使用 Web Share Target API 簡化行動裝置和電腦上的分享功能
在行動裝置或電腦上,只要按一下「分享」按鈕、選擇應用程式,然後選擇要分享給誰,即可輕鬆分享。舉例來說,您可能想分享一篇有趣的文章,可以透過電子郵件傳送給朋友,或在推特上分享給全世界。
過去,只有特定平台的應用程式可以向作業系統註冊,以便接收來自其他已安裝應用程式的分享內容。不過,透過 Web Share Target API,已安裝的網頁應用程式可以向底層作業系統註冊為分享目標,以便接收分享內容。

查看 Web Share Target 的實際應用情形
- 使用 Android 版 Chrome 76 以上版本,或電腦版 Chrome 89 以上版本,開啟 Web Share Target 示範。
- 系統提示時,請點選「安裝」將應用程式新增至主畫面,或使用 Chrome 選單將應用程式新增至主畫面。
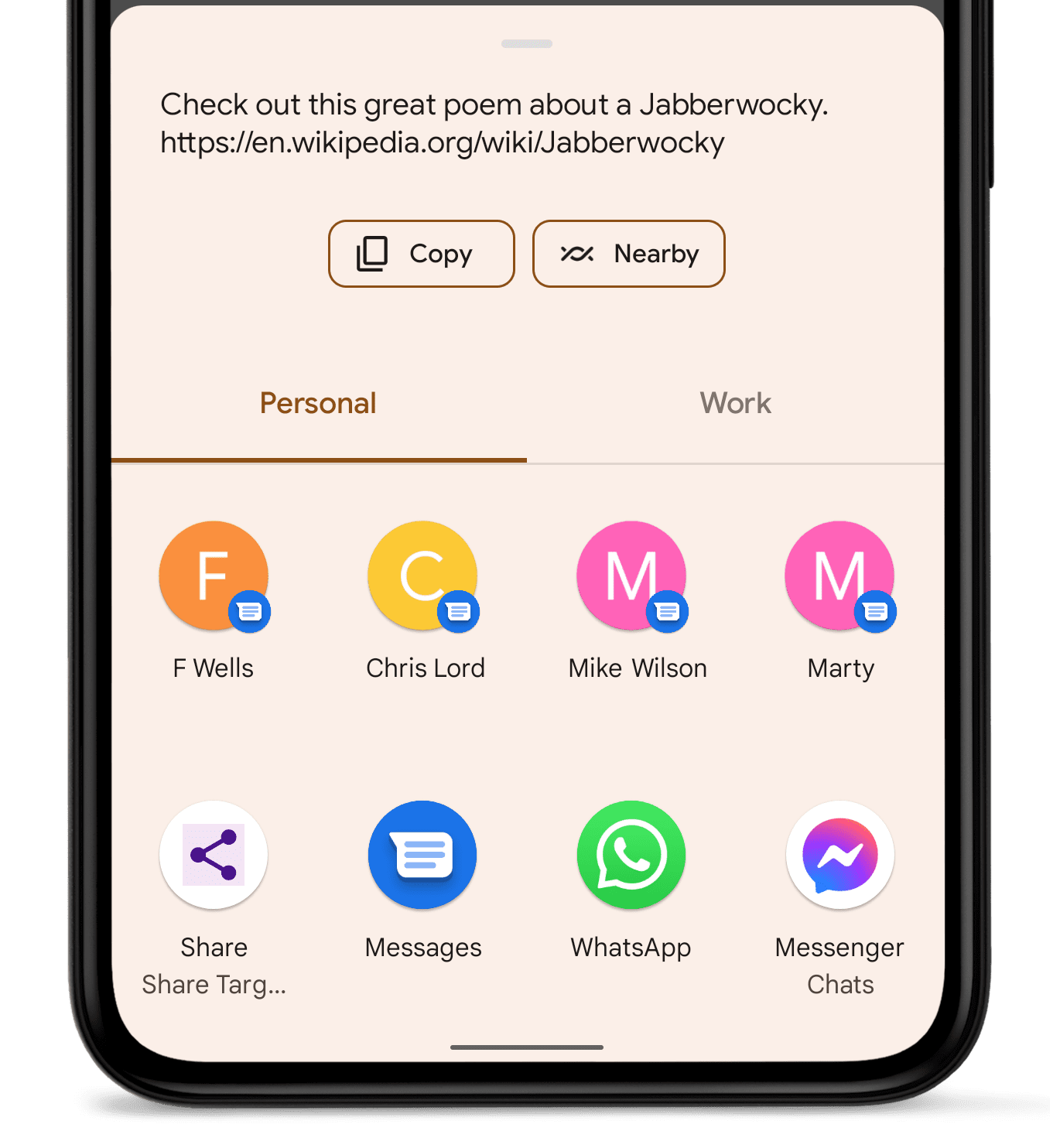
- 開啟任何支援分享功能的應用程式,或使用示範應用程式中的「分享」按鈕。
- 在目標挑選器中,選擇「Web Share Test」。
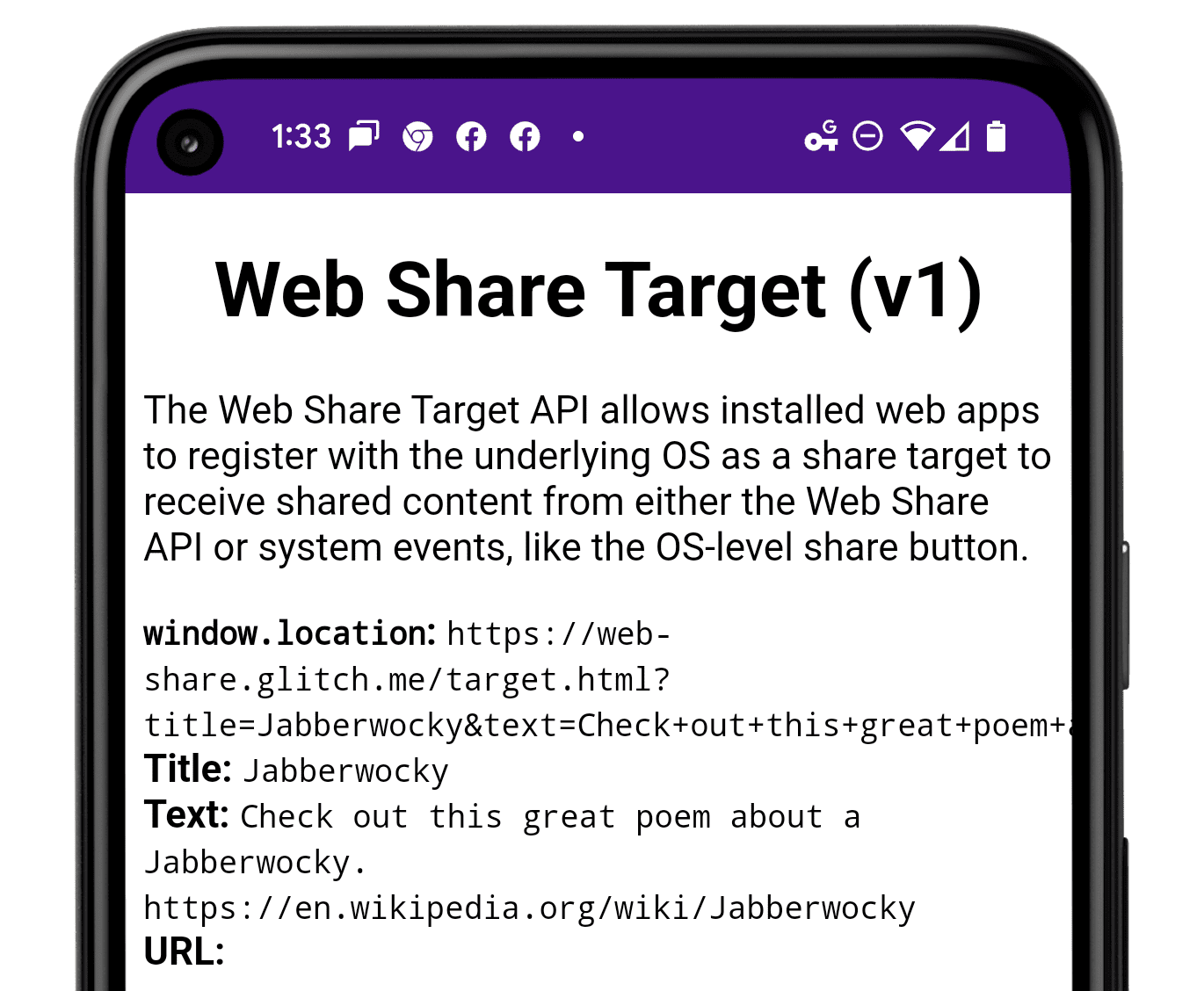
分享後,您應該會在網路分享目標網站應用程式中看到所有分享資訊。
將應用程式註冊為分享目標
如要將應用程式註冊為分享目標,應用程式必須符合 Chrome 的可安裝性標準。此外,使用者必須將應用程式新增至主畫面,才能分享至您的應用程式。這麼做可避免網站隨機將自己加入使用者的分享意圖選擇器,並確保使用者想要透過應用程式進行分享。
更新網頁應用程式資訊清單
如要將應用程式註冊為分享目標,請在其網頁應用程式資訊清單中新增 share_target 項目。這會告訴作業系統,在意圖選擇器中加入您的應用程式做為選項。您在資訊清單中新增的內容會控制應用程式接受的資料。share_target 項目有三種常見情境:
- 接受基本資訊
- 接受應用程式變更
- 接受檔案
接受基本資訊
如果目標應用程式只接受資料、連結和文字等基本資訊,請在 manifest.json 檔案中加入以下內容:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
