Einfacheres Teilen auf Mobilgeräten und Computern mit der Web Share Target API
Auf einem Mobilgerät oder Computer sollte das Teilen so einfach sein wie das Klicken auf die Schaltfläche Teilen, das Auswählen einer App und das Auswählen der Personen, mit denen Sie Inhalte teilen möchten. Sie können beispielsweise einen interessanten Artikel teilen, indem Sie ihn an Freunde senden oder ihn twittern.
Bisher konnten sich nur plattformspezifische Apps beim Betriebssystem registrieren, um Freigaben von anderen installierten Apps zu empfangen. Mit der Web Share Target API können installierte Web-Apps sich jedoch beim zugrunde liegenden Betriebssystem als Ziel für die gemeinsame Nutzung registrieren, um freigegebene Inhalte zu empfangen.

Web Share Target in Aktion
- Öffnen Sie die Web Share Target-Demo in Chrome 76 oder höher für Android oder in Chrome 89 oder höher für den Desktop.
- Klicken Sie bei Aufforderung auf Installieren, um die App Ihrem Startbildschirm hinzuzufügen, oder verwenden Sie das Chrome-Menü, um sie Ihrem Startbildschirm hinzuzufügen.
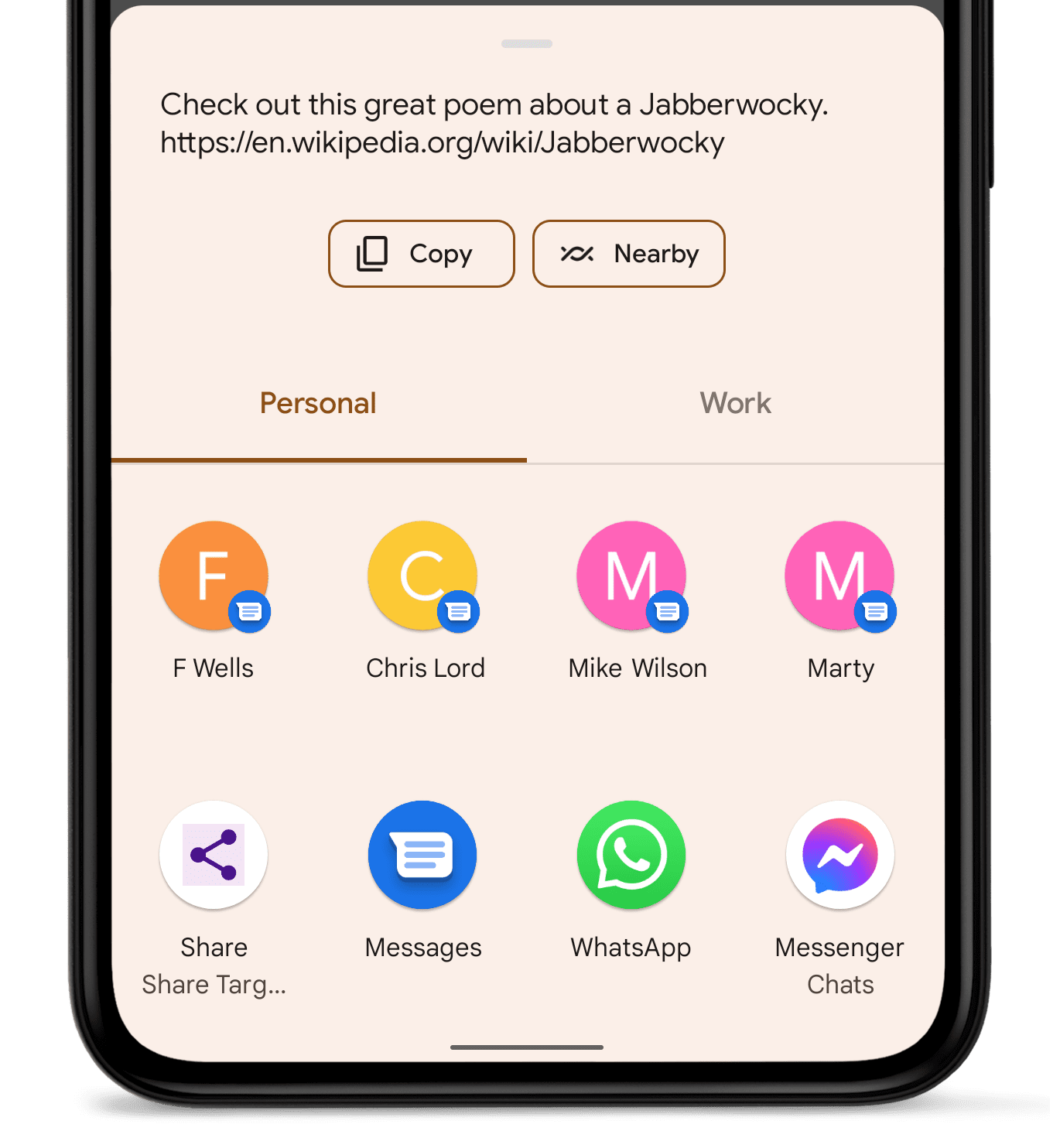
- Öffnen Sie eine beliebige App, die das Teilen unterstützt, oder verwenden Sie die Schaltfläche „Teilen“ in der Demo-App.
