Hizmet işçilerinin, hangi sayfaların çevrimdışı çalıştığını tarayıcılara bildirmesini sağlama
Content Indexing API nedir?
Progresif web uygulaması kullanmak, ağ bağlantınızın mevcut durumundan bağımsız olarak kullanıcıların önemsediği bilgilere (resimler, videolar, makaleler ve daha fazlası) erişebilmeniz anlamına gelir. Hizmet çalışanları, Cache Storage API ve IndexedDB gibi teknolojiler, kullanıcılar doğrudan bir PWA ile etkileşime geçtiğinde verileri depolamak ve sunmak için temel yapı taşlarını sağlar. Ancak yüksek kaliteli, çevrimdışı öncelikli bir PWA oluşturmak, işin yalnızca bir kısmıdır. Kullanıcılar bir web uygulamasının içeriğinin çevrimdışıyken de kullanılabileceğini fark etmezse bu işlevi uygulamak için yaptığınız çalışmalardan tam olarak yararlanamazlar.
Bu bir keşif sorunudur. PWA'nız, kullanıcıların mevcut içeriği keşfedip görüntüleyebilmesi için çevrimdışı içerikleri hakkında nasıl bilgi verebilir? İçerik Dizine Ekleme API'si bu sorunun çözümüdür. Bu çözümün geliştiricilere yönelik kısmı, hizmet işçilerinin bir uzantısıdır. Bu uzantı, geliştiricilerin çevrimdışı olarak kullanılabilen sayfaların URL'lerini ve meta verilerini tarayıcı tarafından yönetilen yerel bir dizine eklemesine olanak tanır. Bu geliştirme, Chrome 84 ve sonraki sürümlerde kullanılabilir.
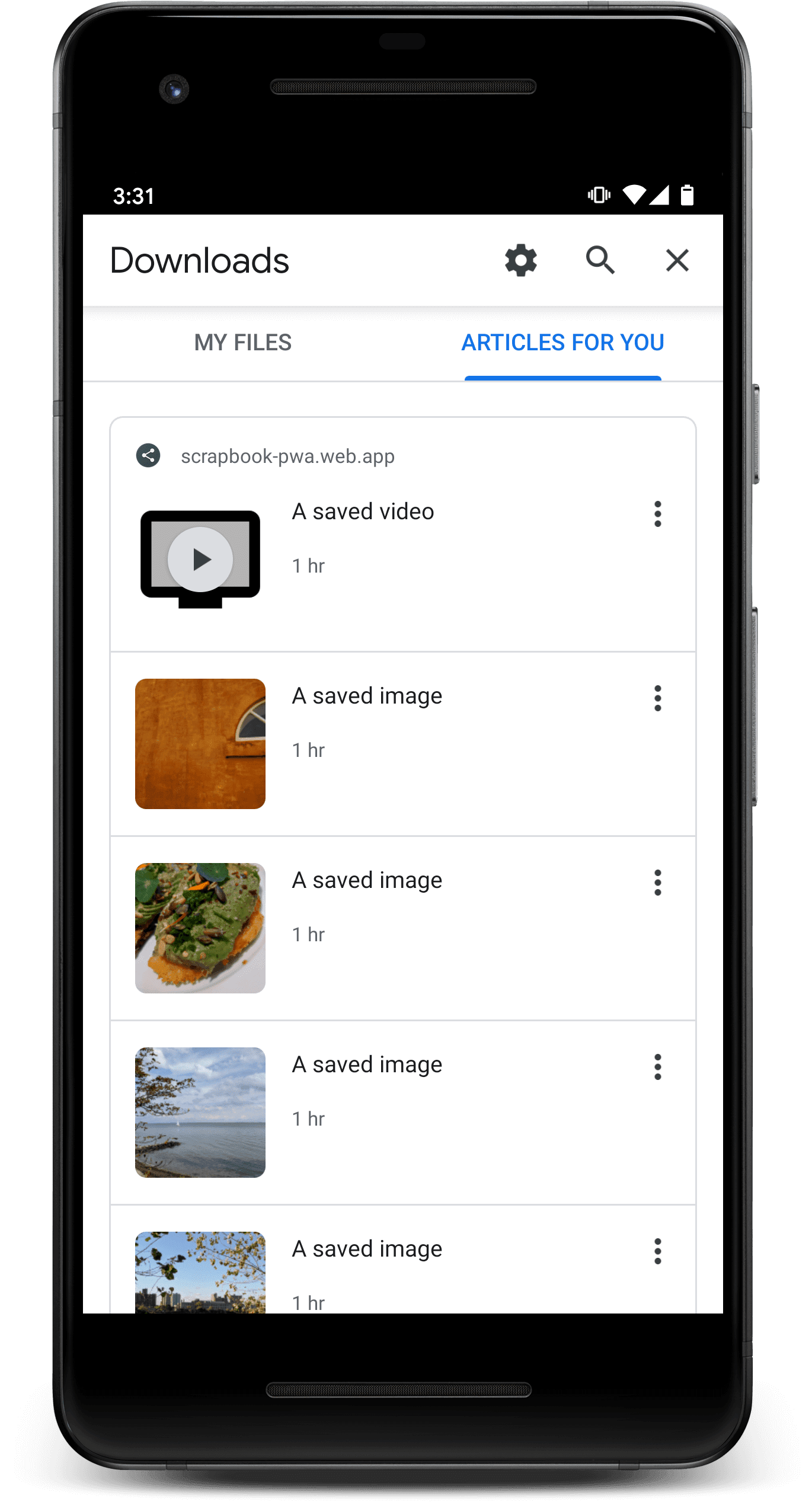
Dizine, PWA'nızdaki ve diğer yüklü PWA'lardaki içerikler eklendikten sonra, tarayıcı tarafından aşağıda gösterildiği gibi gösterilir.


Ayrıca Chrome, kullanıcının çevrimdışı olduğunu algıladığında proaktif olarak içerik önerebilir.
