Delen op mobiel en desktop vereenvoudigd met de Web Share Target API
Op een mobiel of desktopapparaat zou delen net zo eenvoudig moeten zijn als klikken op de knop Delen , een app kiezen en kiezen met wie je wilt delen. Je kunt bijvoorbeeld een interessant artikel delen door het te e-mailen naar vrienden of te tweeten met de wereld.
Vroeger konden alleen platformspecifieke apps zich registreren bij het besturingssysteem om shares van andere geïnstalleerde apps te ontvangen. Maar met de Web Share Target API kunnen geïnstalleerde webapps zich registreren bij het onderliggende besturingssysteem als share target om gedeelde content te ontvangen.

Bekijk Web Share Target in actie
- Open de Web Share Target-demo in Chrome 76 of later voor Android of Chrome 89 of later op een desktop.
- Wanneer u daarom wordt gevraagd, klikt u op Installeren om de app aan uw startscherm toe te voegen. U kunt de app ook via het Chrome-menu toevoegen aan uw startscherm.
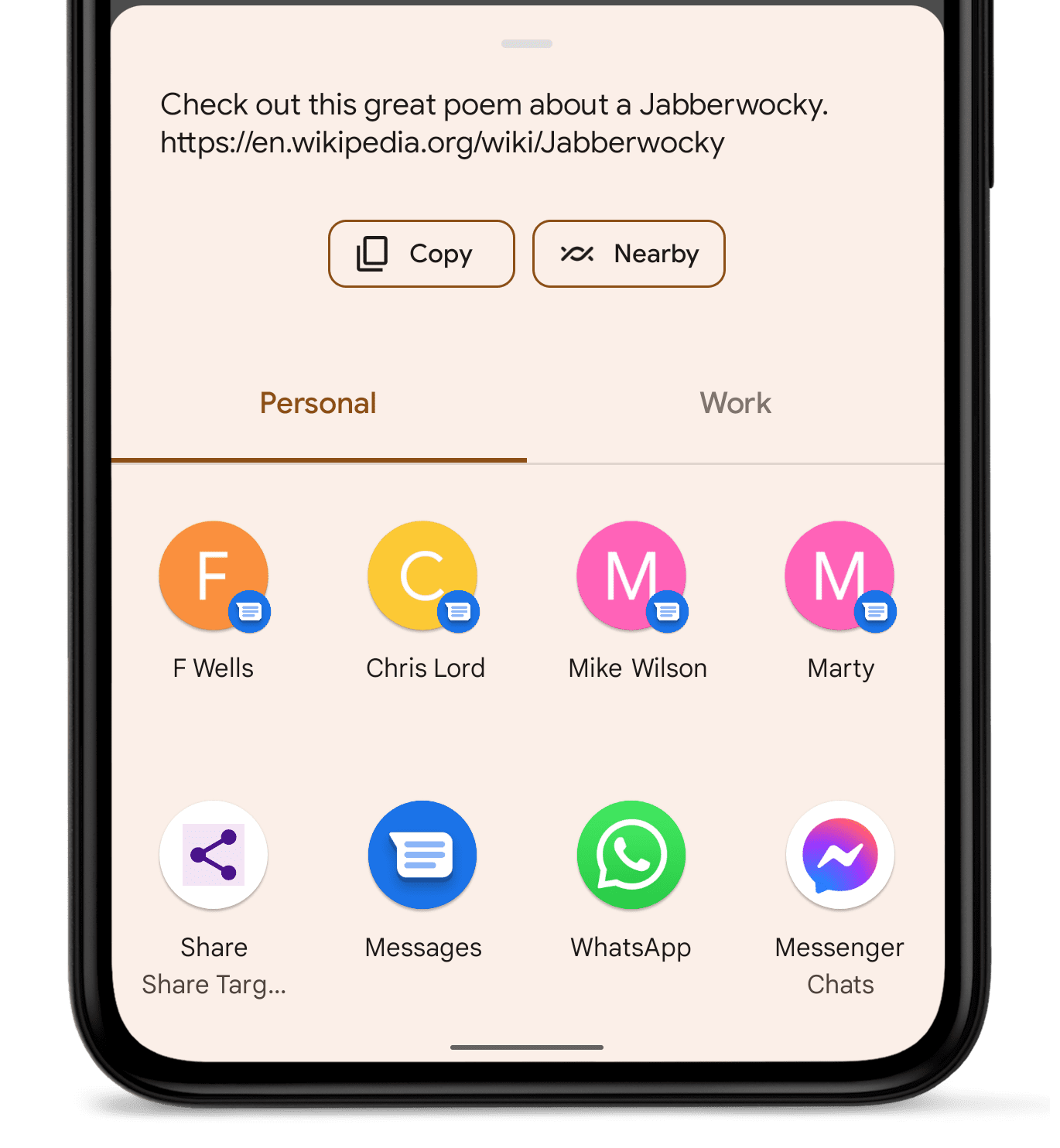
- Open een app die delen ondersteunt of gebruik de knop Delen in de demo-app.
