借助 Chrome 无头模式,您可以在无人值守的环境中运行浏览器,而无需任何可见的界面。从本质上讲,您可以在没有 Chrome 的情况下运行 Chrome。
无头模式是浏览器自动化的热门选择,可通过 Puppeteer 或 ChromeDriver 等项目实现。
使用无头模式
如需使用无头模式,请传递 --headless 命令行标志:
chrome --headless
使用旧版无头模式
以前,无头模式是一种单独的替代浏览器实现,恰好作为同一 Chrome 二进制文件的一部分进行分发。它在 //chrome 中未分享任何 Chrome 浏览器代码。
Chrome 现在统一了无头模式和有头模式。
自 Chrome 132.0.6793.0 起,旧版无头模式仅作为名为 chrome-headless-shell 的独立二进制文件提供,可在此处下载。
在 Puppeteer 中
如需在 Puppeteer 中使用无头模式,请执行以下操作:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
如需详细了解如何在 Puppeteer 中使用 Headless,您可以参阅此处的资源。
在 Selenium-WebDriver 中
如需在 Selenium-WebDriver 中使用无头模式,请执行以下操作:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
如需了解详情(包括使用其他语言绑定的示例),请参阅 Selenium 团队的博文。
命令行标志
以下命令行标志可在无头模式和无头 shell 中使用。
--dump-dom
--dump-dom 标志会将目标网页的序列化 DOM 打印到标准输出。
例如:
chrome --headless --dump-dom https://developer.chrome.com/
这与打印 HTML 源代码不同,后者可以使用 curl 来实现。为了向您提供 --dump-dom 的输出,Chrome 首先将 HTML 代码解析为 DOM,执行可能更改 DOM 的任何 <script>,然后将该 DOM 转换回序列化的 HTML 字符串。
--screenshot
--screenshot 标志会截取目标网页的屏幕截图,并将其另存为当前工作目录中的 screenshot.png。与 --window-size 标志结合使用时,此标志特别有用。
例如:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
--print-to-pdf 标志会将目标网页另存为当前工作目录中名为 output.pdf 的 PDF 文件。例如:
chrome --headless --print-to-pdf https://developer.chrome.com/
您可以选择添加 --no-pdf-header-footer 标志,以省略打印页眉(包含当前日期和时间)和页脚(包含网址和页码)。
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