Content Indexing API, içerikleri önbelleğe almanın alternatif bir yolu değildir. Bu, hizmet çalışanınız tarafından zaten önbelleğe alınmış sayfalarla ilgili meta veriler sağlamanın bir yoludur. Böylece tarayıcı, kullanıcıların görüntülemek isteyebileceği zamanlarda bu sayfaları gösterebilir. İçerik Dizine Ekleme API'si, önbelleğe alınmış sayfaların bulunabilirliğine yardımcı olur.
İşleyiş şeklini görün
İçerik dizine ekleme API'sini tanımanın en iyi yolu, örnek bir uygulamayı denemektir.
- Desteklenen bir tarayıcı ve platform kullandığınızdan emin olun. Şu anda bu özellik Android'de Chrome 84 veya sonraki sürümlerle sınırlıdır. Kullandığınız Chrome sürümünü görmek için
about://versionbölümüne gidin. - https://contentindex.dev adresini ziyaret edin.
- Listedeki bir veya daha fazla öğenin yanındaki
+düğmesini tıklayın. - (İsteğe bağlı) Tarayıcınızın çevrimdışı olduğunu simüle etmek için cihazınızın kablosuz bağlantısını ve hücresel veri bağlantısını devre dışı bırakın veya uçak modunu etkinleştirin.
- Chrome menüsünden İndirilenler'i seçin ve Sizin için makaleler sekmesine geçin.
- Daha önce kaydettiğiniz içeriklere göz atın.
Örnek uygulamanın kaynağını GitHub'da görüntüleyebilirsiniz.
Albüm PWA adlı başka bir örnek uygulamada, Content Indexing API'nin Web Share Target API ile kullanımı gösterilmektedir. Kod, Content Indexing API'nin Cache Storage API'yi kullanarak bir web uygulaması tarafından depolanan öğelerle senkronize edilmesini sağlayan bir tekniği göstermektedir.