- Wählen Sie in der Zielauswahl Web Share Test aus.
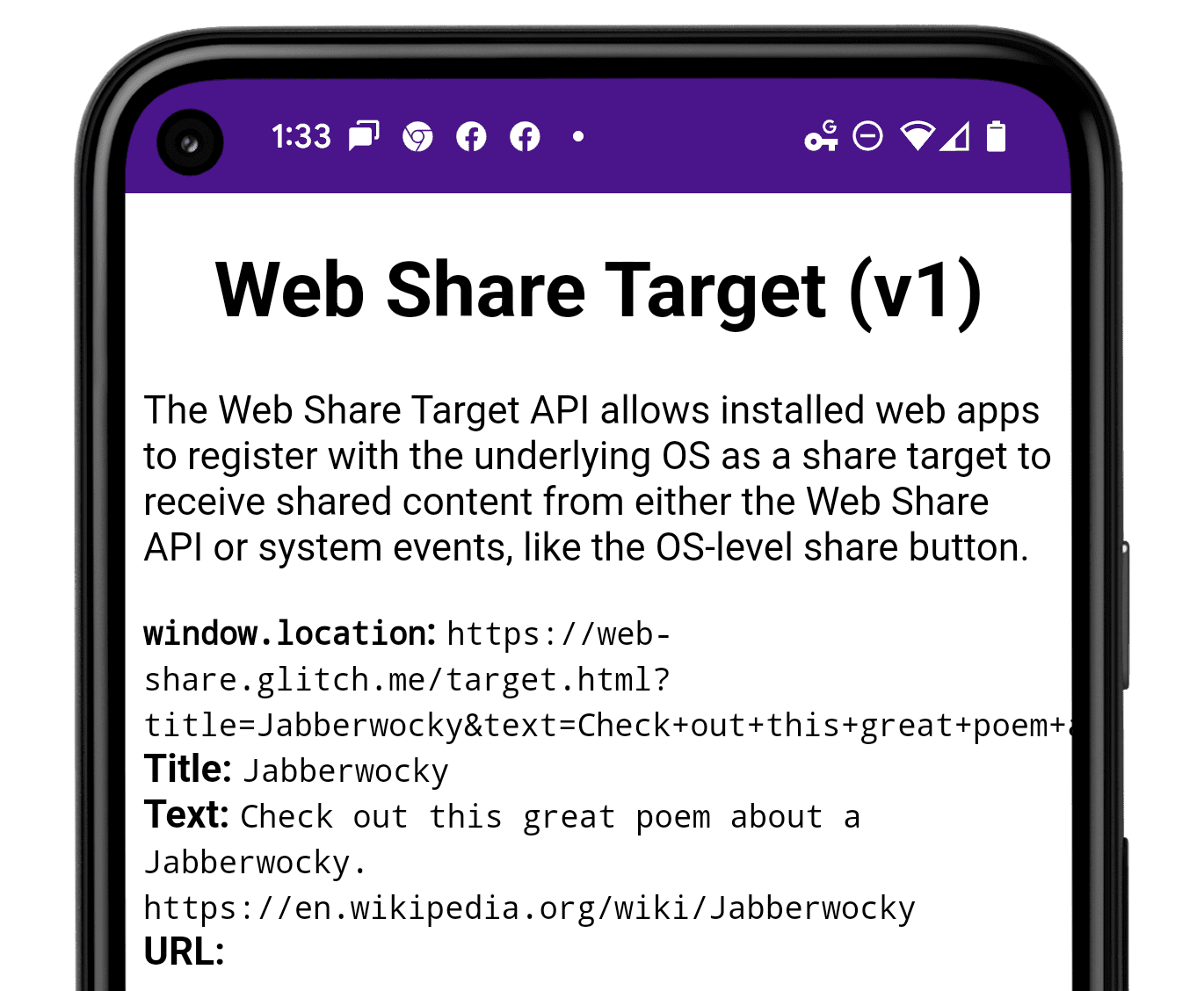
Nach der Freigabe sollten alle freigegebenen Informationen in der Web-App für das Web Share Target angezeigt werden.
