רישום אפליקציה כ-handler של קובץ במערכת ההפעלה.
עכשיו, כשאפליקציות אינטרנט יכולות לקרוא ולכתוב קבצים, השלב ההגיוני הבא הוא לאפשר למפתחים להצהיר על אותן אפליקציות אינטרנט כמנהלי קבצים של הקבצים שהאפליקציות שלהם יכולות ליצור ולעבד. ה-API לטיפול בקבצים מאפשר לעשות בדיוק את זה. אחרי שמירת אפליקציית עריכת טקסט כמנהלת קבצים והתקנתה, אפשר ללחוץ לחיצה ימנית על קובץ .txt ב-macOS ולבחור באפשרות 'קבלת מידע' כדי להורות למערכת ההפעלה תמיד לפתוח קובצי .txt באמצעות האפליקציה הזו כברירת מחדל.
תרחישי שימוש מומלצים ל-File Handling API
דוגמאות לאתרים שעשויים להשתמש ב-API הזה:
- אפליקציות Office כמו כלי לעריכת טקסט, אפליקציות של גיליונות אלקטרוניים ותוכנות ליצירת מצגות.
- עורכים גרפיים וכלי ציור.
- כלים לעריכת רמות במשחקי וידאו.
איך משתמשים ב-File Handling API
שיפור הדרגתי
אי אפשר להוסיף פוליפילינג ל-File Handling API כשלעצמו. עם זאת, אפשר לפתוח קבצים באפליקציית אינטרנט בשתי דרכים נוספות:
- Web Share Target API מאפשר למפתחים לציין את האפליקציה שלהם כיעד שיתוף, כדי שאפשר יהיה לפתוח קבצים מהגיליון לשיתוף של מערכת ההפעלה.
- אפשר לשלב את File System Access API עם גרירה ושחרור של קבצים, כדי שמפתחים יוכלו לטפל בקבצים שהושלכו באפליקציה שכבר פתוחה.
תמיכה בדפדפנים
זיהוי תכונות
כדי לבדוק אם יש תמיכה ב-File Handling API, משתמשים ב-:
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
// The File Handling API is supported.
}
החלק הדקלרטיבי של ה-File Handling API
בשלב הראשון, אפליקציות אינטרנט צריכות לתאר באופן דקלרטיבי במניפסט של אפליקציית האינטרנט את סוגי הקבצים שהן יכולות לטפל בהם. File Handling API מרחיב את המניפסט של אפליקציית האינטרנט באמצעות מאפיין חדש בשם "file_handlers" שמקבל מערך של מנהלי קבצים. בורר קובץ הוא אובייקט עם המאפיינים הבאים:
- מאפיין
"action"שמצביע על כתובת URL בהיקף האפליקציה כערך שלו. - נכס
"accept"עם אובייקט של סוגי MIME כמפתחות ורשימות של סיומות קבצים כערכים שלהם. - נכס
"icons"עם מערך של סמליImageResource. במערכות הפעלה מסוימות, כשמשייכים סוג קובץ, מוצג סמל שהוא לא רק סמל האפליקציה המשויכת, אלא סמל מיוחד שקשור לשימוש בסוג הקובץ הזה באפליקציה. - מאפיין
"launch_type"שמגדיר אם יש לפתוח כמה קבצים בלקוח אחד או בכמה לקוחות. ברירת המחדל היא"single-client". אם המשתמש פותח כמה קבצים, ואם הוספה הערה למטפל בקובץ עם"multiple-clients"בתור"launch_type"שלו, תתבצע יותר מהפעלה אחת של האפליקציה, וכל פעולה תכלול רק רכיב אחד במערךLaunchParams.files(בהמשך).
הדוגמה הבאה, שבה מוצג רק הקטע הרלוונטי של המניפסט של אפליקציית האינטרנט, אמורה להבהיר את העניין:
{
"file_handlers": [
{
"action": "/open-csv",
"accept": {
"text/csv": [".csv"]
},
"icons": [
{
"src": "csv-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-svg",
"accept": {
"image/svg+xml": ".svg"
},
"icons": [
{
"src": "svg-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-graf",
"accept": {
"application/vnd.grafr.graph": [".grafr", ".graf"],
"application/vnd.alternative-graph-app.graph": ".graph"
},
"icons": [
{
"src": "graf-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "multiple-clients"
}
]
}
הדוגמה הזו מיועדת לאפליקציה היפותטית שמטפלת בקבצים של ערכים מופרדים בפסיקים (.csv) ב-/open-csv, בקבצים של גרפיקה וקטורית שניתן לשנות את הגודל שלהם (.svg) ב-/open-svg ובפורמט קובץ Grafr מלאכותי עם התוסף .grafr, .graf או .graph ב-/open-graf. שני הקבצים הראשונים ייפתחו בלקוח יחיד, והקובץ האחרון ייפתח בכמה לקוחות אם יטופלו כמה קבצים.
