নিরাপত্তা লঙ্ঘন, অবহেলিত API কল এবং আরও অনেক কিছু নিরীক্ষণ করতে রিপোর্টিং API ব্যবহার করুন।
কিছু ত্রুটি শুধুমাত্র উত্পাদন ঘটবে. আপনি এগুলিকে স্থানীয়ভাবে বা বিকাশের সময় দেখতে পাবেন না কারণ প্রকৃত ব্যবহারকারী , বাস্তব নেটওয়ার্ক এবং বাস্তব ডিভাইসগুলি গেমটি পরিবর্তন করে৷ রিপোর্টিং এপিআই এই ত্রুটিগুলির মধ্যে কিছু ধরতে সাহায্য করে—যেমন নিরাপত্তা লঙ্ঘন বা অবহেলিত এবং শীঘ্রই হতে-বঞ্চিত API কলগুলি আপনার সাইট জুড়ে, এবং সেগুলিকে আপনার নির্দিষ্ট করা শেষ পয়েন্টে প্রেরণ করে৷
এটি আপনাকে ঘোষণা করতে দেয় যে আপনি HTTP হেডারের মাধ্যমে কী নিরীক্ষণ করতে চান এবং ব্রাউজার দ্বারা পরিচালিত হয়৷
রিপোর্টিং API সেট আপ করা আপনাকে মানসিক শান্তি দেয় যে ব্যবহারকারীরা যখন এই ধরনের ত্রুটিগুলি অনুভব করেন, তখন আপনি জানতে পারবেন, যাতে আপনি সেগুলি ঠিক করতে পারেন৷
এই APIটি কী করতে পারে এবং কীভাবে এটি ব্যবহার করতে হয় তা এই পোস্টে কভার করা হয়েছে। এর মধ্যে ডুব দেওয়া যাক!
ডেমো এবং কোড
Chrome 96 এবং নতুন (Chrome বিটা বা ক্যানারি, অক্টোবর 2021 থেকে) থেকে শুরু করে রিপোর্টিং এপিআই দেখুন।
ওভারভিউ

ধরুন আপনার সাইট, site.example , এর একটি বিষয়বস্তু-নিরাপত্তা-নীতি এবং একটি নথি-নীতি রয়েছে৷ জানিনা এগুলো কি করে? ঠিক আছে, আপনি এখনও এই উদাহরণটি বুঝতে সক্ষম হবেন।
এই নীতিগুলি কখন লঙ্ঘন করা হয় তা জানার জন্য আপনি আপনার সাইট নিরীক্ষণ করার সিদ্ধান্ত নেন, কিন্তু এছাড়াও আপনি আপনার কোডবেস ব্যবহার করা হতে পারে অবহেলিত বা শীঘ্রই-থেকে-বঞ্চিত APIগুলির উপর নজর রাখতে চান৷
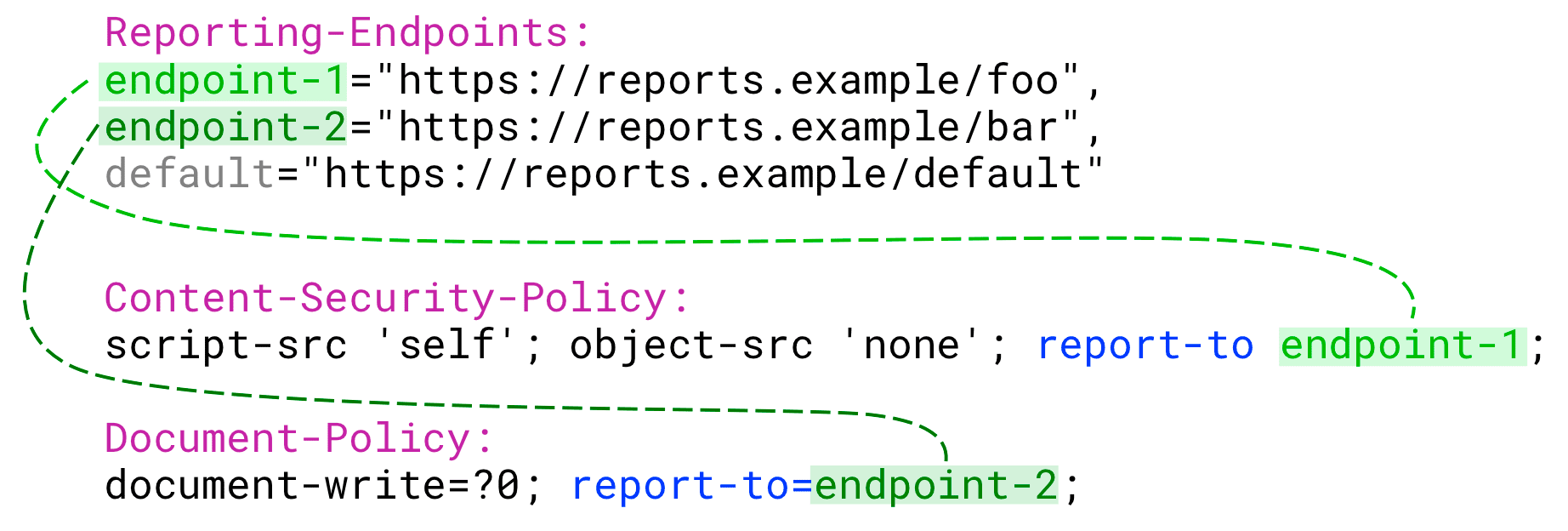
এটি করার জন্য, আপনি একটি Reporting-Endpoints শিরোনাম কনফিগার করুন এবং প্রয়োজনে আপনার নীতিতে report-to নির্দেশনার মাধ্যমে এই শেষপয়েন্ট নামগুলি ম্যাপ করুন৷
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
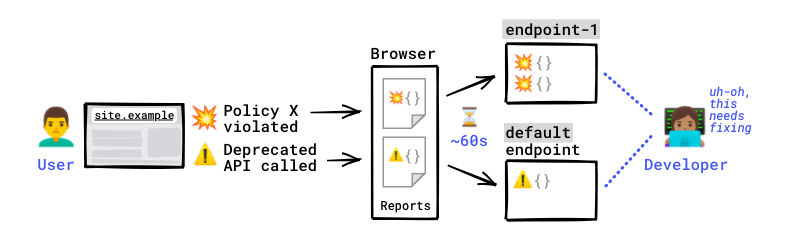
অপ্রত্যাশিত কিছু ঘটে, এবং আপনার কিছু ব্যবহারকারীর জন্য এই নীতিগুলি লঙ্ঘন করা হয়৷
উদাহরণ লঙ্ঘন
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js , index.html দ্বারা লোড করা হয়েছে
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
ব্রাউজারটি একটি CSP লঙ্ঘন প্রতিবেদন, একটি নথি-নীতি লঙ্ঘন প্রতিবেদন এবং একটি অবচয় প্রতিবেদন তৈরি করে যা এই সমস্যাগুলিকে ক্যাপচার করে৷
