שיתוף בנייד ובמחשב פשוט יותר באמצעות Web Share Target API
במכשיר נייד או במחשב, השיתוף אמור להיות פשוט כמו לחיצה על הלחצן שיתוף, בחירת אפליקציה ובחירת האנשים שאיתם רוצים לשתף. לדוגמה, יכול להיות שתרצו לשתף מאמר מעניין באימייל עם חברים או לפרסם אותו ב-Twitter לכל העולם.
בעבר, רק אפליקציות ספציפיות לפלטפורמה יכלו להירשם למערכת ההפעלה כדי לקבל שיתופי תוכן מאפליקציות אחרות שמותקנות במכשיר. עם זאת, באמצעות Web Share Target API, אפליקציות אינטרנט מותקנות יכולות להירשם למערכת ההפעלה הבסיסית כיעד שיתוף כדי לקבל תוכן ששותף.

איך יעד 'שיתוף באינטרנט' פועל
- פותחים את הדגמה של יעד לשיתוף באינטרנט באמצעות Chrome מגרסה 76 ואילך ל-Android, או Chrome מגרסה 89 ואילך למחשב.
- כשמוצגת בקשה, לוחצים על התקנה כדי להוסיף את האפליקציה למסך הבית, או משתמשים בתפריט של Chrome כדי להוסיף אותה למסך הבית.
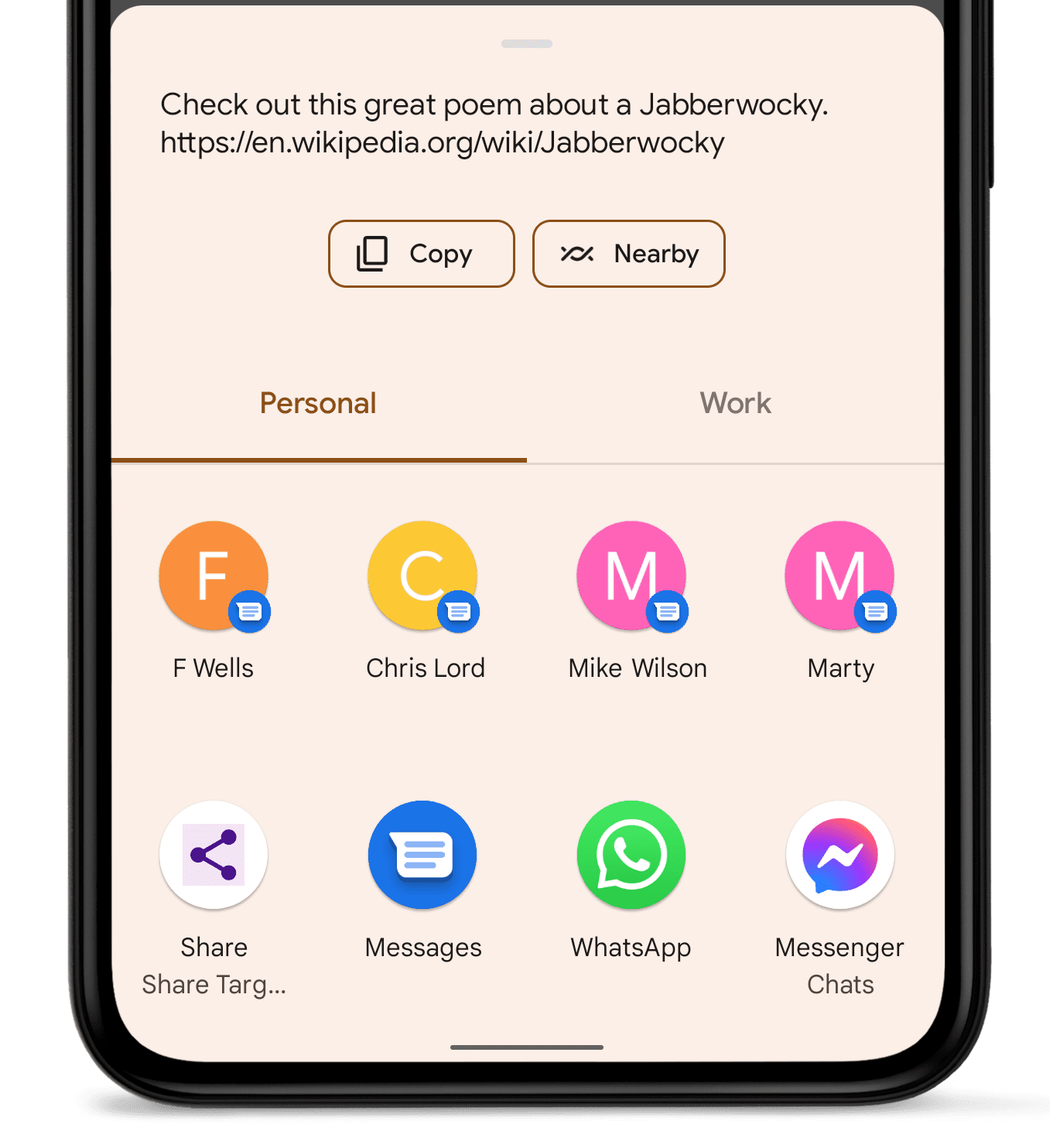
- פותחים אפליקציה כלשהי שתומכת בשיתוף, או משתמשים בכפתור השיתוף באפליקציית הדגמה.
