W trybie bez interfejsu graficznego przeglądarki Chrome możesz uruchamiać przeglądarkę w środowisku bez nadzoru, bez widocznego interfejsu. W zasadzie możesz uruchomić Chrome bez Chrome.
Tryb bez interfejsu jest popularnym wyborem w przypadku automatyzacji przeglądarki za pomocą projektów takich jak Puppeteer czy ChromeDriver.
Korzystanie z trybu bez interfejsu graficznego
Aby użyć trybu bez interfejsu graficznego, przekaż flagę wiersza polecenia --headless:
chrome --headless
Korzystanie ze starego trybu bez interfejsu graficznego
Wcześniej tryb bez interfejsu graficznego był osobną, alternatywną implementacją przeglądarki, która była dostarczana jako część tego samego pliku binarnego Chrome. Nie udostępniono żadnego kodu przeglądarki Chrome w //chrome.
Chrome ma teraz ujednolicone tryby bez interfejsu graficznego i z interfejsem graficznym.
Od wersji Chrome 132.0.6793.0 stary tryb bez interfejsu graficznego jest dostępny tylko jako samodzielny plik binarny o nazwie chrome-headless-shell, który można pobrać tutaj.
W Puppeteer
Aby użyć trybu bez interfejsu graficznego w Puppeteer:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
Więcej informacji o korzystaniu z trybu bez interfejsu w Puppeteer znajdziesz w materiałach tutaj.
W Selenium-WebDriver
Aby użyć trybu bez interfejsu graficznego w Selenium-WebDriver:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
Więcej informacji, w tym przykłady użycia innych powiązań językowych, znajdziesz w poście na blogu zespołu Selenium.
Flagi wiersza poleceń
W trybie bez interfejsu i w powłoce bez interfejsu dostępne są te flagi wiersza poleceń:
--dump-dom
Flaga --dump-dom drukuje serializowany DOM strony docelowej na standardowe wyjście.
Na przykład:
chrome --headless --dump-dom https://developer.chrome.com/
Różni się to od drukowania kodu źródłowego HTML, które możesz wykonać za pomocą opcji curl. Aby uzyskać wynik --dump-dom, Chrome najpierw analizuje kod HTML i tworzy z niego DOM, wykonuje wszystkie skrypty <script>, które mogą zmienić DOM, a następnie przekształca DOM z powrotem w ciąg znaków HTML.
--screenshot
Flaga --screenshot robi zrzut ekranu strony docelowej i zapisuje go jako
screenshot.png w bieżącym katalogu roboczym. Jest to szczególnie przydatne w połączeniu z flagą --window-size.
Na przykład:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
Flaga --print-to-pdf zapisuje stronę docelową jako plik PDF o nazwie output.pdf w bieżącym katalogu roboczym. Na przykład:
chrome --headless --print-to-pdf https://developer.chrome.com/
Opcjonalnie możesz dodać flagę --no-pdf-header-footer, aby pominąć nagłówek (z bieżącą datą i godziną) i stopkę (z adresem URL i numerem strony) wydruku.
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
Uwaga: funkcjonalność flagi --no-pdf-header-footer była wcześniej dostępna pod flagą --print-to-pdf-no-header. Jeśli używasz starszej wersji, może być konieczne powrócenie do starej nazwy flagi.
--timeout
Flaga --timeout określa maksymalny czas oczekiwania (w milisekundach), po którym treść strony jest przechwytywana przez --dump-dom, --screenshot i --print-to-pdf, nawet jeśli strona nadal się wczytuje.
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
Flaga --timeout=5000 informuje Chrome, że przed wydrukowaniem pliku PDF ma poczekać maksymalnie 5 sekund. Dlatego ten proces trwa maksymalnie 5 sekund.
--virtual-time-budget
Symbol --virtual-time-budget działa jak „przewijanie do przodu” w przypadku każdego kodu zależnego od czasu (np. setTimeout/setInterval). Wymusza na przeglądarce jak najszybsze wykonanie dowolnego kodu strony, jednocześnie sprawiając, że strona uważa, że czas rzeczywiście upływa.
Aby zilustrować jego użycie, rozważ ten przykład, który co sekundę zwiększa, rejestruje i wyświetla licznik za pomocą setTimeout(fn, 1000). Oto odpowiedni kod:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
Po sekundzie na stronie pojawi się „1”, po dwóch sekundach „2” itd. Aby zapisać stan strony po 42 sekundach jako plik PDF, wykonaj te czynności:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
Flaga --allow-chrome-scheme-url jest wymagana do uzyskania dostępu do adresów URL chrome://.
Ta flaga jest dostępna w Chrome w wersji 123. Oto przykład:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
Debugowanie
Ponieważ Chrome jest w trybie bez interfejsu graficznego praktycznie niewidoczny, rozwiązanie problemu może wydawać się trudne. Chrome bez interfejsu graficznego można debugować w sposób bardzo podobny do Chrome z interfejsem graficznym.
Uruchom Chrome w trybie bez interfejsu graficznego za pomocą flagi wiersza poleceń --remote-debugging-port.