API'yi kullanma
API'yi kullanmak için uygulamanızda bir hizmet çalışanı ve çevrimdışı gezinilebilen URL'ler olmalıdır. Web uygulamanızda şu anda bir hizmet çalışanı yoksa Workbox kitaplıkları, hizmet çalışanı oluşturmayı kolaylaştırabilir.
Ne tür URL'ler çevrimdışı olarak dizine eklenebilir?
API, HTML dokümanlarına karşılık gelen URL'lerin dizine eklenmesini destekler. Örneğin, önbelleğe alınmış bir medya dosyasının URL'si doğrudan dizine eklenemez. Bunun yerine, medya görüntüleyen ve çevrimdışı çalışan bir sayfanın URL'sini sağlamanız gerekir.
Önerilen kalıp, temel medya URL'sini sorgu parametresi olarak kabul edebilecek ve ardından dosyanın içeriğini (muhtemelen sayfadaki ek denetimler veya içeriklerle birlikte) görüntüleyebilecek bir "görüntüleyici" HTML sayfası oluşturmaktır.
Web uygulamaları, içerik dizine yalnızca geçerli hizmet çalışanının kapsamında olan URL'leri ekleyebilir. Diğer bir deyişle, bir web uygulaması tamamen farklı bir alana ait bir URL'yi içerik dizine ekleyemez.
Genel Bakış
Content Indexing API üç işlemi destekler: meta veri ekleme, listeleme ve kaldırma. Bu yöntemler, ServiceWorkerRegistration arayüzüne eklenen yeni bir mülk olan index üzerinden gösterilir.
İçerik dizine ekleme işleminin ilk adımı, mevcut ServiceWorkerRegistration referansını almaktır. navigator.serviceWorker.ready kullanmak en basit yöntemdir:
const registration = await navigator.serviceWorker.ready;
// Remember to feature-detect before using the API:
if ('index' in registration) {
// Your Content Indexing API code goes here!
}
İçerik dizine ekleme API'sine bir web sayfası içinden değil, bir servis çalışanı içinden çağrı gönderiyorsanız ServiceWorkerRegistration doğrudan registration üzerinden referans verebilirsiniz. ServiceWorkerGlobalScope. kapsamında zaten tanımlanmış
Dizine ekleme
URL'leri ve ilişkili meta verilerini dizine eklemek için add() yöntemini kullanın. Öğelerin dizine ne zaman ekleneceğini seçebilirsiniz. "Çevrimdışı kaydet" düğmesini tıklamak gibi bir girişe yanıt olarak dizine ekleme yapmak isteyebilirsiniz. Alternatif olarak, önbelleğe alınan veriler her güncellendiğinde düzenli arka plan senkronizasyonu gibi bir mekanizma aracılığıyla öğeleri otomatik olarak ekleyebilirsiniz.
await registration.index.add({
// Required; set to something unique within your web app.
id: 'article-123',
// Required; url needs to be an offline-capable HTML page.
url: '/articles/123',
// Required; used in user-visible lists of content.
title: 'Article title',
// Required; used in user-visible lists of content.
description: 'Amazing article about things!',
// Required; used in user-visible lists of content.
icons: [{
src: '/img/article-123.png',
sizes: '64x64',
type: 'image/png',
}],
// Optional; valid categories are currently:
// 'homepage', 'article', 'video', 'audio', or '' (default).
category: 'article',
});
Giriş eklemek yalnızca içerik dizini üzerinde etkilidir ve önbelleğe hiçbir şey eklemez.
Uç durum: Simgeleriniz fetch işleyici kullanıyorsa window bağlamından add()'ü çağırın
add() işlevini çağırdığınızda Chrome, dizine eklenen içeriklerin listesini görüntülerken kullanacağı simgenin bir kopyasına sahip olduğundan emin olmak için her bir simgenin URL'si için istek gönderir.
add()işleviniwindowbağlamından (yani web sayfanızdan) çağırırsanız bu istek, hizmet işleyicinizde birfetchetkinliği tetikler.Hizmet çalışanınızda
add()'ü çağırırsanız (belki başka bir etkinlik işleyici içinde) istek, hizmet çalışanınınfetchişleyicisini tetiklemez. Simgeler, hizmet çalışanı müdahalesi olmadan doğrudan getirilir. Simgelerinizfetchişleyicinize bağlıysa (ör. ağda değil, yalnızca yerel önbellekte mevcut oldukları için) bunu göz önünde bulundurun. Bu durumda,add()işlevini yalnızcawindowbağlamında çağırdığınızdan emin olun.
