בעזרת Contact Picker API, משתמשים יכולים לשתף בקלות אנשי קשר מרשימת אנשי הקשר שלהם.
מה זה Contact Picker API?
הגישה לאנשי הקשר של המשתמש במכשיר נייד היא תכונה של אפליקציות ל-iOS ול-Android מאז (כמעט) תחילת הזמן. זו אחת מהבקשות הנפוצות ביותר שאני מקבל ממפתחי אתרים, ולרוב זו הסיבה העיקרית לכך שהם יוצרים אפליקציה ל-iOS או ל-Android.
מפרט Contact Picker API זמין מגרסה Chrome 80 ב-Android M ואילך. זהו API לפי דרישה שמאפשר למשתמשים לבחור רשומות מרשימת אנשי הקשר שלהם ולשתף פרטים מוגבלים של הרשומות שנבחרו עם אתר. היא מאפשרת למשתמשים לשתף רק את מה שהם רוצים, מתי שהם רוצים, ומקלה על המשתמשים ליצור קשר עם חברים ובני משפחה.
לדוגמה, לקוח אימייל באינטרנט יכול להשתמש ב-Contact Picker API כדי לבחור את הנמענים של אימייל. אפליקציית VoIP יכולה לחפש את מספר הטלפון שאליו צריך להתקשר. או שרשת חברתית יכולה לעזור למשתמש לגלות אילו חברים כבר הצטרפו.
שימוש ב-Contact Picker API
כדי להשתמש ב-Contact Picker API, צריך לבצע קריאה למתודה עם פרמטר של אפשרויות שמציין את סוגי הפרטים ליצירת קשר שרוצים. שיטה שנייה מראה לכם איזה מידע המערכת הבסיסית תספק.
זיהוי תכונות
כדי לבדוק אם Contact Picker API נתמך, משתמשים בפונקציה:
const supported = ('contacts' in navigator && 'ContactsManager' in window);
בנוסף, ב-Android, הכלי לבחירת אנשי קשר דורש Android M ואילך.
פתיחת בורר אנשי הקשר
נקודת הכניסה ל-Contact Picker API היא navigator.contacts.select().
כשקוראים לפונקציה, היא מחזירה הבטחה ומציגה את כלי בחירת אנשי הקשר, כדי לאפשר למשתמש לבחור את אנשי הקשר שהוא רוצה לשתף עם האתר. אחרי שבוחרים מה לשתף ולוחצים על סיום, ההבטחה מסתיימת עם מערך של אנשי קשר שנבחרו על ידי המשתמש.
כשמתקשרים אל select() צריך לספק מערך של מאפיינים שרוצים לקבל בחזרה כפרמטר הראשון (הערכים המותרים הם כל אחד מהערכים 'name', 'email', 'tel', 'address' או 'icon'), ואפשרותית, האם אפשר לבחור כמה אנשי קשר כפרמטר השני.
const props = ['name', 'email', 'tel', 'address', 'icon'];
const opts = {multiple: true};
try {
const contacts = await navigator.contacts.select(props, opts);
handleResults(contacts);
} catch (ex) {
// Handle any errors here.
}
אפשר להפעיל את Contacts Picker API רק מתוך הקשר גלישה מאובטח ברמה העליונה, וכמו ממשקי API רבי-עוצמה אחרים, הוא דורש פעולת משתמש.
זיהוי מאפיינים זמינים
כדי לזהות אילו מאפיינים זמינים, קוראים לפונקציה navigator.contacts.getProperties().
היא מחזירה הבטחה שמושלמת עם מערך של מחרוזות שמציין אילו מאפיינים זמינים. לדוגמה: ['name', 'email', 'tel', 'address']
אפשר להעביר את הערכים האלה אל select().
חשוב לזכור שלא תמיד יש נכסים זמינים, ויכול להיות שיתווספו נכסים חדשים. בעתיד, יכול להיות שפלטפורמות אחרות ומקורות ליצירת קשר יגבילו את הנכסים שניתן לשתף.