如果應用程式已設有分享網址通訊協定,您可以將 params 值替換為現有的查詢參數。舉例來說,如果分享網址配置使用 body 而非 text,您可以將 "text": "text" 替換為 "text":
"body"。
如未提供 method 值,則預設為 "GET"。enctype 欄位 (未顯示於本範例) 會指出資料的編碼類型。對於 "GET" 方法,enctype 預設為 "application/x-www-form-urlencoded",如果設為其他值,則會遭到忽略。
接受應用程式變更
如果共用資料會以某種方式變更目標應用程式 (例如在目標應用程式中儲存書籤),請將 method 值設為 "POST",並納入 enctype 欄位。以下範例會在目標應用程式中建立書籤,因此會為 method 使用 "POST",並為 enctype 使用 "multipart/form-data":
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
接受檔案
如同應用程式變更,接受檔案時,method 必須為 "POST",且必須有 enctype。此外,enctype 必須為 "multipart/form-data",且必須新增 files 項目。
您也必須新增 files 陣列,定義應用程式接受的檔案類型。陣列元素是包含兩個成員的項目:name 欄位和 accept 欄位。accept 欄位會採用 MIME 類型、副檔名或包含這兩者的陣列。建議您提供同時包含 MIME 類型和檔案副檔名的陣列,因為作業系統偏好的類型各有不同。
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
處理傳入的內容
您可以自行決定如何處理傳入的共用資料,這取決於應用程式。舉例來說:
- 電子郵件用戶端可以使用
title做為電子郵件主旨,並將text和url連結在一起做為內文,以草擬新電子郵件。 - 社群網路應用程式可以忽略
title來草擬新貼文,使用text做為訊息主旨,並新增url做為連結。如果缺少text,應用程式可能也會在內容中使用url。如果缺少url,應用程式可能會掃描text尋找網址,並將該網址新增為連結。 - 相片分享應用程式可以使用
title做為幻燈片標題、text做為說明,以及files做為幻燈片圖片,建立新的幻燈片。 - 簡訊應用程式可以使用
text和url連結在一起,並捨棄title,以草擬新訊息。
