将应用注册为操作系统的文件处理程序。
现在,Web 应用能够读取和写入文件,下一步逻辑步骤是让开发者将这些 Web 应用声明为其应用可以创建和处理的文件的文件处理程序。借助 File Handling API,您可以做到这一点。将文本编辑器应用注册为文件处理程序并安装该应用后,您可以在 macOS 上右键点击 .txt 文件,然后选择“获取信息”,以指示操作系统应始终默认使用此应用打开 .txt 文件。
File Handling API 的建议用例
可能使用此 API 的网站示例包括:
- 办公应用,例如文本编辑器、电子表格应用和幻灯片制作工具。
- 图形编辑器和绘图工具。
- 视频游戏关卡编辑器工具。
如何使用 File Handling API
采用渐进增强的方式
File Handling API 本身无法进行多重填充。不过,您可以通过其他两种方式实现使用 Web 应用打开文件的功能:
- 借助 Web Share Target API,开发者可以将其应用指定为分享目标,以便从操作系统的 Share Sheet 中打开文件。
- File System Access API 可与文件拖放功能集成,以便开发者在已打开的应用中处理拖放的文件。
浏览器支持
功能检测
如需检查是否支持 File Handling API,请使用以下命令:
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
// The File Handling API is supported.
}
File Handling API 的声明部分
首先,网站应用需要在其网站应用清单中以声明方式说明它们可以处理哪些类型的文件。File Handling API 通过名为 "file_handlers" 的新属性扩展了 Web 应用清单,该属性接受一个文件处理程序数组。文件处理程序是一种具有以下属性的对象:
- 一个
"action"属性,其值指向应用范围内的网址。 - 一个
"accept"属性,其中 MIME 类型的对象用作键,文件扩展名的列表用作值。 - 一个
"icons"属性,其中包含一个ImageResource图标数组。某些操作系统允许文件类型关联显示的图标不仅仅是关联的应用图标,而是与该文件类型在应用中的使用相关的特殊图标。 "launch_type"属性,用于定义应在单个客户端还是多个客户端中打开多个文件。默认值为"single-client"。 如果用户打开多个文件,并且文件处理程序已注解为"multiple-clients"作为其"launch_type",则系统会启动多个应用,并且对于每次启动,LaunchParams.files数组(请参阅下文)只会包含一个元素。
以下示例仅显示 Web 应用清单的相关摘录,应该能让您更清楚地了解相关内容:
{
"file_handlers": [
{
"action": "/open-csv",
"accept": {
"text/csv": [".csv"]
},
"icons": [
{
"src": "csv-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-svg",
"accept": {
"image/svg+xml": ".svg"
},
"icons": [
{
"src": "svg-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-graf",
"accept": {
"application/vnd.grafr.graph": [".grafr", ".graf"],
"application/vnd.alternative-graph-app.graph": ".graph"
},
"icons": [
{
"src": "graf-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "multiple-clients"
}
]
}
这是一个假设的应用,用于在 /open-csv 处理以英文逗号分隔的值 (.csv) 文件,在 /open-svg 处理可伸缩矢量图形 (.svg) 文件,以及在 /open-graf 处理扩展名为 .grafr、.graf 或 .graph 的虚构 Grafr 文件格式。前两个窗口将在单个客户端中打开,如果要处理多个文件,则最后一个窗口将在多个客户端中打开。
File Handling API 的命令式部分
现在,应用在理论上已声明它可以在哪些网址处理哪些文件,在实践中,它需要强制执行一些操作来处理传入文件。这正是 launchQueue 发挥作用的地方。若要访问已启动的文件,网站需要为 window.launchQueue 对象指定使用方。启动会加入队列,直到由指定的使用方处理为止,系统会针对每次启动调用该使用方一次。这样一来,无论何时指定了使用方,系统都会处理每次启动。
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
launchQueue.setConsumer((launchParams) => {
// Nothing to do when the queue is empty.
if (!launchParams.files.length) {
return;
}
for (const fileHandle of launchParams.files) {
// Handle the file.
