सर्विस वर्कर को सक्षम बनाना, ताकि ब्राउज़र को यह बताया जा सके कि कौन से पेज ऑफ़लाइन काम करते हैं
Content Indexing API क्या है?
प्रोग्रेसिव वेब ऐप्लिकेशन का इस्तेमाल करने का मतलब है कि आपके पास लोगों के लिए काम की जानकारी का ऐक्सेस होना. जैसे, इमेज, वीडियो, लेख वगैरह. भले ही, आपके नेटवर्क कनेक्शन की मौजूदा स्थिति कैसी भी हो. सर्विस वर्कर्स, कैश स्टोरेज एपीआई, और IndexedDB जैसी टेक्नोलॉजी, आपको डेटा को सेव और दिखाने के लिए बुनियादी सुविधाएं देती हैं. इनकी मदद से, उपयोगकर्ता सीधे तौर पर PWA के साथ इंटरैक्ट करते हैं. हालांकि, अच्छी क्वालिटी और ऑफ़लाइन काम करने वाला PWA बनाना, पूरी कहानी का सिर्फ़ एक हिस्सा है. अगर लोगों को यह पता नहीं चलता कि वेब ऐप्लिकेशन का कॉन्टेंट, ऑफ़लाइन रहने पर भी उपलब्ध है, तो वे इस सुविधा को लागू करने के लिए किए गए आपके काम का पूरा फ़ायदा नहीं ले पाएंगे.
