ใช้ Generic Sensor API เพื่อเข้าถึงเซ็นเซอร์ในอุปกรณ์ เช่น ตัวตรวจวัดความเร่ง เครื่องวัดการหมุน และเครื่องวัดค่าความเข้มข้นของสนามแม่เหล็ก
ปัจจุบันมีการใช้ข้อมูลเซ็นเซอร์ในแอปพลิเคชันเฉพาะแพลตฟอร์มหลายรายการเพื่อเปิดใช้กรณีการใช้งานต่างๆ เช่น การเล่นเกมสมจริง การติดตามการออกกำลังกาย และเทคโนโลยีความจริงเสริมหรือเสมือนจริง การเชื่อมโยงแอปพลิเคชันเฉพาะแพลตฟอร์มกับเว็บแอปพลิเคชันเข้าด้วยกันคงจะเจ๋งไม่น้อยเลย ป้อน Generic Sensor API สําหรับเว็บ
Generic Sensor API คืออะไร
Generic Sensor API คือชุดอินเทอร์เฟซที่แสดงอุปกรณ์เซ็นเซอร์ต่อแพลตฟอร์มเว็บ API ประกอบด้วยอินเทอร์เฟซ Sensor พื้นฐานและชุดคลาสเซ็นเซอร์ที่สร้างขึ้น การมีอินเทอร์เฟซพื้นฐานจะลดความซับซ้อนในการติดตั้งใช้งานและขั้นตอนการระบุข้อกำหนดสำหรับคลาสเซ็นเซอร์ที่เฉพาะเจาะจง ตัวอย่างเช่น ให้ดูที่คลาส Gyroscope ไอคอนมีขนาดเล็กมาก อินเทอร์เฟซพื้นฐานจะระบุฟังก์ชันหลัก และ Gyroscope เพียงขยายฟังก์ชันดังกล่าวด้วยแอตทริบิวต์ 3 รายการที่แสดงถึงความเร็วเชิงมุม
คลาสเซ็นเซอร์บางคลาสจะติดต่อกับเซ็นเซอร์ฮาร์ดแวร์จริง เช่น คลาสตัวตรวจวัดความเร่งหรือคลาสเครื่องวัดการหมุน เซ็นเซอร์เหล่านี้เรียกว่าเซ็นเซอร์ระดับล่าง เซ็นเซอร์อื่นๆ หรือที่เรียกว่าเซ็นเซอร์ฟิวชันจะผสานข้อมูลจากเซ็นเซอร์ระดับล่างหลายตัวเพื่อแสดงข้อมูลที่สคริปต์จะต้องคำนวณ เช่น เซ็นเซอร์ AbsoluteOrientation ให้เมทริกซ์การหมุน 4x4 ที่พร้อมใช้งานโดยอิงตามข้อมูลจากตัวตรวจวัดความเร่ง เครื่องวัดการหมุน และแม่เหล็กไฟฟ้า
คุณอาจคิดว่าแพลตฟอร์มเว็บมีข้อมูลเซ็นเซอร์อยู่แล้ว และคุณคิดถูก ตัวอย่างเช่น เหตุการณ์ DeviceMotion และ DeviceOrientation จะแสดงข้อมูลเซ็นเซอร์ตรวจจับการเคลื่อนไหว แล้วทำไมเราจึงต้องใช้ API ใหม่
เมื่อเทียบกับอินเทอร์เฟซที่มีอยู่ Generic Sensor API มีข้อดีมากมายดังนี้
- Generic Sensor API เป็นเฟรมเวิร์กเซ็นเซอร์ที่ขยายได้ง่ายด้วยคลาสเซ็นเซอร์ใหม่ และคลาสแต่ละคลาสเหล่านี้จะยังคงอินเทอร์เฟซทั่วไป โค้ดไคลเอ็นต์ที่เขียนขึ้นสำหรับเซ็นเซอร์ประเภทหนึ่งสามารถนำไปใช้ซ้ำกับเซ็นเซอร์อีกประเภทหนึ่งได้ด้วยการแก้ไขเพียงเล็กน้อย
- คุณสามารถกำหนดค่าเซ็นเซอร์ได้ เช่น คุณสามารถตั้งค่าความถี่ในการสุ่มตัวอย่างให้เหมาะกับความต้องการด้านแอปพลิเคชัน
- คุณสามารถตรวจจับได้ว่าเซ็นเซอร์พร้อมใช้งานบนแพลตฟอร์มหรือไม่
- การอ่านค่าเซ็นเซอร์มีการประทับเวลาที่มีความแม่นยำสูง ซึ่งช่วยให้ซิงค์กับกิจกรรมอื่นๆ ในแอปพลิเคชันได้ดียิ่งขึ้น
- โมเดลข้อมูลเซ็นเซอร์และระบบพิกัดได้รับการกําหนดไว้อย่างชัดเจน ซึ่งช่วยให้ผู้ให้บริการเบราว์เซอร์สามารถติดตั้งใช้งานโซลูชันที่ทำงานร่วมกันได้
- อินเทอร์เฟซที่อิงตามเซ็นเซอร์ทั่วไปไม่ได้เชื่อมโยงกับ DOM (หมายความว่าไม่ใช่ออบเจ็กต์