}
});
}
开发者工具支持
在撰写本文时,DevTools 不受支持,但我已提交功能请求,以便添加支持。
演示
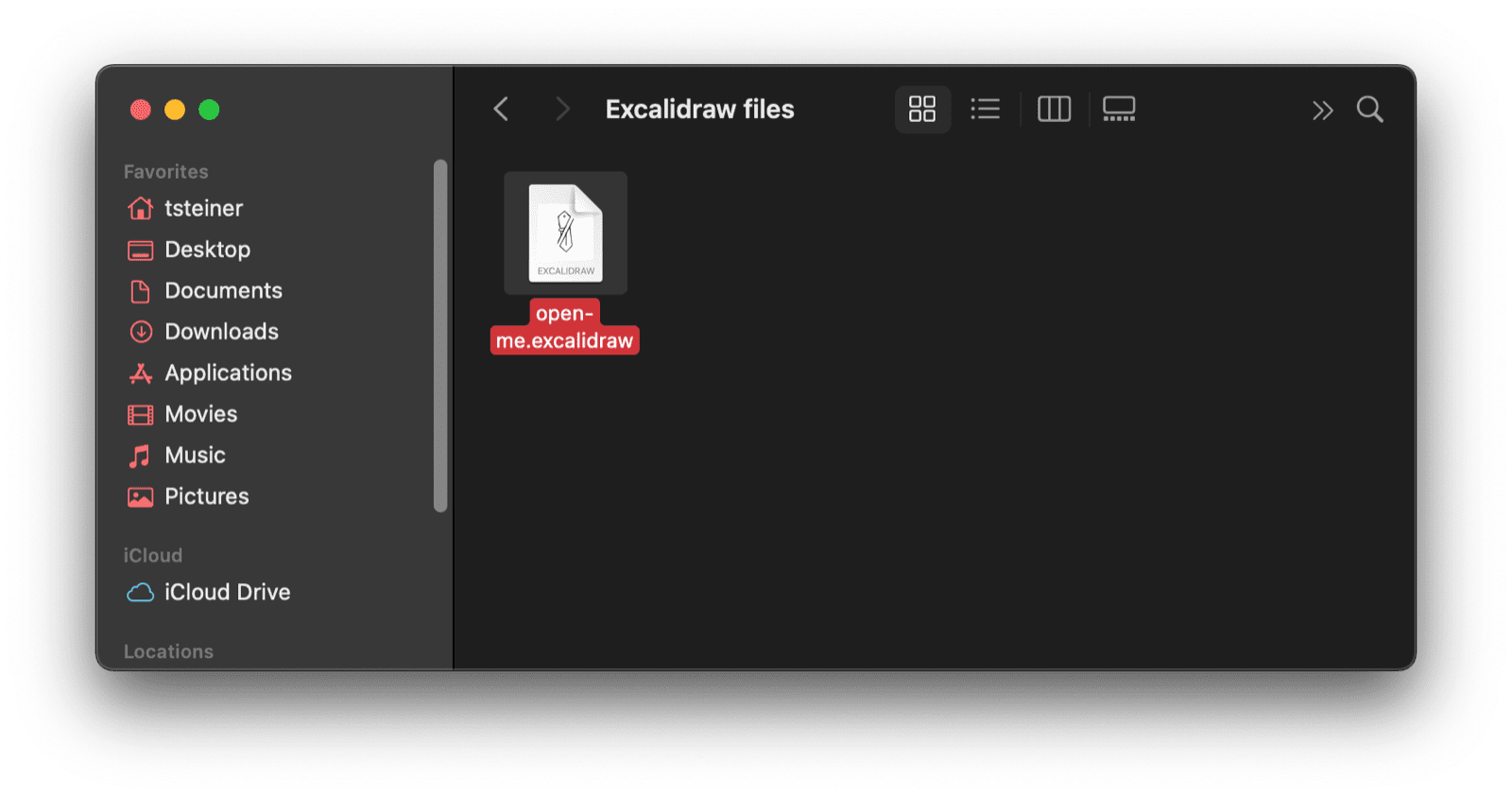
我为卡通风格的绘图应用 Excalidraw 添加了文件处理支持。如需对其进行测试,您需要先安装 Excalidraw。然后,您可以使用它创建文件并将其存储在文件系统中的某个位置,然后通过双击或右键点击打开该文件,然后在上下文菜单中选择“Excalidraw”。您可以在源代码中查看实现。


.excalidraw 文件的默认文件处理程序。
安全
Chrome 团队使用控制对强大 Web 平台功能的访问权限中定义的核心原则(包括用户控制、透明度和人体工学)设计和实现了 File Handling API。
权限、权限持久性和文件处理程序更新
为确保用户信任并保障用户文件的安全,当 File Handling API 打开文件时,系统会先显示权限提示,然后 PWA 才能查看文件。此权限提示将在用户选择 PWA 来打开文件后立即显示,以便该权限与使用 PWA 打开文件的操作紧密相关,从而使其更易于理解且更相关。
在用户点击允许或屏蔽网站的文件处理权限,或者忽略提示三次(之后 Chromium 将禁用并屏蔽此权限)之前,系统会每次都显示此权限。所选设置在 PWA 关闭和重新打开后将保持不变。
当检测到清单更新和 "file_handlers" 部分中的更改时,系统会重置权限。
与文件相关的挑战
允许网站访问文件会打开一大类攻击途径。File System Access API 相关文章中对此进行了概述。与 File System Access API 相比,File Handling API 提供的额外安全相关功能是能够通过操作系统的内置界面(而不是通过 Web 应用显示的文件选择器)授予对特定文件的访问权限。
用户仍有可能在打开文件时无意中向 Web 应用授予对文件的访问权限。不过,一般而言,打开文件会允许使用该文件的应用读取和/或操作该文件。因此,如果用户明确选择在已安装的应用中打开文件(例如通过“打开方式…”上下文菜单),则可以视为对该应用的信任信号足够充分。
默认处理程序的挑战