注意:--no-pdf-header-footer 标志背后的功能之前可通过 --print-to-pdf-no-header 标志使用。如果使用旧版本,您可能需要回退到旧标志名称。
--timeout
--timeout 标志定义了最长等待时间(以毫秒为单位),在此时间之后,即使网页仍在加载,--dump-dom、--screenshot 和 --print-to-pdf 也会捕获网页的内容。
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
--timeout=5000 标志会告知 Chrome 在打印 PDF 之前最多等待 5 秒。因此,此过程最多需要 5 秒才能完成。
--virtual-time-budget
--virtual-time-budget 可充当任何时间相关代码(例如 setTimeout/setInterval)的“快进”功能。它会强制浏览器尽可能快地执行网页的任何代码,同时让网页认为时间确实在流逝。
为了说明其用法,请考虑以下演示,该演示使用 setTimeout(fn, 1000) 每秒递增、记录并显示一个计数器。相关代码如下:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
一秒后,网页包含“1”;两秒后,包含“2”,依此类推。 以下示例展示了如何在 42 秒后捕获网页的状态并将其保存为 PDF:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
如需访问 chrome:// 网址,必须指定 --allow-chrome-scheme-url 标志。此标志从 Chrome 123 开始提供。示例如下:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
调试
由于 Chrome 在无头模式下实际上是不可见的,因此解决问题可能看起来很棘手。调试无头 Chrome 的方式与调试有头 Chrome 非常相似。
使用 --remote-debugging-port 命令行标志在无头模式下启动 Chrome。
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
这会将唯一的 WebSocket 网址输出到 stdout,例如:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
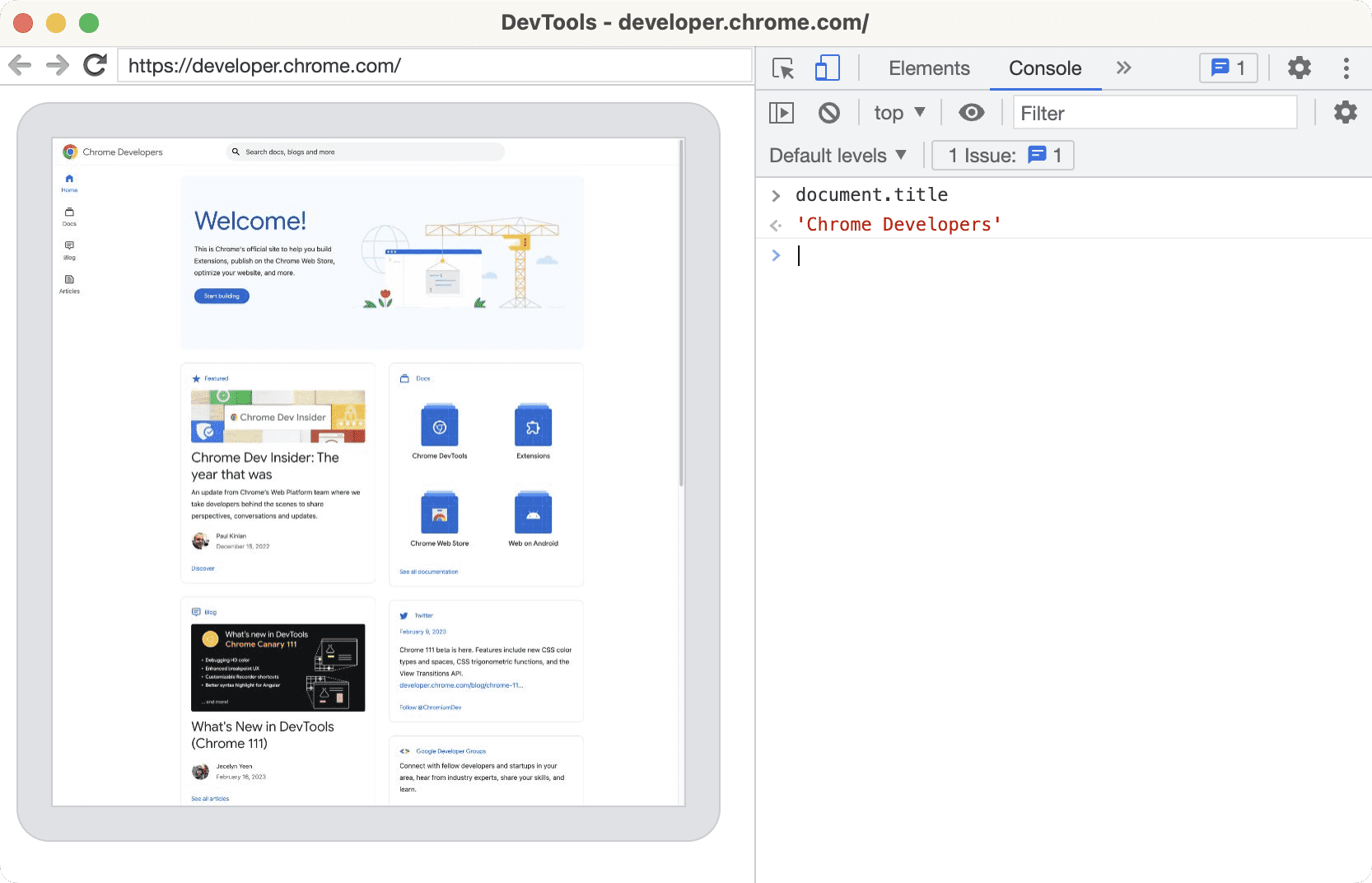
在有头 Chrome 实例中,我们可以使用 Chrome 开发者工具远程调试来连接到无头目标并对其进行检查。
- 前往
chrome://inspect,然后点击配置…按钮。 - 输入 WebSocket 网址中的 IP 地址和端口号。
- 在前面的示例中,我输入了
127.0.0.1:60926。
- 在前面的示例中,我输入了
- 点击完成。您应该会看到一个远程目标,其中列出了其所有标签页和其他目标。
- 点击检查以访问 Chrome 开发者工具并检查远程无头目标,包括网页的实时视图。

反馈
我们期待收到您对无头模式的反馈。如果您遇到任何问题,请提交 bug。