একটি সংক্ষিপ্ত বিলম্বের সাথে - এক মিনিট পর্যন্ত - ব্রাউজার তারপর রিপোর্টগুলিকে শেষ পয়েন্টে পাঠায় যা এই লঙ্ঘনের প্রকারের জন্য কনফিগার করা হয়েছিল৷ প্রতিবেদনগুলি ব্রাউজার নিজেই (আপনার সার্ভার বা আপনার সাইট দ্বারা নয়) দ্বারা আউট-অফ-ব্যান্ড পাঠানো হয়।
শেষবিন্দু(গুলি) এই রিপোর্টগুলি পায়(গুলি)৷
আপনি এখন এই শেষ পয়েন্টগুলিতে রিপোর্টগুলি অ্যাক্সেস করতে পারেন এবং কী ভুল হয়েছে তা নিরীক্ষণ করতে পারেন৷ আপনি আপনার ব্যবহারকারীদের প্রভাবিত করে এমন সমস্যার সমস্যা সমাধান শুরু করতে প্রস্তুত৷
উদাহরণ রিপোর্ট
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
কেস এবং রিপোর্টের ধরন ব্যবহার করুন
রিপোর্টিং এপিআই কনফিগার করা যেতে পারে যাতে আপনি অনেক ধরনের আকর্ষণীয় সতর্কতা বা আপনার সাইটে ঘটতে থাকা সমস্যাগুলি নিরীক্ষণ করতে পারেন:
| রিপোর্টের ধরন | এমন একটি পরিস্থিতির উদাহরণ যেখানে একটি প্রতিবেদন তৈরি করা হবে |
|---|---|
| CSP লঙ্ঘন (শুধুমাত্র লেভেল 3) | আপনি আপনার পৃষ্ঠাগুলির একটিতে একটি Content-Security-Policy (CSP) সেট করেছেন, কিন্তু পৃষ্ঠাটি এমন একটি স্ক্রিপ্ট লোড করার চেষ্টা করছে যা আপনার CSP দ্বারা অনুমোদিত নয়৷ |
| COOP লঙ্ঘন | আপনি একটি পৃষ্ঠায় একটি Cross-Origin-Opener-Policy সেট করেছেন, কিন্তু একটি ক্রস-অরিজিন উইন্ডো নথির সাথে সরাসরি ইন্টারঅ্যাক্ট করার চেষ্টা করছে। |
| COEP লঙ্ঘন | আপনি একটি পৃষ্ঠায় একটি Cross-Origin-Embedder-Policy সেট করেছেন, কিন্তু নথিতে একটি ক্রস-অরিজিন আইফ্রেম রয়েছে যা ক্রস-অরিজিন ডকুমেন্ট দ্বারা লোড হওয়া বেছে নেয়নি। |
| নথি নীতি লঙ্ঘন | পৃষ্ঠাটির একটি নথি নীতি রয়েছে যা document.write এর ব্যবহারকে বাধা দেয়, কিন্তু একটি স্ক্রিপ্ট document.write কল করার চেষ্টা করে। |
| অনুমতি নীতি লঙ্ঘন | পৃষ্ঠাটিতে একটি অনুমতি নীতি রয়েছে যা মাইক্রোফোন ব্যবহার প্রতিরোধ করে এবং একটি স্ক্রিপ্ট যা অডিও ইনপুট অনুরোধ করে৷ |
| অবচয় সংক্রান্ত সতর্কতা | পৃষ্ঠাটি এমন একটি API ব্যবহার করছে যা অবমূল্যায়িত বা অবনমিত হবে; এটি সরাসরি বা একটি শীর্ষ-স্তরের তৃতীয় পক্ষের স্ক্রিপ্টের মাধ্যমে এটিকে কল করে। |
| হস্তক্ষেপ | পৃষ্ঠাটি এমন কিছু করার চেষ্টা করছে যা ব্রাউজার নিরাপত্তা, কর্মক্ষমতা বা ব্যবহারকারীর অভিজ্ঞতার কারণে সম্মান না করার সিদ্ধান্ত নেয়। ক্রোমে উদাহরণ: পৃষ্ঠাটি ধীর নেটওয়ার্কে document.write ব্যবহার করে বা একটি ক্রস-অরিজিন ফ্রেমে navigator.vibrate কল করে যার সাথে ব্যবহারকারী এখনও ইন্টারঅ্যাক্ট করেননি৷ |
| ক্রাশ | আপনার সাইট খোলা থাকা অবস্থায় ব্রাউজার ক্র্যাশ হয়ে যায়। |
রিপোর্ট
রিপোর্ট কেমন দেখায়?