navigatorหรือwindow) ซึ่งเปิดโอกาสในอนาคตในการใช้ API ภายใน Service Worker หรือติดตั้งใช้งานในรันไทม์ JavaScript แบบ Headless เช่น อุปกรณ์แบบฝัง - ความปลอดภัยและความเป็นส่วนตัวเป็นสิ่งสำคัญที่สุดสำหรับ Generic Sensor API และมอบความปลอดภัยที่ดีกว่ามากเมื่อเทียบกับ API เซ็นเซอร์รุ่นเก่า มีการผสานรวมกับ Permissions API
- การซิงค์กับพิกัดหน้าจออัตโนมัติพร้อมใช้งานสำหรับ
Accelerometer,Gyroscope,LinearAccelerationSensor,AbsoluteOrientationSensor,RelativeOrientationSensorและMagnetometer
API เซ็นเซอร์ทั่วไปที่พร้อมใช้งาน
ขณะเขียนบทความนี้ เรามีเซ็นเซอร์หลายตัวที่คุณทดลองใช้ได้
เซ็นเซอร์ตรวจจับการเคลื่อนไหว:
AccelerometerGyroscopeLinearAccelerationSensorAbsoluteOrientationSensorRelativeOrientationSensorGravitySensor
เซ็นเซอร์ตรวจจับสภาพแวดล้อม:
AmbientLightSensor(อยู่หลัง Flag#enable-generic-sensor-extra-classesใน Chromium)Magnetometer(อยู่หลัง Flag#enable-generic-sensor-extra-classesใน Chromium)
การตรวจหาองค์ประกอบ
การตรวจหาฟีเจอร์ของฮาร์ดแวร์ API นั้นค่อนข้างซับซ้อน เนื่องจากคุณต้องตรวจหาทั้งว่าเบราว์เซอร์รองรับอินเทอร์เฟซที่เป็นปัญหาหรือไม่ และอุปกรณ์มีเซ็นเซอร์ที่เกี่ยวข้องหรือไม่ การตรวจสอบว่าเบราว์เซอร์รองรับอินเทอร์เฟซหรือไม่นั้นทำได้ง่ายๆ (แทนที่ Accelerometer ด้วยอินเทอร์เฟซอื่นๆ ที่กล่าวถึงด้านบน)
if ('Accelerometer' in window) {
// The `Accelerometer` interface is supported by the browser.
// Does the device have an accelerometer, though?
}
คุณต้องลองเชื่อมต่อกับเซ็นเซอร์ด้วยเพื่อให้ได้ผลลัพธ์การตรวจหาองค์ประกอบที่มีความหมาย ตัวอย่างนี้แสดงวิธีดำเนินการ
let accelerometer = null;
try {
accelerometer = new Accelerometer({ frequency: 10 });
accelerometer.onerror = (event) => {
// Handle runtime errors.
if (event.error.name === 'NotAllowedError') {
console.log('Permission to access sensor was denied.');
} else if (event.error.name === 'NotReadableError') {
console.log('Cannot connect to the sensor.');
}
};
accelerometer.onreading = (e) => {
console.log(e);
};
accelerometer.start();
} catch (error) {
// Handle construction errors.
if (error.name === 'SecurityError') {
console.log('Sensor construction was blocked by the Permissions Policy.');
} else if (error.name === 'ReferenceError') {
console.log('Sensor is not supported by the User Agent.');
} else {
throw error;
}
}
โพลีฟิลล์
สําหรับเบราว์เซอร์ที่ไม่รองรับ Generic Sensor API จะมี polyfill ให้ใช้งาน โพลีฟีลช่วยให้คุณโหลดได้เฉพาะการติดตั้งใช้งานของเซ็นเซอร์ที่เกี่ยวข้อง
// Import the objects you need.
import { Gyroscope, AbsoluteOrientationSensor } from './src/motion-sensors.js';
// And they're ready for use!