यह डिस्कवरी से जुड़ी समस्या है. आपका PWA, उपयोगकर्ताओं को ऑफ़लाइन काम करने वाले कॉन्टेंट के बारे में कैसे बता सकता है, ताकि वे उपलब्ध कॉन्टेंट को खोज सकें और देख सकें? इस समस्या का समाधान करने के लिए, Content index API का इस्तेमाल करें. इस समाधान का डेवलपर वाला हिस्सा, सर्विस वर्कर के लिए है. इसकी मदद से डेवलपर, ऐसे पेजों के यूआरएल और मेटाडेटा जोड़ सकते हैं जिन्हें ब्राउज़र मैनेज करता है. यह सुविधा, Chrome 84 और उसके बाद के वर्शन में उपलब्ध है.
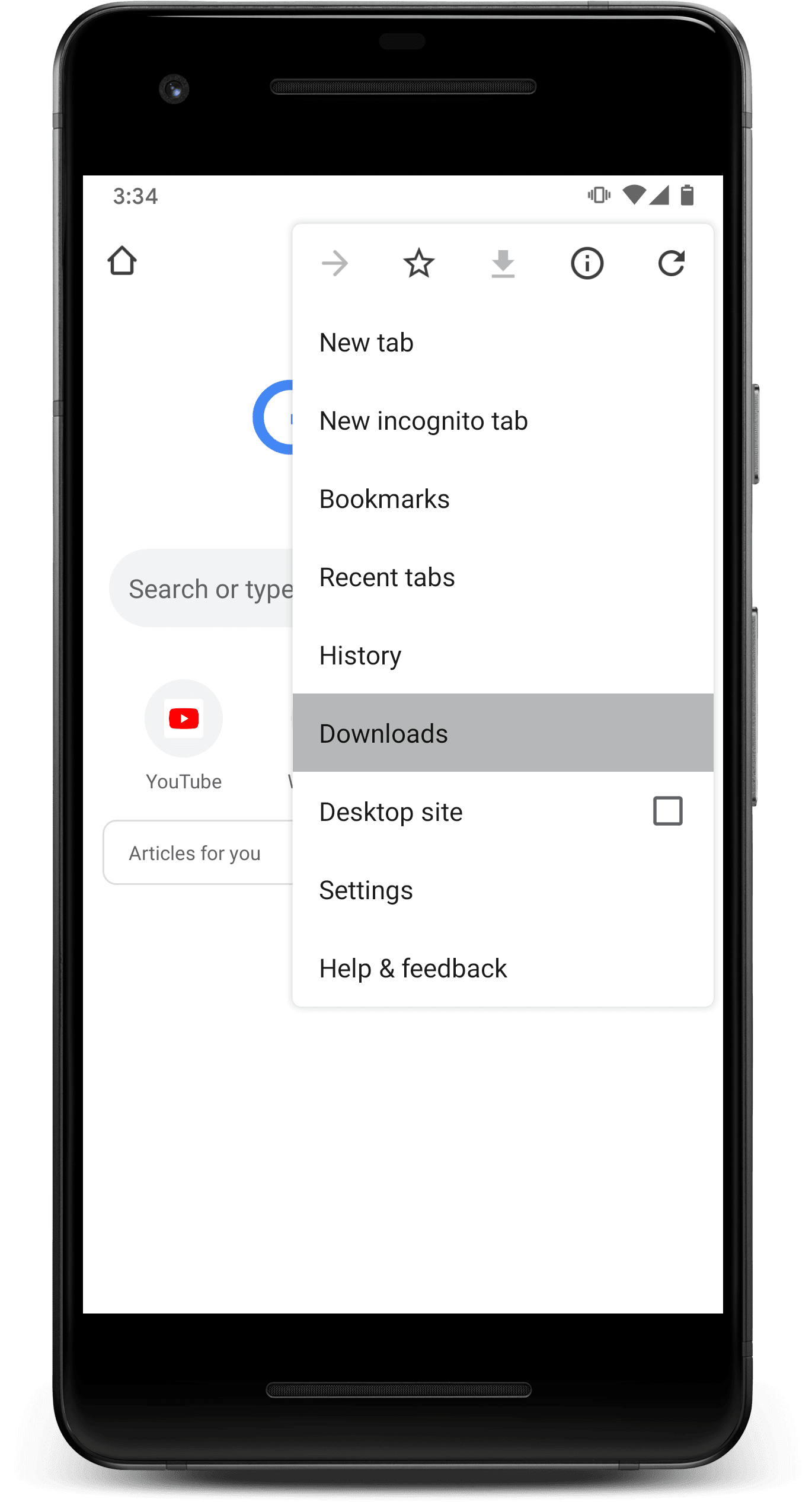
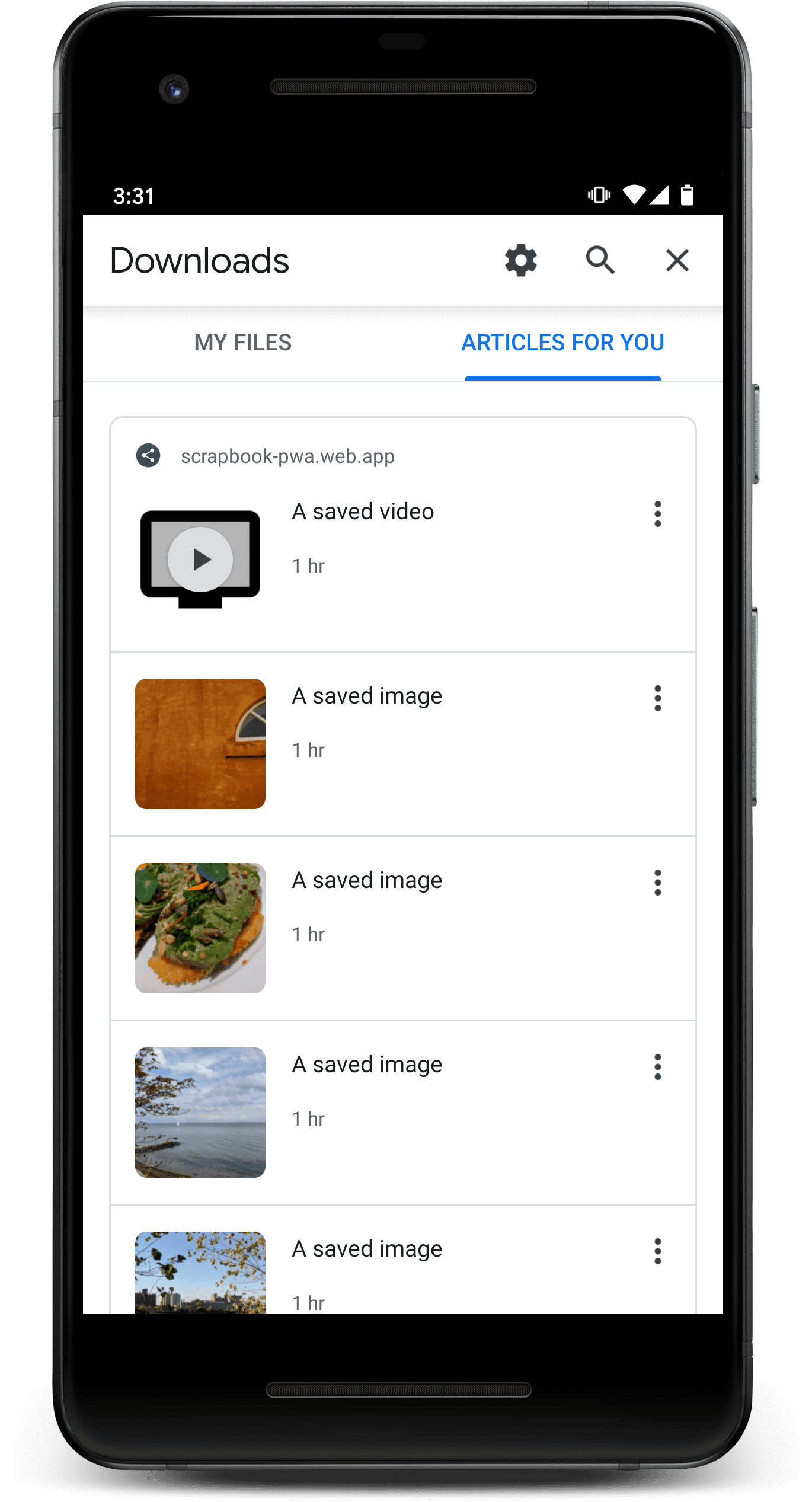
जब इंडेक्स में आपके PWA के साथ-साथ, इंस्टॉल किए गए किसी भी दूसरे PWA का कॉन्टेंट भर जाएगा, तो ब्राउज़र इसे नीचे दिखाए गए तरीके से दिखाएगा.


इसके अलावा, जब Chrome को पता चलता है कि कोई उपयोगकर्ता ऑफ़लाइन है, तो वह कॉन्टेंट का सुझाव दे सकता है.
Content Indexing API, कॉन्टेंट को कैश मेमोरी में सेव करने का कोई दूसरा तरीका नहीं है. यह उन पेजों के बारे में मेटाडेटा उपलब्ध