ব্রাউজার আপনার কনফিগার করা শেষ পয়েন্টে রিপোর্ট পাঠায়। এটি এমন অনুরোধ পাঠায় যা নিম্নরূপ দেখায়:
POST
Content-Type: application/reports+json
এই অনুরোধগুলির পেলোড হল রিপোর্টের একটি তালিকা৷
রিপোর্টের উদাহরণ তালিকা
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
এই প্রতিটি প্রতিবেদনে আপনি যে ডেটা খুঁজে পেতে পারেন তা এখানে:
| মাঠ | বর্ণনা |
|---|---|
age | রিপোর্টের টাইমস্ট্যাম্প এবং বর্তমান সময়ের মধ্যে মিলিসেকেন্ডের সংখ্যা৷ |
body | প্রকৃত প্রতিবেদনের ডেটা, একটি JSON স্ট্রিং-এ সিরিয়ালাইজ করা হয়েছে। রিপোর্টের body থাকা ক্ষেত্রগুলি রিপোর্টের type দ্বারা নির্ধারিত হয়। ⚠️ বিভিন্ন ধরনের রিপোর্টের বিভিন্ন বডি থাকে । প্রতিটি রিপোর্টের সঠিক অংশ দেখতে, ডেমো রিপোর্টিং এন্ডপয়েন্ট দেখুন এবং উদাহরণ রিপোর্ট তৈরি করতে নির্দেশাবলী অনুসরণ করুন। |
type | একটি রিপোর্টের ধরন, উদাহরণস্বরূপ csp-violation বা coep । |
url | নথি বা কর্মীর ঠিকানা যেখান থেকে রিপোর্ট তৈরি করা হয়েছে। ব্যবহারকারীর নাম, পাসওয়ার্ড এবং খণ্ডের মতো সংবেদনশীল ডেটা এই URL থেকে ছিনিয়ে নেওয়া হয়েছে ৷ |
user_agent | অনুরোধের User-Agent শিরোনাম যেখান থেকে প্রতিবেদন তৈরি করা হয়েছে। |
শংসাপত্রযুক্ত প্রতিবেদন
রিপোর্টিং এন্ডপয়েন্ট যে পৃষ্ঠাটি রিপোর্ট তৈরি করে সেই পৃষ্ঠার মতোই সেই রিপোর্টগুলি ধারণ করে থাকা অনুরোধগুলিতে শংসাপত্র (কুকি) পায়।
প্রমাণপত্র প্রতিবেদন সম্পর্কে দরকারী অতিরিক্ত প্রসঙ্গ দিতে পারে; উদাহরণস্বরূপ, একটি প্রদত্ত ব্যবহারকারীর অ্যাকাউন্ট ক্রমাগত ত্রুটিগুলিকে ট্রিগার করছে কিনা বা অন্য পৃষ্ঠাগুলিতে গৃহীত পদক্ষেপের একটি নির্দিষ্ট ক্রম এই পৃষ্ঠায় একটি প্রতিবেদন ট্রিগার করছে কিনা।
কখন এবং কিভাবে ব্রাউজার রিপোর্ট পাঠায়?
প্রতিবেদনগুলি আপনার সাইট থেকে আউট-অফ-ব্যান্ড বিতরণ করা হয় : ব্রাউজার নিয়ন্ত্রণ করে যখন সেগুলি কনফিগার করা এন্ডপয়েন্টে পাঠানো হয়। ব্রাউজার কখন রিপোর্ট পাঠায় তা নিয়ন্ত্রণ করার কোন উপায় নেই; এটি ক্যাপচার করে, সারিবদ্ধ করে এবং একটি উপযুক্ত সময়ে স্বয়ংক্রিয়ভাবে পাঠায়।
এর মানে হল যে রিপোর্টিং API ব্যবহার করার সময় পারফরম্যান্সের উদ্বেগ নেই।
ব্যাচে রিপোর্ট পাঠানোর সুযোগ বাড়ানোর জন্য - এক মিনিট পর্যন্ত - বিলম্বের সাথে রিপোর্ট পাঠানো হয় । এটি ব্যবহারকারীর নেটওয়ার্ক সংযোগের প্রতি শ্রদ্ধাশীল হতে ব্যান্ডউইথ সংরক্ষণ করে, যা মোবাইলে বিশেষভাবে গুরুত্বপূর্ণ। ব্রাউজারটি ডেলিভারি বিলম্বিত করতে পারে যদি এটি উচ্চ অগ্রাধিকারের কাজ প্রক্রিয়াকরণে ব্যস্ত থাকে, অথবা যদি ব্যবহারকারী সেই সময়ে একটি ধীর এবং/অথবা ভিড়যুক্ত নেটওয়ার্কে থাকে।
তৃতীয় পক্ষ এবং প্রথম পক্ষের সমস্যা
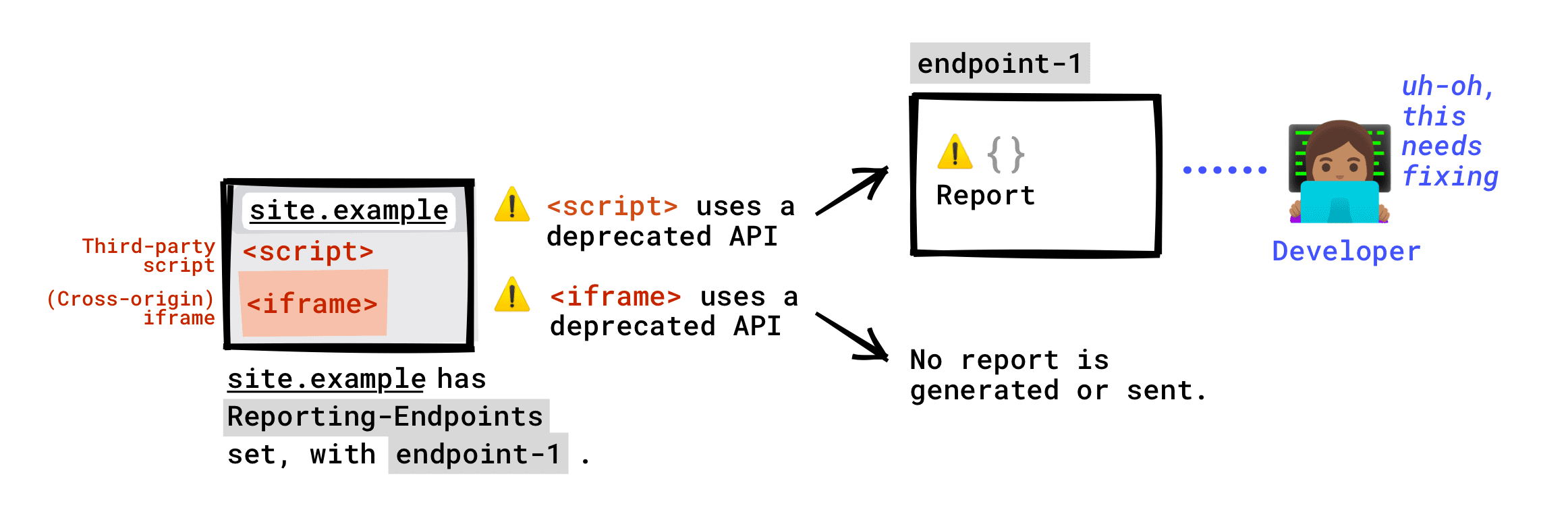
আপনার পৃষ্ঠায় ঘটছে লঙ্ঘন বা অবনমনের কারণে তৈরি হওয়া প্রতিবেদনগুলি আপনার কনফিগার করা শেষ পয়েন্টে পাঠানো হবে। এতে আপনার পৃষ্ঠায় চলমান তৃতীয় পক্ষের স্ক্রিপ্টের লঙ্ঘন অন্তর্ভুক্ত রয়েছে।