const gyroscope = new Gyroscope({ frequency: 15 });
const orientation = new AbsoluteOrientationSensor({ frequency: 60 });
เซ็นเซอร์ทั้งหมดเหล่านี้คืออะไร ฉันจะใช้ฟีเจอร์เหล่านี้ได้อย่างไร
เซ็นเซอร์เป็นหัวข้อที่อาจต้องมีการแนะนำสั้นๆ หากคุ้นเคยกับเซ็นเซอร์แล้ว ให้ไปที่ส่วนการเขียนโค้ดแบบลงมือปฏิบัติ หรือจะดูรายละเอียดของเซ็นเซอร์แต่ละตัวที่รองรับก็ได้
เซ็นเซอร์ตรวจวัดความเร่งและเซ็นเซอร์ความเร่งเชิงเส้น
เซ็นเซอร์ Accelerometer จะวัดความเร่งของอุปกรณ์ที่โฮสต์เซ็นเซอร์ใน 3 แกน (X, Y และ Z) เซ็นเซอร์นี้เป็นเซ็นเซอร์เฉื่อย ซึ่งหมายความว่าเมื่ออุปกรณ์อยู่ในลักษณะการตกอย่างอิสระตามแนวเส้นตรง ความเร่งทั้งหมดที่วัดได้จะเป็น 0 m/s2 และเมื่ออุปกรณ์วางราบบนโต๊ะ ความเร่งในทิศทางขึ้น (แกน Z) จะเท่ากับแรงโน้มถ่วงของโลก ซึ่งก็คือ g ≈ +9.8 m/s2 เนื่องจากเซ็นเซอร์กำลังวัดแรงของโต๊ะที่ดันอุปกรณ์ขึ้น หากคุณดันอุปกรณ์ไปทางขวา การเร่งในแนวแกน X จะเป็นค่าบวก หรือเป็นค่าลบหากอุปกรณ์เร่งจากขวาไปซ้าย
ตัวตรวจวัดความเร่งสามารถใช้กับสิ่งต่างๆ เช่น การนับก้าว การตรวจจับการเคลื่อนไหว หรือการวางแนวอุปกรณ์อย่างง่าย บ่อยครั้งที่การวัดผลจากเครื่องวัดความเร่งจะรวมกับข้อมูลจากแหล่งที่มาอื่นๆ เพื่อสร้างเซ็นเซอร์แบบรวม เช่น เซ็นเซอร์การวางแนว
LinearAccelerationSensor จะวัดความเร่งที่กระทำกับอุปกรณ์ที่โฮสต์เซ็นเซอร์ โดยไม่รวมแรงโน้มถ่วง เมื่ออุปกรณ์อยู่ในสภาพหยุดนิ่ง เช่น วางราบบนโต๊ะ เซ็นเซอร์จะวัดการเร่งความเร็ว ≈ 0 m/s2 ใน 3 แกน
เซ็นเซอร์แรงโน้มถ่วง
ผู้ใช้สามารถหาค่าที่ใกล้เคียงกับค่าของเซ็นเซอร์ความโน้มถ่วงด้วยตนเองได้อยู่แล้วโดยการตรวจสอบค่า Accelerometer และ LinearAccelerometer ด้วยตนเอง แต่วิธีนี้อาจยุ่งยากและขึ้นอยู่กับความแม่นยำของค่าที่เซ็นเซอร์เหล่านั้นให้ แพลตฟอร์มอย่าง Android สามารถแสดงค่าแรงโน้มถ่วงเป็นส่วนหนึ่งของระบบปฏิบัติการ ซึ่งน่าจะประหยัดกว่าในแง่ของการประมวลผล ให้ค่าที่แม่นยำมากขึ้นโดยขึ้นอยู่กับฮาร์ดแวร์ของผู้ใช้ และใช้งานได้ง่ายขึ้นในแง่ของการยศาสตร์ของ API GravitySensor จะแสดงผลของแรงเร่งตามแนวแกน X, Y และ Z ของอุปกรณ์เนื่องจากแรงโน้มถ่วง
เครื่องวัดการหมุน