唯一的例外情况是,主机系统上没有适用于给定文件类型的应用。在这种情况下,某些主机操作系统可能会自动将新注册的处理程序静默提升为该文件类型的默认处理程序,而无需用户进行任何干预。这意味着,如果用户双击该类型的文件,该文件将自动在已注册的 Web 应用中打开。在这种主机操作系统上,如果用户代理确定该文件类型没有现有的默认处理程序,则可能需要显示明确的权限提示,以免在未经用户同意的情况下意外将文件内容发送到 Web 应用。
用户控制
规范规定,浏览器不应将每个可以处理文件的网站都注册为文件处理程序。相反,文件处理注册应在安装后进行,并且在未经用户明确确认的情况下绝不进行,尤其是在网站要成为默认处理程序的情况下。网站应考虑自行制作扩展程序,而不是盗用用户可能已为其注册默认处理程序的现有扩展程序(例如 .json)。
透明度
所有操作系统都允许用户更改当前的文件关联。这不在浏览器的讨论范围之内。
反馈
Chrome 团队希望了解您使用 File Handling API 的体验。
请向我们说明 API 设计
API 是否存在某些方面未按预期运行?或者,您是否缺少实现想法所需的方法或属性?对安全模型有疑问或意见?
- 在相应的 GitHub 代码库中提交规范问题,或在现有问题中添加您的想法。
报告实现方面的问题
您是否发现了 Chrome 的实现存在 bug?或者实现与规范不同?
- 请访问 new.crbug.com 提交 bug。请务必提供尽可能详细的信息、简单的重现说明,并在 Components 框中输入
UI>Browser>WebAppInstalls>FileHandling。
显示对该 API 的支持
您是否打算使用 File Handling API?您的公开支持有助于 Chrome 团队确定功能的优先级,并向其他浏览器供应商表明支持这些功能非常重要。
- 在 WICG Discourse 会话中分享您打算如何使用它。
- 使用
#FileHandling标签向 @ChromiumDev 发推文,告诉我们您在哪里以及如何使用该工具。
实用链接
- 公开说明文
- File Handling API 演示 | File Handling API 演示源代码
- Chromium 跟踪 bug
- ChromeStatus.com 条目
- 闪烁组件:
UI>Browser>WebAppInstalls>FileHandling - TAG 审核
- Mozilla 标准立场
致谢
File Handling API 由 Eric Willigers、Jay Harris 和 Raymes Khoury 指定。本文由 Joe Medley 审核。