Dizin içeriğini listeleme
getAll() yöntemi, dizine eklenen girişlerin ve meta verilerinin yinelenebilir bir listesi için bir promise döndürür. Döndürülen girişler, add() ile kaydedilen tüm verileri içerir.
const entries = await registration.index.getAll();
for (const entry of entries) {
// entry.id, entry.launchUrl, etc. are all exposed.
}
Öğeleri dizinden kaldırma
Bir öğeyi dizinden kaldırmak için, kaldırılacak öğenin id ile delete() işlevini çağırın:
await registration.index.delete('article-123');
delete() çağrısı yalnızca dizini etkiler. Önbellekten hiçbir şey silinmez.
Kullanıcı silme etkinliğini işleme
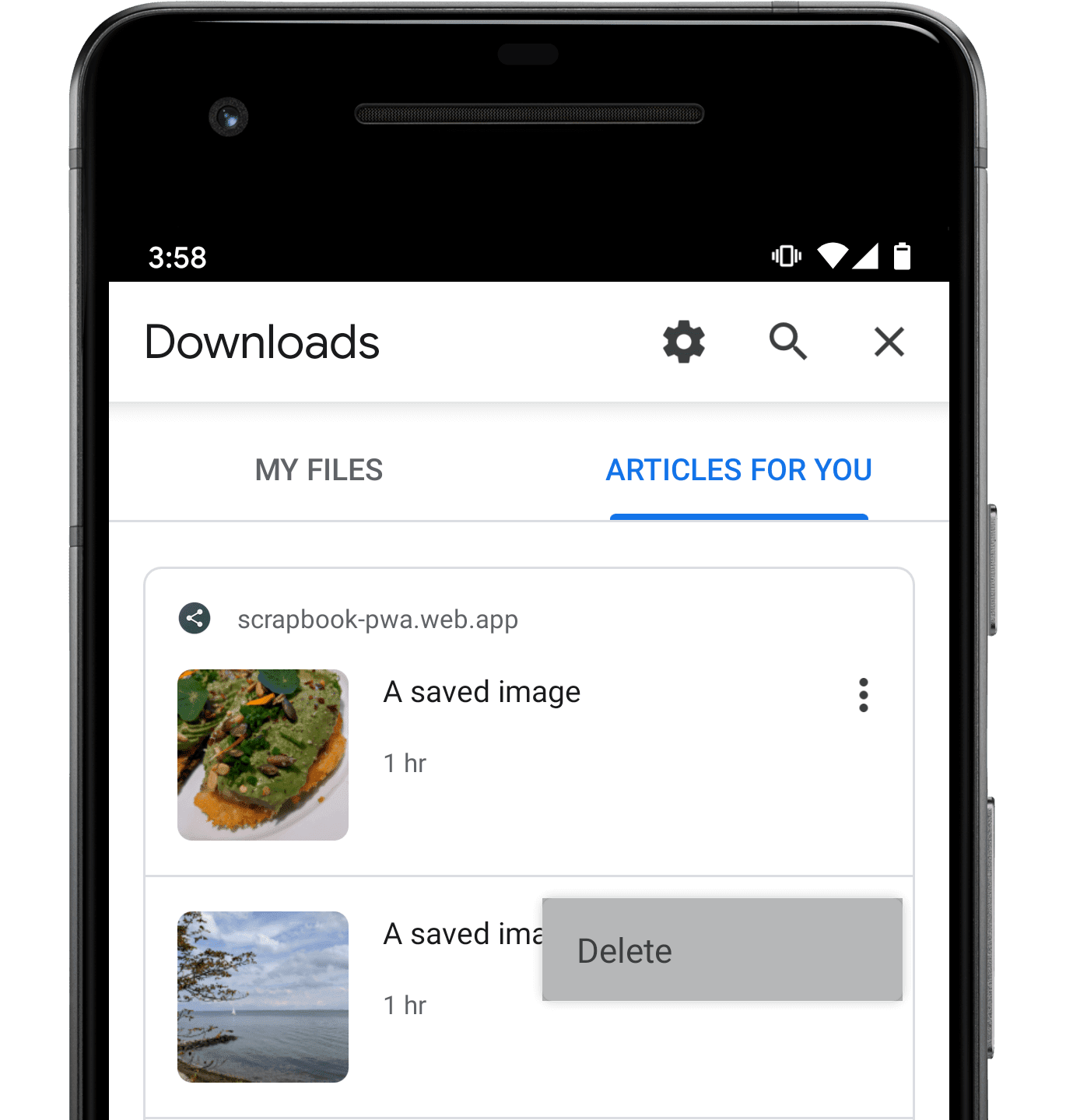
Tarayıcı, dizine eklenen içeriği görüntülerken Sil menü öğesini içeren kendi kullanıcı arayüzünü gösterebilir. Bu sayede kullanıcılar, daha önce dizine eklenen içeriği görüntülemeyi bitirdiklerini belirtebilir. Chrome 80'de silme arayüzü şu şekilde görünür:

Bir kullanıcı bu menü öğesini seçtiğinde web uygulamanızın hizmet çalışanı bir contentdelete etkinliği alır. Bu etkinliği işlemek isteğe bağlıdır ancak hizmet çalışanınızın, kullanıcının artık kullanmadığını belirttiği içerikleri (ör. yerel olarak önbelleğe alınmış medya dosyaları) "temizlemesi" için bir fırsat sunar.
contentdelete işleyicinizin içinde registration.index.delete() işlevini çağırmanız gerekmez. Etkinlik tetiklendiyse ilgili dizin silme işlemi tarayıcı tarafından zaten gerçekleştirilmiştir.
self.addEventListener('contentdelete', (event) => {
// event.id will correspond to the id value used
