โหมด Headless ของ Chrome ช่วยให้คุณเรียกใช้เบราว์เซอร์ในสภาพแวดล้อมที่ไม่ต้องมีการดูแล โดยไม่มี UI ที่มองเห็นได้ กล่าวโดยสรุปคือ คุณสามารถเรียกใช้ Chrome โดยไม่มี Chrome ได้
โหมด Headless เป็นตัวเลือกยอดนิยมสำหรับการทำงานอัตโนมัติของเบราว์เซอร์ผ่านโปรเจ็กต์ต่างๆ เช่น Puppeteer หรือ ChromeDriver
ใช้โหมดไม่มีส่วนหัว
หากต้องการใช้โหมดไม่มีส่วนหัว ให้ส่ง--headless Flag บรรทัดคำสั่งต่อไปนี้
chrome --headless
ใช้โหมดไม่มีส่วนหัวแบบเดิม
ก่อนหน้านี้ โหมด Headless เป็น
การติดตั้งใช้งานเบราว์เซอร์ทางเลือกที่แยกต่างหาก
ซึ่งจัดส่งเป็นส่วนหนึ่งของไบนารี Chrome เดียวกัน โดยไม่ได้แชร์โค้ดเบราว์เซอร์ Chrome ใน//chrome
ตอนนี้ Chrome มีโหมด Headless และ Headful แบบรวมแล้ว
ตั้งแต่ Chrome 132.0.6793.0 โหมด Headless แบบเดิมจะใช้ได้เฉพาะในรูปแบบไบนารีแบบสแตนด์อโลนที่ชื่อ chrome-headless-shell ซึ่งดาวน์โหลดได้ที่นี่
ใน Puppeteer
วิธีใช้โหมด Headless ใน Puppeteer
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้ Headless ใน Puppeteer ได้ที่แหล่งข้อมูลที่นี่
ใน Selenium-WebDriver
วิธีใช้โหมดไม่มีส่วนหัวใน Selenium-WebDriver
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
ดูข้อมูลเพิ่มเติมได้ที่บล็อกโพสต์ของทีม Selenium ซึ่งรวมถึงตัวอย่างการใช้การเชื่อมโยงภาษาอื่นๆ
Flag บรรทัดคำสั่ง
แฟล็กบรรทัดคำสั่งต่อไปนี้พร้อมใช้งานในโหมด Headless และใน Headless Shell
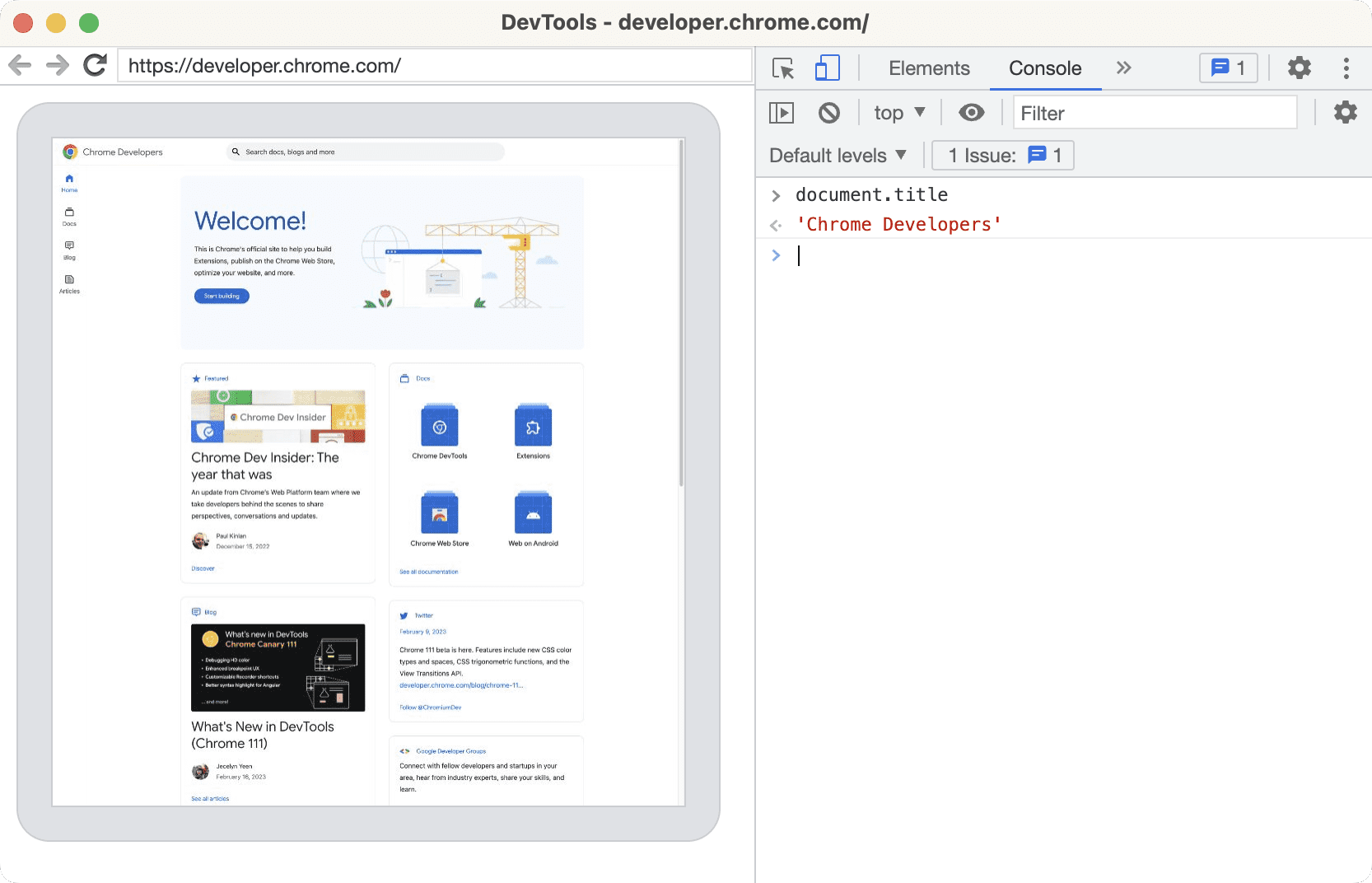
--dump-dom
ฟีเจอร์ --dump-dom จะพิมพ์ DOM ที่แปลงเป็นอนุกรมของหน้าเป้าหมายไปยัง stdout
เช่น
chrome --headless --dump-dom https://developer.chrome.com/
ซึ่งแตกต่างจากการพิมพ์ซอร์สโค้ด HTML ที่คุณอาจทำด้วย
curl Chrome จะแยกวิเคราะห์โค้ด HTML เป็น DOM ก่อน จากนั้นจะเรียกใช้ <script> ที่อาจแก้ไข DOM แล้วเปลี่ยน DOM นั้นกลับเป็นสตริง HTML ที่จัดลำดับแล้ว--dump-dom
