Registrieren Sie eine App als Dateihandler beim Betriebssystem.
Da Web-Apps jetzt Dateien lesen und schreiben können, ist der nächste logische Schritt, dass Entwickler diese Web-Apps als Dateihandler für die Dateien deklarieren können, die ihre Apps erstellen und verarbeiten können. Die File Handling API ermöglicht genau das. Nachdem Sie eine Texteditor-App als Dateihandler registriert und installiert haben, können Sie unter macOS mit der rechten Maustaste auf eine .txt-Datei klicken und „Informationen abrufen“ auswählen, um das Betriebssystem anzuweisen, .txt-Dateien standardmäßig immer mit dieser App zu öffnen.
Vorgeschlagene Anwendungsfälle für die File Handling API
Beispiele für Websites, die diese API verwenden können:
- Office-Anwendungen wie Texteditoren, Tabellenkalkulations-Apps und Programme zum Erstellen von Präsentationen.
- Grafikeditoren und Zeichentools.
- Tools für Level-Editoren für Videospiele.
File Handling API verwenden
Progressive Verbesserung
Die File Handling API selbst kann nicht mit einem Polyfill versehen werden. Die Funktion zum Öffnen von Dateien mit einer Web-App kann jedoch auf zwei andere Arten erreicht werden:
- Mit der Web Share Target API können Entwickler ihre App als Freigabeziel angeben, sodass Dateien über das Freigabeblatt des Betriebssystems geöffnet werden können.
- Die File System Access API kann in Drag‑and‑drop-Vorgänge für Dateien eingebunden werden, sodass Entwickler abgelegte Dateien in der bereits geöffneten App verarbeiten können.
Unterstützte Browser
Funktionserkennung
So prüfen Sie, ob die File Handling API unterstützt wird:
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
// The File Handling API is supported.
}
Der deklarative Teil der File Handling API
Als Erstes müssen Web-Apps in ihrem Web-App-Manifest deklarativ beschreiben, welche Dateitypen sie verarbeiten können. Die File Handling API erweitert das Web-App-Manifest um eine neue Eigenschaft namens "file_handlers", die ein Array von Datei-Handlern akzeptiert. Ein Dateihandler ist ein Objekt mit den folgenden Attributen:
- Eine
"action"-Property, deren Wert auf eine URL im Bereich der App verweist. - Ein
"accept"-Attribut mit einem Objekt von MIME-Typen als Schlüsseln und Listen von Dateiendungen als Werten. - Eine
"icons"-Property mit einem Array vonImageResource-Symbolen. Bei einigen Betriebssystemen kann bei einer Dateitypzuordnung ein Symbol angezeigt werden, das nicht nur das Symbol der zugeordneten Anwendung ist, sondern ein spezielles Symbol, das sich auf die Verwendung dieses Dateityps mit der Anwendung bezieht. - Eine
"launch_type"-Property, die angibt, ob mehrere Dateien in einem einzelnen Client oder in mehreren Clients geöffnet werden sollen. Der Standardwert ist"single-client". Wenn der Nutzer mehrere Dateien öffnet und der Dateihandler mit"multiple-clients"als"launch_type"gekennzeichnet wurde, wird die App mehrmals gestartet. Bei jedem Start enthält dasLaunchParams.files-Array (siehe unten) nur ein Element.
Das folgende Beispiel, das nur den relevanten Auszug des Web-App-Manifests zeigt, sollte die Situation verdeutlichen:
{
"file_handlers": [
{
"action": "/open-csv",
"accept": {
"text/csv": [".csv"]
},
"icons": [
{
"src": "csv-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-svg",
"accept": {
"image/svg+xml": ".svg"
},
"icons": [
{
"src": "svg-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-graf",
"accept": {
"application/vnd.grafr.graph": [".grafr", ".graf"],
"application/vnd.alternative-graph-app.graph": ".graph"
},
"icons": [
{
"src": "graf-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "multiple-clients"
}
]
}
Dies gilt für eine hypothetische Anwendung, die CSV-Dateien (.csv) unter /open-csv, SVG-Dateien (.svg) unter /open-svg und ein fiktives Grafr-Dateiformat mit einer der Erweiterungen .grafr, .graf oder .graph unter /open-graf verarbeitet. Die ersten beiden werden in einem einzelnen Client geöffnet, die letzte in mehreren Clients, wenn mehrere Dateien verarbeitet werden.