- Selecteer Web Share Test in de doelkiezer.
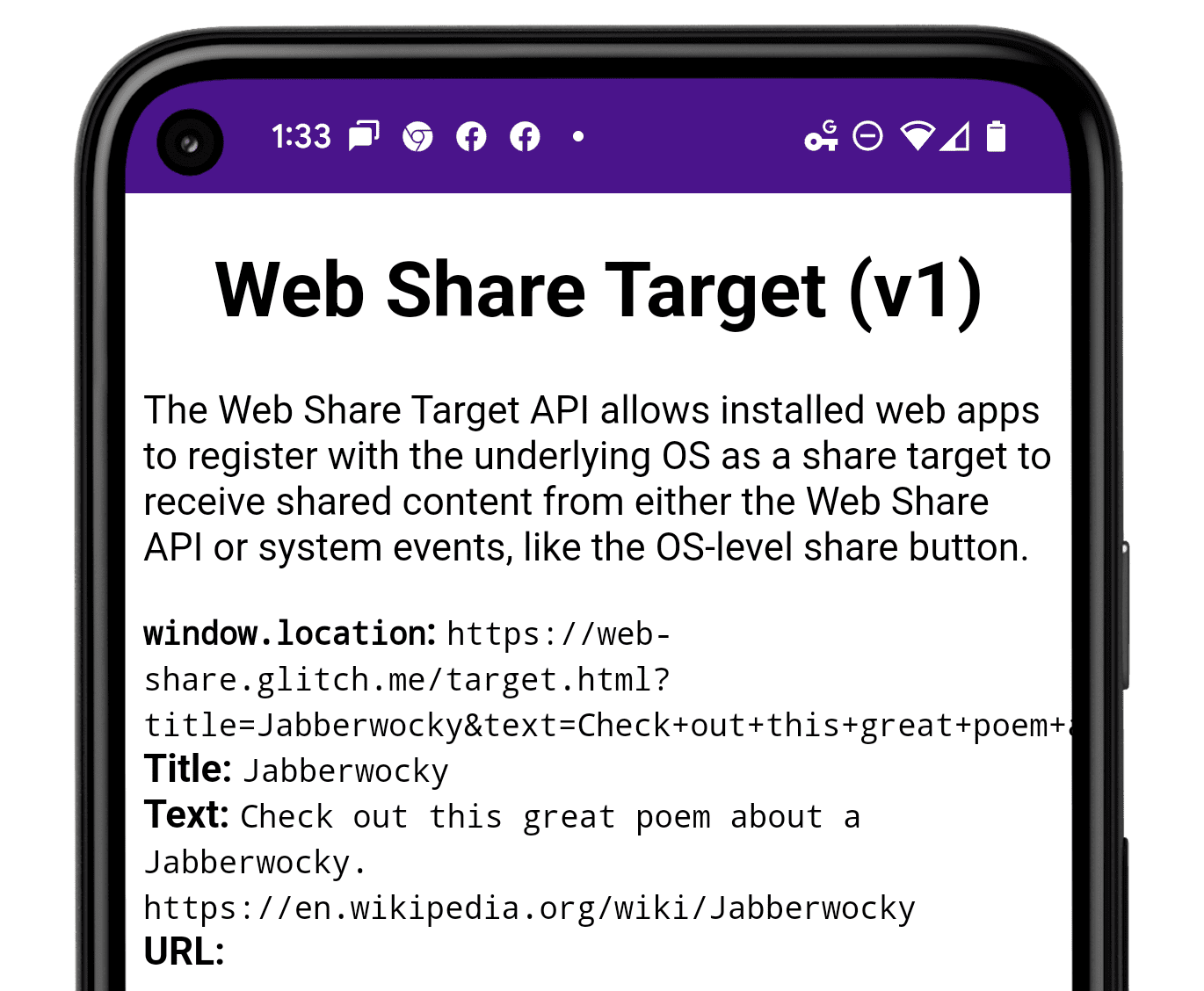
Nadat u de gedeelde informatie hebt gedeeld, ziet u deze in de web-app die u als doel hebt om de informatie te delen.
Registreer uw app als een doel om te delen
Om uw app als deeldoel te registreren, moet deze voldoen aan de installeerbaarheidscriteria van Chrome . Bovendien moet een gebruiker uw app aan zijn of haar startscherm toevoegen voordat hij of zij kan delen. Dit voorkomt dat sites zichzelf willekeurig toevoegen aan de deelintentiekiezer van de gebruiker en zorgt ervoor dat gebruikers uw app daadwerkelijk willen delen.
Werk uw web-app-manifest bij
Om uw app als share target te registreren, voegt u een share_target item toe aan het web-appmanifest . Dit vertelt het besturingssysteem om uw app als optie in de intent-kiezer op te nemen. Wat u aan het manifest toevoegt, bepaalt welke gegevens uw app accepteert. Er zijn drie veelvoorkomende scenario's voor het share_target item:
- Basisinformatie accepteren
- Wijzigingen in de applicatie accepteren
- Bestanden accepteren
Basisinformatie accepteren
Als uw doel-app alleen basisinformatie accepteert, zoals gegevens, koppelingen en tekst, voegt u het volgende toe aan het bestand manifest.json :