เซ็นเซอร์ Gyroscope จะวัดอัตราเร็วเชิงมุมเป็นเรเดียนต่อวินาทีรอบแกน X, Y และ Z ของอุปกรณ์ อุปกรณ์สำหรับผู้บริโภคส่วนใหญ่มีไจโรสโคปแบบกลไก (MEMS) ซึ่งเป็นเซ็นเซอร์แบบเฉื่อยที่วัดอัตราความถี่การหมุนตามแรง Coriolis แบบเฉื่อย กิโรสโคป MEMS มีแนวโน้มที่จะเกิดการเลื่อนหลุดซึ่งเกิดจากความไวต่อแรงโน้มถ่วงของเซ็นเซอร์ซึ่งทำให้ระบบกลไกภายในของเซ็นเซอร์บิดเบี้ยว อัตราความถี่ของสัญญาณที่ได้จากไจโรสโคปจะสูง เช่น 10 kHz และอาจใช้พลังงานมากกว่าเซ็นเซอร์อื่นๆ
เซ็นเซอร์การวางแนว
AbsoluteOrientationSensor เป็นเซ็นเซอร์ฟิวชันที่วัดการหมุนของอุปกรณ์โดยสัมพันธ์กับระบบพิกัดของดาวเคราะห์โลก ส่วน RelativeOrientationSensor จะแสดงข้อมูลที่แสดงการหมุนของอุปกรณ์ที่โฮสต์เซ็นเซอร์ตรวจจับการเคลื่อนไหวโดยสัมพันธ์กับระบบพิกัดอ้างอิงแบบคงที่
เฟรมเวิร์ก JavaScript 3 มิติสมัยใหม่ทั้งหมดรองรับ Quaternion และเมทริกซ์การหมุนเพื่อแสดงการหมุน แต่หากคุณใช้ WebGL โดยตรง OrientationSensor จะมีทั้งพร็อพเพอร์ตี้ quaternion และเมธอด populateMatrix() ที่สะดวก
ตัวอย่างบางส่วนมีดังนี้
let torusGeometry = new THREE.TorusGeometry(7, 1.6, 4, 3, 6.3);
let material = new THREE.MeshBasicMaterial({ color: 0x0071c5 });
let torus = new THREE.Mesh(torusGeometry, material);
scene.add(torus);
// Update mesh rotation using quaternion.
const sensorAbs = new AbsoluteOrientationSensor();
sensorAbs.onreading = () => torus.quaternion.fromArray(sensorAbs.quaternion);
sensorAbs.start();
// Update mesh rotation using rotation matrix.
const sensorRel = new RelativeOrientationSensor();
let rotationMatrix = new Float32Array(16);
sensor_rel.onreading = () => {
sensorRel.populateMatrix(rotationMatrix);
torus.matrix.fromArray(rotationMatrix);
};
sensorRel.start();
const mesh = new BABYLON.Mesh.CreateCylinder('mesh', 0.9, 0.3, 0.6, 9, 1, scene);
const sensorRel = new RelativeOrientationSensor({ frequency: 30 });
sensorRel.onreading = () => mesh.rotationQuaternion.FromArray(sensorRel.quaternion);
sensorRel.start();
// Initialize sensor and update model matrix when new reading is available.
let modMatrix = new Float32Array([1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1]);