Der imperative Teil der File Handling API
Nachdem die App deklariert hat, welche Dateien sie theoretisch unter welcher URL verarbeiten kann, muss sie in der Praxis unbedingt etwas mit eingehenden Dateien tun. Hier kommt launchQueue ins Spiel. Um auf gestartete Dateien zuzugreifen, muss auf einer Website ein Nutzer für das window.launchQueue-Objekt angegeben werden. Starts werden in die Warteschlange gestellt, bis sie vom angegebenen Consumer verarbeitet werden. Dieser wird für jeden Start genau einmal aufgerufen. Auf diese Weise wird jeder Start verarbeitet, unabhängig davon, wann der Verbraucher angegeben wurde.
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
launchQueue.setConsumer((launchParams) => {
// Nothing to do when the queue is empty.
if (!launchParams.files.length) {
return;
}
for (const fileHandle of launchParams.files) {
// Handle the file.
}
});
}
Unterstützung für Entwicklertools
Zum Zeitpunkt der Erstellung dieses Dokuments gibt es keine DevTools-Unterstützung, aber ich habe einen Feature-Antrag für die Unterstützung eingereicht.
Demo
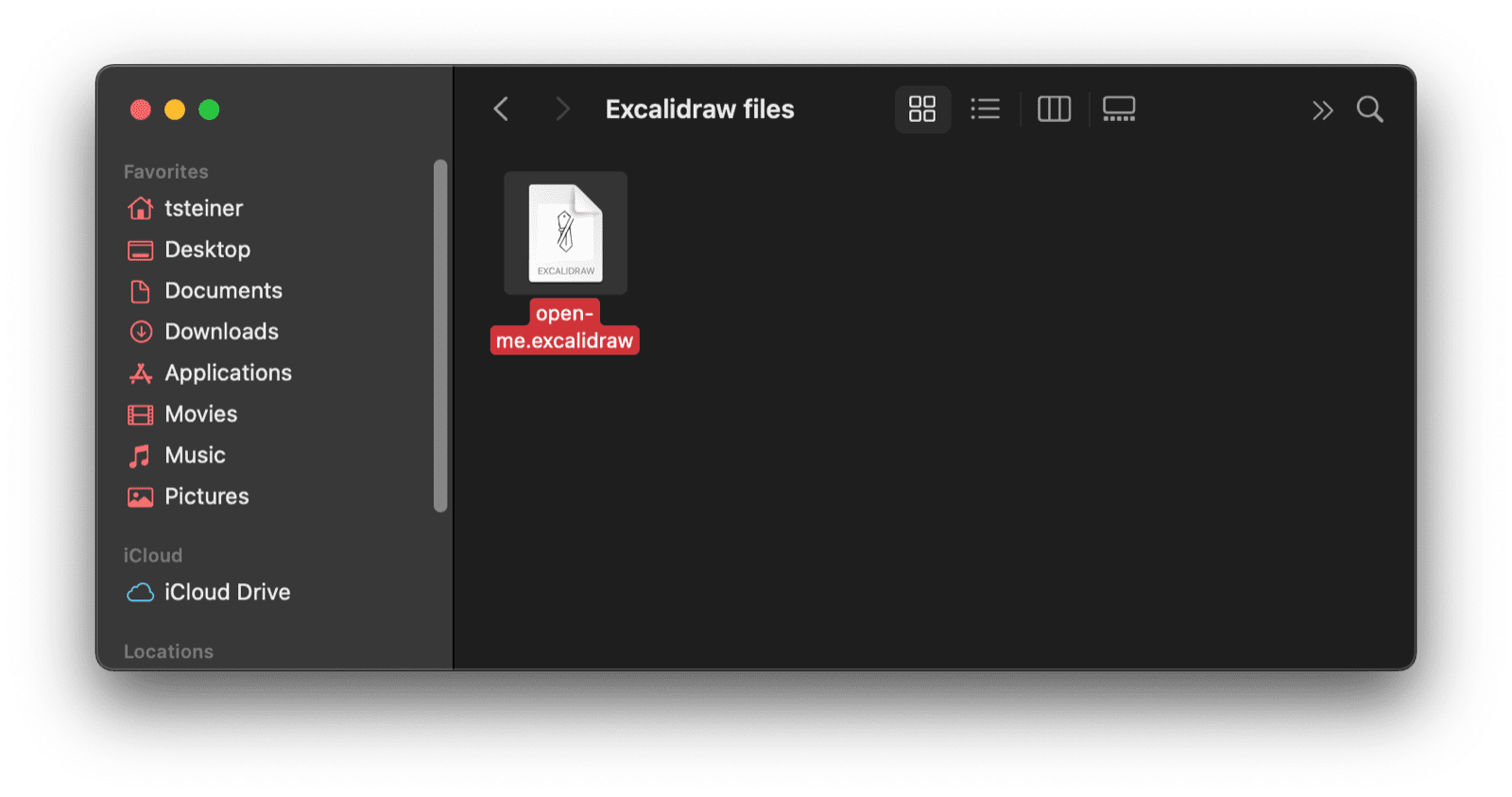
Ich habe Excalidraw, einer Zeichen-App im Cartoonstil, Unterstützung für die Dateiverarbeitung hinzugefügt. Um sie zu testen, müssen Sie zuerst Excalidraw installieren. Wenn Sie dann eine Datei damit erstellen und sie irgendwo in Ihrem Dateisystem speichern, können Sie die Datei per Doppelklick oder per Rechtsklick öffnen und dann im Kontextmenü „Excalidraw“ auswählen. Sie können sich die Implementierung im Quellcode ansehen.


.excalidraw-Dateien.
Sicherheit