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Als uw applicatie al een share-URL-schema heeft, kunt u de params -waarden vervangen door uw bestaande queryparameters. Als uw share-URL-schema bijvoorbeeld body in plaats van text gebruikt, kunt u "text": "text" vervangen door "text": "body" .
De method is standaard "GET" als deze niet is opgegeven. Het veld enctype , dat in dit voorbeeld niet wordt weergegeven, geeft het type codering voor de gegevens aan. Voor de "GET" -methode is enctype standaard ingesteld op "application/x-www-form-urlencoded" en wordt genegeerd als deze op iets anders is ingesteld.
Wijzigingen in de applicatie accepteren
Als de gedeelde gegevens de doelapp op een of andere manier wijzigen, bijvoorbeeld door een bladwijzer in de doelapp op te slaan, stelt u de method in op "POST" en neemt u het veld enctype ' op. In het onderstaande voorbeeld wordt een bladwijzer in de doelapp gemaakt, dus wordt "POST" gebruikt voor de method en "multipart/form-data" voor het enctype :
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Bestanden accepteren
Net als bij applicatiewijzigingen vereist het accepteren van bestanden dat de method "POST" is en dat het enctype aanwezig is. Bovendien moet enctype "multipart/form-data" zijn en moet er een files worden toegevoegd.