আপনার পৃষ্ঠায় এম্বেড করা ক্রস-অরিজিন আইফ্রেমে ঘটে যাওয়া লঙ্ঘন বা অবমূল্যায়নগুলি আপনার এন্ডপয়েন্টে রিপোর্ট করা হবে না (অন্তত ডিফল্টরূপে নয়)। একটি আইফ্রেম তার নিজস্ব রিপোর্টিং সেট আপ করতে পারে এবং এমনকি আপনার সাইটের-অর্থাৎ, প্রথম পক্ষের-প্রতিবেদন পরিষেবাতে রিপোর্ট করতে পারে; কিন্তু এটি ফ্রেমযুক্ত সাইটের উপর নির্ভর করে। এছাড়াও মনে রাখবেন যে বেশিরভাগ রিপোর্ট শুধুমাত্র একটি পৃষ্ঠার নীতি লঙ্ঘন হলেই তৈরি হয় এবং আপনার পৃষ্ঠার নীতি এবং iframe-এর নীতিগুলি আলাদা৷
অবজ্ঞা সহ উদাহরণ

ব্রাউজার সমর্থন
নীচের সারণীটি রিপোর্টিং এপিআই v1 এর জন্য ব্রাউজার সমর্থন যোগ করে, যা Reporting-Endpoints হেডারের সাথে। রিপোর্টিং এপিআই v0 ( Report-To হেডার) এর জন্য ব্রাউজার সমর্থন একই, একটি প্রতিবেদনের ধরন ব্যতীত: নেটওয়ার্ক ত্রুটি লগিং নতুন রিপোর্টিং API-এ সমর্থিত নয়। বিস্তারিত জানার জন্য মাইগ্রেশন গাইড পড়ুন।
| রিপোর্টের ধরন | ক্রোম | ক্রোম আইওএস | সাফারি | ফায়ারফক্স | প্রান্ত |
|---|---|---|---|---|---|
| CSP লঙ্ঘন (শুধুমাত্র লেভেল 3)* | ✔ হ্যাঁ | ✔ হ্যাঁ | ✔ হ্যাঁ | ✘ না | ✔ হ্যাঁ |
| নেটওয়ার্ক ত্রুটি লগিং | ✘ না | ✘ না | ✘ না | ✘ না | ✘ না |
| COOP/COEP লঙ্ঘন | ✔ হ্যাঁ | ✘ না | ✔ হ্যাঁ | ✘ না | ✔ হ্যাঁ |
| অন্যান্য সকল প্রকার: নথি নীতি লঙ্ঘন, অবচয়, হস্তক্ষেপ, ক্র্যাশ | ✔ হ্যাঁ | ✘ না | ✘ না | ✘ না | ✔ হ্যাঁ |
এই টেবিলটি শুধুমাত্র নতুন Reporting-Endpoints হেডারের সাথে report-to সমর্থনের সারসংক্ষেপ করে। আপনি যদি Reporting-Endpoints মাইগ্রেট করতে চান তাহলে CSP রিপোর্টিং মাইগ্রেশন টিপস পড়ুন।
রিপোর্টিং API ব্যবহার করে
রিপোর্ট কোথায় পাঠানো হবে তা স্থির করুন
আপনার দুটি বিকল্প আছে:
- একটি বিদ্যমান রিপোর্ট সংগ্রাহক পরিষেবাতে রিপোর্ট পাঠান।
- আপনি নিজেই তৈরি এবং পরিচালনা করেন এমন একজন রিপোর্টিং সংগ্রাহকের কাছে রিপোর্ট পাঠান।
বিকল্প 1: একটি বিদ্যমান প্রতিবেদন সংগ্রহকারী পরিষেবা ব্যবহার করুন
রিপোর্ট সংগ্রহকারী পরিষেবার কিছু উদাহরণ হল:
আপনি যদি অন্য সমাধান জানেন, আমাদের জানাতে একটি সমস্যা খুলুন , এবং আমরা এই পোস্ট আপডেট করব!
মূল্যের পাশাপাশি, রিপোর্ট সংগ্রহকারী নির্বাচন করার সময় নিম্নলিখিত বিষয়গুলি বিবেচনা করুন: 🧐
- এই সংগ্রাহক সব ধরনের রিপোর্ট সমর্থন করে? উদাহরণস্বরূপ, সমস্ত রিপোর্টিং এন্ডপয়েন্ট সমাধান COOP/COEP রিপোর্ট সমর্থন করে না।
- আপনি কি তৃতীয় পক্ষের প্রতিবেদন সংগ্রাহকের সাথে আপনার অ্যাপ্লিকেশনের কোনো URL ভাগ করতে স্বাচ্ছন্দ্যবোধ করেন? ব্রাউজার এই URL গুলি থেকে সংবেদনশীল তথ্য ছিনিয়ে নিলেও, সংবেদনশীল তথ্য এভাবে ফাঁস হতে পারে ৷ যদি এটি আপনার অ্যাপ্লিকেশনের জন্য খুব ঝুঁকিপূর্ণ মনে হয়, তাহলে আপনার নিজস্ব রিপোর্টিং এন্ডপয়েন্ট পরিচালনা করুন।
বিকল্প 2: আপনার নিজস্ব প্রতিবেদন সংগ্রহকারী তৈরি করুন এবং পরিচালনা করুন
আপনার নিজস্ব সার্ভার তৈরি করা যা প্রতিবেদনগুলি গ্রহণ করে তা তুচ্ছ নয়। শুরু করতে, আপনি আমাদের লাইটওয়েট বয়লারপ্লেট কাঁটাচামচ করতে পারেন। এটি এক্সপ্রেস দিয়ে তৈরি এবং প্রতিবেদনগুলি গ্রহণ এবং প্রদর্শন করতে পারে।
বয়লারপ্লেট রিপোর্ট সংগ্রহকারীর কাছে যান।
প্রকল্পটিকে সম্পাদনাযোগ্য করতে সম্পাদনা করতে রিমিক্সে ক্লিক করুন৷
আপনি এখন আপনার ক্লোন আছে! আপনি আপনার নিজের উদ্দেশ্যে এটি কাস্টমাইজ করতে পারেন.