App als Ziel für das Teilen registrieren
Damit Ihre App als Ziel für das Teilen registriert werden kann, muss sie die Installierbarkeitskriterien von Chrome erfüllen. Außerdem muss ein Nutzer Ihre App zu seinem Startbildschirm hinzufügen, bevor er Inhalte in Ihrer App teilen kann. So wird verhindert, dass Websites sich zufällig der Auswahl für die Freigabeabsicht des Nutzers hinzufügen, und es wird sichergestellt, dass die Freigabe etwas ist, das Nutzer mit Ihrer App tun möchten.
Web-App-Manifest aktualisieren
Wenn Sie Ihre App als Ziel für das Teilen registrieren möchten, fügen Sie dem Web-App-Manifest einen share_target-Eintrag hinzu. Dadurch wird dem Betriebssystem mitgeteilt, dass Ihre App in der Intent-Auswahl als Option angezeigt werden soll. Was Sie dem Manifest hinzufügen, bestimmt die Daten, die Ihre App akzeptiert. Es gibt drei gängige Szenarien für den share_target-Eintrag:
- Grundlegende Informationen akzeptieren
- Änderungen an der Anwendung annehmen
- Dateien annehmen
Grundlegende Informationen akzeptieren
Wenn Ihre Ziel-App nur grundlegende Informationen wie Daten, Links und Text akzeptiert, fügen Sie der Datei manifest.json Folgendes hinzu:
"share_target": {
"action": "/share-target/",
"method": "GET",
"params": {
"title": "title",
"text": "text",
"url": "url"
}
}
Wenn Ihre Anwendung bereits ein Schema für Share-URLs hat, können Sie die params-Werte durch Ihre vorhandenen Abfrageparameter ersetzen. Wenn Ihr Schema für die Freigabe-URL beispielsweise body anstelle von text verwendet, können Sie "text": "text" durch "text":
"body" ersetzen.
Wenn der Wert method nicht angegeben ist, wird standardmäßig "GET" verwendet. Das Feld enctype, das in diesem Beispiel nicht dargestellt wird, gibt den Codierungstyp für die Daten an.
Bei der Methode "GET" ist enctype standardmäßig auf "application/x-www-form-urlencoded" gesetzt und wird ignoriert, wenn ein anderer Wert festgelegt ist.
Änderungen an der Anwendung annehmen
Wenn die freigegebenen Daten die Ziel-App in irgendeiner Weise ändern, z. B. durch Speichern eines Lesezeichens in der Zielanwendung, legen Sie den Wert method auf "POST" fest und fügen Sie das Feld enctype ein. Im folgenden Beispiel wird ein Lesezeichen in der Ziel-App erstellt. Daher wird "POST" für method und "multipart/form-data" für enctype verwendet:
{
"name": "Bookmark",
"share_target": {
"action": "/bookmark",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"url": "link"
}
}
}
Dateien annehmen
Wie bei Anwendungsänderungen müssen auch beim Akzeptieren von Dateien method "POST" sein und enctype vorhanden sein. Außerdem muss enctype "multipart/form-data" sein und ein files-Eintrag muss hinzugefügt werden.
Sie müssen auch ein files-Array hinzufügen, in dem die Dateitypen definiert sind, die von Ihrer App akzeptiert werden. Die Array-Elemente sind Einträge mit zwei Elementen: dem Feld name und dem Feld accept. Das Feld accept akzeptiert einen MIME-Typ, eine Dateiendung oder ein Array, das beides enthält. Am besten geben Sie ein Array an, das sowohl einen MIME-Typ als auch eine Dateiendung enthält, da Betriebssysteme unterschiedliche Präferenzen haben.