const sensorAbs = new AbsoluteOrientationSensor({ frequency: 60 });
sensorAbs.onreading = () => sensorAbs.populateMatrix(modMatrix);
sensorAbs.start();
// Somewhere in rendering code, update vertex shader attribute for the model
gl.uniformMatrix4fv(modMatrixAttr, false, modMatrix);
เซ็นเซอร์การวางแนวช่วยให้ใช้กรณีต่างๆ ได้ เช่น การเล่นเกมสมจริง เทคโนโลยีความจริงเสริม (AR) และเทคโนโลยีความจริงเสมือน (VR)
ดูข้อมูลเพิ่มเติมเกี่ยวกับเซ็นเซอร์ตรวจจับการเคลื่อนไหว กรณีการใช้งานขั้นสูง และข้อกําหนดได้ที่เอกสารคําอธิบายเซ็นเซอร์ตรวจจับการเคลื่อนไหว
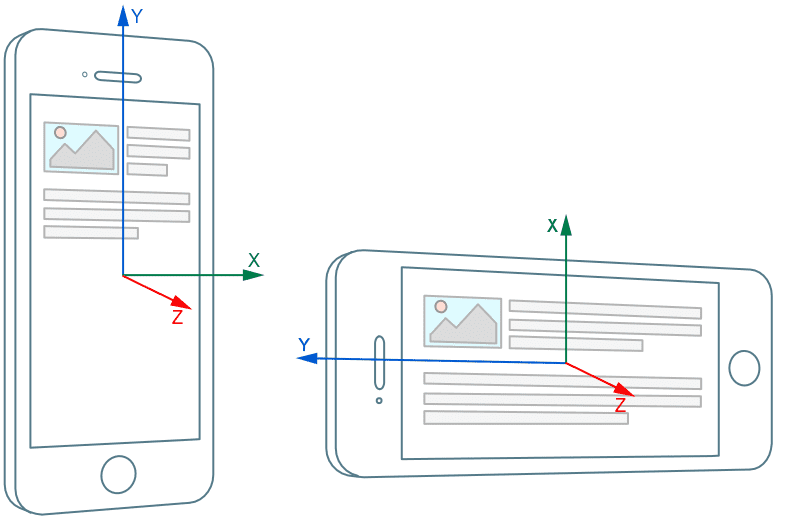
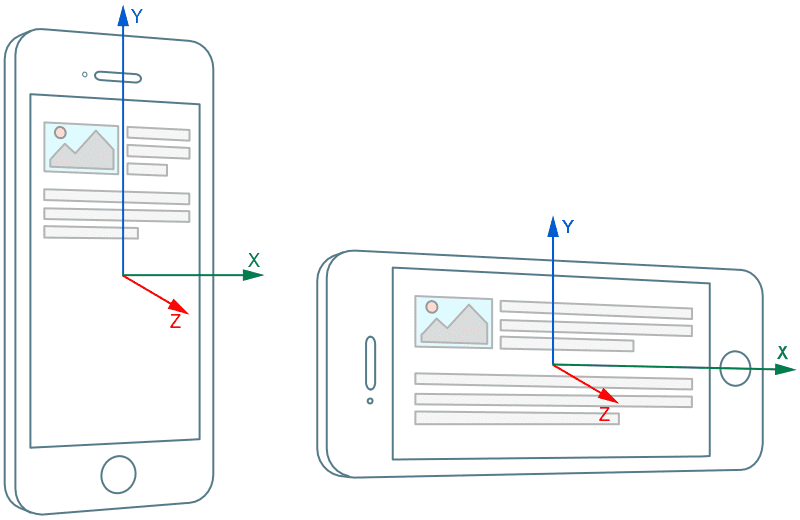
การซิงค์กับพิกัดหน้าจอ
โดยค่าเริ่มต้น ระบบจะแก้ไขค่าที่อ่านได้จากเซ็นเซอร์เชิงพื้นที่ในระบบพิกัดท้องถิ่นที่เชื่อมโยงกับอุปกรณ์และไม่คำนึงถึงการวางแนวหน้าจอ

อย่างไรก็ตาม Use Case หลายอย่าง เช่น เกมหรือเทคโนโลยีความจริงเสริมและความจริงเสมือน กำหนดให้ต้องแก้ไขค่าที่อ่านได้จากเซ็นเซอร์ในระบบพิกัดที่เชื่อมโยงกับการวางแนวหน้าจอแทน

ก่อนหน้านี้ คุณต้องแมปการอ่านค่าเซ็นเซอร์กับพิกัดหน้าจอใหม่ใน JavaScript แนวทางนี้ไม่มีประสิทธิภาพและยังเพิ่มความซับซ้อนของโค้ดแอปพลิเคชันเว็บอย่างมากด้วย เนื่องจากเว็บแอปพลิเคชันต้องคอยดูการเปลี่ยนแปลงการวางแนวหน้าจอและทำการแปลงพิกัดสำหรับการอ่านเซ็นเซอร์ ซึ่งไม่ใช่งานที่ง่ายสำหรับมุมของ Euler หรือควอร์เทอร์นियन
Generic Sensor API เป็นโซลูชันที่ง่ายและเชื่อถือได้มากกว่าเดิม ระบบพิกัดท้องถิ่นจะกำหนดค่าได้สำหรับคลาสเซ็นเซอร์เชิงพื้นที่ที่กําหนดไว้ทั้งหมด ได้แก่ Accelerometer, Gyroscope, LinearAccelerationSensor, AbsoluteOrientationSensor, RelativeOrientationSensor และMagnetometer การส่งตัวเลือก referenceFrame ไปยังตัวสร้างออบเจ็กต์เซ็นเซอร์เป็นการระบุว่าผู้ใช้จะกำหนดให้ค่าที่อ่านได้ได้รับการแก้ไขในพิกัดอุปกรณ์หรือหน้าจอ
// Sensor readings are resolved in the Device coordinate system by default.
// Alternatively, could be RelativeOrientationSensor({referenceFrame: "device"}).
const sensorRelDevice = new RelativeOrientationSensor();
// Sensor readings are resolved in the Screen coordinate system. No manual remapping is required!
