Udostępnianie na urządzeniach mobilnych i komputerach uproszczone dzięki interfejsowi Web Share Target API
Na komputerze lub urządzeniu mobilnym udostępnianie powinno być tak proste jak kliknięcie przycisku Udostępnij, wybranie aplikacji i wskazanie osób, którym chcesz udostępnić plik. Możesz na przykład udostępnić ciekawy artykuł, wysyłając go e-mailem do znajomych lub tweetując go na cały świat.
Wcześniej tylko aplikacje na konkretne platformy mogły rejestrować się w systemie operacyjnym, aby otrzymywać udostępnienia z innych zainstalowanych aplikacji. Dzięki interfejsowi Web Share Target API zainstalowane aplikacje internetowe mogą zarejestrować się w podstawowym systemie operacyjnym jako docelowe miejsce udostępniania treści.

Zobacz, jak działa docelowa wartość udostępniania w internecie
- W Chrome 76 lub nowszej na Androidzie albo w Chrome 89 lub nowszej na komputerze otwórz demo celu udostępniania przez internet.
- Gdy pojawi się odpowiedni komunikat, kliknij Zainstaluj, aby dodać aplikację do ekranu głównego, lub użyj menu Chrome, aby dodać ją do ekranu głównego.
- Otwórz dowolną aplikację obsługującą udostępnianie lub użyj przycisku Udostępnij w aplikacji demonstracyjnej.
- W selektorze kierowania wybierz Test udostępniania w internecie.
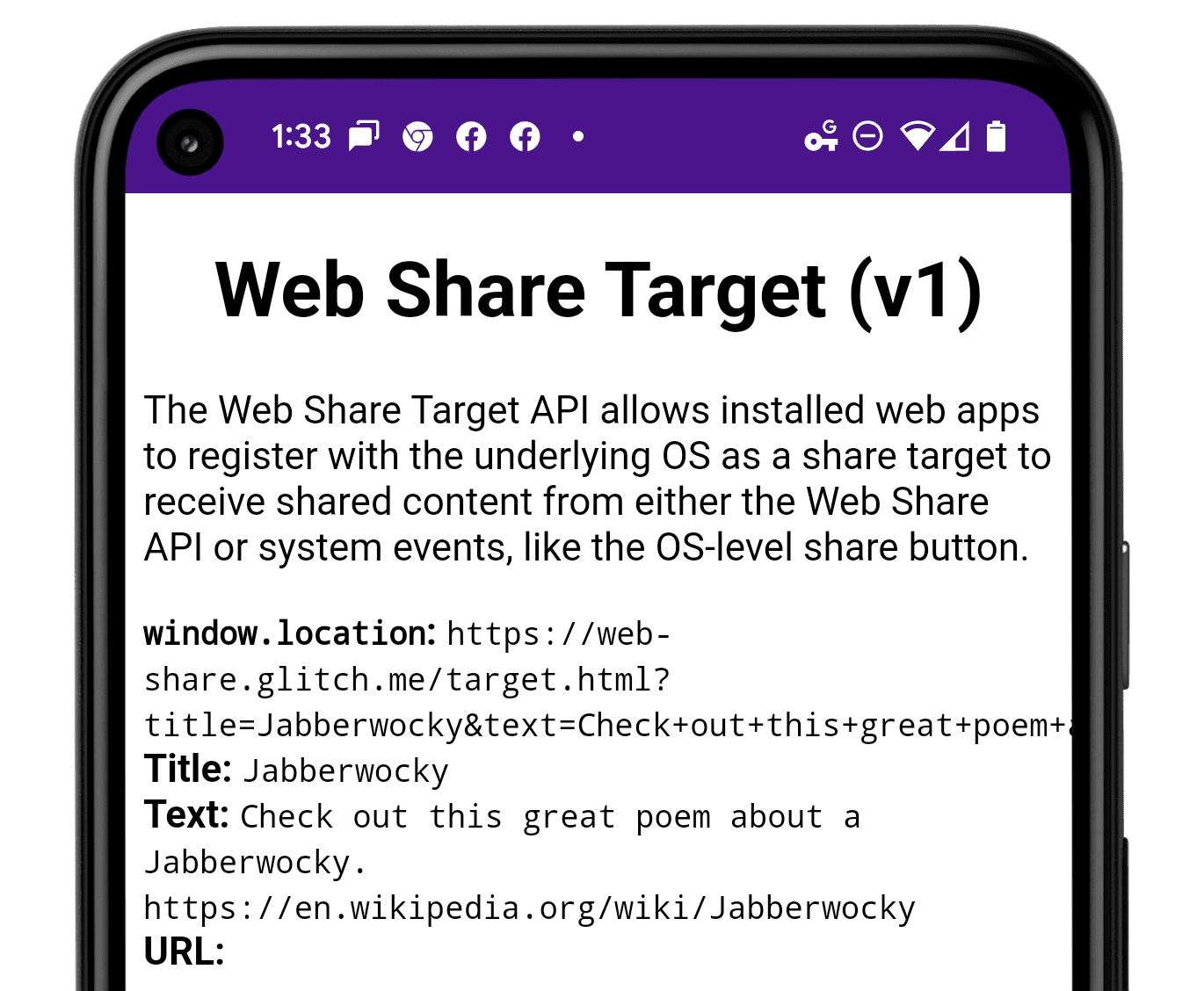
Po udostępnieniu wszystkie udostępnione informacje powinny być widoczne w docelowej aplikacji internetowej.
Rejestrowanie aplikacji jako miejsca docelowego udostępniania
Aby zarejestrować aplikację jako docelowe miejsce udostępniania, musi ona spełniać kryteria instalacji Chrome. Ponadto zanim użytkownik będzie mógł udostępniać treści do Twojej aplikacji, musi ją dodać do ekranu głównego. Zapobiega to przypadkowemu dodawaniu witryn do opcji udostępniania użytkownika i zapewnia, że udostępnianie jest czymś, co użytkownicy chcą robić w Twojej aplikacji.
Aktualizowanie pliku manifestu aplikacji internetowej