कराने का एक तरीका है जिन्हें आपके सेवा वर्कर ने पहले ही कैश कर लिया है. इससे, ब्राउज़र उन पेजों को तब दिखा सकता है, जब लोग उन्हें देखना चाहें. कॉन्टेंट इंडेक्सिंग एपीआई, कैश मेमोरी में सेव किए गए पेजों को ढूंढने में मदद करता है.
इसे चलाकर देखें
Content Indexing API को समझने का सबसे अच्छा तरीका, इसका सैंपल ऐप्लिकेशन आज़माना है.
- पक्का करें कि ऐसे ब्राउज़र और प्लैटफ़ॉर्म का इस्तेमाल किया जा रहा हो जिस पर यह सुविधा काम करती है. फ़िलहाल, यह सुविधा Android पर Chrome 84 या उसके बाद के वर्शन पर ही काम करती है. यह देखने के लिए कि आपके डिवाइस पर Chrome का कौनसा वर्शन चल रहा है,
about://versionपर जाएं. - https://contentindex.dev पर जाएं
- सूची में मौजूद एक या उससे ज़्यादा आइटम के बगल में मौजूद
+बटन पर क्लिक करें. - (ज़रूरी नहीं) अपने डिवाइस का वाई-फ़ाई और मोबाइल डेटा कनेक्शन बंद करें या ब्राउज़र को ऑफ़लाइन करने के लिए, हवाई जहाज़ मोड चालू करें.