const sensorRelScreen = new RelativeOrientationSensor({ referenceFrame: 'screen' });
มาเขียนโค้ดกัน
Generic Sensor API ใช้งานง่ายมาก อินเทอร์เฟซเซ็นเซอร์มีเมธอด start() และ stop() เพื่อควบคุมสถานะเซ็นเซอร์และตัวแฮนเดิลเหตุการณ์หลายรายการสำหรับการรับการแจ้งเตือนเกี่ยวกับการเปิดใช้งานเซ็นเซอร์ ข้อผิดพลาด และการอ่านค่าที่พร้อมใช้งานใหม่ โดยปกติแล้วคลาสเซ็นเซอร์ที่เฉพาะเจาะจงจะเพิ่มแอตทริบิวต์การอ่านที่เฉพาะเจาะจงลงในคลาสพื้นฐาน
สภาพแวดล้อมในการพัฒนาซอฟต์แวร์
ในระหว่างการพัฒนา คุณจะใช้เซ็นเซอร์ผ่าน localhost ได้ หากคุณกำลังพัฒนาแอปสําหรับอุปกรณ์เคลื่อนที่ ให้ตั้งค่าการส่งต่อพอร์ตสําหรับเซิร์ฟเวอร์ภายใน แล้วคุณก็พร้อมลุย
เมื่อโค้ดพร้อมแล้ว ให้ติดตั้งใช้งานในเซิร์ฟเวอร์ที่รองรับ HTTPS GitHub Pages แสดงผ่าน HTTPS จึงเหมาะอย่างยิ่งที่จะแชร์เดโม
การบิดโมเดล 3 มิติ
ในตัวอย่างนี้ เราจะใช้ข้อมูลจากเซ็นเซอร์การวางแนวแบบสัมบูรณ์เพื่อแก้ไขควอร์เทอร์นियनการหมุนของโมเดล 3 มิติ model คืออินสแตนซ์คลาส Object3D ของ three.js ที่มีพร็อพเพอร์ตี้ quaternion ข้อมูลโค้ดต่อไปนี้จากตัวอย่างการวางแนวโทรศัพท์แสดงวิธีใช้เซ็นเซอร์การวางแนวสัมบูรณ์เพื่อหมุนโมเดล 3 มิติ
function initSensor() {
sensor = new AbsoluteOrientationSensor({ frequency: 60 });
sensor.onreading = () => model.quaternion.fromArray(sensor.quaternion);
sensor.onerror = (event) => {
if (event.error.name == 'NotReadableError') {
console.log('Sensor is not available.');
}
};
sensor.start();
}
การวางแนวของอุปกรณ์จะแสดงในการหมุน model 3 มิติภายในฉาก WebGL

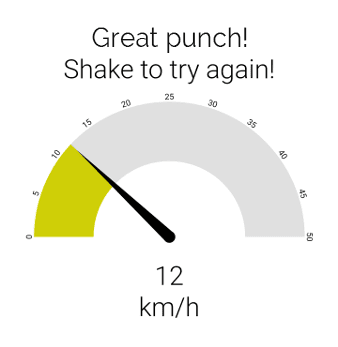
เครื่องวัดแรงกระแทก
ข้อมูลโค้ดต่อไปนี้ดึงมาจากการสาธิต Punchmeter ซึ่งแสดงวิธีใช้เซ็นเซอร์ความเร่งเชิงเส้นเพื่อคํานวณความเร็วสูงสุดของอุปกรณ์ โดยสมมติว่าอุปกรณ์อยู่ในสภาพหยุดนิ่งในตอนแรก
this.maxSpeed = 0;
this.vx = 0;
this.ax = 0;
this.t = 0;
/* … */
this.accel.onreading = () => {
let dt = (this.accel.timestamp - this.t) * 0.001; // In seconds.