আপনি যদি বয়লারপ্লেট ব্যবহার না করেন এবং স্ক্র্যাচ থেকে আপনার নিজস্ব সার্ভার তৈরি করছেন:
- আপনার এন্ডপয়েন্টে ব্রাউজার দ্বারা প্রেরিত প্রতিবেদনের অনুরোধগুলি সনাক্ত করতে একটি
Content-Typeapplication/reports+jsonসহPOSTঅনুরোধগুলি পরীক্ষা করুন৷ - যদি আপনার এন্ডপয়েন্ট আপনার সাইটের থেকে ভিন্ন কোনো উৎসে থাকে, তাহলে নিশ্চিত করুন যে এটি CORS প্রিফ্লাইট অনুরোধ সমর্থন করে।
বিকল্প 3: বিকল্প 1 এবং 2 একত্রিত করুন
আপনি একটি নির্দিষ্ট প্রদানকারীকে কিছু ধরণের রিপোর্টের যত্ন নিতে দিতে চাইতে পারেন, তবে অন্যদের জন্য একটি ইন-হাউস সমাধান আছে।
এই ক্ষেত্রে, নিম্নলিখিত হিসাবে একাধিক শেষ পয়েন্ট সেট করুন:
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
Reporting-Endpoints হেডার কনফিগার করুন
একটি Reporting-Endpoints প্রতিক্রিয়া শিরোনাম সেট করুন। এর মান অবশ্যই এক বা কমা দ্বারা পৃথক করা কী-মান জোড়ার একটি সিরিজ হতে হবে:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
আপনি যদি লিগ্যাসি রিপোর্টিং এপিআই থেকে নতুন রিপোর্টিং এপিআইতে স্থানান্তরিত হন, Reporting-Endpoints এবং Report-To উভয় সেট করা বোধগম্য হতে পারে। মাইগ্রেশন গাইডে বিস্তারিত দেখুন। বিশেষ করে, আপনি যদি শুধুমাত্র report-uri নির্দেশের মাধ্যমে Content-Security-Policy লঙ্ঘনের জন্য রিপোর্টিং ব্যবহার করেন, তাহলে CSP রিপোর্টিংয়ের জন্য মাইগ্রেশন পদক্ষেপগুলি পরীক্ষা করুন।
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
কী (শেষবিন্দুর নাম)
প্রতিটি কী আপনার পছন্দের একটি নাম হতে পারে, যেমন main-endpoint বা endpoint-1 । আপনি বিভিন্ন ধরনের রিপোর্টের জন্য বিভিন্ন নামকরণকৃত এন্ডপয়েন্ট সেট করার সিদ্ধান্ত নিতে পারেন—উদাহরণস্বরূপ, my-coop-endpoint , my-csp-endpoint । এটির মাধ্যমে, আপনি রিপোর্টগুলিকে তাদের প্রকারের উপর নির্ভর করে বিভিন্ন প্রান্তে রুট করতে পারেন।
আপনি যদি হস্তক্ষেপ , অবচয় এবং/অথবা ক্র্যাশ রিপোর্ট পেতে চান, default নামে একটি শেষ পয়েন্ট সেট করুন।
যদি Reporting-Endpoints শিরোনাম কোন default শেষ বিন্দু সংজ্ঞায়িত না করে, তাহলে এই ধরনের রিপোর্ট পাঠানো হবে না (যদিও সেগুলি তৈরি করা হবে)।
মান (URL)
প্রতিটি মান আপনার পছন্দের একটি URL, যেখানে রিপোর্ট পাঠানো হবে। এখানে সেট করা URL আপনি ধাপ 1-এ কী সিদ্ধান্ত নিয়েছেন তার উপর নির্ভর করে।
একটি শেষবিন্দু URL:
- একটি স্ল্যাশ (
/) দিয়ে শুরু করতে হবে। আপেক্ষিক পাথ সমর্থিত হয় না . - ক্রস-অরিজিন হতে পারে; কিন্তু সেই ক্ষেত্রে রিপোর্টের সাথে প্রমাণপত্র পাঠানো হয় না ।
উদাহরণ
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
তারপরে আপনি উপযুক্ত নীতিতে প্রতিটি নামযুক্ত এন্ডপয়েন্ট ব্যবহার করতে পারেন, বা সমস্ত নীতি জুড়ে একটি একক শেষ পয়েন্ট ব্যবহার করতে পারেন।
হেডার কোথায় সেট করবেন?
