Với Chế độ không có giao diện người dùng của Chrome, bạn có thể chạy trình duyệt trong môi trường không được giám sát, mà không có bất kỳ giao diện người dùng nào hiển thị. Về cơ bản, bạn có thể chạy Chrome mà không cần Chrome.
Chế độ không có giao diện người dùng là một lựa chọn phổ biến cho hoạt động tự động hoá trình duyệt, thông qua các dự án như Puppeteer hoặc ChromeDriver.
Sử dụng Chế độ không có giao diện người dùng
Để sử dụng Chế độ không có giao diện người dùng, hãy truyền cờ hiệu dòng lệnh --headless:
chrome --headless
Sử dụng Chế độ không có giao diện người dùng cũ
Trước đây, Chế độ không có giao diện người dùng là
việc triển khai trình duyệt thay thế riêng biệt
được vận chuyển dưới dạng một phần của cùng một tệp nhị phân Chrome. Không chia sẻ được
bất kỳ mã trình duyệt Chrome nào trong
//chrome.
Chrome hiện có chế độ không có giao diện người dùng và chế độ có giao diện người dùng hợp nhất.
Hiện tại, chế độ Không có giao diện người dùng cũ vẫn dùng được với:
chrome --headless=old
Trong Puppeteer
Cách sử dụng chế độ Không có giao diện người dùng trong Puppeteer:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: 'true', // (default) enables Headless
// `headless: 'old'` enables old Headless
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
Trong Selenium-WebDriver
Cách sử dụng chế độ Không có giao diện người dùng trong Selenium-WebDriver:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
Hãy xem bài đăng trên blog của nhóm Serenium để biết thêm thông tin, bao gồm cả các ví dụ về cách sử dụng các liên kết ngôn ngữ khác.
Cờ hiệu dòng lệnh
Các cờ dòng lệnh sau đây có sẵn ở chế độ Không có giao diện người dùng.
--dump-dom
Cờ --dump-dom in DOM được chuyển đổi tuần tự của trang đích sang stdout.
Ví dụ:
chrome --headless --dump-dom https://developer.chrome.com/
Thao tác này khác với việc in mã nguồn HTML mà bạn có thể thực hiện bằng
curl. Để cung cấp cho bạn kết quả của --dump-dom, trước tiên, Chrome phân tích cú pháp HTML
mã vào DOM, thực thi bất kỳ <script> nào có thể thay đổi DOM, sau đó
chuyển DOM đó trở lại thành một chuỗi HTML được chuyển đổi tuần tự.
--screenshot
Cờ --screenshot chụp ảnh màn hình trang đích và lưu dưới dạng
screenshot.png trong thư mục đang hoạt động. Điều này đặc biệt hữu ích trong
kết hợp với cờ --window-size.
Ví dụ:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
Cờ --print-to-pdf lưu trang đích dưới dạng tệp PDF có tên output.pdf trong
thư mục đang làm việc. Ví dụ:
chrome --headless --print-to-pdf https://developer.chrome.com/
Nếu muốn, bạn có thể thêm cờ --no-pdf-header-footer để bỏ qua thao tác in
đầu trang (với ngày và giờ hiện tại) và chân trang (cùng với URL và trang
số).
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
Không: Chức năng phía sau cờ --no-pdf-header-footer trước đây
có sẵn với cờ --print-to-pdf-no-header. Có thể bạn cần phải quay lại
tên cờ cũ nếu sử dụng phiên bản trước đó.
--timeout
Cờ --timeout xác định thời gian chờ tối đa (tính bằng mili giây) mà sau đó
nội dung trang được ghi lại bởi --dump-dom, --screenshot và
--print-to-pdf ngay cả khi trang vẫn đang tải.
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
Cờ --timeout=5000 yêu cầu Chrome đợi tối đa 5 giây trước khi in
tệp PDF. Do đó, quá trình này sẽ mất tối đa 5 giây để chạy.
--virtual-time-budget
--virtual-time-budget hoạt động như một lời nhắc "tua đi" cho mã phụ thuộc vào thời gian
(ví dụ: setTimeout/setInterval). Nó buộc trình duyệt thực thi bất kỳ
mã của trang nhanh nhất có thể trong khi vẫn làm cho trang tin rằng
thời gian thực sự đã trôi qua.
Để minh hoạ cách sử dụng công cụ này,
hãy xem xét bản minh hoạ sau đây.
tăng, ghi nhật ký và hiển thị bộ đếm mỗi giây
đang sử dụng setTimeout(fn, 1000). Sau đây là mã có liên quan:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
Sau một giây, trang chứa "1"; sau hai giây, "2", v.v. Dưới đây là cách bạn sẽ ghi lại trạng thái của trang sau 42 giây và lưu trạng thái dưới dạng PDF:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
Cần có cờ --allow-chrome-scheme-url để truy cập vào các URL chrome://.
Cờ này có trên Chrome 123. Ví dụ:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
Gỡ lỗi
Vì Chrome thực sự ẩn ở chế độ Không có giao diện người dùng nên trình duyệt này có vẻ khó phát hiện để giải quyết một vấn đề. Bạn có thể gỡ lỗi Chrome không có giao diện người dùng theo cách rất tương tự như Chrome.
Khởi chạy Chrome ở chế độ Không có giao diện người dùng bằng
Cờ hiệu dòng lệnh --remote-debugging-port.