- Chrome के मेन्यू से डाउनलोड चुनें और आपके लिए लेख टैब पर स्विच करें.
- पहले से सेव किए गए कॉन्टेंट को ब्राउज़ करें.
GitHub पर सैंपल ऐप्लिकेशन का सोर्स देखा जा सकता है.
स्क्रैपबुक PWA, एक और सैंपल ऐप्लिकेशन है. इसमें Web Share Target API के साथ Content Indexing API के इस्तेमाल के बारे में बताया गया है. कोड में एक तकनीक दिखाई गई है, ताकि Content Indexing API को Cache Storage API का इस्तेमाल करके, वेब ऐप्लिकेशन से सेव किए गए आइटम के साथ सिंक किया जा सके.
एपीआई का इस्तेमाल करना
एपीआई का इस्तेमाल करने के लिए, आपके ऐप्लिकेशन में एक सेवा वर्कर और ऐसे यूआरएल होने चाहिए जिन पर ऑफ़लाइन नेविगेट किया जा सकता हो. अगर फ़िलहाल आपके वेब ऐप्लिकेशन में सर्विस वर्कर नहीं है, तो वर्कबॉक्स लाइब्रेरी की मदद से सर्विस वर्कर आसानी से बनाया जा सकता है.
किस तरह के यूआरएल को ऑफ़लाइन काम करने वाले के तौर पर इंडेक्स किया जा सकता है?
एपीआई, एचटीएमएल दस्तावेज़ों के हिसाब से यूआरएल को इंडेक्स करने की सुविधा देता है. उदाहरण के लिए, कैश मेमोरी में सेव की गई मीडिया फ़ाइल के यूआरएल को सीधे तौर पर इंडेक्स नहीं किया जा सकता. इसके बजाय, आपको ऐसे पेज का यूआरएल देना होगा जिस पर मीडिया दिखता हो और जो ऑफ़लाइन काम करता हो.
हमारा सुझाव है कि आप "दर्शक" वाला एक एचटीएमएल पेज बनाएं. यह पेज, मीडिया के यूआरएल को क्वेरी पैरामीटर के तौर पर स्वीकार कर सकता है. इसके बाद, पेज पर फ़ाइल का कॉन्टेंट दिखा सकता है. ऐसा हो सकता है कि पेज पर अन्य कंट्रोल या कॉन्टेंट भी मौजूद हो.
वेब ऐप्लिकेशन, कॉन्टेंट इंडेक्स में सिर्फ़ ऐसे यूआरएल जोड़ सकते हैं जो मौजूदा सेवा वर्कर के दायरे में आते हैं. दूसरे शब्दों में कहें, तो कोई वेब ऐप्लिकेशन कॉन्टेंट इंडेक्स में किसी बिलकुल अलग डोमेन से जुड़ा यूआरएल नहीं जोड़ सकता.
खास जानकारी
Content Indexing API की मदद से, ये तीन काम किए जा सकते हैं: मेटाडेटा जोड़ना, सूची बनाना, और उसे हटाना. ये तरीके, index नाम की नई प्रॉपर्टी से एक्सपोज़ किए गए हैं. इसे ServiceWorkerRegistration इंटरफ़ेस में जोड़ा गया है.
कॉन्टेंट को इंडेक्स करने का पहला चरण, मौजूदा
ServiceWorkerRegistration का रेफ़रंस पाना है. navigator.serviceWorker.ready का इस्तेमाल करना सबसे आसान तरीका है:
const registration = await navigator.serviceWorker.ready;
// Remember to feature-detect before using the API:
if ('index' in registration) {
// Your Content Indexing API code goes here!