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
Spowoduje to wydrukowanie w standardowym wyjściu unikalnego adresu URL WebSocket, np.:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
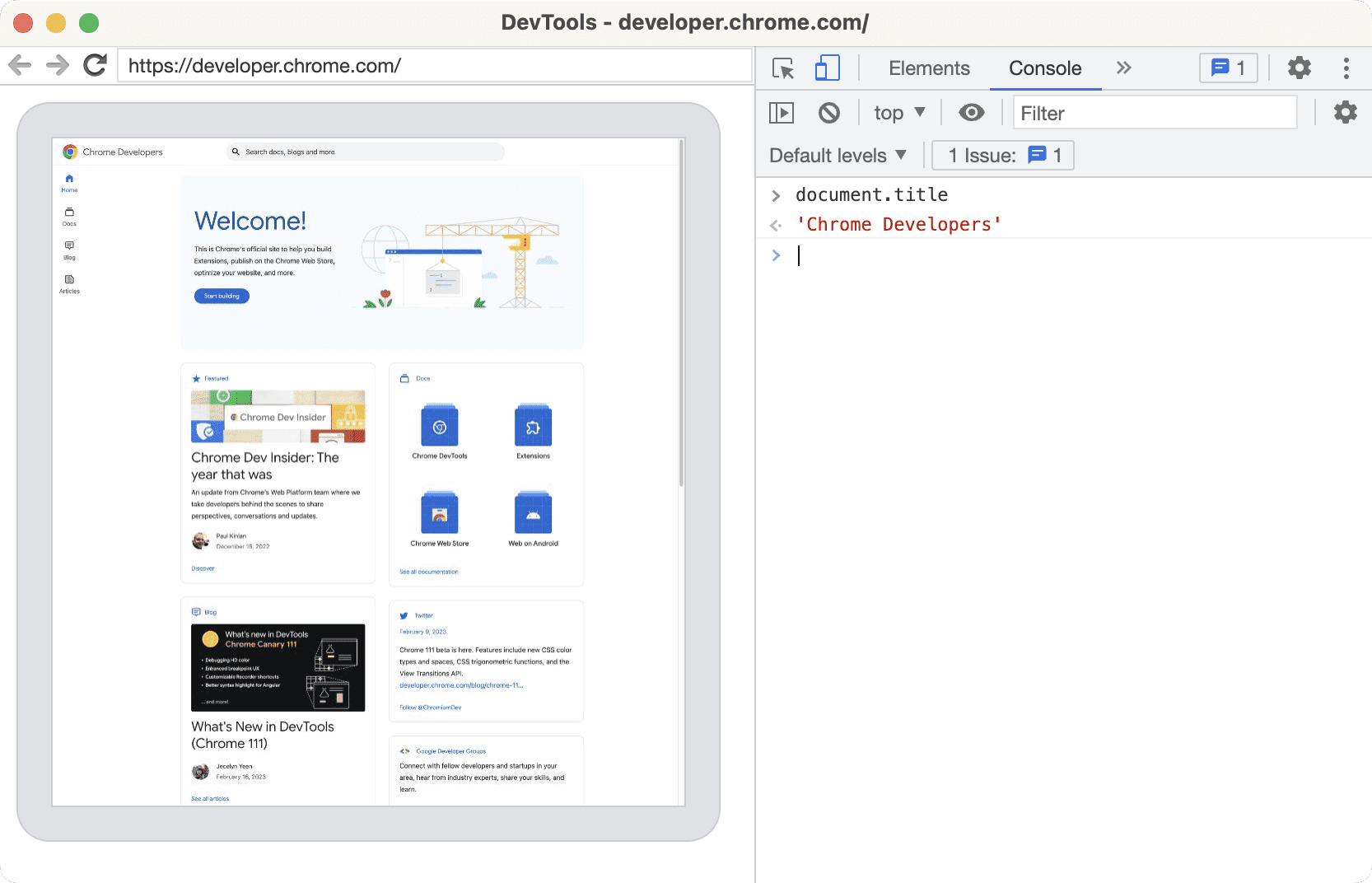
W instancji Chrome z interfejsem graficznym możemy następnie użyć zdalnego debugowania w Narzędziach deweloperskich w Chrome, aby połączyć się z elementem docelowym bez interfejsu graficznego i go sprawdzić.
- Kliknij
chrome://inspecti przycisk Skonfiguruj…. - Wpisz adres IP i numer portu z adresu URL WebSocket.
- W poprzednim przykładzie wpisałem
127.0.0.1:60926.
- W poprzednim przykładzie wpisałem
- Kliknij Gotowe. Powinno pojawić się środowisko docelowe Remote Target ze wszystkimi kartami i innymi środowiskami docelowymi.
- Kliknij Zbadaj, aby otworzyć Narzędzia deweloperskie w Chrome i sprawdzić zdalny cel Headless, w tym widok strony na żywo.

Przesyłanie opinii
Czekamy na Twoją opinię o trybie bez interfejsu. Jeśli napotkasz problemy, zgłoś błąd.