החלק המחייב של ה-API לטיפול בקבצים
עכשיו, אחרי שהאפליקציה הצהירה תיאורטית אילו קבצים היא יכולה לטפל בהם בכתובת URL כלשהי בטווח הרלוונטי, היא צריכה לבצע בפועל פעולה כלשהי לגבי קבצים נכנסים. כאן נכנס לתמונה השדה launchQueue. כדי לגשת לקבצים שהושקו, צריך לציין צרכן לאובייקט window.launchQueue באתר. ההפעלות נכנסות לתור עד שהן מטופלות על ידי הצרכן שצוין, שמופעל בדיוק פעם אחת לכל הפעלה. כך, כל השקות מטופלות, ללא קשר למועד שבו צוין הצרכן.
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
launchQueue.setConsumer((launchParams) => {
// Nothing to do when the queue is empty.
if (!launchParams.files.length) {
return;
}
for (const fileHandle of launchParams.files) {
// Handle the file.
}
});
}
תמיכה ב-DevTools
נכון לזמן כתיבת המאמר, אין תמיכה ב-DevTools, אבל שלחתי בקשה להוספת תכונה כדי להוסיף תמיכה.
הדגמה (דמו)
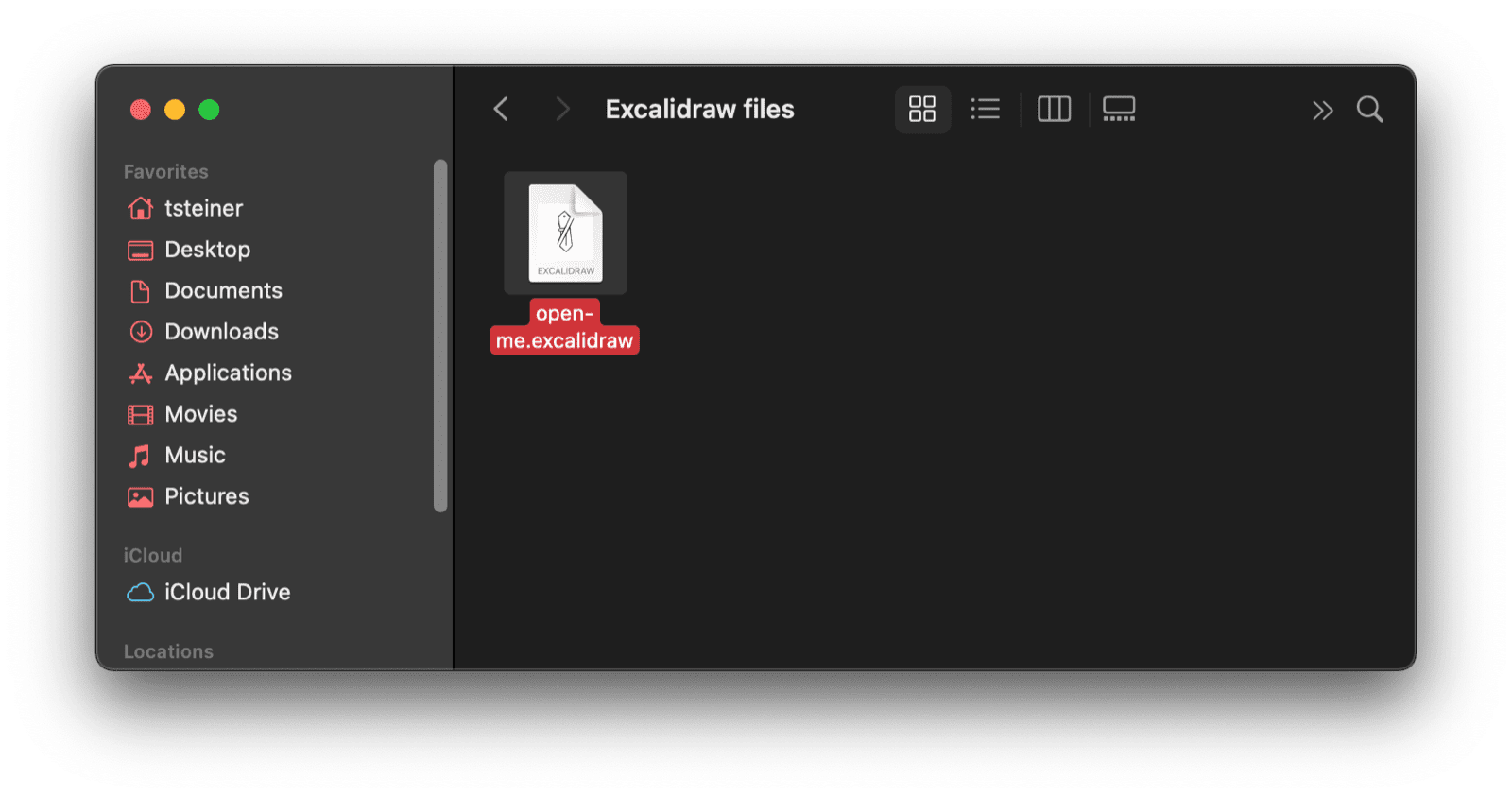
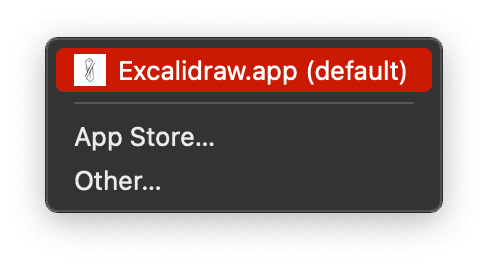
הוספתי תמיכה בניהול קבצים ל-Excalidraw, אפליקציית ציור בסגנון קריקטורה. כדי לבדוק את התכונה, צריך קודם להתקין את Excalidraw. לאחר מכן, כשאתם יוצרים קובץ באמצעותו ושומרים אותו במקום כלשהו במערכת הקבצים, תוכלו לפתוח את הקובץ בלחיצה כפולה או בלחיצה ימנית ובחירה באפשרות 'Excalidraw' בתפריט ההקשר. אפשר לבדוק את ההטמעה בקוד המקור.