- בבורר היעדים, בוחרים באפשרות Web Share Test.
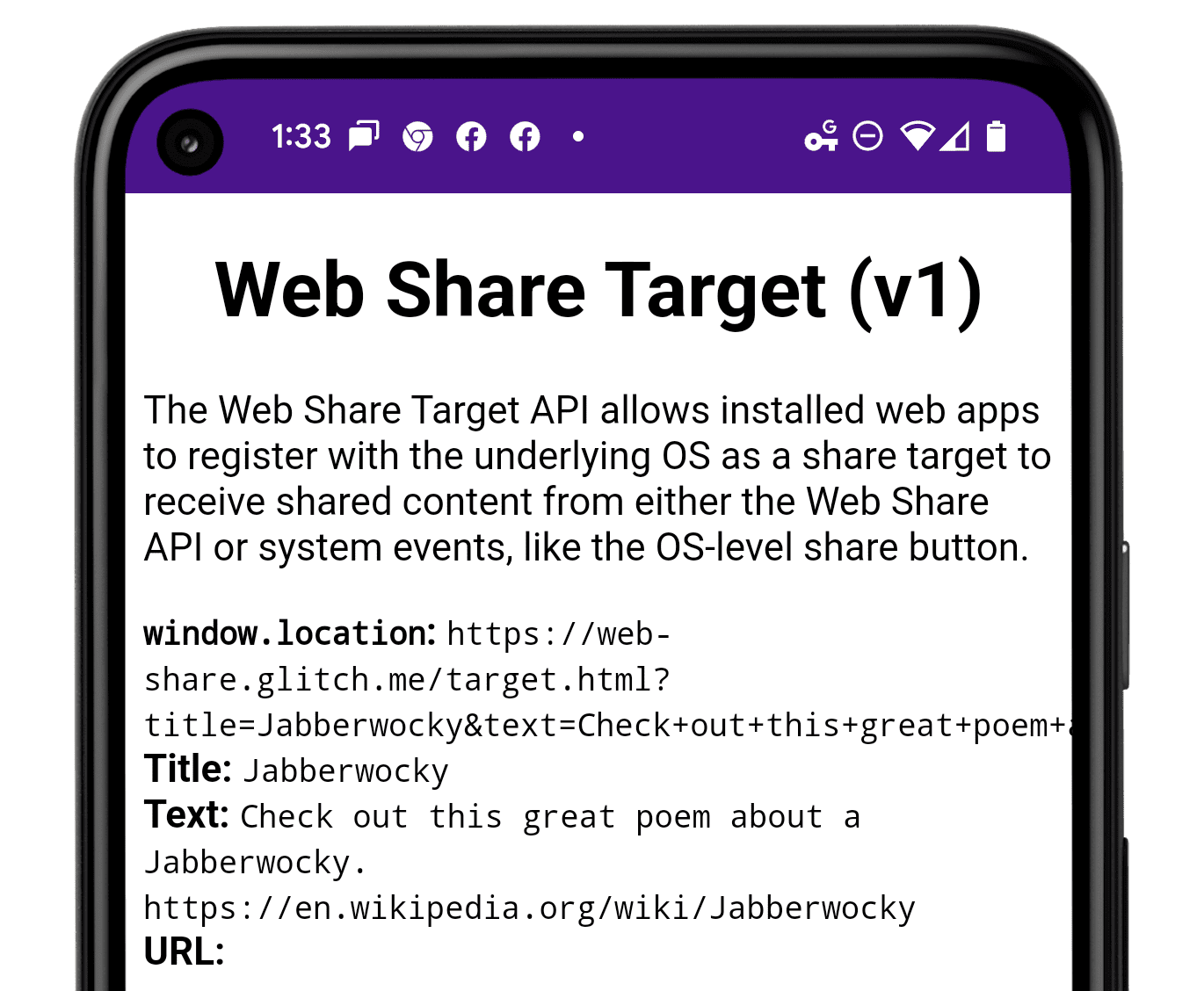
אחרי השיתוף, כל המידע ששיתפתם אמור להופיע באפליקציית האינטרנט של היעד לשיתוף באינטרנט.