// when the indexed content was added.
// Use that value to determine what content, if any,
// to delete from wherever your app stores it—usually
// the Cache Storage API or perhaps IndexedDB.
});
API tasarımı hakkında geri bildirim
API ile ilgili garip bir durum veya beklendiği gibi çalışmayan bir şey var mı? Yoksa fikrinizi uygulamak için gereken parçalar eksik mi?
Content Indexing API açıklamalı GitHub deposunda sorun bildirin veya mevcut bir soruna düşüncelerinizi ekleyin.
Uygulamayla ilgili sorun mu yaşıyorsunuz?
Chrome'un uygulamasında bir hata mı buldunuz?
https://new.crbug.com adresinden hata kaydı oluşturun. Olabildiğince fazla ayrıntı ve hatayı yeniden oluşturmayla ilgili basit talimatlar ekleyin. Bileşenler'i Blink>ContentIndexing olarak ayarlayın.
API'yi kullanmayı planlıyor musunuz?
Web uygulamanızda Content Indexing API'yi kullanmayı planlıyor musunuz? Herkese açık desteğiniz, Chrome'un özelliklere öncelik vermesine yardımcı olur ve diğer tarayıcı tedarikçi firmalarına bu özellikleri desteklemenin ne kadar önemli olduğunu gösterir.
#ContentIndexingAPIhashtag'ini ve nerede ve nasıl kullandığınızla ilgili ayrıntıları kullanarak @ChromiumDev hesabına tweet gönderin.
İçerik dizine eklemenin güvenlik ve gizlilikle ilgili bazı sonuçları nelerdir?
W3C'nin Güvenlik ve Gizlilik anketine verilen yanıtlara göz atın. Başka sorularınız varsa lütfen projenin GitHub deposu üzerinden bir tartışma başlatın.
Unsplash'taki Maksym Kaharlytskyi tarafından oluşturulan hero resim.