--screenshot
แฟล็ก --screenshot จะจับภาพหน้าจอของหน้าเป้าหมายและบันทึกเป็น
screenshot.png ในไดเรกทอรีการทำงานปัจจุบัน ซึ่งจะมีประโยชน์อย่างยิ่งเมื่อใช้ร่วมกับแฟล็ก --window-size
เช่น
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
โดยแฟล็ก --print-to-pdf จะบันทึกหน้าเป้าหมายเป็น PDF ชื่อ output.pdf ใน
ไดเรกทอรีการทำงานปัจจุบัน เช่น
chrome --headless --print-to-pdf https://developer.chrome.com/
คุณเลือกเพิ่มแฟล็ก --no-pdf-header-footer เพื่อละเว้นส่วนหัว (ที่มีวันที่และเวลาปัจจุบัน) และส่วนท้าย (ที่มี URL และหมายเลขหน้า) ของการพิมพ์ได้
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
หมายเหตุ: ฟังก์ชันการทำงานที่อยู่เบื้องหลังแฟล็ก --no-pdf-header-footer เคยพร้อมใช้งานกับแฟล็ก --print-to-pdf-no-header คุณอาจต้องเปลี่ยนกลับไปใช้ชื่อฟีเจอร์เดิมหากใช้เวอร์ชันก่อนหน้า
--timeout
แฟล็ก --timeout จะกำหนดเวลารอสูงสุด (เป็นมิลลิวินาที) หลังจากนั้น --dump-dom, --screenshot และ
--print-to-pdf จะจับภาพเนื้อหาของหน้าเว็บแม้ว่าหน้าเว็บจะยังโหลดอยู่ก็ตาม
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
โดยแฟล็ก --timeout=5000 จะบอกให้ Chrome รอสูงสุด 5 วินาทีก่อนพิมพ์
ไฟล์ PDF ดังนั้นกระบวนการนี้จึงใช้เวลาไม่เกิน 5 วินาที
--virtual-time-budget
--virtual-time-budget ทำหน้าที่เป็น "กรอไปข้างหน้า" สำหรับโค้ดที่ขึ้นอยู่กับเวลา
(เช่น setTimeout/setInterval) โดยจะบังคับให้เบราว์เซอร์เรียกใช้โค้ดใดๆ ของหน้าเว็บให้เร็วที่สุดเท่าที่จะเป็นไปได้ ในขณะเดียวกันก็ทำให้หน้าเว็บเชื่อว่าเวลาผ่านไปจริงๆ
หากต้องการแสดงตัวอย่างการใช้งาน ให้ดูเดโมนี้ ซึ่งเพิ่ม บันทึก และแสดงตัวนับทุกวินาที
