Contact Picker API 可讓使用者輕鬆分享聯絡人清單中的聯絡人。
什麼是 Contact Picker API?
自從 iOS/Android 應用程式問世以來,使用者行動裝置上的聯絡人存取權一直是這類應用程式的功能。這是我聽到網頁開發人員最常提出的功能要求之一,也是他們建構 iOS/Android 應用程式的主要原因。
Contact Picker API 規格適用於 Android M 版 Chrome 80 以上版本,這項隨選 API 可讓使用者從聯絡人清單中選取項目,並與網站分享所選項目的有限詳細資料。使用者可以隨時分享自己想分享的內容,並更輕鬆地與親朋好友聯繫。
舉例來說,網路電子郵件用戶端可以使用 Contact Picker API 選取電子郵件的收件者。旁白應用程式可以查詢要撥打的電話號碼。或者,使用者也能透過社交網路 找出已加入哪些好友。
使用 Contact Picker API
Contact Picker API 規定須使用選項參數進行方法呼叫,以指定您想要的聯絡資訊類型。第二種方法會告訴您基礎系統會提供哪些資訊。
特徵偵測
如要檢查是否支援 Contact Picker API,請使用:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
此外,在 Android 裝置上,聯絡人挑選工具需要 Android M 以上版本。
開啟聯絡人選擇工具
Contact Picker API 的進入點為 navigator.contacts.select()。呼叫時,系統會傳回承諾並顯示聯絡人選擇器,讓使用者選取要與網站分享的聯絡人。選取要分享的內容並按一下「Done」後,承諾會解析使用者選取的聯絡人陣列。
呼叫 select() 時,您必須提供要傳回的屬性陣列做為第一個參數 (允許的值為 'name'、'email'、'tel'、'address' 或 'icon'),並視需要指定是否可選取多個聯絡人做為第二個參數。
const props = ['name', 'email', 'tel', 'address', 'icon'];
const opts = {multiple: true};
try {
const contacts = await navigator.contacts.select(props, opts);
handleResults(contacts);
} catch (ex) {
// Handle any errors here.
}
聯絡人挑選器 API 只能從安全的頂層瀏覽內容中呼叫,而且與其他強大的 API 一樣,需要使用者手勢。
偵測可用的資源