}
अगर वेब पेज के बजाय, किसी सेवा वर्कर से Content Indexing API को कॉल किया जा रहा है, तो ServiceWorkerRegistration को सीधे registration के ज़रिए रेफ़र किया जा सकता है. यह ServiceWorkerGlobalScope. के हिस्से के तौर पर पहले से तय होगा
इंडेक्स में जोड़ना
यूआरएल और उनसे जुड़े मेटाडेटा को इंडेक्स करने के लिए, add() तरीके का इस्तेमाल करें. यह तय करना आपके ऊपर है कि इंडेक्स में आइटम कब जोड़े जाएं. हो सकता है कि आप किसी इनपुट के जवाब में इंडेक्स में कुछ जोड़ना चाहें. जैसे, "ऑफ़लाइन सेव करें" बटन पर क्लिक करना. इसके अलावा, समय-समय पर बैकग्राउंड में सिंक होने जैसी सुविधा की मदद से, कैश मेमोरी में सेव किया गया डेटा अपडेट होने पर, आइटम अपने-आप जुड़ सकते हैं.
await registration.index.add({
// Required; set to something unique within your web app.
id: 'article-123',
// Required; url needs to be an offline-capable HTML page.
url: '/articles/123',
// Required; used in user-visible lists of content.
title: 'Article title',
// Required; used in user-visible lists of content.
description: 'Amazing article about things!',
// Required; used in user-visible lists of content.
icons: [{
src: '/img/article-123.png',
sizes: '64x64',
type: 'image/png',
}],
// Optional; valid categories are currently:
// 'homepage', 'article', 'video', 'audio', or '' (default).
category: 'article',
});
एंट्री जोड़ने से सिर्फ़ कॉन्टेंट इंडेक्स पर असर पड़ता है. इससे कैश मेमोरी में कुछ नहीं जोड़ा जाता.
ऐज केस: अगर आपके आइकॉन fetch हैंडलर पर निर्भर हैं, तो window संदर्भ से add() को कॉल करें
add() को कॉल करने पर, Chrome हर आइकॉन के यूआरएल का अनुरोध करेगा. इससे यह पक्का किया जा सकेगा कि इंडेक्स किए गए कॉन्टेंट की सूची दिखाते समय, आइकॉन की कॉपी का इस्तेमाल किया जा सके.
अगर आपने
windowकॉन्टेक्स्ट (दूसरे शब्दों में, अपने वेब पेज से) सेadd()को कॉल किया है, तो यह अनुरोध आपके सर्विस वर्कर परfetchइवेंट ट्रिगर करेगा.अगर आपने अपने सर्विस वर्कर में
add()को कॉल किया है (शायद किसी दूसरे इवेंट हैंडलर में), तो अनुरोध, सर्विस वर्कर केfetchहैंडलर को ट्रिगर नहीं करेगा. आइकॉन सीधे फ़ेच किए जाएंगे. इसके लिए, किसी सेवा वर्कर की ज़रूरत नहीं होगी. अगर आपके आइकॉन,fetchहैंडलर पर निर्भर हैं, तो इस बात का ध्यान रखें. ऐसा इसलिए हो सकता है, क्योंकि वे सिर्फ़ लोकल कैश मेमोरी में मौजूद हैं, न कि नेटवर्क पर. अगर ऐसा होता है, तो पक्का करें कि आपनेwindowकॉन्टेक्स्ट से हीadd()को कॉल किया हो.
इंडेक्स के कॉन्टेंट की सूची बनाना
getAll() वाला तरीका, इंडेक्स की गई एंट्री और उनके मेटाडेटा की ऐसी सूची के लिए प्रॉमिस दिखाता है जिसे बार-बार इस्तेमाल किया जा सकता है. रिटर्न की गई एंट्री में, add() के साथ सेव किया गया सारा डेटा शामिल होगा.
const entries = await registration.index.getAll();
for (const entry of entries) {
// entry.id, entry.launchUrl, etc. are all exposed.
}
इंडेक्स से आइटम हटाना
इंडेक्स से किसी आइटम को हटाने के लिए, हटाए जाने वाले आइटम के id के साथ delete() को कॉल करें:
await registration.index.delete('article-123');
delete() को कॉल करने से सिर्फ़ इंडेक्स पर असर पड़ता है. इससे कैश मेमोरी से कुछ भी नहीं मिटता.