নতুন রিপোর্টিং এপিআই-এ যা এই পোস্টে কভার করা হয়েছে- রিপোর্টগুলি নথিতে স্কোপ করা হয়েছে। এর মানে হল যে একটি প্রদত্ত উত্সের জন্য, বিভিন্ন নথি, যেমন site.example/page1 এবং site.example/page2 , বিভিন্ন প্রান্তে রিপোর্ট পাঠাতে পারে৷
আপনার সাইটের যেকোন পৃষ্ঠায় লঙ্ঘন বা অবনমনের জন্য রিপোর্ট পেতে, সমস্ত প্রতিক্রিয়াগুলিতে শিরোনামটি মিডলওয়্যার হিসাবে সেট করুন।
এখানে এক্সপ্রেসের একটি উদাহরণ:
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
আপনার নীতি সম্পাদনা করুন
এখন যেহেতু Reporting-Endpoints হেডার কনফিগার করা হয়েছে, প্রতিটি নীতি শিরোনামে একটি report-to নির্দেশিকা যোগ করুন যার জন্য আপনি লঙ্ঘনের প্রতিবেদন পেতে চান। report-to এর মান আপনার কনফিগার করা নামকৃত শেষ পয়েন্টগুলির মধ্যে একটি হওয়া উচিত।
আপনি একাধিক পলিসির জন্য একাধিক এন্ডপয়েন্ট ব্যবহার করতে পারেন, অথবা পলিসি জুড়ে বিভিন্ন এন্ডপয়েন্ট ব্যবহার করতে পারেন।

অবচয় , হস্তক্ষেপ এবং ক্র্যাশ রিপোর্টের জন্য report-to প্রয়োজন নেই। এই প্রতিবেদনগুলি কোন নীতির সাথে আবদ্ধ নয়। যতক্ষণ পর্যন্ত একটি default এন্ডপয়েন্ট সেট আপ করা হয় এবং এই default এন্ডপয়েন্টে পাঠানো হয় ততক্ষণ সেগুলি তৈরি হয়।
উদাহরণ
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
উদাহরণ কোড
প্রেক্ষাপটে এই সমস্ত দেখতে, নীচে একটি উদাহরণ দেওয়া হল নোড সার্ভার যা এক্সপ্রেস ব্যবহার করে এবং এই নিবন্ধে আলোচনা করা সমস্ত অংশকে একত্রিত করে। এটি বিভিন্ন ধরনের প্রতিবেদনের জন্য রিপোর্টিং কনফিগার করার পদ্ধতি দেখায় এবং ফলাফল প্রদর্শন করে।
আপনার রিপোর্টিং সেটআপ ডিবাগ করুন
ইচ্ছাকৃতভাবে প্রতিবেদন তৈরি করা
রিপোর্টিং এপিআই সেট আপ করার সময়, রিপোর্ট তৈরি এবং প্রত্যাশিতভাবে পাঠানো হয়েছে কিনা তা পরীক্ষা করার জন্য আপনাকে সম্ভবত ইচ্ছাকৃতভাবে আপনার নীতি লঙ্ঘন করতে হবে। উদাহরণ কোড দেখতে যা নীতি লঙ্ঘন করে এবং অন্যান্য খারাপ কাজ করে যা সব ধরনের রিপোর্ট তৈরি করবে, ডেমো দেখুন।
সময় বাঁচান
প্রতিবেদনগুলি বিলম্বের সাথে পাঠানো হতে পারে - প্রায় এক মিনিট, যা ডিবাগ করার সময় একটি দীর্ঘ সময়। 😴 সৌভাগ্যবশত, Chrome-এ ডিবাগ করার সময়, রিপোর্ট তৈরি হওয়ার সাথে সাথে আপনি ফ্ল্যাগ --short-reporting-delay ব্যবহার করতে পারেন।
এই পতাকা চালু করতে আপনার টার্মিনালে এই কমান্ডটি চালান:
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
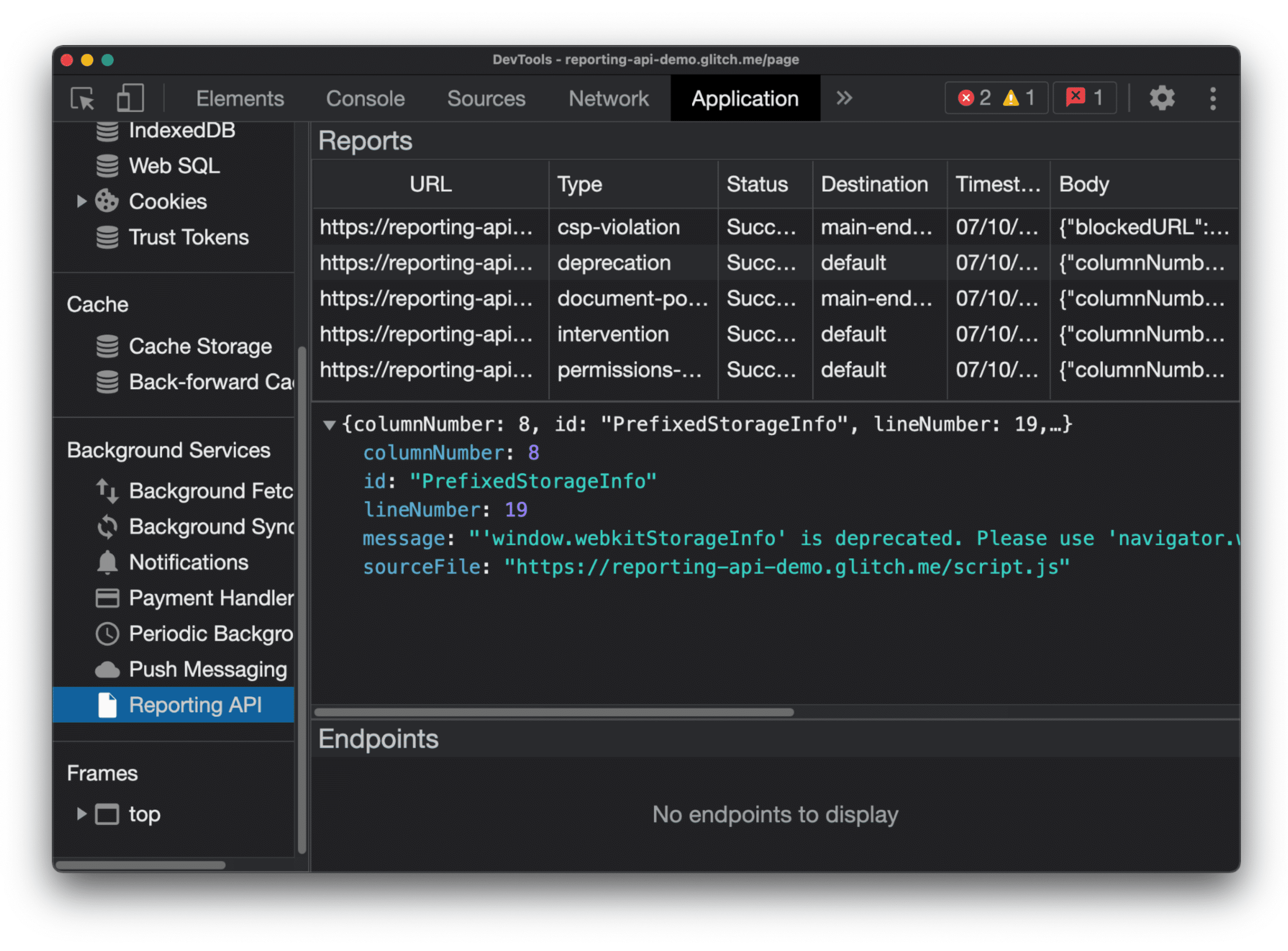
DevTools ব্যবহার করুন
Chrome-এ, পাঠানো হয়েছে বা পাঠানো হবে এমন রিপোর্ট দেখতে DevTools ব্যবহার করুন।
অক্টোবর 2021 পর্যন্ত, এই বৈশিষ্ট্যটি পরীক্ষামূলক। এটি ব্যবহার করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Chrome সংস্করণ 96 এবং নতুন ব্যবহার করুন (আপনার ব্রাউজারে
chrome://versionলিখে চেক করুন) - Chrome এর URL বারে
chrome://flags/#enable-experimental-web-platform-featuresটাইপ বা পেস্ট করুন। - সক্রিয় ক্লিক করুন.