Aby zarejestrować aplikację jako docel udostępniania, dodaj do jej pliku manifestu aplikacji internetowej wpis share_target. Wskazuje to systemowi operacyjnemu, że Twoja aplikacja ma być uwzględniona jako opcja w oknie wyboru intencji. To, co dodasz do pliku manifestu, określa dane, które Twoja aplikacja będzie akceptować. W przypadku elementu share_target występują 3 typowe scenariusze:
- Akceptowanie podstawowych informacji
- Akceptowanie zmian w aplikacji
- Akceptowanie plików
Akceptowanie podstawowych informacji
Jeśli docelowa aplikacja akceptuje tylko podstawowe informacje, takie jak dane, linki i tekst, dodaj do pliku manifest.json:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Jeśli Twoja aplikacja ma już schemat adresu URL udostępniania, możesz zastąpić wartości params swoimi dotychczasowymi parametrami zapytania. Jeśli na przykład Twój schemat udostępniania adresu URL używa wartości body zamiast text, możesz zastąpić wartość "text": "text" wartością "text":
"body".
Jeśli nie podasz wartości method, zostanie ona domyślnie ustawiona na "GET". Pole enctype, które nie jest widoczne w tym przykładzie, wskazuje typ kodowania danych.
W przypadku metody "GET" parametr enctype ma domyślnie wartość "application/x-www-form-urlencoded" i jest ignorowany, jeśli zostanie ustawiony na inną wartość.
Akceptowanie zmian w aplikacji
Jeśli udostępnione dane w jakiś sposób zmieniają aplikację docelową (np. zapisują w niej zakładkę), ustaw wartość method na "POST" i uwzględnij pole enctype. Przykład poniżej tworzy zakładkę w aplikacji docelowej, więc używa "POST" dla method i "multipart/form-data" dla enctype:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Akceptowanie plików
Podobnie jak w przypadku zmian w aplikacji, zaakceptowanie plików wymaga, aby method było "POST"i aby enctype był obecny. Dodatkowo enctype musi być "multipart/form-data", a musi zostać dodany wpis files.
