Condivisione su dispositivi mobili e computer semplificata con l'API Web Share Target
Su un dispositivo mobile o computer, la condivisione dovrebbe essere semplice come fare clic sul pulsante Condividi, scegliere un'app e scegliere con chi condividerla. Ad esempio, potresti voler condividere un articolo interessante inviandolo via email agli amici o twittandolo al mondo intero.
In passato, solo le app specifiche della piattaforma potevano registrarsi al sistema operativo per ricevere le condivisioni da altre app installate. Tuttavia, con l'API Web Share Target, le app web installate possono registrarsi come destinazione di condivisione con il sistema operativo sottostante per ricevere i contenuti condivisi.

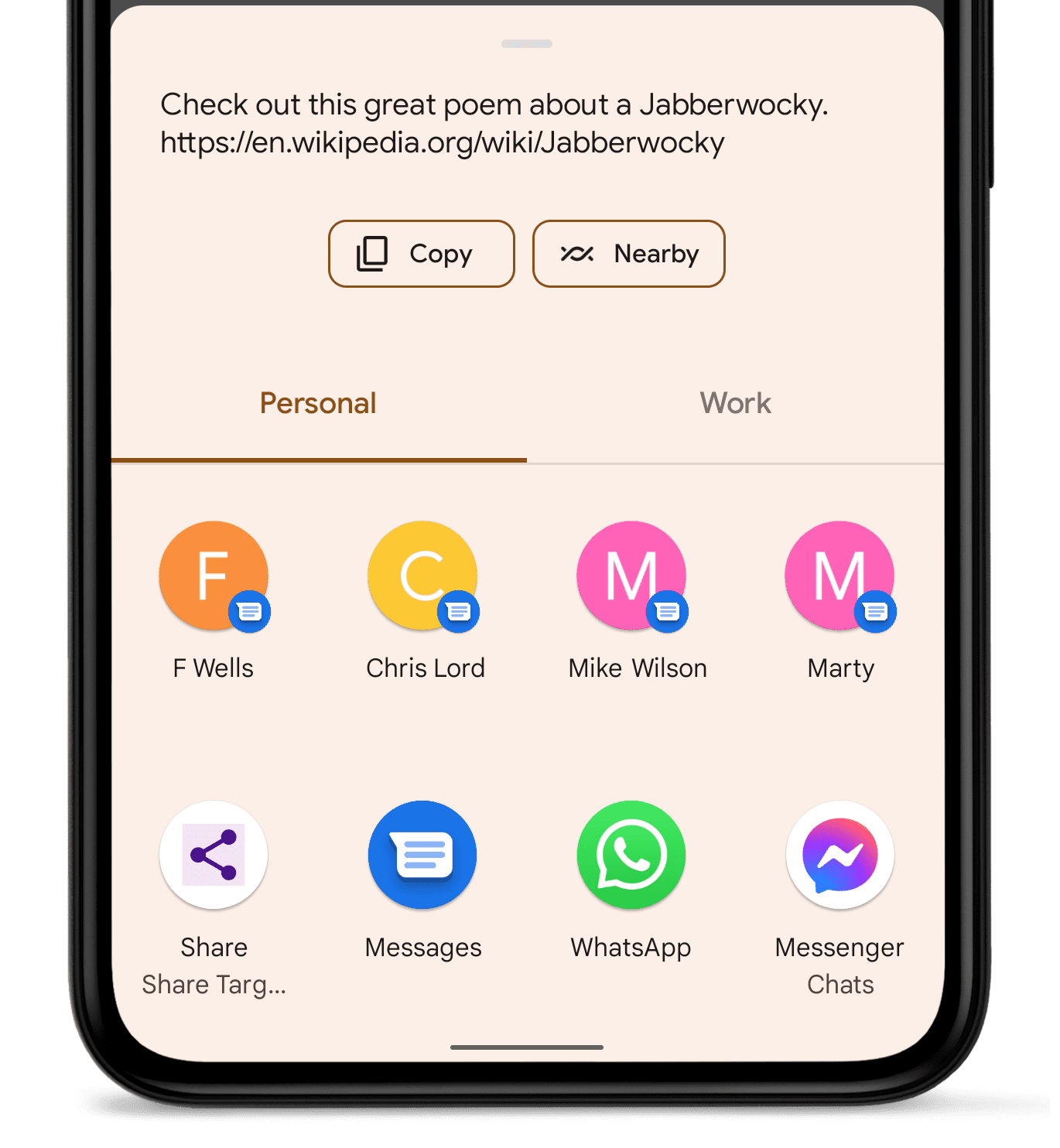
Guarda la funzionalità Destinazione condivisione web in azione
- Utilizzando Chrome 76 o versioni successive per Android o Chrome 89 o versioni successive su computer, apri la demo della destinazione di condivisione web.
- Quando richiesto, fai clic su Installa per aggiungere l'app alla schermata Home o usa il menu di Chrome per aggiungerla alla schermata Home.
- Apri un'app che supporta la condivisione o utilizza il pulsante Condividi nell'app di dimostrazione.