如要偵測可用的屬性,請呼叫 navigator.contacts.getProperties()。它會傳回承諾,並以字串陣列解析,指出可用的屬性。例如:['name', 'email', 'tel', 'address']。您可以將這些值傳遞至 select()。
請注意,屬性不一定隨時可用,且可能會新增屬性。未來,其他平台和聯絡人來源可能會限制要共用哪些屬性。
處理結果
Contact Picker API 會傳回聯絡人陣列,而每個聯絡人包含要求的屬性陣列。如果聯絡人沒有所要求屬性的資料,或是使用者選擇不分享特定屬性,API 就會傳回空陣列。(我說明瞭使用者在「使用者控制項」部分選擇屬性的方式)。
舉例來說,如果網站要求 name、email 和 tel,而使用者選取的聯絡人有名稱欄位資料、提供兩個電話號碼,但沒有電子郵件地址,則系統會傳回以下回應:
[{
"email": [],
"name": ["Queen O'Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
安全性和權限
Chrome 團隊根據「控管強大網路平台功能的存取權」一文中定義的核心原則,設計並實作聯絡人挑選器 API,包括使用者控管、資訊公開和人體工學。我會逐一說明。
使用者控制項
使用者聯絡人可透過挑選器存取,且只能透過使用者手勢在安全的頂層瀏覽環境中呼叫。這能確保網站無法在網頁載入時顯示挑選器,或是在沒有任何內容的情況下隨機顯示挑選器。