this.vx += ((this.accel.x + this.ax) / 2) * dt;
let speed = Math.abs(this.vx);
if (this.maxSpeed < speed) {
this.maxSpeed = speed;
}
this.t = this.accel.timestamp;
this.ax = this.accel.x;
};
ระบบจะคำนวณความเร็วปัจจุบันโดยประมาณจากปริพันธ์ของฟังก์ชันความเร่ง

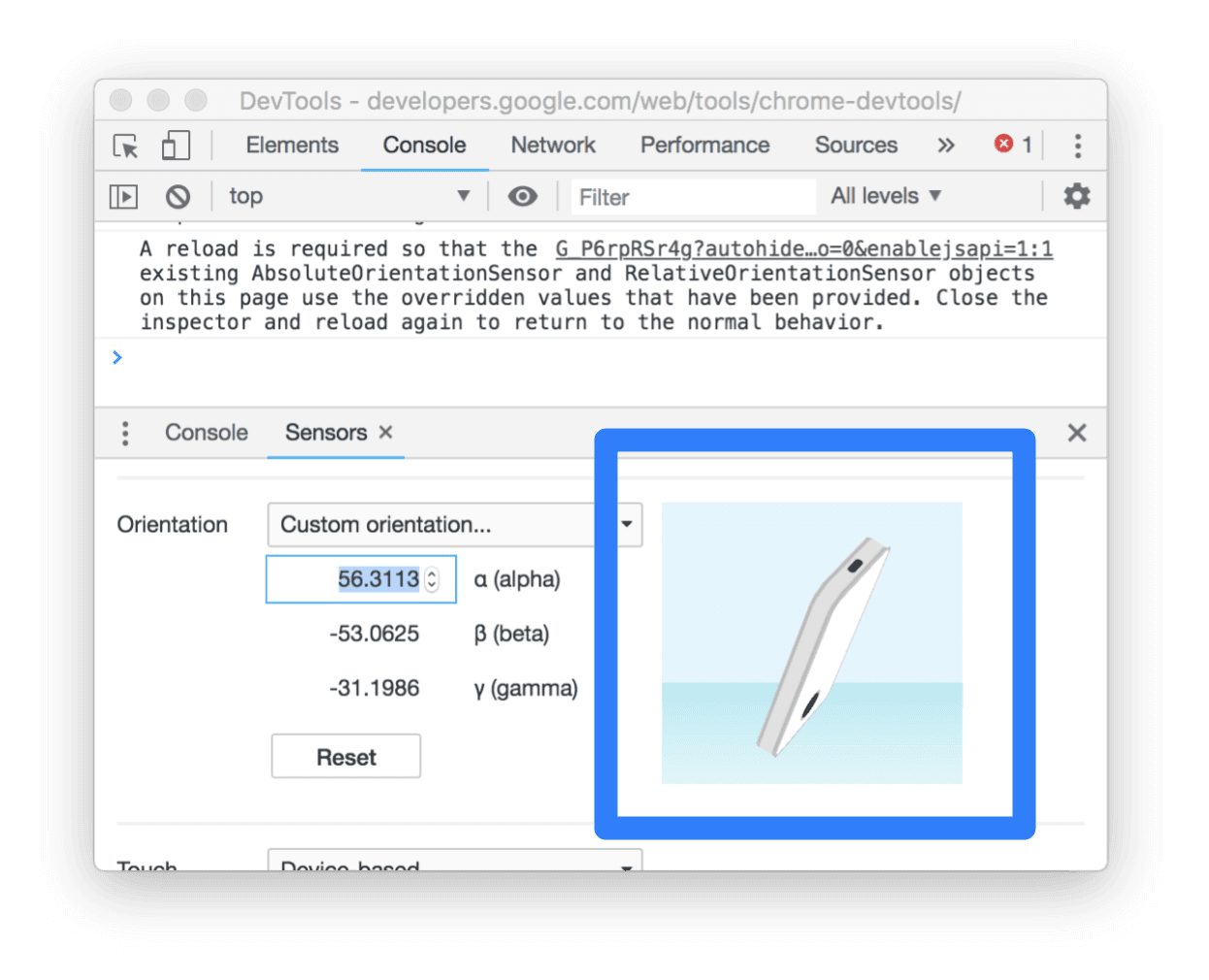
การแก้ไขข้อบกพร่องและการลบล้างเซ็นเซอร์ด้วยเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
ในบางกรณี คุณไม่จำเป็นต้องมีอุปกรณ์จริงเพื่อใช้งาน Generic Sensor API เครื่องมือนักพัฒนาเว็บ Chrome รองรับการจําลองการวางแนวของอุปกรณ์ได้เป็นอย่างดี

ความเป็นส่วนตัวและความปลอดภัย
การอ่านค่าเซ็นเซอร์เป็นข้อมูลที่ละเอียดอ่อนซึ่งอาจมีการโจมตีรูปแบบต่างๆ จากหน้าเว็บที่เป็นอันตราย การใช้งาน Generic Sensor API จะบังคับใช้ข้อจํากัดบางอย่างเพื่อลดความเสี่ยงด้านความปลอดภัยและความเป็นส่วนตัวที่อาจเกิดขึ้น นักพัฒนาแอปที่ต้องการใช้ API จะต้องคำนึงถึงข้อจำกัดเหล่านี้ด้วย เราจึงขอสรุปข้อจำกัดเหล่านี้ให้ฟัง
HTTPS เท่านั้น
เนื่องจาก Generic Sensor API เป็นฟีเจอร์ที่มีประสิทธิภาพ เบราว์เซอร์จึงอนุญาตเฉพาะในบริบทที่ปลอดภัยเท่านั้น ในทางปฏิบัติหมายความว่าหากต้องการใช้ Generic Sensor API คุณจะต้องเข้าถึงหน้าเว็บผ่าน HTTPS ในระหว่างการพัฒนา คุณจะทำผ่าน http://localhost ได้ แต่สำหรับเวอร์ชันที่ใช้งานจริง คุณจะต้องมี HTTPS ในเซิร์ฟเวอร์ ดูคอลเล็กชันปลอดภัยและเชื่อถือได้เพื่อดูแนวทางปฏิบัติแนะนำและหลักเกณฑ์
การผสานรวมนโยบายสิทธิ์
การผสานรวมนโยบายสิทธิ์ใน Generic Sensor API จะควบคุมการเข้าถึงข้อมูลเซ็นเซอร์สำหรับเฟรม
โดยค่าเริ่มต้น คุณจะสร้างออบเจ็กต์ Sensor ได้ภายในเฟรมหลักหรือเฟรมย่อยที่มีแหล่งที่มาเดียวกันเท่านั้น ซึ่งจะป้องกันไม่ให้ iframe จากแหล่งที่มาอื่นอ่านข้อมูลเซ็นเซอร์โดยไม่ได้รับอนุญาต ลักษณะการทำงานเริ่มต้นนี้สามารถแก้ไขได้โดยการเปิดหรือปิดใช้ฟีเจอร์ที่ควบคุมโดยนโยบายที่เกี่ยวข้องอย่างชัดเจน