- Dal selettore di destinazione, scegli Test di condivisione web.
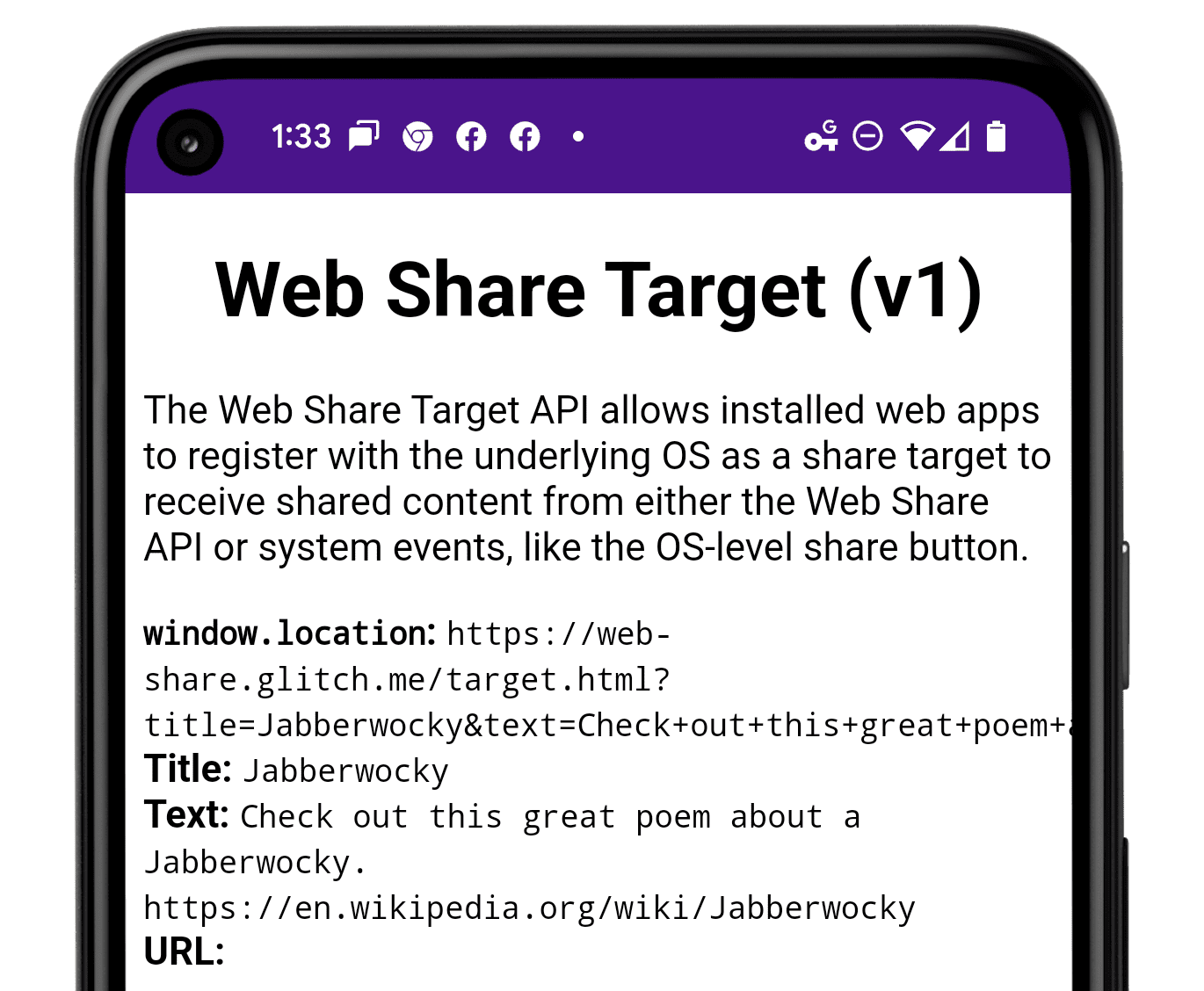
Dopo la condivisione, dovresti vedere tutte le informazioni condivise nell'app web di destinazione della condivisione web.
Registra la tua app come destinazione di condivisione
Per registrare la tua app come destinazione di condivisione, deve soddisfare i criteri di installabilità di Chrome. Inoltre, prima che un utente possa condividere la tua app, deve aggiungerla alla schermata Home. In questo modo, i siti non possono aggiungersi in modo casuale al selettore dell'intenzione di condivisione dell'utente e ti assicuri che la condivisione sia un'azione che gli utenti vogliono eseguire con la tua app.
Aggiorna il file manifest dell'app web
Per registrare la tua app come target di condivisione, aggiungi una voce share_target al relativo file manifest dell'app web. In questo modo, il sistema operativo includerà la tua app come opzione nel selettore di intent. Gli elementi aggiunti al manifest controllano i dati che la tua app accetterà. Esistono tre scenari comuni per l'elemento share_target:
- Accettare informazioni di base
- Accettare le modifiche all'applicazione
- Accettare file
Accettare informazioni di base
Se l'app di destinazione accetta solo informazioni di base come dati, link e testo, aggiungi quanto segue al file manifest.json:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Se la tua applicazione ha già uno schema URL di condivisione, puoi sostituire i valori params
con i parametri di query esistenti. Ad esempio, se lo schema dell'URL di condivisione utilizza body anziché text, puoi sostituire "text": "text" con "text":
"body".