.excalidraw.
אבטחה
צוות Chrome תכנן והטמיע את File Handling API בהתאם לעקרונות המרכזיים שמוגדרים במאמר בקרת הגישה לתכונות עוצמתיות של פלטפורמת אינטרנט, כולל בקרת משתמשים, שקיפות וארגונומיה.
הרשאות, עקביות של הרשאות ועדכונים של מנהלי קבצים
כדי לשמור על אמון המשתמשים ועל בטיחות הקבצים שלהם, כש-File Handling API פותח קובץ, תוצג בקשה לקבלת הרשאה לפני ש-PWA יוכל להציג את הקובץ. הבקשה להרשאה הזו תוצג מיד אחרי שהמשתמש יבחר את אפליקציית ה-PWA כדי לפתוח קובץ, כך שההרשאה תהיה קשורה באופן הדוק לפעולת פתיחת הקובץ באמצעות אפליקציית ה-PWA, וכך היא תהיה מובנת ורלוונטית יותר.
ההרשאה הזו תוצג בכל פעם עד שהמשתמש ילחץ על אישור או על חסימה לטיפול בקבצים באתר, או יתעלם מההנחיה שלוש פעמים (אחרי מכן Chromium תטיל אמברגו על ההרשאה הזו ותחסום אותה). ההגדרה שנבחרה תישאר בתוקף גם אחרי סגירת אפליקציית ה-PWA ופתיחתה מחדש.
כשהמניפסט מתעדכן ומזוהים שינויים בקטע "file_handlers", ההרשאות מתאפסות.
אתגרים שקשורים לקבצים
יש קטגוריה גדולה של כיווני התקפה שנפתחים על ידי מתן גישה לאתרים לקבצים. הרשאות אלה מפורטות במאמר על File System Access API. היכולת הנוספת ש-File Handling API מספק מעבר ל-File System Access API מבחינת אבטחה היא היכולת להעניק גישה לקבצים מסוימים דרך ממשק המשתמש המובנה של מערכת ההפעלה, בניגוד לבורר קבצים שמוצג על ידי אפליקציית אינטרנט.
