Chrome ヘッドレス モードを使用すると、UI を表示せずに無人環境でブラウザを実行できます。つまり、chrome なしで Chrome を実行できます。
ヘッドレス モードは、Puppeteer や ChromeDriver などのプロジェクトを通じて、ブラウザの自動化に広く利用されています。
ヘッドレス モードを使用する
ヘッドレス モードを使用するには、--headless コマンドライン フラグを渡します。
chrome --headless
古いヘッドレス モードを使用する
以前のヘッドレス モードは、同じ Chrome バイナリの一部としてリリースされた別の代替ブラウザ実装でした。//chrome の Chrome ブラウザのコードは共有されませんでした。
Chrome にヘッドレス モードとヘッドフル モードが統合されました。
Chrome 132.0.6793.0 以降、古いヘッドレス モードは chrome-headless-shell という名前のスタンドアロン バイナリとしてのみ利用可能で、こちらからダウンロードできます。
Puppeteer の場合
Puppeteer でヘッドレス モードを使用するには:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
Puppeteer で Headless を使用する方法について詳しくは、こちらのリソースをご覧ください。
Selenium-WebDriver の場合
Selenium-WebDriver でヘッドレス モードを使用するには:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
他の言語バインディングを使用した例など、詳細については、Selenium チームのブログ投稿をご覧ください。
コマンドライン フラグ
次のコマンドライン フラグは、ヘッドレス モードとヘッドレス シェルで使用できます。
--dump-dom
--dump-dom フラグは、ターゲット ページのシリアル化された DOM を stdout に出力します。次に例を示します。
chrome --headless --dump-dom https://developer.chrome.com/
これは、curl で行う HTML ソースコードの印刷とは異なります。--dump-dom の出力を取得するために、Chrome はまず HTML コードを DOM に解析し、DOM を変更する可能性のある <script> を実行してから、その DOM を HTML のシリアル化された文字列に戻します。
--screenshot
--screenshot フラグは、ターゲット ページのスクリーンショットを撮り、現在の作業ディレクトリに screenshot.png として保存します。これは --window-size フラグと組み合わせて使用すると特に便利です。
次に例を示します。
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
--print-to-pdf フラグは、ターゲット ページを現在の作業ディレクトリの output.pdf という名前の PDF として保存します。次に例を示します。
chrome --headless --print-to-pdf https://developer.chrome.com/
必要に応じて、--no-pdf-header-footer フラグを追加して、印刷ヘッダー(現在の日付と時刻を含む)とフッター(URL とページ番号を含む)を省略できます。
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