Se non viene fornito, il valore predefinito di method è "GET". Il campo enctype, non mostrato in questo esempio, indica il tipo di codifica per i dati.
Per il metodo "GET", il valore predefinito di enctype è "application/x-www-form-urlencoded" e viene ignorato se è impostato su un altro valore.
Accettare le modifiche all'applicazione
Se i dati condivisi modificano in qualche modo l'app di destinazione, ad esempio salvando un preferito nell'applicazione di destinazione, imposta il valore method su "POST" e includi il campo enctype. L'esempio riportato di seguito crea un preferito nell'app di destinazione, quindi utilizza "POST" per method e "multipart/form-data" per enctype:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Accettare file
Come per le modifiche all'applicazione, l'accettazione dei file richiede che method sia "POST"
e che sia presente enctype. Inoltre, enctype deve essere
"multipart/form-data" e deve essere aggiunta una voce files.
Devi anche aggiungere un array files che definisce i tipi di file accettati dalla tua app. Gli elementi dell'array sono voci con due membri: un campo name e un campo accept. Il campo accept accetta un tipo MIME, un'estensione di file o un array contenente entrambi. È meglio fornire un array che includa sia un tipo MIME sia un'estensione del file, poiché i sistemi operativi differiscono in base a quelli che preferiscono.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
Gestire i contenuti in entrata
Il modo in cui gestisci i dati condivisi in entrata dipende da te e dalla tua app. Ad esempio:
- Un client di posta elettronica potrebbe creare la bozza di una nuova email utilizzando
titlecome oggetto, contexteurlconcatenati nel corpo. - Un'app di social network potrebbe creare la bozza di un nuovo post ignorando
title, utilizzandotextcome corpo del messaggio e aggiungendourlcome link. Setextè mancante, l'app potrebbe utilizzareurlanche nel corpo. Seurlnon è presente, l'app potrebbe eseguire la scansione diurlalla ricerca di un URL e aggiungerlo come link.text - Un'app di condivisione di foto potrebbe creare una nuova presentazione utilizzando
titlecome titolo della presentazione,textcome descrizione efilescome immagini della presentazione. - Un'app di messaggistica potrebbe creare la bozza di un nuovo messaggio utilizzando
texteurlconcatenati e ignorandotitle.
Elaborazione delle quote GET
Se l'utente seleziona la tua applicazione e method è "GET" (il valore predefinito), il browser apre una nuova finestra all'URL action. Il browser quindi
genera una stringa di query utilizzando i valori con codifica URL forniti nel manifest.
Ad esempio, se l'app di condivisione fornisce title e text, la stringa di query è
?title=hello&text=world. Per elaborare questa operazione, utilizza un ascoltatore di eventi DOMContentLoaded nella pagina in primo piano e analizza la stringa di query:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Assicurati di utilizzare un worker di servizio per precaricare la pagina action in modo che si carichi rapidamente e funzioni in modo affidabile, anche se l'utente è offline.
Workbox è uno strumento che può aiutarti a implementare il precaching nel tuo service worker.
Elaborazione delle azioni POST
Se method è "POST", come accade se l'app di destinazione accetta un preferito salvato o file condivisi, il corpo della richiesta POST in arrivo contiene i dati passati dall'applicazione di condivisione, codificati utilizzando il valore enctype fornito nel file manifest.
La pagina in primo piano non può elaborare direttamente questi dati. Poiché la pagina vede i dati come
una richiesta, li passa al service worker, dove puoi intercettarli con un
fetch
listener di eventi. Da qui, puoi ritrasferire i dati alla pagina in primo piano utilizzando postMessage() o al server:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Verifica dei contenuti condivisi

Assicurati di verificare i dati in arrivo. Purtroppo non c'è alcuna garanzia che altre app condividano i contenuti appropriati nel parametro corretto.
Ad esempio, su Android, il campo url sarà vuoto perché non è supportato nel sistema di condivisione di Android. Gli URL vengono spesso visualizzati nel
campo text o, occasionalmente, nel campo title.
Supporto browser
L'API Web Share Target è supportata come descritto di seguito:
Su tutte le piattaforme, l'app web deve essere installata prima di essere visualizzata come potenziale target per la ricezione dei dati condivisi.
Applicazioni di esempio
Mostra il supporto per l'API
Hai intenzione di utilizzare l'API Web Share Target? Il tuo supporto pubblico aiuta il team di Chromium a dare la priorità alle funzionalità e mostra ad altri fornitori di browser quanto sia fondamentale supportarle.
Invia un tweet all'indirizzo @ChromiumDev utilizzando l'hashtag
#WebShareTarget
e facci sapere dove e come lo utilizzi.



