Chrome Headless modu ile tarayıcıyı gözetimsiz bir ortamda, görünür bir kullanıcı arayüzü olmadan çalıştırabilirsiniz. Temel olarak, Chrome'u chrome olmadan çalıştırabilirsiniz.
Gözetimsiz mod, Puppeteer veya ChromeDriver gibi projeler aracılığıyla tarayıcı otomasyonu için popüler bir seçimdir.
Gözetimsiz modu kullanma
Gözetimsiz modu kullanmak için --headless komut satırı işaretini iletin:
chrome --headless
Eski Gözetimsiz Modu kullanma
Daha önce gözetimsiz mod, aynı Chrome ikili programının bir parçası olarak gönderilen ayrı ve alternatif bir tarayıcı uygulamasıydı. //chrome, Chrome tarayıcı kodunun hiçbir bölümünü paylaşmadı.
Chrome artık birleştirilmiş gözetimsiz ve gözetimli modlara sahip.
Chrome 132.0.6793.0 sürümünden itibaren eski gözetimsiz mod yalnızca chrome-headless-shell adlı bağımsız bir ikili program olarak kullanılabilir. Bu programı buradan indirebilirsiniz.
Puppeteer'da
Puppeteer'da gözetimsiz modu kullanmak için:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
Puppeteer'da Headless'ı kullanma hakkında daha fazla bilgi için buradaki kaynaklara bakabilirsiniz.
Selenium-WebDriver'da
Selenium-WebDriver'da gözetimsiz modu kullanmak için:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
Diğer dil bağlamalarını kullanan örnekler de dahil olmak üzere daha fazla bilgi için Selenium ekibinin blog yayınını inceleyin.
Komut satırı işaretleri
Aşağıdaki komut satırı işaretleri, başsız modda ve başsız kabukta kullanılabilir.
--dump-dom
--dump-dom işareti, hedef sayfanın serileştirilmiş DOM'unu stdout'a yazdırır.
Örneğin:
chrome --headless --dump-dom https://developer.chrome.com/
Bu, curl ile yapabileceğiniz HTML kaynak kodunu yazdırmaktan farklıdır. Chrome, --dump-dom çıktısını size sunmak için önce HTML kodunu bir DOM'a ayrıştırır, DOM'u değiştirebilecek tüm <script>'leri yürütür ve ardından bu DOM'u tekrar HTML'nin seri hale getirilmiş bir dizesine dönüştürür.
--screenshot
--screenshot işareti, hedef sayfanın ekran görüntüsünü alır ve geçerli çalışma dizinine screenshot.png olarak kaydeder. Bu özellik, özellikle --window-size işaretiyle birlikte kullanıldığında faydalıdır.
Örneğin:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
--print-to-pdf işareti, hedef sayfayı geçerli çalışma dizininde output.pdf adlı bir PDF olarak kaydeder. Örneğin:
chrome --headless --print-to-pdf https://developer.chrome.com/
İsteğe bağlı olarak, yazdırma üstbilgisini (geçerli tarih ve saatle) ve altbilgisini (URL ve sayfa numarasıyla) atlamak için --no-pdf-header-footer işaretini ekleyebilirsiniz.
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
Not: --no-pdf-header-footer bayrağının arkasındaki işlev daha önce --print-to-pdf-no-header bayrağıyla kullanılabiliyordu. Önceki bir sürümü kullanıyorsanız eski işaret adına geri dönmeniz gerekebilir.
--timeout
--timeout işareti, sayfa hâlâ yükleniyor olsa bile sayfa içeriğinin --dump-dom, --screenshot ve --print-to-pdf tarafından yakalanacağı maksimum bekleme süresini (milisaniye cinsinden) tanımlar.
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
--timeout=5000 işareti, Chrome'a PDF'yi yazdırmadan önce 5 saniye beklemesini söyler. Bu nedenle, bu işlemin çalışması en fazla 5 saniye sürer.
--virtual-time-budget
--virtual-time-budget, zamana bağlı tüm kodlar (örneğin, setTimeout/setInterval) için "ileri sarma" işlevi görür. Tarayıcıyı, sayfanın kodlarını mümkün olduğunca hızlı bir şekilde yürütmeye zorlarken sayfanın zamanın gerçekten geçtiğine inanmasını sağlar.
Kullanımını göstermek için setTimeout(fn, 1000) kullanarak her saniyede bir sayacı artıran, kaydeden ve görüntüleyen bu demoyu inceleyin. İlgili kod:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
Bir saniye sonra sayfada "1", iki saniye sonra "2" vb. gösterilir. Sayfanın durumunu 42 saniye sonra yakalama ve PDF olarak kaydetme adımları:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
chrome:// URL'lerine erişmek için --allow-chrome-scheme-url işareti gereklidir.
Bu işaret, Chrome 123'ten itibaren kullanılabilir. Aşağıda bununla ilgili bir örnek verilmiştir:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
Hata Ayıklama
Chrome, gözetimsiz modda görünür olmadığı için sorun çözmek zor olabilir. Gözetimsiz Chrome'da, Chrome'un başlıklı sürümüne çok benzer bir şekilde hata ayıklama yapmak mümkündür.
