeler
Om de Headless-modus in Puppeteer te gebruiken:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
Voor meer informatie over het gebruik van Headless in Puppeteer kunt u de bronnen hier raadplegen.
In Selenium-WebDriver
Om de Headless-modus in Selenium-WebDriver te gebruiken:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
Zie de blogpost van het Selenium-team voor meer informatie, inclusief voorbeelden met andere taalbindingen.
Opdrachtregelvlaggen
De volgende opdrachtregelvlaggen zijn beschikbaar in de Headless-modus en in de Headless-shell.
--dump-dom
De --dump-dom -vlag print de geserialiseerde DOM van de doelpagina naar stdout. Bijvoorbeeld:
chrome --headless --dump-dom https://developer.chrome.com/
Dit is anders dan het afdrukken van de HTML-broncode, wat je met curl zou kunnen doen. Om je de uitvoer van --dump-dom te geven, parseert Chrome eerst de HTML-code naar een DOM, voert het eventuele <script> uit dat de DOM zou kunnen wijzigen en zet het die DOM vervolgens weer om in een geserialiseerde HTML-string.
--screenshot
De --screenshot vlag maakt een screenshot van de doelpagina en slaat deze op als screenshot.png in de huidige werkmap. Dit is vooral handig in combinatie met de --window-size vlag.
Bijvoorbeeld:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
De --print-to-pdf vlag slaat de doelpagina op als een PDF met de naam output.pdf in de huidige werkmap. Bijvoorbeeld:
chrome --headless --print-to-pdf https://developer.chrome.com/
Optioneel kunt u de vlag --no-pdf-header-footer toevoegen om de afdrukkoptekst (met de huidige datum en tijd) en voettekst (met de URL en het paginanummer) weg te laten.
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
Let op: De functionaliteit achter de --no-pdf-header-footer vlag was voorheen beschikbaar met de --print-to-pdf-no-header vlag. Mogelijk moet u terugvallen op de oude vlagnaam als u een eerdere versie gebruikt.
--timeout
Met de vlag --timeout wordt de maximale wachttijd (in milliseconden) gedefinieerd waarna de inhoud van de pagina wordt vastgelegd door --dump-dom , --screenshot en --print-to-pdf zelfs als de pagina nog steeds wordt geladen.
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
De --timeout=5000 vlag vertelt Chrome om maximaal 5 seconden te wachten voordat de PDF wordt afgedrukt. Dit proces duurt dus maximaal 5 seconden.