טיפול בתוצאות
Contact Picker API מחזיר מערך של אנשי קשר, וכל איש קשר כולל מערך של המאפיינים המבוקשים. אם לאיש קשר אין נתונים לגבי המאפיין המבוקש, או אם המשתמש בוחר לבטל את ההסכמה לשיתוף מאפיין מסוים, ה-API מחזיר מערך ריק. (בסעיף שליטה של המשתמש מתואר איך המשתמש בוחר מאפיינים).
לדוגמה, אם אתר מבקש את הנתונים name, email ו-tel, והמשתמש בוחר איש קשר יחיד שיש לו נתונים בשדה השם, מספק שני מספרי טלפון אבל לא כתובת אימייל, התשובה שתתקבל תהיה:
[{
"email": [],
"name": ["Queen O'Hearts"],
"tel": ["+1-206-555-1000", "+1-206-555-1111"]
}]
אבטחה והרשאות
צוות Chrome תכנן והטמיע את Contact Picker API (ממשק API לבחירת אנשי קשר) באמצעות העקרונות המרכזיים שמוגדרים במאמר שליטה בגישה לתכונות מתקדמות של פלטפורמת האינטרנט, כולל שליטה של המשתמש, שקיפות וארגונומיה. אני אסביר כל אחד מהם.
שליטת משתמשים
הגישה לאנשי הקשר של המשתמשים היא דרך בוחר אנשי הקשר, ואפשר להפעיל אותו רק באמצעות תנועת משתמש, בהקשר גלישה מאובטח ברמה העליונה. כך מוודאים שאי אפשר להציג את בוחר הצבעים באתר בזמן טעינת הדף, או להציג אותו באופן אקראי ללא הקשר.

אין אפשרות לבחור את כל אנשי הקשר בבת אחת, כדי לעודד את המשתמשים לבחור רק את אנשי הקשר שהם צריכים לשתף באתר הספציפי הזה. המשתמשים יכולים גם לקבוע אילו מאפיינים ישותפו עם האתר באמצעות המתג של המאפיין בחלק העליון של הבורר.
שקיפות