- আপনার ব্রাউজার রিস্টার্ট করুন।
- Chrome DevTools খুলুন।
- Chrome DevTools-এ, সেটিংস খুলুন। পরীক্ষা-নিরীক্ষার অধীনে, অ্যাপ্লিকেশন প্যানেলে রিপোর্টিং API প্যানেল সক্ষম করুন ক্লিক করুন।
- DevTools পুনরায় লোড করুন।
- আপনার পৃষ্ঠা পুনরায় লোড করুন. DevTools যে পৃষ্ঠাটিতে উন্মুক্ত রয়েছে তার দ্বারা তৈরি প্রতিবেদনগুলি রিপোর্টিং API-এর অধীনে Chrome DevTools-এর অ্যাপ্লিকেশন প্যানেলে তালিকাভুক্ত করা হবে৷

অবস্থা রিপোর্ট করুন
একটি রিপোর্ট সফলভাবে পাঠানো হয়েছে কিনা স্ট্যাটাস কলাম আপনাকে বলে।
| স্ট্যাটাস | বর্ণনা |
|---|---|
Success | ব্রাউজার রিপোর্টটি পাঠিয়েছে এবং শেষ পয়েন্টটি একটি সফল কোড ( 200 বা অন্য একটি সফল প্রতিক্রিয়া কোড 2xx ) দিয়ে উত্তর দিয়েছে। |
Pending | ব্রাউজার বর্তমানে রিপোর্ট পাঠানোর চেষ্টা করছে। |
Queued | প্রতিবেদনটি তৈরি করা হয়েছে এবং ব্রাউজার বর্তমানে এটি পাঠানোর চেষ্টা করছে না। এই দুটি ক্ষেত্রে একটি প্রতিবেদন Queued হিসাবে উপস্থিত হয়:
|
MarkedForRemoval | কিছুক্ষণের জন্য পুনরায় চেষ্টা করার পর ( Queued ), ব্রাউজার রিপোর্ট পাঠানোর চেষ্টা বন্ধ করে দিয়েছে এবং শীঘ্রই এটি পাঠানোর জন্য রিপোর্টের তালিকা থেকে সরিয়ে দেবে। |
প্রতিবেদনগুলি সফলভাবে পাঠানো হোক বা না হোক, কিছুক্ষণ পরে সরানো হয়৷
সমস্যা সমাধান
রিপোর্ট তৈরি হয় না বা আপনার শেষ পয়েন্টে প্রত্যাশিত হিসাবে পাঠানো হয় না? এই সমস্যা সমাধানের জন্য এখানে কয়েকটি টিপস রয়েছে৷
রিপোর্ট তৈরি হয় না
DevTools-এ দেখানো রিপোর্টগুলি সঠিকভাবে তৈরি করা হয়েছে। আপনি যে রিপোর্ট আশা করছেন তা এই তালিকায় না থাকলে:
- আপনার পলিসিতে
report-toচেক করুন। যদি এটি ভুল কনফিগার করা হয়, একটি প্রতিবেদন তৈরি করা হবে না। এটি ঠিক করতে আপনার নীতিগুলি সম্পাদনা করুন । এটির সমস্যা সমাধানের একটি অতিরিক্ত উপায় হল Chrome-এ DevTools কনসোল চেক করা: আপনার প্রত্যাশিত লঙ্ঘনের জন্য কনসোলে কোনো ত্রুটি দেখা দিলে, এর মানে হল আপনার নীতি সম্ভবত সঠিকভাবে কনফিগার করা হয়েছে৷ - মনে রাখবেন যে DevTools নথির জন্য তৈরি করা রিপোর্টগুলিই এই তালিকায় দেখা যাবে৷ একটি উদাহরণ: যদি আপনার সাইট
site1.exampleএকটি iframesite2.exampleএম্বেড করে যা একটি নীতি লঙ্ঘন করে এবং তাই একটি প্রতিবেদন তৈরি করে, তাহলে এই প্রতিবেদনটি DevTools-এ প্রদর্শিত হবে শুধুমাত্র যদি আপনি iframe এর নিজস্ব উইন্ডোতে খুলবেন এবং সেই উইন্ডোটির জন্য DevTools খুলবেন।
রিপোর্ট তৈরি হয় কিন্তু পাঠানো হয় না বা পাওয়া যায় না
আপনি যদি DevTools-এ একটি প্রতিবেদন দেখতে পান, কিন্তু আপনার এন্ডপয়েন্ট তা না পেলে কী করবেন?
- ছোট বিলম্ব ব্যবহার নিশ্চিত করুন. হয়তো আপনি একটি রিপোর্ট দেখতে পাচ্ছেন না কারণ এটি এখনও পাঠানো হয়নি!
