Üretim uygulamalarınızda desteği sonlandırılmış API'leri bulun.
ReportingObserver, sitenizin desteği sonlandırılmış bir API'yi kullandığında veya tarayıcı müdahalesiyle karşılaştığında sizi bilgilendirir. Temel işlev ilk olarak Chrome 69'da kullanıma sunulmuştur. Chrome 84'ten itibaren çalışanlarda kullanılabilir.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
Analiz için raporları arka uç veya analiz sağlayıcıya göndermek üzere geri çağırma işlevini kullanın.
Bu neden yararlı? Bu API'ye kadar desteğin sonlandırılması ve müdahale uyarıları yalnızca DevTools'da konsol mesajları olarak kullanılabiliyordu. Özellikle müdahaleler yalnızca cihaz ve ağ koşulları gibi çeşitli gerçek dünya kısıtlamaları tarafından tetiklenir. Bu nedenle, bir siteyi yerel olarak geliştirirken/test ederken bu mesajları hiç görmeyebilirsiniz. ReportingObserver bu soruna çözüm sunar. Kullanıcılar gerçek hayatta olası sorunlarla karşılaştığında web geliştiricileri bu sorunlar hakkında bilgilendirilebilir.
Arka plan
Bir süre önce, web uygulamasında gerçekleşen "şeyleri" izlemek için çok sayıda API'nin olması ilginç olduğu için bir blog yayını (Web uygulamanızı izleme) yazdım. Örneğin, DOM hakkında bilgi izleyebilen API'ler vardır:
ResizeObserver,
IntersectionObserver,
MutationObserver.
PerformanceObserver
performans ölçümlerini yakalar. window.onerror ve window.onunhandledrejection gibi yöntemler, bir sorun olduğunda bizi bilgilendirir.
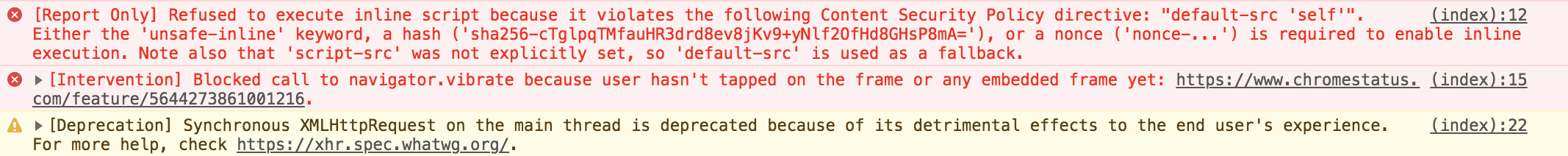
Ancak mevcut API'ler tarafından yakalanmayan başka uyarı türleri de vardır. Siteniz kullanımdan kaldırılmış bir API kullandığında veya tarayıcı müdahalesiyle karşılaştığında DevTools size bu sorunları ilk olarak bildirir:

Doğal olarak window.onerror'ün bu uyarıları yakaladığını düşünebilirsiniz. Hayır.
Bunun nedeni, window.onerror'ün doğrudan kullanıcı aracısı tarafından oluşturulan uyarılar için tetiklenmemesidir. Kod yürütme nedeniyle oluşan çalışma zamanındaki hatalar (JavaScript istisnaları ve söz dizimi hataları) için tetiklenir.
ReportingObserver, bu açığı kapatır. Tarayıcı tarafından yayınlanan destek sonlandırmalar ve müdahaleler gibi uyarılar hakkında bilgilendirilmenin programatik bir yolunu sunar. Bu raporu bir raporlama aracı olarak kullanabilir ve kullanıcıların canlı sitenizde beklenmedik sorunlarla karşılaşıp karşılaşmadığını merak ederek daha az endişelenebilirsiniz.
API
ReportingObserver, IntersectionObserver ve ResizeObserver gibi diğer Observer API'lerine benzemez. Siz geri arama yaparsınız, o da size bilgi verir. Geri çağırma işleminde, sayfanın neden olduğu sorunların listesi gönderilir:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Filtrelenmiş raporlar
Raporlar, yalnızca belirli rapor türlerini gözlemleyecek şekilde önceden filtrelenebilir. Şu anda iki rapor türü vardır: 'deprecation' ve 'intervention'.
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
Arabelleğe alınmış raporlar
Gözlemci örneği oluşturulmadan önce oluşturulan raporları görmek için buffered: true seçeneğini kullanın:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
Bu seçenek, ReportingObserver kullanan bir kitaplığı yavaş yükleme gibi durumlar için idealdir. Gözlemci geç eklenir ancak sayfa yüklenirken daha önce gerçekleşen hiçbir şeyi kaçırmazsınız.
Gözlemlemeyi durdurma
disconnect() yöntemini kullanarak gözlemlemeyi durdurma:
observer.disconnect();
Örnekler
Tarayıcı müdahalelerini bir analiz sağlayıcısına bildirme
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
API'ler kaldırılacağı zaman bildirim alma
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Sonuç
ReportingObserver, web uygulamanızdaki olası sorunları keşfetmek ve izlemek için ek bir yol sunar. Hatta kod tabanınızın sağlığını (veya eksikliğini) anlamak için faydalı bir araçtır. Raporları arka uç bir sisteme gönderin, gerçek dünyadaki sorunlar hakkında bilgi edinin, kodu güncelleyin ve kâr edinin.
Gelecekte yapılacak çalışmalar
Gelecekte ReportingObserver'ün JavaScript'te her türlü sorunu yakalamak için varsayılan API olmasını umuyorum. Uygulamanızdaki tüm hataları yakalayan tek bir API'yi düşünün:
- Tarayıcı müdahaleleri
- Kullanımdan kaldırmalar
- Özellik Politikası ihlalleri. Chromium Issue #867471 başlıklı makaleyi inceleyin.
- JS istisnaları ve hataları (şu anda
window.onerrortarafından sağlanmaktadır). - İşlenmemiş JS promise retleri (şu anda
window.onunhandledrejectiontarafından sağlanmaktadır)
Ek kaynaklar:
Unsplash'ta Sieuwert Otterloo tarafından oluşturulan lokomotif resim.