רישום האפליקציה כיעד לשיתוף
כדי לרשום את האפליקציה שלכם כיעד לשיתוף, היא צריכה לעמוד בקריטריונים של Chrome להתקנה. בנוסף, כדי שמשתמש יוכל לשתף דרך האפליקציה, הוא צריך להוסיף אותה למסך הבית. כך אתרים לא יוכלו להוסיף את עצמם באופן אקראי לבורר של כוונת השיתוף של המשתמש, ומוודאים שהמשתמשים רוצים לשתף את האפליקציה.
עדכון המניפסט של אפליקציית האינטרנט
כדי לרשום את האפליקציה כיעד לשיתוף, מוסיפים רשומה share_target למניפסט של אפליקציית האינטרנט. כך מערכת ההפעלה תכלול את האפליקציה שלכם כאפשרות בבורר הכוונות. מה שמוסיפים למניפסט קובע את הנתונים שהאפליקציה תקבל. יש שלושה תרחישים נפוצים של הערך share_target:
- אישור פרטים בסיסיים
- אישור שינויים באפליקציה
- קבלת קבצים
אישור פרטים בסיסיים
אם אפליקציית היעד מקבלת רק מידע בסיסי כמו נתונים, קישורים וטקסט, מוסיפים את הפרטים הבאים לקובץ manifest.json:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
אם כבר יש לאפליקציה סכימה של כתובת URL לשיתוף, אפשר להחליף את הערכים של params בפרמטרי השאילתה הקיימים. לדוגמה, אם בסכמה של כתובת ה-URL לשיתוף נעשה שימוש ב-body במקום ב-text, אפשר להחליף את "text": "text" ב-"text":
"body".
אם לא מציינים ערך, ערך ברירת המחדל של method הוא "GET". השדה enctype, שלא מוצג בדוגמה הזו, מציין את סוג הקידוד של הנתונים.
בשיטה "GET", הערך שמוגדר כברירת מחדל ל-enctype הוא "application/x-www-form-urlencoded", והוא מתעלם ממנו אם הוא מוגדר לערך אחר.
אישור שינויים באפליקציה
אם הנתונים המשותפים משנים את אפליקציית היעד באופן כלשהו – לדוגמה, שמירת סימנייה באפליקציית היעד – צריך להגדיר את הערך של method לערך "POST" ולכלול את השדה enctype. בדוגמה הבאה נוצר סימנייה באפליקציית היעד, ולכן נעשה שימוש ב-"POST" עבור method וב-"multipart/form-data" עבור enctype:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
קבלת קבצים
בדומה לשינויים באפליקציה, כדי לקבל קבצים צריך שהערך של method יהיה "POST" ושה-enctype יהיה קיים. בנוסף, הערך של enctype צריך להיות "multipart/form-data", ויש להוסיף רשומה files.