Chrome'u --remote-debugging-port komut satırı işaretiyle gözetimsiz modda başlatın.
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
Bu işlem, stdout'a benzersiz bir WebSocket URL'si yazdırır. Örneğin:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
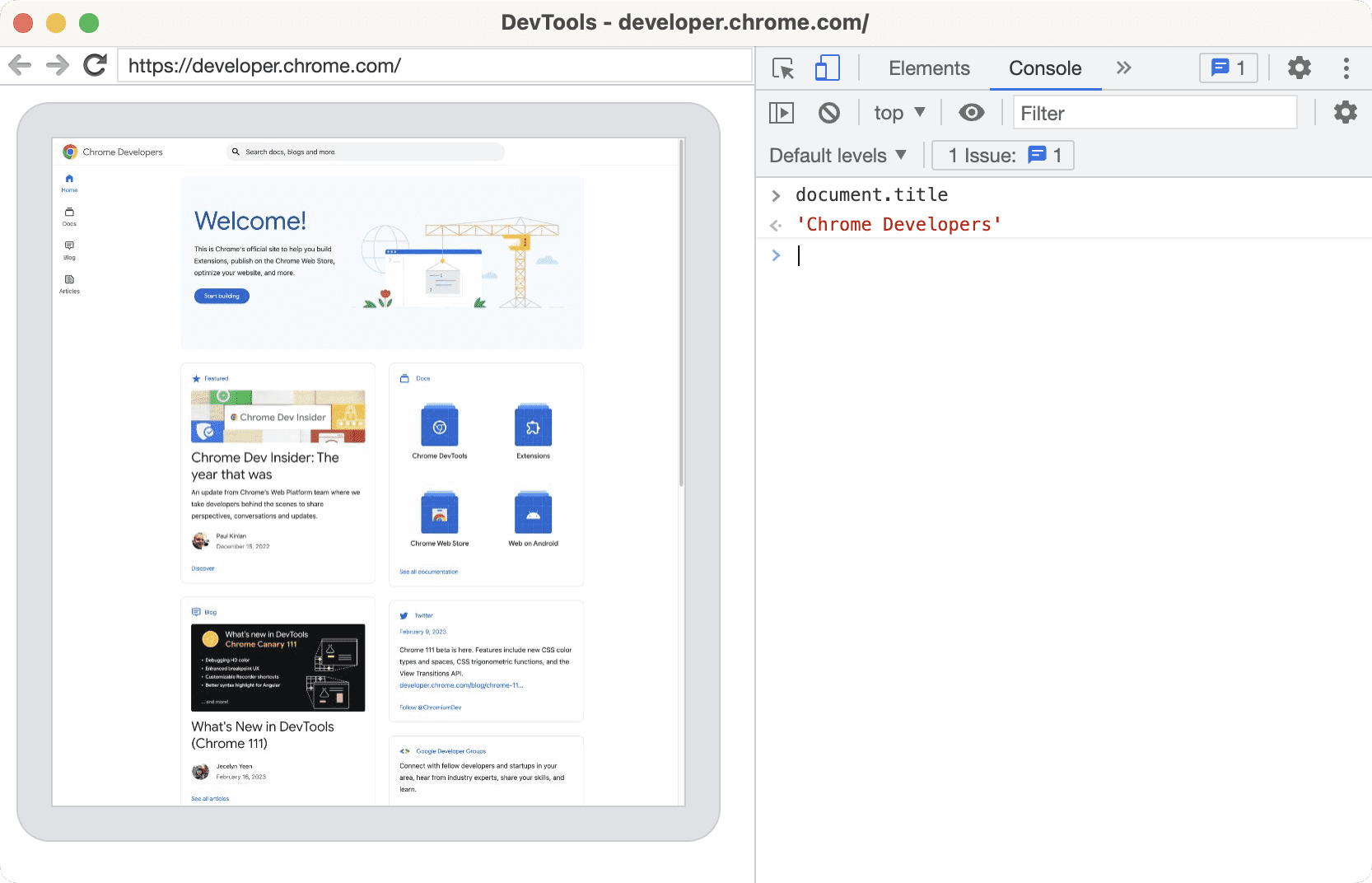
Başlıklı bir Chrome örneğinde, Chrome Geliştirici Araçları uzaktan hata ayıklama'yı kullanarak Headless hedefe bağlanıp inceleyebiliriz.
chrome://inspectsimgesine gidin ve Yapılandır… düğmesini tıklayın.- WebSocket URL'sindeki IP adresini ve bağlantı noktası numarasını girin.
- Önceki örnekte
127.0.0.1:60926girdim.
- Önceki örnekte
- Bitti'yi tıklayın. Tüm sekmeleri ve diğer hedefleri listelenmiş bir uzak hedef görürsünüz.
- Chrome Geliştirici Araçları'na erişmek ve sayfanın canlı görünümü de dahil olmak üzere uzak Headless hedefini incelemek için incele'yi tıklayın.

Geri bildirim
Başsız modla ilgili geri bildirimlerinizi bekliyoruz. Herhangi bir sorunla karşılaşırsanız hata bildiriminde bulunun.




