Chrome के हेडलेस मोड की मदद से, ब्राउज़र को बिना किसी यूज़र इंटरफ़ेस (यूआई) के चलाया जा सकता है. इसका मतलब है कि Chrome को chrome के बिना चलाया जा सकता है.
बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले मोड का इस्तेमाल, ब्राउज़र ऑटोमेशन के लिए किया जाता है. जैसे, Puppeteer या ChromeDriver जैसे प्रोजेक्ट.
हेडलेस मोड का इस्तेमाल करना
हेडलेस मोड का इस्तेमाल करने के लिए, --headless कमांड-लाइन फ़्लैग पास करें:
chrome --headless
पुराने हेडलेस मोड का इस्तेमाल करना
पहले, हेडलेस मोड एक अलग, वैकल्पिक ब्राउज़र इंप्लीमेंटेशन था, जिसे Chrome बाइनरी के साथ शिप किया गया था. इसने //chrome में Chrome ब्राउज़र का कोई भी कोड शेयर नहीं किया.
Chrome में अब हेडलेस और हेडफ़ुल मोड को एक साथ इस्तेमाल किया जा सकता है.
Chrome 132.0.6793.0 के बाद से, पुराना हेडलेस मोड सिर्फ़ chrome-headless-shell नाम की स्टैंडअलोन बाइनरी के तौर पर उपलब्ध है. इसे यहां से डाउनलोड किया जा सकता है.
Puppeteer में
Puppeteer में हेडलेस मोड का इस्तेमाल करने के लिए:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
Puppeteer में हेडलेस मोड का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, यहां दिए गए संसाधन देखें.
Selenium-WebDriver में
Selenium-WebDriver में हेडलेस मोड का इस्तेमाल करने के लिए:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
ज़्यादा जानकारी के लिए, Selenium टीम की ब्लॉग पोस्ट देखें. इसमें अन्य भाषा बाइंडिंग का इस्तेमाल करने के उदाहरण भी शामिल हैं.
कमांड-लाइन फ़्लैग
यहां दिए गए कमांड-लाइन फ़्लैग, हेडलेस मोड और हेडलेस शेल में उपलब्ध हैं.
--dump-dom
--dump-dom फ़्लैग, टारगेट पेज के क्रम से लगाए गए DOM को stdout पर प्रिंट करता है.
उदाहरण के लिए:
chrome --headless --dump-dom https://developer.chrome.com/
यह एचटीएमएल सोर्स कोड को प्रिंट करने से अलग है. एचटीएमएल सोर्स कोड को curl की मदद से प्रिंट किया जा सकता है. --dump-dom का आउटपुट दिखाने के लिए, Chrome पहले एचटीएमएल कोड को DOM में पार्स करता है. इसके बाद, DOM में बदलाव करने वाले किसी भी <script> को एक्ज़ीक्यूट करता है. फिर, उस DOM को वापस एचटीएमएल की सीरियलाइज़ की गई स्ट्रिंग में बदल देता है.
--screenshot
--screenshot फ़्लैग, टारगेट पेज का स्क्रीनशॉट लेता है और उसे मौजूदा वर्किंग डायरेक्ट्री में screenshot.png के तौर पर सेव करता है. यह खास तौर पर --window-size फ़्लैग के साथ इस्तेमाल करने पर ज़्यादा फ़ायदेमंद होता है.
उदाहरण के लिए:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
--print-to-pdf फ़्लैग, टारगेट पेज को मौजूदा वर्किंग डायरेक्ट्री में output.pdf नाम की PDF फ़ाइल के तौर पर सेव करता है. उदाहरण के लिए:
chrome --headless --print-to-pdf https://developer.chrome.com/
अगर चाहें, तो --no-pdf-header-footer फ़्लैग जोड़कर, प्रिंट हेडर (मौजूदा तारीख और समय के साथ) और फ़ुटर (यूआरएल और पेज नंबर के साथ) को हटाया जा सकता है.