Das Chrome-Team hat die File Handling API gemäß den in Controlling Access to Powerful Web Platform Features definierten Grundsätzen entwickelt und implementiert, darunter Nutzerkontrolle, Transparenz und Ergonomie.
Berechtigungen, Beibehalten von Berechtigungen und Aktualisierungen von Dateihandlern
Um das Vertrauen der Nutzer und die Sicherheit ihrer Dateien zu gewährleisten, wird beim Öffnen einer Datei durch die File Handling API eine Berechtigungsaufforderung angezeigt, bevor eine PWA eine Datei aufrufen kann. Diese Berechtigungsaufforderung wird direkt angezeigt, nachdem der Nutzer die PWA zum Öffnen einer Datei ausgewählt hat. Die Berechtigung ist also eng mit der Aktion des Öffnens einer Datei über die PWA verknüpft, was sie verständlicher und relevanter macht.
Diese Berechtigung wird jedes Mal angezeigt, bis der Nutzer auf Zulassen oder Blockieren klickt, um die Dateiverarbeitung für die Website zu erlauben oder zu blockieren, oder die Aufforderung dreimal ignoriert. Danach wird diese Berechtigung in Chromium gesperrt und blockiert. Die ausgewählte Einstellung bleibt auch nach dem Schließen und erneuten Öffnen der PWA erhalten.
Wenn das Manifest aktualisiert wird und Änderungen im Bereich "file_handlers" erkannt werden, werden die Berechtigungen zurückgesetzt.
Herausforderungen im Zusammenhang mit Dateien
Wenn Websites Zugriff auf Dateien haben, wird eine große Kategorie von Angriffsvektoren geöffnet. Diese sind im Artikel zur File System Access API beschrieben. Die File Handling API bietet im Vergleich zur File System Access API eine zusätzliche sicherheitsrelevante Funktion: den Zugriff auf bestimmte Dateien über die integrierte Benutzeroberfläche des Betriebssystems zu gewähren, anstatt über eine von einer Webanwendung angezeigte Dateiauswahl.