--virtual-time-budget
De --virtual-time-budget fungeert als een "fast-forward" voor alle tijdsafhankelijke code (bijvoorbeeld setTimeout / setInterval ). Het dwingt de browser om de code van de pagina zo snel mogelijk uit te voeren, terwijl de pagina gelooft dat de tijd daadwerkelijk verstrijkt.
Om het gebruik ervan te illustreren, bekijk deze demo, die elke seconde een teller incrementeert, registreert en weergeeft met behulp van setTimeout(fn, 1000) . Hier is de relevante code:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
Na één seconde bevat de pagina "1", na twee seconden "2", enzovoort. Zo legt u de status van de pagina na 42 seconden vast en slaat u deze op als pdf:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
De vlag --allow-chrome-scheme-url is vereist voor toegang tot chrome:// -URL's. Deze vlag is beschikbaar in Chrome 123. Hier is een voorbeeld:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
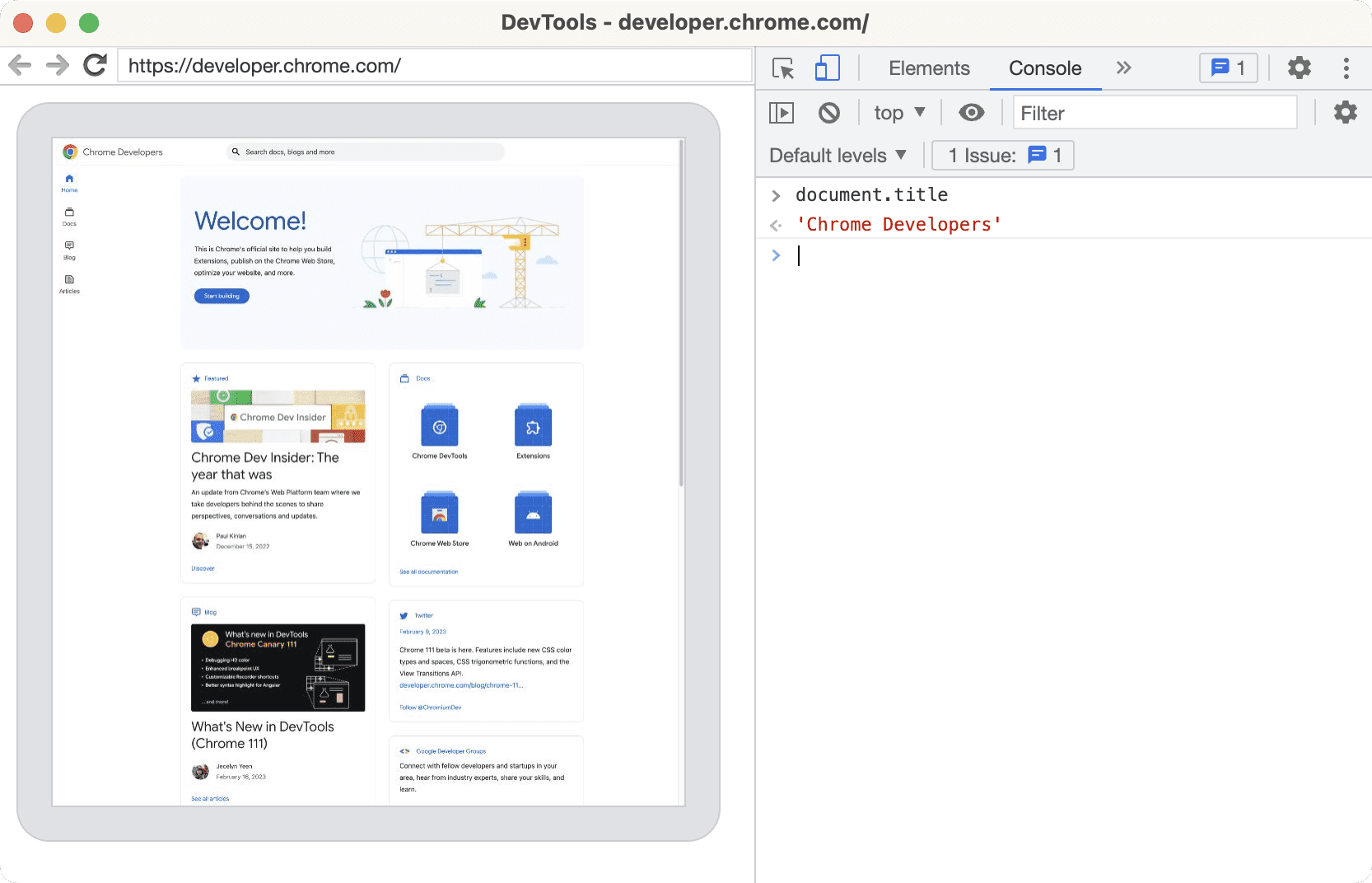
Foutopsporing
Omdat Chrome in de Headless-modus vrijwel onzichtbaar is, lijkt het misschien lastig om een probleem op te lossen. Het is echter mogelijk om Headless Chrome te debuggen op een manier die sterk lijkt op Headful Chrome.
Start Chrome in de headless-modus met de opdrachtregelvlag --remote-debugging-port .
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
Hiermee wordt een unieke WebSocket-URL naar stdout afgedrukt, bijvoorbeeld:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
In een headful Chrome-exemplaar kunnen we vervolgens Chrome DevTools-foutopsporing op afstand gebruiken om verbinding te maken met het Headless-doel en het te inspecteren.
- Ga naar
chrome://inspecten klik op de knop Configureren… . - Voer het IP-adres en poortnummer van de WebSocket-URL in.
- In het vorige voorbeeld heb ik
127.0.0.1:60926ingevoerd.
- In het vorige voorbeeld heb ik
- Klik op Gereed . Er zou een extern doel moeten verschijnen met alle tabbladen en andere doelen vermeld.
- Klik op 'Inspecteren' om toegang te krijgen tot Chrome DevTools en het externe Headless-doel te inspecteren, inclusief een liveweergave van de pagina.

Feedback
We horen graag uw feedback over de Headless-modus. Als u problemen ondervindt, kunt u een bug melden .