उपयोगकर्ता के खाता मिटाने के इवेंट को मैनेज करना
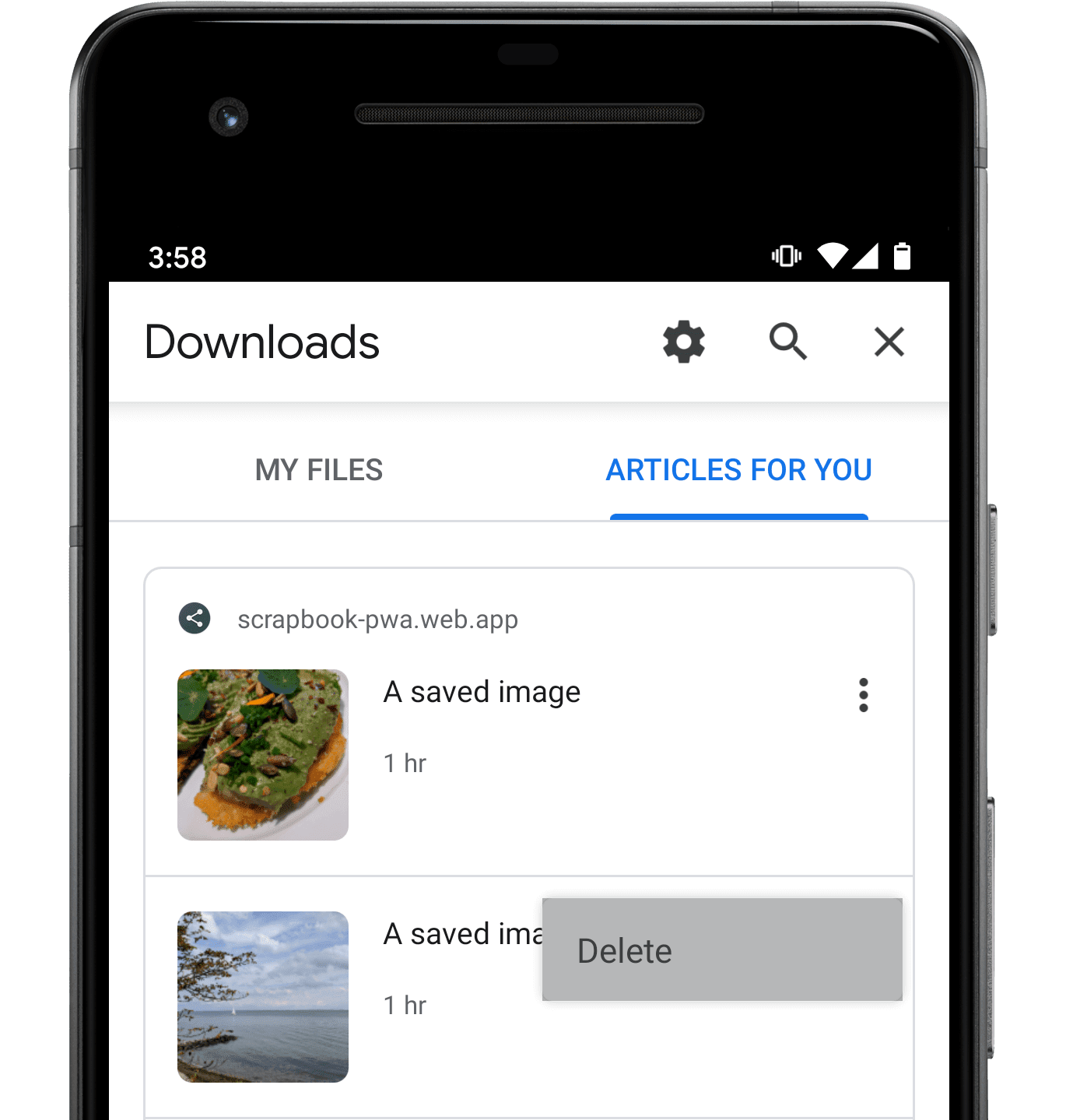
जब ब्राउज़र इंडेक्स किया गया कॉन्टेंट दिखाता है, तो उसमें मिटाएं मेन्यू आइटम के साथ अपना यूज़र इंटरफ़ेस शामिल हो सकता है. इससे लोगों को पता चलता है कि उन्होंने पहले इंडेक्स किया गया कॉन्टेंट देख लिया है. Chrome 80 में, डेटा मिटाने का इंटरफ़ेस ऐसा दिखता है:

जब कोई व्यक्ति उस मेन्यू आइटम को चुनता है, तो आपके वेब ऐप्लिकेशन के सेवा वर्कर को एक contentdelete इवेंट मिलेगा. इस इवेंट को मैनेज करना ज़रूरी नहीं है. हालांकि, इससे आपके सेवा वर्कर को, ऐसे कॉन्टेंट को "साफ़ करने" का मौका मिलता है जिसे किसी व्यक्ति ने इस्तेमाल नहीं किया है. जैसे, स्थानीय तौर पर कैश मेमोरी में सेव की गई मीडिया फ़ाइलें.
आपको अपने contentdelete हैंडलर में registration.index.delete() को कॉल करने की ज़रूरत नहीं है. अगर इवेंट ट्रिगर हो गया है, तो ब्राउज़र ने पहले ही काम का इंडेक्स मिटा दिया है.
self.addEventListener('contentdelete', (event) => {
// event.id will correspond to the id value used
// when the indexed content was added.
// Use that value to determine what content, if any,
// to delete from wherever your app stores it—usually
// the Cache Storage API or perhaps IndexedDB.
});
एपीआई के डिज़ाइन के बारे में सुझाव/राय/शिकायत