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
Thao tác này sẽ in một URL WebSocket duy nhất tới stdout, ví dụ:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
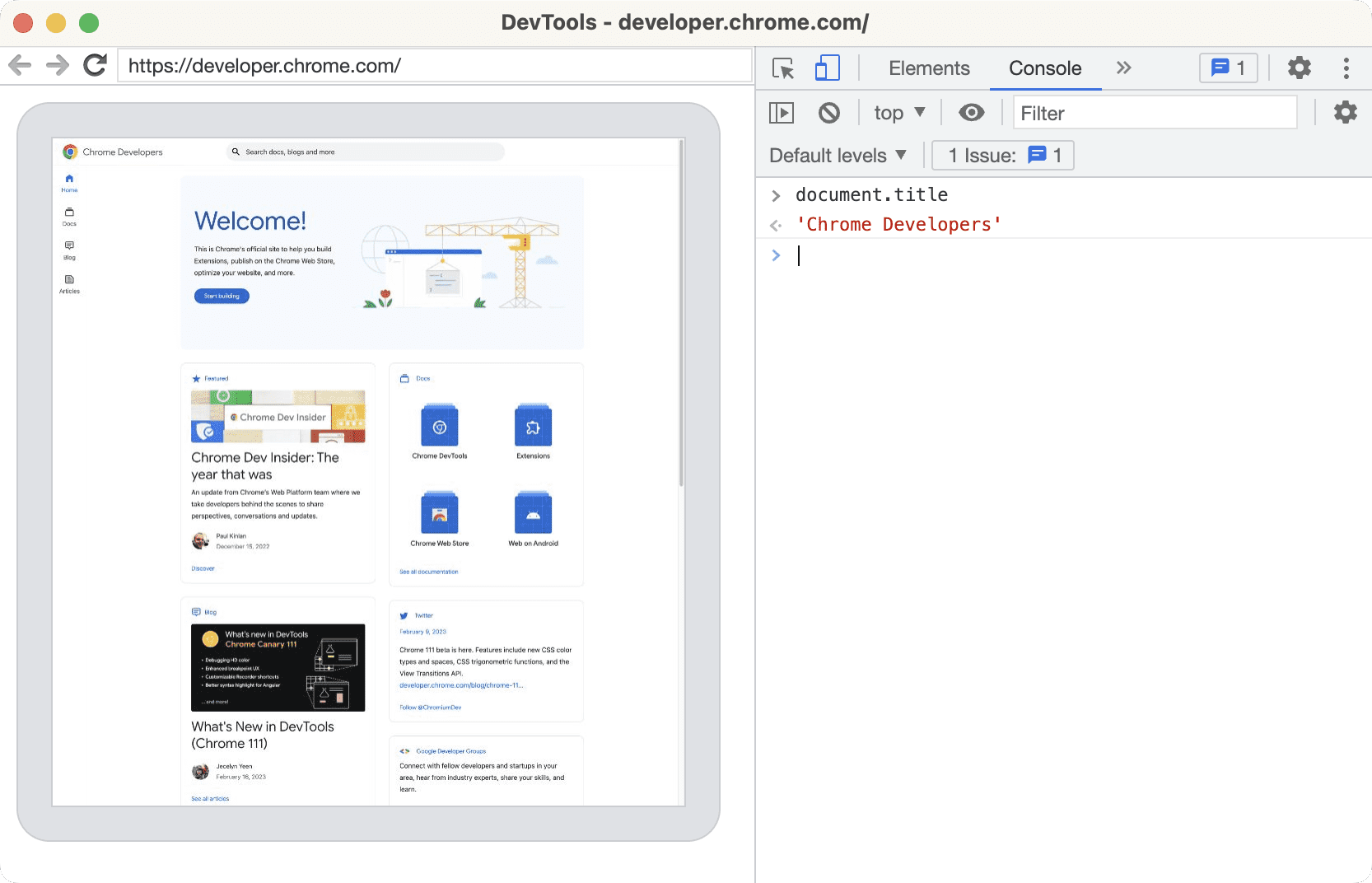
Trong một phiên bản Chrome quan trọng, khi đó, chúng ta có thể sử dụng Gỡ lỗi từ xa trong Công cụ của Chrome cho nhà phát triển để kết nối đến mục tiêu Không có giao diện người dùng và kiểm tra mục tiêu đó.
- Chuyển đến
chrome://inspectrồi nhấp vào nút Configure... (Định cấu hình). - Nhập địa chỉ IP và số cổng từ URL WebSocket.
- Trong ví dụ trước, tôi đã nhập
127.0.0.1:60926.
- Trong ví dụ trước, tôi đã nhập
- Nhấp vào Xong. Bạn sẽ thấy một Mục tiêu từ xa xuất hiện cùng với tất cả các thẻ và các mục tiêu khác được liệt kê.
- Nhấp vào inspect để truy cập vào Công cụ của Chrome cho nhà phát triển và kiểm tra điều khiển từ xa Mục tiêu không có giao diện người dùng, bao gồm cả lượt xem trực tiếp của trang.

Phản hồi
Chúng tôi rất mong nhận được ý kiến phản hồi của bạn về Chế độ không có giao diện người dùng. Nếu gặp bất kỳ sự cố nào, hãy gửi lỗi.