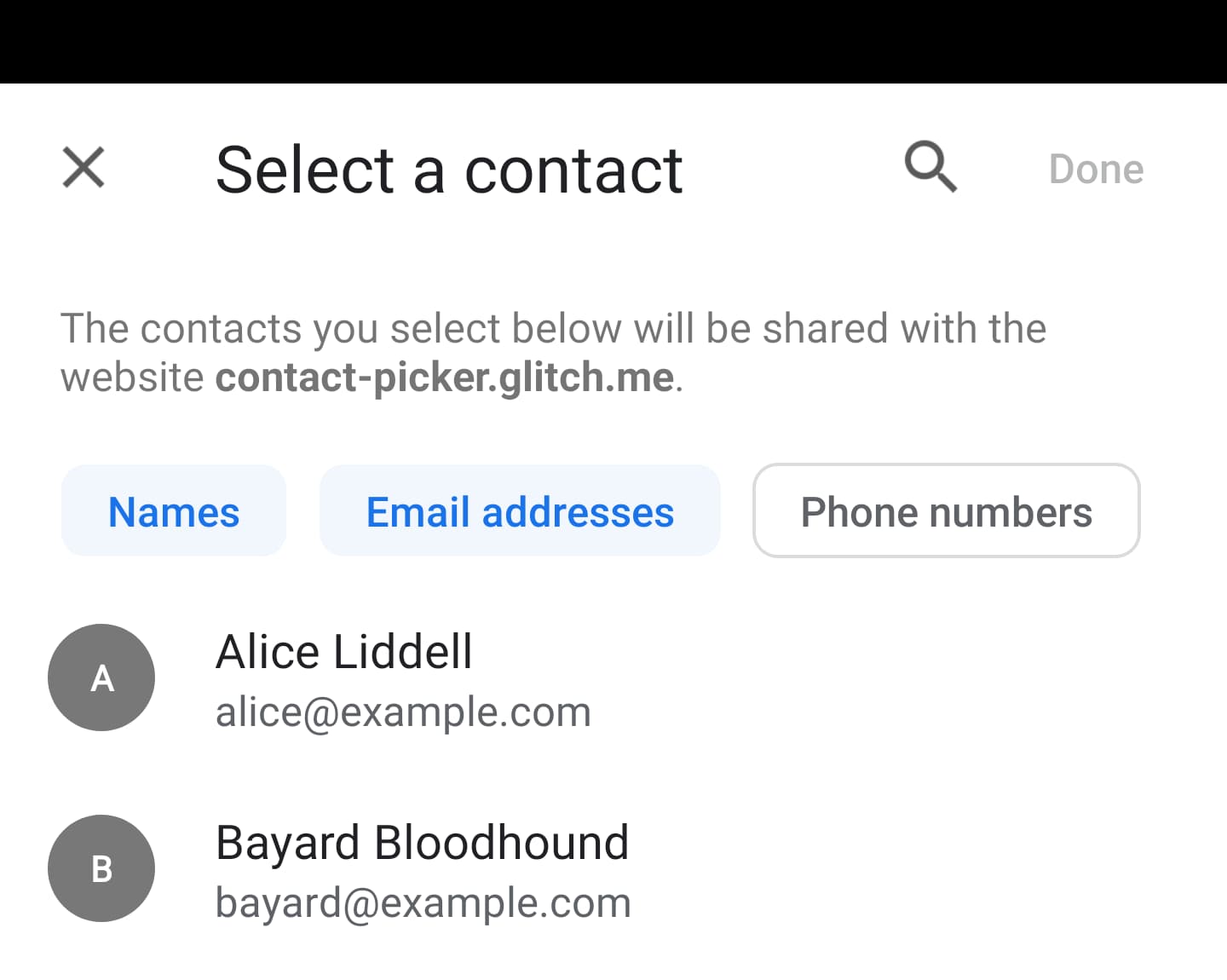
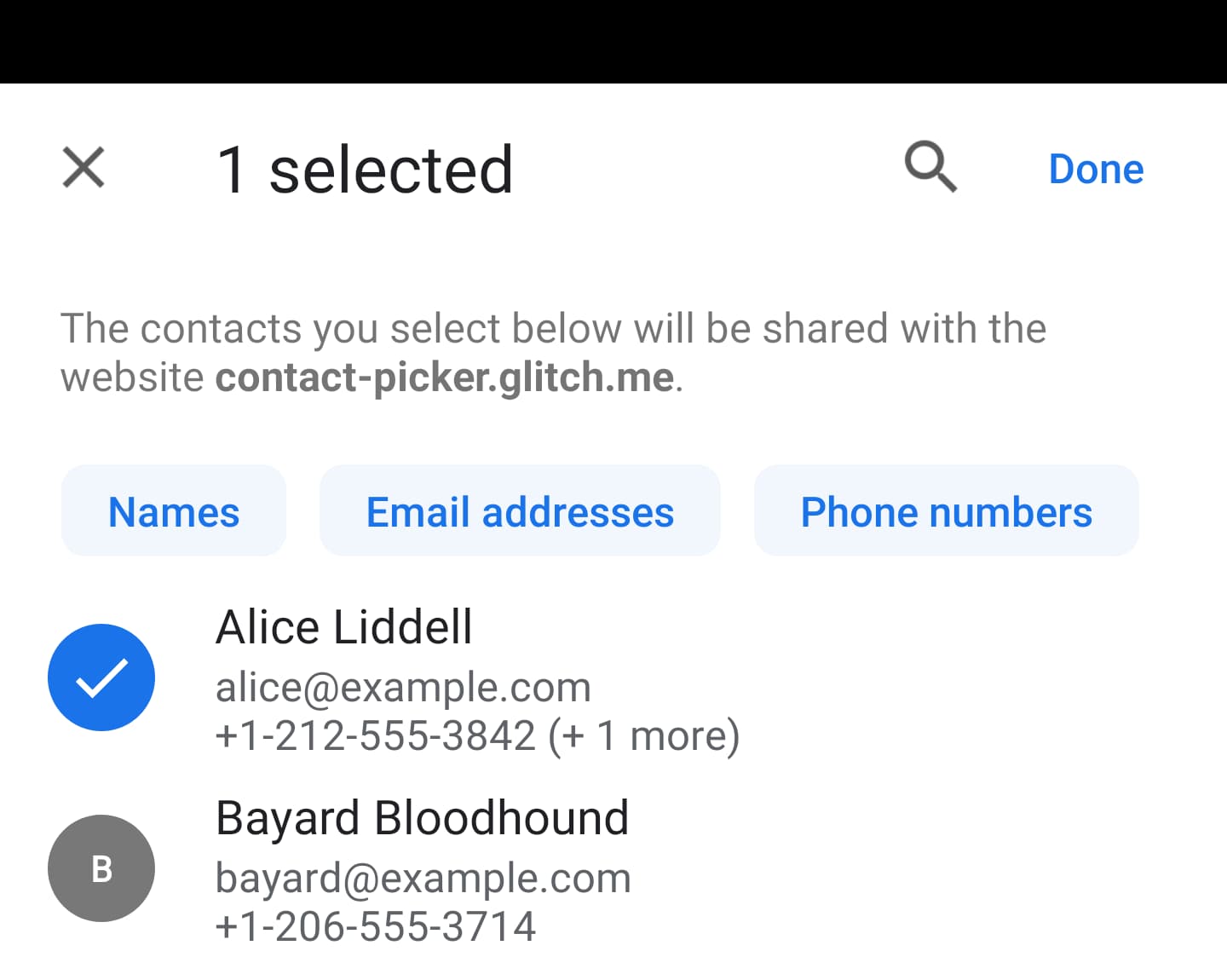
כדי להבהיר אילו פרטי איש קשר משותפים, הכלי לבחירת אנשי קשר תמיד מציג את השם והסמל של איש הקשר, וגם את כל המאפיינים שהאתר ביקש. לדוגמה, אם אתר מבקש name, email ו-tel, כל שלושת הנכסים יוצגו בכלי לבחירת נכסים. לחלופין,
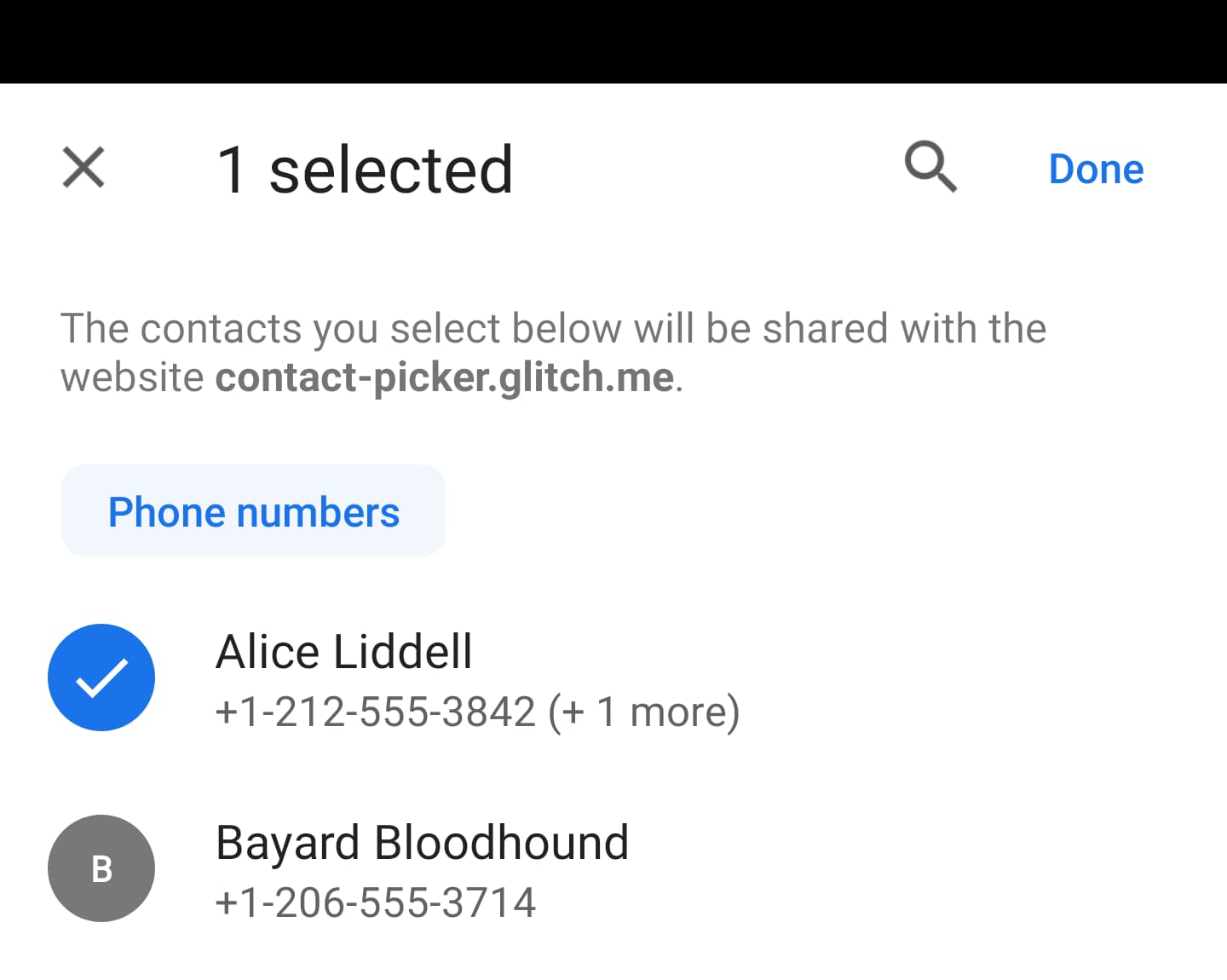
אם באתר יש בקשה רק לtel, הכלי לבחירת אנשי קשר יציג רק את השם ומספרי הטלפון.

name, email וtel, איש קשר אחד נבחר.

tel, ואיש קשר אחד נבחר.

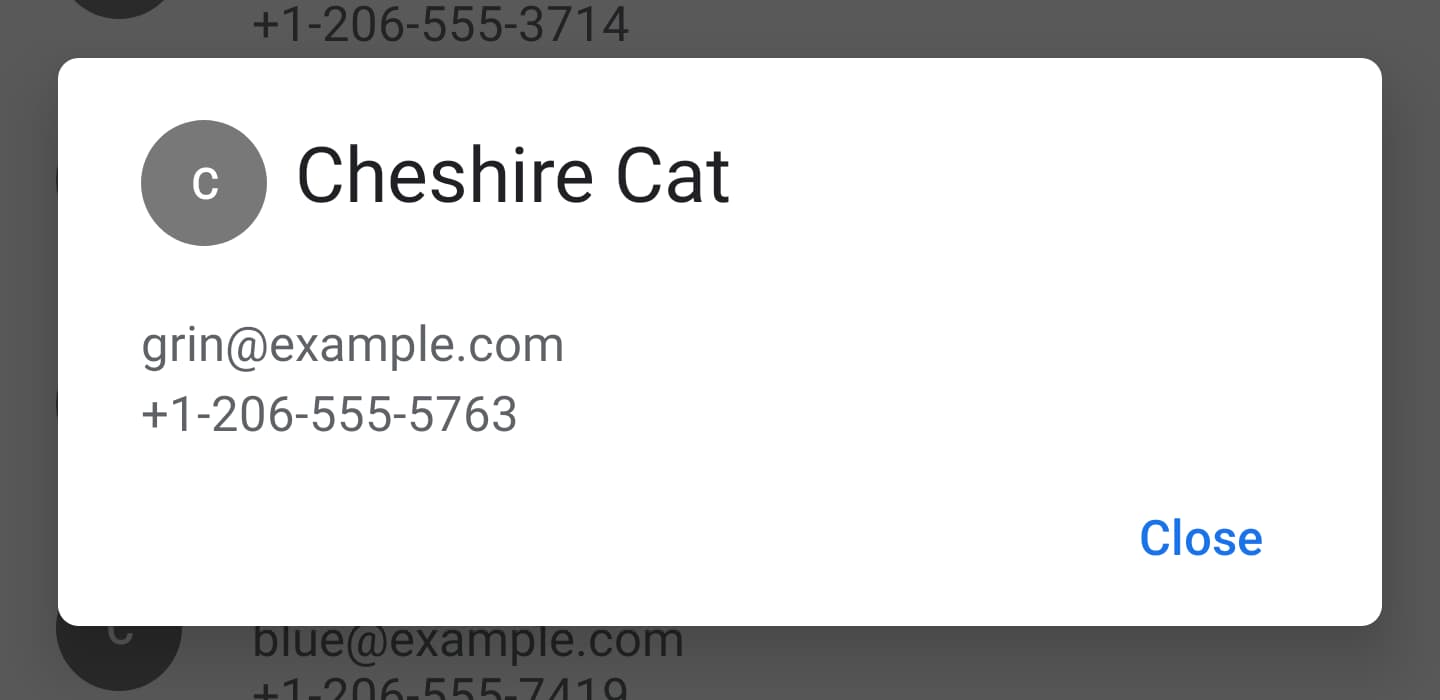
אם לוחצים לחיצה ארוכה על איש קשר, מוצגים כל הפרטים שישותפו אם בוחרים באיש הקשר. (כמו בתמונה של איש הקשר Cheshire Cat).