Musisz też dodać tablicę files definiującą typy plików akceptowanych przez aplikację. Elementy tablicy to wpisy z 2 składowymi: polem name i polem accept. Pole accept przyjmuje typ MIME, rozszerzenie pliku lub tablicę zawierającą obie te wartości. Najlepiej podać tablicę zawierającą zarówno typ MIME, jak i rozszerzenie pliku, ponieważ systemy operacyjne różnią się w tym, który z nich preferują.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
Obsługa przychodzących treści
To, jak potraktujesz przychodzące dane, zależy od Ciebie i Twojej aplikacji. Na przykład:
- Klient poczty e-mail może utworzyć nowy e-mail, którego tematem będzie
title, a treściątextiurlpołączone ze sobą. - Aplikacja do obsługi sieci społecznościowych może utworzyć nowy post, ignorując
title, używająctextjako treści wiadomości i dodającurljako link. Jeślitextjest nieobecny, aplikacja może użyćurlw treści. Jeśli brakuje elementuurl, aplikacja może skanowaćtextw celu znalezienia adresu URL i dodania go jako linku. - Aplikacja do udostępniania zdjęć może utworzyć nowy pokaz slajdów, używając wartości
titlejako tytułu pokazu,textjako opisu ifilesjako obrazów pokazu. - Aplikacja do obsługi wiadomości tekstowych może utworzyć nową wiadomość, łącząc
textiurl, a następnie odrzucająctitle.
Przetwarzanie udostępnień GET
Jeśli użytkownik wybierze Twoją aplikację, a wartość parametru method to "GET" (wartość domyślna), przeglądarka otworzy nowe okno z adresem URL action. Następnie przeglądarka generuje ciąg znaków zapytania, używając wartości zakodowanych w formacie adresu URL podanych w pliku manifestu.
Jeśli na przykład aplikacja do udostępniania udostępnia informacje title i text, ciąg znaków zapytania będzie miał postać ?title=hello&text=world. Aby przetworzyć tę wartość, użyj na stronie z poziomu pierwszego planu detektora zdarzeń DOMContentLoaded i przeanalizuj ciąg zapytania:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Używaj skryptu service worker do pobierania z wyprzedzeniem strony action, aby wczytywała się szybko i działała niezawodnie, nawet gdy użytkownik jest offline.
Workbox to narzędzie, które może Ci pomóc w wdrożeniu wcześniejszego buforowania w Twoim skrypcie service worker.
Przetwarzanie udostępnień POST
Jeśli method to "POST", co oznacza, że aplikacja docelowa akceptuje zapisane zakładki lub udostępnione pliki, treść przychodzącego żądania POST zawiera dane przekazane przez aplikację do udostępniania, zakodowane za pomocą wartości enctype podanej w manifeście.
Strona na pierwszym planie nie może przetwarzać tych danych bezpośrednio. Strona traktuje te dane jako żądanie, więc przekazuje je do pracownika usługi, gdzie możesz je przechwycić za pomocą odbiornika zdarzeń fetch. Tutaj możesz przekazać dane z powrotem do strony z poziomu pierwszego planu za pomocą funkcji postMessage() lub przekazać je na serwer:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Weryfikowanie udostępnionych treści

Pamiętaj, aby weryfikować przychodzące dane. Niestety nie ma gwarancji, że inne aplikacje udostępnią odpowiednie treści w odpowiednim parametrze.
Na przykład na Androidzie pole url będzie puste, ponieważ nie jest obsługiwane w systemie udostępniania Androida. Zamiast tego adresy URL często pojawiają się w polu text lub rzadziej w polu title.
Obsługa przeglądarek
Interfejs Web Share Target API jest obsługiwany w sposób opisany poniżej:
Na wszystkich platformach aplikacja internetowa musi być zainstalowana, aby mogła się wyświetlać jako potencjalny odbiorca udostępnianych danych.
Przykładowe zastosowania
Pokaż pomoc dotyczącą interfejsu API
Zamierzasz używać interfejsu Web Share Target API? Twoja publiczna pomoc pomaga zespołowi Chromium ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest ich wsparcie.
Wyślij tweeta do @ChromiumDev, używając hashtaga #WebShareTarget, i podaj, gdzie i jak z niego korzystasz.