Es besteht weiterhin das Risiko, dass Nutzer einer Webanwendung versehentlich Zugriff auf eine Datei gewähren, indem sie sie öffnen. Es wird jedoch allgemein davon ausgegangen, dass das Öffnen einer Datei der Anwendung, mit der sie geöffnet wird, das Lesen und/oder Bearbeiten dieser Datei ermöglicht. Daher kann die ausdrückliche Entscheidung eines Nutzers, eine Datei in einer installierten Anwendung zu öffnen, z. B. über ein Kontextmenü „Öffnen mit…“, als ausreichendes Vertrauenssignal für die Anwendung gewertet werden.
Herausforderungen bei Standard-Handlern
Eine Ausnahme besteht, wenn auf dem Hostsystem keine Anwendungen für einen bestimmten Dateityp vorhanden sind. In diesem Fall kann es sein, dass einige Hostbetriebssysteme den neu registrierten Handler automatisch und ohne Eingriff des Nutzers zum Standard-Handler für diesen Dateityp machen. Wenn der Nutzer also auf eine Datei dieses Typs doppelklickt, wird sie automatisch in der registrierten Web-App geöffnet. Auf solchen Hostbetriebssystemen ist möglicherweise eine explizite Berechtigungsaufforderung erforderlich, wenn der User-Agent feststellt, dass kein Standard-Handler für den Dateityp vorhanden ist. So wird verhindert, dass der Inhalt einer Datei versehentlich ohne Zustimmung des Nutzers an eine Webanwendung gesendet wird.
Kontrolle durch Nutzer
In der Spezifikation wird festgelegt, dass Browser nicht jede Website, die Dateien verarbeiten kann, als Dateihandler registrieren sollten. Stattdessen sollte die Registrierung der Dateiverarbeitung hinter der Installation erfolgen und niemals ohne ausdrückliche Bestätigung des Nutzers, insbesondere wenn eine Website zum Standard-Handler werden soll. Anstatt vorhandene Erweiterungen wie .json zu verwenden, für die der Nutzer wahrscheinlich bereits einen Standardhandler registriert hat, sollten Websites eigene Erweiterungen erstellen.
Transparenz
In allen Betriebssystemen können Nutzer die aktuellen Dateizuordnungen ändern. Dies liegt außerhalb des Browserumfangs.
Feedback
Das Chrome-Team möchte mehr über Ihre Erfahrungen mit der File Handling API erfahren.
Informationen zum API-Design
Funktioniert etwas an der API nicht wie erwartet? Oder fehlen Methoden oder Eigenschaften, die Sie für die Umsetzung Ihrer Idee benötigen? Haben Sie Fragen oder Anmerkungen zum Sicherheitsmodell?
- Melden Sie ein Spezifikationsproblem im entsprechenden GitHub-Repository oder fügen Sie Ihre Gedanken zu einem bestehenden Problem hinzu.
Problem mit der Implementierung melden
Haben Sie einen Fehler in der Chrome-Implementierung gefunden? Oder weicht die Implementierung von der Spezifikation ab?
- Melden Sie einen Fehler unter new.crbug.com. Geben Sie so viele Details wie möglich und eine einfache Anleitung zur Reproduktion an und geben Sie
UI>Browser>WebAppInstalls>FileHandlingin das Feld Components (Komponenten) ein.
API-Support zeigen
Planen Sie, die File Handling API zu verwenden? Ihre öffentliche Unterstützung hilft dem Chrome-Team, Funktionen zu priorisieren, und zeigt anderen Browseranbietern, wie wichtig es ist, sie zu unterstützen.
- Teilen Sie im WICG-Discourse-Thread mit, wie Sie die API verwenden möchten.
- Senden Sie einen Tweet an @ChromiumDev mit dem Hashtag
#FileHandlingund teilen Sie uns mit, wo und wie Sie die Funktion verwenden.
Nützliche Links
- Öffentliche Erläuterung
- File Handling API-Demo | File Handling API-Demoquelle
- Chromium-Tracking-Fehler
- ChromeStatus.com-Eintrag
- Blink-Komponente:
UI>Browser>WebAppInstalls>FileHandling - TAG-Überprüfung
- Mozilla Standards Position
Danksagungen
Die File Handling API wurde von Eric Willigers, Jay Harris und Raymes Khoury spezifiziert. Dieser Artikel wurde von Joe Medley überprüft.