Je moet ook een files toevoegen die de bestandstypen definieert die je app accepteert. De arrayelementen zijn items met twee leden: een veld name en een veld accept . Het veld accept accepteert een MIME-type, een bestandsextensie of een array die beide bevat. Het is het beste om een array op te geven die zowel een MIME-type als een bestandsextensie bevat, aangezien besturingssystemen verschillen in hun voorkeuren.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
De binnenkomende inhoud verwerken
Hoe u met de binnenkomende gedeelde gegevens omgaat, is aan u en hangt af van uw app. Bijvoorbeeld:
- Een e-mailclient kan een nieuwe e-mail opstellen waarbij
titlehet onderwerp van de e-mail is entextenurlsamengevoegd worden tot de hoofdtekst. - Een app voor sociaal netwerken zou een nieuw bericht kunnen opstellen zonder
titlete gebruiken, maar mettextals hoofdtekst enurlals link. Als ertextontbreekt, kan de appurlook in de hoofdtekst gebruiken. Alsurlontbreekt, kan de apptextscannen op zoek naar een URL en deze als link toevoegen. - Met een app voor het delen van foto's kunt u een nieuwe diavoorstelling maken met de
titleals titel,textals beschrijving enfilesals afbeeldingen in de diavoorstelling. - Een app voor sms-berichten kan een nieuw bericht opstellen door
textenurlaan elkaar te koppelen entitleweg te laten.
Verwerken van GET-aandelen
Als de gebruiker uw applicatie selecteert en uw method "GET" is (de standaardmethode), opent de browser een nieuw venster op de URL van de action . De browser genereert vervolgens een queryreeks met de URL-gecodeerde waarden die in het manifest zijn opgegeven. Als de deelapp bijvoorbeeld title en text levert, is de queryreeks ?title=hello&text=world . Om dit te verwerken, gebruikt u een DOMContentLoaded gebeurtenislistener op uw voorgrondpagina en parseert u de queryreeks:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Zorg ervoor dat u een service worker gebruikt om de action te precachen , zodat deze snel laadt en betrouwbaar werkt, zelfs als de gebruiker offline is. Workbox is een tool die u kan helpen bij de implementatie van precaching in uw service worker.
POST-aandelen verwerken
Als uw method "POST" is (wat het geval zou zijn als uw doel-app een opgeslagen bladwijzer of gedeelde bestanden accepteert), bevat de hoofdtekst van de inkomende POST aanvraag de gegevens die door de deeltoepassing zijn doorgegeven, gecodeerd met de enctype waarde die in het manifest is opgegeven.
De voorgrondpagina kan deze gegevens niet rechtstreeks verwerken. Omdat de pagina de gegevens als een verzoek ziet, geeft de pagina deze door aan de service worker, waar u deze kunt onderscheppen met een fetch event listener. Van hieruit kunt u de gegevens terugsturen naar de voorgrondpagina met postMessage() of doorsturen naar de server:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Gedeelde inhoud verifiëren

Controleer de inkomende gegevens. Helaas is er geen garantie dat andere apps de juiste content met de juiste parameters delen.
Op Android is het url veld bijvoorbeeld leeg, omdat dit niet wordt ondersteund door het Android-systeem voor delen. In plaats daarvan worden URL's vaak weergegeven in het text , of soms in het title .
Browserondersteuning
De Web Share Target API wordt ondersteund zoals hieronder beschreven:
Op alle platforms moet uw web-app worden geïnstalleerd voordat deze wordt weergegeven als een potentieel doelwit voor het ontvangen van gedeelde gegevens.
Voorbeeldtoepassingen
Toon ondersteuning voor de API
Bent u van plan de Web Share Target API te gebruiken? Uw publieke steun helpt het Chromium-team bij het prioriteren van functies en laat andere browserleveranciers zien hoe belangrijk het is om deze te ondersteunen.
Stuur een tweet naar @ChromiumDev met de hashtag #WebShareTarget en laat ons weten waar en hoe je deze gebruikt.