क्या एपीआई में कोई ऐसी समस्या है जो मुश्किल है या उम्मीद के मुताबिक काम नहीं करती? या फिर क्या आपको अपने आइडिया को लागू करने के लिए कुछ जानकारी की ज़रूरत है?
Content Indexing API के बारे में जानकारी देने वाले GitHub repo पर कोई समस्या दर्ज करें या किसी मौजूदा समस्या के बारे में अपने सुझाव/राय दें.
क्या लागू करने में कोई समस्या हुई?
क्या आपको Chrome में इस सुविधा को लागू करने में कोई गड़बड़ी मिली?
https://new.crbug.com पर जाकर, गड़बड़ी की शिकायत करें. इसमें ज़्यादा से ज़्यादा जानकारी शामिल करें. साथ ही, गड़बड़ी को दोहराने के लिए आसान निर्देश दें. इसके बाद, कॉम्पोनेंट को Blink>ContentIndexing पर सेट करें.
क्या आपको एपीआई का इस्तेमाल करना है?
क्या आपको अपने वेब ऐप्लिकेशन में Content Indexing API का इस्तेमाल करना है? सार्वजनिक तौर पर सहायता पाने की सुविधा से, Chrome को सुविधाओं को प्राथमिकता देने में मदद मिलती है. साथ ही, इससे अन्य ब्राउज़र वेंडर को यह पता चलता है कि इन सुविधाओं के साथ काम करना कितना ज़रूरी है.
- @ChromiumDev को ट्वीट करें. इसके लिए, हैशटैग
#ContentIndexingAPIका इस्तेमाल करें. साथ ही, यह जानकारी दें कि आपने इसे कहां और कैसे इस्तेमाल किया है.
कॉन्टेंट को इंडेक्स करने से सुरक्षा और निजता पर क्या असर पड़ता है?
W3C के सुरक्षा और निजता से जुड़े सवालों के जवाब में दिए गए जवाब देखें. अगर आपके पास और भी सवाल हैं, तो कृपया प्रोजेक्ट के GitHub repo पर जाकर चर्चा शुरू करें.
Unsplash पर मौजूद, Maksym Kaharlytskyi की हीरो इमेज.