โดยใช้ setTimeout(fn, 1000) รหัสที่เกี่ยวข้องมีดังนี้
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
หลังจากผ่านไป 1 วินาที หน้าเว็บจะมี "1" หลังจากผ่านไป 2 วินาที จะมี "2" และอื่นๆ วิธีจับภาพสถานะของหน้าเว็บหลังจากผ่านไป 42 วินาทีและบันทึกเป็น PDF มีดังนี้
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
ต้องใช้ Flag --allow-chrome-scheme-url เพื่อเข้าถึง URL ของ chrome://
Flag นี้พร้อมใช้งานใน Chrome 123 เช่น
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
แก้ไขข้อบกพร่อง
เนื่องจาก Chrome จะมองไม่เห็นในโหมด Headless จึงอาจดูเหมือนว่าการแก้ปัญหาเป็นเรื่องยาก คุณสามารถแก้ไขข้อบกพร่องของ Chrome แบบ Headless ในลักษณะที่คล้ายกับ Chrome แบบ Headful มาก
เปิด Chrome ในโหมด Headless ด้วย
--remote-debugging-port แฟล็กบรรทัดคำสั่ง
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
ซึ่งจะพิมพ์ URL ของ WebSocket ที่ไม่ซ้ำกันไปยัง stdout เช่น
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
ในอินสแตนซ์ Chrome แบบ Headful เราจะใช้การแก้ไขข้อบกพร่องระยะไกลของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อเชื่อมต่อกับเป้าหมาย Headless และตรวจสอบได้
- ไปที่
chrome://inspectแล้วคลิกปุ่มกำหนดค่า... - ป้อนที่อยู่ IP และหมายเลขพอร์ตจาก URL ของ WebSocket
- ในตัวอย่างก่อนหน้า ฉันป้อน
127.0.0.1:60926
- ในตัวอย่างก่อนหน้า ฉันป้อน
- คลิกเสร็จสิ้น คุณควรเห็นเป้าหมายระยะไกลปรากฏขึ้นพร้อมกับแท็บทั้งหมดและ เป้าหมายอื่นๆ ที่แสดง
- คลิกตรวจสอบเพื่อเข้าถึงเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และตรวจสอบเป้าหมายระยะไกลแบบ Headless รวมถึงดูหน้าเว็บแบบเรียลไทม์

ความคิดเห็น
เราหวังว่าจะได้รับฟังความคิดเห็นของคุณเกี่ยวกับโหมด Headless หากพบปัญหา โปรดรายงานข้อบกพร่อง