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
ध्यान दें: --no-pdf-header-footer फ़्लैग के पीछे काम करने वाली सुविधा, पहले --print-to-pdf-no-header फ़्लैग के साथ उपलब्ध थी. अगर पिछले वर्शन का इस्तेमाल किया जा रहा है, तो आपको फ़्लैग के पुराने नाम पर वापस जाना पड़ सकता है.
--timeout
--timeout फ़्लैग, ज़्यादा से ज़्यादा इंतज़ार के समय (मिलीसेकंड में) के बारे में बताता है. इसके बाद, पेज लोड हो रहा हो, तब भी --dump-dom, --screenshot, और --print-to-pdf पेज के कॉन्टेंट को कैप्चर कर लेते हैं.
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
--timeout=5000 फ़्लैग, Chrome को PDF प्रिंट करने से पहले पांच सेकंड तक इंतज़ार करने के लिए कहता है. इसलिए, इस प्रोसेस को पूरा होने में ज़्यादा से ज़्यादा पांच सेकंड लगते हैं.
--virtual-time-budget
--virtual-time-budget, समय पर निर्भर रहने वाले किसी भी कोड (उदाहरण के लिए, setTimeout/setInterval) के लिए "फ़ास्ट-फ़ॉरवर्ड" के तौर पर काम करता है. यह ब्राउज़र को पेज के किसी भी कोड को जल्द से जल्द एक्ज़ीक्यूट करने के लिए मजबूर करता है. साथ ही, पेज को यह भरोसा दिलाता है कि समय बीत चुका है.
इसके इस्तेमाल को समझने के लिए, इस डेमो पर गौर करें. इसमें setTimeout(fn, 1000) का इस्तेमाल करके, हर सेकंड में काउंटर को बढ़ाया जाता है, लॉग किया जाता है, और दिखाया जाता है. यहां काम का कोड दिया गया है:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
एक सेकंड के बाद, पेज पर "1" दिखता है. दो सेकंड के बाद, "2" दिखता है. इसी तरह, यह क्रम जारी रहता है. यहां बताया गया है कि 42 सेकंड के बाद पेज की स्थिति को कैसे कैप्चर किया जाए और उसे PDF के तौर पर कैसे सेव किया जाए:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