您無法一次選取所有聯絡人,因此鼓勵使用者只選取他們需要與特定網站共用的聯絡人。使用者也可透過挑選器頂端的屬性按鈕,控管與網站共用的屬性。
透明度
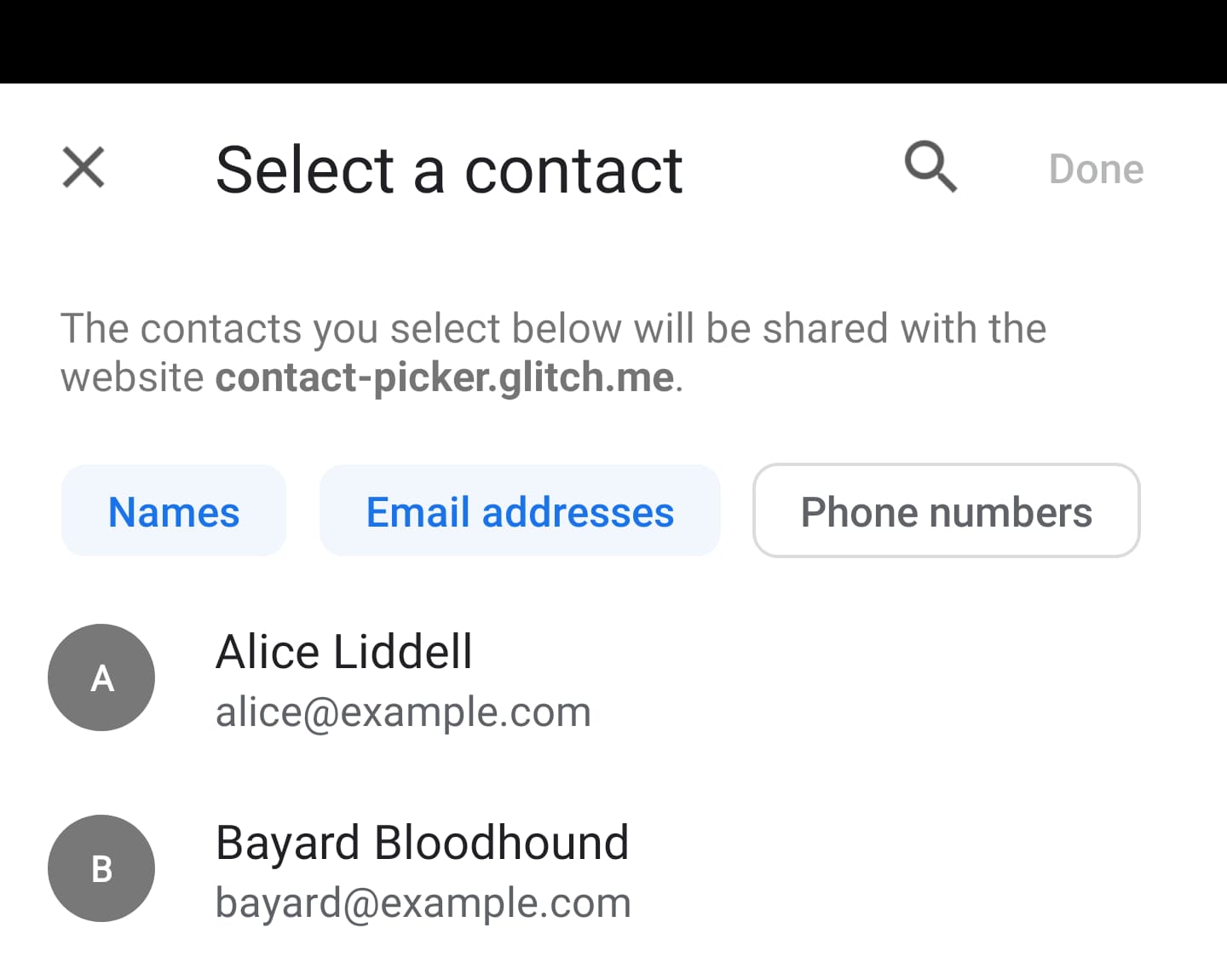
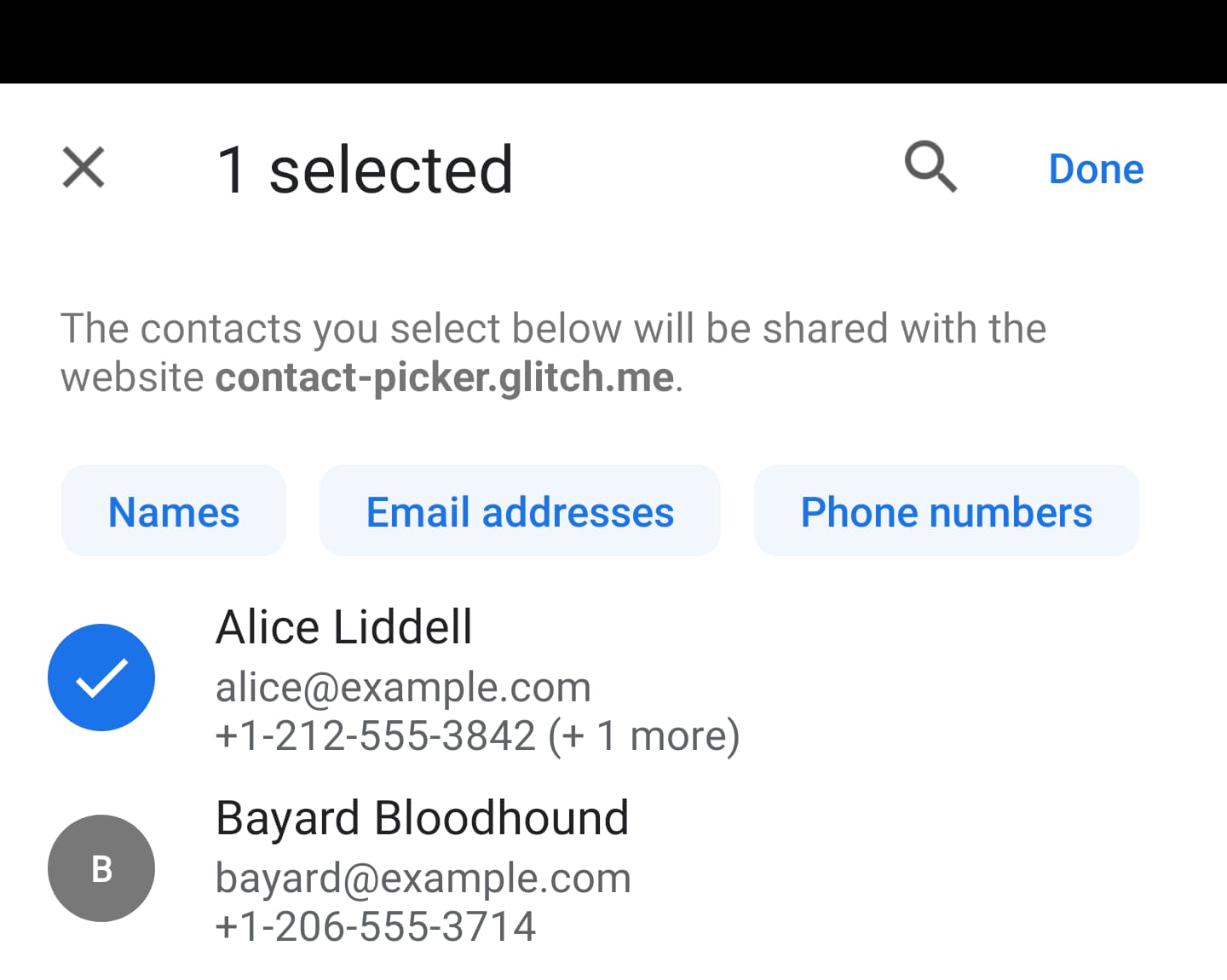
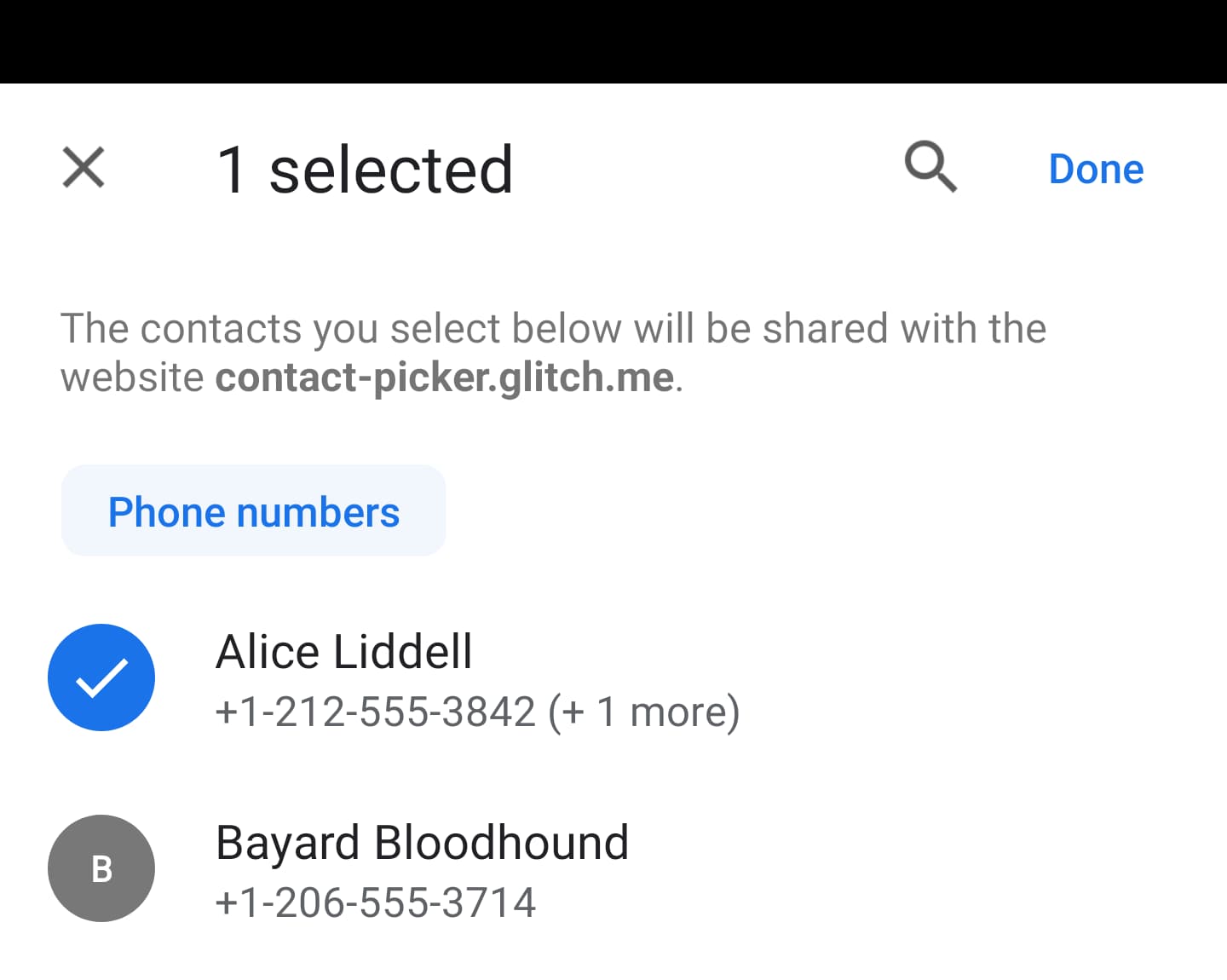
為了清楚說明要分享哪些聯絡詳細資料,挑選器一律會顯示聯絡人的姓名和圖示,以及網站要求的任何屬性。舉例來說,如果網站要求 name、email 和 tel,則這三項屬性都會顯示在挑選器中。此外,如果網站只要求 tel,挑選器只會顯示姓名和電話號碼。

name、email 和 tel,已選取一位聯絡人。

tel,已選取一個聯絡人。

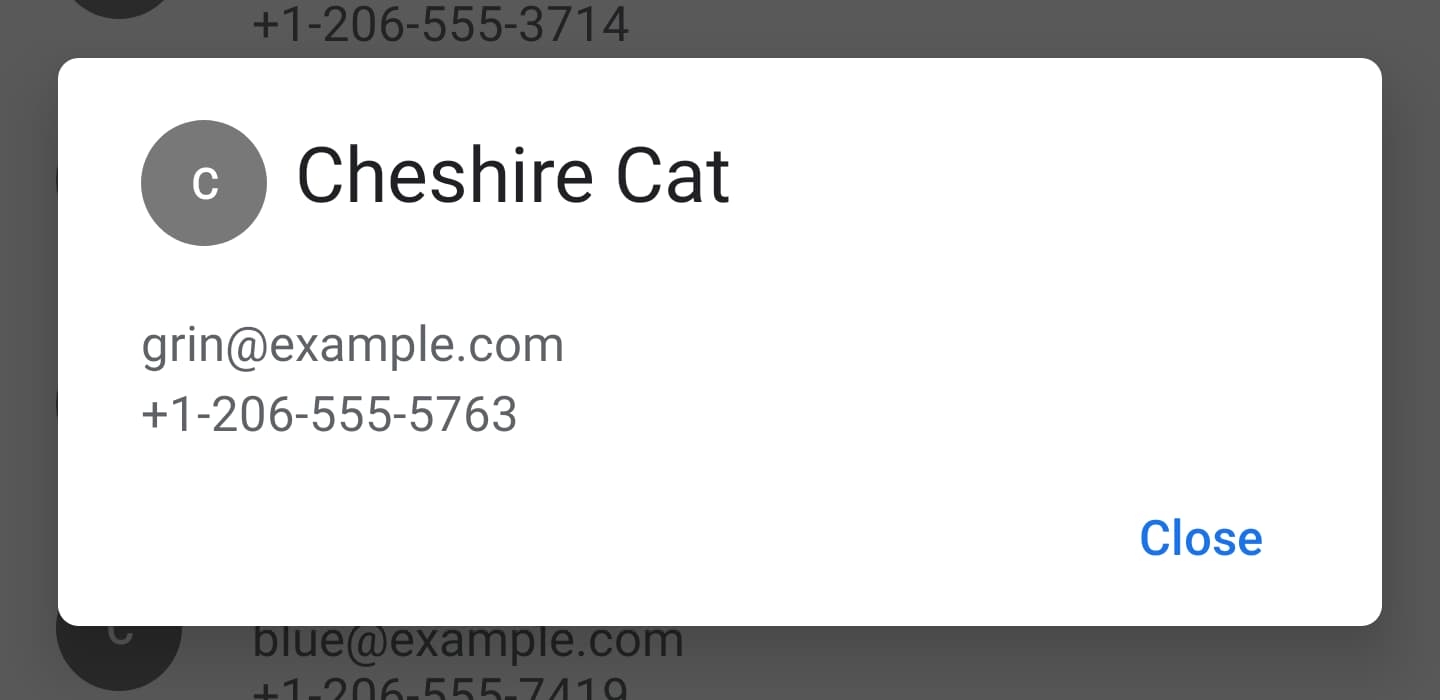
選取聯絡人時,長按聯絡人可顯示所有即將共用的資訊。(請參閱 Cheshire Cat 聯絡圖片)。
不保留權限
聯絡人的存取權是按需存取,不會保留。每次網站要求存取權時,都必須透過使用者手勢呼叫 navigator.contacts.select(),且使用者必須個別選擇要與網站共用的聯絡人。
意見回饋
Chrome 團隊想瞭解您使用 Contact Picker API 的心得。
導入時發生問題?
