Zoek verouderde API's in uw productie-apps.
ReportingObserver laat u weten wanneer uw site een verouderde API gebruikt of een browserinterventie tegenkomt. De basisfunctionaliteit kwam oorspronkelijk in Chrome 69 terecht. Vanaf Chrome 84 kan deze worden gebruikt in werknemers.
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
console.log(report.type, report.url, report.body);
}
}, {buffered: true});
observer.observe();
Gebruik de callback om rapporten voor analyse naar een backend- of analyseprovider te sturen.
Waarom is dat nuttig? Tot deze API waren waarschuwingen over beëindiging en interventie alleen beschikbaar in DevTools als Console-berichten. Interventies worden met name alleen veroorzaakt door verschillende beperkingen in de echte wereld, zoals apparaat- en netwerkomstandigheden. Het is dus mogelijk dat u deze berichten nooit ziet wanneer u lokaal een site ontwikkelt/testt. ReportingObserver biedt een oplossing voor dit probleem. Wanneer gebruikers in het wild potentiële problemen ondervinden, kunnen webontwikkelaars hiervan op de hoogte worden gesteld.
Achtergrond
Een tijdje geleden schreef ik een blogpost ( Observing your web app ) omdat ik het fascinerend vond hoeveel API's er zijn voor het monitoren van de "dingen" die in een webapp gebeuren. Er zijn bijvoorbeeld API's die informatie over de DOM kunnen observeren: ResizeObserver , IntersectionObserver , MutationObserver . PerformanceObserver legt prestatiemetingen vast. En methoden als window.onerror en window.onunhandledrejection laten ons zelfs weten wanneer er iets misgaat.
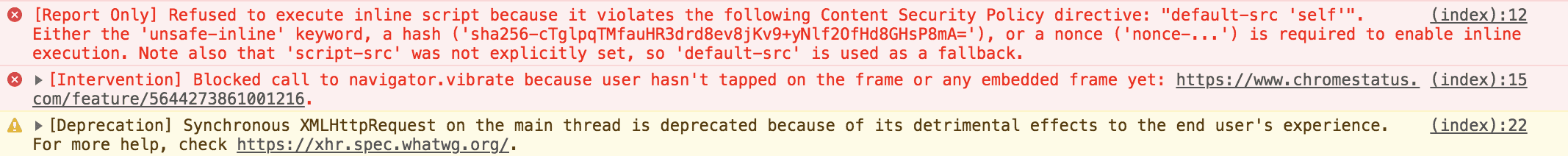
Er zijn echter andere soorten waarschuwingen die niet worden opgevangen door de bestaande API's. Wanneer uw site een verouderde API gebruikt of te maken krijgt met een browserinterventie , is DevTools de eerste die u hierover informeert:

Je zou natuurlijk denken dat window.onerror deze waarschuwingen opvangt. Dat is niet het geval. Dat komt omdat window.onerror niet wordt geactiveerd bij waarschuwingen die rechtstreeks door de user-agent zelf worden gegenereerd. Het wordt geactiveerd bij runtimefouten (JavaScript-uitzonderingen en syntaxisfouten) die worden veroorzaakt door het uitvoeren van code.
ReportingObserver pakt de speling op. Het biedt een programmatische manier om op de hoogte te worden gesteld van door browsers uitgegeven waarschuwingen, zoals beëindigingen en interventies . U kunt het gebruiken als rapportagetool en minder slaap verliezen als u zich afvraagt of gebruikers onverwachte problemen ondervinden op uw live site.
De API
ReportingObserver lijkt op de andere Observer API's zoals IntersectionObserver en ResizeObserver . Je belt terug; het geeft je informatie. De informatie die de callback ontvangt, is een lijst met problemen die de pagina heeft veroorzaakt:
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
// → report.type === 'deprecation'
// → report.url === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.id === 'XMLHttpRequestSynchronousInNonWorkerOutsideBeforeUnload'
// → report.body.message === 'Synchronous XMLHttpRequest is deprecated...'
// → report.body.lineNumber === 11
// → report.body.columnNumber === 22
// → report.body.sourceFile === 'https://reporting-observer-api-demo.glitch.me'
// → report.body.anticipatedRemoval === <JS_DATE_STR> or null
}
});
observer.observe();
Gefilterde rapporten
Rapporten kunnen vooraf worden gefilterd, zodat alleen bepaalde rapporttypen worden waargenomen. Op dit moment zijn er twee rapporttypen: 'deprecation' en 'intervention' .
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['deprecation']});
Gebufferde rapporten
Gebruik de optie buffered: true als u de rapporten wilt zien die zijn gegenereerd voordat de waarnemersinstantie werd gemaakt:
const observer = new ReportingObserver((reports, observer) => {
…
}, {types: ['intervention'], buffered: true});
Deze optie is geweldig voor situaties zoals het lui laden van een bibliotheek die gebruikmaakt van een ReportingObserver . De waarnemer wordt laat toegevoegd, maar u mist niets van wat er eerder tijdens het laden van de pagina is gebeurd.
Houd op met observeren
Stop met observeren met behulp van de disconnect() methode:
observer.disconnect();
Voorbeelden
Rapporteer browserinterventies aan een analyseprovider
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
sendReportToAnalytics(JSON.stringify(report.body));
}
}, {types: ['intervention'], buffered: true});
observer.observe();
Ontvang een melding wanneer API's worden verwijderd
const observer = new ReportingObserver((reports, observer) => {
for (const report of reports) {
if (report.type === 'deprecation') {
sendToBackend(`Using a deprecated API in ${report.body.sourceFile} which will be
removed on ${report.body.anticipatedRemoval}. Info: ${report.body.message}`);
}
}
});
observer.observe();
Conclusie
ReportingObserver biedt u een extra manier om potentiële problemen in uw web-app te ontdekken en te monitoren. Het is zelfs een handig hulpmiddel om de gezondheid van uw codebasis (of het gebrek daaraan) te begrijpen. Stuur rapporten naar een backend, weet wat de problemen in de echte wereld zijn, update de code en profiteer!
Toekomstig werk
In de toekomst hoop ik dat ReportingObserver de de facto API wordt voor het opvangen van alle soorten problemen in JavaScript. Stel je één API voor die alles opspoort wat fout gaat in je app:
- Browser-interventies
- Beëindigingen
- Schendingen van het functiebeleid . Zie Chromium nummer 867471 .
- JS-uitzonderingen en fouten (momenteel onderhouden door
window.onerror). - Onverwerkte JS-belofte-afwijzingen (momenteel afgehandeld door
window.onunhandledrejection)
Aanvullende bronnen :
Hero-afbeelding door Sieuwert Otterloo op Unsplash .