עדיין יש סיכון שמשתמשים יעניקו לאפליקציית אינטרנט גישה לקובץ בטעות, על ידי פתיחת הקובץ. עם זאת, מובן בדרך כלל שפתיחתו של קובץ מאפשרת לאפליקציה שבאמצעותה הוא נפתח לקרוא את הקובץ ו/או לבצע בו פעולות. לכן, הבחירה המפורשת של המשתמש לפתוח קובץ באפליקציה מותקנת, למשל דרך תפריט ההקשר 'פתיחה באמצעות…', יכולה להיחשב כאות מספיק של אמון באפליקציה.
אתגרים של טיפול באירועים בברירת מחדל
היוצא מן הכלל הוא כאשר אין אפליקציות במערכת המארחת לסוג קובץ נתון. במקרה כזה, חלק ממערכות ההפעלה המארחות עשויות לקדם באופן אוטומטי את הטיפול הרשום החדש לטיפול ברירת המחדל של סוג הקובץ הזה, ללא התערבות מצד המשתמש. כלומר, אם המשתמש ילחץ לחיצה כפולה על קובץ מהסוג הזה, הוא ייפתח באופן אוטומטי באפליקציית האינטרנט הרשומה. במערכות הפעלה כאלה של מארח, כשסוכן המשתמש קובע שאין בורר ברירת מחדל קיים לסוג הקובץ, יכול להיות שתוצג בקשה מפורשת להרשאה כדי למנוע שליחה בטעות של תוכן הקובץ לאפליקציית אינטרנט ללא הסכמת המשתמש.
שליטת משתמשים
במפרט מצוין שאסור לדפדפנים לרשום כל אתר שיכול לטפל בקבצים כטיפול בקבצים. במקום זאת, צריך לדרוש אישור מפורש מהמשתמש כדי להירשם לטיפול בקבצים, במיוחד אם אתר מסוים אמור להיות הגורם שמטפל בקבצים כברירת מחדל. במקום לפרוץ להרחבות קיימות כמו .json, שכבר יש למשתמש מטפל ברירת מחדל עבורן, בעלי אתרים צריכים ליצור הרחבות משלהם.
שקיפות
בכל מערכות ההפעלה המשתמשים יכולים לשנות את השיוך הנוכחי של הקבצים. זה מחוץ להיקף הדפדפן.
משוב
צוות Chrome רוצה לשמוע על החוויה שלכם עם File Handling API.
תיאור של עיצוב ה-API
האם יש משהו ב-API שלא פועל כצפוי? או אולי חסרות שיטות או מאפיינים שדרושים לכם כדי להטמיע את הרעיון? יש לכם שאלות או הערות לגבי מודל האבטחה?
- אפשר לשלוח דיווח על בעיה בנושא מפרט במאגר GitHub המתאים, או להוסיף את המחשבות שלכם לבעיה קיימת.
דיווח על בעיה בהטמעה
מצאתם באג בהטמעה של Chrome? או שההטמעה שונה מהמפרט?
- שולחים דיווח על באג בכתובת new.crbug.com. חשוב לכלול כמה שיותר פרטים, הוראות פשוטות לשחזור הבעיה ולהזין את הערך
UI>Browser>WebAppInstalls>FileHandlingבתיבה Components.
תמיכה ב-API
מתכננים להשתמש ב-File Handling API? התמיכה הציבורית שלכם עוזרת לצוות Chrome לתעדף תכונות, ומראה לספקי דפדפנים אחרים כמה חשובה התמיכה בהן.
- אתם יכולים לספר איך אתם מתכוונים להשתמש בו בשרשור ב-Discourse של WICG.
- אפשר לשלוח ציוץ אל @ChromiumDev עם ההאשטאג
#FileHandlingולספר לנו איפה ואיך אתם משתמשים בו.
קישורים שימושיים
- הסבר ציבורי
- הדגמה של File Handling API | מקור ההדגמה של File Handling API
- באג מעקב ב-Chromium
- הערך ב-ChromeStatus.com
- רכיב Blink:
UI>Browser>WebAppInstalls>FileHandling - בדיקת תגים
- עמדת Mozilla בנושא תקנים
תודות
ה-File Handling API צוין על ידי Eric Willigers, Jay Harris ו-Raymes Khoury. המאמר נבדק על ידי Joe Medley.