chrome:// यूआरएल ऐक्सेस करने के लिए, --allow-chrome-scheme-url फ़्लैग ज़रूरी है.
यह फ़्लैग Chrome 123 से उपलब्ध है. यहां एक उदाहरण दिया गया है:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
डीबग
बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले मोड में Chrome नहीं दिखता है. इसलिए, किसी समस्या को हल करना मुश्किल हो सकता है. बिना ग्राफ़िक यूज़र इंटरफ़ेस वाले Chrome को इस तरह डीबग किया जा सकता है कि यह ग्राफ़िक यूज़र इंटरफ़ेस वाले Chrome से मिलता-जुलता हो.
--remote-debugging-port कमांड-लाइन फ़्लैग का इस्तेमाल करके, Chrome को हेडलेस मोड में लॉन्च करें.
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
इससे stdout पर एक यूनीक WebSocket यूआरएल प्रिंट होता है. उदाहरण के लिए:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
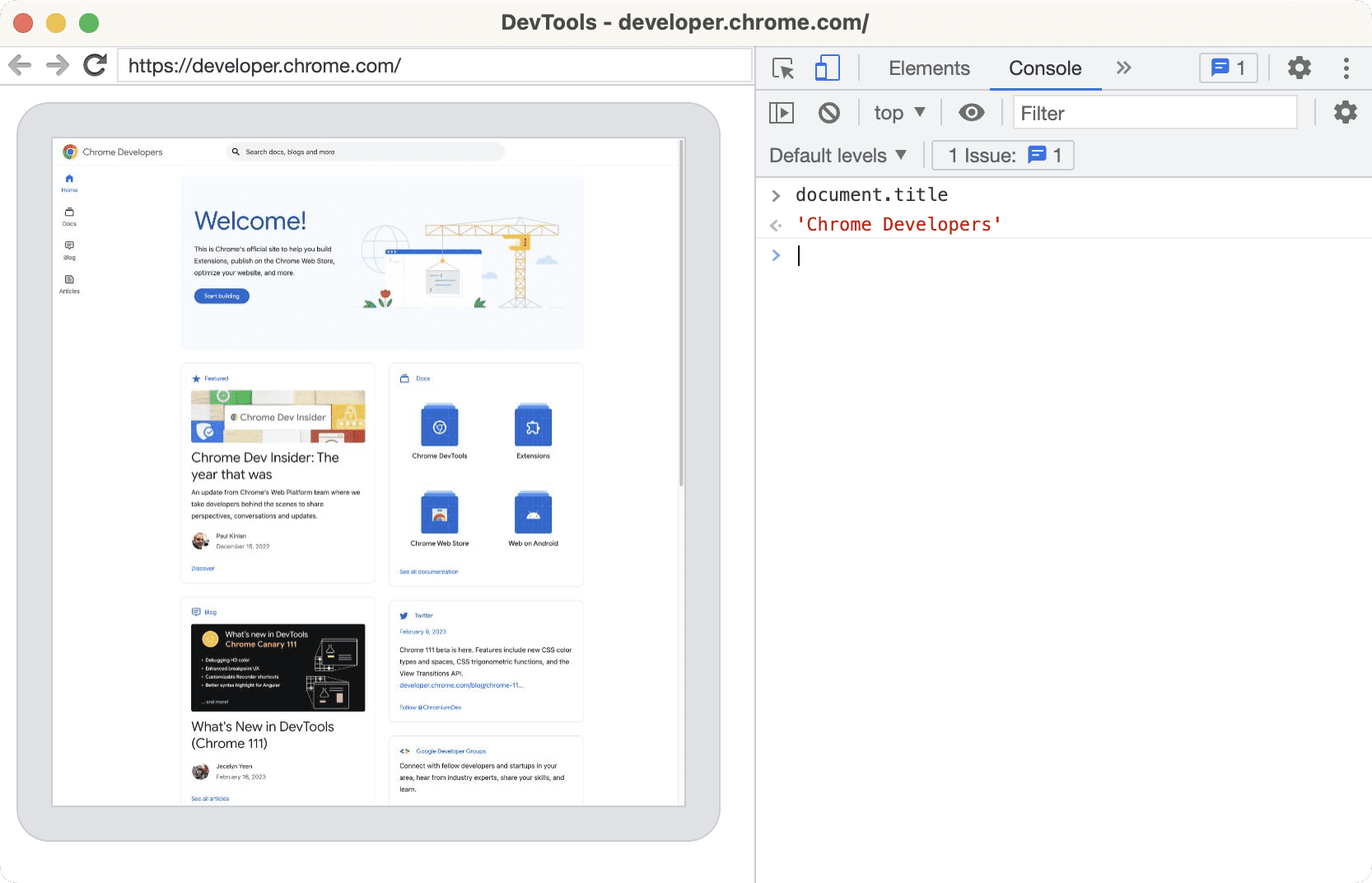
इसके बाद, हम हेडफ़ुल Chrome इंस्टेंस में Chrome DevTools रिमोट डीबगिंग का इस्तेमाल करके, हेडलेस टारगेट से कनेक्ट कर सकते हैं और उसकी जांच कर सकते हैं.
chrome://inspectपर जाएं और कॉन्फ़िगर करें… बटन पर क्लिक करें.- WebSocket यूआरएल से आईपी पता और पोर्ट नंबर डालें.
- ऊपर दिए गए उदाहरण में, मैंने
127.0.0.1:60926डाला है.
- ऊपर दिए गए उदाहरण में, मैंने
- हो गया पर क्लिक करें. आपको एक रिमोट टारगेट दिखेगा. इसमें सभी टैब और अन्य टारगेट की सूची दिखेगी.
- Chrome DevTools को ऐक्सेस करने और रिमोट हेडलेस टारगेट की जांच करने के लिए, जांच करें पर क्लिक करें. इसमें पेज का लाइव व्यू भी शामिल है.

सुझाव/राय दें या शिकायत करें
हमें हेडलेस मोड के बारे में आपके सुझाव/राय का इंतज़ार रहेगा. अगर आपको कोई समस्या आती है, तो गड़बड़ी की शिकायत करें.