אין שמירה של הרשאות
הגישה לאנשי הקשר היא על פי דרישה, ולא נשמרת. בכל פעם שאתר רוצה לגשת לאנשי הקשר, הוא צריך להפעיל את הפונקציה navigator.contacts.select() באמצעות תנועת משתמש, והמשתמש צריך לבחור באופן פרטני את אנשי הקשר שהוא רוצה לשתף עם האתר.
משוב
צוות Chrome רוצה לשמוע על החוויות שלכם עם Contact Picker API.
בעיה בהטמעה?
מצאתם באג בהטמעה של Chrome? או שההטמעה שונה מהמפרט?
- מדווחים על באג בכתובת https://new.crbug.com. חשוב לכלול כמה שיותר פרטים, לספק הוראות פשוטות לשחזור הבאג ולהגדיר את המרכיבים לערך
Blink>Contacts.
מתכננים להשתמש ב-API?
האם אתם מתכננים להשתמש ב-Contact Picker API? התמיכה הציבורית שלכם עוזרת לצוות Chrome לתעדף תכונות, ומראה לספקי דפדפנים אחרים עד כמה חשוב לתמוך בהן.
- אפשר לשתף את התוכניות שלכם לשימוש ב-שרשור ב-WICG Discourse.
- אפשר לשלוח ציוץ אל @ChromiumDev באמצעות ההאשטאג
#ContactPickerולספר לנו איפה ואיך אתם משתמשים בו.
קישורים שימושיים
- הסבר לציבור
- מפרט של בורר אנשי הקשר
- Contact Picker API Demo ו-Contact Picker API demo source
- באג במעקב
- ערך ב-ChromeStatus.com
- רכיב Blink:
Blink>Contacts
תודה
תודה רבה ל-Finnur Thorarinsson ול-Rayan Kanso שמטמיעים את התכונה, ול-Peter Beverloo שהקוד שלו גנבתי ללא בושה וביצעתי בו רפקטורינג לצורך ההדגמה.
נ.ב.: השמות בכלי לבחירת אנשי הקשר הם דמויות מתוך 'עליסה בארץ הפלאות'.