আপনার
Reporting-Endpointsহেডার কনফিগারেশন চেক করুন। এতে কোনো সমস্যা হলে, সঠিকভাবে তৈরি করা প্রতিবেদন পাঠানো হবে না। DevTools-এ, এই ক্ষেত্রে রিপোর্টের স্থিতিQueuedথাকবে (এটিPendingতে যেতে পারে, এবং তারপর ডেলিভারির চেষ্টা করা হলে দ্রুতQueuedফিরে যেতে পারে)। কিছু সাধারণ ভুল যা এর কারণ হতে পারে:শেষ পয়েন্ট ব্যবহার করা হয় কিন্তু কনফিগার করা হয় না। উদাহরণ:
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
দস্তাবেজ-নীতি লঙ্ঘনের প্রতিবেদনগুলি endpoint-1 এ পাঠানো উচিত, কিন্তু এই শেষপয়েন্ট নামটি Reporting-Endpoints কনফিগার করা নেই৷
defaultশেষ বিন্দু অনুপস্থিত. কিছু রিপোর্টের ধরন, যেমন অবচয় এবং হস্তক্ষেপ রিপোর্ট, শুধুমাত্রdefaultনামে শেষ পয়েন্টে পাঠানো হবে। রিপোর্টিং-এন্ডপয়েন্ট হেডার কনফিগার করুন -এ আরও পড়ুন।আপনার নীতি শিরোনাম সিনট্যাক্সে সমস্যাগুলি দেখুন, যেমন অনুপস্থিত উদ্ধৃতি। বিস্তারিত দেখুন .
আপনার এন্ডপয়েন্ট ইনকামিং অনুরোধগুলি পরিচালনা করতে পারে তা পরীক্ষা করুন।
নিশ্চিত করুন যে আপনার এন্ডপয়েন্ট সমর্থন CORS preflight অনুরোধ. এটি না হলে, এটি রিপোর্ট গ্রহণ করতে পারে না।
আপনার এন্ডপয়েন্টের আচরণ পরীক্ষা করুন। এটি করার জন্য, ম্যানুয়ালি রিপোর্ট তৈরি করার পরিবর্তে, আপনি আপনার এন্ডপয়েন্ট অনুরোধগুলি পাঠিয়ে ব্রাউজারটিকে অনুকরণ করতে পারেন যা দেখতে ব্রাউজারটি কী পাঠাবে। নিম্নলিখিত চালান:
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINTআপনার এন্ডপয়েন্ট একটি সাকসেস কোড (
200বা অন্য একটি সাকসেস রেসপন্স কোড2xx) দিয়ে সাড়া দেওয়া উচিত। যদি এটি না হয় তবে এর কনফিগারেশনে একটি সমস্যা আছে।
সম্পর্কিত রিপোর্টিং প্রক্রিয়া
শুধুমাত্র রিপোর্ট
-Report-Only নীতি শিরোনাম এবং Reporting-Endpoints একসাথে কাজ করে।
Reporting-Endpoints কনফিগার করা এবং Content-Security-Policy , Cross-Origin-Embedder-Policy এবং Cross-Origin-Opener-Policy report-to ক্ষেত্রে নির্দিষ্ট করা হয়েছে, যখন এই নীতিগুলি লঙ্ঘন করা হয় তখন প্রতিবেদনগুলি পাবে৷
Reporting-Endpoints কনফিগার করা এন্ডপয়েন্টগুলি Content-Security-Policy-Report-Only report-to ক্ষেত্রেও নির্দিষ্ট করা যেতে পারে, Cross-Origin-Embedder-Policy-Report-Only এবং Cross-Origin-Opener-Policy-Report-Only । এই নীতিগুলি লঙ্ঘন করা হলে তারা রিপোর্টও পাবে৷
উভয় ক্ষেত্রেই প্রতিবেদন পাঠানোর সময়, -Report-Only শিরোনাম নীতিগুলি প্রয়োগ করে না: কিছুই ভাঙ্গবে না বা প্রকৃতপক্ষে অবরুদ্ধ হবে না, তবে আপনি কী ভাঙ্গা বা ব্লক করা হয়েছে তার রিপোর্ট পাবেন৷
ReportingObserver
ReportingObserver JavaScript API আপনাকে ক্লায়েন্ট-সাইড সতর্কতা পর্যবেক্ষণ করতে সাহায্য করতে পারে।
ReportingObserver এবং Reporting-Endpoints শিরোনাম একই রকম রিপোর্ট তৈরি করে, কিন্তু তারা সামান্য ভিন্ন ব্যবহারের ক্ষেত্রে সক্ষম করে।
ReportingObserver ব্যবহার করুন যদি:
- আপনি শুধুমাত্র অবচয় এবং/অথবা ব্রাউজার হস্তক্ষেপ নিরীক্ষণ করতে চান।
ReportingObserverঅবলোপন এবং ব্রাউজার হস্তক্ষেপের মতো ক্লায়েন্ট-সাইড সতর্কতা দেখায়, কিন্তুReporting-Endpointsবিপরীতে, এটি CSP বা COOP/COEP লঙ্ঘনের মতো অন্য কোনো ধরনের রিপোর্ট ক্যাপচার করে না। - আপনাকে রিয়েল-টাইমে এই লঙ্ঘনের প্রতিক্রিয়া জানাতে হবে।
ReportingObserverএকটি লঙ্ঘন ইভেন্টে একটি কলব্যাক সংযুক্ত করা সম্ভব করে তোলে। - আপনি কাস্টম কলব্যাকের মাধ্যমে ডিবাগিংয়ে সহায়তা করার জন্য একটি প্রতিবেদনে অতিরিক্ত তথ্য সংযুক্ত করতে চান৷
আরেকটি পার্থক্য হল ReportingObserver শুধুমাত্র ক্লায়েন্ট-সাইড কনফিগার করা হয়েছে: সার্ভার-সাইড হেডারের উপর আপনার কোন নিয়ন্ত্রণ না থাকলেও এবং Reporting-Endpoints সেট করতে না পারলেও আপনি এটি ব্যবহার করতে পারেন।
আরও পড়া
- রিপোর্টিং API v0 থেকে v1 এ মাইগ্রেশন গাইড
- রিপোর্টিং অবজারভার
- স্পেসিফিকেশন: লিগ্যাসি রিপোর্টিং API (v0)
- স্পেসিফিকেশন: নতুন রিপোর্টিং API (v1)
আনস্প্ল্যাশে নাইন কোয়েপফার / @enka80 দ্বারা নায়কের ছবি, সম্পাদিত। এই নিবন্ধে তাদের পর্যালোচনা এবং পরামর্শের জন্য ইয়ান ক্লেল্যান্ড, ইজি কিতামুরা এবং মিলিকা মিহাজলিজাকে অনেক ধন্যবাদ।