注: --no-pdf-header-footer フラグの背後にある機能は、以前は --print-to-pdf-no-header フラグで使用できました。以前のバージョンを使用している場合は、古いフラグ名に戻す必要がある場合があります。
--timeout
--timeout フラグは、ページの読み込みが完了していなくても、--dump-dom、--screenshot、--print-to-pdf によってページのコンテンツがキャプチャされるまでの最大待機時間(ミリ秒単位)を定義します。
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
--timeout=5000 フラグは、PDF を印刷する前に最大 5 秒間待機するよう Chrome に指示します。そのため、このプロセスは最大で 5 秒で実行されます。
--virtual-time-budget
--virtual-time-budget は、時間依存のコード(setTimeout/setInterval など)の「早送り」として機能します。ブラウザにページのコードをできるだけ早く実行させ、同時にページに時間が実際に経過していると思わせます。
使用例として、setTimeout(fn, 1000) を使用してカウンタを 1 秒ごとにインクリメント、ログ記録、表示するデモを考えてみましょう。関連するコードは次のとおりです。
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
1 秒後にはページに「1」が表示され、2 秒後には「2」が表示されます。42 秒後にページの状態をキャプチャして PDF として保存する方法は次のとおりです。
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
chrome:// URL にアクセスするには、--allow-chrome-scheme-url フラグが必要です。このフラグは Chrome 123 から利用できます。次の例をご覧ください。
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
デバッグ
ヘッドレス モードでは Chrome が事実上見えないため、問題の解決は難しいと思われるかもしれません。ヘッドレス Chrome は、ヘッドフル Chrome と非常によく似た方法でデバッグできます。
--remote-debugging-port コマンドライン フラグを指定して、ヘッドレス モードで Chrome を起動します。
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
これにより、一意の WebSocket URL が stdout に出力されます。例:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
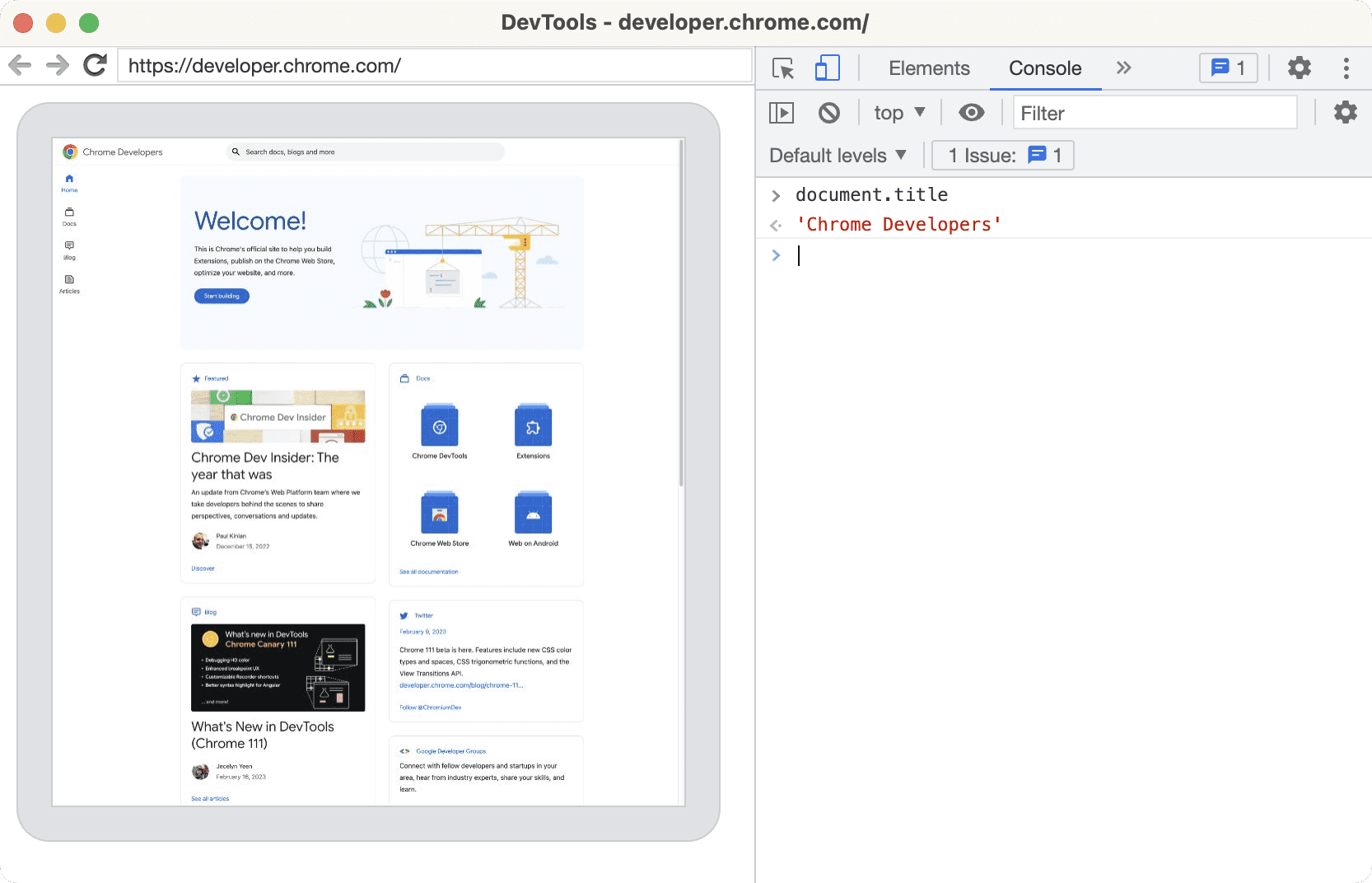
ヘッドフル Chrome インスタンスでは、Chrome DevTools リモート デバッグを使用して、ヘッドレス ターゲットに接続して検査できます。
chrome://inspectに移動し、[Configure…] ボタンをクリックします。- WebSocket URL の IP アドレスとポート番号を入力します。
- 前の例では、
127.0.0.1:60926を入力しました。
- 前の例では、
- [完了] をクリックします。[Remote Target] が表示され、すべてのタブと他のターゲットが一覧表示されます。
- [検査] をクリックして Chrome DevTools にアクセスし、ページのライブビューなど、リモートの Headless ターゲットを検査します。

フィードバック
ヘッドレス モードに関するフィードバックをお待ちしております。問題が発生した場合は、バグを報告してください。