{
"name": "Aggregator",
"share_target": {
"action": "/cgi-bin/aggregate",
"method": "POST",
"enctype": "multipart/form-data",
"params": {
"title": "name",
"text": "description",
"url": "link",
"files": [
{
"name": "records",
"accept": ["text/csv", ".csv"]
},
{
"name": "graphs",
"accept": "image/svg+xml"
}
]
}
}
}
Eingehende Inhalte verarbeiten
Wie Sie mit den eingehenden freigegebenen Daten umgehen, liegt bei Ihnen und hängt von Ihrer App ab. Beispiele:
- Ein E‑Mail-Client könnte eine neue E‑Mail mit
titleals Betreff undtextundurlals zusammengefügtem Textkörper erstellen. - Eine Social-Media-App könnte einen neuen Beitrag entwerfen, wobei
titleignoriert wird,textals Nachrichtentext verwendet wird undurlals Link hinzugefügt wird. Wenntextfehlt, verwendet die App möglicherweise auchurlim Textkörper. Wennurlfehlt, scannt die App möglicherweisetextnach einer URL und fügt diese als Link hinzu. - Eine App zum Teilen von Fotos könnte eine neue Diashow mit
titleals Titel,textals Beschreibung undfilesals Bildern erstellen. - Eine SMS-App könnte eine neue Nachricht mit
textundurlerstellen, die verkettet und ohnetitlesind.
GET-Freigaben verarbeiten
Wenn der Nutzer Ihre Anwendung auswählt und method auf "GET" (Standard) festgelegt ist, öffnet der Browser ein neues Fenster mit der action-URL. Der Browser generiert dann einen Abfragestring mit den URL-codierten Werten, die im Manifest angegeben sind.
Wenn die Freigabe-App beispielsweise title und text bereitstellt, ist der Abfragestring ?title=hello&text=world. Verwenden Sie dazu einen DOMContentLoaded-Event-Listener auf Ihrer Vordergrundseite und parsen Sie den Abfragestring:
window.addEventListener('DOMContentLoaded', () => {
const parsedUrl = new URL(window.location);
// searchParams.get() will properly handle decoding the values.
console.log('Title shared: ' + parsedUrl.searchParams.get('title'));
console.log('Text shared: ' + parsedUrl.searchParams.get('text'));
console.log('URL shared: ' + parsedUrl.searchParams.get('url'));
});
Verwenden Sie einen Service Worker, um die action-Seite vorab im Cache zu speichern. So wird sie schnell geladen und funktioniert zuverlässig, auch wenn der Nutzer offline ist.
Workbox ist ein Tool, mit dem Sie Pre-Caching in Ihrem Service Worker implementieren können.
POST-Freigaben verarbeiten
Wenn Ihr method "POST" ist, wie es der Fall wäre, wenn Ihre Ziel-App ein gespeichertes Lesezeichen oder freigegebene Dateien akzeptiert, enthält der Body der eingehenden POST-Anfrage die von der Freigabeanwendung übergebenen Daten, die mit dem im Manifest angegebenen enctype-Wert codiert sind.
Die Vordergrundseite kann diese Daten nicht direkt verarbeiten. Da die Seite die Daten als Anfrage ansieht, übergibt sie sie an den Service Worker, wo Sie sie mit einem fetch-Event-Listener abfangen können. Von hier aus können Sie die Daten mit postMessage() an die Seite im Vordergrund zurückgeben oder an den Server weiterleiten:
self.addEventListener('fetch', event => {
const url = new URL(event.request.url);
// If this is an incoming POST request for the
// registered "action" URL, respond to it.
if (event.request.method === 'POST' &&
url.pathname === '/bookmark') {
event.respondWith((async () => {
const formData = await event.request.formData();
const link = formData.get('link') || '';
const responseUrl = await saveBookmark(link);
return Response.redirect(responseUrl, 303);
})());
}
});
Geteilte Inhalte bestätigen

Prüfen Sie eingehende Daten. Leider gibt es keine Garantie dafür, dass andere Apps die entsprechenden Inhalte im richtigen Parameter teilen.
Unter Android ist das Feld url beispielsweise leer, da es im Android-Freigabesystem nicht unterstützt wird. Stattdessen werden URLs häufig im Feld text oder gelegentlich im Feld title angezeigt.
Unterstützte Browser
Die Web Share Target API wird wie unten beschrieben unterstützt:
Auf allen Plattformen muss Ihre Web-App installiert sein, bevor sie als potenzielles Ziel für den Empfang freigegebener Daten angezeigt wird.
Beispielanwendungen
API-Support zeigen
Planen Sie, die Web Share Target API zu verwenden? Ihr öffentlicher Support hilft dem Chromium-Team, Funktionen zu priorisieren, und zeigt anderen Browseranbietern, wie wichtig es ist, sie zu unterstützen.
Senden Sie einen Tweet an @ChromiumDev mit dem Hashtag #WebShareTarget und teilen Sie uns mit, wo und wie Sie die Funktion verwenden.