處理 GET 分享
如果使用者選取您的應用程式,且 method 為 "GET" (預設值),瀏覽器會在 action 網址開啟新視窗。接著,瀏覽器會使用資訊清單中提供的網址編碼值,產生查詢字串。舉例來說,如果分享應用程式提供 title 和 text,則查詢字串為 ?title=hello&text=world。如要處理這項作業,請在前景頁面中使用 DOMContentLoaded 事件監聽器,並剖析查詢字串:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
請務必使用服務工作者預先快取 action 頁面,讓網頁能快速載入且可靠運作,即使使用者處於離線狀態也一樣。Workbox 是一項工具,可協助您在 Service Worker 中實作預先快取。
處理 POST 分享
如果 method 為 "POST" (也就是目標應用程式接受已儲存的書籤或共用檔案時的情況),則傳入的 POST 要求主體會包含共用應用程式傳遞的資料,並使用資訊清單中提供的 enctype 值進行編碼。
前景頁面無法直接處理這項資料。由於頁面會將資料視為要求,因此會將資料傳遞給服務工作者,您可以在該處使用 fetch 事件監聽器攔截資料。從這裡,您可以使用 postMessage() 將資料傳回至前景頁面,或傳遞至伺服器:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
驗證共用內容

請務必驗證傳入的資料。很抱歉,我們無法保證其他應用程式會在正確的參數中分享適當的內容。
舉例來說,在 Android 上,由於 url 欄位不受 Android 的分享系統支援,因此會為空白。相反地,網址通常會顯示在 text 欄位中,偶爾也會顯示在 title 欄位中。
瀏覽器支援
系統支援 Web Share Target API,詳情如下:
在所有平台上,您必須先安裝網頁應用程式,才能將其設為接收共用資料的潛在目標。
應用程式範例
顯示 API 支援
您是否打算使用 Web Share Target API?您公開表示的支持,有助於 Chromium 團隊將功能列為優先,並向其他瀏覽器供應商顯示,支援這些功能的重要性。
請使用標籤 #WebShareTarget 向 @ChromiumDev 發送推文,告訴我們你在何處使用這項功能,以及使用方式。