צריך גם להוסיף מערך files שמגדיר את סוגי הקבצים שהאפליקציה מקבלת. רכיבי המערך הם רשומות עם שני רכיבים: שדה name ושדה accept. השדה accept מקבל סוג MIME, סיומת קובץ או מערך שמכיל את שניהם. מומלץ לספק מערך שכולל גם סוג MIME וגם סיומת קובץ, כי יש הבדלים בין מערכות ההפעלה לגבי הסוגים המועדפים.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
טיפול בתוכן הנכנס
האופן שבו אתם מטפלים בנתונים המשותפים הנכנסים תלוי באפליקציה שלכם. לדוגמה:
- תוכנת אימייל יכולה לכתוב טיוטה של אימייל חדש עם
titleכנושא, ועםtextו-urlכגוף האימייל. - אפליקציה של רשת חברתית יכולה להכין טיוטה של פוסט חדש בלי להתחשב ב-
title, ולהשתמש ב-textכגוף ההודעה ולהוסיף אתurlכקישור. אם השדהtextחסר, יכול להיות שהאפליקציה תשתמש גם ב-urlבגוף. אם השדהurlחסר, יכול להיות שהאפליקציה תסרוק אתtextבחיפוש כתובת URL ותוסיף אותה כקישור. - אפליקציה לשיתוף תמונות יכולה ליצור מצגת חדשה באמצעות
titleבתור שם המצגת,textבתור תיאור ו-filesבתור התמונות במצגת. - אפליקציית שליחת הודעות טקסט יכולה לנסח הודעה חדשה באמצעות
textו-urlשמקושרים יחד, ולהוציא אתtitle.
עיבוד של 'שיתוף GET'
אם המשתמש בחר באפליקציה שלכם, ו-method הוא "GET" (ברירת המחדל), הדפדפן יפתח חלון חדש בכתובת ה-URL action. לאחר מכן הדפדפן יוצר מחרוזת שאילתה באמצעות הערכים המקודדים בכתובת ה-URL שסופקו במניפסט.
לדוגמה, אם אפליקציית השיתוף מספקת את הערכים title ו-text, מחרוזת השאילתה היא ?title=hello&text=world. כדי לעבד את הנתונים האלה, משתמשים ב-event listener של DOMContentLoaded בדף שבחזית ומנתחים את מחרוזת השאילתה:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
חשוב להשתמש בקובץ שירות (service worker) כדי לאחסן במטמון מראש את הדף action, כדי שהוא יטעים במהירות ויפעל בצורה מהימנה, גם אם המשתמש לא מחובר לאינטרנט.
Workbox הוא כלי שיכול לעזור לכם להטמיע אחסון מראש בקובץ השירות.
עיבוד של שיתופי POST
אם הערך של method הוא "POST", כמו במקרה שבו אפליקציית היעד מקבלת סימניות שמורות או קבצים משותפים, גוף הבקשה הנכנסת POST מכיל את הנתונים שהועברו על ידי אפליקציית השיתוף, שמקודדים באמצעות הערך enctype שצוין במניפסט.
הדף שבחזית לא יכול לעבד את הנתונים האלה ישירות. מכיוון שהדף רואה את הנתונים כבקשה, הוא מעביר אותם לקובץ השירות (service worker), שבו אפשר ליירט אותם באמצעות מאזין לאירועים מסוג fetch. מכאן אפשר להעביר את הנתונים חזרה לדף שבחזית באמצעות postMessage() או להעביר אותם לשרת:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
אימות התוכן ששותף

חשוב לאמת את הנתונים הנכנסים. לצערנו, אין ערובה שאפליקציות אחרות ישתפו את התוכן המתאים בפרמטר הנכון.
לדוגמה, ב-Android, השדה url יהיה ריק כי אין תמיכה בו במערכת השיתוף של Android. במקום זאת, כתובות URL מופיעות לעיתים קרובות בשדה text, או לפעמים בשדה title.
תמיכה בדפדפנים
יש תמיכה ב-Web Share Target API כפי שמתואר בהמשך:
בכל הפלטפורמות, אפליקציית האינטרנט צריכה להיות מותקנת כדי שתופיע כיעד פוטנציאלי לקבלת נתונים משותפים.
אפליקציות לדוגמה
תמיכה ב-API
אתם מתכננים להשתמש ב-Web Share Target API? התמיכה הציבורית שלכם עוזרת לצוות Chromium לתעדף תכונות, ומראה לספקי דפדפנים אחרים כמה חשובה התמיכה בהן.
אתם יכולים לשלוח ציוץ אל @ChromiumDev באמצעות ההאשטאג #WebShareTarget ולספר לנו איפה ואיך אתם משתמשים בו.