您發現 Chrome 實作錯誤嗎?還是實作方式與規格不同?
- 請前往 https://new.crbug.com 回報錯誤。請務必盡可能提供詳細資訊,提供重現錯誤的簡單操作說明,並將「元件」設為
Blink>Contacts。Glitch 可讓您輕鬆快速地重現問題。
打算使用 API 嗎?
您打算使用聯絡人挑選工具 API 嗎?您的公開支援有助於 Chrome 團隊決定功能的優先順序,並向其他瀏覽器供應商顯示支援這些功能的重要性。
- 歡迎前往 WICG Discourse 討論串,說明這項工具的運用方式。
- 使用主題標記
#ContactPicker向 @ChromiumDev 發送推文,並告訴我們你在何處使用這項功能,以及使用方式。
實用連結
- 公開說明
- 聯絡人選擇器規格
- Contact Picker API 示範和 Contact Picker API 示範來源
- 追蹤錯誤
- ChromeStatus.com 項目
- Blink 元件:
Blink>Contacts
謝謝
號召 Finnur Thorarinsson 和 Rayan Kanso 是為實作這項功能的 Finnur Thorarinsson 和 Rayan Kanso,這些人正在實作這項功能,而 Peter Beverloo 的程式碼我一頭丟下,並重構了示範。
附註:聯絡人選擇工具中的姓名是來自愛麗絲夢遊仙境的字元。