ข้อมูลโค้ดด้านล่างแสดงการให้สิทธิ์เข้าถึงข้อมูลเซ็นเซอร์วัดความเร่งแก่ iframe ข้ามแหล่งที่มา ซึ่งหมายความว่าตอนนี้คุณสร้างออบเจ็กต์ Accelerometer หรือ LinearAccelerationSensor ได้แล้ว
<iframe src="https://third-party.com" allow="accelerometer" />
การส่งค่าที่อ่านได้จากเซ็นเซอร์อาจถูกระงับ
หน้าเว็บที่มองเห็นได้เท่านั้นที่สามารถเข้าถึงค่าที่อ่านได้จากเซ็นเซอร์ได้ เช่น เมื่อผู้ใช้โต้ตอบกับหน้าเว็บจริงๆ นอกจากนี้ ระบบจะไม่ส่งข้อมูลเซ็นเซอร์ไปยังเฟรมหลักหากผู้ใช้เปลี่ยนโฟกัสไปยังเฟรมย่อยข้ามแหล่งที่มา ซึ่งจะป้องกันไม่ให้เฟรมหลักอนุมานอินพุตของผู้ใช้
ขั้นตอนถัดไปคือ
มีคลาสเซ็นเซอร์ที่ระบุไว้ชุดหนึ่งที่จะนำมาใช้งานในอนาคตอันใกล้ เช่น เซ็นเซอร์แสงแวดล้อมหรือเซ็นเซอร์ตรวจหาบุคคลในบริเวณใกล้เคียง แต่ด้วยความสามารถในการขยายกรอบเฟรมเซ็นเซอร์ทั่วไปได้อย่างมาก เราจึงคาดการณ์ได้ว่าจะมีคลาสใหม่ๆ ปรากฏขึ้นอีกมากเพื่อแสดงถึงเซ็นเซอร์ประเภทต่างๆ
อีกด้านสําคัญสําหรับงานในอนาคตคือการปรับปรุง Generic Sensor API เอง ปัจจุบันข้อกําหนดของ Generic Sensor เป็นคําแนะนําที่อาจนำมาใช้ ซึ่งหมายความว่ายังมีเวลาแก้ไขและเพิ่มฟังก์ชันการทำงานใหม่ๆ ที่นักพัฒนาแอปต้องการ
คุณช่วยได้
ข้อกําหนดของเซ็นเซอร์ผ่านระดับความสมบูรณ์ของการแนะนำผู้สมัครแล้ว เราจึงอยากทราบความคิดเห็นจากนักพัฒนาเว็บและเบราว์เซอร์ โปรดแจ้งให้เราทราบว่าคุณอยากเพิ่มฟีเจอร์ใดหรือมีสิ่งใดที่คุณต้องการแก้ไขใน API ปัจจุบัน
โปรดแจ้งปัญหาเกี่ยวกับข้อกำหนดและข้อบกพร่องในการใช้งาน Chrome
แหล่งข้อมูล
- โปรเจ็กต์สาธิต: https://intel.github.io/generic-sensor-demos/
- ข้อกำหนดของ Generic Sensor API: https://w3c.github.io/sensors/
- ปัญหาเกี่ยวกับข้อกําหนด: https://github.com/w3c/sensors/issues
- รายชื่ออีเมลของกลุ่มทำงาน W3C: public-device-apis@w3.org
- สถานะฟีเจอร์ของ Chrome: https://www.chromestatus.com/feature/5698781827825664
- ข้อบกพร่องในการใช้งาน: http://crbug.com?q=component:Blink>Sensor
ขอขอบคุณ
บทความนี้ผ่านการตรวจสอบโดย Joe Medley และ Kayce Basques